Gutenberg 12.9は、ブロックロックUI、自動パターン登録、および完全なテーマのエクスポートを追加します
公開: 2022-03-31Gutenberg 12.9は本日WordPress.orgプラグインディレクトリに登場しました。これは強力なリリースであり、誰もが楽しめる小さなものが満載です。 過去数日間に新機能をいじくり回した後でも、私はまだすべてを思い通りに探求していません。 時間の実際的な制限を考えると、この投稿のすべてに飛び込むことはできませんが、いくつかのハイライトを紹介しようと思います。
以下は私が飛び込むことができなかったいくつかの選択されたアイテムです、しかし私はまだ読者にチェックすることを勧めます:
- 選択した色の名前がカラーピッカーに表示されます。
- ユーザーは、提案された日付形式のリストから選択するか、PostDateブロックにカスタム形式を追加できるようになりました。 これらは国際化されているため、提案はロケール固有になります。
- クエリが投稿を返さない場合、テーマは結果なしコンテナブロックにブロックを追加できます。
- タグクラウドブロックに最小サイズと最大サイズのコントロールが追加されました。
- Separatorブロックは新しいカラーコントロールをサポートし、ユーザーが透明な色を選択できるようにします。
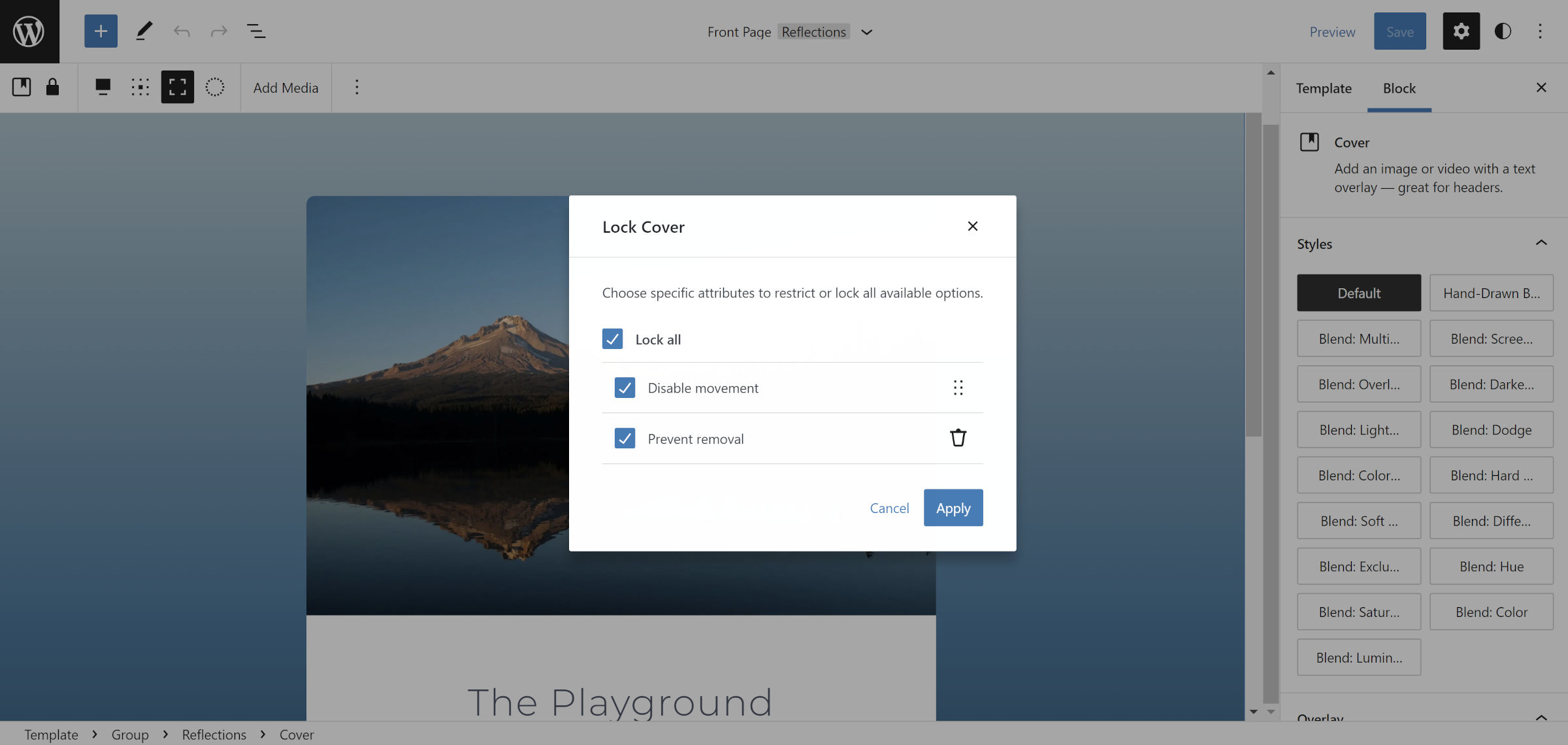
