WordPress のグラフィック代替テキスト vs 画像タイトル
公開: 2023-02-02インターネット上の記事の多くには画像が含まれています。 ただし、多くのサイト所有者は、速度やより良い調査ランキングのために画像を最適化しているわけではありません.
WordPress には代替テキストとグラフィック タイトルを追加するオプションが用意されていますが、多くの場合、新人はそのバリエーションとその使用方法を完全に理解していません。
この短い記事では、WordPress の画像の代替テキスト コンテンツと画像のタイトルの違いを共有し、画像の SEO を改善できるようにします。

このチュートリアルで保護するものは次のとおりです。
代替テキストと画像タイトルの違いは何ですか?
「代替テキスト」は「代替テキスト」の略で、HTML インプレッション タグに追加される属性です。 テキストコンテンツはグラフィックを説明しているので、画像を見ることができず、モーターボットを検索するサイト訪問者は、グラフィックが何であるかを理解できます.
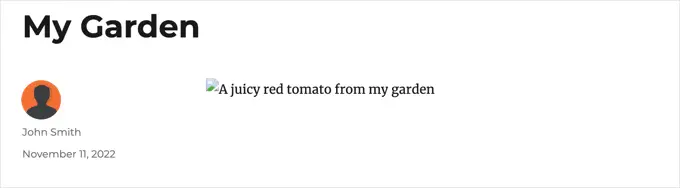
WordPress Web サイトのインプレッションが見つからないか、説明のために表示できない場合は、次のスクリーンショットでわかるように、代わりに代替テキスト コンテンツが表示されます。

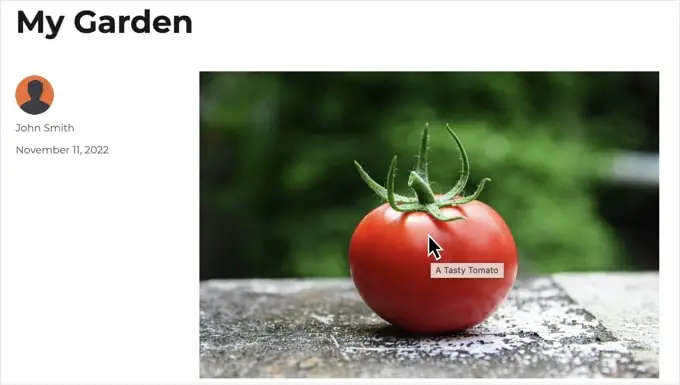
代替テキストは、画像のタイトルとは異なります。 マウス カーソルをグラフィックの上に移動すると、小さなポップアップ ボックスにタイトルが表示されます。

代替テキストと画像のタイトルは、視力が非常に悪く、ディスプレイ リーダー ユニットを使用してサイトの記述コンテンツを閲覧するすべてのユーザーの Web サイトのアクセシビリティを向上させるためにも使用されます。
スクリーン リーダーがインプレッションに到達すると、代替テキストを参照します。 ユーザーの設定によっては、タイトル テキストも読み上げる場合があります。
アクセシビリティと検索モーターの最適化 (検索エンジン マーケティング) のそれぞれについて、代替テキスト コンテンツは、タイトル テキスト コンテンツよりもはるかに重要です。 これが、すべての写真に代替テキストを付けることを強く推奨する理由です。
WordPress の画像に代替テキスト コンテンツを含める方法
WordPress を使用すると、簡単に代替テキスト コンテンツをイラストや写真に追加できます。 これは、ブロック エディター、ヴィンテージ エディター、または WordPress メディア ライブラリから実行できます。
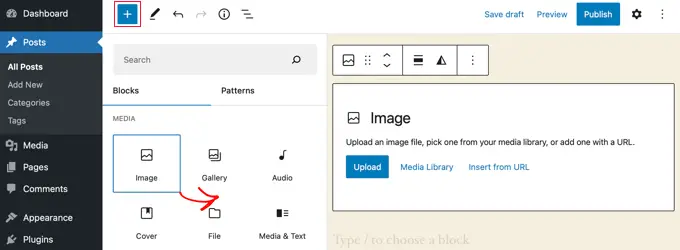
ブロック エディタに代替テキストを含める
新しい記事やサイトを作成するか、現在のものを編集して、画像ブロックを含めるだけです。

