Gutenberg 12.8は、Web Fonts APIを起動し、グループネストを改善し、リンクのキーボードショートカットを追加します
公開: 2022-03-17Gutenberg 12.8は、本日早くにWordPressプラグインディレクトリに到達しました。 過去数週間にわたってコミットされたため、私は多くの機能をいじくり回してきました。
ワクワクすることがいくつかあります。 Web Fonts APIは私が何ヶ月も辛抱強く待っていたものですが、他のグループ内にグループブロックをすばやくネストする機能は、私の最も愛されている拡張機能リストのスポットを獲得しました。
リンクを自動補完するための新しいキーボードショートカットが利用可能になりました。 また、ユーザーはMedia&TextブロックとNavigationブロックの読み込み状態をよりクリーンに楽しむ必要があります。
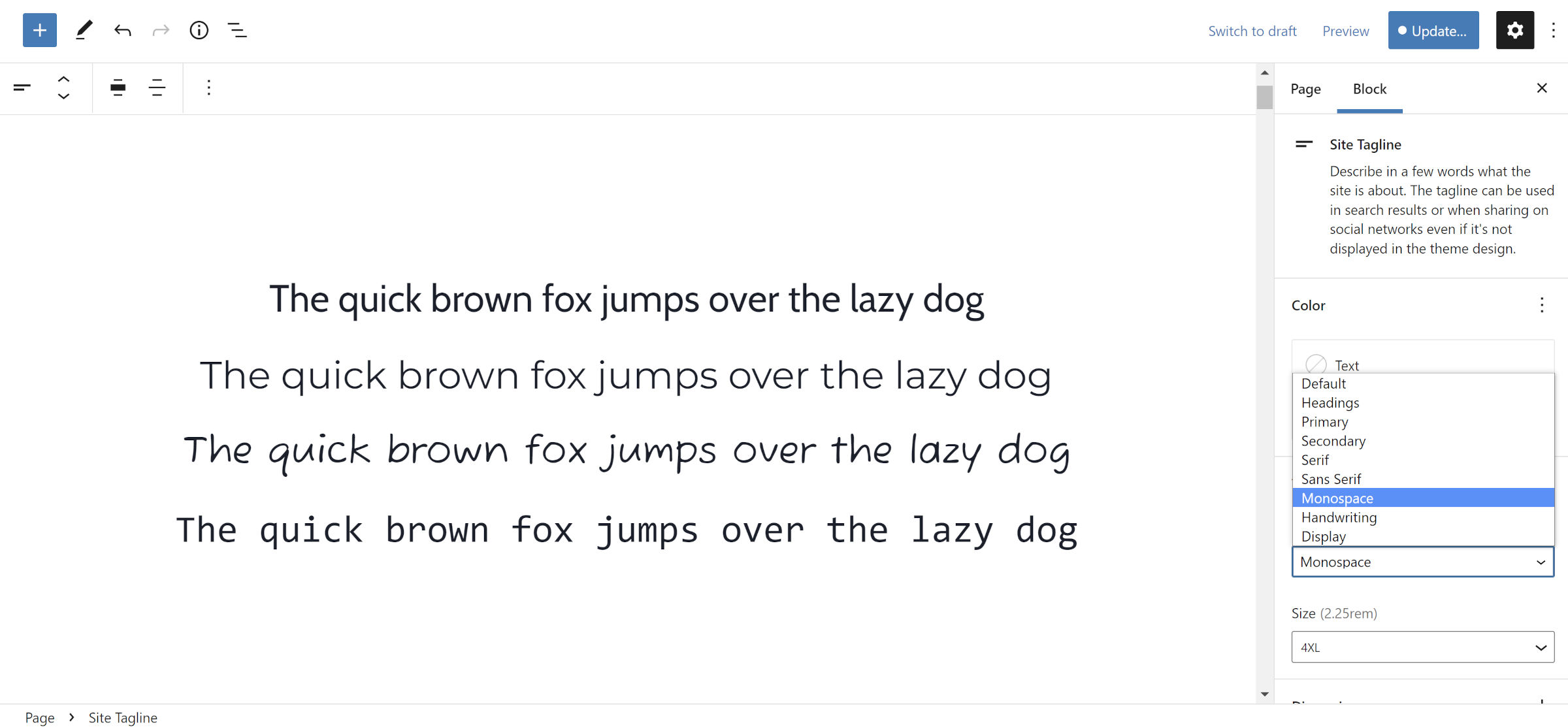
WebフォントAPI

待望のWebFontsAPIはGutenbergプラグインに含まれています。 ここまでの道は長くてでこぼこでしたが、目的地に着くのは気持ちいいです。
テーマの作成者は、フォントファイルをテーマにバンドルし、 theme.jsonまたはwp_register_webfonts()関数を介してそれらを登録できるようになりました。
欠点は、実装がローカルでホストされているフォントのみをサポートすることです。 長期的には、開発者がそれぞれ独自のフォントを備えたグローバルなスタイルのバリエーションを出荷し始めるため、これにより大きなテーマのZIPパッケージが作成されます。