ロックUIをブロックする

Gutenberg 12.9では、ブロックをロックするための新しいUIが導入されています。 ツールバーの[その他のオプション]ドロップダウンで、ユーザーはロックオプションを選択できます。これにより、次の2つのオプションを含む画面が表示されます。
- 移動を無効にする:ブロック自体の移動を禁止します。 ただし、兄弟ブロックはその周りを移動できます。
- 削除の防止:ブロックが削除されないようにします。
Andrei Draganescuは、12.9の発表記事で次のように述べています。
ブロックがロックされている場合、ユーザーはブロックを移動、削除、またはその両方を行うことができません。 これは、多くのテーマがロックダウンしたい投稿コンテンツのようなサイトレベルのブロックで特に役立ちます。
ただし、その定義はブロックレベルのロックを完全に説明しているわけではありません。 注意点があります。この新しいUIは、エンドユーザーにロックのキーを渡します。 技術的には、コードエディタを介してすでにこの機能を備えていましたが、現在はインターフェイスを介して利用できます。
テーマ開発の観点からは、ブロックレベルのロックには、ブロックを移動または削除するためのユーザーの追加手順が必要です。 これは「強制」または「永続的」ロックではありません。 これは歓迎すべき機能ですが、その限界を理解し、この新しいUIがユーザーにより多くのパワーを提供することを理解する必要があります。
