ウェブサイトの応答性とは何ですか?それをテストする方法は?
公開: 2022-06-18ウェブサイトの応答性はあなたにもっと自由を与えます。
以前は、ユーザーが情報を見つけられるようにするには、デスクトップコンピューターの電源を入れ、ロードされるまで待ってから、興味のある情報を見つける必要がありました。
今日、あなたが興味を持っているものを見つけるために、あなたはほんの数秒を必要とします。 コンピューターに依存しなくなり、ラップトップ、スマートフォン、タブレット、さらにはスマートウォッチなど、さまざまなデバイスを使用して情報をすばやく検索できます。
さまざまなデバイスでのWebサイトの応答性は、ビジネスの発展とオーディエンスの増加を促進する指標であるため、WishDeskエージェンシーはiをドットで囲み、tをクロスすることにしました。 ここでは、Webサイトの応答性とは何か、応答テストを行う必要がある理由などについて説明します。
私たちに仕事がありますか? 迅速かつ手頃な価格で実行する準備ができています! ご不明な点がございましたら、開発代理店までお問い合わせください。
レスポンシブウェブデザインとは何ですか?
Sweorによると、モバイルユーザーの83%が、すべてのデバイスで優れたUXが非常に重要であると述べています。
レスポンシブウェブデザインは、ユーザーのニーズを完全に満たすデザインであり、どのタイプのデバイスやブラウザでも問題なく表示されます。 レイアウトは、ユーザーが「クリック」ではなく「タッチ」を使用することを考慮しながら、さまざまなデバイスのさまざまなサイズと機能に自動的に適応する必要があります。
これにより、画面サイズとデバイスの電力に関係なく、サイトのコンテンツ、画像、およびビデオを均等に表示できます。
レスポンシブウェブデザインは、以下を回避するのに役立ちます。
- 間違ったサイズ変更
- 不便なスクロール
- 不適切なズーム
- 誤ったパン
アダプティブデザインの主な利点は、モバイルWebサイトを作成する必要がないという事実です。

レスポンシブデザインテストが重要な理由
スマートフォンを使って買い物をしたり、情報を見つけたり、エンターテインメントをしたり、ソーシャルネットワークを利用したりする人は毎日増え続けています。
したがって、サイトがモバイルフレンドリーであり、他のデバイスで利用できることが重要です。
ユーザーに可能な限り最高のユーザーエクスペリエンスを保証するために、サイトの責任に関する問題を回避してください。 最良のオプションは、レスポンシブデザインテストを行うことです。
