グーテンベルクvsエレメンター:究極の比較ガイド
公開: 2021-10-08グーテンベルク編集者は町の最新の話であり、当然そうです。 このブロックエディターのおかげで、ほとんどの開発者とコンテンツエディターはWordPressを使い続けることができます。
しかし、WordPressファンが絶賛しているのはそれだけではありません。
Elementorは、WordPressスペースのもう1つのゲームチェンジャーです。
グーテンベルクとエレメンターのどちらを選ぶかは簡単ではありません。 どちらのエディターも強力ですが、理想的なエディターは主にその使用法によって異なります。
飛び込みましょう。
- グーテンベルクvsエレメンター:違いは何ですか?
- Elementor vs Gutenberg:機能
- Elementor vs WordPress Gutenberg:使いやすさ
- グーテンベルクブロックエディタの使用方法
- グーテンベルクvsエレメンター:長所と短所
- 何を選ぶ?
- Gunteberg vs Elementor – FAQ
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
グーテンベルクvsエレメンター:違いは何ですか?
ElementorとWordPressGutenbergエディターの詳細な分析に入る前に、それらの定義を掘り下げてみましょう。
WordPressのグーテンベルクとは何ですか?
まず第一に、WordPress用のグーテンベルクとは何ですか?
手始めに、GutenbergはデフォルトのWordPressエディターであり、ブロックを使用してページや投稿にコンテンツ要素を配置および追加できます。
このブロックエディターを使用すると、要素をドラッグアンドドロップしてカスタムコンテンツスタイルを追加できるため、ElementorなどのオールラウンドなWordPressページビルダーと混同しやすくなります。
しかし、これら2種類のWordPressエディターは少し異なります。 Elementor(および他のWordPressサイトビルダー)とは異なり、Gutenbergは主にバックエンドビルダーです。

グーテンベルクは、コンテンツライターやブロガーが画像やその他のメディアタイプで投稿を簡単に美しくできるようにするために作成されました。 ブロックエディターは、以前のWordPressエディターのユーザーエクスペリエンスを向上させます。
⚠️しかし、グーテンベルクはオールインワンのWordPressウェブサイトビルダーではありません。
これがグーテンベルクです。
Elementor for WordPressとは何ですか?
これで、Gutenberg for WordPressとは何かがわかりましたが、Elementor for WordPressとは何ですか?
Elementorは、WordPressでWebサイトを構築するための完全なソリューションです。 Elementorプラグインを使用すると、ドラッグアンドドロップモードでフロントエンドのページと投稿をデザインできます。

したがって、Elementorを使用すると、Webサイトを構築するときにWebサイトがどのように変化するかをリアルタイムで確認できます。 つまり、実際のWebサイトの背後ではなく、実際のWebサイトにWebサイトを作成します(Gutenbergの場合のように)。
これで、基本的な定義がわかりました。 ElementorとWordPressGutenbergエディターの機能の比較を見てみましょう。
Elementor vs Gutenberg:機能
GutenbergまたはElementorのいずれかを入手したら、WordPressの投稿やページを美しく見せるためにできることには制限がありません。
GutenbergvsElementorを見るときに期待できる主な機能は次のとおりです。
⭐グーテンベルクの主な機能
グーテンベルクを使用すると、次のことができます。
- ドラッグアンドドロップエディタを使用して、投稿、ページ、およびカスタムコンテンツタイプを作成します。
- ブロックを再配置したり、必要な数だけ追加または削除したりします。
- 25を超えるブロックを使用して、コンテンツを作成します(テキストや画像などの基本ブロック、およびボタンや表などの高度なオプションを含む)
- ブロック固有の設定またはドキュメント全体の設定をカスタマイズする
- 基本的な複数列のレイアウトを作成する
📄WordまたはGoogleドキュメントからWordPressにコピーまたは貼り付け
WordPressエディターで直接書くのが嫌なら、グーテンベルクに恋をするでしょう。
GoogleドキュメントまたはMSWordで書き込んだ後、WordPressGutenbergエディターですべてをコピーして貼り付けることができます。 はい、画像が含まれています。
従来のエディタではGoogleドキュメントからすべてを貼り付けることができなかったため、これは大幅な改善です。
したがって、先に進んで、Googleドキュメント、Office 365、Word、およびQuipからコンテンツをフォーマットせずにコピーします。
✨コンピュータから画像をドラッグアンドドロップします
クラシックエディタを使用したことがある場合、最も面倒で面倒な作業は画像の追加です。 メディアライブラリの[追加]ボタンまたは[アップロード]ボタンをクリックしない限り、画像を追加できませんでした。
幸いなことに、Gutenbergを使用する場合、従来のエディターの場合のように、メディアの追加やアップロードボタンをクリックしてコンテンツに画像を追加する必要はありません。
必要な画像をコンピューターからエディターにドラッグアンドドロップするだけです。
この機能は、コンテンツに多数の画像を追加する場合に特に便利です。
画像のドラッグアンドドロップも時間の大幅な節約になります。
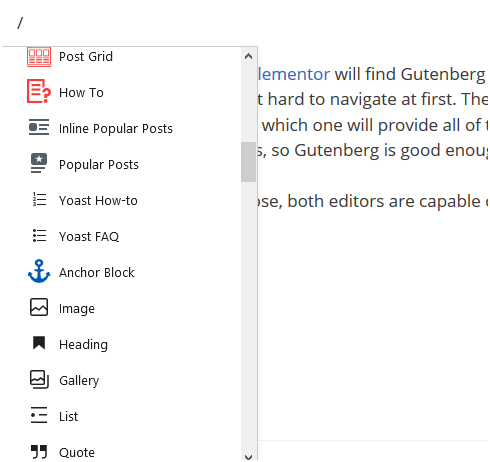
⚡ブロックをすばやく追加するためのスラッシュコマンド
グーテンベルクエディタには、操作するブロックがたくさんあります。 実行したいアクションには、そのためのブロックがあります。
数秒以内にブロックを追加するには、スラッシュコマンドを作成するだけです。 これを行うと、たくさんのブロックがポップアップし、必要なものを選択できるようになります。

この機能により、WordPressGutenbergブロックをコンテンツに追加することができます。 適切なブロックを探すのに時間を無駄にする必要はありません。
🔗単に貼り付けるだけでリンクを追加します
ページ上のSEOゲームを向上させるために、外部ソースにリンクしたいですか?
アンカーテキストを強調表示し、ソースへのリンクを貼り付ける(Ctrl + V)だけです。
したがって、リンクを貼り付ける前に、最初に「リンクの追加」アイコンをクリックする必要はありません。
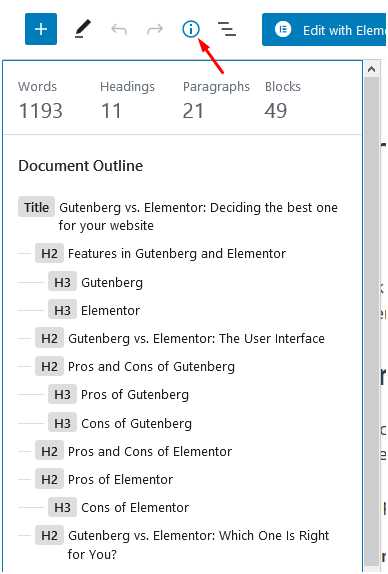
📝ドキュメントの概要
この機能は、コンテンツの概要の概要を提供するため、驚くべきものです。
アウトラインの他に、コンテンツの単語数、ブロック数、見出し、段落も表示されます。
この機能は、特に正しい見出しの投稿を作成する場合には、めちゃくちゃ素晴らしいです。
「i」記号をクリックするだけで出来上がり! アウトラインがポップアップ表示されます。