更新:サイトビルダーがこれを上書きするためのフックがあります。 コメントで詳細を参照してください。
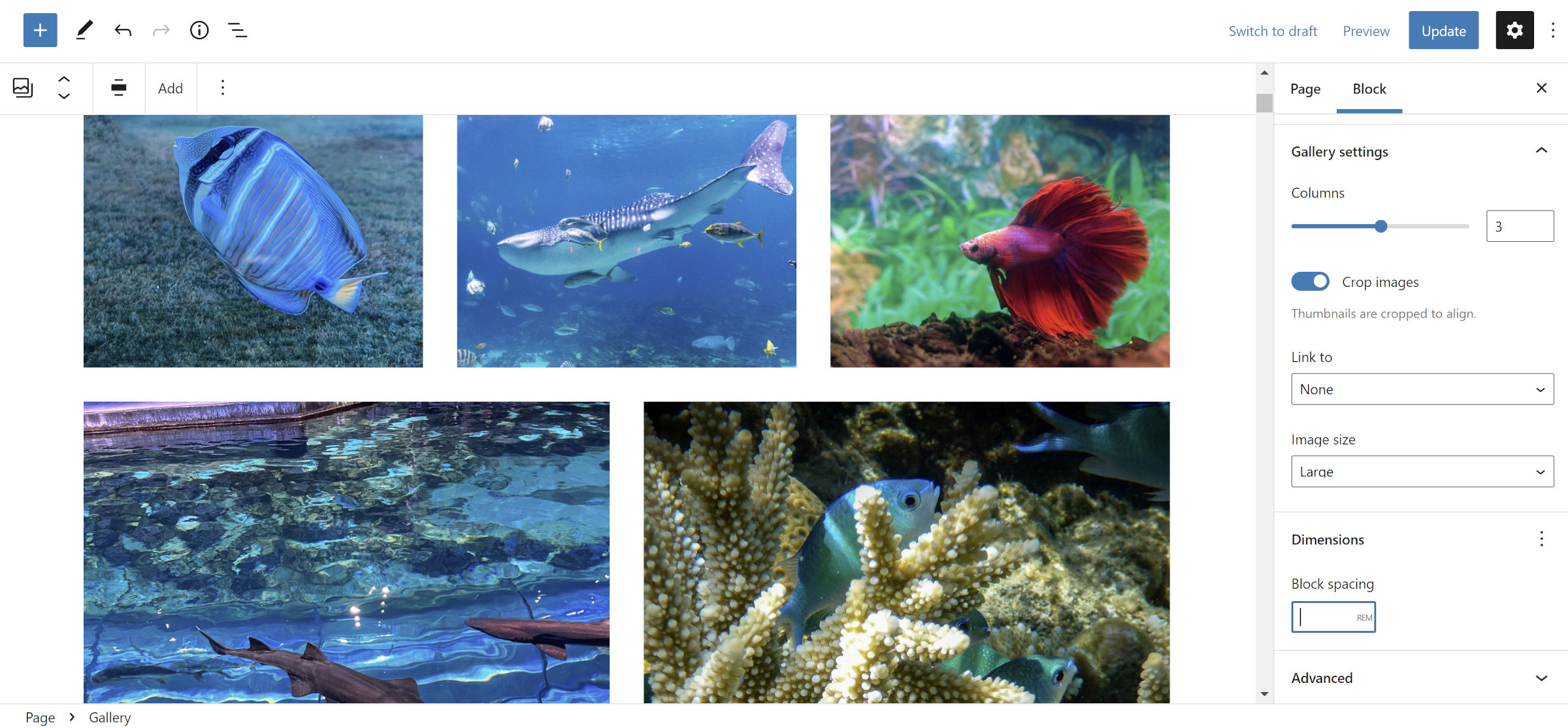
ギャラリーのブロックギャップサポート…ある種

このリリースで私が最も興奮した機能の1つは、ギャラリー画像間の間隔のサポートの追加でした。 テーマの作成者は、ユーザーに選択肢を提供するために特殊なブロックスタイルに依存しており、通常はデフォルトと「ギャップなし」オプションに制限されています。 後者は、画像間の間隔を削除します。
残念ながら、ユーザーが手動でギャップを設定すると、12.9でこの機能が機能しなくなります。 ソースコードを確認すると、有効なCSSの代わりにArrayが出力されています。 フロントエンドに、次の警告が表示されます。
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51これは12.9.1で修正されると確信しています。 それまでは、「ブロック間隔」コントロールを使用しないことをお勧めします。
