検索に Filetype:svg を追加して Google SVG 画像
公開: 2023-01-09Google でスケーラブル ベクター グラフィックス(SVG) 画像を見つけることだけに関心がある場合は、検索に簡単な変更を加えることができます。 検索文字列に「filetype:svg」を追加するだけで、SVG 画像の結果のみが得られます。 たとえば、SVG である猫の画像を見つけたい場合は、「cat filetype:svg」を検索します。
SVG が、レスポンシブ ファイルと小さなファイル サイズで高解像度画像を表示する将来の画面解像度テクノロジになることは明らかです。 デザインの一部として SVG を採用している Google、YouTube、Twitter などの Web サイトを頻繁にチェックしています。 SVG 画像を検索エンジン用に最適化する方法を理解すれば、それらをビジネスに役立てることができます。 これまでに行ったいくつかの実験では、次のことを行う必要があります: Google Image で画像をインデックス化するには、次のことを行う必要があります: 数回のテストの後、次のことを行う必要があります:クロールを改善するには、画像リンクを画像サイトマップに挿入します。 グラフィックが必要な場合は、上記のオプションではなくインライン SVG オプションを使用することをお勧めします。
HTML とベクター グラフィックスはお互いに似ています。 SVG 画像の動作と画像を定義する XML テキスト ファイルを使用すると、SVG 画像を検索、インデックス付け、スクリプト化、および圧縮できます。 これらは、作成および編集する機能に加えて、任意のテキスト エディターまたは描画ソフトウェアで作成および編集できます。
Google で Svg を検索するにはどうすればよいですか?
Google でSVG ファイルを検索するには、Google 検索エンジンにアクセスして「SVG」と入力するだけです。 これにより、SVG ファイルをダウンロードできる Web サイトや作成方法のチュートリアルなど、さまざまな結果が表示されます。
SVG を使用する場合、テキストを検索して選択するか、アクセスできるようにすることができます。 その結果、素晴らしいスタートを切ることができました。 さらに、各画像には実際のテキストが含まれているため、サイトの残りのテキスト、特に見出しと同様にスタイルを設定する必要があります。 ファイル エクスプローラーに移動して、SVG ファイルを表示して移動します。 インストール プロセスの指示に従って、SVG をインストールします。 ファイル エクスプローラーのフォルダー アイコンをクリックすると、SVG ファイルにアクセスできます。 SVG ファイルを表示するには、ファイル エクスプローラーの [表示] タブに移動し、[プレビュー ペイン] または [大きいアイコン] を選択します。 SVG ファイルをプレビューしたら、スタイルを設定します。 [スタイル] をクリックし、エクスプローラーの [表示] タブで [すべて選択] を選択して、すべてを選択します。 「スタイルの選択」ボタンをクリックしたら、「見出し」を選択します。 スタイルはドキュメント全体に適用できます。 SVG ファイルのスタイルを設定したら、それらをページに追加する必要があります。 新しいファイルを見つけるには、エクスプローラーの [デザイン] タブに移動し、[ファイル] を選択します。 「ファイル名」欄には「VSL_Headlines.html」と入力してください。 「HTML」をクリックすると、情報の種類を変更できます。 「ファイルサイズ」欄に「1KB」と入力してください。 「作成」メニューから「作成」を選択します。 SVG_Headlines.html ファイルがページに追加され、見出しが表示されます。 「すべて選択」コマンドを使用すると、すべての見出しを選択して、他のテキストと同じようにスタイルを設定できます。
Google 画像検索に Svg ファイルが含まれるようになりました
SVG ファイルのサポートに関する Google の発表に続いて、ファイルタイプ演算子または高度な検索ページを使用して、Google 画像検索で結果をこのファイルタイプに制限できます。 Google を使用して 57,300 の SVG ファイルを生成することにより、結果をウィキペディアに限定できます。 Google は、HTML に直接埋め込まれているかスタンドアロン ファイルに埋め込まれているかに関係なく、あらゆる種類の SVG コンテンツをインデックスに登録します。 Web は非常に大きいため、すべてのファイルをクロールしてインデックスに登録するには時間がかかる場合がありますが、現時点では、ほとんどの SVG ファイルが検索結果に表示されます。 デフォルトでは、 SVG テキストは検索可能で選択可能であり、text> 要素でラップされている場合はアクセスできます。 SEO 対応は、検索エンジンで検索できる XML テキスト ファイルにも見られます。
Google は SVG をサポートしていますか?