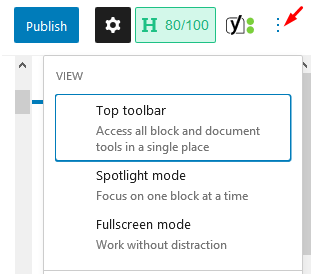
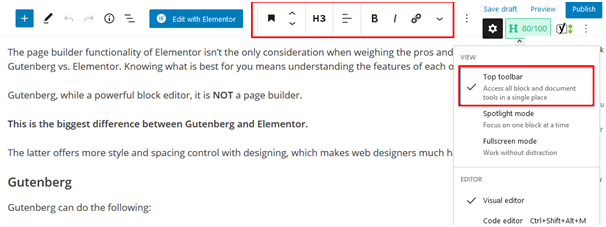
😎トップツールバー、フルスクリーンモード、およびスポットライトモード
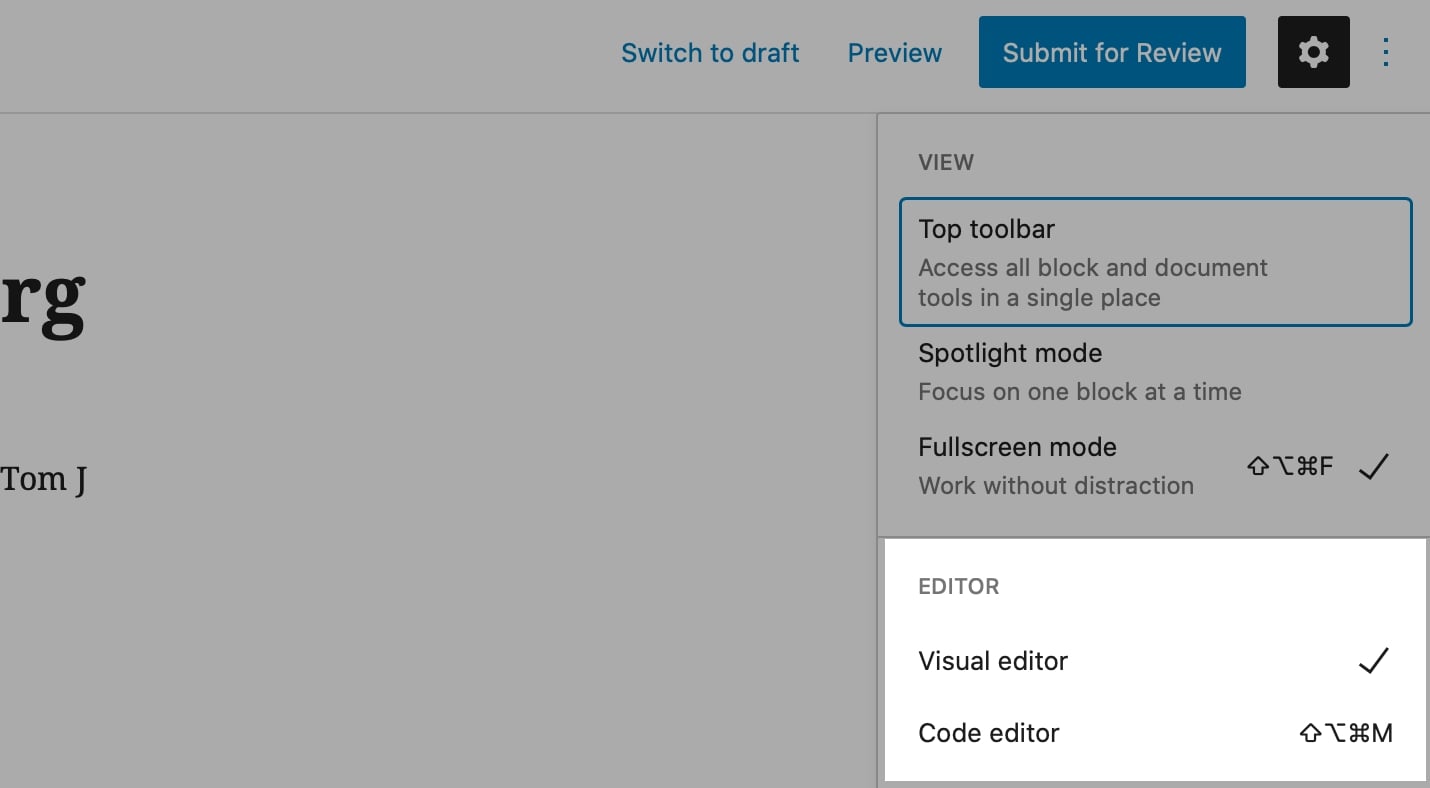
ユーザーのユーザーエクスペリエンスをさらに向上させるために、WordPressには、グーテンベルクにトップツールバー、フルスクリーンモード、スポットライトモードが含まれていました。
これらのオプションにアクセスするには、右上の3つのドットをクリックします。

これらの強力な機能のそれぞれを見てみましょう。
🧰トップツールバー
これは、3つのドットをクリックしたときに表示される3つのオプションの最初のものです。 それをクリックすると、すべてのポストエディット機能がページの上部に表示されます。

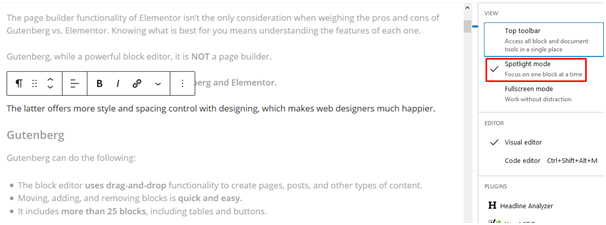
🔦スポットライトモード
気を散らすことのない編集が好きですか?
スポットライトモードをクリックすると、他のブロックがグレー表示され、編集中のブロックのみが表示されます。

💻フルスクリーンモード
古典的なエディターと同じように、グーテンベルクにはフルスクリーンモードがあります。
このモードを有効にすると、管理者設定が削除されます。
フルスクリーンモードでは、特定のコンテンツの編集に集中し、気を散らすものを最小限に抑えることもできます。

⚡チェック:ビーバービルダーとエレメンター
⭐Elementorの主な機能
Elementorには、エッセンシャル、ワークフロー、デザイン、レイアウト、タイポグラフィ、マーケティング、モバイル編集など、さまざまなカテゴリで利用できる機能がたくさんあります。 これらのカテゴリのいくつかでElementorの機能を強調しましょう。
Essentials
- ドラッグアンドドロップエディター– Elementorは、おそらく現在市場で入手可能な最も高速で直感的なWordPressエディターを備えています。 あなたの仕事は、ドラッグアンドドロップしてカスタマイズに取り組むことです。
- 90以上のウィジェット–多数のウィジェットから選択して、フォーム、ボタン、ヘッドラインなど、あらゆるタイプのコンテンツを作成します。
- 300以上のテンプレート–業界やニーズに関係なく、300を超える人目を引くテンプレートから選択できます。
- レスポンシブ編集–この機能を使用すると、モバイルビューに切り替えて各要素の調整を開始できるため、どのデバイスでも完璧に見えます。
- ポップアップビルダー– Elementor Proで利用可能なこの機能を使用すると、ピクセル単位で完璧なポップアップを作成できます。 これは基本的にスタンドアロンのWordPressポップアップソリューションであり、Elementorに追加費用はかかりません。
- テーマビルダー– Webサイト作成のビジュアルガイドを使用すると、すべてエディター内でサイトの各部分にすばやくアクセスできます。 テーマビルダーにはElementorProが付属しています。
ワークフロー機能
- コーディングなし–コーディングの知識がなくても、ハイエンドの設計に到達できます。 その結果、どのデバイスとも互換性のあるページコードが得られます。
- ナビゲーター–この機能を使用して、すべてのページレイヤーまたは要素間を移動し、カスタム変更をすばやく表示し、インジケーターを使用してそれらに簡単にアクセスします。
- ファインダー–検索バーを使用すると、ダッシュボード設定とさまざまなページ間を簡単に移動できます。
- ホットキー–キーボードショートカットを使用すると、さまざまなタスクを実行するときに時間を大幅に節約できます。
- フルサイトエディター–コンテンツ、フッター、ヘッダーを含むWebサイト全体を1か所からデザインできます。 この機能はElementorProで利用できます。
- 元に戻す–作業中にミスをした場合でも、慌てる必要はありません。 CTRL /CMDZを押すだけで元に戻すことができます。
- 改訂履歴–この機能は、ページ作成プロセス全体を保存し、いつでもページを再トレースできるようにします。
- 自動保存–毎回[保存]をクリックするのは大変です。 Elementorは、作業内容を自動的に自動保存およびバックアップします。
- ショートカットのチートシート–ウィンドウがポップアップしてショートカットのリスト全体が表示されます。
- インライン編集–この機能を使用すると、画面に直接入力して、コンテンツやブログ投稿を簡単に作成できます。
- 下書きモード–ページを公開しても微調整したい場合は、下書きとして保存してください。
- スタイルのコピー–列、セクション、またはウィジェットのスタイル全体をコピーし、クリックして別の要素に貼り付けます。
- ダークモード–この機能を使用して、電力を節約するだけでなく、環境にも適した暗い環境で設計します。
- グローバルウィジェット–最適なウィジェットの設定を保存し、ドラッグアンドドロップでそのウィジェットを別のページで再利用できます。 ただし、この機能はElementorProで使用できます。
- サイト設定–テーマスタイル、サイトID、レイアウト、ライトボックス設定など、サイトのグローバル要素全体を1か所から制御します。
デザインの特徴
- グローバルカラー–グローバルカラーを使用してWebサイトのデザインシステムを定義します。 それらを一度保存して、任意のサイトの要素に使用するだけで済みます。
- グローバルフォント–段落や見出しからボタンテキストまで、Webサイトで使用するすべてのフォントを選択します。 ワンクリックで必要なときにいつでもこれらのフォントにアクセスして適用できます。
- グローバルカスタムCSS–カスタムCSSを作成した後、それをWebサイト全体に適用できます
- 背景ビデオ–この機能を使用すると、画像の代わりに、背景に興味深いビデオを追加できます。
- Elementorキャンバス– Elementorキャンバステンプレートを使用して、Elementorのランディングページをデザインします。これは、フッターやヘッダーを処理せずに行うことができます。
- 強化された背景画像–各デバイスの背景画像のカスタムサイズと位置を設定します
- ブレンドモード–背景と背景オーバーレイを組み合わせて、見事なブレンドモード効果を生み出します。
- CSSフィルター– CSSフィルターを使用して、画像設定を微調整し、すばらしい効果を追加します。
これら2つのエディターで何ができるかはすでにご存知ですが、これはElementorとWordPressGutenbergのどちらを使用するかを決定するための十分な情報ではありません。 どちらが使いやすいかを分析してみましょう。
Elementor vs WordPress Gutenberg:使いやすさ
2ページのビルダーのそれぞれを使用するために実際に何が必要かを見てみましょう。