テーマ作成者の警告:これは、ギャラリーのデフォルトのギャップを制御するために--gallery-block--gutter-sizeを対象とするテーマの重大な変更です。 この以前は信頼できたCSSカスタムプロパティは、コードに存在しなくなりました。 この変数が完全に削除された理由は不明であり、チケットにはその記載がありませんでした。
新しい--wp--style--unstable-gallery-gap変数も同様の仕事をしているようです。 ただし、その名前のunstable部分が示すように、常に存在するとは限りません。 また、ギャラリー自体ではなく、 .wp-container-*クラスで定義されます。 デフォルトのギャップを上書きする方法を理解するのに十分なCSSテストをまだ行っていません。 誰かが解決策を持っているなら、他の人のコメントにそれを投稿してください。
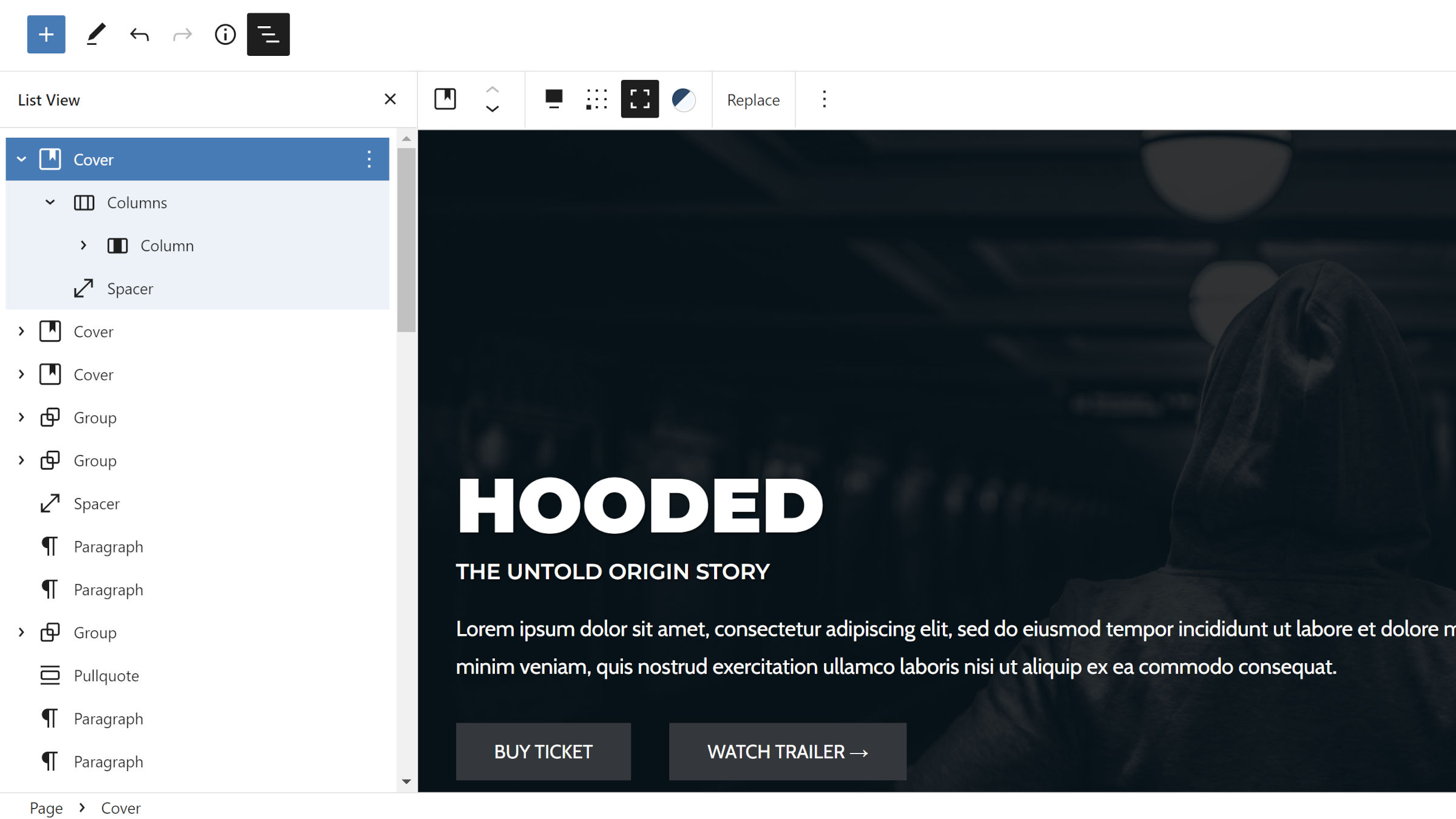
リストビューでデフォルトで折りたたまれた子

少なくともネストされたブロックが多数あるページでは、ほとんどの実際のシナリオでは、エディターのリストビューを避けてきました。 すべてのレベルがデフォルトで開いているため、特定のブロックを参照して見つけるのは少し悪夢でした。 コンテンツキャンバス内でクリックするほうが簡単でした。

ただし、最新のGutenbergリリースでは、使用法が変わる可能性があります。 バージョン12.9は、デフォルトですべての子ブロックを折りたたみます。
テーマの自動パターン登録
