ElementorでWordPressヘッダーとフッターを作成するためのベストプラクティス
公開: 2021-12-21Webサイトを設計する場合、ヘッダーとフッターは重要なセクションであり、Webサイトの訪問者がコンテンツをナビゲートするのを支援する上で大きな役割を果たします。 そのため、作成するためのベストプラクティスを知ることが重要です。 WordPressWebサイト用のElementorを使用したヘッダーとフッター。 今日の投稿では、コーディングなしでそれを行うのに役立つヒントとコツを紹介します。

初心者向けガイド:WordPressのヘッダーとフッターの説明
第一印象は常に重要です。 また、Webサイトの訪問者がページにアクセスしたときに最初に目にするのは、ページの最上部に配置されるヘッダーデザインです。 そのため、 WordPressヘッダーのデザインが訪問者を即座に引き付け、訪問者があなたのコンテンツを探索したくなるようにすることが非常に重要です。

一方、フッター領域はWebページの一番下にあり、重要なページやサイトへのリンクだけでなく、ブランドを宣伝するのに役立つ可能性がたくさんあります。 連絡先情報や住所などの詳細を追加できるだけでなく、サイト訪問者のナビゲーションを容易にするフッターメニューを追加することもできます。 これはあなたのウェブサイトでの彼らの経験を向上させ、彼らが再び戻りたくなるでしょう。
WordPressにヘッダーとフッターを挿入する方法