グーテンベルク
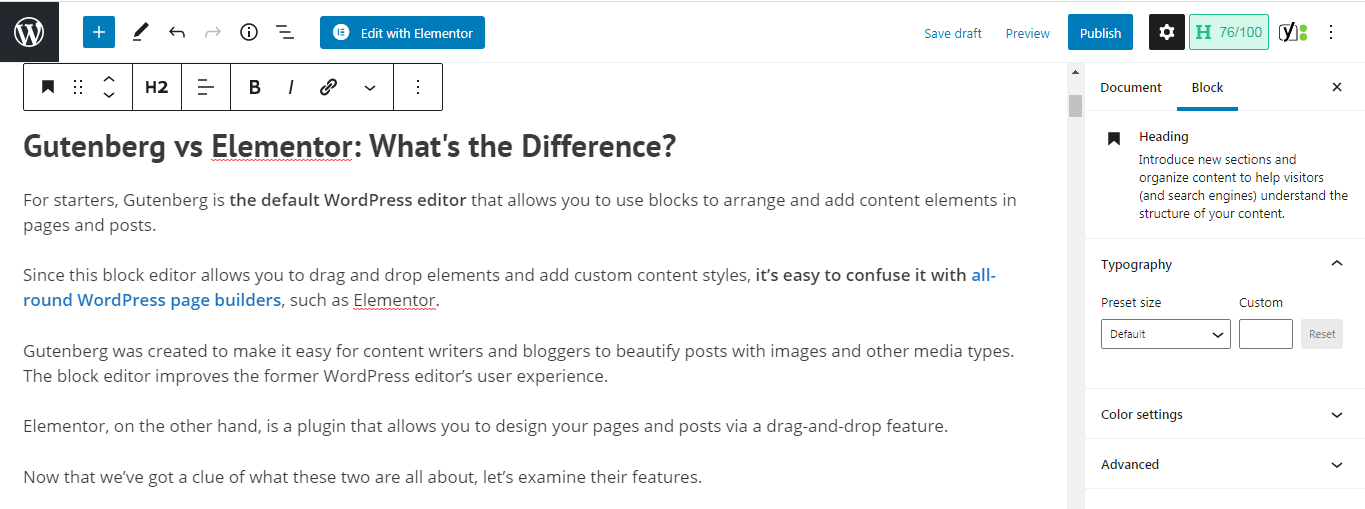
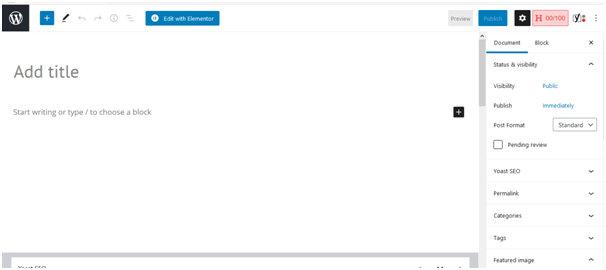
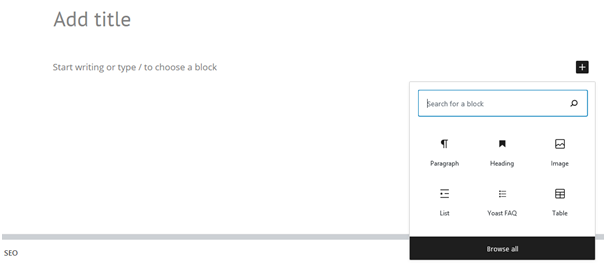
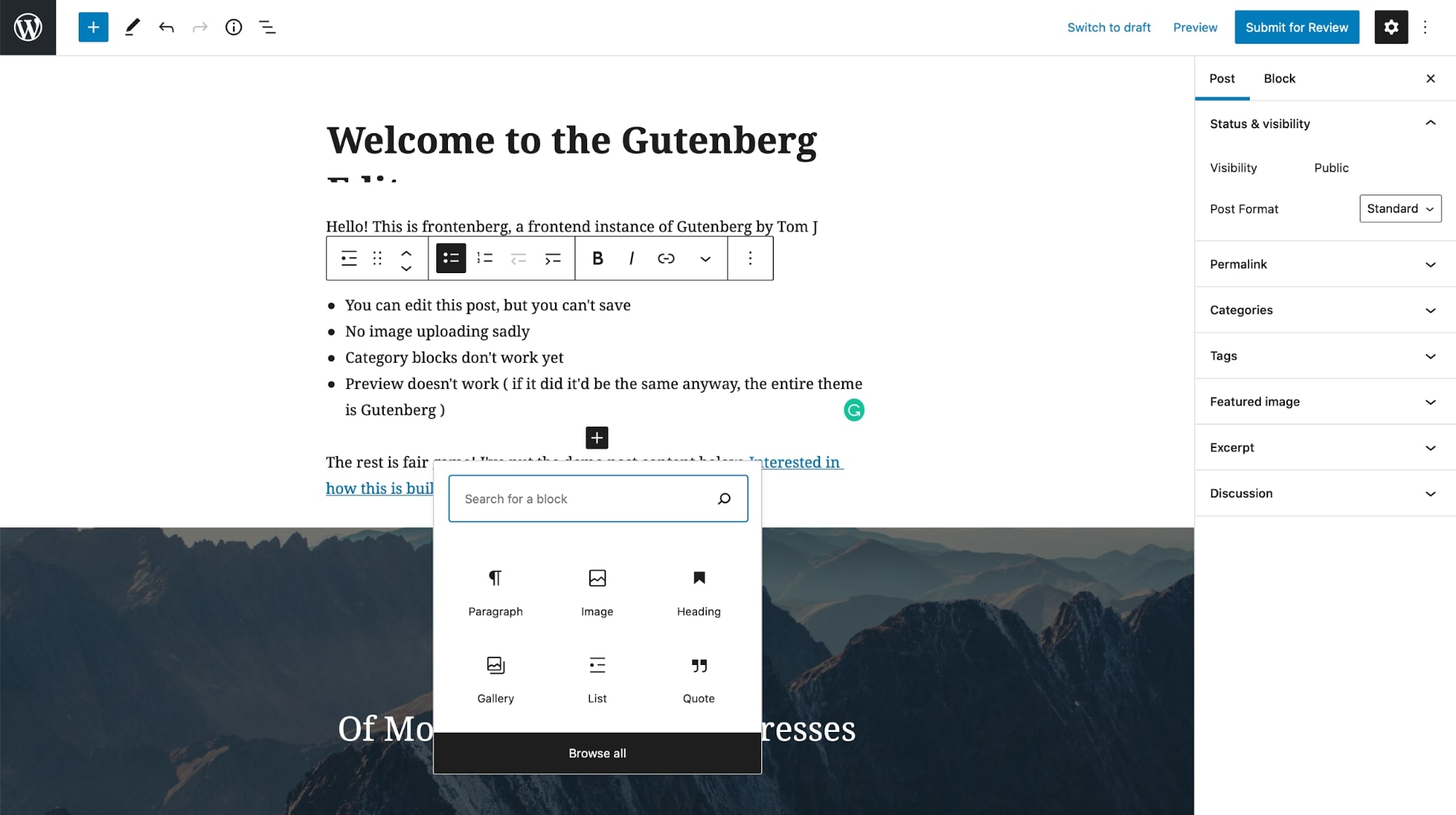
WordPressブロックエディターを使用してページまたは投稿を作成すると、次のインターフェイスが表示されます。