レスポンシブウェブデザインのテストには、以下のチェックが含まれます。
- ブラウザやデバイスが異なっていても、すべてのリンクとURLは同じですか?
- あなたのウェブサイトはさまざまなデバイスで異なってロードされますか?
- 画面解像度が変更された後、コンテンツの動的割り当ては変更されますか?
レスポンシブデザインテストを行う方法は?
あなたは尋ねているかもしれません:
- Webサイトをテストするにはどうすればよいですか?
- 私は反応しますか?
- モバイルで自分のWebサイトをテストするにはどうすればよいですか?
はいの場合は、レスポンシブWebサイトをテストする2つの一般的な方法を確認するために読んでください。
サイトのレスポンシブをテストする2つの一般的な方法:
- これを行うのに役立つ特別なツールを使用してください。
- GoogleChromeなどのブラウザを使用して確認してください。
レスポンシブデザインをテストするための上位8つのツール
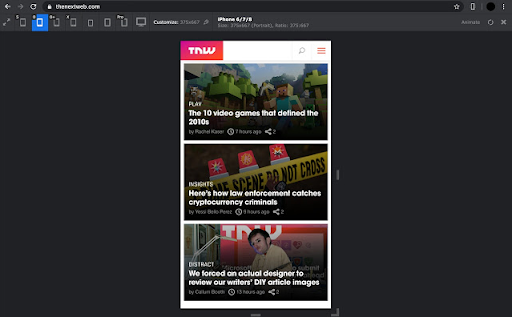
1.エミュレーター
エミュレーターは、さまざまな種類のブラウザーのさまざまな電話モデル、オペレーティングシステム、およびタブレットでWebサイトがどのように表示されるかを確認するのに役立つツールです。 データを取得するためにエミュレーターをインストールする必要はありません。