ブロックを追加する方法がわからない場合、またはブロック エディターで余分なサポートが必要な場合は、WordPress ブロック エディターの使用方法に関するチュートリアルをご覧ください。
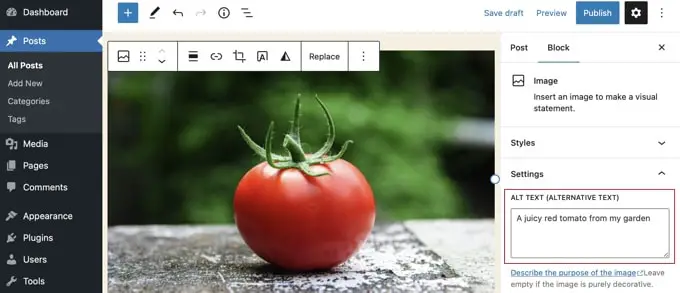
ここで、画像を追加するか、グラフィック ブロックにドラッグ アンド フォールする必要があります。 次に、ページの理想的な側に代替テキスト コンテンツを設定できます。

トラディショナル エディターで代替テキスト コンテンツを追加する
ただし、一般的な WordPress エディターを適用している場合は、グラフィックを導入するときに画像の代替テキストを組み込むことができます。
まず、送信ボックスで前述した [メディアの追加] をクリックします。
![従来のエディタで [メディアを追加] をクリックして、投稿に画像を追加します Click 'Add Media' in the classic editor to add an image to your post](/uploads/article/17331/23EbR9cuT61u2vQ3.png)
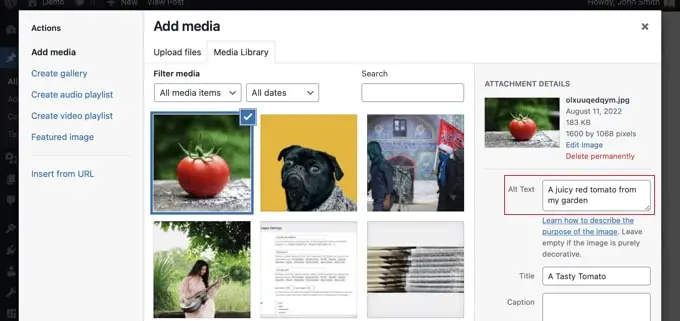
その直後に、コンピューターからグラフィックを追加するか、[メディア ライブラリ] タブをクリックして、現在アップロードされている視点のビジュアルを追加する必要があります。
次に、取得したいインプレッションをクリックして選択し、必要な代替テキスト コンテンツをグラフィックの「添付ファイルの詳細」に並べ替えます。

メディア ライブラリに代替テキストを含める
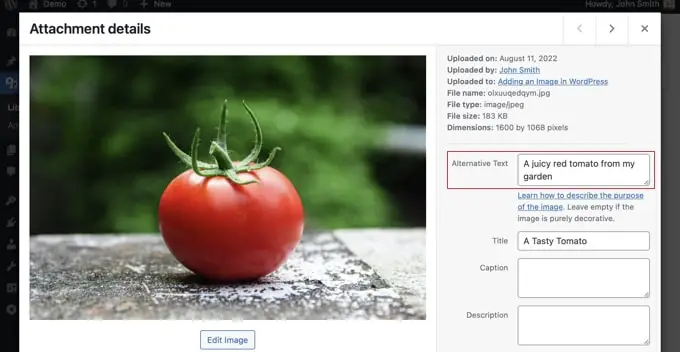
メディア » ライブラリに移動し、インプレッションをクリックして編集することで、画像に代替テキストを含めることもできます。