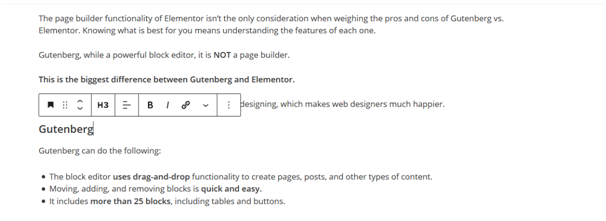
インターフェイスはクリーンでシンプルで、開始するための便利なツールチッププロンプトがいくつかあります。 ブロックを追加するには、(+)記号をクリックして、要素を選択します。

複数のブロックが表示されている場合は、特定のブロックをクリックしてその設定にアクセスしたり、並べ替えたりすることができます。 インターフェースは直感的で、すぐに起動して実行できる便利なツールチップを備えています。
Elementor
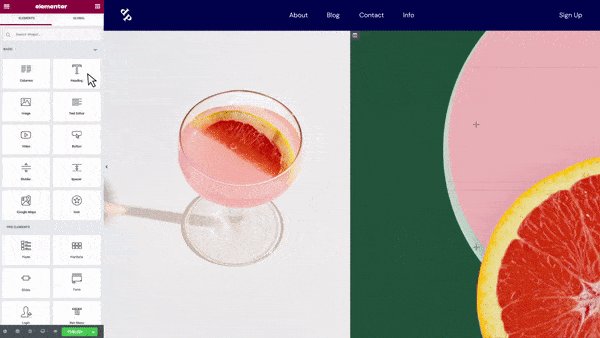
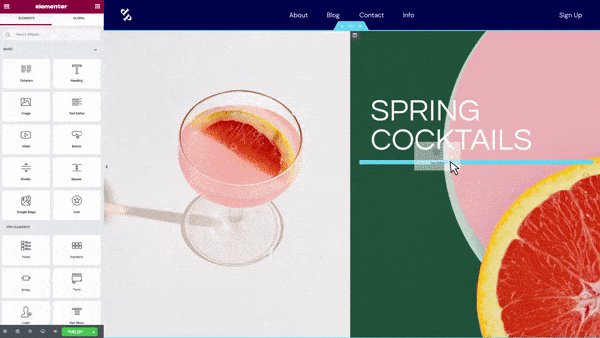
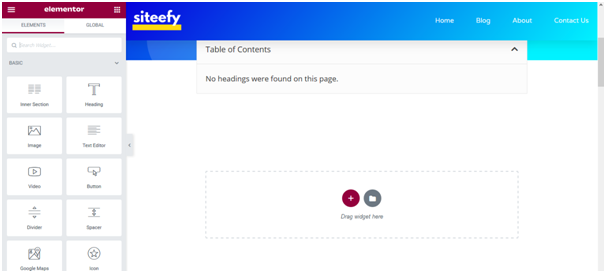
Elementorのインターフェースは完全に異なります。左側にサイドバーがあり、右側にライブプレビューがあります。

新しいコンテンツの追加は、サイドバーからウィジェットをドラッグしてライブページにドロップするのと同じくらい簡単です。
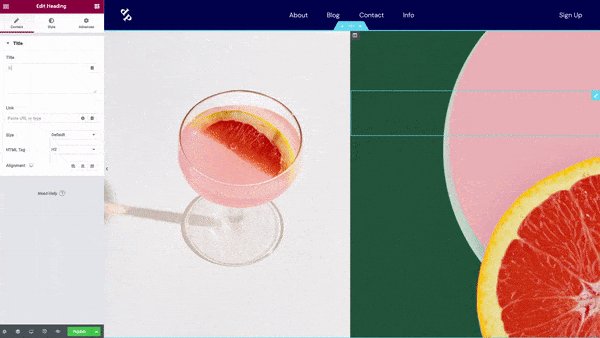
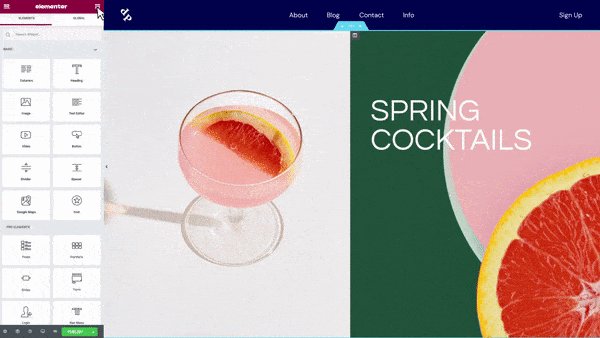
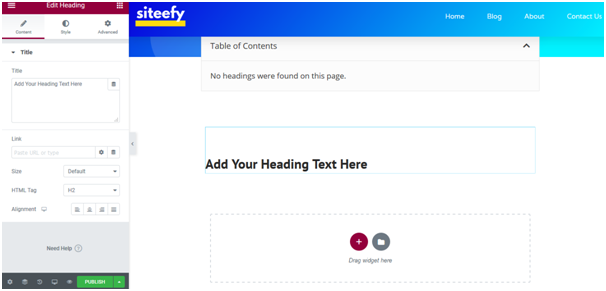
たとえば、見出しウィジェットをライブデザインにドラッグすると、結果は次のようになります。

特定の要素のカスタマイズオプションが左側にあるサイドバーにポップアップ表示されます。 これらの要素を選択して、他のオプションの中でも、テーマを削除、移動、および複製することもできます。
Elementorは、その機能に慣れて探索するためにもう少し時間がかかります。 初心者には直感的ではないかもしれません。 しかし、学ぶのもそれほど難しくありません。
グーテンベルクブロックエディタの使用方法
それでは、グーテンベルクのドラッグアンドドロップコンテンツブロックを使用して、美しくモダンなWebページをまとめる方法を見てみましょう。
ブロック
グーテンベルクはブロックエディタです。つまり、エディタ内のすべての要素は、ページに追加されるとブロックに変換されます。
すべての新しい段落、見出し、リスト、画像などは、独自のブロックに存在します。
ページに新しいブロックを追加するには、左上隅のプラスアイコンをクリックします。
すべてのブロックは、上部に検索ボックスがある左側のサイドバーに表示されます。