価格:無料/月額$29から
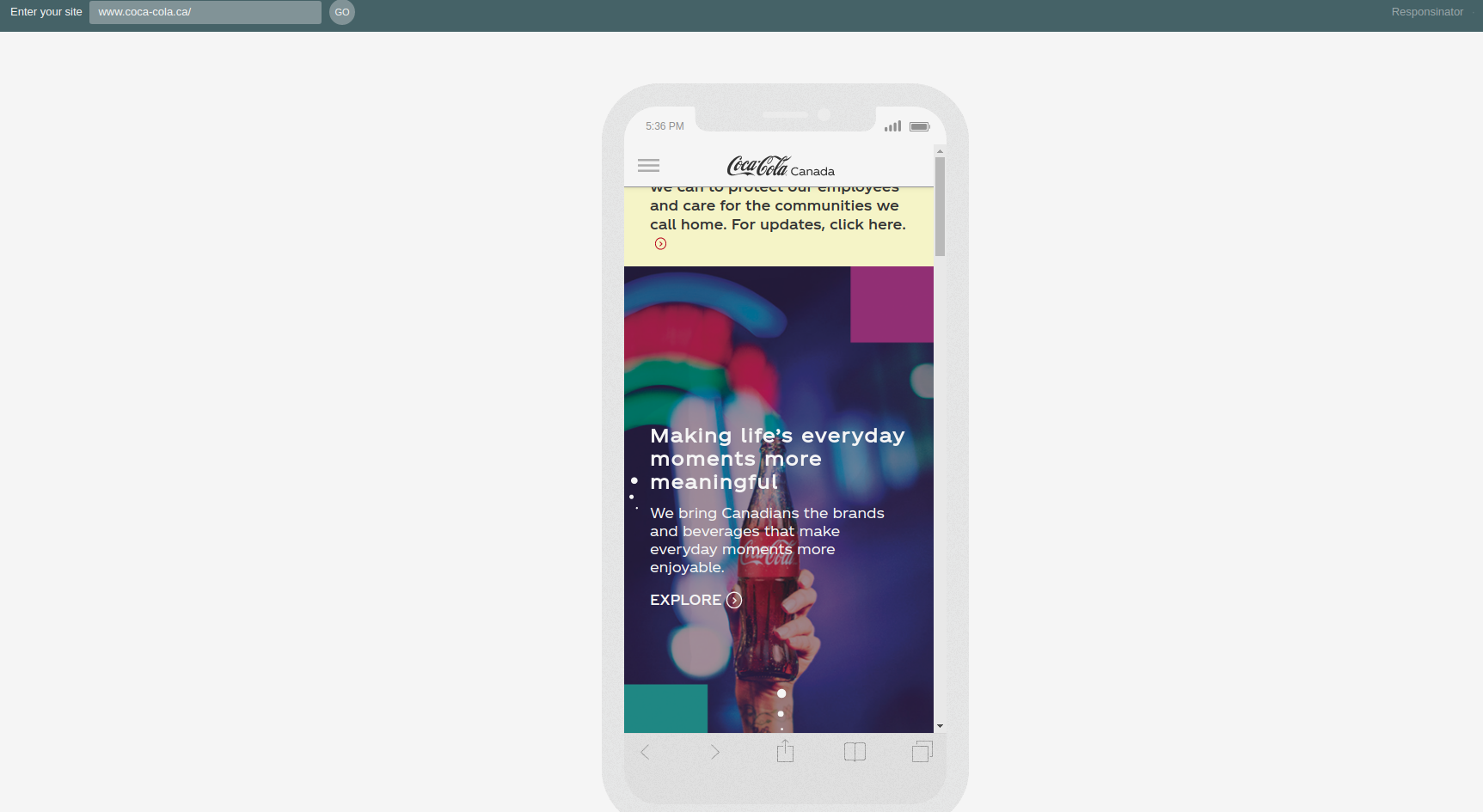
2.レスポンダー
Responsinatorはおそらく最も簡単なツールの1つです。 それはあなたのサイトが特定のタイプのデバイスをどのように見るかを示します。 サイトのURLを入力し、数秒待ってページに関するデータを確認します。 このツールは、さまざまなデバイスで縦向きと横向きのビューを表示します。

価格:無料/寄付可能
3.ビューポートリサイザー
ViewPort Resizerはブラウザの拡張機能であり、サイトがさまざまな形式でどのように表示されるかを確認する機会を提供します。 この拡張機能を追加するだけです。 画面サイズには47のオプションを適用できます。

価格:無料
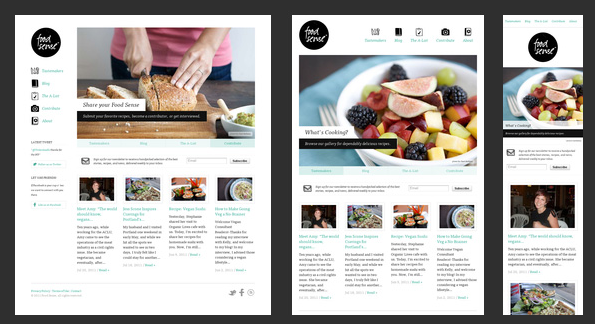
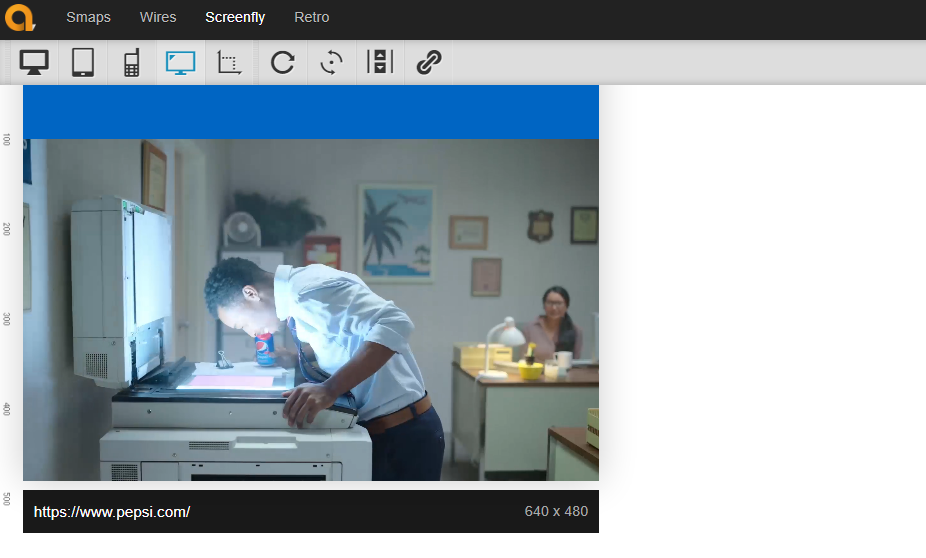
4.スクリーンフライ
Screenflyは、さまざまな画面サイズでサイトを表示するための優れたオプションです。 サイトのディスプレイを問題なく見ることができ、さまざまな画面拡張機能を備えた電話、ラップトップ、コンピューター、タブレット、スマートフォンで利用できます。 サイトのURLを入力するだけです。