これにより、投稿やページに挿入されたインプレッションの代替テキスト コンテンツが調整されないことに注意してください。 それでも、この記事で代替テキスト コンテンツを導入した直後に画像をパブリッシュまたはページに増やすと、代替テキスト コンテンツが含まれます。
WordPressで画像のタイトルを追加する方法
ビジュアルに組み込むことができるタイトルには 2 つの形式があることを理解することが不可欠です。
まず、メディア ライブラリと添付ファイルのインターネット ページでメディア情報を確立するために、WordPress が内部的に使用するデフォルトのインプレッション タイトルがあります。 2 つ目は、投稿や Web ページの写真に追加される HTML 画像のタイトル属性です。
両方のタイプのタイトルを追加する方法を見てみましょう。
メディア ライブラリに WordPress の画像タイトルを追加する
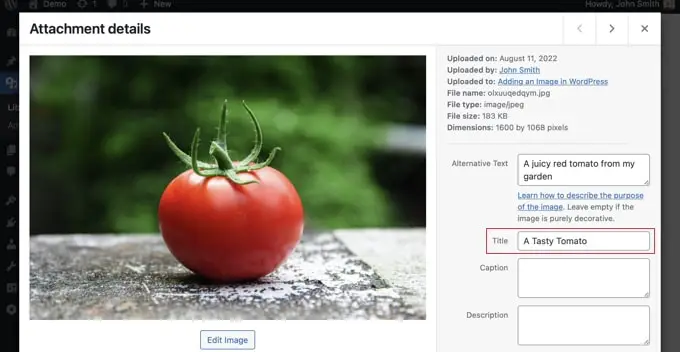
を使用して、WordPress のメディア タイトルを写真に含めることができます。 メディア ライブラリ。 メディア ライブラリでインプレッションを編集すると、「タイトル」業界が表示されます。

このタイトルは、WordPress がインプレッションを発見するために利用されます。 モニターの下部にある「添付ページを表示」の URL をクリックするだけで、タイトルがその Web サイトのタイトルとして使用されていることがわかります。

WordPress メディア タイトルは、グラフィック SEO やスクリーン ビジターを持つユーザーにとって必須ではありません。 場合によっては有益である可能性がありますが、画像の HTML タイトル属性ほど実用的ではありません。 では、どうやってそれを作るのですか?

専門家からの提案: WordPress のメディア タイトルを、投稿や Web ページの画像のタイトル属性としてすぐに使用しますか? 以下のセクションを垣間見るだけで、All in One 特定の検索エンジン最適化 Pro でこれを行う方法を紹介します。
ブロック エディターで HTML インプレッション タイトル属性を追加する
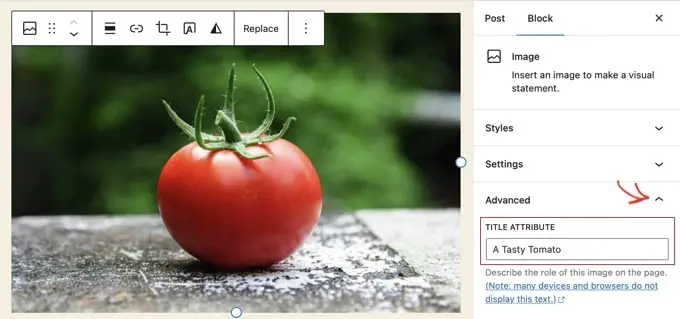
ブロック エディターでタイトル属性を増やすのは簡単です。 画像をクリックし、[詳細設定] に続く下向き矢印をクリックして、最新の画像の選択肢を表示します。

これで、[タイトル属性] エリアにタイトルのみを入力できるようになりました。
Basic Editor に HTML Picture Title 属性を導入
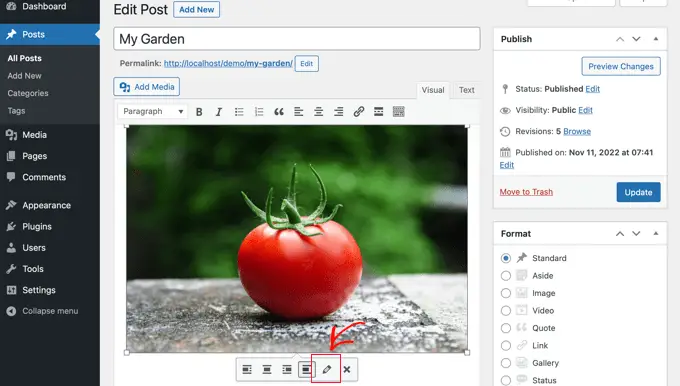
古い基本エディターを適用してタイトル属性を含めることは、同等です。 画像をクリックしてから鉛筆アイコンをクリックすると、タイトル属性を追加できます。