グーテンベルクに含まれるブロックは次のとおりです。
- 段落:これにより、単純な段落フィールドが追加されます。
- 見出し:これにより、見出しタグが追加されます:H1からH6。
- リスト:箇条書きまたは番号付きリストを作成します。
- 引用:強調表示されたテキストを視覚的に強調します。これは、テキストが別のソースから引用されていることを意味します。
- コード: HTMLとCSSを追加してカスタムコンテンツを作成できるコードスニペットを表示します。
- 書式設定済み:タブと間隔を尊重し、カスタムスタイルを可能にするテキストを追加します。 通常、コンテンツ内のコードスニペットを表示するために使用されます。
- プルクォート:ハイライトされたテキストに特に視覚的な強調を与えます。視覚的なデザインはテーマに基づいています。
- テーブル:グラフやデータなどの数値ベースのコンテンツを共有するために使用できるテーブルを挿入します。
- 詩:詩や歌詞などのコンテンツに役立ちます。
- 画像: WordPressメディアライブラリから追加できる画像を挿入します。
- ギャラリー:複数の画像をリッチフォーマットで表示します—多くの場合テーマに基づいています。
- ビデオ:メディアライブラリからビデオを埋め込むか、Youtubeから追加することができます。
- ボタン:訪問者に目的のアクションを実行するように促すボタン(CTA)を追加します。
- 列: 2つ以上の列にコンテンツを表示し、1つの行に異なるコンテンツを表示できるようにするブロックを追加します。
- グループ:複数のブロックを1つのグループに結合します。
- スペーサー:任意の2つのブロック間に追加できるカスタマイズ可能な高さ。
- ソーシャルアイコン:ソーシャルメディアプロファイルにリンクできるアイコンを表示します。
- カスタムHTML: CSSを使用してカスタムHTMLコードを追加し、編集しながら結果をプレビューできます。
特定の埋め込みブロックは、Twitter、YouTube、Spotify、SoundCloud、Vimeo、Dailymotion、Reddit、TEDなどでも利用できます。
パターン
ブロックパターンは事前定義されたブロックレイアウトであり、すぐに挿入してカスタマイズできます。
パターンの背後にある考え方は、頻繁に使用されるブロックをパターンライブラリ内ですぐに利用できるようにすることで、編集プロセスを簡素化することです。
したがって、ページに追加するたびにブロックをカスタマイズする代わりに、使用可能な事前定義されたセクションを挿入できます。
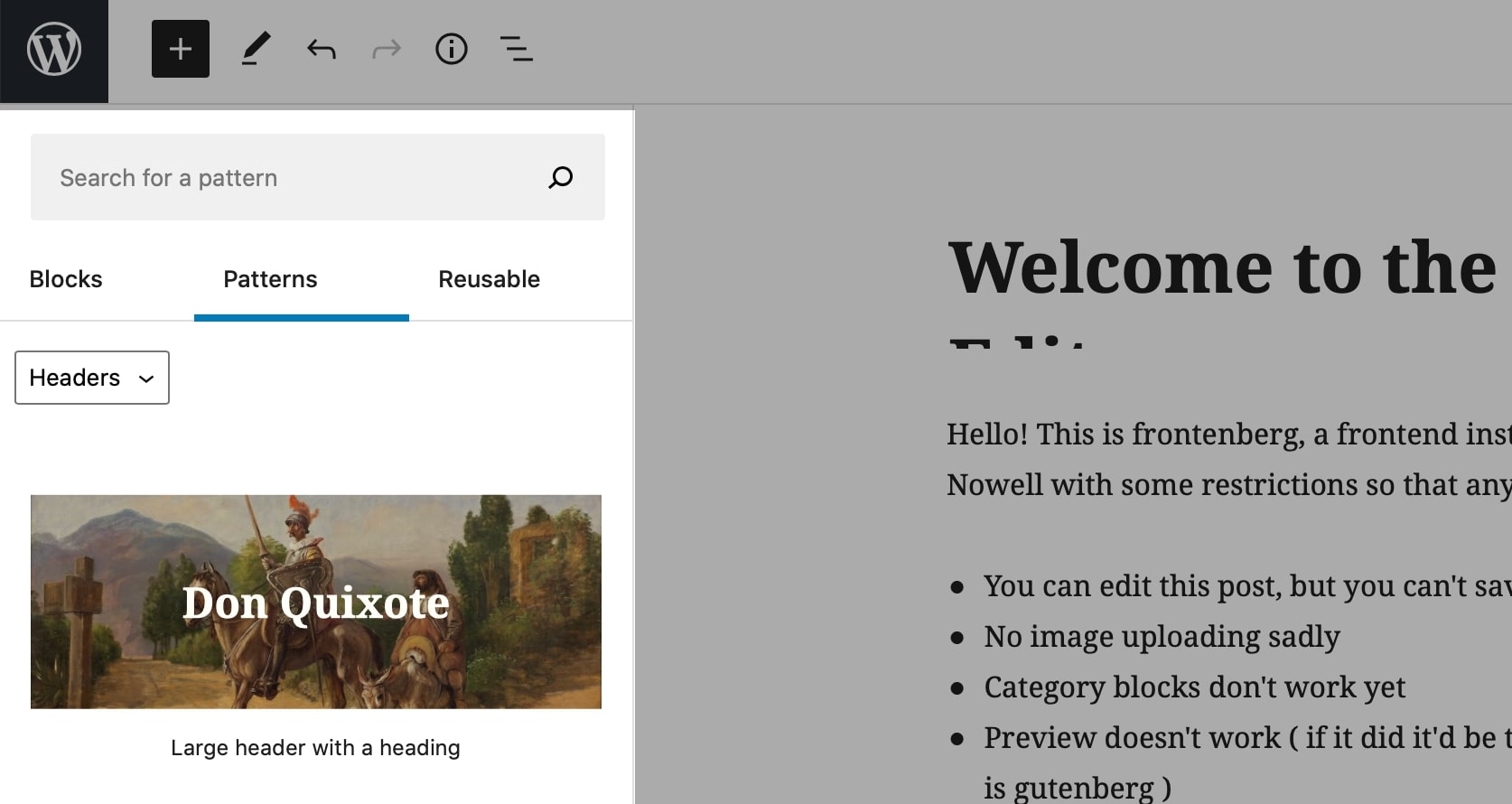
これは、Gutenbergエディターでのパターンの外観です。

パターンは、ボタン、ヘッダー、ギャラリー、テキスト、および列で使用できます。
これらのパターンのいくつかは次のとおりです。
- 見出し付きの大きなヘッダー
- 見出しとボタンが付いた大きなヘッダー
- 見出しと段落
- 引用
- 2つのボタン配列
- 2列のテキスト
- そして、2つの画像を並べて
現在のパターンライブラリは限られており、いくつかの紹介セクションしか提供していませんが、グーテンベルクの寄稿者は、将来追加される可能性のある多くのブロックパターンについて議論しています。
今のところ、Redux Gutenbergブロック、ブロック、Atomicブロック、Stackableなどのサードパーティプラグインをインストールして、Gutenbergブロックとパターンを追加できます。
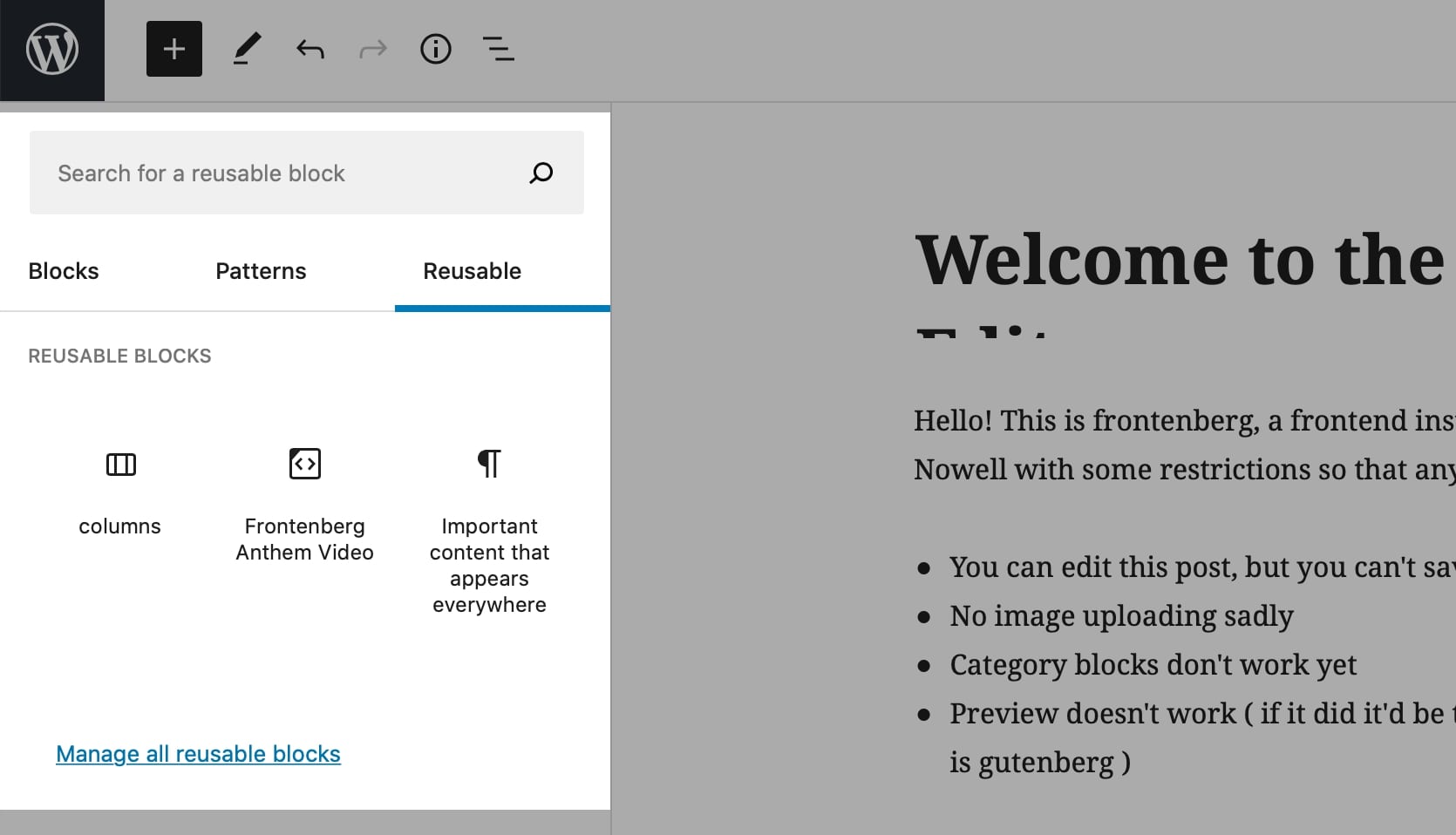
再利用可能なブロック
パターンで使用できない一般的に使用されるセクションは、再利用可能なブロックとして保存できます。