価格:無料
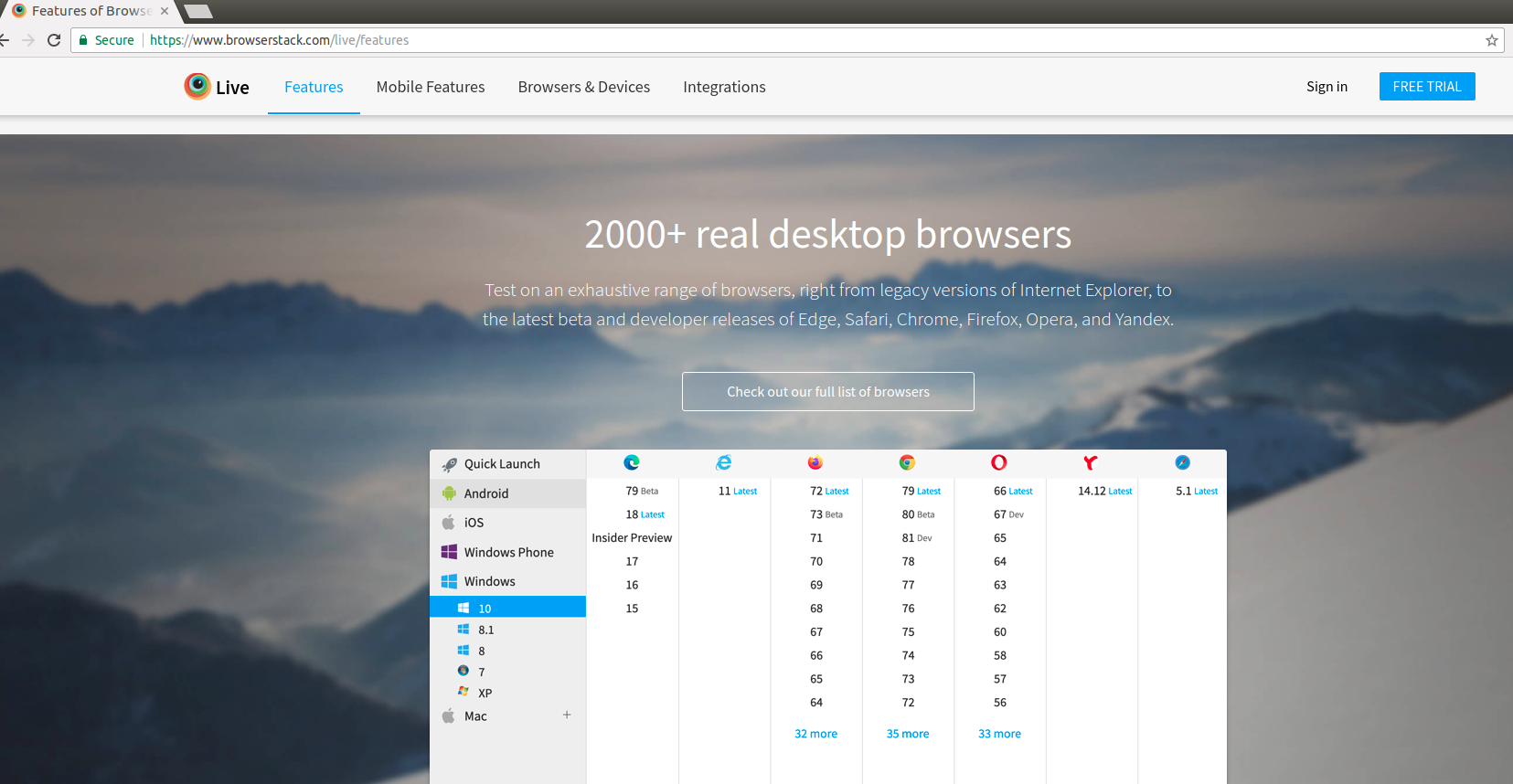
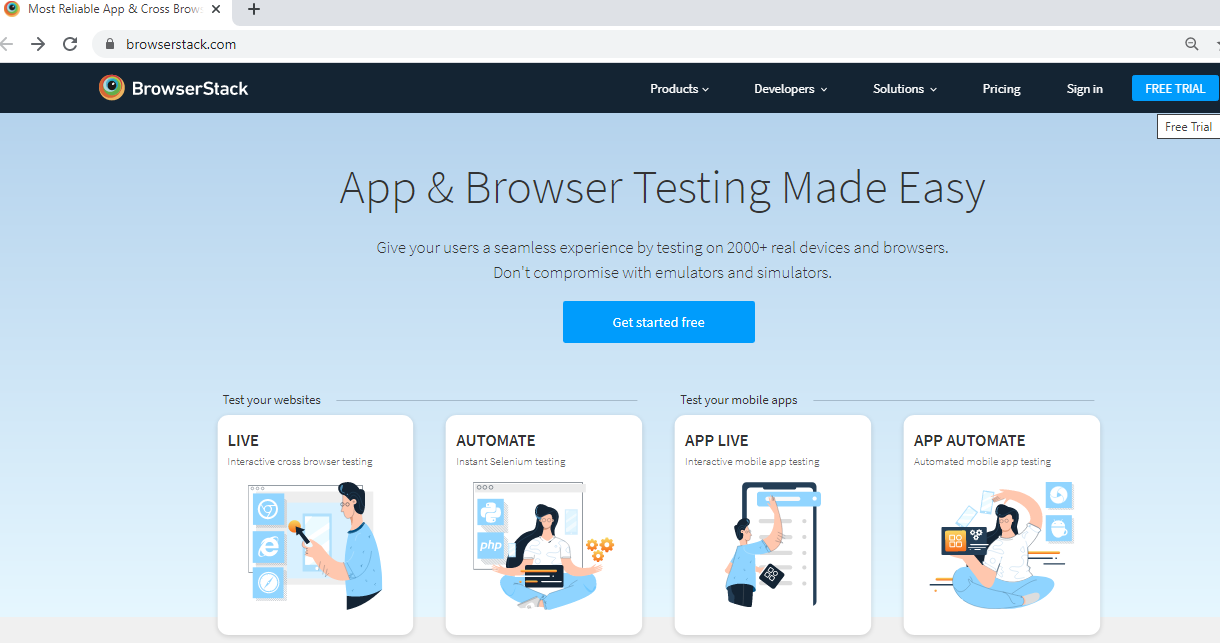
5. BrowserStack
BrowserStackは、Twitter、Microsoft、MasterCardなど36,000を超える顧客がすでに使用しているツールです。 それは絶えず拡大していて、今日それはあなたが2000以上のブラウザとスマートフォンであなたのサイトをテストすることを可能にします。


価格:無料/月額$29から
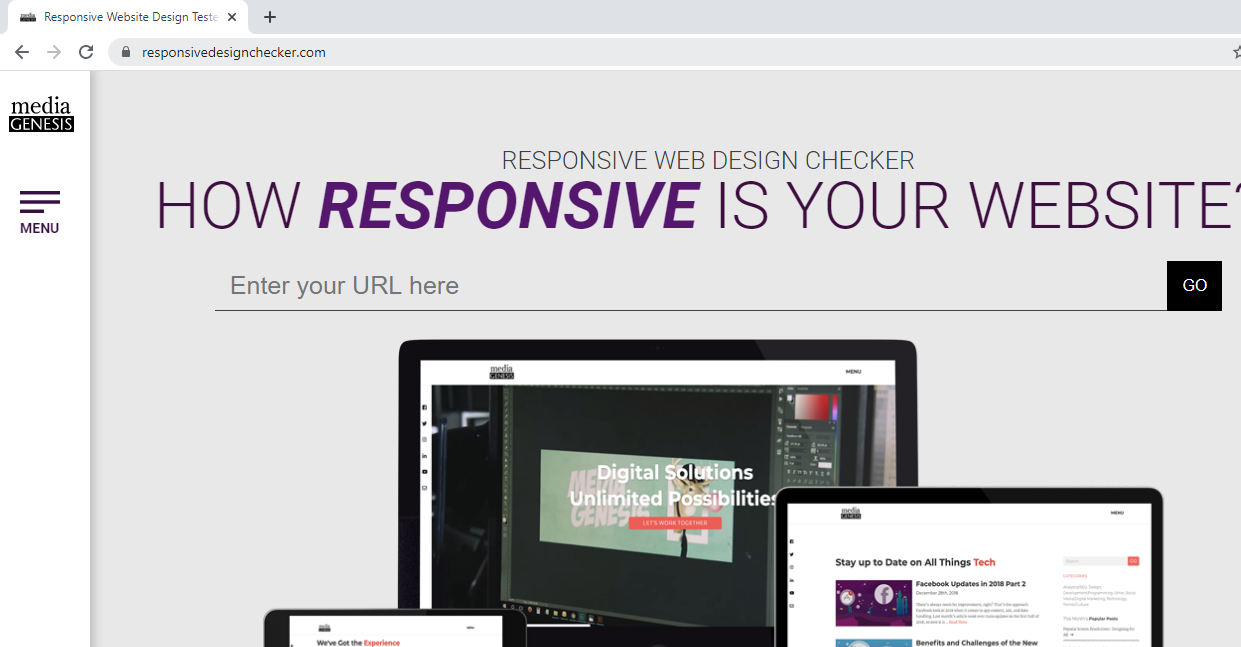
6.レスポンシブデザインチェッカー
レスポンシブデザインチェッカーは、最小のものからかなり大きいもの(最大24幅)まで、さまざまな画面サイズを提供するツールです。 大画面に焦点を当てています。 優れた機能は、モックアップのスクリーンショットを作成する機能です。

価格:無料
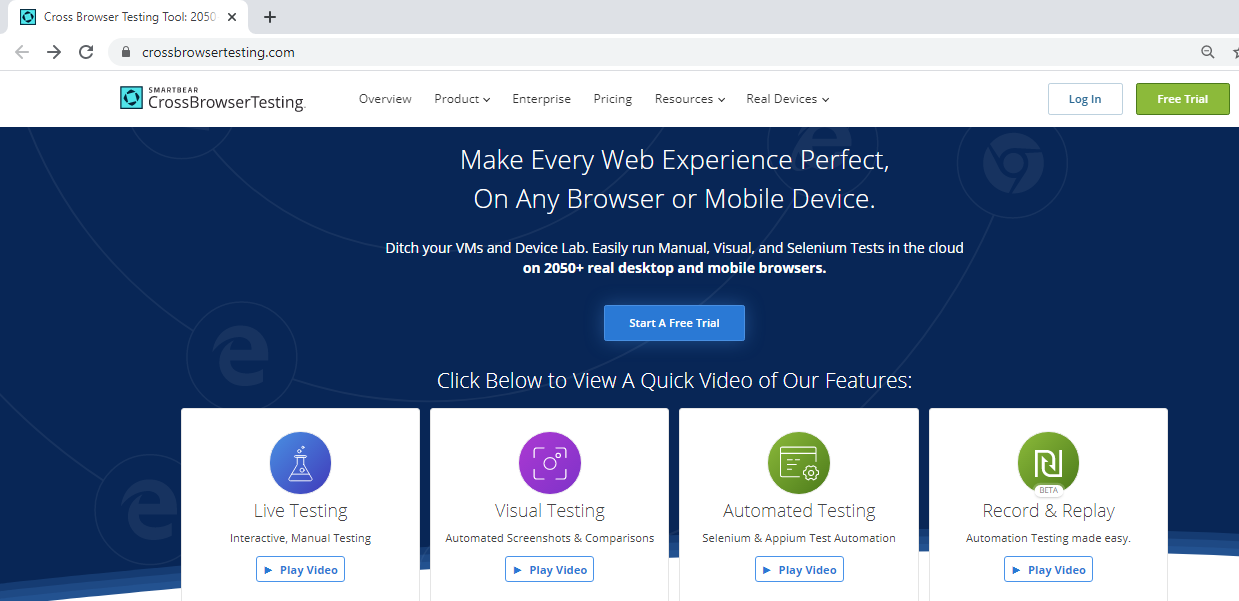
7.クロスブラウザテスト
