正直な考え + 割引コード (2022)
公開: 2022-10-05Blocksy テーマを使用して WordPress サイトを構築することを検討していますか? 実践的な Blocksy テーマのレビューでは、この多目的テーマがサイトに適しているかどうかを判断するのに役立ちます. そうである場合は、Blocksy の限定割引コードも共有します。これにより、購入が 10% 割引になります。
Blocksy は、ブログからビジネス Web サイト、ポートフォリオ、e コマース ストアなど、文字通りあらゆるタイプの Web サイトを構築するために使用できる軽量の多目的テーマです。
一般に、この軽量で多目的なアプローチを使用するトップ オプションのリストに入る価値があると思います。
テーマを簡単にカスタマイズできるように、適切に設計されたカスタマイザー オプションが満載です。 上級ユーザー向けに、カスタム レイアウト、条件付きコンテンツなどの強力なツールも提供します。 また、WooCommerce ストアでは、多数の高度な機能を利用できます。
いくつかの欠点があります。 たとえば、そのデモ サイトはどれも素晴らしく見えますが、同様のテーマと比較すると数がかなり限られています。
しかし、全体として、Blocksy は素晴らしいテーマであり、サイトで使用することに失望することはありません。
私がそう言う理由を理解してもらうために、Blocksy のレビューで取り上げるすべてのことを以下に示します。

️ Blocksy の 6 つの重要な機能を探る: 使い方
Blocksy のレビューを開始するために、最も注目すべき機能のいくつかと、Blocksy を使用するのがどのようなものかを見てみましょう.
1. 25 以上のインポート可能なデモ サイト
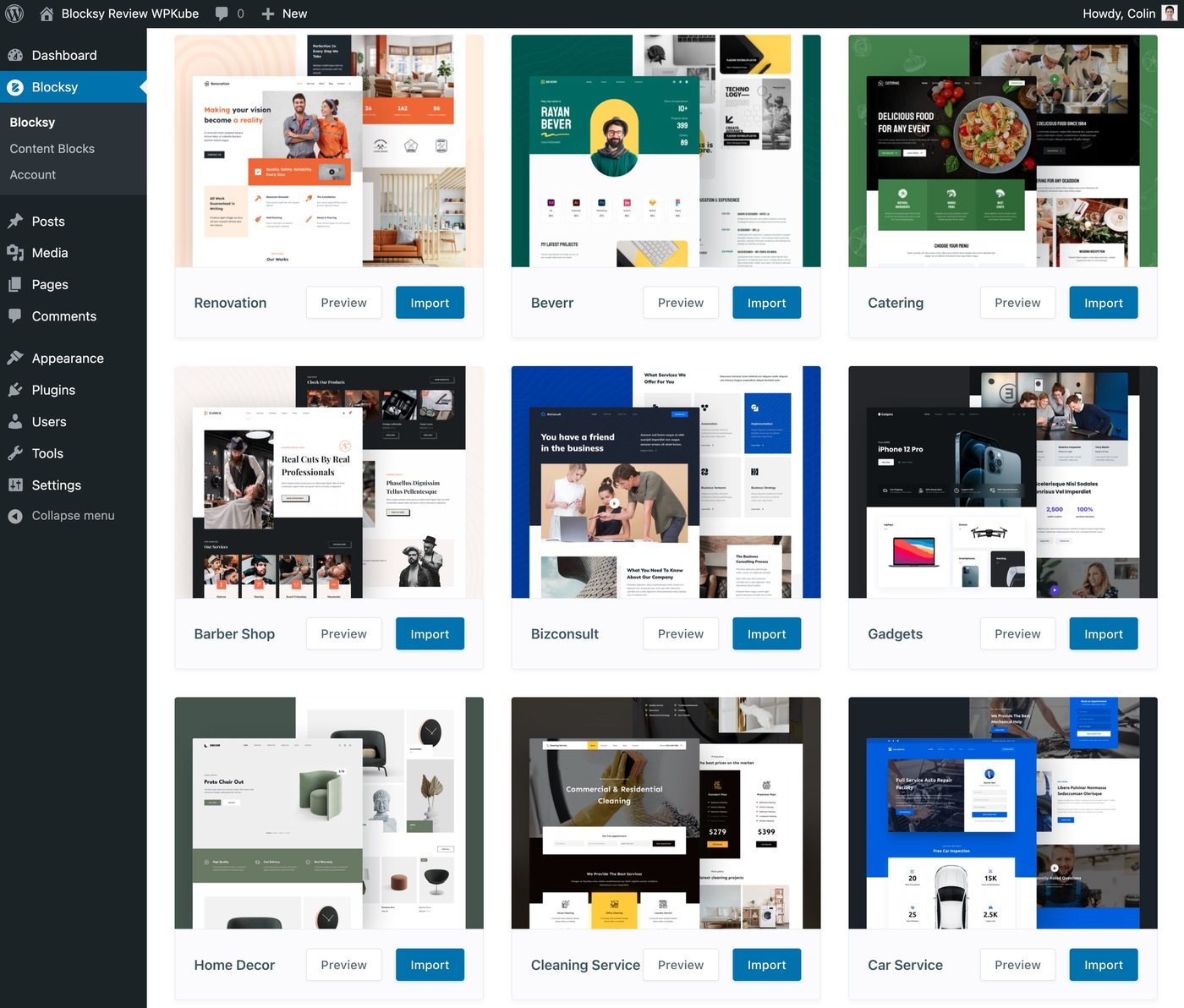
Blocksy を使い始めるには、ゼロからサイトを設計するか、Blocksy の 25 以上のビルド済みデモ サイトの 1 つをインポートすることができます。
100以上のサイトを提供している他のテーマと比較すると、25以上のデモサイトしかないというのは少し制限がありますが、デモサイトはどれも素晴らしく見えます.
基本的に、量は他のテーマよりも遅れているかもしれませんが、品質は一流であり、私が見た他のすべてのテーマと同等かそれ以上です. ここで完全なコレクションを閲覧できます。

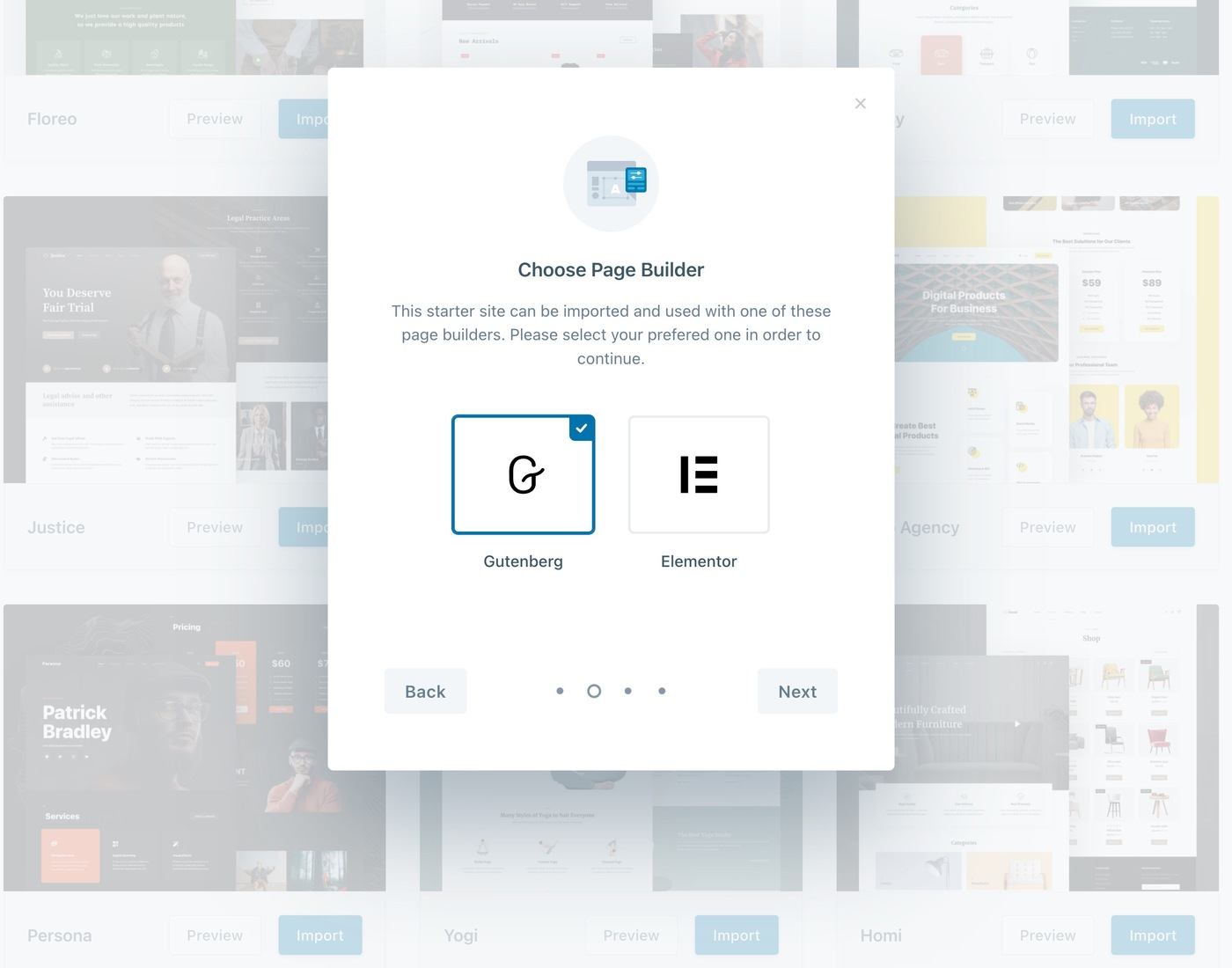
一部のデモ サイトは Elementor と Gutenbergの両方で構築されており (いくつかは Brizy をサポートしています)、他のサイトは Gutenberg のみをサポートしています。
デモ サイトをインポートする場合、カスタマイザー設定のみをインポートするか、デモ コンテンツもインポートするかを選択できます。 複数のビルダーをサポートしている場合は、好みのビルダーを選択することもできます。
全体として、デモのインポート プロセスには、子テーマの設定を含む非常に優れたウィザードがあります。