APIに何ヶ月もの作業を費やしてきたAriStathopoulosにも、GoogleFontsと統合するパッチがあります。 フォントファイルはGoogleからダウンロードされ、サーバーから読み込まれるため、この機能強化によりGDPRと関連するプライバシーの問題が解決されます。 ただし、この機能は、前のディスカッションでのリード開発者からのコメントに基づくと、初心者ではないようです。
私が以前にWebFontsAPIを取り上げたことについての最近のコメントで、StathopoulosはGoogleFonts統合への期待について次のように述べています。
良くも悪くも、それがマージされることは期待していませんが、議論を開始し、最終的にはサードパーティのWebフォントプロバイダーの使用に伴うすべての問題の解決策を見つけるのに十分です。
GoogleFontsプロバイダーの欠如がテーマの作者とどのように関係するかを知るのは時期尚早です。 ただし、多くの人がカスタムプロバイダーの実装を構築するか、新しいAPIをまったく使用しないことを期待しています。
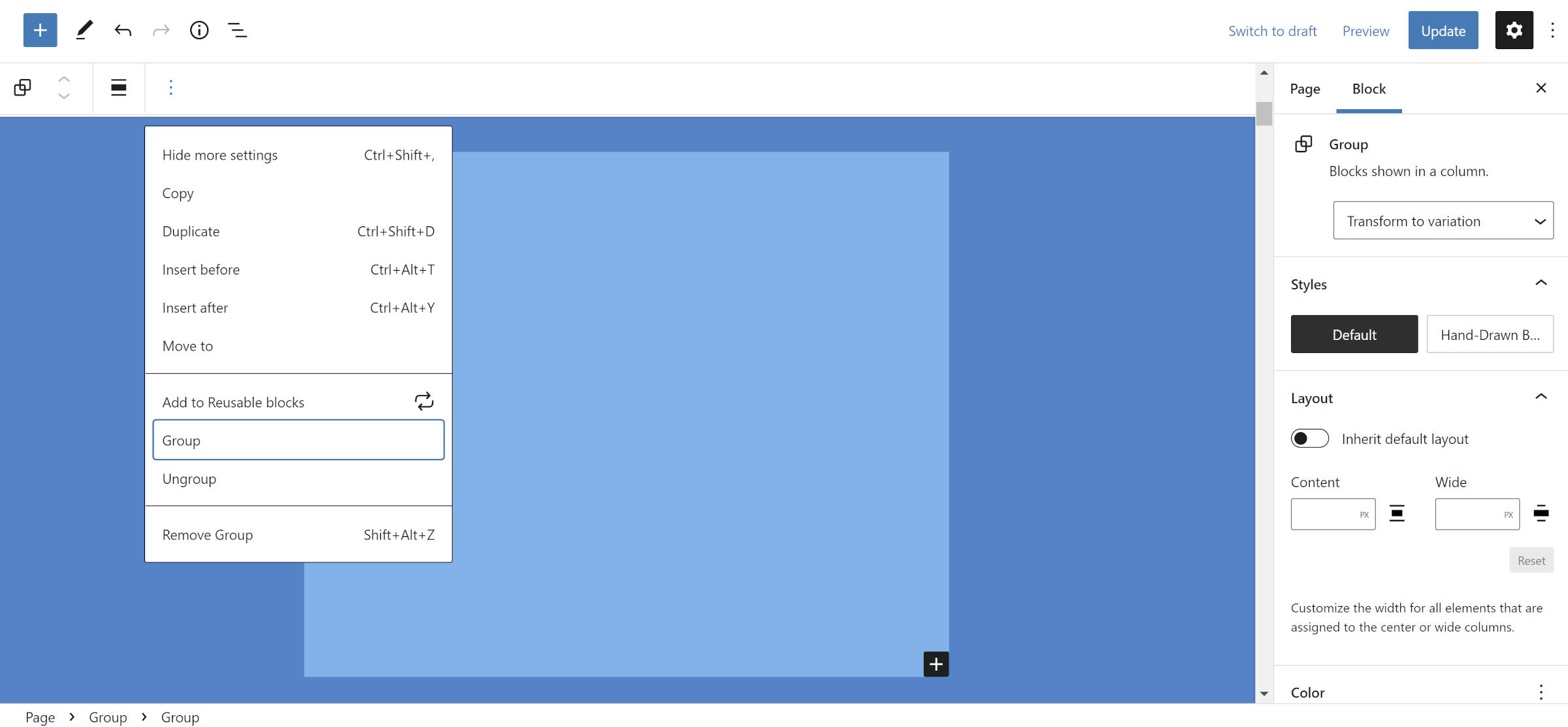
グループのグループ化

グループブロックを作成し、いくつかの作業を行った後、元のグループを別のグループにラップする必要があることに気付いたことがありますか? 次に、現在のブロックをコピーしてまったく新しいグループに貼り付けるという複雑な一連のタスクを実行する必要がありましたか?