クロスブラウザテストは、サイトの応答性をテストできる便利で多機能なツールです。 さまざまな画面サイズとデバイスについてサイトを同時にテストできます。 Cross Browser Testingを使用すると、フルページのスクリーンショットを作成して、以前のバージョンと比較できます。

価格:無料/月額$29から
8. Google Resizer
URLを入力すると、GoogleResizerはさまざまなデバイスでサイトの外観を表示します。 Googleの開発者は、サイトのレスポンシブをテストするためのわかりやすく効果的なツールを作成しました。

価格:無料
Google Chromeを使用して、ウェブサイトのレスポンシブを確認します
Google Chromeでウェブサイトのレスポンシブデザインを確認する手順:
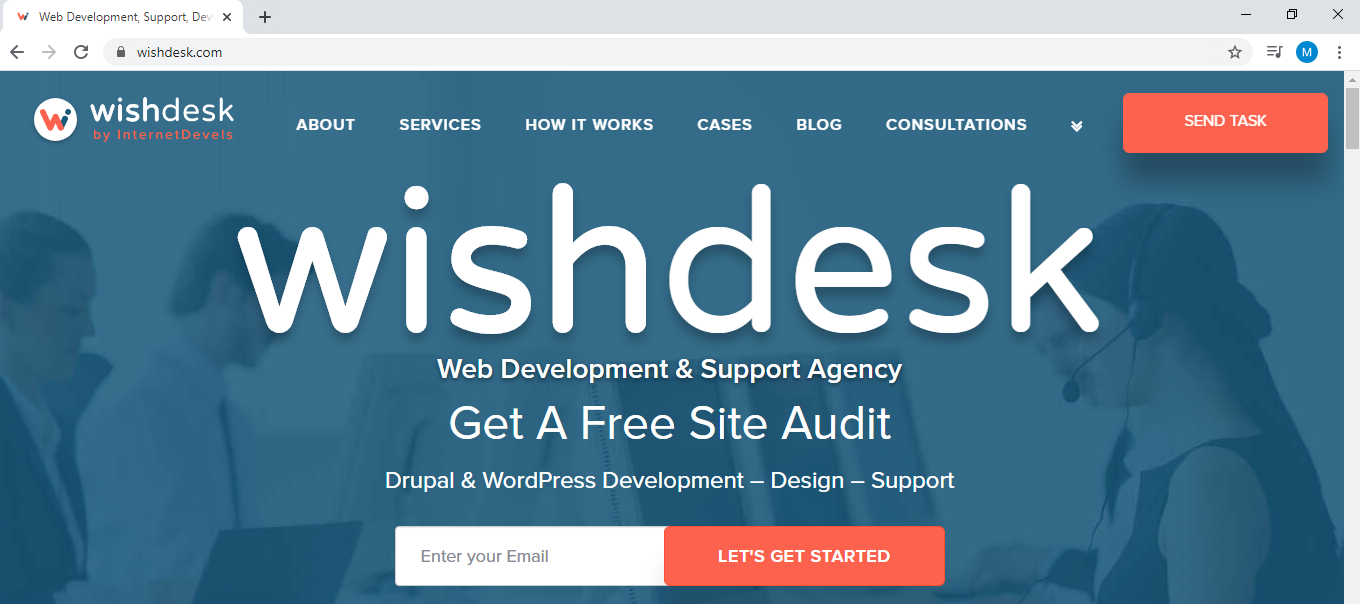
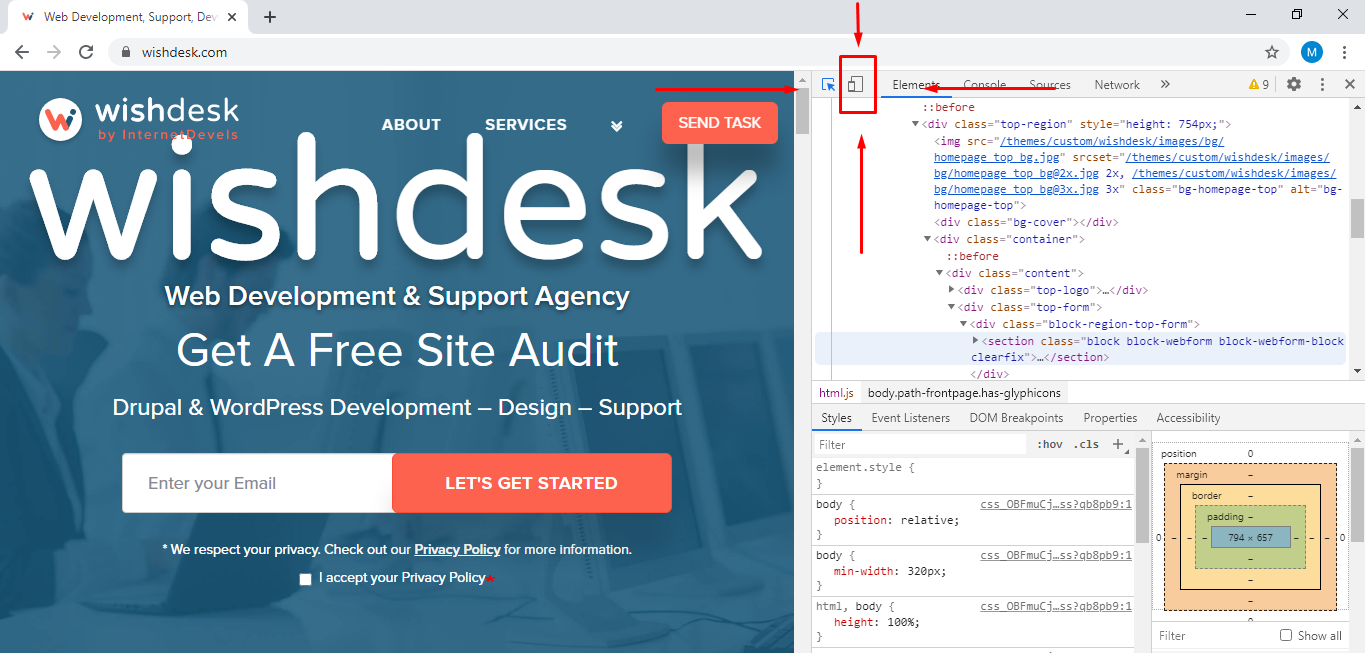
1.テストするサイトを[GoogleChrome]タブで開きます。 たとえば、WishDeskエージェンシーサイトを使用します。

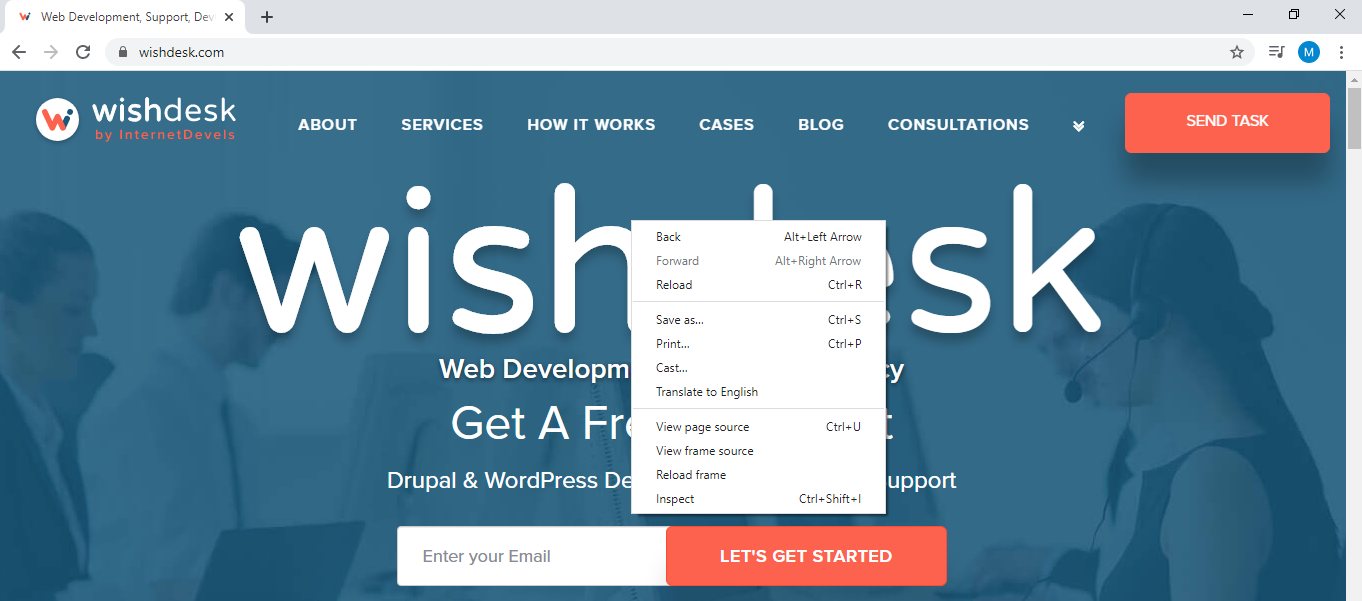
2. Webサイトのランディングページを右クリックして、メニューを開きます。

