WordPress で背景画像を追加する方法 (6 つの簡単な方法)
公開: 2022-08-11WordPress サイトに背景画像を追加しますか?
背景画像を使用すると、Web サイトをより魅力的で活気に満ちたものにすることができます。
この記事では、WordPress サイトに背景画像を簡単に追加する方法を紹介します。

WordPress の背景画像を追加する理由
WordPress Web サイトに画像を追加すると、訪問者にとってより魅力的なものになります。 ユーザーの注意をすばやく引き付け、コンテンツに引き付けることができます。
また、ブランドに応じてウェブサイトのデザインをパーソナライズすることもできます。 たとえば、製品の微妙な写真やブランドのマスコットを背景にアップロードできます。
さらに、YouTube ビデオを完全な背景として追加したり、コンテンツに命を吹き込む画像スライドショーを追加したりすることもできます。
ただし、気を散らしたり、WordPress ブログのコンテンツを読みにくくしたりしない背景画像を選択することをお勧めします。 背景はユーザー エクスペリエンスを向上させ、訪問者にメッセージを届けるのに役立ちます。
また、モバイル フレンドリーでウェブサイトの速度に影響を与えない背景画像を選択することも重要です。 そうしないと、WordPress の SEO に悪影響を及ぼします。
とはいえ、WordPress の背景画像を追加するさまざまな方法を見てみましょう。 WordPress テーマ カスタマイザー、フル サイト エディター、プラグイン、テーマ ビルダーなどの使用を含む複数の方法について説明します。
以下のリンクをクリックするだけで、お好みのセクションにジャンプできます。
方法 1. WordPress テーマ カスタマイザーを使用して背景画像を追加する
最も人気のある WordPress テーマには、カスタム バックグラウンド サポートが付属しています。 この機能を使用すると、背景画像を簡単に設定できます。テーマがサポートしている場合は、この方法をお勧めします。
ただし、カスタマイザー メニュー オプションがない場合は、テーマで完全なサイト編集が有効になっている可能性があります。 次のセクションでは、フル サイト エディターを使用して背景画像を変更する方法について説明します。
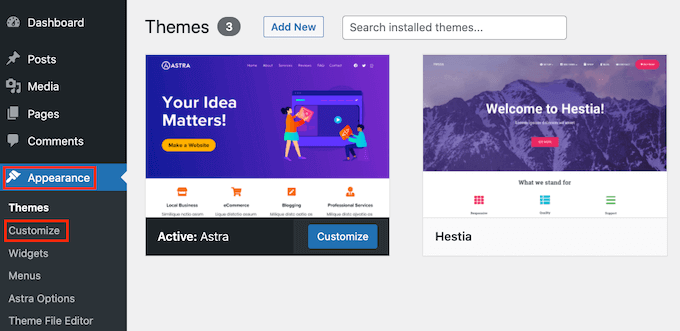
カスタマイザーを使用するには、WordPress 管理画面の [外観] » [カスタマイズ]ページにアクセスする必要があります。 これにより、WordPress テーマ カスタマイザーが起動し、Web サイトのライブ プレビューを表示しながらさまざまなテーマ設定を変更できます。

覚えておくべき重要なことは、表示されるオプションは、使用している WordPress テーマによって異なるということです。 このチュートリアルでは、Astra テーマを使用しています。
別のテーマを使用している場合は、そのテーマのドキュメントを参照するか、テーマの開発者に連絡して、カスタマイザーで背景画像が見つからない場合に背景画像を追加する方法を確認する必要があります。
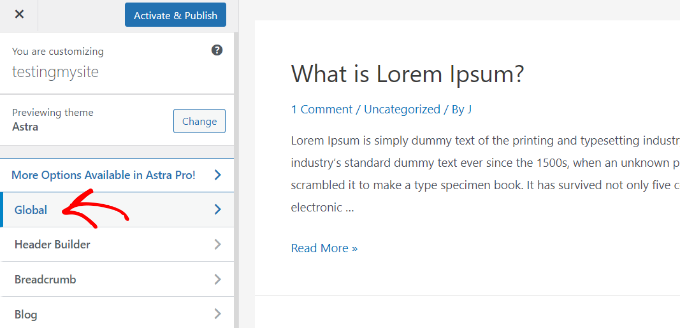
Astra テーマのカスタマイザー オプションで、左側のパネルにある [グローバル] をクリックする必要があります。