テーマの作成者は、Gutenbergにパターン登録を処理させることができるようになりました。 彼らはいくつかのルールに従う必要があるだけです:
-
/patternsフォルダーのPHPファイル内にブロックパターンを追加します。 - パターンデータをファイルヘッダーに追加します。
- もちろん、パターンコンテンツを追加します。
個々のパターンファイルは次のようになります。
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> TitleおよびSlugヘッダーフィールドのみが必要です。 各オプションは、 register_block_pattern()関数の引数と一致します。
この機能を今すぐ使用したいが、WordPress 5.9との下位互換性を提供したいテーマ作成者は、 gutenberg_register_theme_block_patterns()関数の存在を確認できます。 少なくとも今のところ、それは関数名です。
この変更は、ブロックテーマの既存の標準にさらに基づいています。 作成者は、標準のファイルとフォルダーを介してほとんどの機能を登録するための明確なガイドラインを持っています。
-
/parts–ブロックテンプレートパーツ /patterns–ブロックパターン/styles–グローバルスタイルのバリエーション/templates–ブロックテンプレートtheme.json–グローバル設定とスタイル
カスタムブロックスタイルとバリエーション(グローバルスタイルバリエーションと混同しないでください)を除いて、ほぼすべてがカバーされています。 このバランスの取れたセットは、将来のテーマ作成者の参入障壁を低くします。 経験豊富な開発者でさえ、名前の付け方と配置場所の単純さを理解する必要があります。 心配することが1つ少なくなります。 また、WordPress.orgテーマレビューシステムの簡素化も継続します。
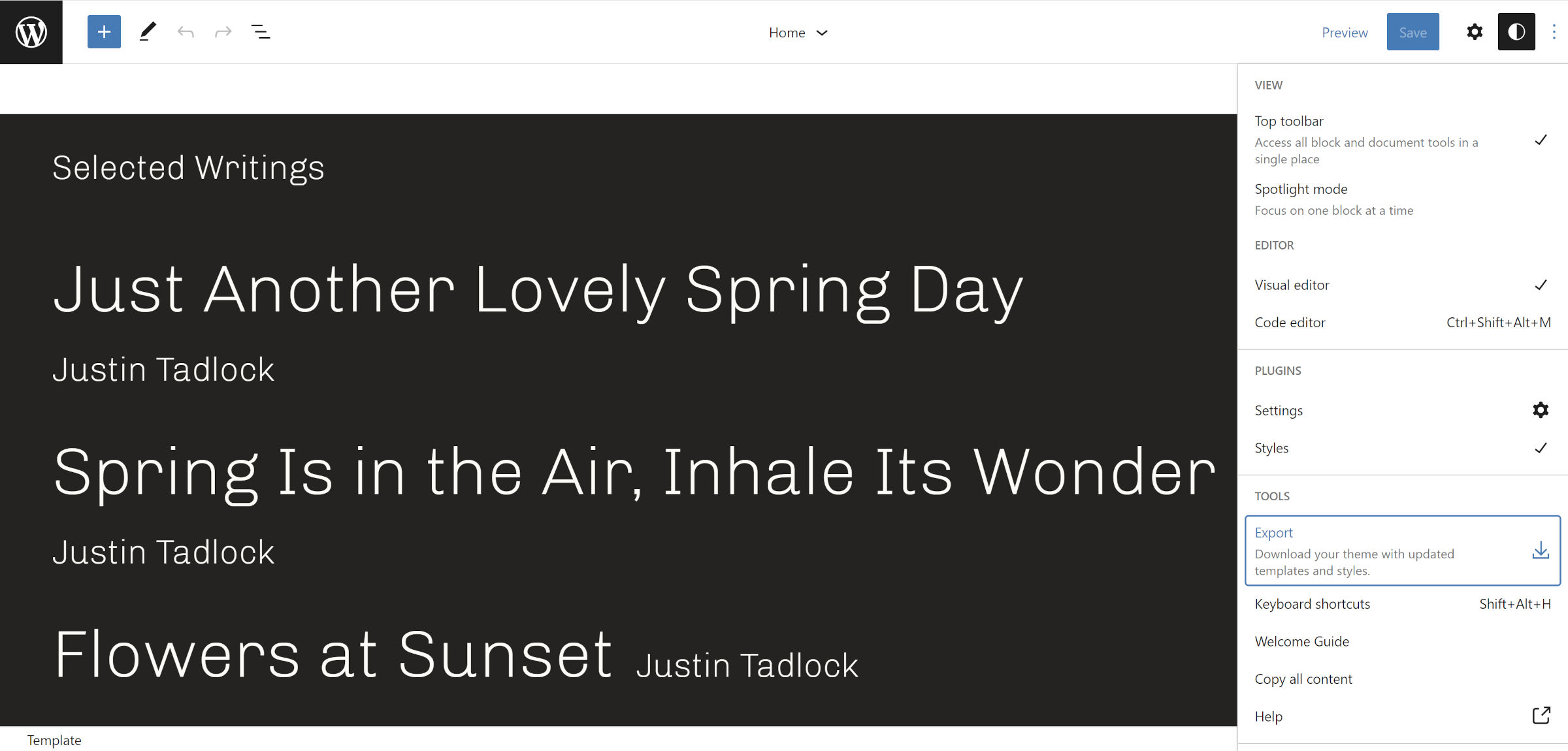
テーマのエクスポートとテンプレートの作成
障壁を下げると言えば、クリエイターはサイトエディターからテーマ全体を作成できるようになりました。 まあ、それらが既存のブロックテーマから始まると仮定します。
Gutenberg 12.9は、サイト構築プロセスに2つの重要な機能を導入しています。 1つ目は、ユーザーがアクティブなテーマのコピーをエディターから直接エクスポートできるようにします。

このエクスポートからダウンロードされたZIPファイルは、完全に機能するテーマです。 これには、元のファイルにすでに存在するすべてのファイルに加えて、すべてのユーザーのカスタマイズが含まれます。