WordPressでヘッダーとフッターを簡単に追加できます。 ほとんどのWordPressテーマには、好みに合わせてカスタマイズできるデフォルトのヘッダーとフッターが付属しています。 もちろん、WordPressでヘッダーとフッターを大幅にカスタマイズする場合は、コーディングに少し慣れている必要があります。 これを行うには、style.cssスタイルシートを手動で編集するか、サードパーティのプラグインを使用します。
または、コードをまったく使用したくない場合は、いつでもElementorを使用してヘッダーとフッターを作成することを選択できます。 この強力なウェブサイトビルダーは、コーディングなしで見事でクリエイティブなウェブページを作成したい世界中の何百万ものウェブサイトデザイナーによって使用されています。

ただし、 Elementorヘッダーとフッターを作成するためのチュートリアルに入る前に、知っておく必要のあるWordPressヘッダーとフッターを作成するためのベストプラクティスのいくつかを見てみましょう。
Elementorでヘッダーとフッターを作成するためのトップ5のベストプラクティス
Elementorでヘッダーとフッターを作成する場合、最初に決定する必要があるのは、それらの領域で正確に何を強調したいかです。 ヘッダーのデザインは、サイトの訪問者が最初に目にするものであることを忘れないでください。 ですから、それはあなたがあなたのブランドやビジネスが何であるかを彼らに示す絶好の機会です。
同様に、フッターセクションも同様に注意を払う必要があります。 これは、Webサイトの訪問者があなたから必要とする可能性のある最も重要な情報のいくつかを追加するのに最適な領域です。 これらは、連絡先ページ、キャリアページ(会社のWebサイトの場合)などへのリンクである可能性があります。