その後、Astra テーマをカスタマイズするためのさまざまなグローバル オプションが表示されます。
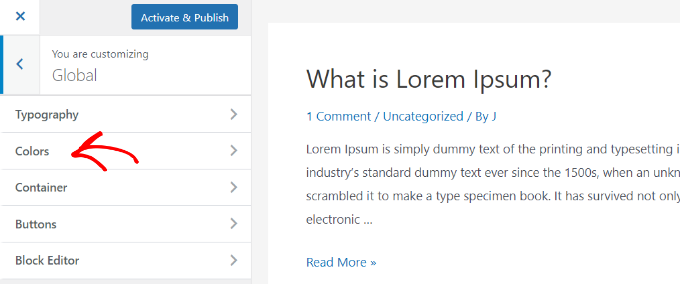
[色] セクションをクリックします。

ここでは、背景色を含むテーマの色を変更できます。 リンク、本文、見出し、境界線などをカスタマイズすることもできます。
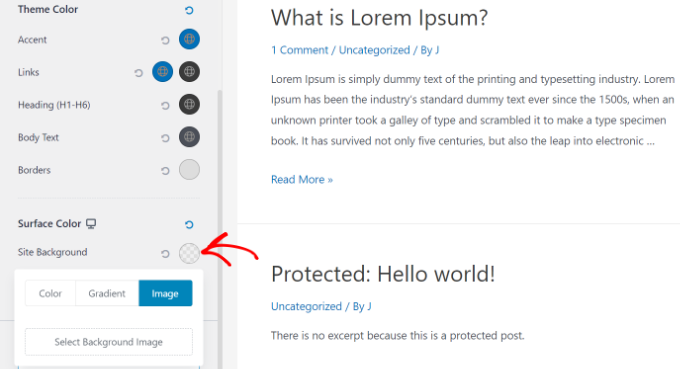
背景画像を追加するには、[表面の色] セクションまで下にスクロールします。 次に、[サイトの背景] オプションをクリックして、[画像] タブに切り替えます。

その後、「背景画像を選択」ボタンをクリックするだけです。
これにより、WordPress メディア ライブラリが表示され、コンピューターから画像をアップロードするか、以前にアップロードした画像を選択できます。

背景の画像を選択したら、[選択] ボタンをクリックする必要があります。
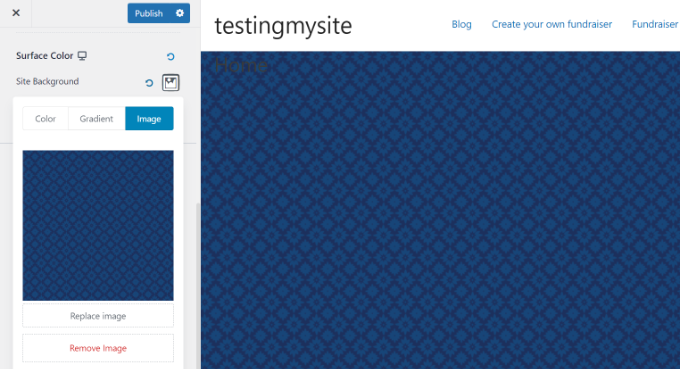
これでメディア ポップアップが閉じ、選択した背景画像のプレビューがテーマ カスタマイザーに表示されます。