これは、ブログの投稿、ランディングページ、販売ページなど、視覚的に類似したページを作成するための便利な機能です。
たとえば、価格設定セクションを作成して、再利用可能なブロックとして保存できます。 その後、任意のページに価格設定セクションを追加する必要があるたびに、再利用可能なブロックに移動して、関連する価格設定セクションをすばやく挿入できます。
再利用可能なブロックは相互に接続されているため、1つのブロックでの変更は、他のすべてのブロックにも表示されます。
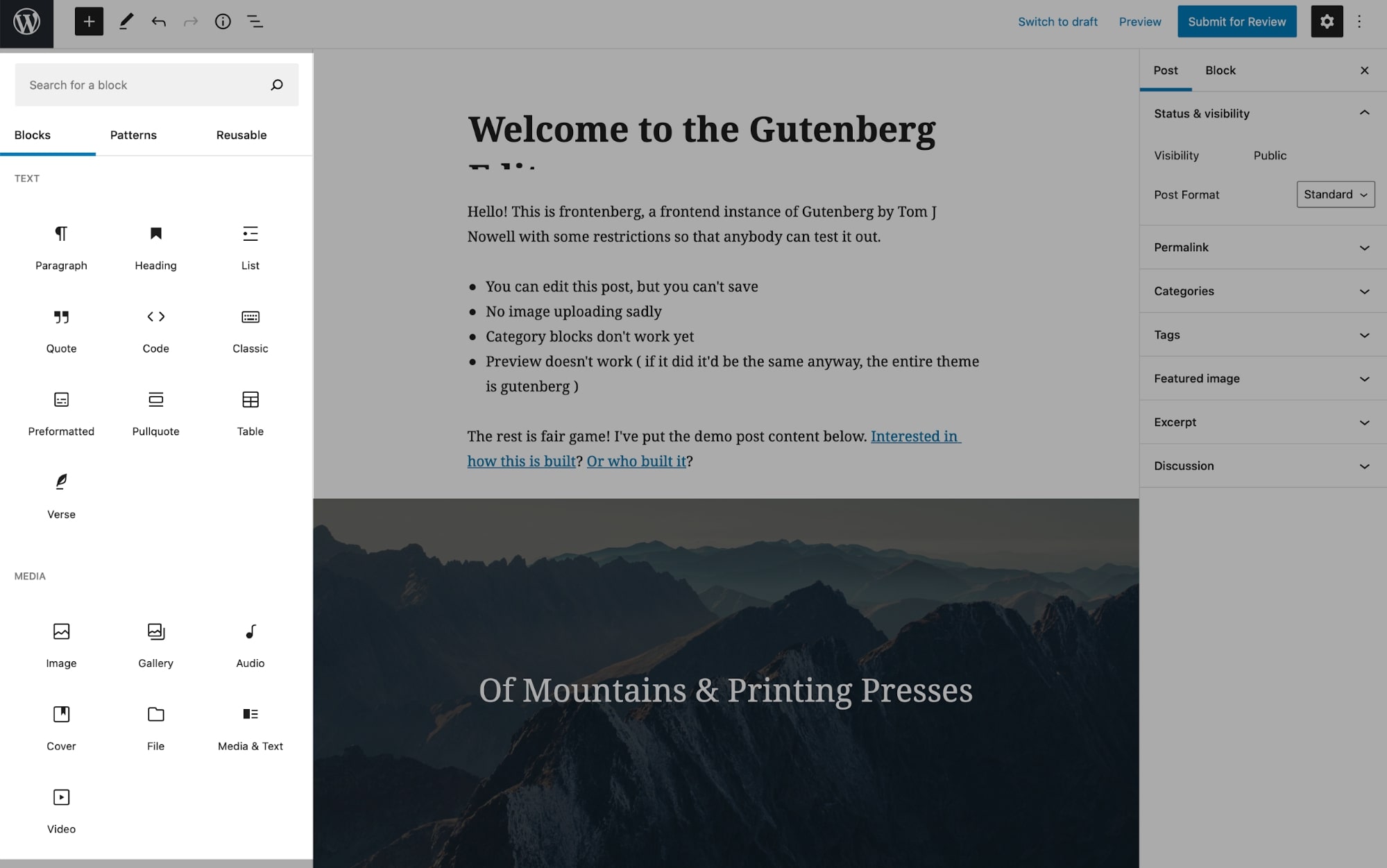
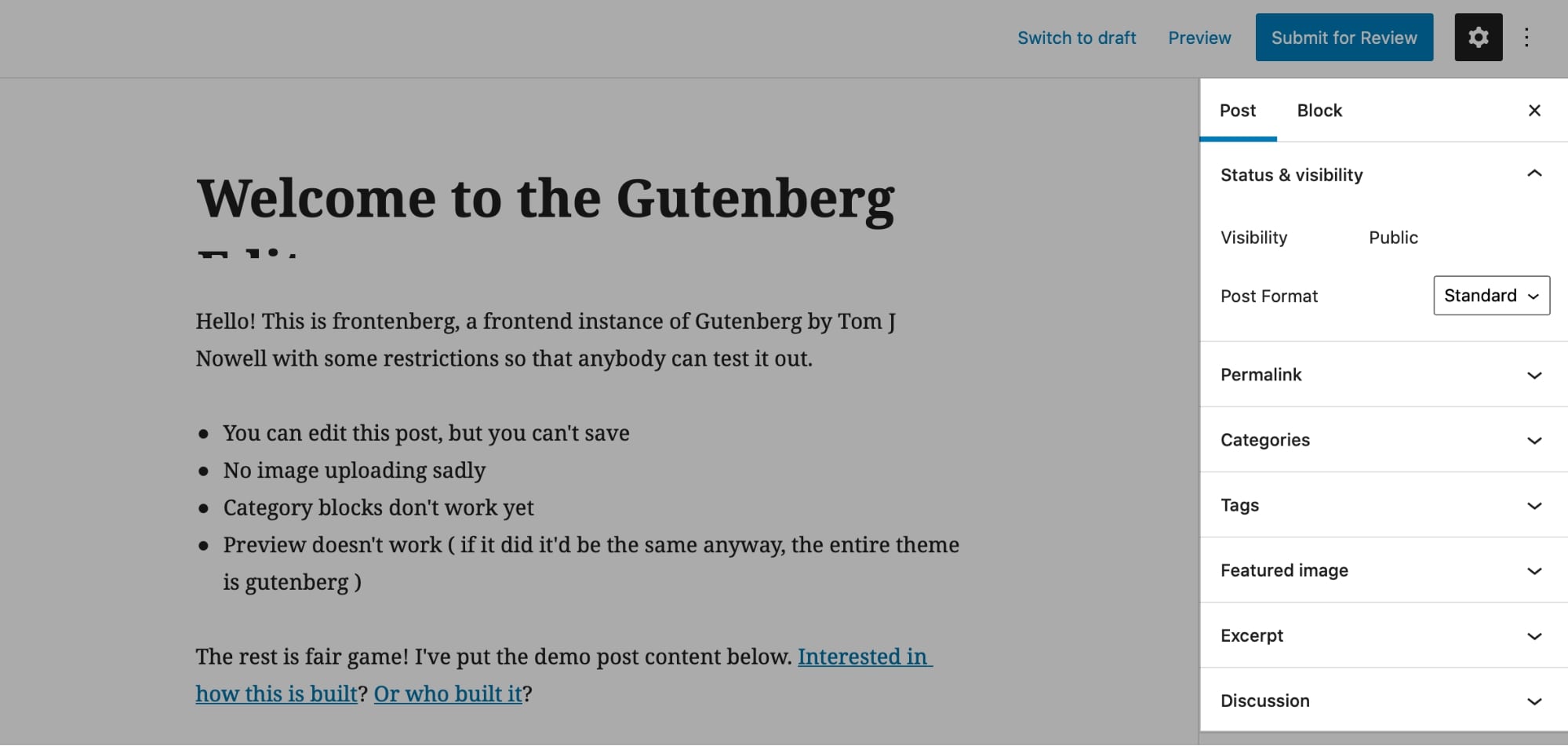
サイドバー
グーテンベルクエディターの右側のサイドバーは、ページとブロックの設定で構成されています。