エディターからまだ可能ではないことがまだいくつかあり、これらは一般公開の前に手動で調整する必要があります。 style.cssのテーマ名とその他のデータは、元のテーマと同じままです。 カスタマイズされたバージョンのスクリーンショットを取得してZIPにバンドルする方法もありません。
これは設計を民主化するための飛躍ですが、他のフローを考慮する必要があります。 ユーザーは、カスタマイズのみを使用して子テーマとしてエクスポートできるか、 *.jsonファイル(グローバルスタイルのバリエーション)としてエクスポートできる必要があります。
ただし、より迅速で実用的なユースケースがあります。 ユーザーは、カスタマイズしたテーマをダウンロードして、別のサイトにアップロードできます。
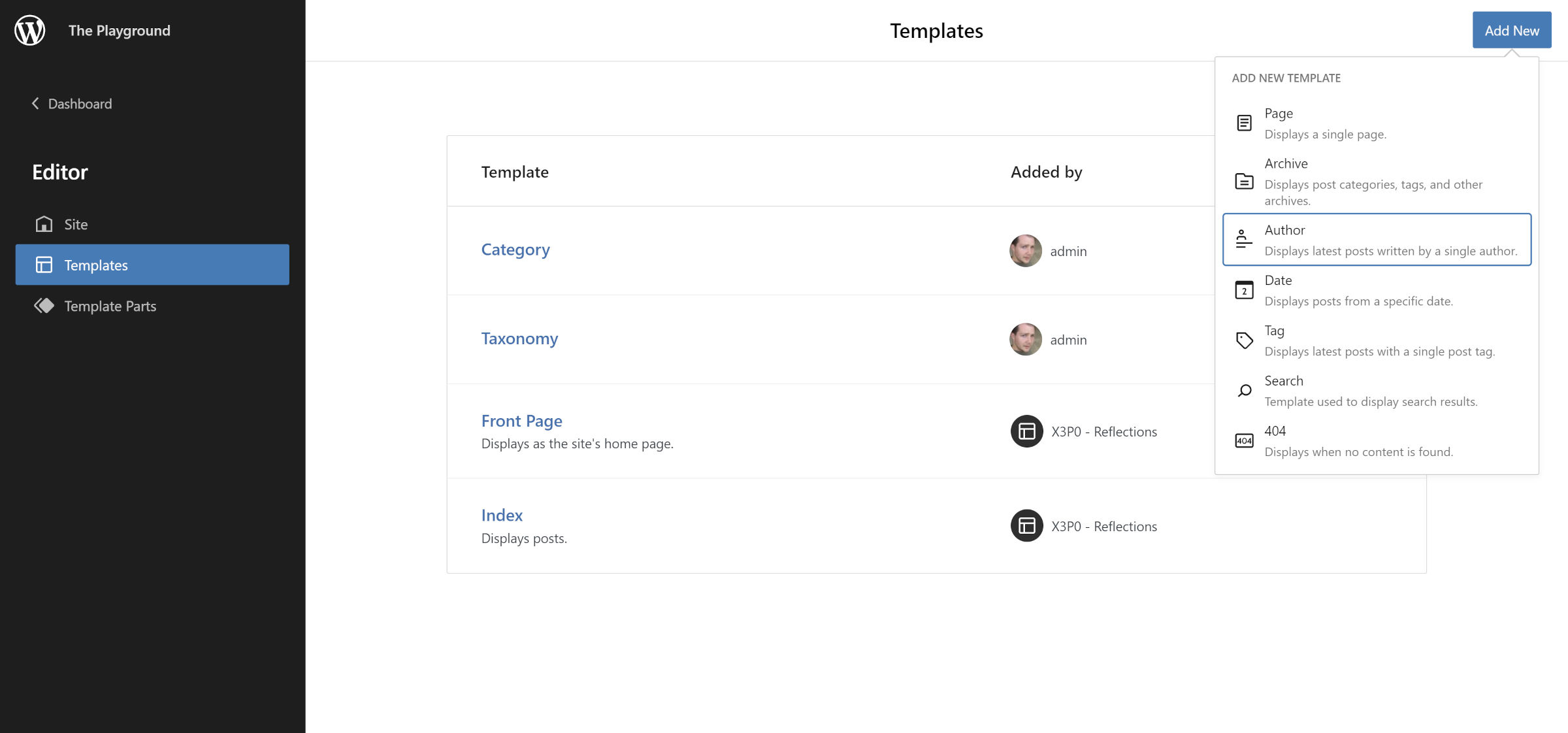
サイトエディタ内での開発に関する2番目の重要な更新は、より多くのテンプレートのサポートです。 ユーザーは、既存のテンプレートに加えて、テンプレート管理パネルから以下を作成できるようになりました。
- 著者
- カテゴリー
- 日にち
- 鬼ごっこ
- 分類法

新しいテンプレートは歓迎すべき追加ですが、テンプレート作成機能にはまだ制限があります。 category-wordpress 、 taxonomy-genre 、または他の数十の可能性など、UIを介してこれらのテンプレートのバリエーションを作成する方法はありません。 しかし、それはいつか起こるでしょう。