以下は、WordPressでElementorヘッダーとフッターを作成する人に最も推奨される方法の一部です。
1.ホワイトスペースまたはネガティブスペースをクリエイティブに使用する
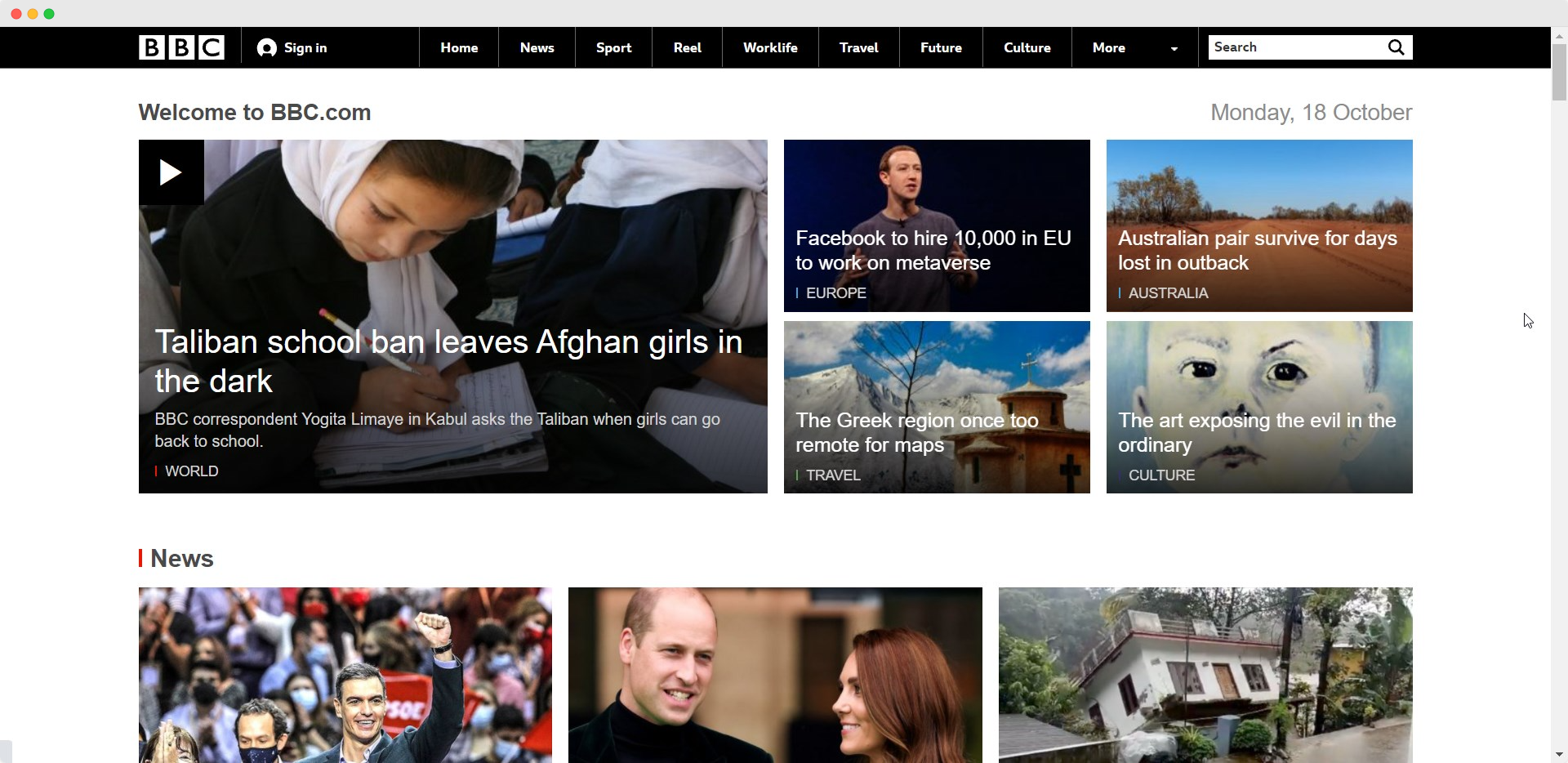
Webクリエーターは、Webサイトのデザインとコンテンツで空白を利用するための創造的な方法を常に考え出そうとしています。 同様に、ヘッダーデザインで空白をクリエイティブに使用して、目立たせることもできます。 たとえば、ヘッダーデザインに空白を使用して、ロゴに注目を集めたり、検索バーをサイト訪問者に目立たせることができます。
たとえば、BBCのこの例を見てください。 彼らのデザインでは、ブランドロゴを飛び出すために空白を使用していると同時に、ユーザーが完全に間隔を空けて配置されたメニューでコンテンツを簡単にナビゲートできるようにしています。

2.さまざまなデバイスの応答性を再確認します
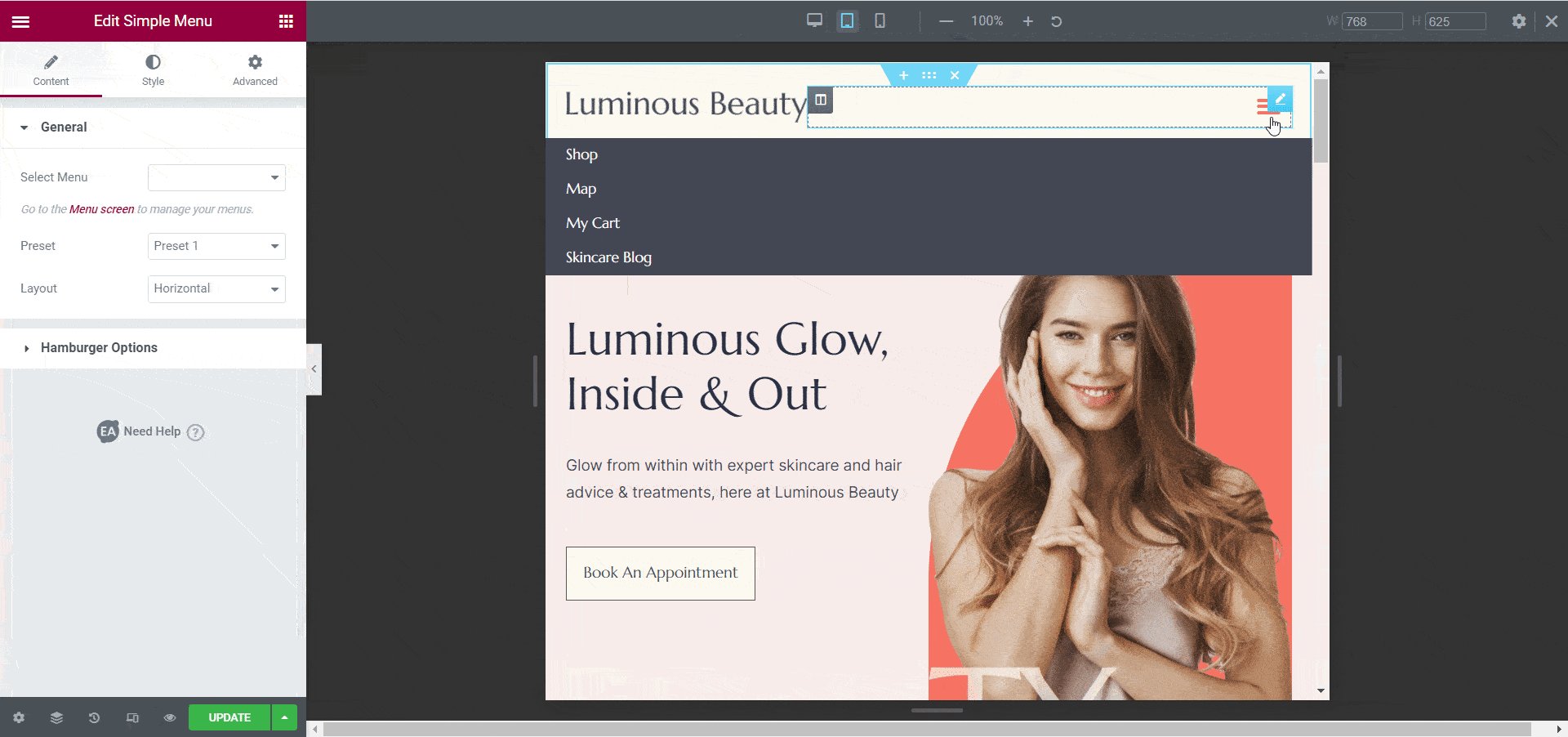
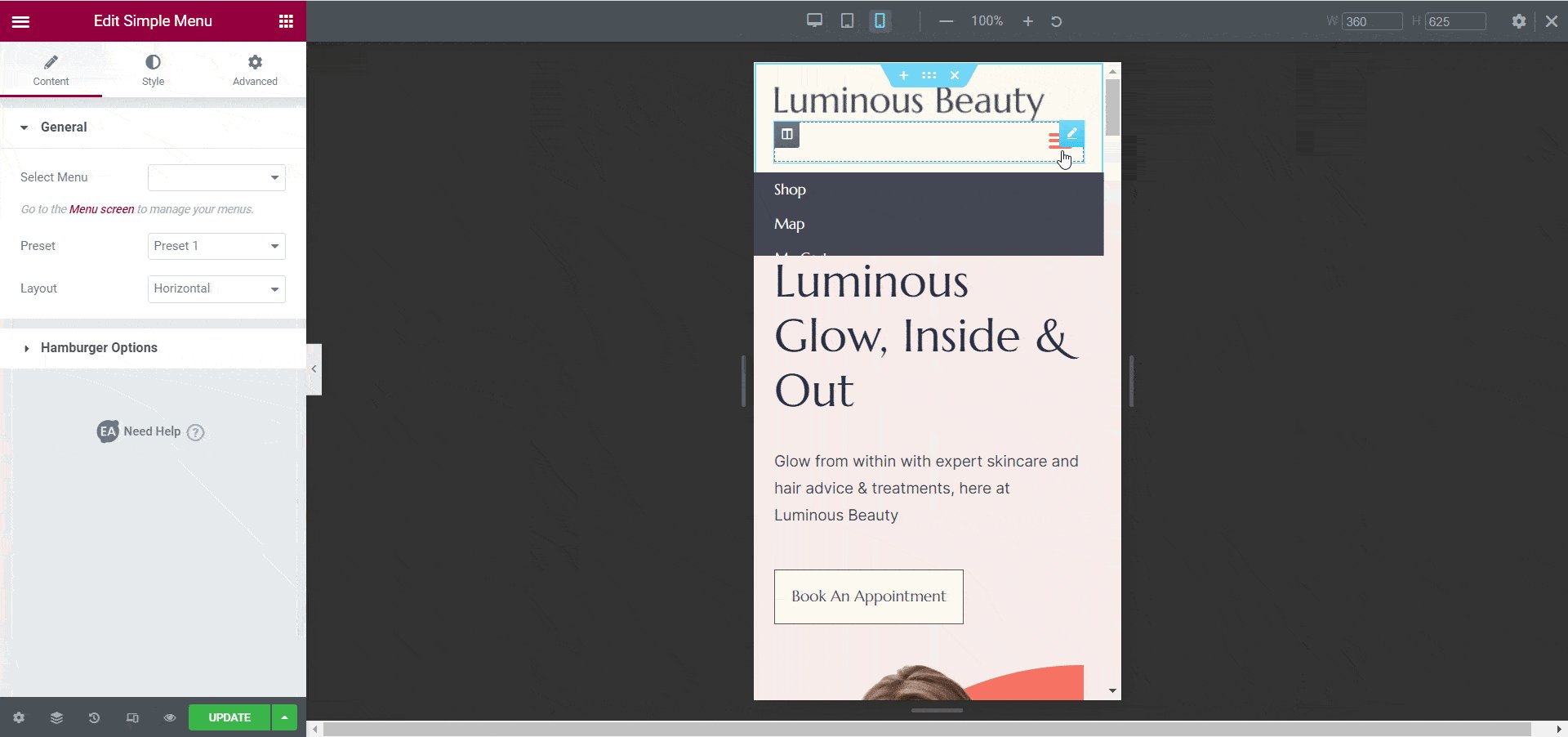
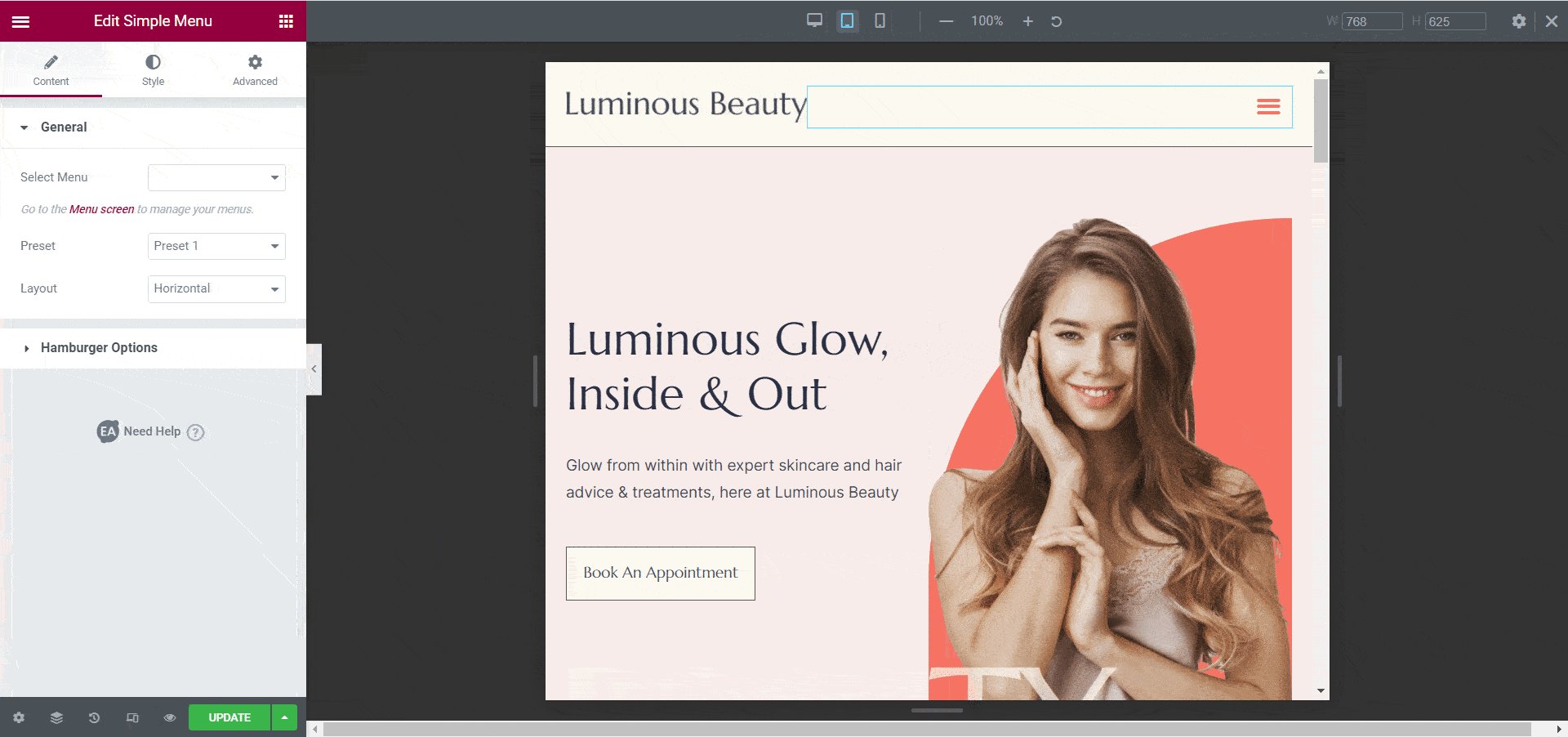
すでに何度か聞いたことがあるかもしれませんが、 WordPressヘッダーのデザインがさまざまなデバイスで応答することを確認することは絶対に重要です。 したがって、WordPressでヘッダーとフッターを作成するときは、携帯電話やタブレットなどの他のデバイスでデザインが壊れないようにする必要があります。