投稿セクションでは、次の要素を編集できます。
- ステータスと可視性:投稿/ページのステータスを下書き、パスワードで保護、または公開として変更できます。
- パーマリンク:これは、投稿/ページの編集可能なURL(リンク)です。
- カテゴリとタグ:投稿のカテゴリとタグを指定します。
- 注目の画像:これにより、通常は上部(投稿タイトルの後)に表示される投稿に画像が追加されます。
- 抜粋:これは、短い投稿の要約を入力できるフィールドです。
- ディスカッション:投稿へのコメントを有効または無効にできます。
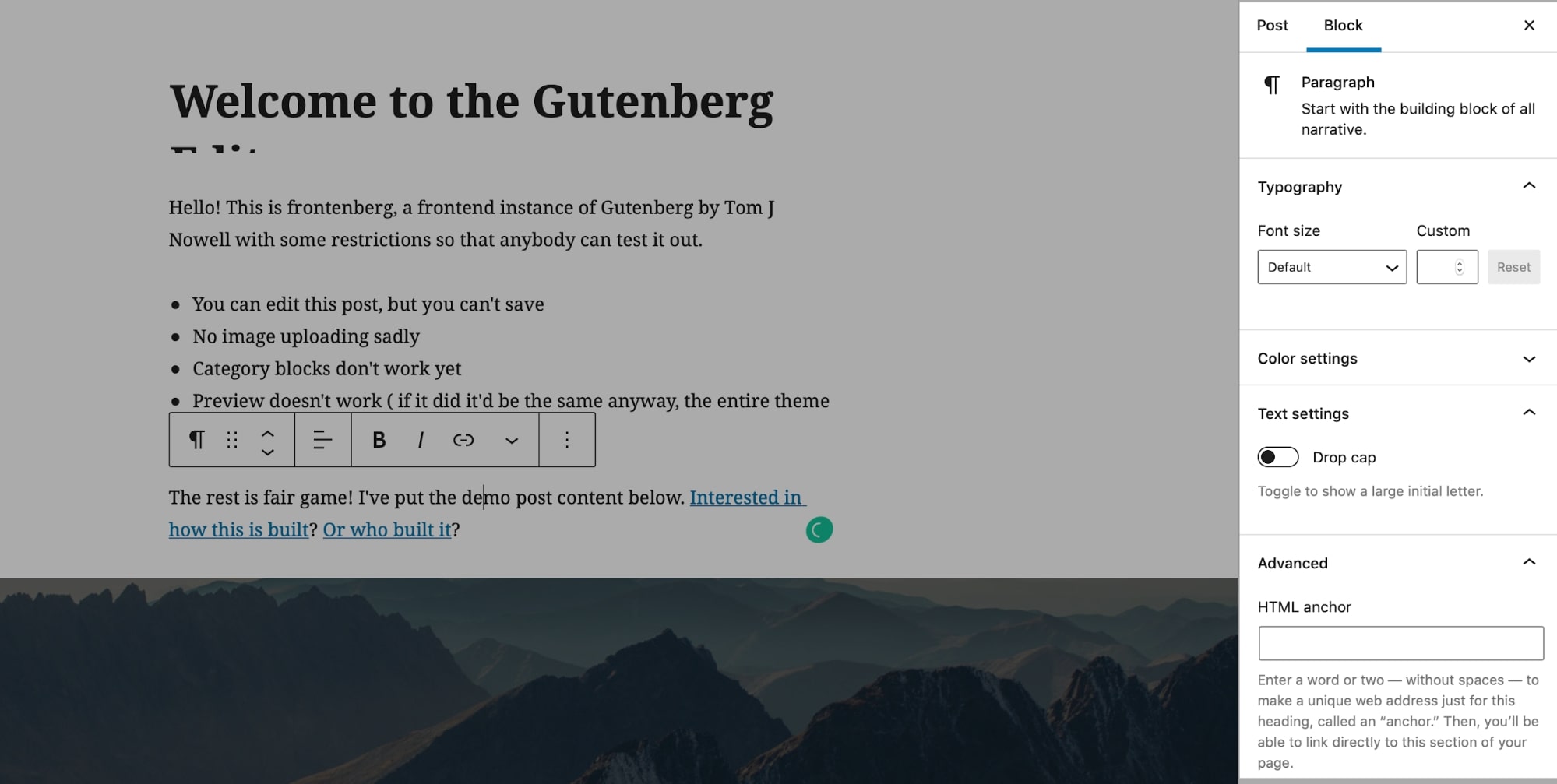
[ブロック]セクションの設定は、特定のブロックが選択されている場合にのみ表示されます。
段落ブロックのカスタマイズオプションは次のようになります。

ここでは、タイポグラフィ(フォントサイズ)とブロックの色(テキストと背景色)を編集できます。 HTMLアンカーまたは追加のCSSクラスを追加して、カスタムCSSを使用してブロックのスタイルを制御することもできます。
エディターインターフェイス
Gutenbergエディターは、ブロガーやWebサイトの所有者に、気を散らすことなく書くことができる強力なカスタマイズオプションを提供するように設計されています。
エディターでは、フルスクリーンモード(WordPressの左側のサイドバーを非表示にする)またはスポットライトモード(一度に1つのブロックに焦点を合わせる)のいずれかで作業できます。
エディターのフルスクリーンモードは、ページを作成して結果をリアルタイムで表示するのに非常に便利です。
これは、フルスクリーンモードでのブロックエディタの外観です。

右上のドロップダウンメニューから、ビジュアルエディタとコードエディタを切り替えることもできます。

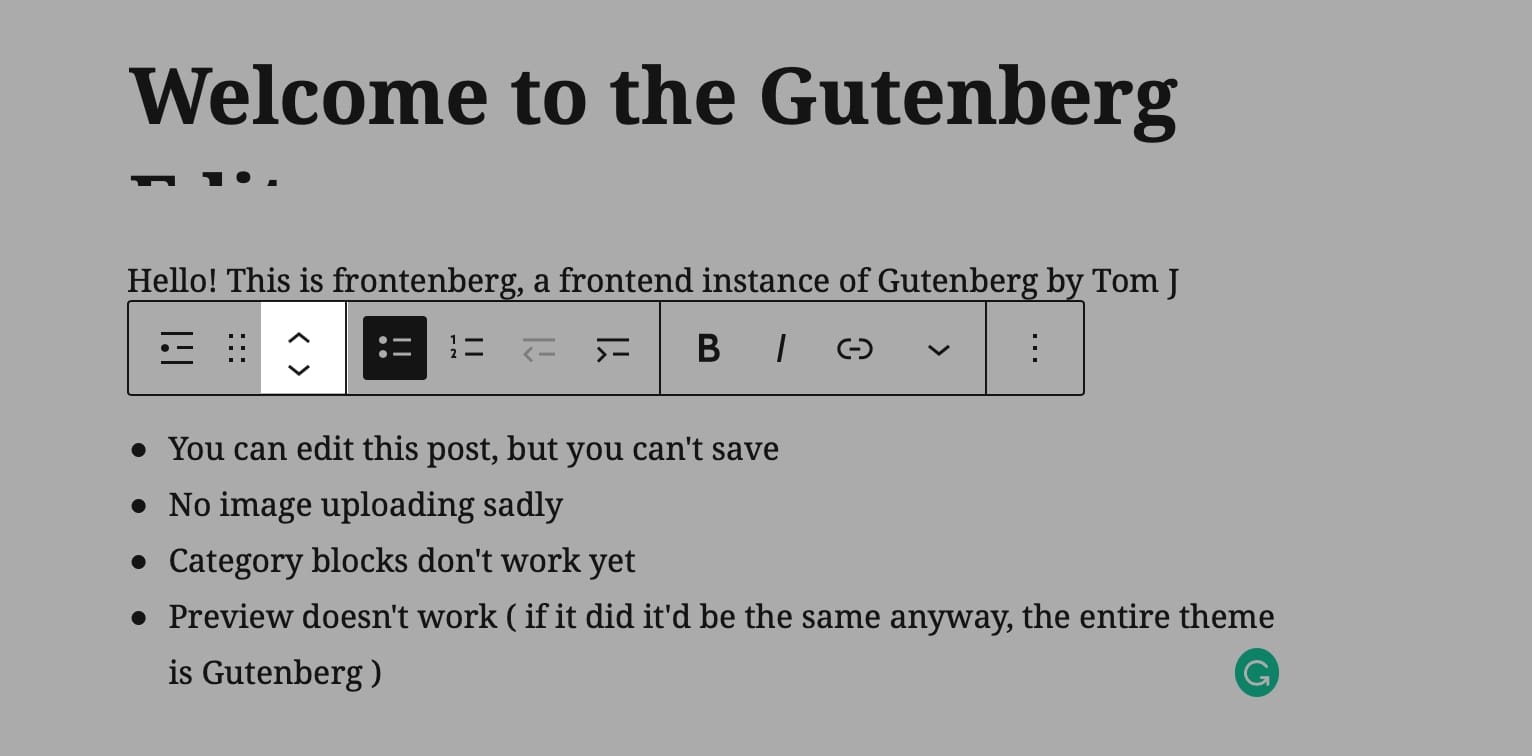
クラシックエディタでは、段落、見出し、または画像を移動する場合、唯一のオプションはカットアンドペーストでした。これにより、多くの場合、スタイルが失われていました。
グーテンベルクは、単純な上下移動ボタンでこの問題を解決します。
これらのボタンをクリックしてブロックを並べ替えたり、ブロックを新しい位置にドラッグアンドドロップしたりできます。 これにより、特に長いページで多くの時間を節約できます。