上部の [公開] ボタンをクリックして、設定を保存することを忘れないでください。
それで全部です。 WordPress サイトに背景画像が正常に追加されました。 Web サイトにアクセスして実際の動作を確認してください。
方法 2. フル サイト エディターを使用してカスタム背景画像を追加する
ブロックベースの WordPress テーマを使用している場合は、フル サイト エディター (FSE) を使用してカスタム背景画像を追加できます。
完全なサイト エディターでは、ブロックを使用して Web サイトのデザインを編集できます。 WordPress のブロック エディターを使用してブログの投稿やページを編集するのと同じです。
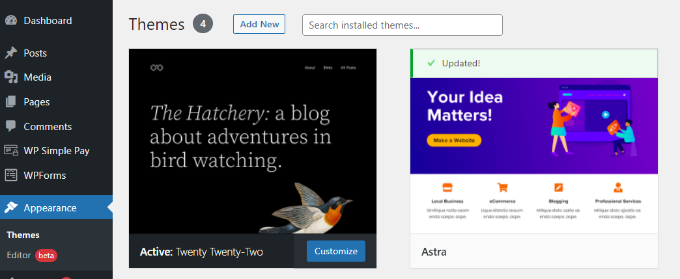
このチュートリアルでは、デフォルトの Twenty Twenty-Two テーマを使用します。 完全なサイト エディターを起動するには、WordPress ダッシュボードから [外観] » [エディター]に移動するだけです。

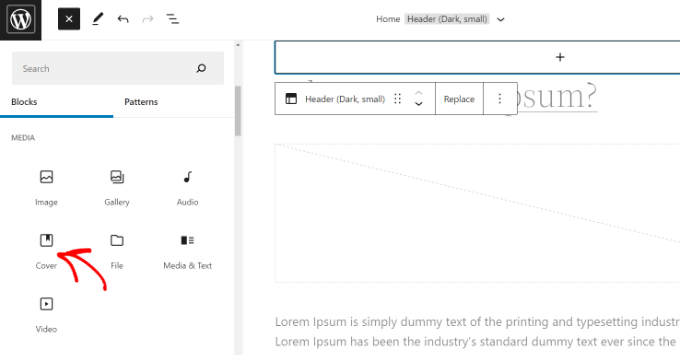
完全なサイト エディターに入ったら、テンプレートにカバー ブロックを追加して、背景画像をアップロードする必要があります。
上部の「+」記号をクリックして、カバー ブロックを追加するだけです。

カバー ブロックの [アップロード] または [メディア ライブラリ] ボタンをクリックして、ブロックに背景画像を追加します。
これにより、WordPress メディア アップローダー ポップアップが開きます。

Web サイトの背景として使用する画像を選択できます。
画像を選択したら、[選択] ボタンをクリックします。

画像がカバー ブロックに追加されたら、次のステップはそれをページの背景として設定することです。
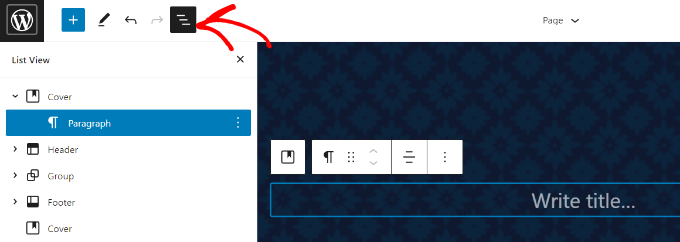
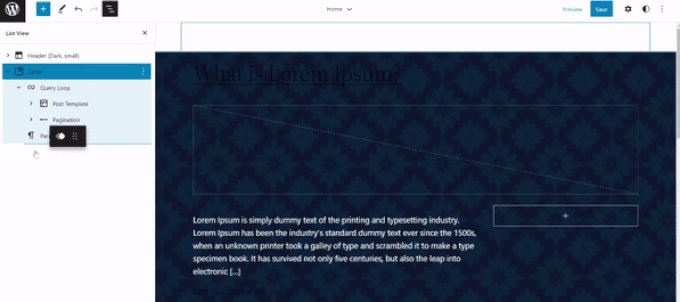
これを行うには、上部にある [リスト ビュー] アイコン (ダッシュが 3 つあるアイコン) をクリックして、サイトのヘッダーやフッターなどのテーマ要素のアウトライン ビューを開きます。