Elementorヘッダーとフッターを作成すると、さまざまなデバイスでヘッダーとフッターのデザインの応答性を簡単に確認できます。 Elementor Editorから、下部にあるデスクトップアイコンをクリックするだけです。 そこから、さまざまな画面サイズでデザインをプレビューできます。

3.モバイルデバイスの場合、カスタムヘッダーデザインを使用します
ヘッダーメニューにさまざまなナビゲーションリンクが含まれている場合は、モバイルデバイス用のカスタムヘッダーデザインを使用する必要がある場合があります。 もちろん、デスクトップとモバイルの両方のヘッダーデザインが同じコンテンツを表示していることを確認する必要があります。 ただし、モバイルデバイスの場合は、同じコンテンツを小さな画面に美しくスマートに表示するカスタムヘッダーデザインを使用できます。
4.シンプルで読みやすいフォントとタイポグラフィを使用する
微妙でミニマリストなデザインはここ数年トレンドになっており、2021年もウェブサイトデザインのトレンドであり続けています。 しかし、WordPressのヘッダーとフッターのデザインに関しては、シンプルで読みやすいタイポグラフィがさらに重要になります。
ヘッダーとフッターの領域は、Webサイトの訪問者が探しているものをすばやく見つけることができる場所であることを忘れないでください。 そして、この理由だけでも、サイトの訪問者がWebサイトのコンテンツが自分に関連しているかどうかをすばやく理解できるように、シンプルで読みやすいフォントを使用することが非常に重要です。
5.すべてのページで一貫したデザインを維持する
ウェブサイトのすべてのページで一貫したデザインを維持することは、ブランドに注目を集め、ブランドの認知度を高めるために重要です。 つまり、ヘッダーデザインからフッターデザインまで、ウェブサイト全体のデザインは、ウェブサイトのすべてのページで一貫したデザインシステムに従う必要があります。