このように、1 分もかからずにサイトをデモのように見せることができます。
2. 非常に詳細なカスタマイザー オプション
サイトの全体的なデザインを制御するには、ネイティブのリアルタイム カスタマイザーと、多数の組み込みオプションを使用します。
これらのオプションを使用して、ブログのレイアウト、色、タイポグラフィ、ヘッダー、フッターなどを制御できます。
一般に、選択肢はたくさんあるので、すべてを紹介することはできません。 しかし、最も注目すべき分野のいくつかを見てみましょう…
ヘッダーおよびフッター ビルダー
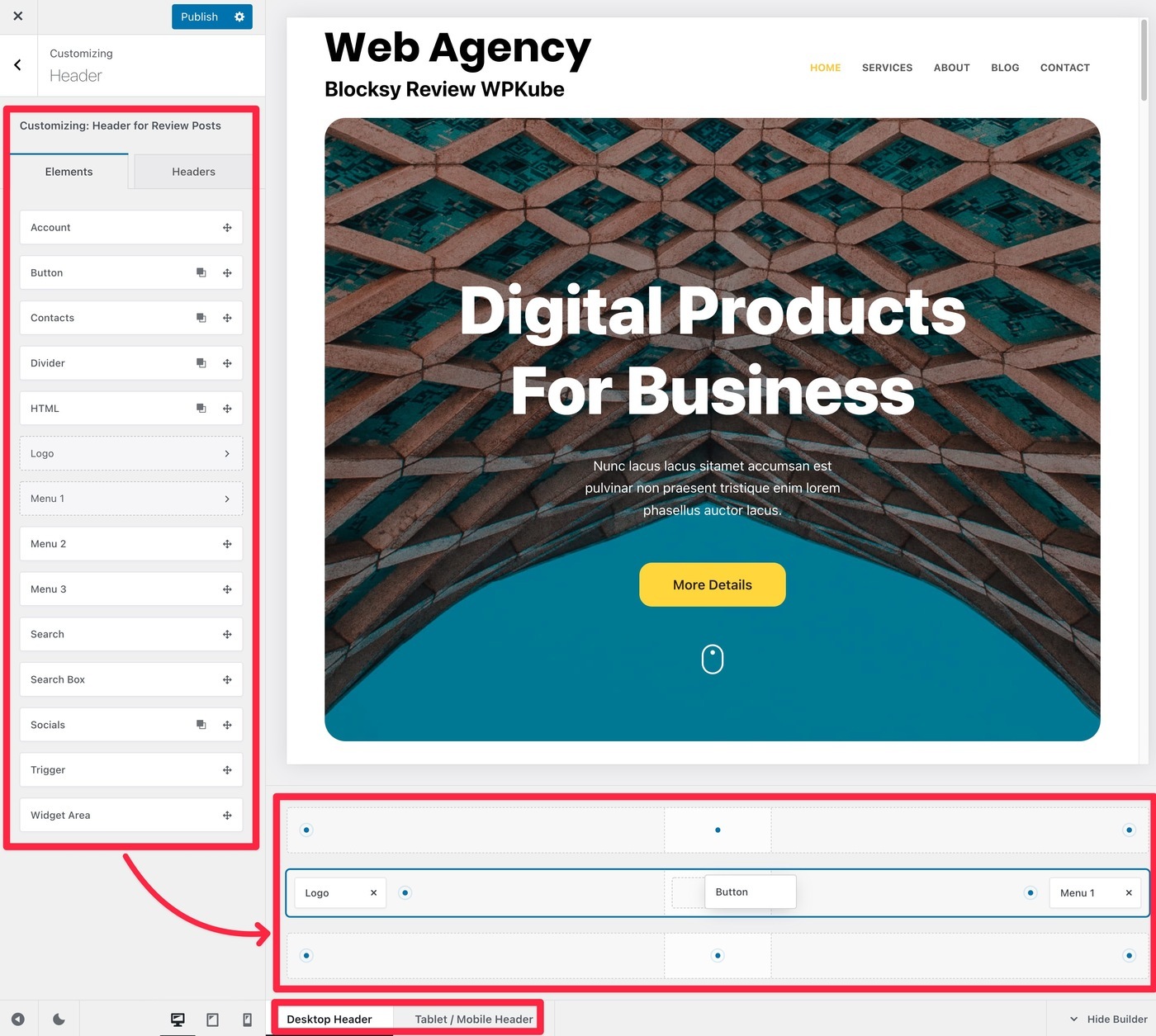
ヘッダーとフッターを制御するために、Blocksy はカスタマイザー内にドラッグ アンド ドロップ ビルダーを提供します。
さまざまな要素を使用して、ヘッダー グリッドにコンテンツを追加できます。 下部のオプションを使用して、さまざまなユーザー デバイス用にヘッダーをカスタマイズすることもできます。

また、ヘッダー全体だけでなく、個々のヘッダー行と要素をカスタマイズするための追加オプションも利用できます。
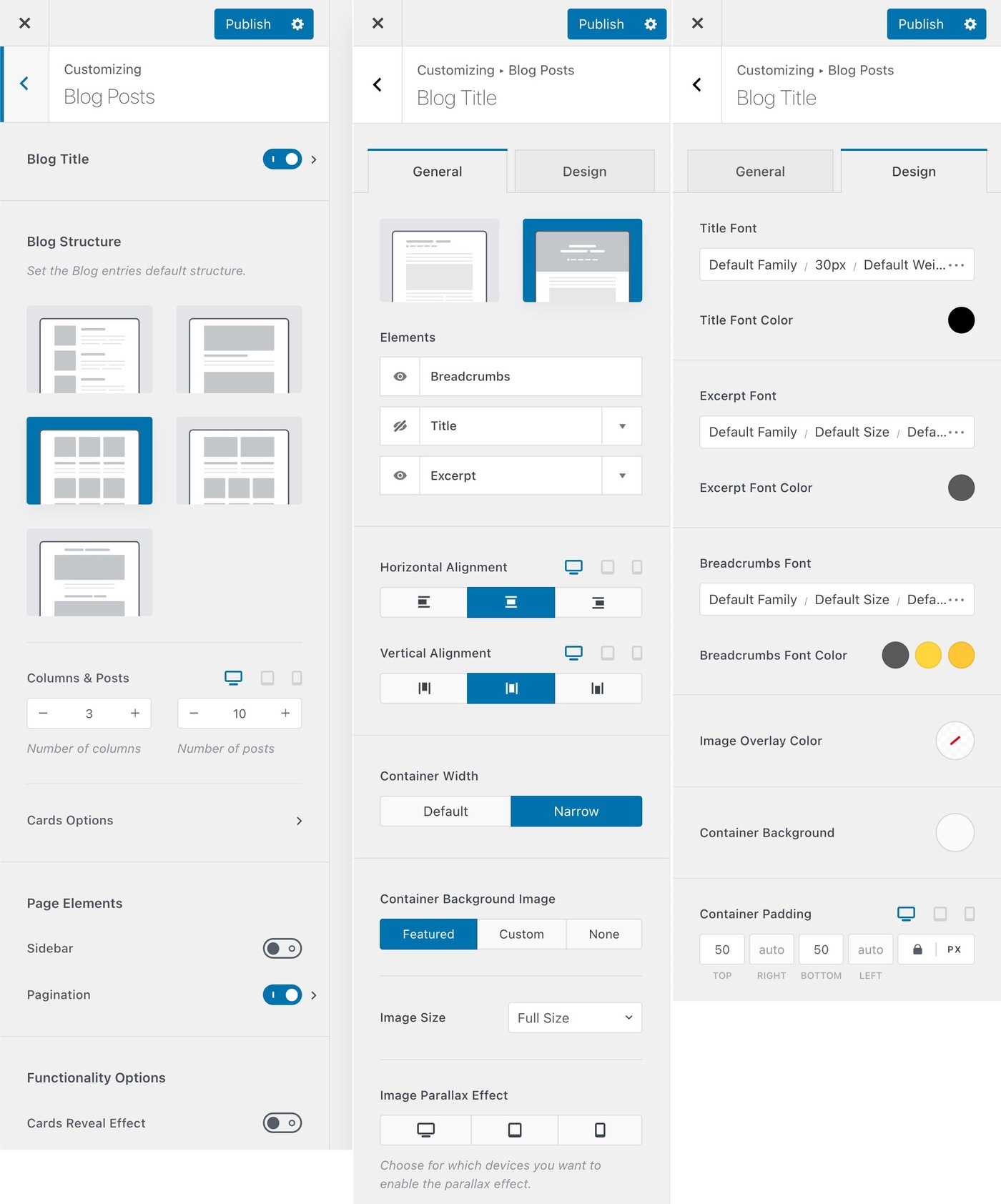
ブログのレイアウト
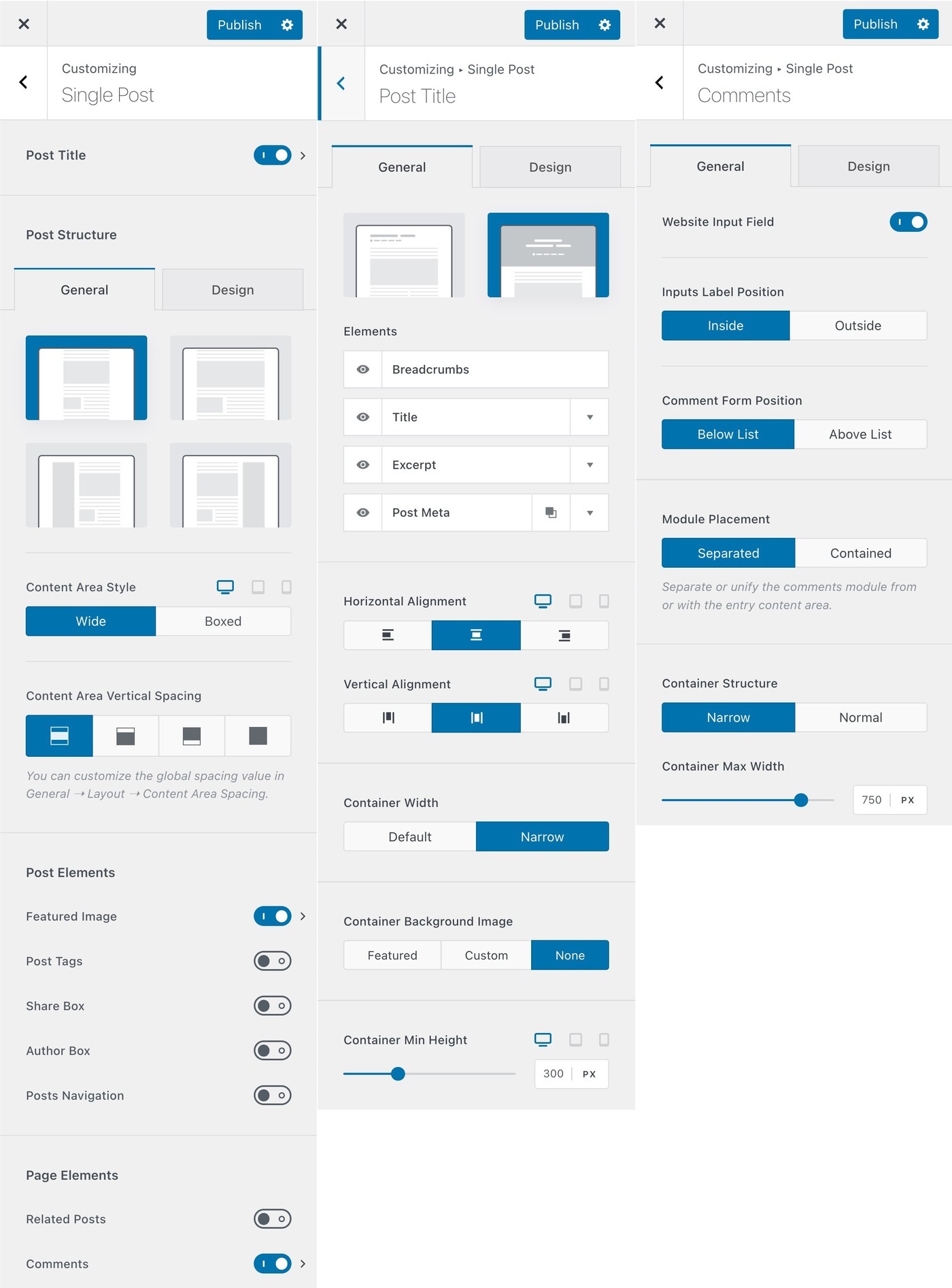
個々のブログ投稿とブログ アーカイブ ページの両方のレイアウトを制御するための多数のオプションがあります。
ブログのアーカイブ オプション:

ブログの単一オプション:

Blocksy には、コメント セクション、作成者ページ、およびカテゴリ ページをカスタマイズするための専用オプションを提供するなど、いくつかの優れた機能もあります。
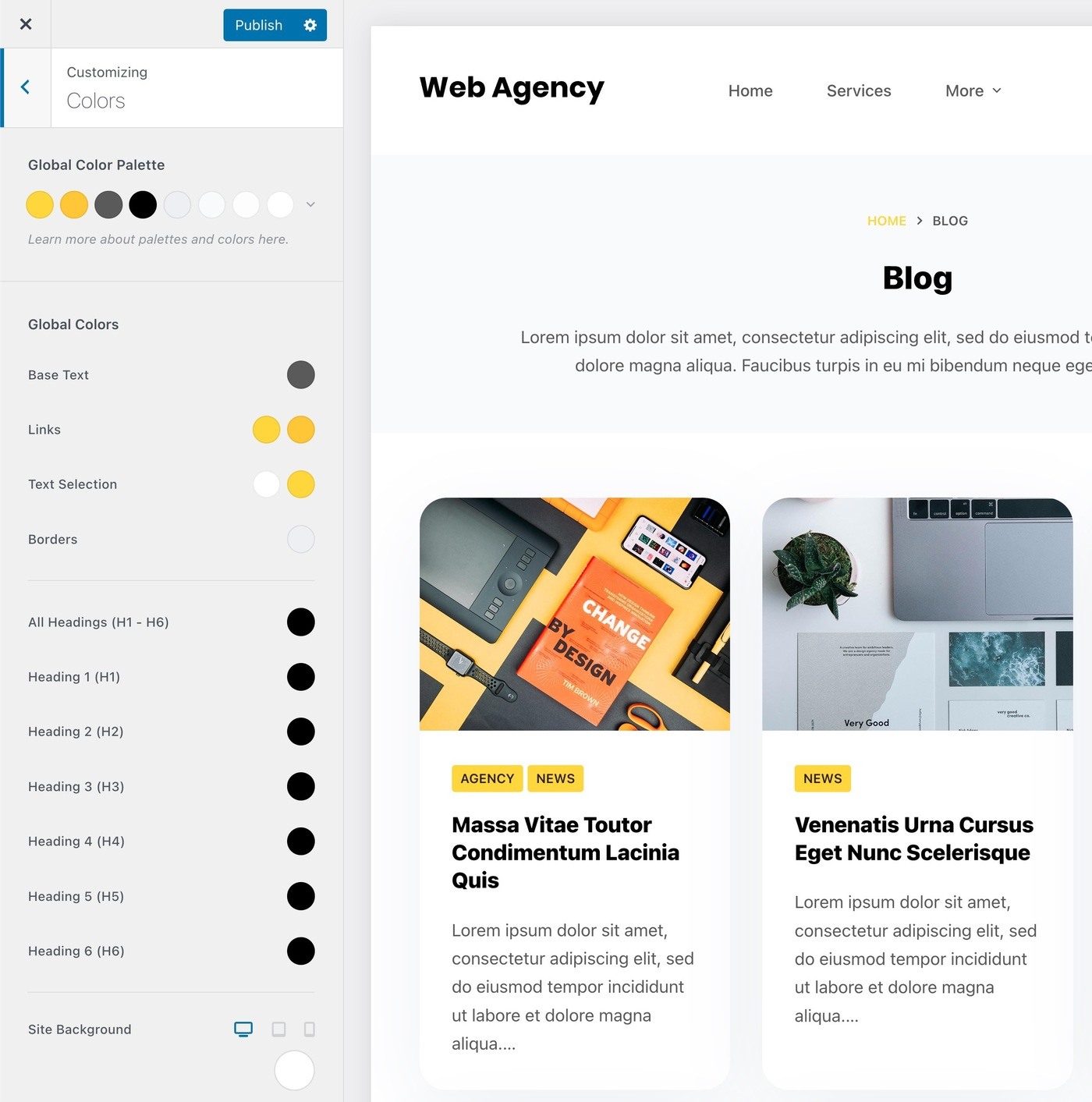
色
統一されたグローバル カラー パレットを設定して、一貫性を保つことができます。 必要に応じて、サイトの特定の部分で作業するときに個々の色を調整できます。

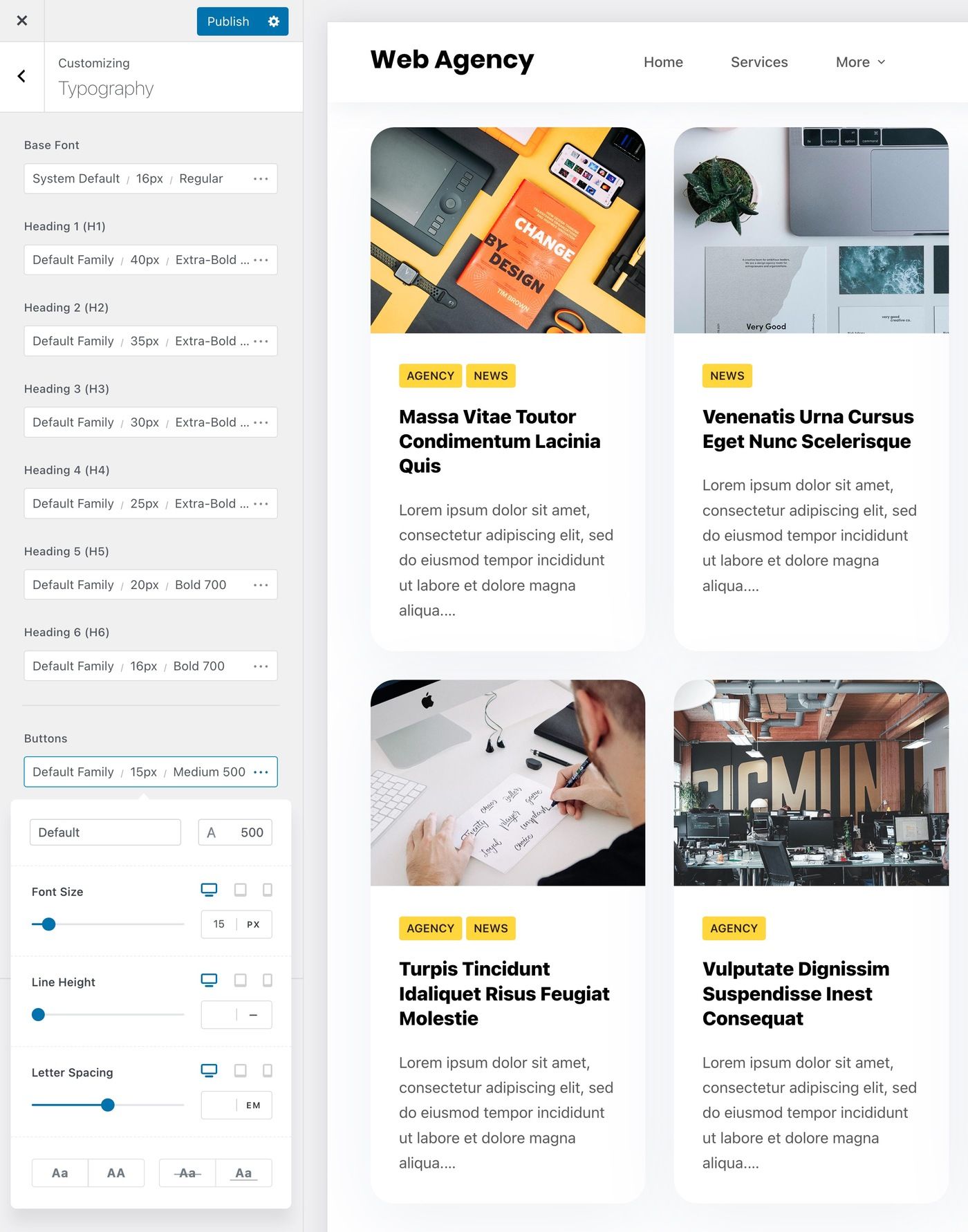
タイポグラフィ
タイポグラフィを制御するために、Blocksy にはさまざまな種類のテキストのタイポグラフィを設定できる優れたシステムがあります。