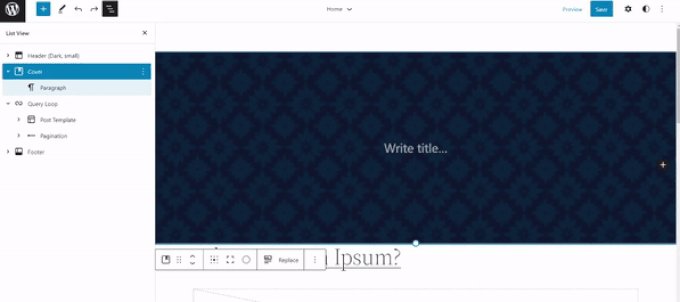
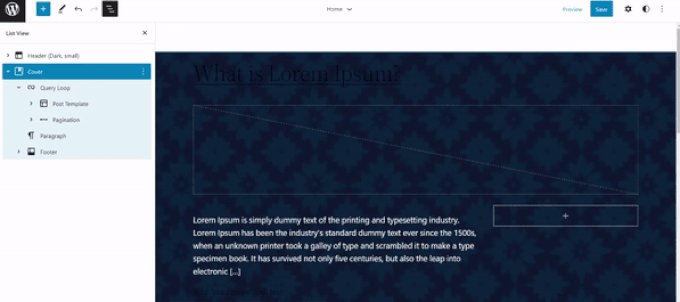
その後、すべてのテンプレート要素をリスト ビューの Cover ブロックの下にドラッグ アンド ドロップするだけです。
それらがすべて下にある場合、カバー ブロックの画像がサイトの背景として表示されます。

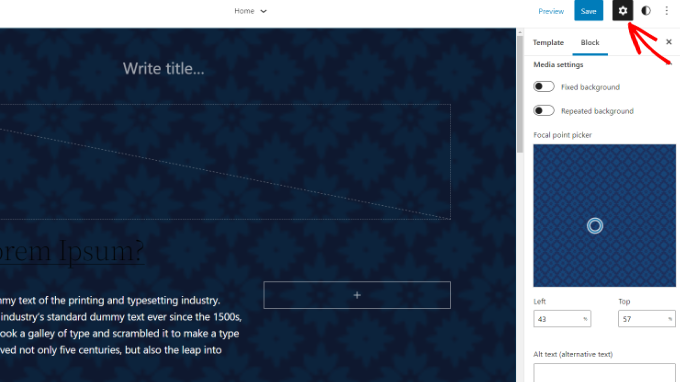
その後、カバー ブロックをクリックし、画面の右上隅にある歯車アイコンを選択して、背景画像を調整できます。 これにより、ブロック設定パネルが開きます。
画像を固定背景にしたり、背景を繰り返したり、オーバーレイを調整したり、色を編集したりするオプションがあります。

完了したら、[保存] ボタンをクリックすることを忘れないでください。
それでおしまい! 完全なサイト エディターを使用して、背景画像を正常に追加しました。
方法 3. WordPress テーマ ビルダーを使用して背景画像を追加する
Web サイトにカスタム背景画像を追加するもう 1 つの方法は、SeedProd などの WordPress テーマ ビルダーを使用することです。
これは、最高の WordPress ランディング ページ プラグインおよび Web サイト ビルダーです。 ドラッグ アンド ドロップ機能を使用して、コードを 1 行も変更することなく、Web サイトのデザインを簡単にカスタマイズできます。
このチュートリアルでは、テーマ ビルダーが含まれているため、SeedProd Pro バージョンを使用します。 無料で試用できる SeedProd Lite バージョンもあります。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
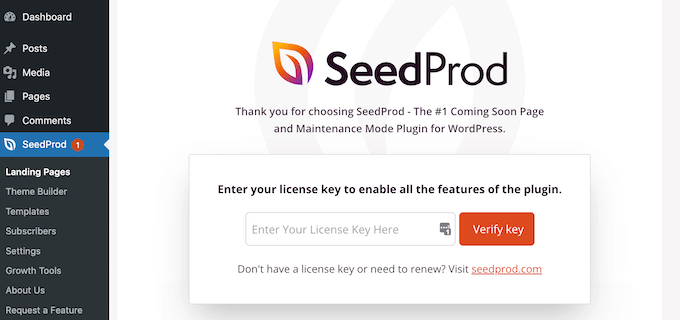
プラグインがアクティブになると、WordPress ダッシュボードに SeedProd のようこそ画面が表示されます。 次に、ライセンス キーを入力して [Verify Key] ボタンをクリックします。 ライセンス キーは、SeedProd アカウント エリアにあります。