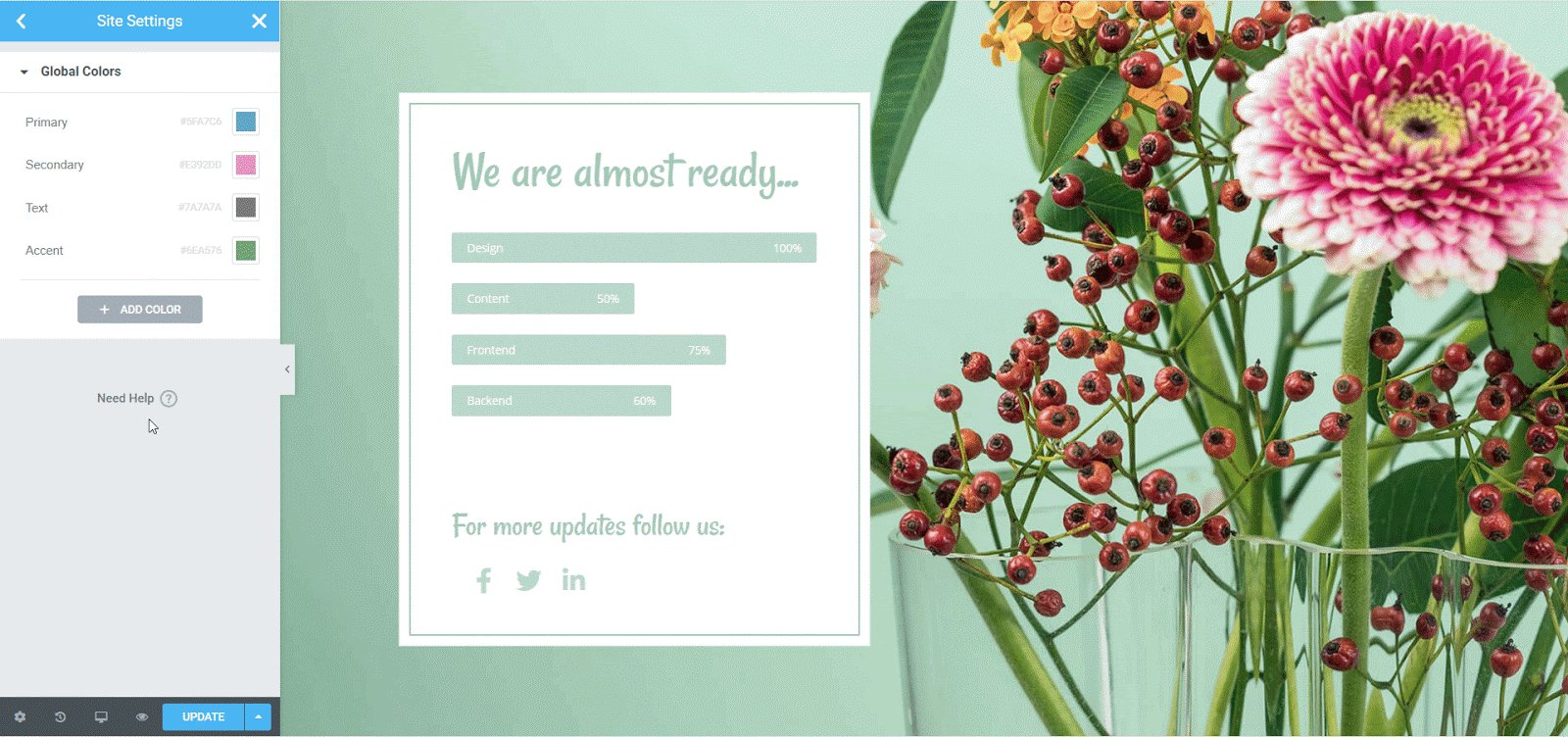
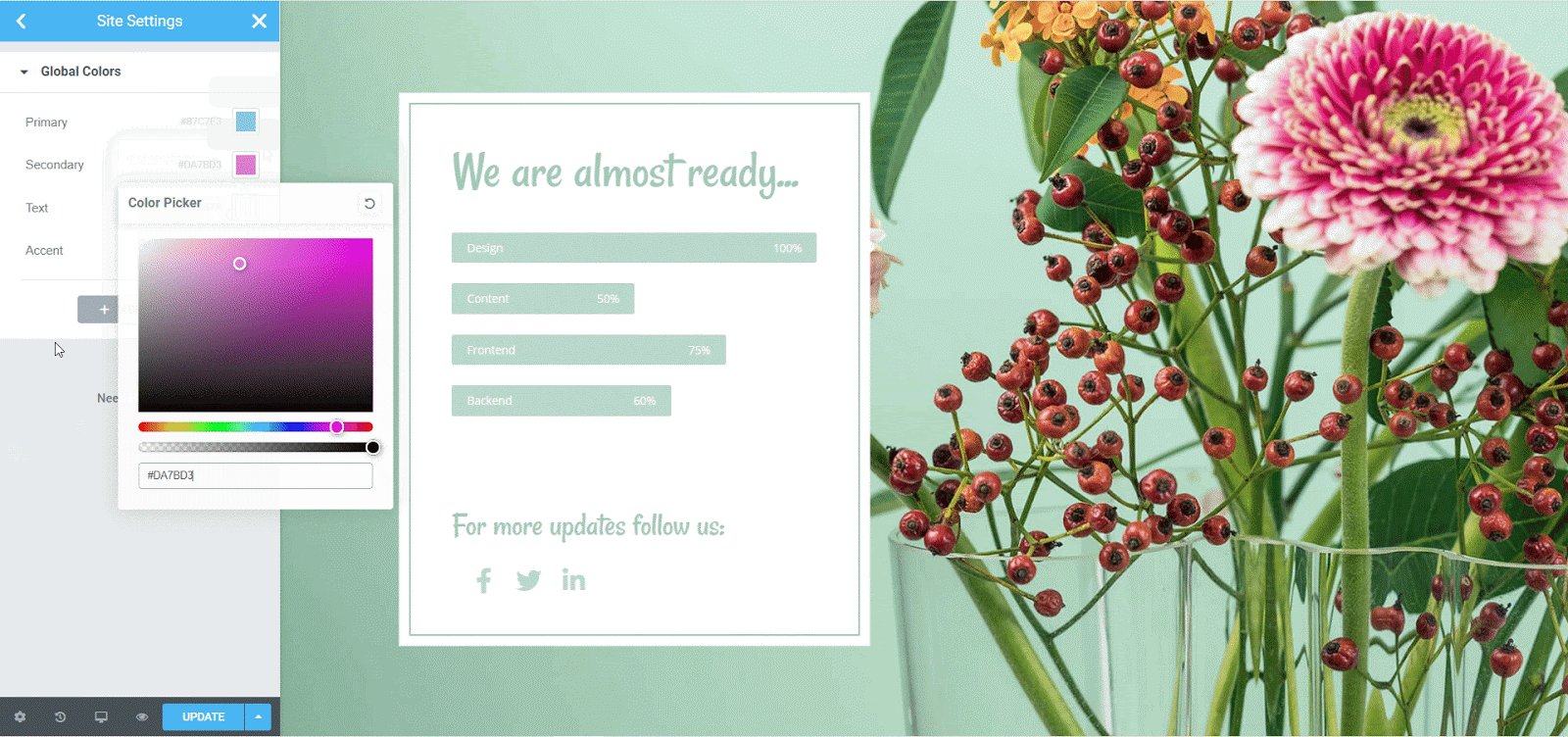
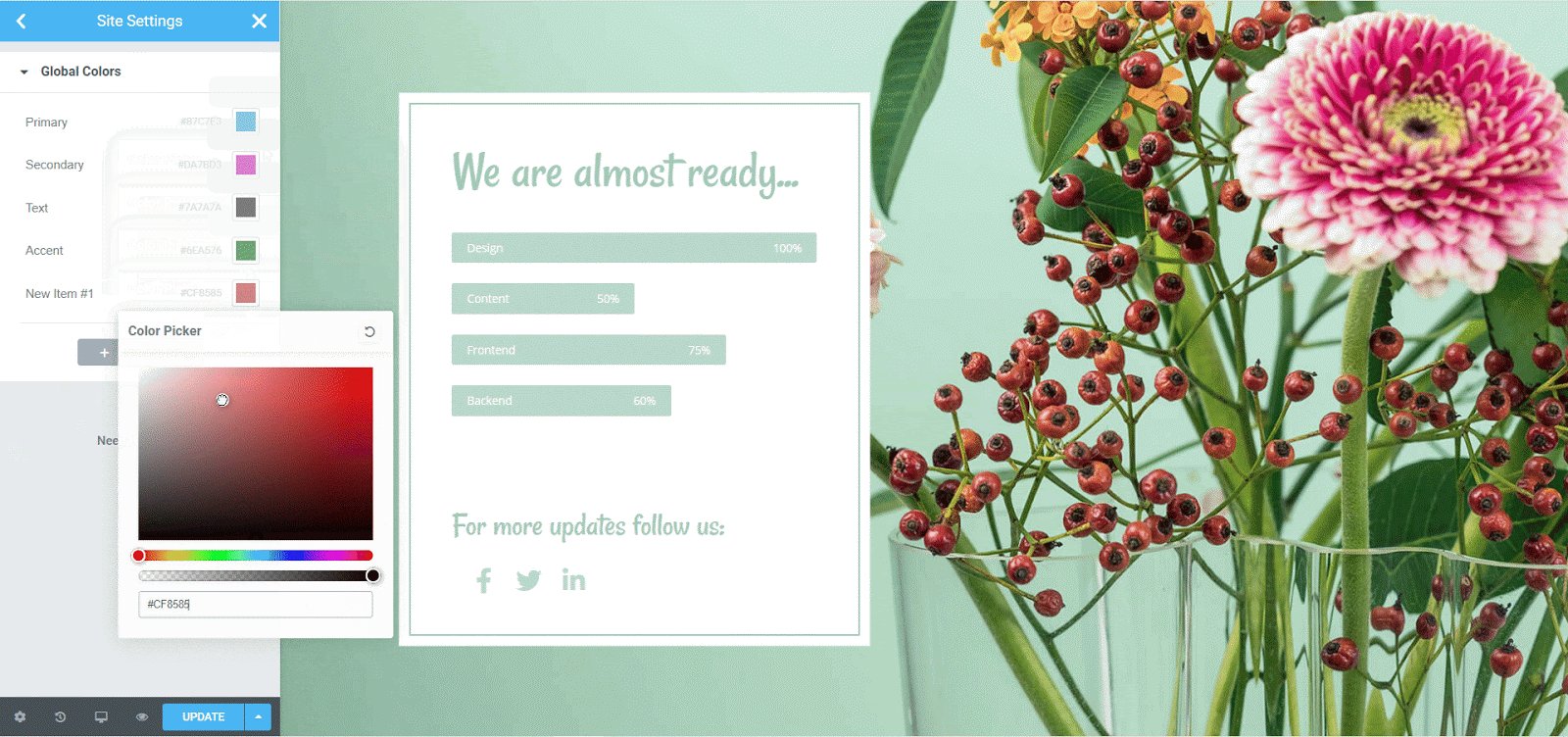
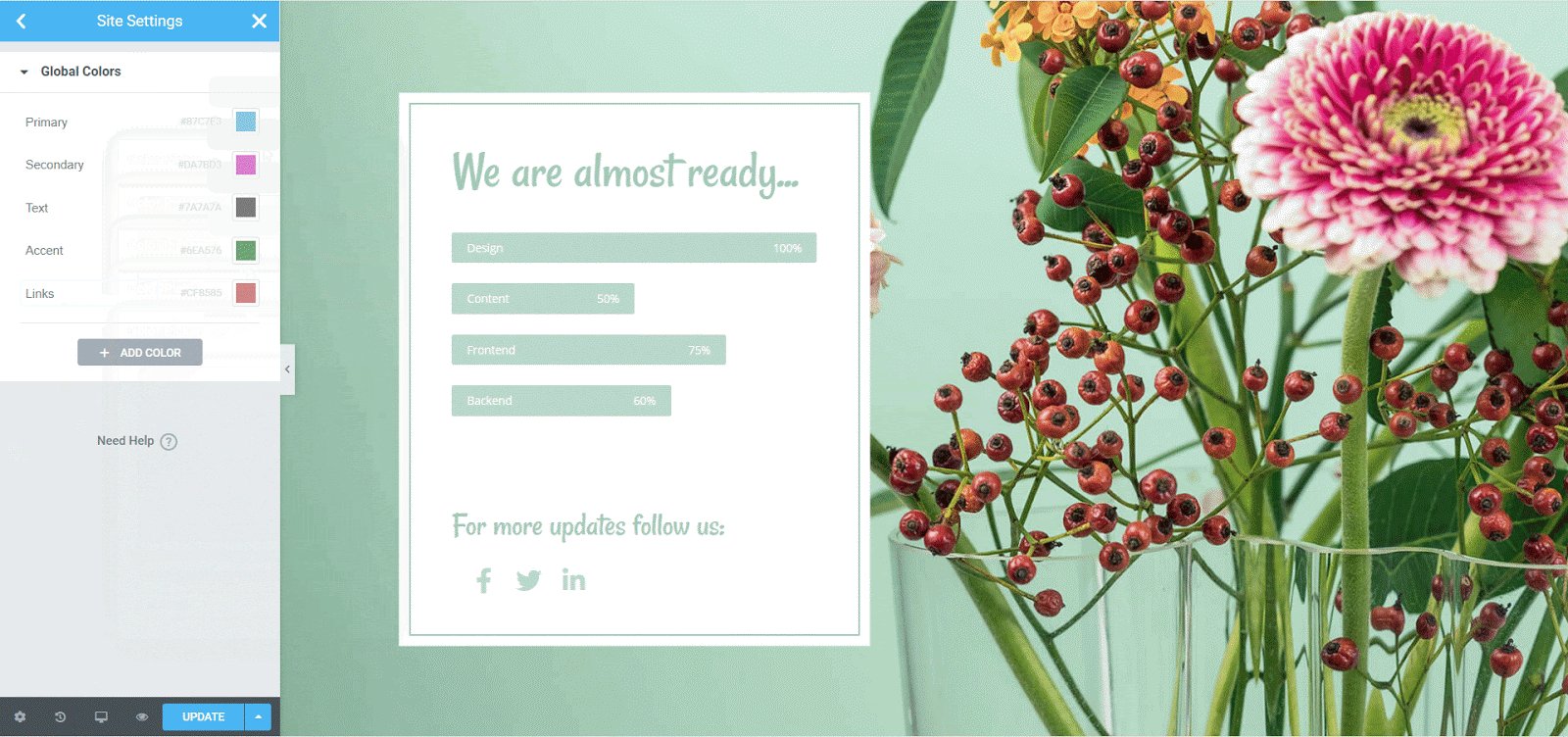
これは、Elementorのグローバルフォントと色機能を使用すると非常に簡単に実行できます。 Elementor Editorから、 [設定]→[サイト設定]に簡単に移動できます。ここには、[デザインシステム]というオプションがあります。 このオプションを使用すると、特定のフォントと色を「グローバルフォント」と「グローバルカラー」として設定できます。これらは、Webサイトのすべてのページ、ヘッダー、およびフッターに適用できます。
ElementorでWordPressのヘッダーとフッターを作成するにはどうすればよいですか?
Elementorを使用してWordPressヘッダーとフッターを作成するためのいくつかのベストプラクティスに精通しているので、コーディングなしでそれらを設計する方法を見てみましょう。 ここでは、WebサイトのElementorヘッダーとフッターを設計する2つの簡単な方法を紹介します。
ElementorとEssentialアドオンを使用してヘッダーとフッターを作成する