あなたの痛みが分かります。
これは、かつての苦痛なプロセスではなくなりました。 新しいWebFontsAPIがなければ、これがリリースのハイライトになります。
ツールバーの[オプション]ドロップダウン(縦の省略記号)の下に、別のグループが選択されたときに[グループ]オプションが表示されます。 それらをネストすることは、そのボタンをクリックするよりも簡単ではありませんでした。
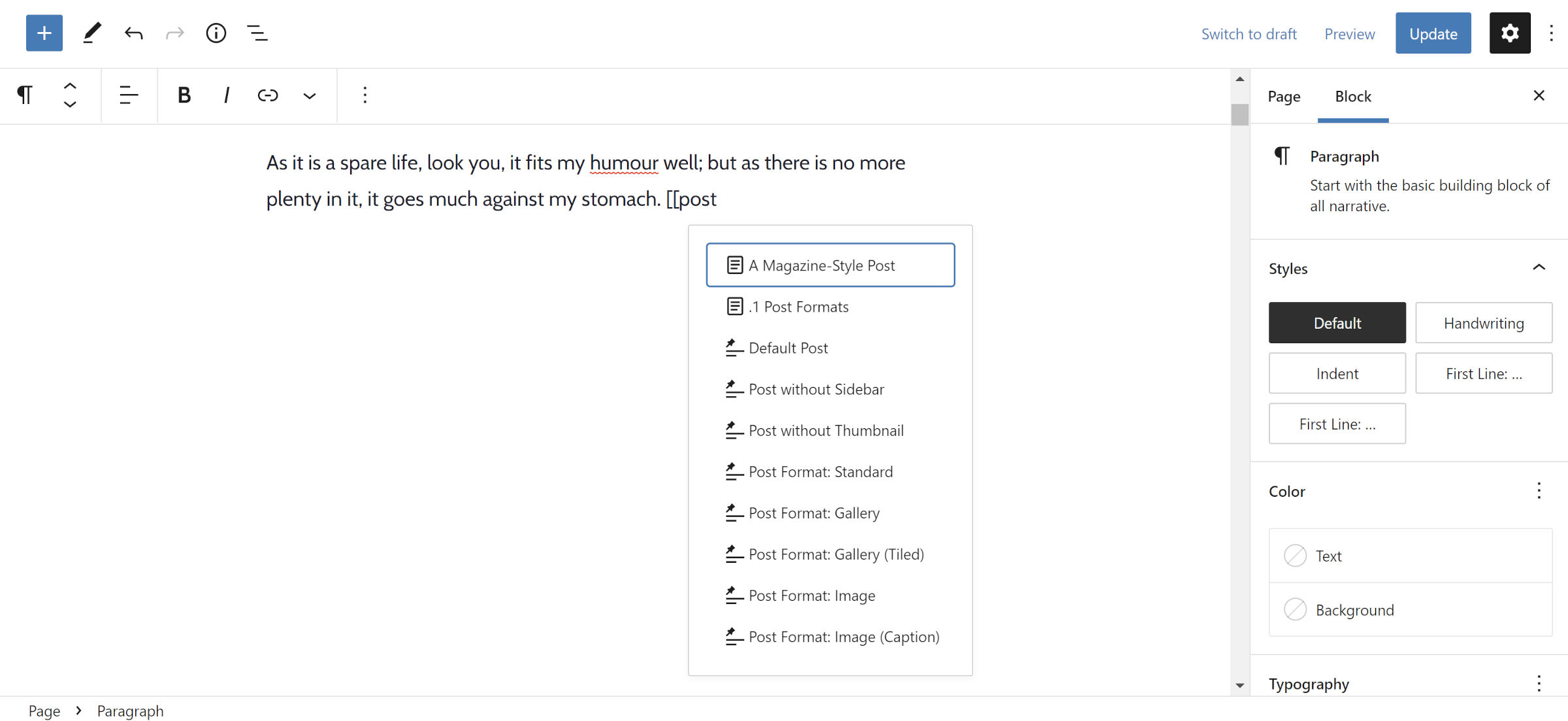
インラインリンクを追加するためのショートカット

最新のアップデートでは、段落ブロックなどのリッチテキスト領域に[[と入力して、リンクのインラインショートカットを追加しています。 これは、書き込み中にリンクを挿入したいが、キーボードから手を離したくないユーザーにとっては歓迎すべき機能です。
最初は、この機能が機能していないと思いました。 インサーターが思ったほど速く表示されなかったので、なんとかしてトリガーする必要があると思い、キーボードのスペースバーを押しました。 しかし、それはうまくいきませんでした。 本質的に、それは私のコンピューターまたは接続であったかもしれない私にとっては遅かった。
[[の後に他の文字を入力すると、最も効果的に機能するようです。 たとえば、 What a Wonderful Dayの投稿を探している場合は、投稿名を入力し始めます: [[what a... リンクインサーターは、私が数文字になるまでに表示されます。
リンク用のMarkdownスタイルの自動コンプリーターをもっと見たいです。 [some text]と入力すると、リンクインサーターがトリガーされます。 [[構文は現時点では奇妙に感じます。

いずれにせよ、それは私のワークフローで使用するものではありません。 私は編集段階ですべてのテキストを配置し、リンクを追加する傾向があります。 エディターを使用すると、テキストを強調表示してURLを貼り付けることができるため、ワークフローが簡単になります。
グローバルスタイルで最初に表示されるコアブロック