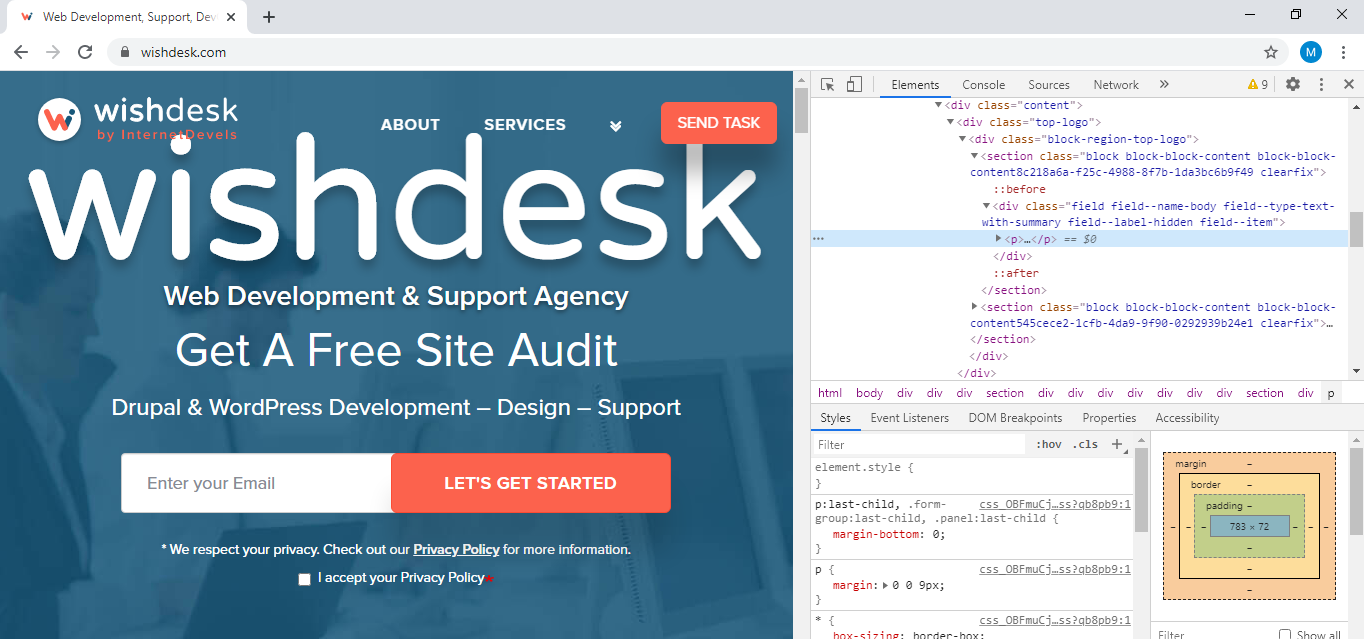
3.メニューが開いたら、「検査」をクリックします。

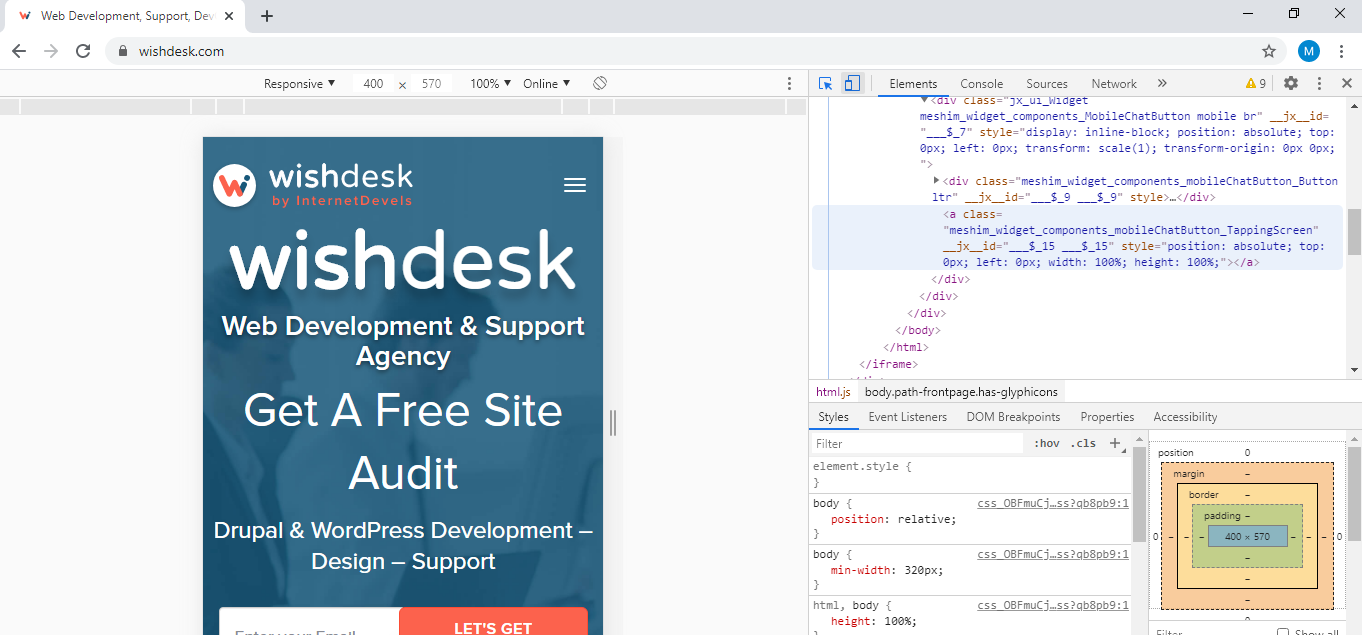
4.次に、[デバイスツールバーの切り替え]をクリックします。 以下に、このボタンの位置を示しました。

5.これで、サイトが他の種類のデバイスとその外観に適応していることを確認できます。

サイトの応答性をテストするためのチェックリスト
- 内容、配置、およびそれが書かれているフォントを確認してください。 それらはすべてのタイプのデバイスで等しく表示されますか?
- ブラウザのウィンドウを縮小および拡大して、ビューポートの変更に関連する主な課題を確認します。
- 解像度の異なるさまざまなデバイスでのページの読み込み速度を確認してください。 完璧な世界では、すべてのデバイスで同じである必要があります。
- すべてのリンクが機能していることを確認します。
- ページにあるすべての画像、ビデオ、オーディオが問題なく表示および再生されているかどうかを確認します。
- さまざまな画面があるにもかかわらず、すべてのパディングが存在することを確認してください。
- ポップアップが機能し、拡張子の変更によって壊れていないかどうかをテストします。
- サイトメニューの正しい表示と応答性の高いナビゲーションを確認してください。
- 便利にページを切り替えて、簡単にホームページに戻ることを検討してください。
- さまざまなデバイスのワイヤーフレームがページのデザインを正しく反映しているかどうかを確認します。
- サイトがさまざまなブレークポイントに対してソフトであることを確認します。
- ヘッダーとテキストの正しい配置を確認してください。
- スクロールの問題がないことを確認してください。
- ユーザーがすべての必須フィールドに簡単に入力できることを確認してください。
- サイズ変更後、サイトに水平スクロールが表示されていないことを確認してください。
最終的な考え
ウェブサイトの応答性をテストすることは、優れたUXとサイトの正しい操作を保証するのに役立つ必要なステップです。 これは、あいまいで複雑なプロセスになる場合がありますが、スキップしないでください。
サイトをテストし、そこで発生する可能性のあるすべてのエラーを修正するために、WishDeskWeb開発者に連絡して支援を求めることができます。 私たちの側では、私たちはあなたの仕事を専門的に完了し、以前の2倍の速さでそれを行うことを約束します。そうすれば、あなたはいくらかのお金を節約することができます。