まず、WordPressWebサイトにElementorfreeとPROがインストールされていることを確認します。 Elementorテーマビルダーを使用してWordPressヘッダーおよびフッターテンプレートを作成できるように、 ElementorPROを入手することをお勧めします。
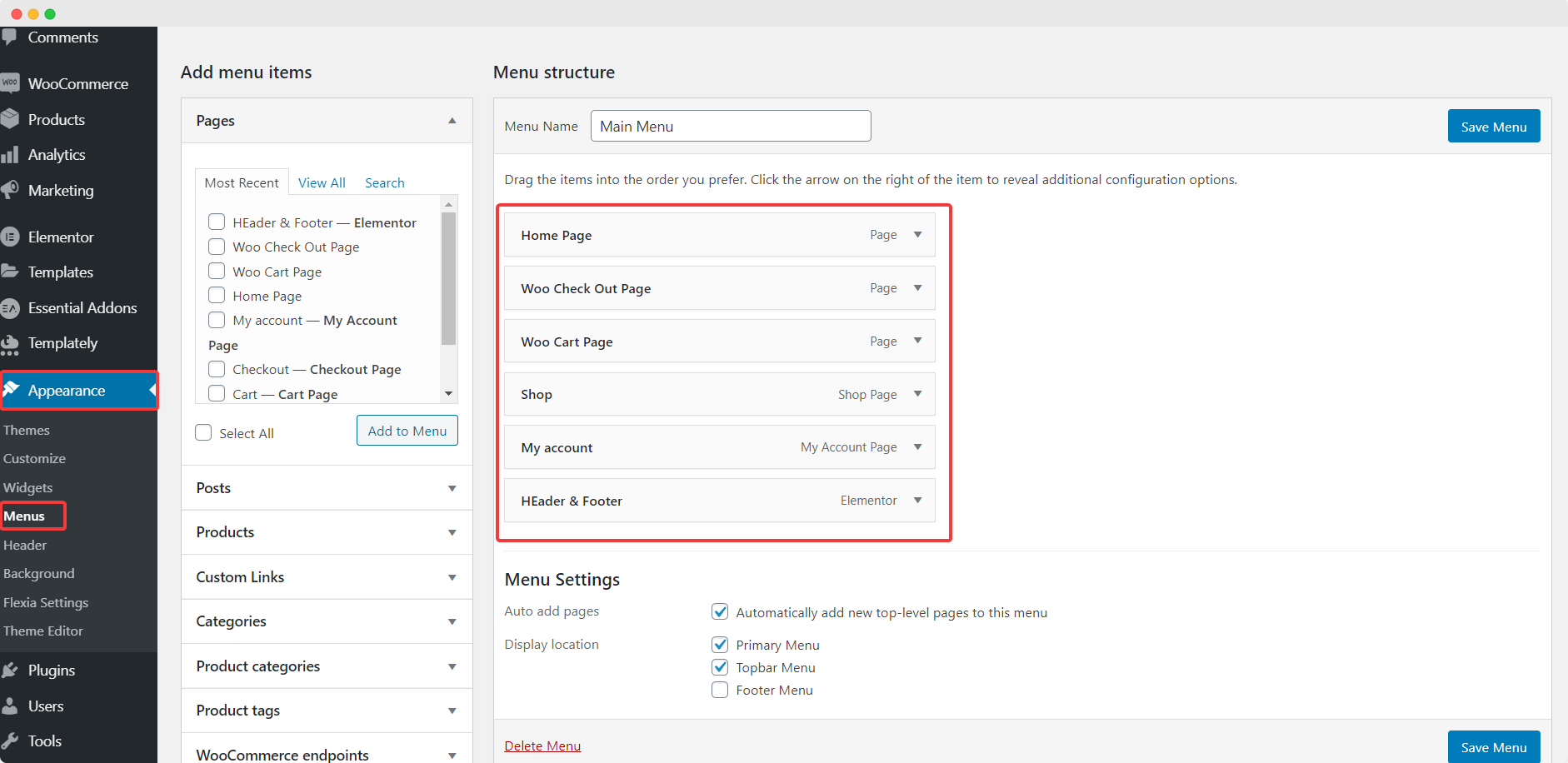
ステップ1:WordPressダッシュボードからWebサイトメニューを構成する
ヘッダーとフッターのデザインを開始する前に、Webサイトのメニューを整理していることを確認してください。 これを行うには、WordPressダッシュボードに移動し、[外観]→[テーマ]→[メニュー]に移動します。

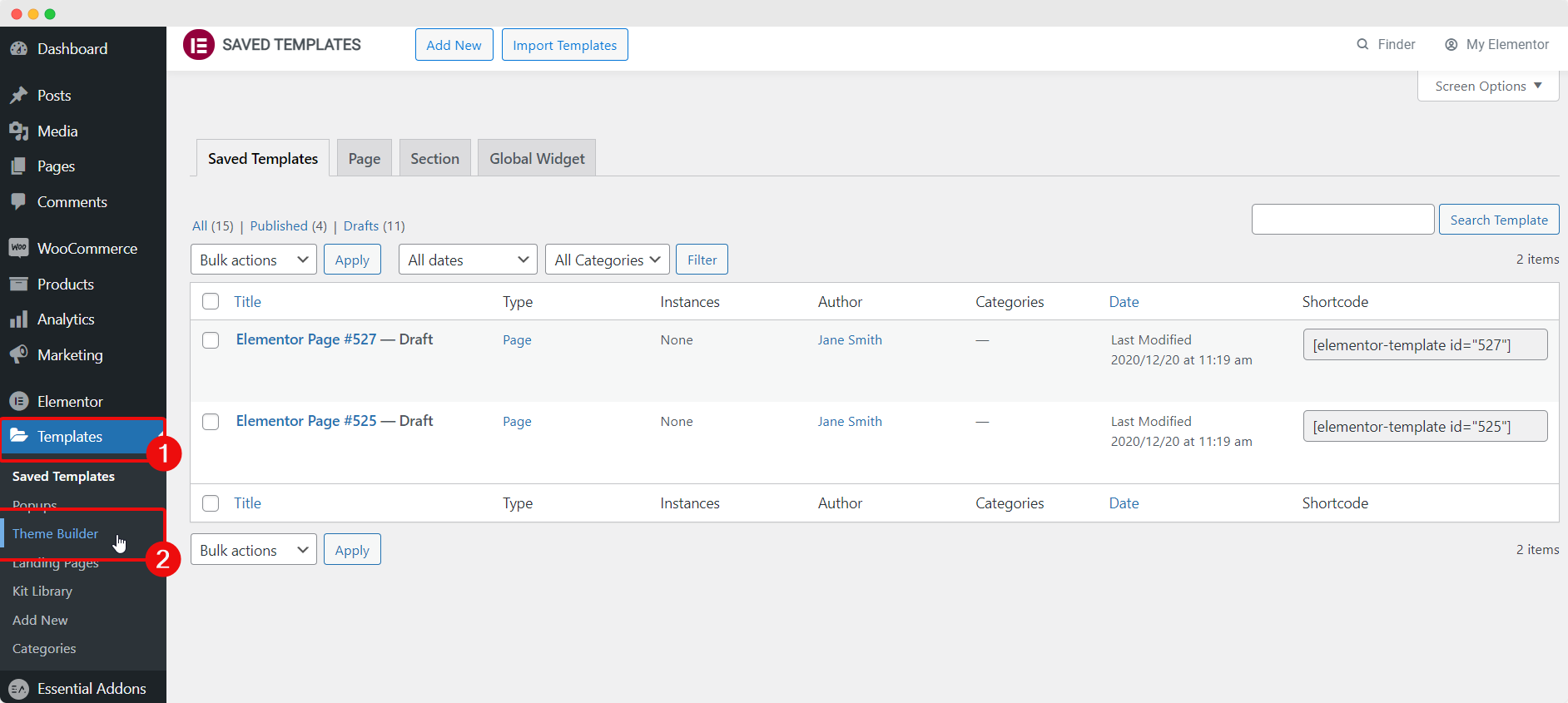
ステップ2:Elementorテーマビルダーでヘッダーとフッターのテンプレートを作成する
WordPressでメニューを作成したら、[テンプレート]→[テーマビルダー]に移動して、独自のカスタムElementorヘッダーとフッターのデザインを開始します。

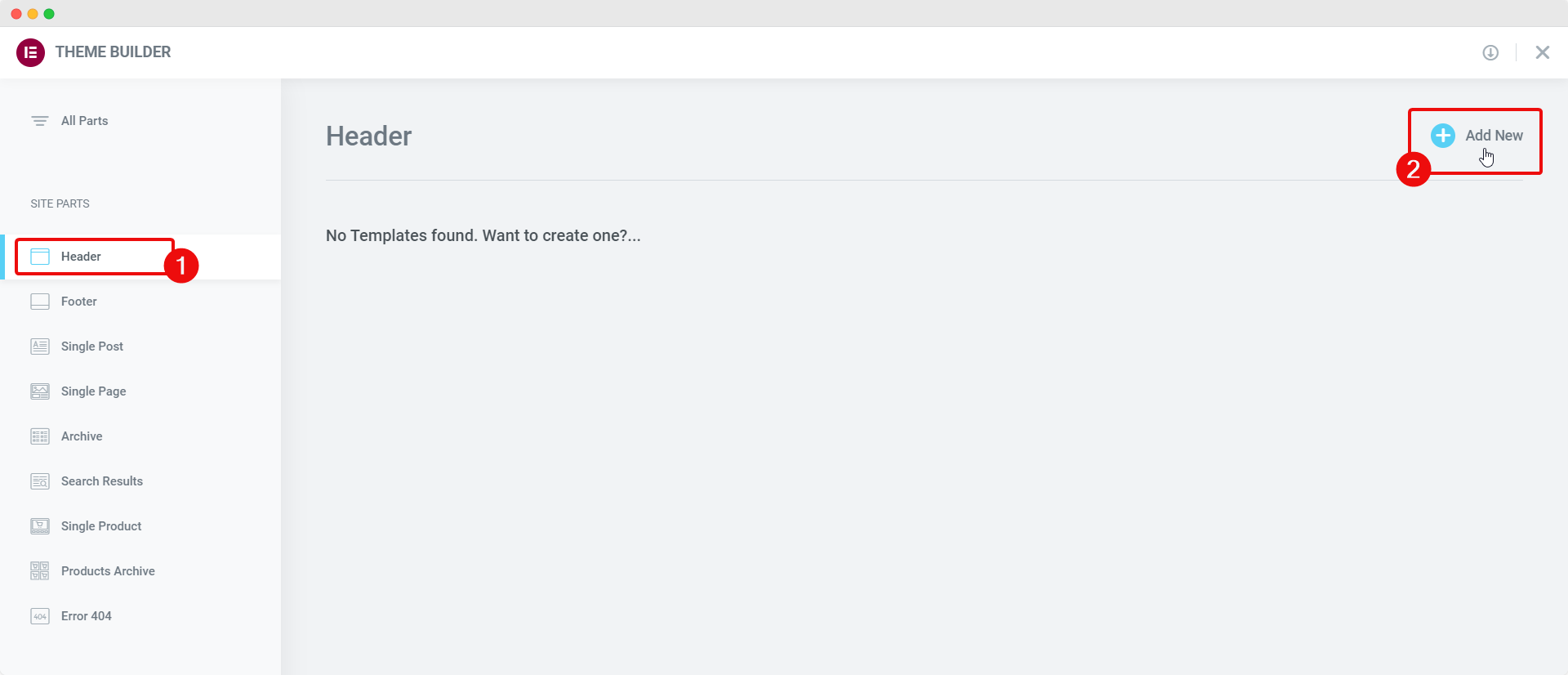
ここから、ヘッダーテンプレート、フッターテンプレート、単一の投稿またはページテンプレートなど、Webサイトのすべての部分のすべてのテンプレートの概要を取得できます。 新しいElementorヘッダーテンプレートを作成するには、左隅から[ヘッダー]タブに移動し、[ +新規追加]ボタンをクリックします。

同様に、新しいElementorフッターを追加するには、[フッター]タブをクリックし、 [+新規追加]ボタンをクリックして、Elementorテーマビルダーで新しいフッターテンプレートを作成します。