![サイトエディタが開き、[グローバルスタイル]セクションが[ブロック]パネルに分割されます。このパネルには、サイトのすべてのブロックが一覧表示されます。](/uploads/article/2469/0rilERaXgYXZXlPE.jpg)
Gutenbergは、サイトエディタのグローバルスタイルパネルに最初にコアブロックを表示します。 プラグインからのものは山の底に押し込まれます。
これは、リストされている数十のブロックの中から1つのブロックを探す場合にはあまり役に立ちません。 それらをアルファベット順に並べると役立ちますが、Paragraphのような頻繁に使用されるブロックをリストの下にプッシュすることもできます。 サイドバーのスペースには限りがありますが、ここでブロックをカテゴリ別にグループ化して見たいと思います。
サイトエディタからテーマを作成する…ほぼ
![TwentyTwenty-TwoテーマにオープンなWordPressサイトエディター。右側のオプションドロップダウンは、[エクスポート]オプションに焦点を合わせて開いています。](/uploads/article/2469/evFu4MtyhPWCrGSf.jpg)
最新のリリースでは、WordPressサイトエディターから完全にテーマを作成することに一歩近づきました。 この機能については、今週初めに詳しく説明しました。
ユーザーは、以前のリリースのエディターからテンプレートとパーツのZIPファイルをダウンロードできました。 新しいエクスポートには、テーマのtheme.json 、 style.css 、およびindex.phpファイルが含まれます。 theme.jsonファイルは、グローバルスタイルパネルからのユーザーのカスタマイズも追加します。
技術的には、 functions.phpを必要としない場合、または新しいAPIからのフォントファイルを含める場合、エクスポートはテーマ全体(スクリーンショットを除く)にすることができます。 ただし、これはまれなシナリオです。
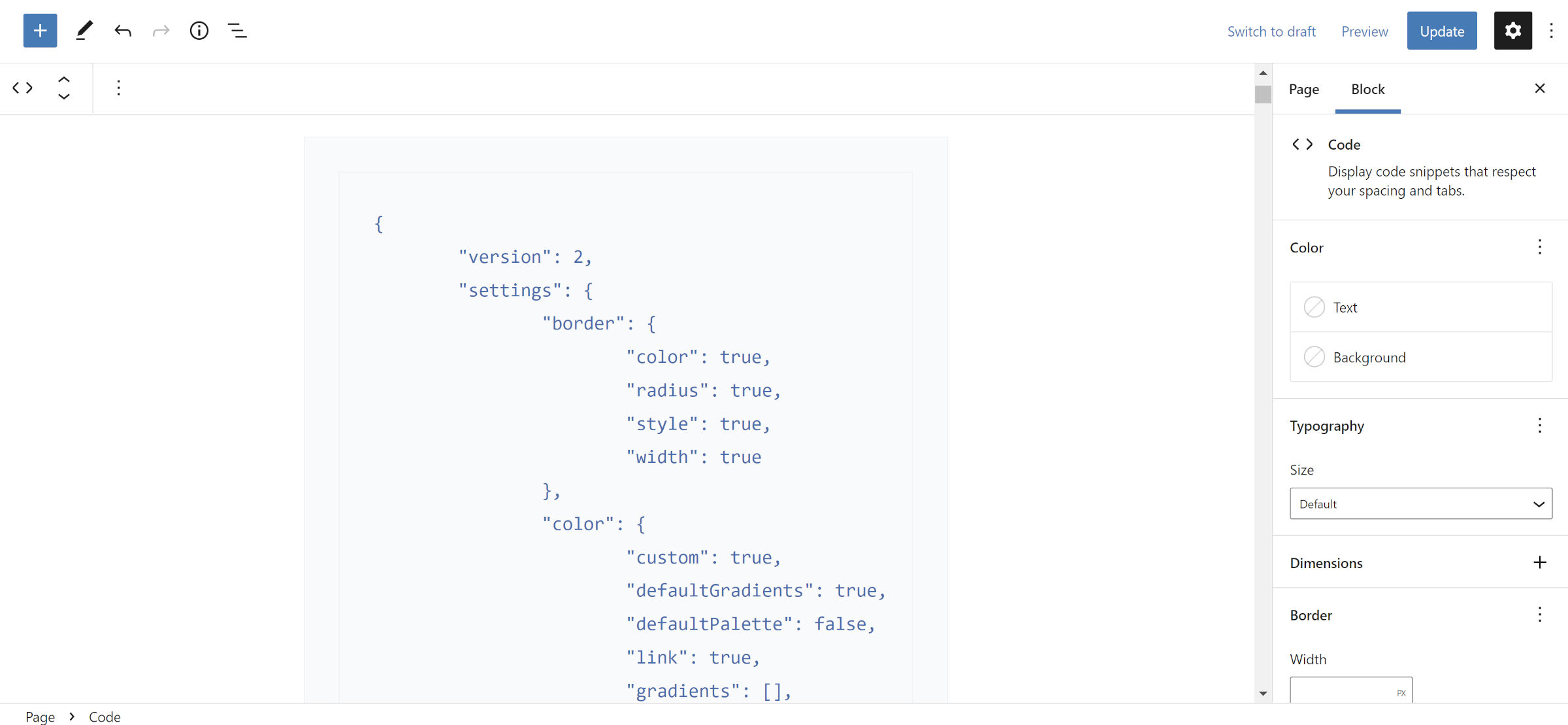
コードブロックのスタイリングを<pre>要素に移動