また、投稿のタイトル、抜粋、その他の詳細の専用オプションなど、他のいくつかの領域でタイポグラフィ オプションも利用できます。 これらのいくつかは、上記のブログ アーカイブのスクリーンショットでご覧いただけます。
3. ページレベルのコントロール
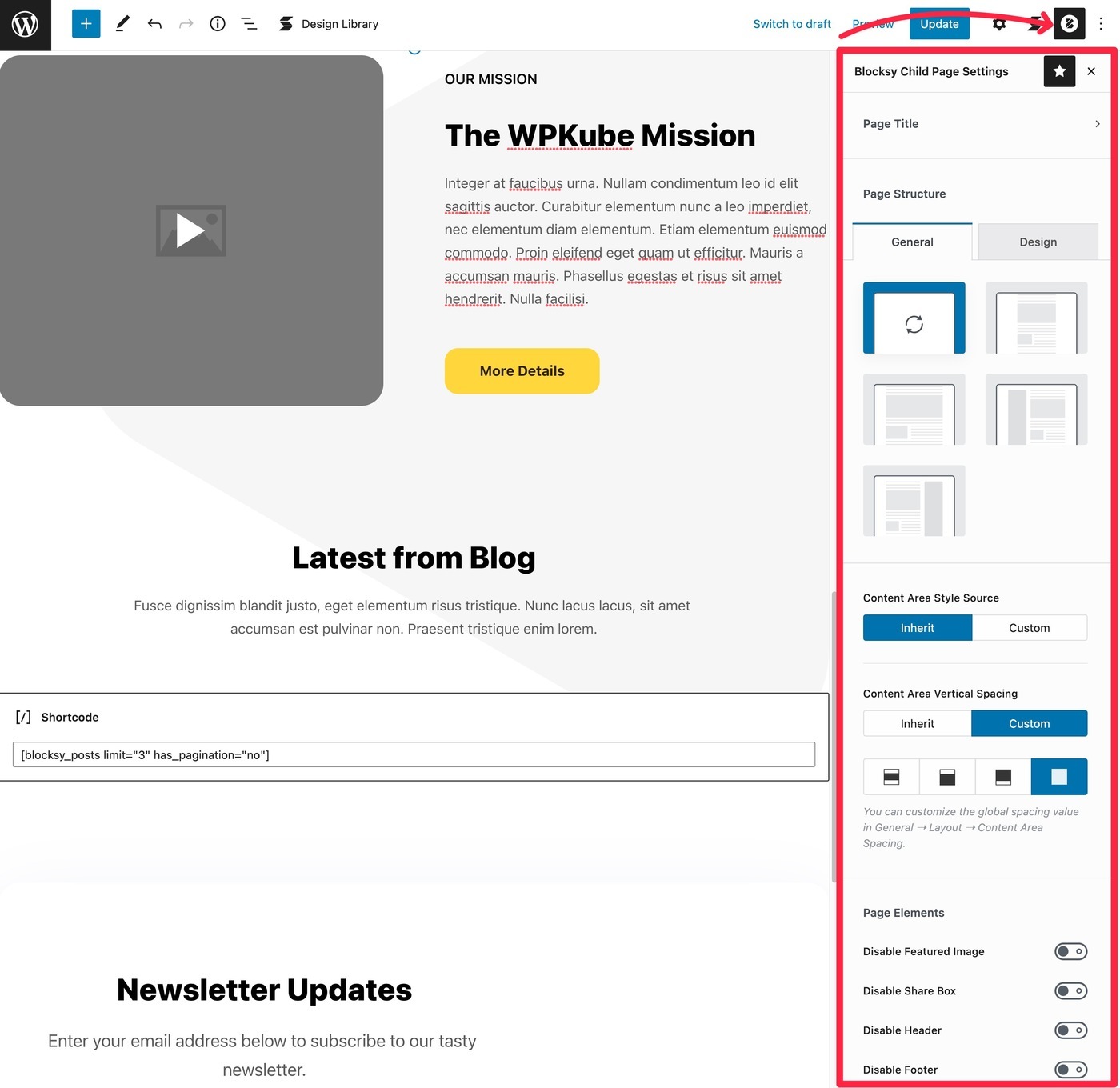
カスタマイザー オプションに加えて、Blocksy は詳細なページ レベル コントロールも提供し、個々のレベルで投稿/ページのレイアウトを制御できます。
これにより、キャンバスを完全に制御できるようになり、ブロック エディターを使用したり、ページ ビルダー プラグインと統合したりするのに最適です。
できることは次のとおりです。
- ページ タイトルを非表示にします。
- さまざまなページ レイアウトを選択します。
- 背景色を調整します。
- 間隔を調整します。
- 他のページ要素 (主な画像、共有ボックス、ヘッダー、またはフッター) を非表示にします。
ここでは、すべての Blocksy ページ レベル コントロールを確認できます。

4. 条件付きヘッダー、フッター、およびサイドバー (Pro)
Blocksy の無料版では、ヘッダー、フッター、サイドバーを完全にカスタマイズできますが、サイトの各要素のバージョンは 1 つしかありません。
ただし、Blocksy Pro を使用すると、複数のデザインを作成し、条件付きルールを使用してそれぞれを表示できます。 これにより、サイトのさまざまな部分に合わせてこれらの要素を最適化できます。
たとえば、特定の投稿タイプまたは特定のカテゴリのブログ投稿用のカスタム ヘッダーを作成できます。 または、匿名ユーザーとログイン ユーザー、または異なるロールを持つユーザーに対して異なるヘッダーを作成することもできます。これは、メンバーシップ サイト、オンライン ストア、およびオンライン コースに特に適しています。
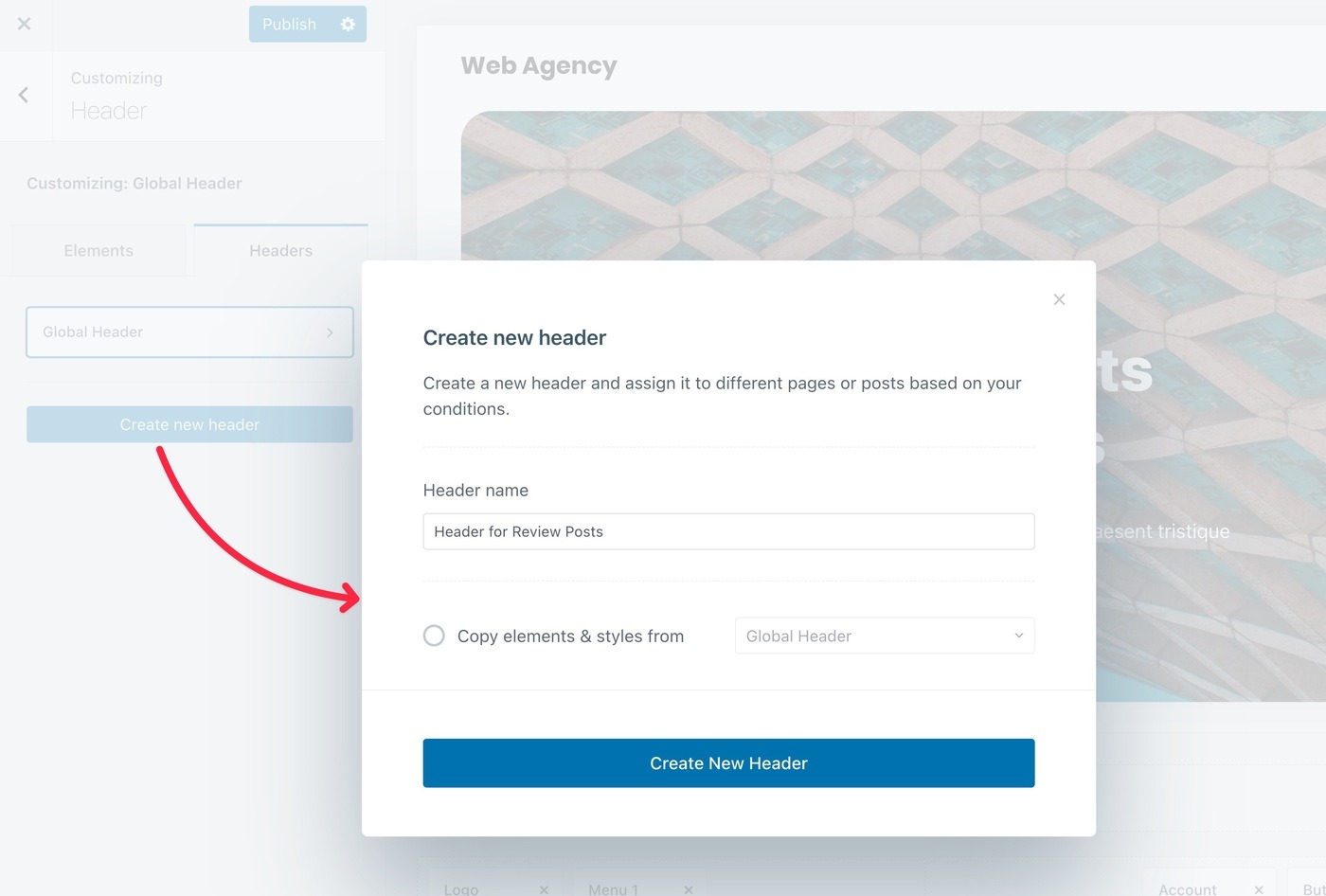
たとえば、ヘッダーを使用すると、ヘッダー ビルダー内に新しいヘッダーを追加するオプションが表示されます。