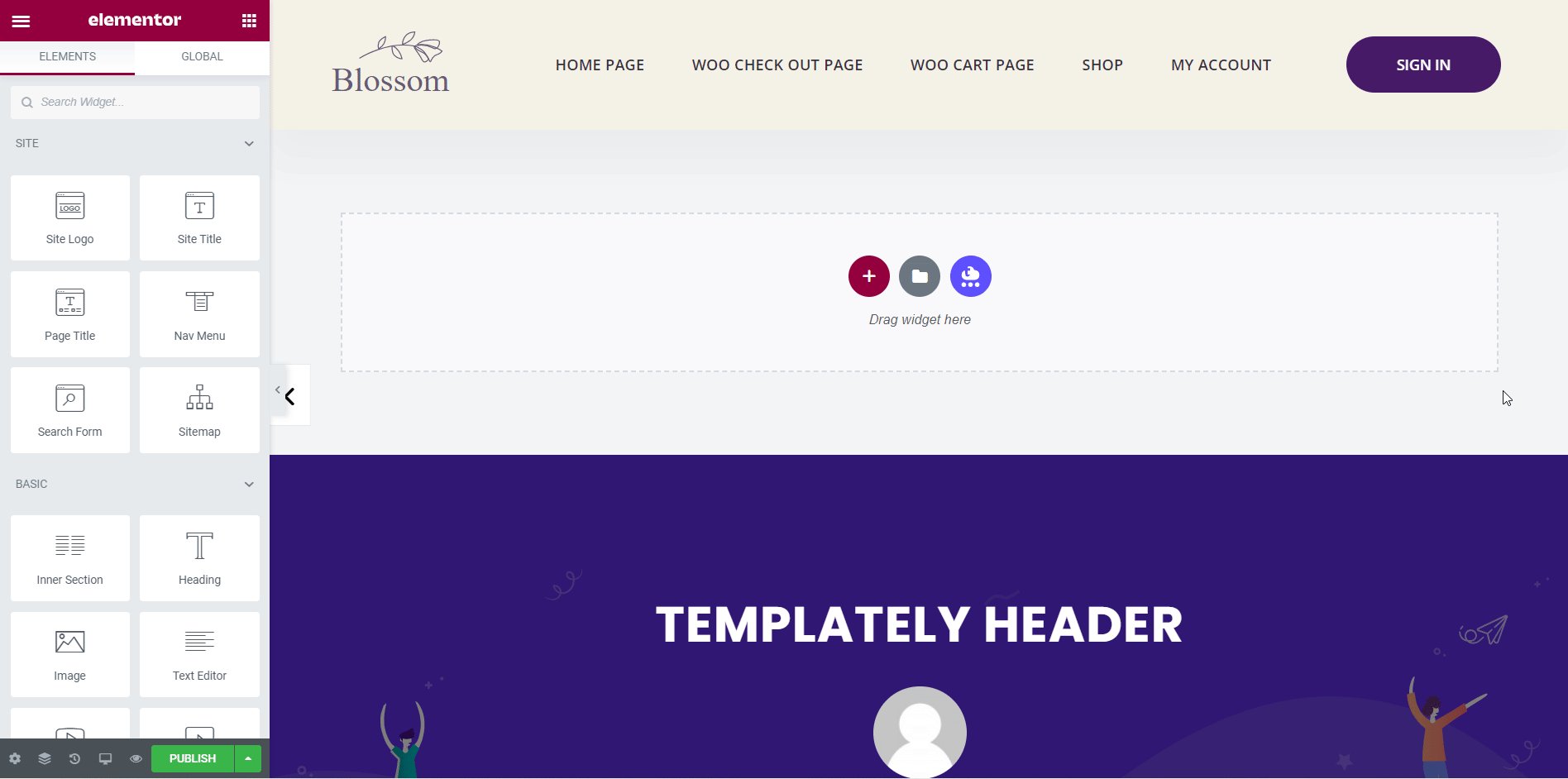
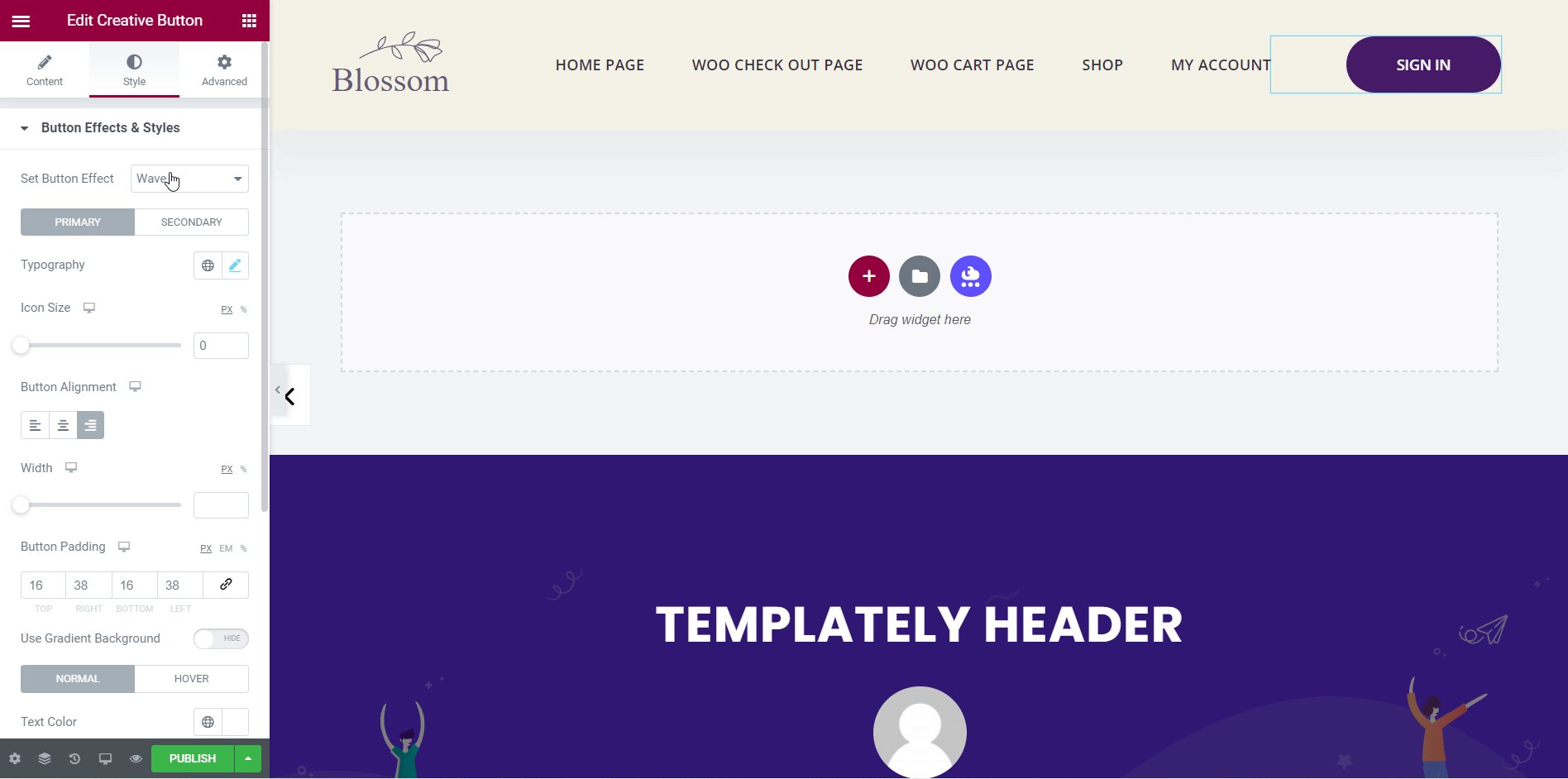
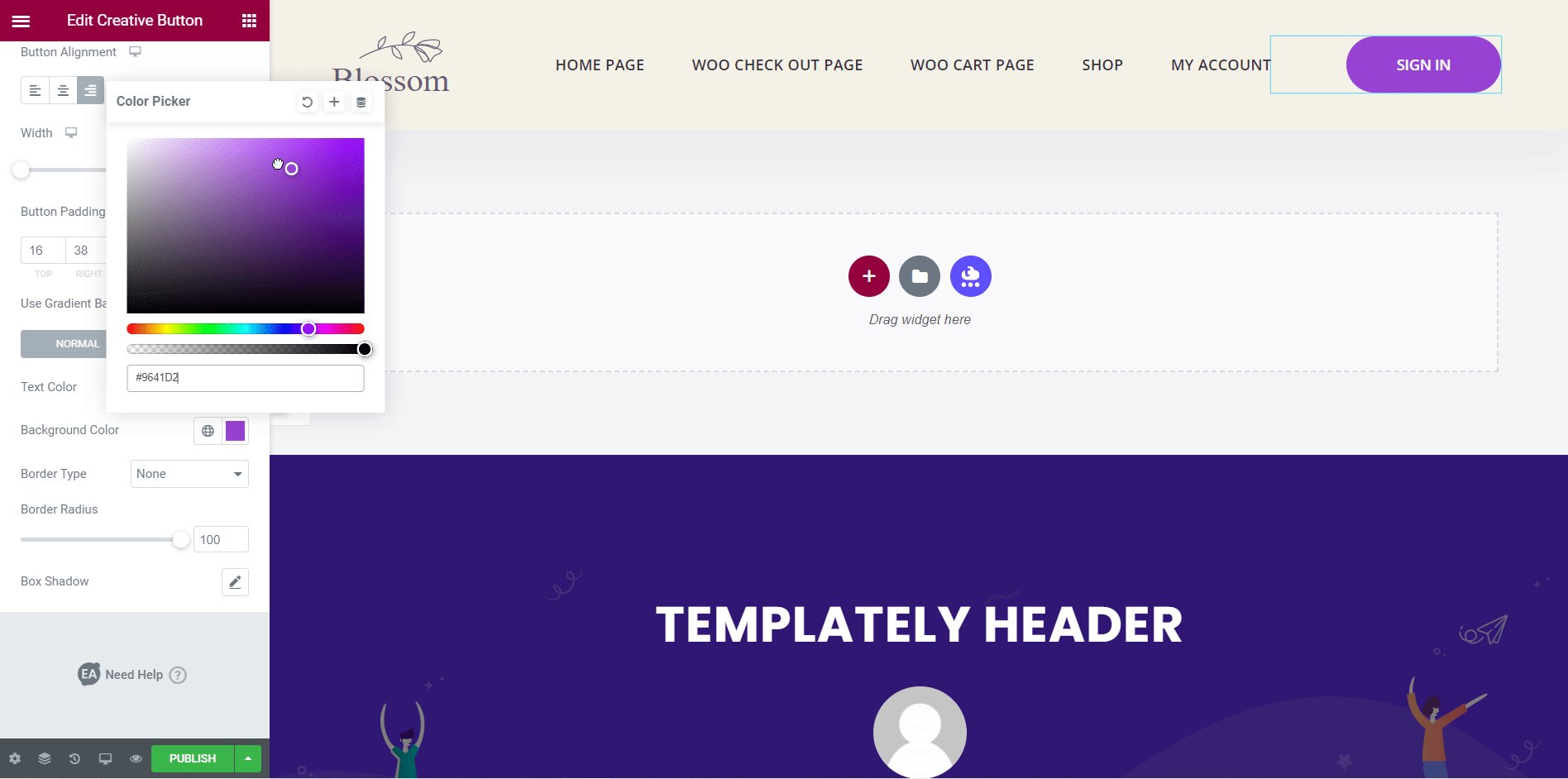
ステップ3:Elementorヘッダーとフッターを設計およびカスタマイズする
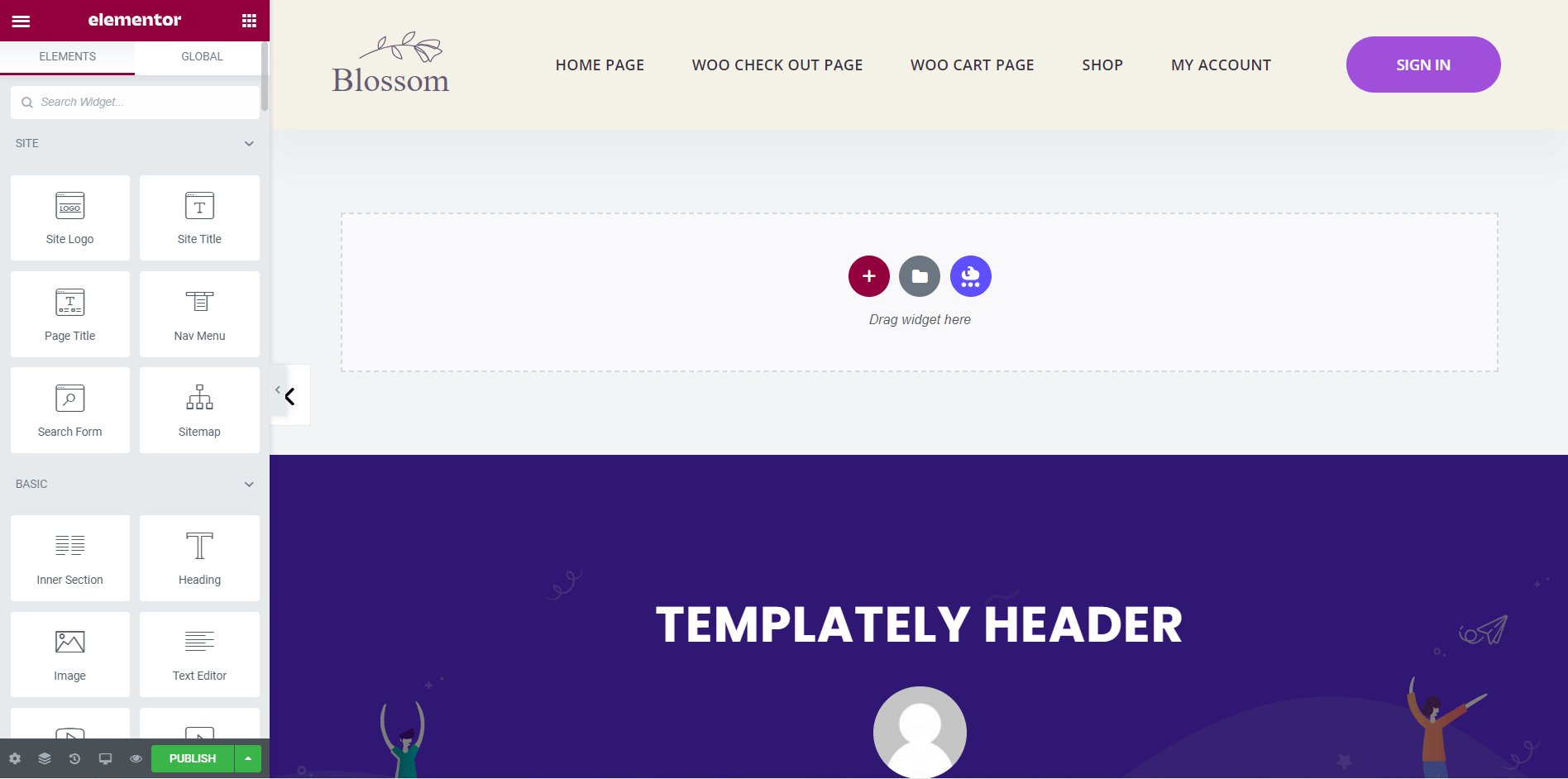
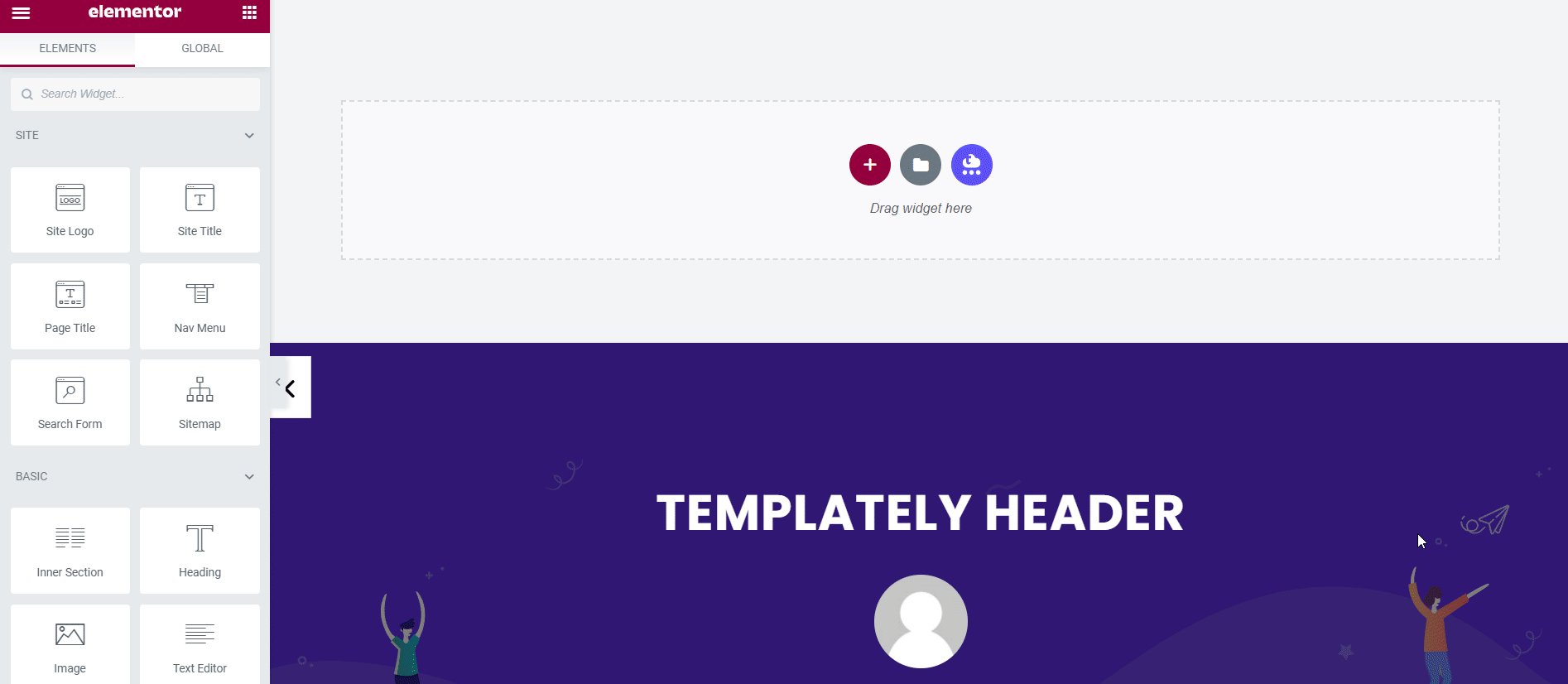
これで、Elementorのヘッダーとフッターを任意の方法で設計およびカスタマイズできます。 Elementor Template Libraryで利用可能な任意のヘッダーテンプレートを使用するか、必要に応じて要素をドラッグアンドドロップして独自のヘッダーを最初から作成するかを選択できます。

より多くのオプションと柔軟性のために、ElementorのEssential Addonsを使用して、WordPressのヘッダーとフッターを目立たせることができます。 これは、 100万人以上のWebクリエーターが使用するElementorで最も人気のあるウィジェットライブラリです。 Essential Addonsには、WordPressで真にユニークなヘッダーとフッターの1つをデザインするために使用できる、Elementor用の70以上の無料のプレミアムウィジェットが付属しています。

Templatelyを使用してElementorのReadyヘッダーとフッターブロックを挿入する