これまで、Codeブロックを使用する場合、WordPressは、折り返しの<pre>要素ではなく内側の<code>インラインHTML要素にカスタムスタイルを配置していました。 パディング、背景、境界線などは、子要素ではほとんど意味がありませんでした。 私はいつもそれが奇妙な習慣だと思っていました、そしてそれはその特定のケースの外で私が前にめったに見なかったものでした。
もちろん、テーマデザイナーとして戦おうと思いました。 しかし、 theme.jsonを使用し、ユーザーが外観をカスタマイズできるようにすることで、ブロックテーマを「正しい方法」で構築したかったので、最終的には陥没しました。
Gutenberg 12.8は、スタイルを外側の<pre>要素に移動することで、この問題を修正しています。
これは、一部のテーマでは重大な変更になる可能性があることに注意してください。 CSSで.wp-block-code > codeをターゲットにしている作成者は、WordPress6.0より前にコードを更新する必要がある場合があります。 これは、文字通りインラインの<code>要素を対象としていたのか、WordPressの以前の事故の回避策であったのかによって異なります。
暫定的に、これは、テーマでshould_load_separate_block_assetsフラグが有効になっている場合の部分的な修正にすぎません。これは、すべてのブロックテーマのデフォルトのケースです。 WordPress 5.9と一緒にGutenbergを実行すると、Codeブロックスタイルがエディターの<pre> >要素と内部<code>要素の両方に適用されます。 つまり、ブロックには二重の境界線、パディング、およびその他のスタイルが含まれている可能性があり、現在は少し見栄えが悪くなる可能性があります。
この問題は、Codeブロックに固有のものではありません。 代わりに、それはより広い問題であり、現在はオープンチケットがあります。 スタイルが壊れたこの移行期間を避けて、このチケットが最初に修正されていればよかったのですが。