全体として、 Gutenbergは、以前のWordPress Classicエディターと比較して、気が散ることが少なく、より多くのWYSIWYGエクスペリエンスを提供します。 Gutenbergはモバイルでもうまく機能し、ブロックライブラリは着実に成長しています。
ただし、前述したように、グーテンベルクは完全なWordPressWYSIWYGソリューションではありません。 これを超えると、WordPressでの構築にコーディングが必要になるという一定の制限があります。
一言で言えば。 ElementorとWordPressGutenbergの間で、複雑なページをデザインする場合はElementorを使用する必要があります。
🔔注:
繰り返しになりますが、グーテンベルクをElementorやDiviなどのページビルダーと混同しないでください。
グーテンベルクは古いクラシックエディタに比べてはるかに高度ですが、それでもフロントエンドエディタではありません。
Gutenbergは、WordPressエディター内(バックエンド)でページをデザインできるビジュアルバックエンドビルダーです。 しかし、DiviやElementorのようなページビルダープラグインの完全な代替手段ではありません。
グーテンベルクvsエレメンター:長所と短所
正直に言うと、グーテンベルクとエレメンターのどちらを選ぶかは難しいですが、それぞれの長所と短所を分析すると、この選択が簡単になります。
グーテンベルクの長所
- 整理– Gutenbergエディターには、コンテンツを整理するためのブロックがたくさんあります。 また、関連するブロックの選択は、(+)記号をクリックするか、スラッシュコマンドを入力するだけです。 画像、見出し、表、リスト、段落など、さまざまなブロックアイコンから選択できます。
- 快適性– Gutenbergブロックエディターは、コンテンツの編集中に直感的で快適なものにするための、柔軟でカスタマイズ可能なリッチテキストエディターを提供します。
- ワークフロー–エディターの右側のサイドバーには、ワークフローをスムーズで楽しいプロセスにする非常に便利なワークパネルがあります。
- メタデータ–エディターは、注目の画像、ディスカッション、ドキュメントの概要、抜粋、カテゴリ、ページ属性など、多くのメタデータを備えています。
- テーマとプラグインとの統合– Gutenbergは、WordPressのテーマとプラグインの大部分でうまく機能し、すべてのWordPressユーザーの間でめちゃくちゃ人気があります。 GutenbergはデフォルトのWordPressエディターであるため、すべてのサードパーティ拡張機能がシームレスに統合されることが期待されています。
- モバイルフレンドリー–コンテンツ開発者なら誰でも、携帯電話やタブレットからWordPressサイトに投稿するのがいかに難しいかを知っています。 グーテンベルクはモバイルデバイスに対応しており、外出先でもすばやく簡単にブログに投稿できます。
- 気を散らすことのない編集–フルスクリーンのテンプレートにより、気を散らすことのない編集が可能になります。 エディターは、重要なことに集中できるように、より多くの画面スペースを占有します。
- 速度–全体的なグーテンベルクは高速で効率的です(特にCloudwaysのような高品質のホスティングを使用)。
グーテンベルクの短所
- 分類法とカテゴリの表示は非常に遅くなります。 場合によっては、4〜5個のカテゴリのリストを表示するのに少なくとも5秒かかることがあります。
- 初心者は、両面バー(2つのタブ)がわかりにくい場合があります。
- 抜粋の場所(小さなサイドバー内)は、見たり読んだりするのが困難です。 メインページはもっと良い場所だったはずです。
- メインページのスクロールバーに加えて、ダブルスクロールバー(サイドバーとメイン)は少し混乱するかもしれません。
- WordPressの知識が限られているユーザーは、オプションが多すぎると混乱する可能性があります。
- ブロックの追加/変更機能は複雑すぎて使用できません。
- Gutenbergは、Elementorなどのサードパーティのオールインワンソリューションと比較して、サイトビルダーとして大幅に制限されています。
Elementorの長所
- 改訂履歴–投稿を編集する際の1つの間違いは、全体的なユーザーエクスペリエンスに影響を与える可能性があります。 ただし、Elementorのこの機能を使用すると、すべての段階に戻って、そこで発生する可能性のある問題を修正できます。
- フロントエンドのドラッグアンドドロップオプション–ページの編集またはデザイン中に、要素を取得して新しい場所に移動できます。 画面上でドラッグするだけです。 あなたのライブウェブサイトで。
- 完全なWordPressに表示されるのは、(WYSIWYG)ソリューションです。これは、Elementorインターフェイスに表示されるページバージョンが、訪問者が実際のWebサイトに表示されるものであることを意味します。 これは、バックエンドでの作業(グーテンベルクのように)やCSSとHTMLの助けを借りた作業とは異なります-昔ながらのやり方です。
- 既成のテンプレート– Elementorには、インポートおよび変更できる既成のページテンプレートが多数あります。 また、テンプレートを作成して保存することもできます。
- テーマの変更– Elementor Proを使用している場合は、テーマビルダー機能を使用して、単一の投稿テンプレート、フッター、ヘッダー、ブログアーカイブなどのテーマのコア要素を変更できます。
- モバイル対応–サイトをカスタマイズするときに、デスクトップアイコンの横にあるモバイルアイコンとタブレットアイコンをクリックして、モバイルで見栄えを良くすることができます。
- インラインテキスト編集– Elementorを使用すると、ライブプレビューインターフェイスでテキストを直接編集できるため、より高速でシンプルなエクスペリエンスが提供されます。
- ユーザーフレンドリーなインターフェース–左側にはほとんどの設定が記載されたサイドバーがあり、右側にはWebサイトのライブプレビューがあります。 それでおしまい!
- コーディングの経験は必要ありません–プラグインを使用すると、事前のコーディング知識がなくても、カスタムのWordPressレイアウトを簡単に作成できます。
- Elementorは無料で、無料版には必要な機能のほとんどが含まれています。 ただし、プロバージョンには、独自のヘッダーとフッターを作成できる機能など、より高度な機能があります。
⚡チェック: Divi vs Elementor
Elementorの短所
- 選択肢が多すぎる–多くの人は、すべてのElementをどうするかわからないため、Elementorが何であるかを知る前にあきらめます。
- テンプレートにはグローバルなものと静的なものがあり、初心者にはかなり混乱する可能性があります。
- マーケターは、ほとんどの要素がコンバージョンに向けられているのではなく、美学に向けられていることに気付くでしょう。
- アイコンライブラリ内の検索は、正確なアイコン名を取得するのではなく、相対的な用語を使用できるように改善する必要があります。
- スマートフォンやタブレットから見たときに、ライブプレビューが正確でない場合があります。
何を選ぶ?
GutenbergエディターとElementorエディターのどちらを選択するかは、Webサイトをどのように回避するかによって異なります。 ブログ投稿やWebページの編集を主に担当するコンテンツ開発者または編集者の場合、グーテンベルクの方が便利で関連性が高いことがわかります。
ただし、Webデザイナーまたは開発者であり、より多くのデザインおよび編集機能を試してみたい場合は、美しく機能的なWebサイトに多くのオプションを提供するElementorが適していると思われるかもしれません。
すでにエレメンターのウェブサイトビルダーを使用している人は、グーテンベルクが彼らにとって初歩的すぎることに気付くでしょう。 グーテンベルクを使用している人は、Elementorを最初はナビゲートするのが少し難しいと思うでしょう。
Gutenberg vs Elementorを検討する際の最善のアプローチは、両方を試してから、どちらがサイトに必要なすべての機能を提供するかを決定することです。 多くの設計者はElementorが提供する複雑さを必要としないかもしれないので、Gutenbergは彼らにとって十分です。
選択に関係なく、両方のエディターは、検索エンジンとWebサイト訪問者に同様に印象を与えるページの作成を支援できます。
そして最良の部分は?
グーテンベルクとエレメンターはシームレスに連携します!
したがって、どちらかを選択する必要はないかもしれません…ここSiteefyで行うように、両方を使用するだけです。
Gunteberg vs Elementor – FAQ
🎨ここで究極のElementorレビューを確認してください➡️
詳細について知りたい場合、または質問がある場合は、以下のコメントセクションで送信できます。
🔔またチェックしてください:
- ビーバービルダーvsElementor
- ディビvsエレメンター
- ElementorとVisualComposer
- 酸素vsElementor
- SiteOriginとElementor
- Thrive Architect vs Elementor
- Brizy vs Elementor