Elementorのヘッダーとフッターを最初から作成する手間をかけたくない場合は、代わりにいつでも準備ができたヘッダーとフッターのブロックを使用できます。 Elementor Template Libraryには、すでにかなり大きなヘッダーブロックとフッターブロックのコレクションがあります。
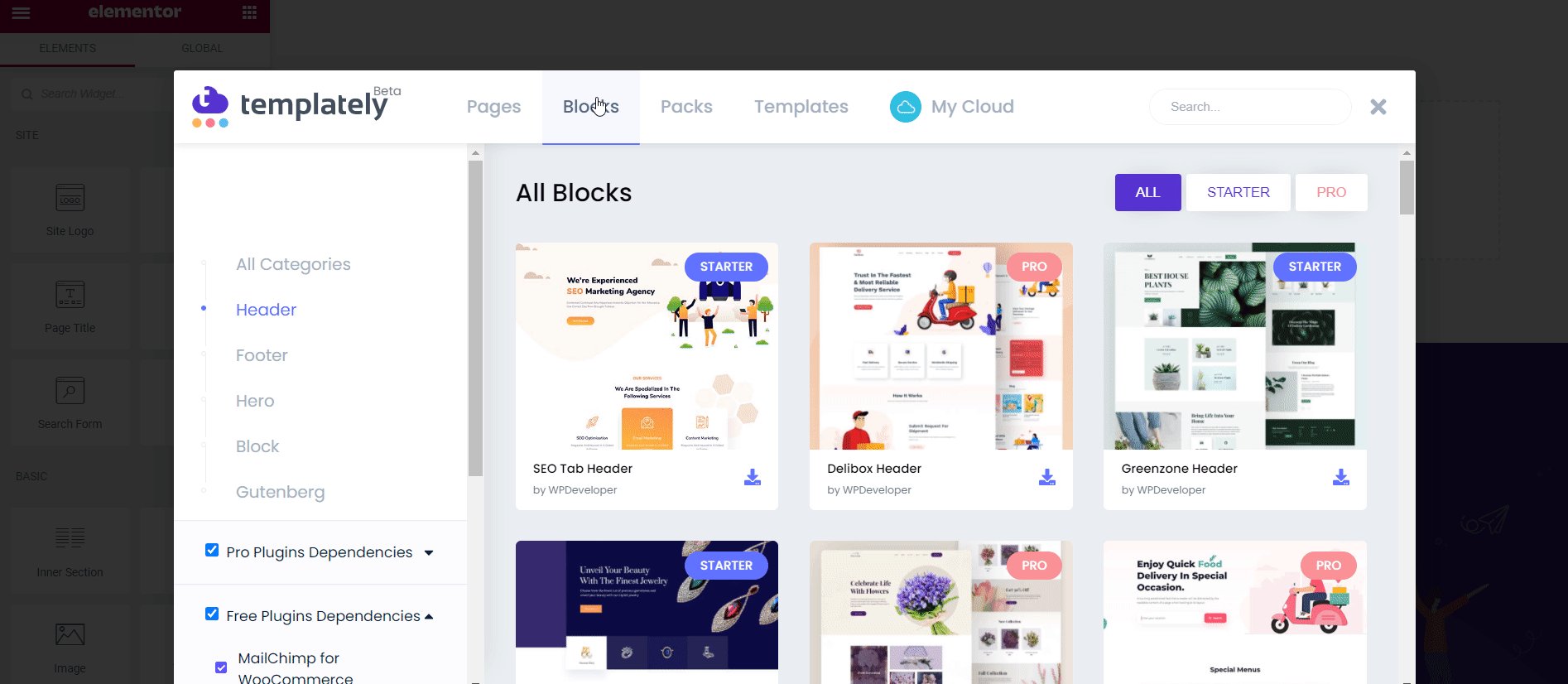
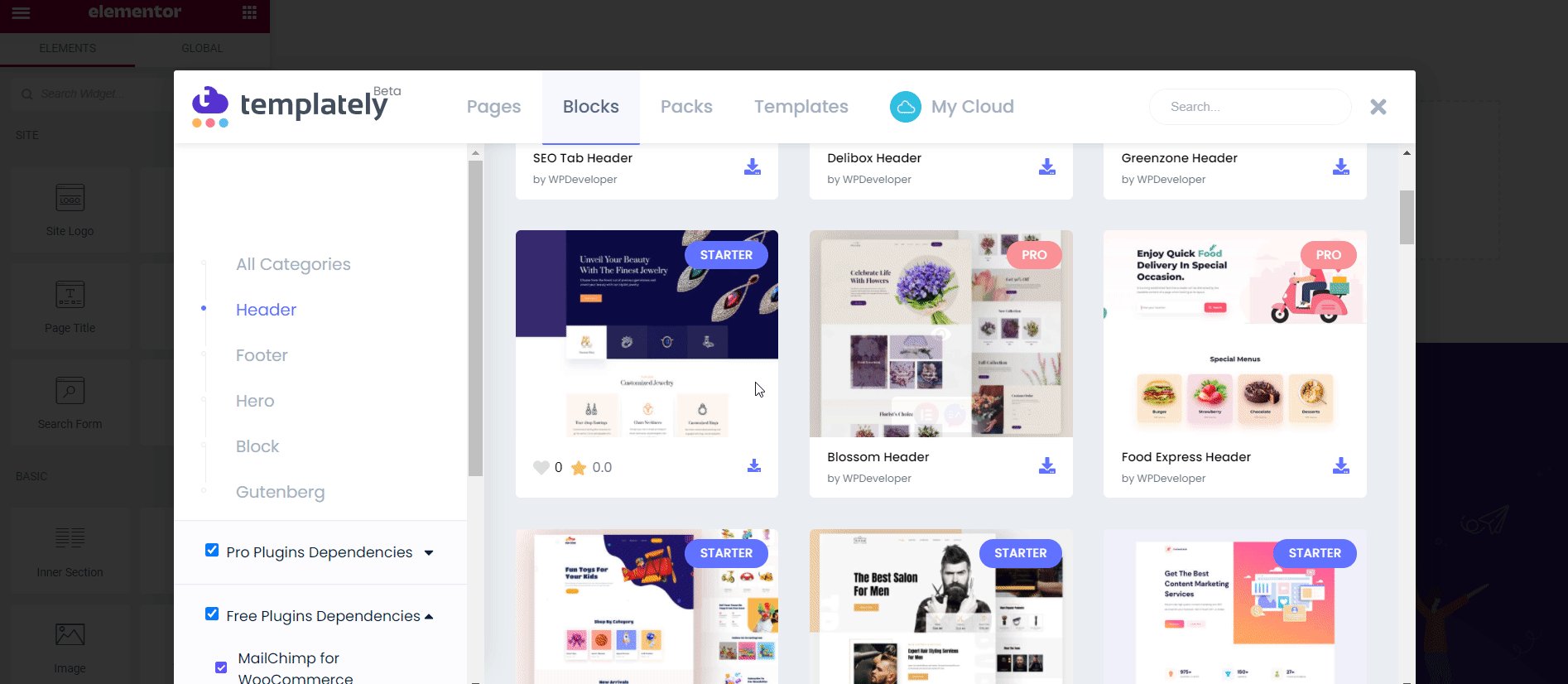
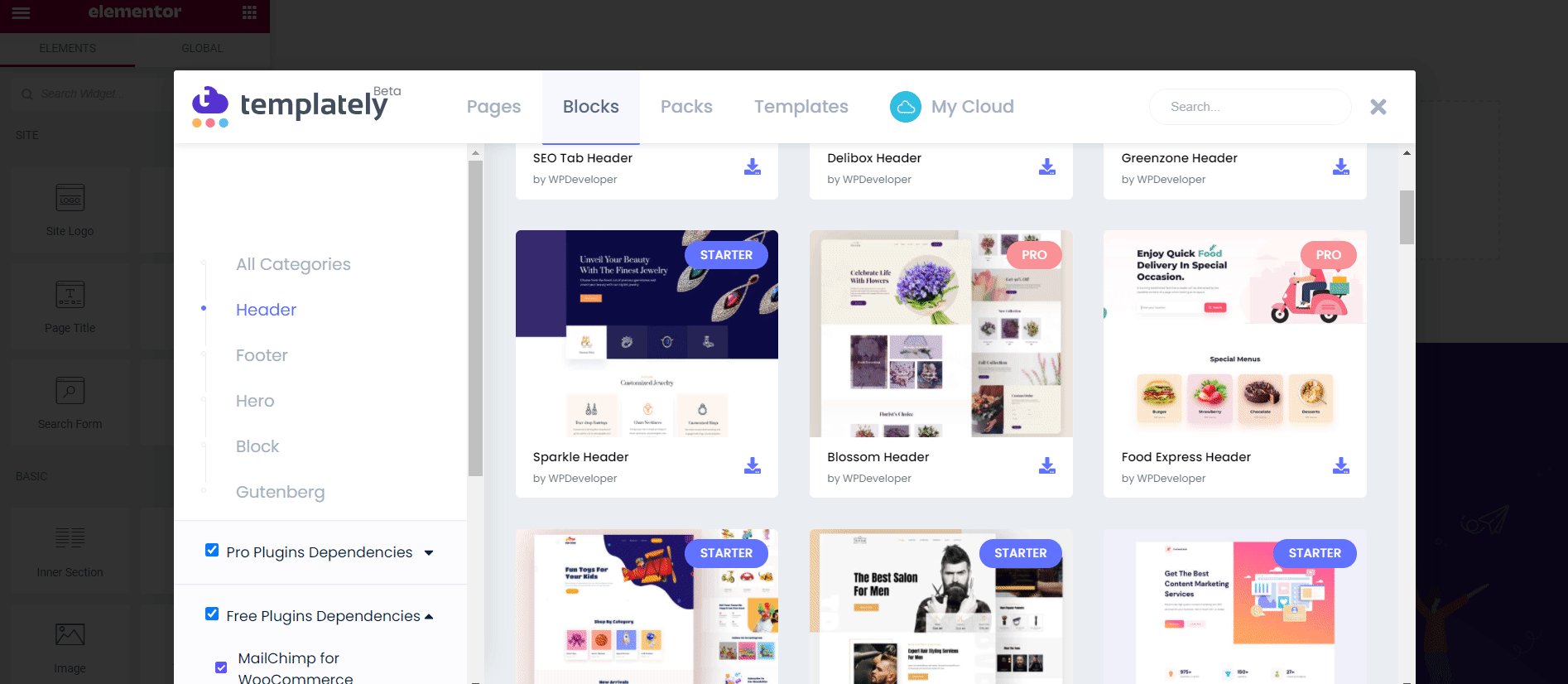
しかし、さらに多くのオプションを探している場合は、 Templatelyを必ずチェックしてください。 1500以上の準備が整ったテンプレートを使用すると、TemplatelyからElementorの準備ができたヘッダーおよびフッターブロックを大量に見つけることができます。
一番良いところ? TemplatelyからWordPressWebサイトに準備ができたヘッダーブロックとフッターブロックを挿入するのに5分もかかりません。 詳細については、こちらのすばらしいガイドをご覧ください。

WordPressで見事なヘッダーとフッターを簡単にデザイン
ご覧のとおり、ヘッダーとフッターのデザインは、Webサイトの訪問者を引き付け、関連するコンテンツを見つけるのに非常に重要です。 これらのトッププラクティスを使用して、Webサイト用の美しいWordPressヘッダーとフッターを簡単に作成できることを願っています。
この投稿を楽しんだ? 次に、ブログを購読して、より楽しいチュートリアル、ニュース、アップデートを入手するか、友好的なコミュニティに参加して、自分のような他のWebクリエーターとつながるようにしてください。