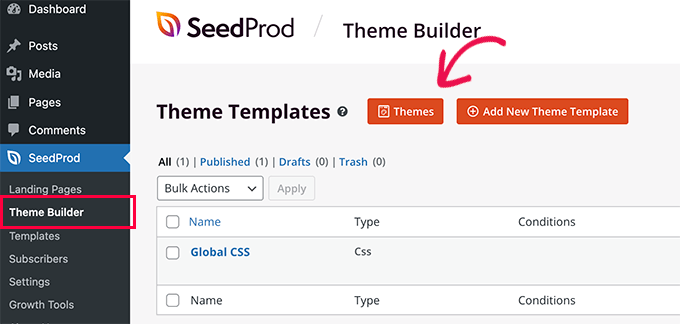
次に、WordPress 管理パネルのSeedProd » Theme Builderに移動する必要があります。
上部にある「テーマ」ボタンをクリックしてください。

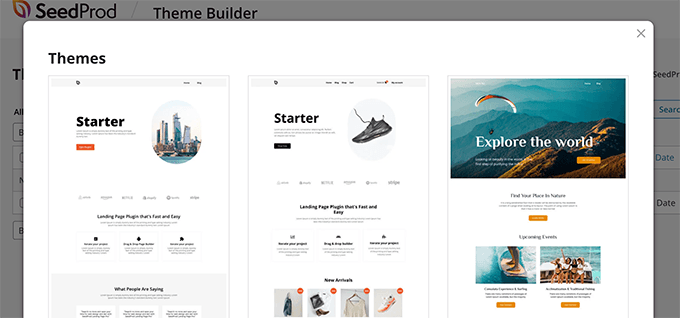
SeedProd は、複数のテーマ テンプレートから選択できるようになりました。
使用したいテンプレートにカーソルを合わせてクリックします。 このチュートリアルでは、'Starter' テーマ テンプレートを使用してみましょう。

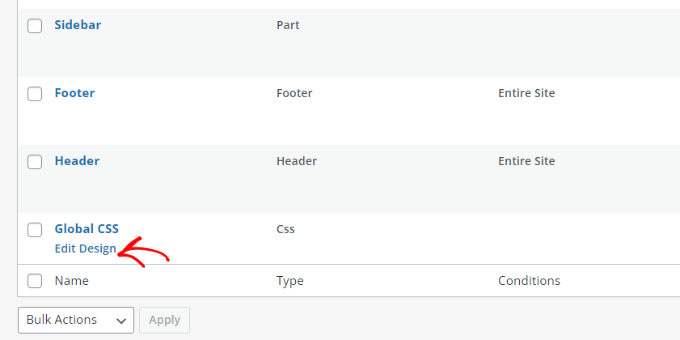
ここから、SeedProd は、ホームページ、単一の投稿、単一のページ、サイドバー、ヘッダーなどのさまざまなテンプレートを生成します。
Web サイト全体とすべてのテーマ テンプレートに表示される背景画像を追加するには、グローバル CSS の下にある [デザインの編集] オプションをクリックします。