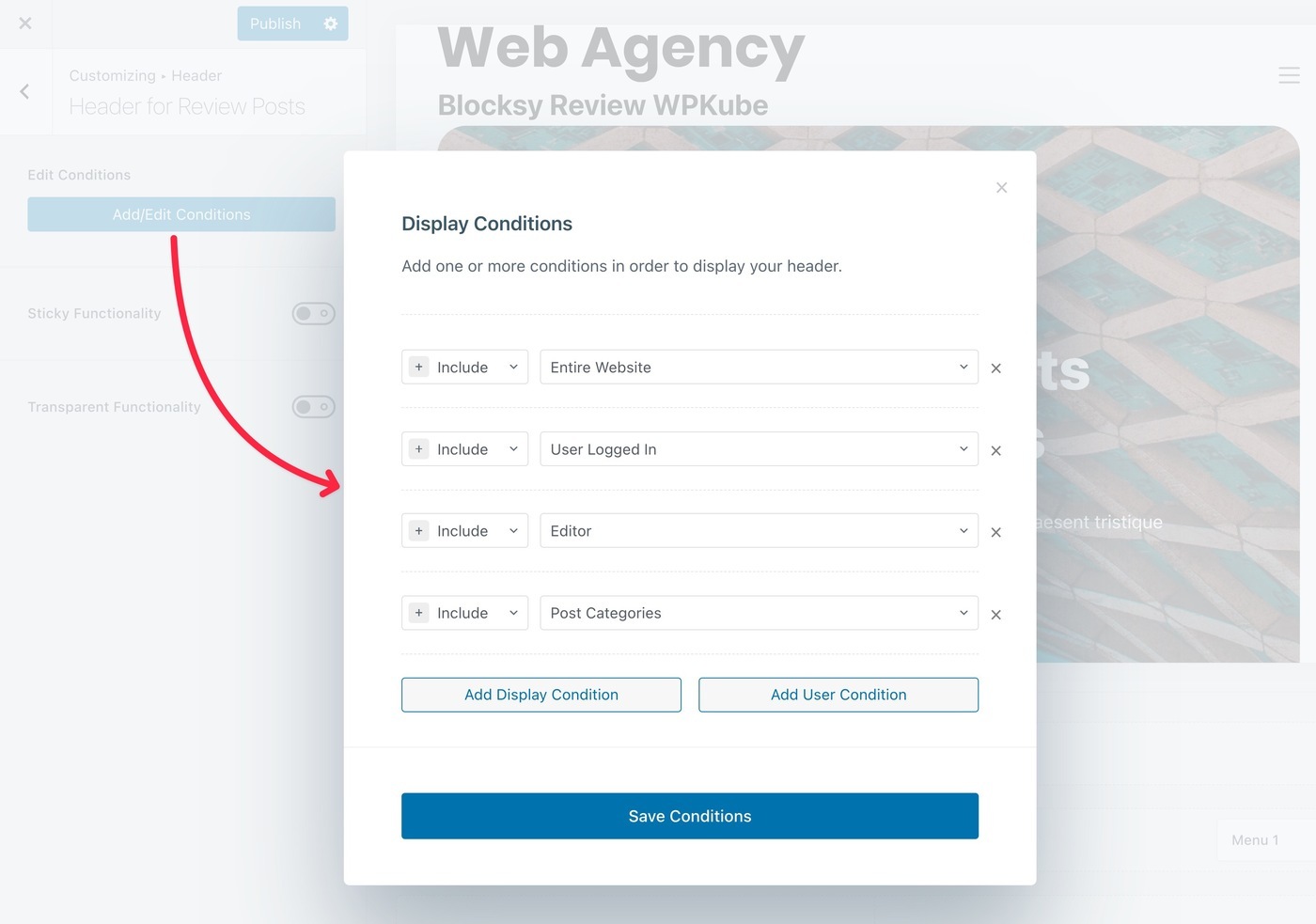
その後、グローバル ヘッダーを作成したのと同じように、そのヘッダーを設計できます。 追加の1つは、そのヘッダーに条件付きルールを設定して、いつ使用するかを制御できることです。

かなり便利!
5. カスタム レイアウト/フック、AKA コンテンツ ブロック (プロ)
Blocksy Content Blocks は、サイトのカスタマイズに役立つ、より高度な機能です。
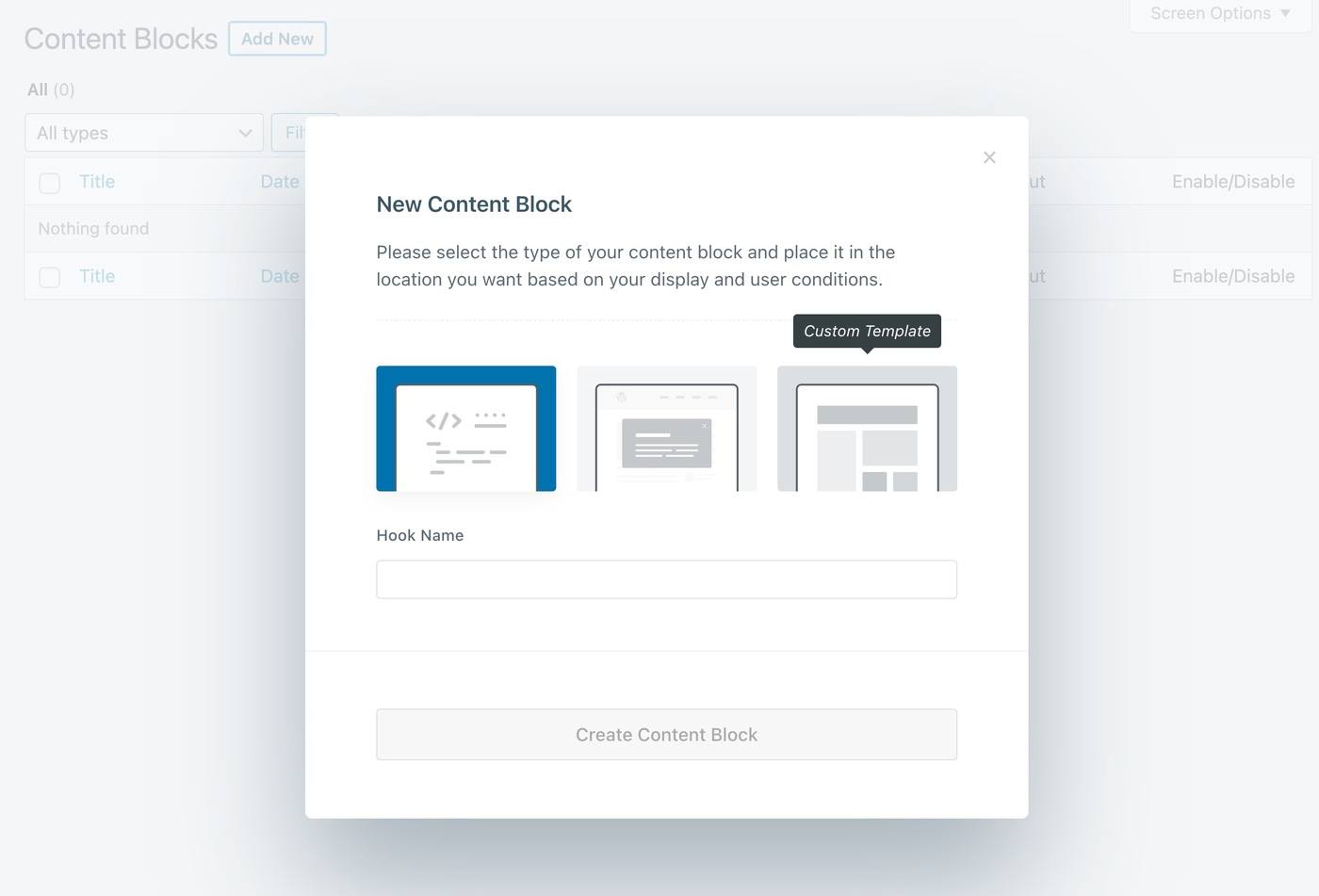
コンテンツ ブロックを使用すると、次の 3 種類のカスタム デザインを作成できます。
- フックを使用してテーマのさまざまな場所に挿入するカスタム コンテンツ。
- サイトに表示できるポップアップ。
- カスタムの単一投稿テンプレートのデザインなど、カスタム テーマ テンプレート。

あなたがカジュアルなユーザーなら、これらに触れないかもしれません。 ただし、上級ユーザーの場合、カスタム コードやサードパーティのプラグインに依存する必要なく、カスタマイザー オプションを超えることができます。
下記は用例です…
カスタムコンテンツ
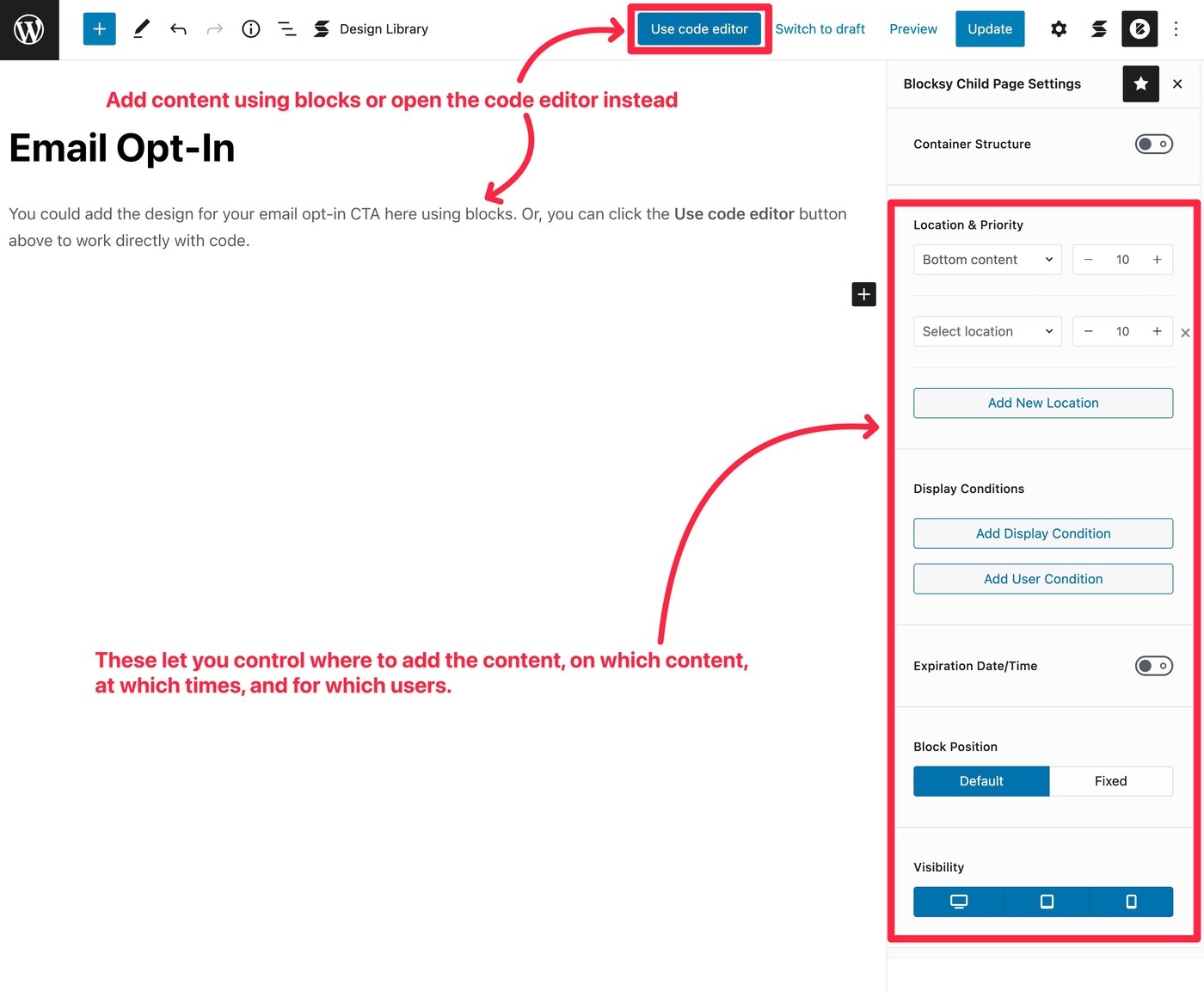
まず、ブログ投稿の最後に電子メールのオプトイン フォームを追加するとします。 これを行うには、カスタム コンテンツ ブロックを作成し、多数のフック ロケーションを使用してサイトの任意の場所にレイアウトを挿入します。
実際のコンテンツを制御するには、ブロック エディターまたはコード エディターを使用できます。