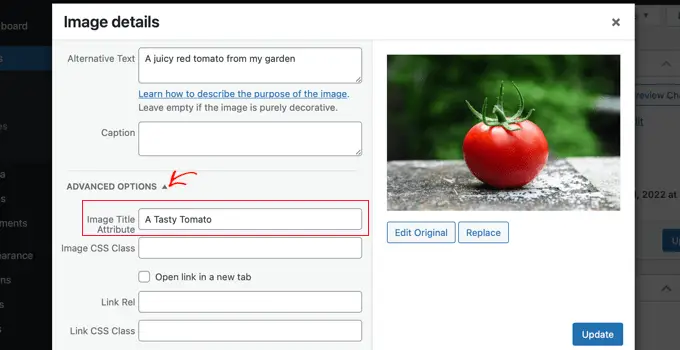
[画像の詳細] 画面が表示されます。 画像のタイトル属性を確立するには、ベースの [詳細オプション] に移動する最小限の下矢印をクリックするだけです。

次に、画像のタイトル属性を設定できます。 実行したら、画面の下部にある [更新] ボタンをクリックしてください。
AIOSEO を使用して代替テキストとグラフィック タイトルを即座に確立する方法
All in 1 Web サイト ポジショニング (AIOSEO) は、市場で理想的な WordPress Web 最適化プラグインです。 検索エンジンのマーケティング評価を高めるための適切なグラフィック サイトマップとその他の SEO 機能が含まれます。 また、代替テキスト コンテンツやグラフィック タイトルなどを機械的に設定することもできます。
詳細から始めるには、All in A person 検索エンジン マーケティング プラグインをインストールしてアクティブ化する必要があります。 その他の側面については、WordPress プラグインの導入方法に関するステップバイムーブ ガイドを参照してください。 インプレッション Web 最適化要素を使用するには、Plus プラン以上が必要です。
有効化すると、プラグインはセットアップ ウィザードを機械的に開始します。 All in A single Search engine マーケティングを効果的にセットアップする方法については、ガイドブックでプラグインの構成方法を学習できます。
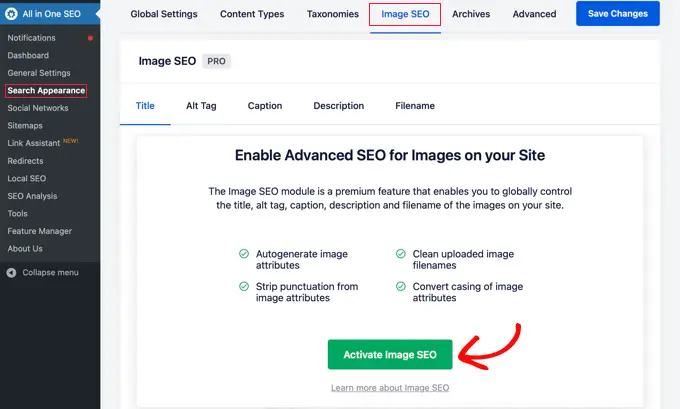
ここで、オールインワンの特定の検索エンジンの最適化 » 検索の全体的な外観に移動し、[画像 SEO] タブをクリックする必要があります。 その後すぐに、[画像 SEO を有効にする] ボタンをクリックするだけで、高品質のインプレッション Web 最適化特性を有効にすることができます。