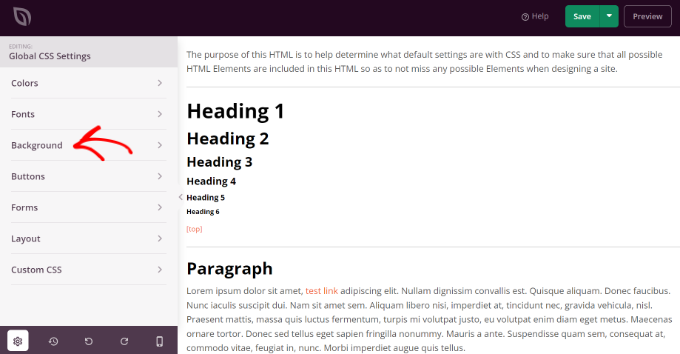
次の画面に、変更可能なグローバル CSS 設定が表示されます。

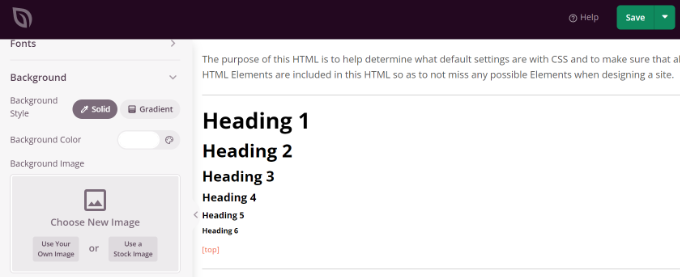
「背景」オプションをクリックするだけです。

その後、背景画像のオプションが表示されます。
[独自の画像を使用] ボタンをクリックして写真をアップロードするか、[ストック画像を使用] ボタンをクリックしてウェブサイトの背景として使用するストック画像を検索します。

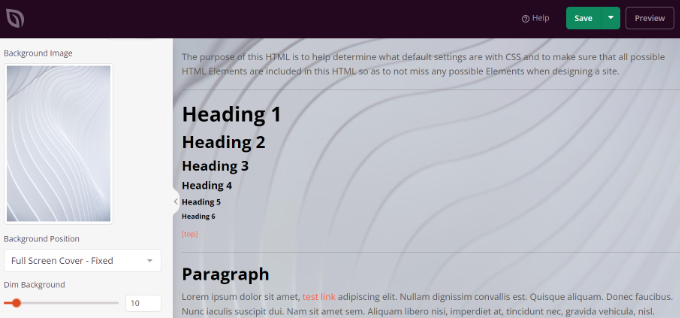
背景画像を追加すると、SeedProd ビルダーはライブ プレビューを表示します。
プラグインには、背景の位置を変更するオプションも用意されています。 フルスクリーン カバーを使用するかどうか、リピートするかどうかを選択できます。
さらに、[背景を暗くする] スライダーを動かして、背景画像の暗さを編集できます。 スコアが高いほど、画像は暗くなります。