表示条件を使用して、誰がブロックを見るかを制御することもできます:
- 特定のコンテンツにのみ表示されます。 たとえば、特定のカテゴリのブログ投稿です。
- 特定のユーザーのみに表示します。 たとえば、ログインしているユーザーの電子メール オプトイン フォームを非表示にすることができます。
- 特定の時間帯に実行するようにスケジュールします。
- 特定のデバイスで非表示にします。
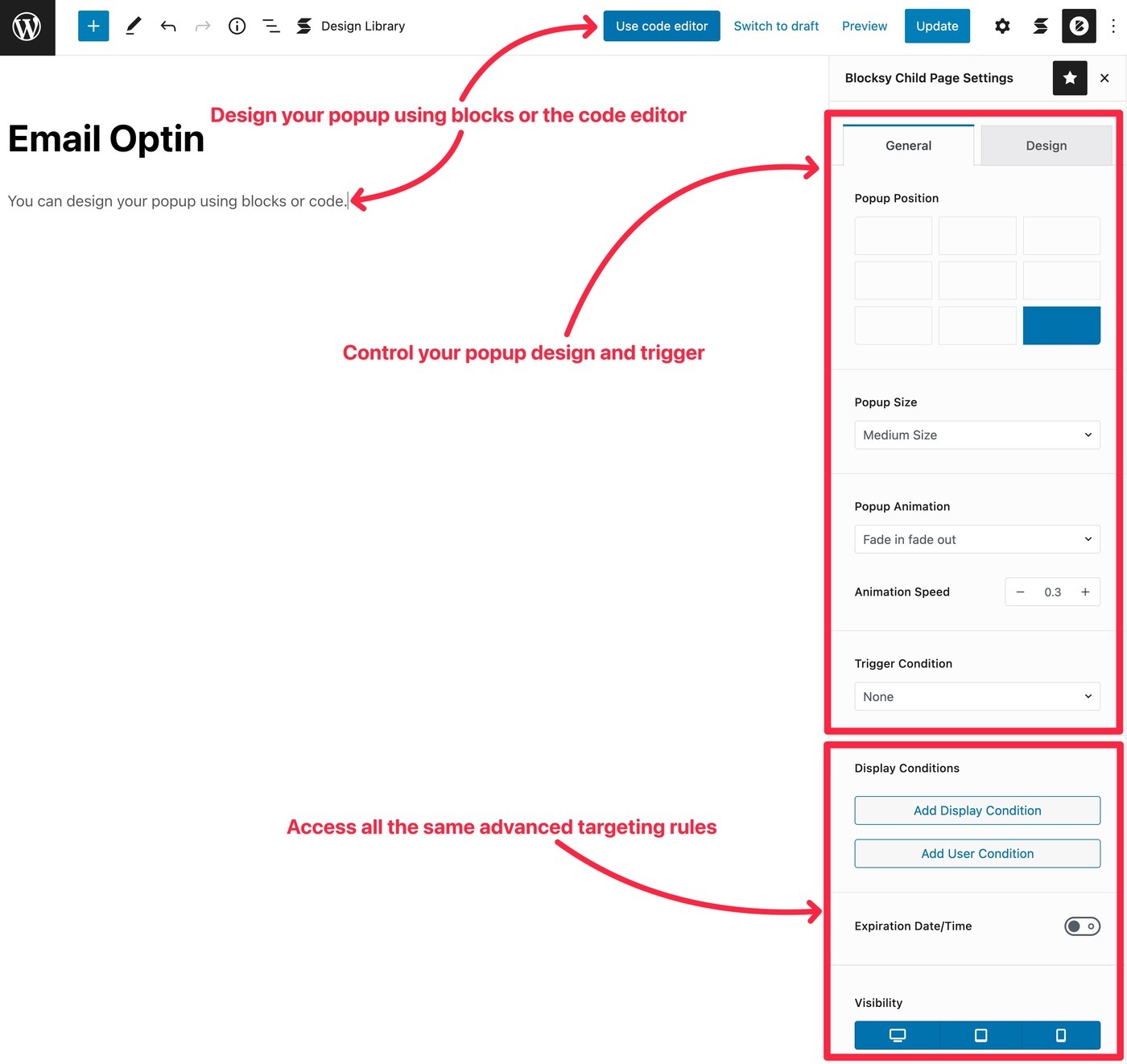
ポップアップ
ポップアップ コンテンツ ブロックを使用すると、ほぼすべて同じオプションが得られます。
主な違いは、フックの場所を使用してコンテンツをサイトに挿入するのではなく、ポップアップでコンテンツを表示していることです。
また、さまざまなポップアップの場所、サイズ、およびトリガーを選択するオプションも利用できます。
トリガー オプションは、ページ滞在時間、スクロールの深さ、さらには exit-intent など、専用のポップアップ プラグインに期待されるものとまったく同じです。

他のほとんどのテーマではカスタム レイアウト オプションとしてポップアップが提供されないため、これは非常にユニークな機能です。 ほとんどのユースケースでは、これにより別のポップアップ プラグインを使用する必要がなくなります。
テンプレート
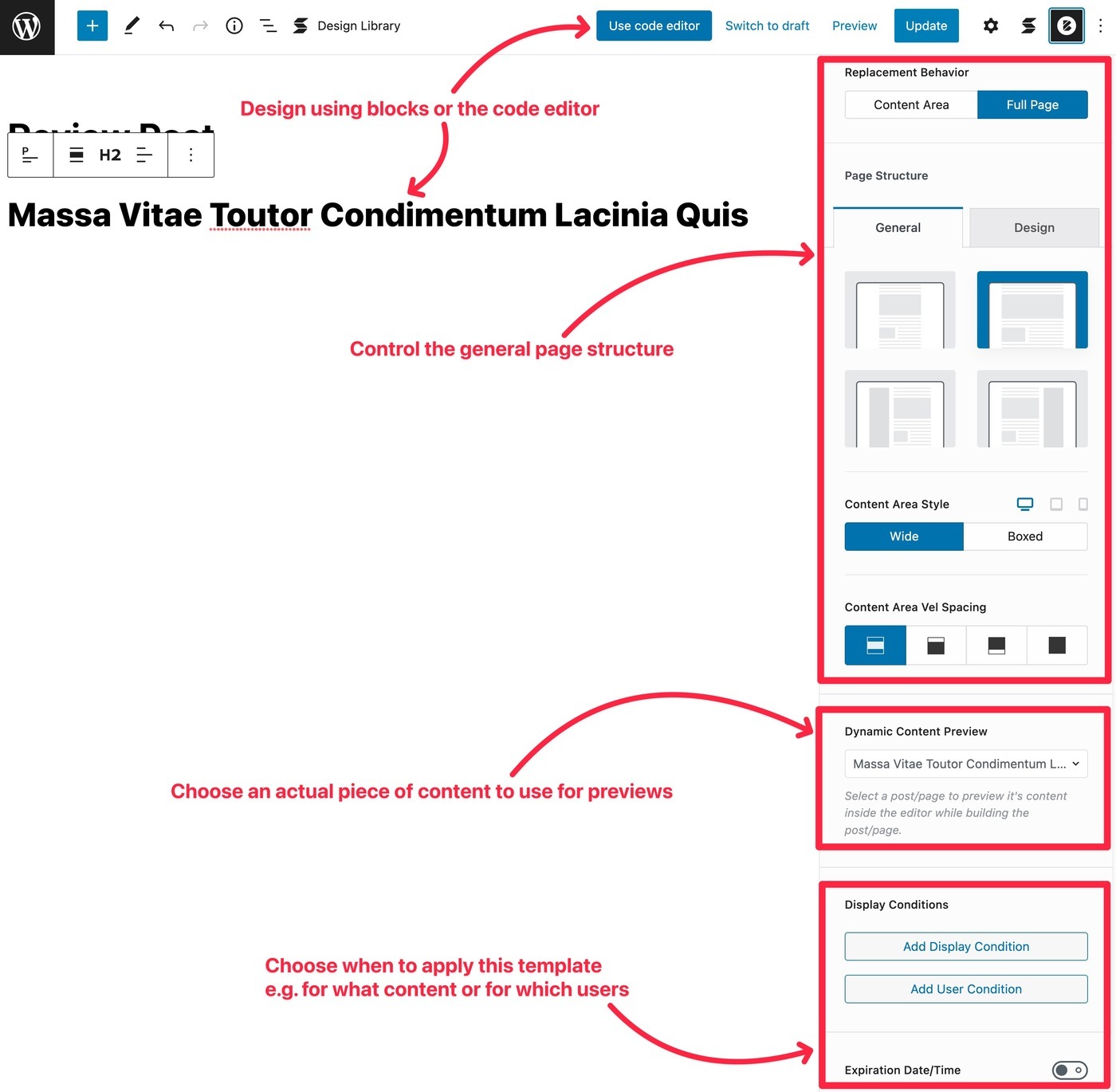
最後に、コンテンツ ブロックを使用して、テーマの次の領域のカスタム テンプレートを設計することもできます。
- ヘッダ
- フッター
- 独身
- 記録
- 404ページ
たとえば、特定のカテゴリのブログ投稿に別の投稿テンプレートを使用したい場合があります。
この機能 (およびネイティブ テーマ ブロック) を使用すると、次のように簡単に設定できます。