All in One 検索エンジン マーケティングを使用したインプレッション タイトルの設定
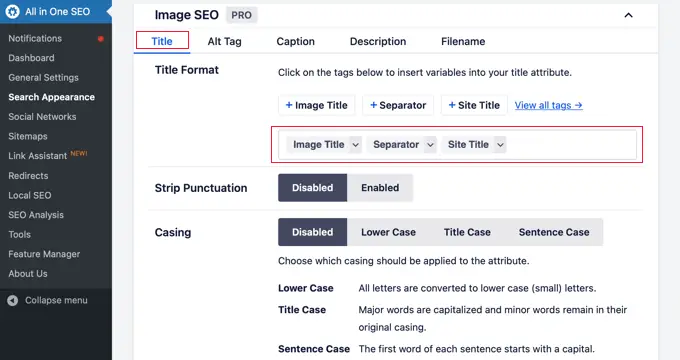
画像検索エンジンの最適化ページの「タイトル」タブをよく見てください。 以下で、写真のタイトル属性を自動的に作成するために適用される形式を確立するタグを選択できます。
たとえば、「+ グラフィック タイトル」タグを含めると、投稿やインターネット ページのすべてのグラフィックで、HTML タイトル属性の WordPress メディア タイトルが即座に使用されます。

これらのタグをサイト タイトルとして画像タイトル属性に挿入することもできます。 All in One Seo では、タイトルから句読点を取り除き、大文字と小文字を調整することもできます。
All in One 特定の Seo を使用した環境代替テキスト
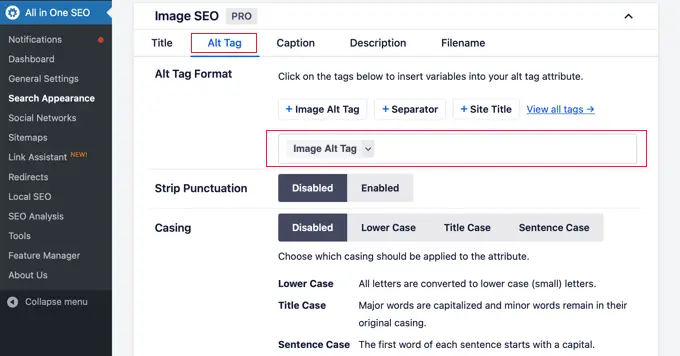
次に、AIOSEO のグラフィック Web サイトのポジショニング サイトで [Alt Tag] タブをクリックするだけです。 以下では、写真の代替テキスト コンテンツを自動的に構成できます。
デフォルトでは、AIOSEO は画像の代替テキストのみを使用します。 必要に応じて、Web サイトのタイトルやその他の情報を、Web サイトのすべての画像の代替テキストに追加することもできます。

WordPress で代替テキストと画像のタイトルを使用する理由
すべてのビジュアルについて代替テキスト コンテンツを使用することを強くお勧めします。 ここWPBeginnerでは、すべての写真にタイトルも組み込みます. そうは言っても、これは代替テキストコンテンツよりもはるかに重要ではありません.
代替テキストは、Google が画像のランキング コンポーネントとして重視しているため、重要です。 また、視覚障害のある人が情報を完全に操作できるようにするために、スクリーン リーダーでも使用されます。
検索語句を alt タグや title タグに入れるだけでは絶対にいけません。 それらを持っている必要がある人々にとって価値があるように、それらを説明的で役立つものにすることが重要です. キー フレーズは適切な場所で使用できますが、無理をしないでください。
たとえば、最高の WordPress ホスティングに関する記事を作成している場合、キーワードは「最高の WordPress ホスティング」になります。
Bluehost のような一般的なインターネット ホストでアカウントを作成する方法を示すスクリーンショットが投稿に含まれている可能性もあります。 そのグラフィックの代替テキストの優れたイラストと貧弱なイラストを見てみましょう。
- 「アカウントの設定」はあまり説明的ではなく、キー フレーズに関連するものはほとんどありません。
- 「WordPress の最高の Web ホスティング、WordPress のホスティング、WordPress の最高の Web インターネット ホスティング」は画像を説明しておらず、キーワードが詰め込まれています。
- 「WordPress インターネット ホスティング アカウントのセットアップ」は、説明的であり、検索フレーズの一部を自然で理想的な方法で使用しているため、はるかに優れています。
このレポートが、WordPress におけるグラフィック代替テキストとグラフィック タイトルの違いを完全に理解するのに役立つことを願っています。 また、Web 用にイラストや写真を強化する方法を習得し、最高の WordPress Seo プラグインとツールのチェックリストを調べることもできます。
このレポートが気に入った場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもお会いできます。