はい、Google は SVG をサポートしています。 Google ドライブで SVG ファイルを表示、作成、編集できます。
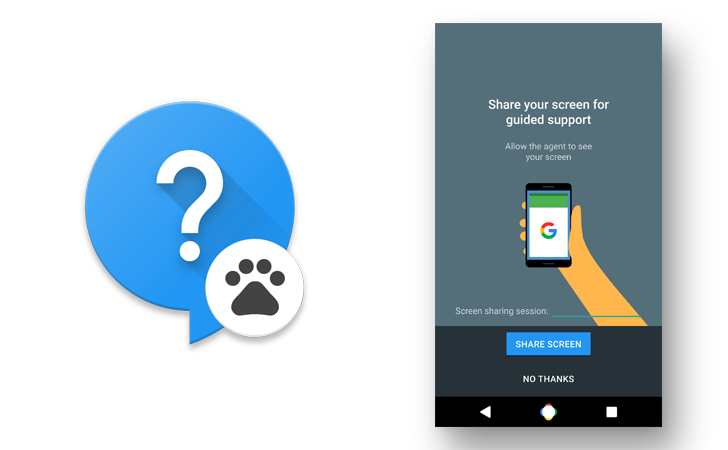
SVG ファイルを Google Docs/Drive/Suite など、この図解ガイドを使用して必要なものにインポートできます。 このガイドでは、すべて Google ドライブで行います。 前の行で述べたように、上記のラップトップ アイコンにはクレジットが必要です。 flaticon.com の Freepik は CC ライセンス製品です。
ただし、Internet Explorer や Safari などの古いブラウザを使用している場合は、これらのファイルを開くことができない場合があります。 その観点からファイルを見ている場合は、ファイルの表示方法を変更する必要があります。
SVG ファイルは、Web ページやその他のドキュメントのグラフィックを作成するための優れたツールです。 それらを使用して、アイコンやその他のグラフィック要素を作成できます。
古いブラウザを使用している場合、SVG ファイルを開くことができない場合がありますが、これはファイルを表示できないという意味ではありません。 別のブラウザまたはプログラムを使用して表示できます。
Seo に適した SVG 画像
SVG ファイルは通常、一般的に SEO に適しています。 これらの Web サイトでは、索引付けが簡単な XML ファイルが使用されます。 さらに、品質を落とさずにスケーリングできるため、高解像度のグラフィックスに最適です。
Svg を画像として使用するにはどうすればよいですか?

SVG を画像として使用するのは非常に簡単です。 他の画像ファイルと同じように、「img」要素を使用して SVG ファイルを指定できます。 SVG を使用することの優れた点は、品質を損なうことなく画像を任意のサイズにスケーリングできることです。

Adobe Illustrator では、Scalable Vector Graphics (SVG) と呼ばれる画像形式を PNG や JPG と同じように使用できます。 IE 8 と Android 2.3 以降の両方をサポートし、IE 8 以下の特定のブラウザーをサポートします。 イメージは、img と同じように background-image として使用できます。 ブラウザーが no-svg をサポートしていない場合、modernizr はクラス名を html 要素に追加します: no-svg. CSS は、HTML コードの他の要素と同様に、デザイン内の要素を変更できます。 これらのクラスには、クラス名と特別なプロパティに加えて、それらが使用できるクラス名と特別なプロパティも与えられます。 ドキュメントで外部スタイルシートを使用する場合は、ファイル自体にスタイル要素を含める必要があります。
HTML でこれを使用すると、ページは barf 状態でレンダリングされます。 データ URL は実際のファイル サイズを節約しない場合がありますが、データが存在する場合はより効率的です。 それらを変換できる Web サイトである Mobilefish.com には、変換ツールがあります。 Base64 はおそらく最適なソリューションではありません。 主な理由は、それが国の原産であるためです。 sva ファイルは base64 ファイルよりもはるかに繰り返しが多く、gzip の方が優れています。 grunticon には、それにちなんで名付けられたフォルダーがあります。 Illustrator/Adobe ソフトウェアは通常、SVG/PNG ファイル (通常はプログラムで描画されたアイコン) を CSS に出力します。 次の形式を使用できます: データ URL、データ UL、および通常の PNG 画像。
幸いなことに、SVG ファイルは JPEG として保存できるため、Web ページに簡単に変換できます。 それにもかかわらず、古いブラウザーの多くは SVG ファイルをサポートしていません。 古いブラウザーではサポートされていない可能性がありますが、これらのトリックを使用して SVG 画像の見栄えを良くすることができます。 オンライン ドキュメントでSVG 画像を使用する前に、まず JPEG に変換する必要があります。 続いて、「表示」メニューから「インラインSVG」を選択します。 別のウィンドウを介して見る代わりに、ドキュメント内で画像を表示できます。
画像に Svg を使用する必要がありますか?