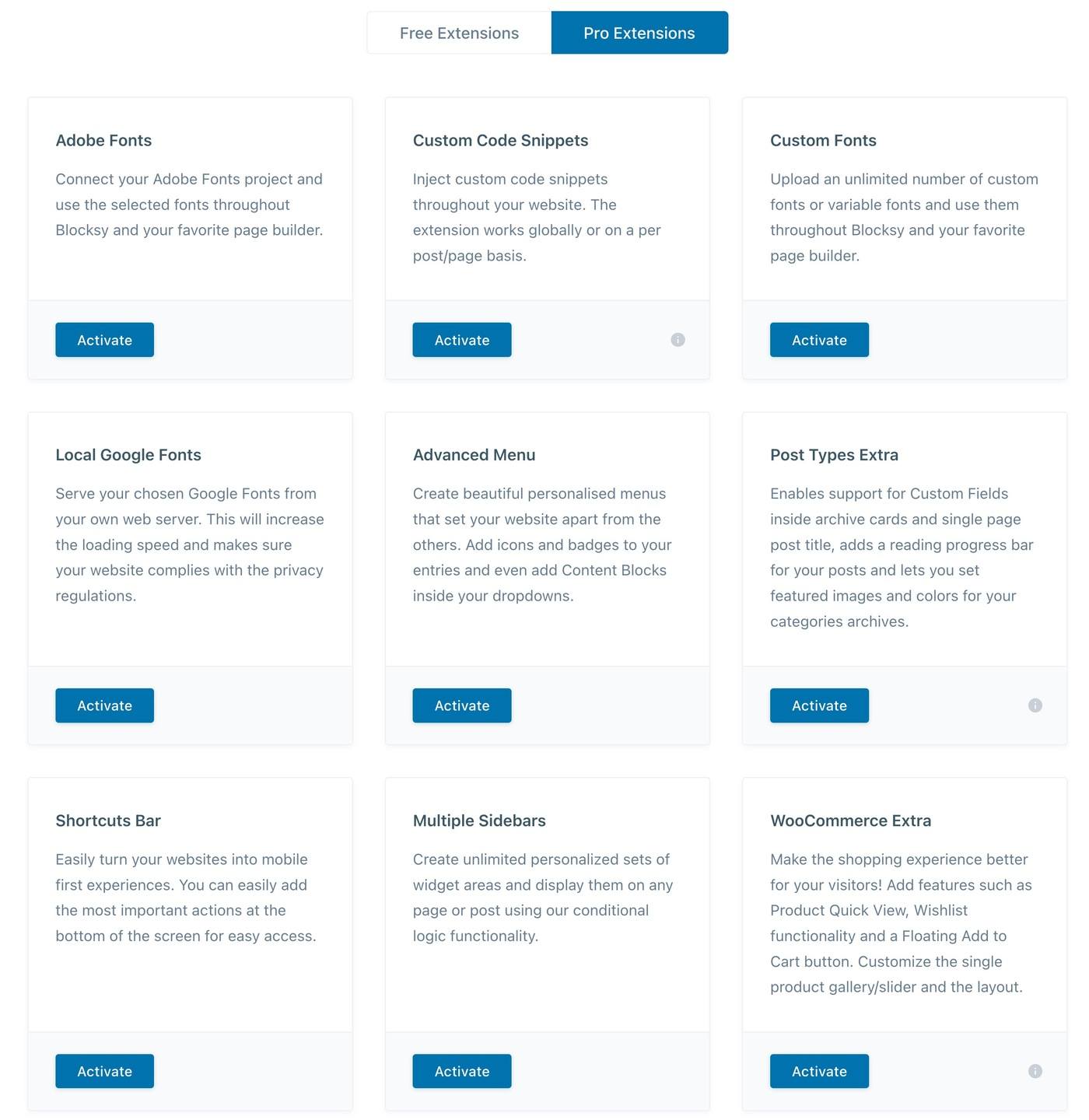
6. その他の便利な拡張機能
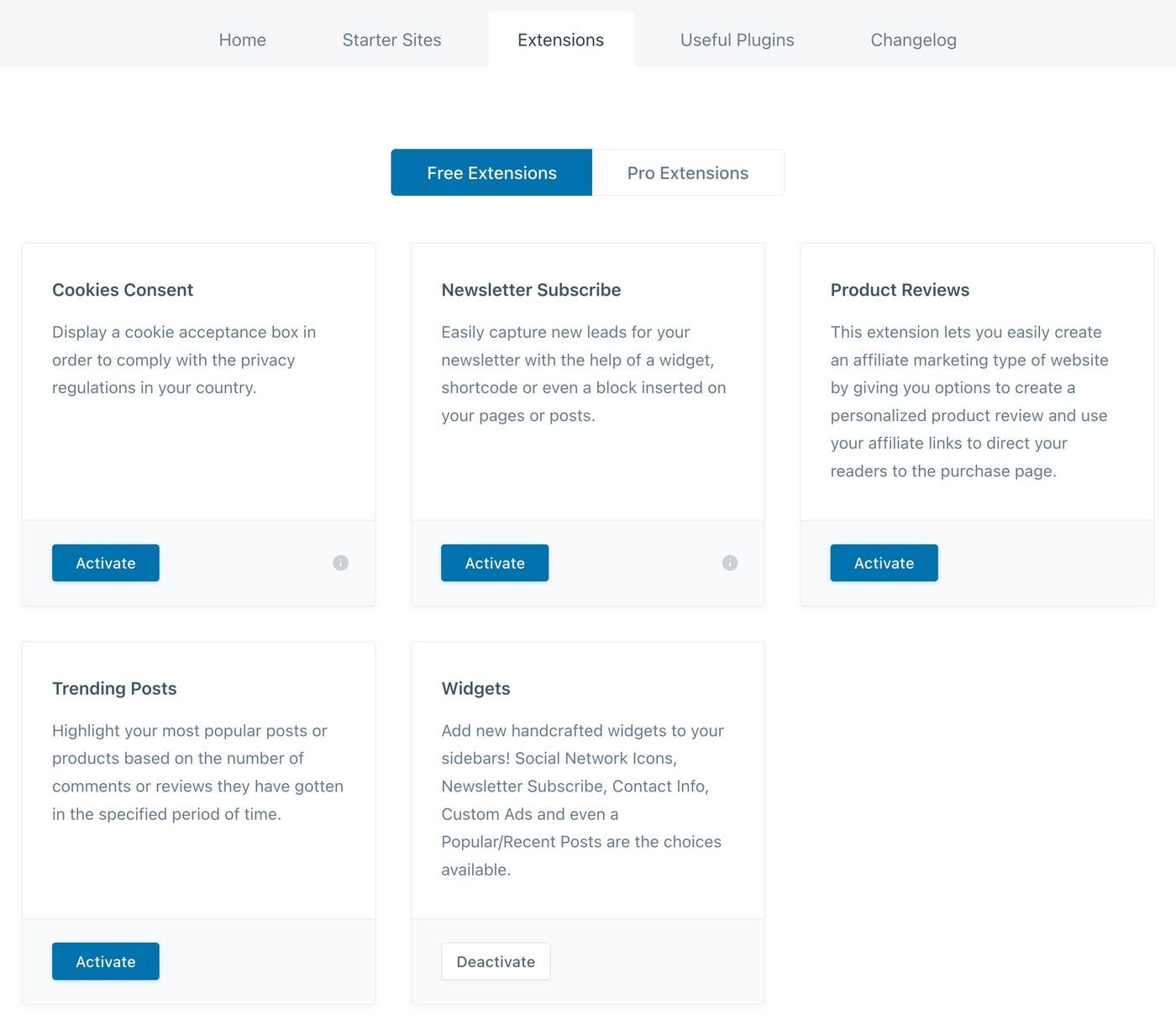
コンテンツ ブロック以外にも、他の同様のテーマには見られない独自の拡張機能がいくつかあります。

たとえば、Cookie の同意通知、ニュースレターの購読、製品レビューの無料の拡張機能を取得できます。

Pro オプションを使用すると、カスタム コード、高度なメニュー、およびより高度な WooCommerce サポート用の高度な拡張機能を利用できます。

私の個人的なお気に入りの 1 つはPost Types Extra拡張機能です。これは、カスタム フィールドを含むカスタム コンテンツ サイトを構築している場合に非常に便利です。 他の便利な機能 (読書進行状況バーなど) に加えて、カスタム フィールドのコンテンツをアーカイブ カードまたは投稿/ページ タイトル セクションに含めることができます。
️ Blocksy テーマのパフォーマンス テストとその他の一般的なオプション
WordPress サイトの読み込みを速くしたい場合は、読み込みの速いテーマを選択することが最善の方法の 1 つです。
Blocksyは読み込みが速いテーマです。 軽量で、サイト全体にすべてをロードするのではなく、必要なページにのみコードをロードするなど、非常に最適化された技術スタックを備えています.
ただし、どれだけ速いかを確認するために、Blocksyとその主要な競合他社の両方についていくつかのパフォーマンス テストを実行しました。
これらのテストはすべて、新規インストールのネイキッド テーマのみを対象としています。 これはあまり現実的な現実世界のシナリオではありませんが、さまざまなテーマを比較する最も公平な方法であり、テーマの基本的な「重み」についての良いアイデアを与えると思います.
さまざまな人気のあるテーマの重みは次のとおりです。
全体として、Blocksy は他の一般的な軽量テーマと同じくらい高速であることがわかります。 また、Divi や Avada などの重いテーマと比較すると、はるかに高速です。
Blocksy の価格設定
コア Blocksy テーマは、WordPress.org で無料で入手できます。
無料のテーマだけでも、すでに多数のカスタマイズ オプションといくつかのインポート可能なデモ サイトにアクセスできます。
さらに機能を追加したい場合は、Blocksy テーマの横にインストールするアドオンプラグインである Blocksy Pro を購入できます。
Blocksy free と Pro の完全な機能の違いは価格ページで確認できますが、最も注目すべき追加機能の一部を以下に示します。
- コンテンツ ブロック (フック) とカスタム レイアウト
- 複数の条件付きヘッダー、フッター、およびサイドバー (サイト全体で同じものを使用する代わりに)
- メガメニューのサポート
- オフキャンバス フィルター、フローティング カートなどのより高度な WooCommerce 機能
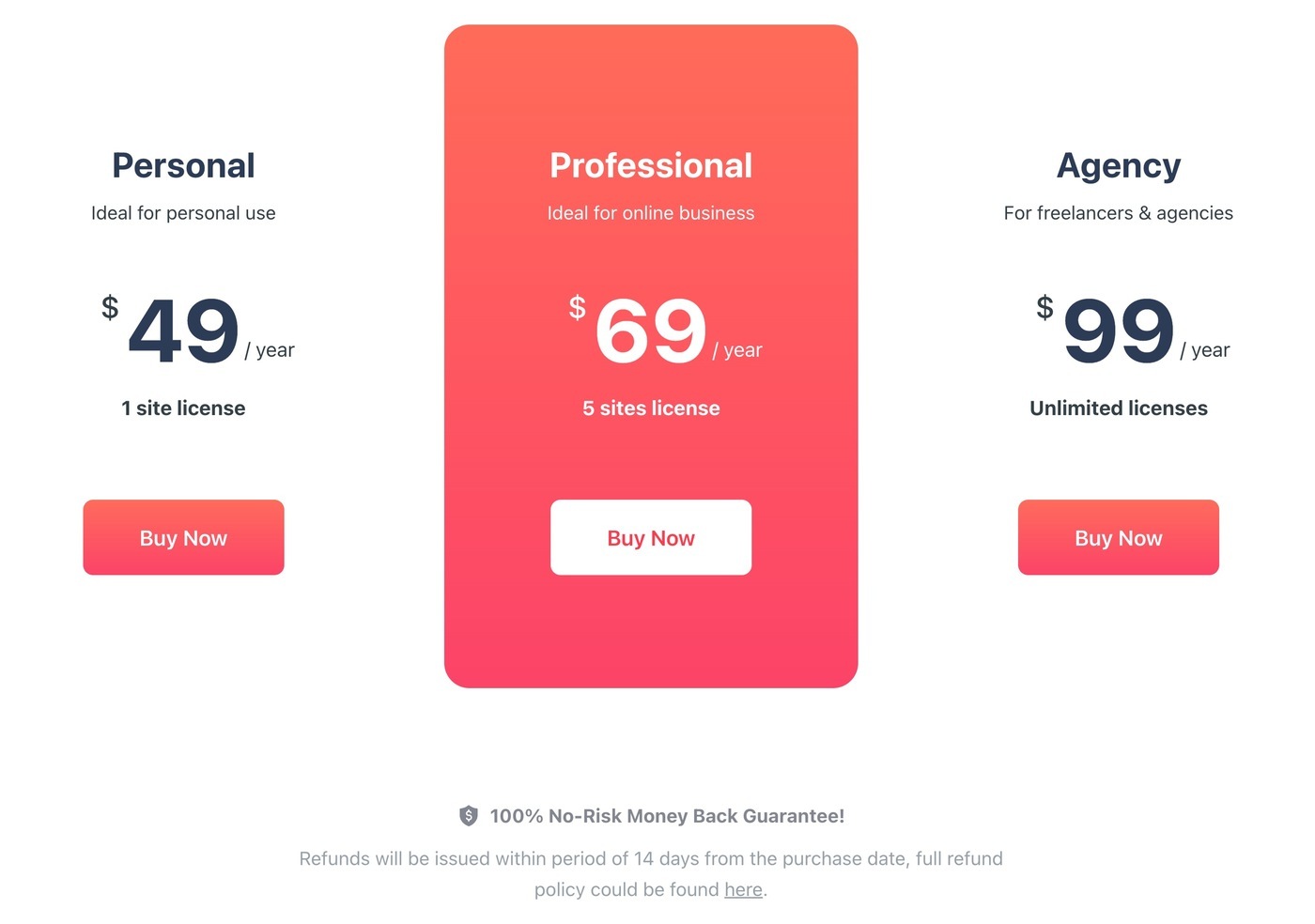
Blocksy Pro は、年間サブスクリプションまたは生涯サブスクリプションとして購入できます。
3 つの異なる料金プランがあります。唯一の違いは、Blocksy テーマを使用できるサイトの数です。
- 個人– 1 サイト – 年間 49 ドルまたは生涯サポートとアップデートで 149 ドル。
- プロフェッショナル– 5 サイト – 年間 69 ドルまたはライフタイム サポートとアップデートで 199 ドル。
- エージェンシー– 無制限のサイト – 年間 99 ドルまたは生涯サポートとアップデートで 299 ドル。