SVG は非常に強力ですが、他の画像形式の使用に取って代わることはできません。 JPG または PNG は色深度の高い写真に適した形式ですが、アイコンなどの単純な画像は SVG を使用して HTML に変換できます。 グラフ、チャート、会社のロゴなどの一部のイラストも、ベクター グラフィックスを使用してレンダリングする必要があります。
Svg を使用してはいけない場合
SVG はベクターベースであるため、多くのテクスチャと詳細を含む画像ではうまく機能しません。 ロゴ、アイコン、その他の単純な形状と色のフラットなグラフィックに最適です。 さらに、最新のブラウザーのほとんどは SVG をサポートしているため、古いブラウザーは SVG で正しく機能しない場合があります。
Svg への Google 画像
Google 画像は、ユーザーが Web で画像コンテンツを検索できるようにする検索エンジンです。 このサービスは、ユーザーが探している画像を簡単に見つけられるようにする方法として、2001 年 5 月 9 日に導入されました。 Google 画像検索では、キーワードで画像を検索できます。また、多数の高度な検索オプションも用意されています。
SVG 画像ファインダー
この質問に対する決定的な答えはありません。 ただし、オンラインで SVG 画像を検索する方法には、Google、Yahoo、Bing などの検索エンジンを使用する方法や、FreeSVG.org や SVG-Clipart.com など、SVG 画像を提供する特定の Web サイトで SVG 画像を検索する方法があります。
Google SVG
Google SVGは、Web 上の 2D グラフィックに使用されるベクター ファイル形式です。 これは、すべての主要なブラウザーでサポートされている XML ベースのファイル形式です。 通常、Google SVG ファイルは JPEG や PNG などの他のファイル形式よりも小さく、品質を損なうことなく任意のサイズにスケーリングできます。
これは、ウィキメディア コモンズ メディア カテゴリ Google SVG ロゴの一部である 200 個の Google SVG ロゴのリストです。 ウィキメディア コモンズ メディアによると、このカテゴリには 217 個のファイルがあります。 Google カレンダー ( (2015-2020)、Google チャット (2020)、および Google ドキュメント ( (2014-2020)) はすべて、今後数年間で利用可能になります。ギャラリーには、Google Earth、Google Duo、および Google Cloud Source Repository のアイコンも含まれています。 Google Fuchsia ロゴ (2014-2020)、Google マップ アイコン (2020)、Google マップ ロゴ (2013-15) の画像は以下にあります. Google Play の次のバージョンである Google Play 2022 のロゴ. 画像の解像度は 512 x 101 で、ファイル サイズは 2 KB です。
Google Play ニューススタンドのロゴは 2011 年に導入されました。svg ファイルのサイズは 256 * 256 で 3KB です。 Google Plus には 2 つの新しいロゴがあります: 939 * 303 (2013 年の新しいロゴ) と 48 KB / Google Plus Plus One (2012 年の新しいロゴ) ファイルサイズは 1,104 x 166 KB、解像度は 6 KB です。 今年、新しい Google ストアのロゴがリリースされました。 SVg 36* 36 は値を含むバイトで、サイズは 641 バイトです。 Google スプレッドシートのロゴが新しくなります (2014 年から 2020 年)。 この記事のコンテンツは 471 x 86 KB です。
Google Station のロゴは、同社の公式ロゴです。 Google ロゴは size.svg で 6 KB です。 2020 年には、サイズが 512 バイト、長さが 932 バイトになります。 2022 年の Google ウォレットのロゴがダウンロードできるようになりました。 2,283 KB のファイル サイズと 421 KB のファイル サイズがあります。