注 – Blocksy はライセンスに Freemius を使用しているため、サイトの制限は厳密に適用されます。
Blocksy テーマ クーポンでお金を節約
上記のすべての価格は、Blocksy のレビューを読んでいない場合に支払う金額です。 しかし、あなたがここにいるので、Blocksy の独占割引コードを交渉したことを知って喜んでいるでしょう.
Blocksy クーポン コードを使用すると、Blocksy プランが 10% オフになります。
コード:WPKUBE10
Blocksy 割引コードを適用した後の価格は次のとおりです。
- 個人– 1 サイト – 年間 44.10 ドルまたは生涯サポートとアップデートで 134.10 ドル。
- プロフェッショナル– 5 サイト – 年間 62.10 ドルまたはライフタイム サポートとアップデートで 179.10 ドル。
- エージェンシー– 無制限のサイト – 年間 89.10 ドルまたはライフタイム サポートとアップデートで 269.10 ドル。
Blocksy テーマの長所と短所
Blocksy テーマについてすべて理解できたので、Blocksy を使用することの長所と短所をいくつか見ていきましょう…
長所
- 高速なパフォーマンス– Blocksy の軽量設計とスマートなアセットの読み込みにより、読み込みの速いサイトを構築できます。
- 美しいデモ サイト– Blocksy のデモ サイトはどれも素晴らしく、クリーンでモダンなデザインです。
- メガ メニューのサポート– Blocksy Pro は組み込みのメガ メニュー サポートを提供しますが、これはいくつかの同様のテーマにはないものです。
- 単一サイトでの使用には安い– 単一サイトの年間ライセンスで 49 ドルの Blocksy は、単一サイトでのみ必要な場合、他の同等のテーマよりも少し安価です。
- カスタム レイアウト (ポップアップを含む) – Blocksy には、上級ユーザー向けの強力なカスタム レイアウト機能があります。 ポップアップ オプションもユニークで、ほとんどの類似テーマには見られないものです。
- 優れた WooCommerce 機能– e コマース ストアを構築している場合、Blocksy Pro には、製品ウィッシュ リスト、フローティング カート、クイック ビュー、オフキャンバス フィルターなど、高度な WooCommerce 機能が多数含まれています。
- 独自の拡張機能– Blocksy の拡張機能はこの分野では非常にユニークで、Cookie の同意通知や製品レビュー ボックスなどの非常に便利な機能を提供します。
- 条件付きヘッダー、フッター、およびサイドバー– これらを使用して、より優れた、よりパーソナライズされたユーザー エクスペリエンスを作成できます。
短所
- インポート可能なデモ サイトの数が限られている – この分野の他のテーマと比較して、Blocksy にはインポートできるデモ サイトの数が限られています。 Blocksy には ~25 しかありませんが、Astra のようなテーマには 200+ があり、他の同様のテーマには通常少なくとも 60+ があります。
- 無制限のサイト使用にはより高価– Blocksy は単一のサイトでの使用には安価ですが、無制限のライセンスは同等のテーマよりも少し高価です. Blocksy は無制限の年間ライセンスで 99 ドルですが、Astra と GeneratePress はわずか 59 ドルです。
- 高度な LMS 統合なし– オンライン コースを構築している場合、Blocksy は、Astra や Kadence テーマなどのテーマのような高度な LMS プラグイン統合を提供しません。
最高のBlocksyテーマの代替品
Blocksy は素晴らしいテーマだと思いますが、同じ軽量で多目的なアプローチを使用する高品質の Blocksy の代替品もたくさんあります。
これらのテーマのいくつかについてはすでに言及しましたが、まとめてみましょう...
このアプローチが好きで、他のオプションも検討したい場合は、次のテーマを検討することをお勧めします。
- Astra – これまでで最も人気のあるデフォルト以外のテーマ。 スターターサイトの膨大な選択肢とカスタマイズ可能性のトンを持っています. 詳細については、Astra のレビューをご覧ください。
- GeneratePress – Blocksyよりも軽量です。 また、カスタム レイアウト/フック、さらには完全なブロック ベースのテーマ ビルダーのための優れた高度な機能も備えています。 GeneratePress レビューで詳細をご覧ください。
- Kadence テーマ – 多数のカスタマイズ オプション、強力なカスタム レイアウト ツール、見栄えの良いデモ サイトを備えた新しいオプションです。 詳細については、Kadence テーマのレビューをご覧ください。
- Neve – もう 1 つの非常に軽量なオプションです。 80 以上のデモ サイトの確かなコレクションと柔軟なカスタマイザー オプションがあります。
正直なところ、これらのテーマはいずれも、Blocksy を含め、サイトに最適なオプションです。
それは本当にあなたの予算、どのスターターサイトがより好きか、そしてあなたが必要とするかもしれない特定のカスタマイズオプション (例えば、絶対に使用しなければならない特定のタイプのオフキャンバスヘッダー) に依存します。
Blocksy レビューのよくある質問
Blocksy テーマのレビューを締めくくるために、いくつかのよくある質問を見てみましょう…
Blocksy は最速の WordPress テーマの 1 つで、軽量のコードと Webpack による最適化されたアセットの読み込みを備えています。
コア Blocksy テーマは、WordPress.org で 100% 無料で入手できます。 テーマにさらに機能を追加したい場合は、Blocksy Pro アドオン プラグインを購入できます。
いいえ – Blocksy は軽量の WordPress テーマです – 独自のビルトイン ページ ビルダーはありません。 ただし、人気のあるページ ビルダー プラグインや、ネイティブの WordPress エディターとうまく組み合わせることもできます。
Blocksyテーマは Elementor とうまく連携し、Blocky のインポート可能なデモ サイトの多くは、簡単にカスタマイズできる Elementor バージョンを提供しています。
はい – WordPress.com で Blocksy を使用できますが、WordPress.com ビジネスまたは e コマース プランの料金を支払っている場合に限ります。 Blocksy や Blocksy Pro アドオンなどのカスタム テーマやプラグインをインストールするには、これらのプランのいずれかが必要です。
最終的な考え: Blocksy テーマを使用する必要がありますか?
全体として、現在多くのテーマが使用している軽量で多目的なアプローチが好きな場合、Blocksy は優れた WordPress テーマです。
私にとっての主な欠点は、事前に構築されたスターター サイトの選択肢が限られていることと、無制限のサイト ライセンスの価格が平均をわずかに上回っていることです。
それらは決して契約を破るものではなく、一方で、Blocksy には多くの魅力があります。
まず、デモ サイトの数は限られていますが、品質は優れており、どのデモ サイトも見栄えがします。
第二に、パフォーマンスは優れています。 軽量でクリーンなコードだけでなく、Blocksy は Webpack などのテクノロジーを使用して、使用していない機能のコードでサイトを肥大化させるのではなく、必要な機能のコードのみをロードします。
最後に、ドラッグ アンド ドロップのヘッダー/フッター ビルダーなどの素敵なタッチを含む、ネイティブの WordPress カスタマイザーでオプションの絶対的なヒープを取得します.
上級ユーザー向けには、ブロック エディターを使用して独自のテーマ テンプレートをデザインするなど、ブロック機能を使用してカスタム レイアウトでサイトをカスタマイズすることもできます。
また、Blocksy は、これらすべてのカスタム レイアウトに対して非常に強力な条件付きルールを提供し、特定のコンテンツ、ユーザー、時間などをターゲットにすることができます。
全体として、Blocksy は間違いなく「軽量で多目的な」WordPress テーマ スペースのトップに位置するに値すると思います。
Blocksy を使用する場合は、Blocksy 限定割引コードを使用して、ご注文を 10% 節約してください。
下のボタンをクリックして Blocksy に移動し、クーポン コードWPKUBE10を入力します。
ブロックシーにアクセス