背景画像の編集が完了したら、上部にある [保存] ボタンをクリックして、グローバル CSS 設定を閉じます。
Web サイトのさまざまな部分にカスタムの背景画像を追加したい場合は、SeedProd でそれらの個々のテーマ テンプレートを編集できます。
詳細については、カスタム WordPress テーマを簡単に作成する方法に関するガイドをご覧ください。
方法 4. プラグインを使用して WordPress にカスタム背景画像を追加する
WordPress プラグインを使用して背景画像を追加することは、組み込みの WordPress オプションよりもはるかに柔軟です。
まず、Full Screen Background Pro プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
このプラグインを使用すると、投稿、ページ、カテゴリなどに異なる背景を設定できます. さらに、それらは自動的に全画面表示になり、モバイル デバイスに合わせて調整されます。
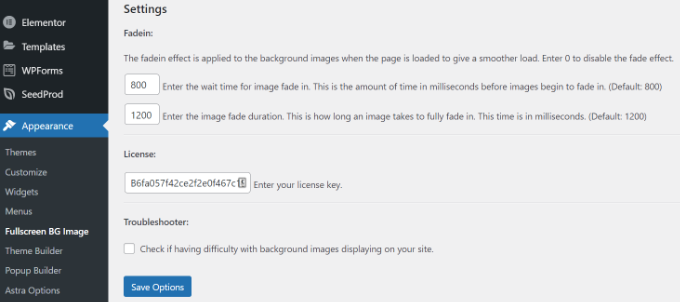
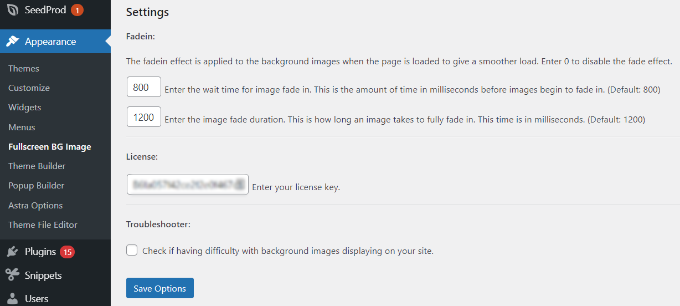
有効化したら、 Appearance » Fullscreen BG Imageにアクセスして、プラグイン設定を構成する必要があります。

ライセンス キーを追加するよう求められます。 この情報は、プラグインの購入後に受け取ったメールから、またはプラグインの Web サイトのアカウントから取得できます。
次に、[オプションを保存] ボタンをクリックしてキーを有効にする必要があります。 これで、WordPress サイトに背景画像を追加する準備が整いました。
先に進み、プラグインの設定ページで [新しい画像を追加] ボタンをクリックします。

背景画像のアップロード画面が表示されます。
[画像を選択] ボタンをクリックして、画像をアップロードまたは選択します。 画像を選択するとすぐに、画面に画像のライブ プレビューが表示されます。

次に、このイメージの名前を指定する必要があります。 この名前はあなただけのものなので、ここには何でも入力できます。 最後に、これを背景ページとして使用する場所を選択する必要があります。
サイト全体、投稿、カテゴリ、アーカイブなどの背景にするかどうかを選択したら、変更を保存することを忘れないでください。
外観 » フルスクリーン BG 画像ページにアクセスし、このプロセスを繰り返すことで、サイトのさまざまな領域に必要な数の画像を追加できます。
複数の画像をグローバルに、または投稿、ページ、およびカテゴリで使用するように設定すると、プラグインは背景画像をスライドショーとして自動的に表示し始めます。
プラグイン設定で、画像がフェードアウトするまでの時間と、新しい背景画像がフェードアウトし始めるまでの時間を調整できます。

ここに入力する時間はミリ秒単位です。 1 秒は 1000 ミリ秒です。 背景画像を 20 秒後にフェードアウトさせたい場合は、20000 を入力する必要があります。
[オプションを保存] ボタンをクリックして、変更を保存することを忘れないでください。
投稿、ページ、カテゴリの背景画像
Full Screen Background Pro では、単一の投稿、ページ、カテゴリ、タグなどの背景画像を設定することもできます。
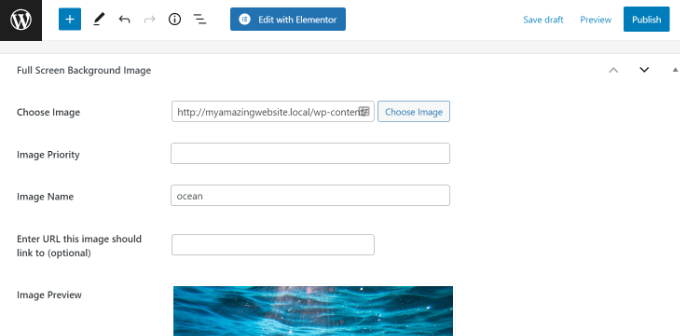
別の背景画像を表示したい投稿/ページを編集するだけです。 投稿編集画面で、投稿エディターの下に新しい [全画面背景画像] ボックスが表示されます。

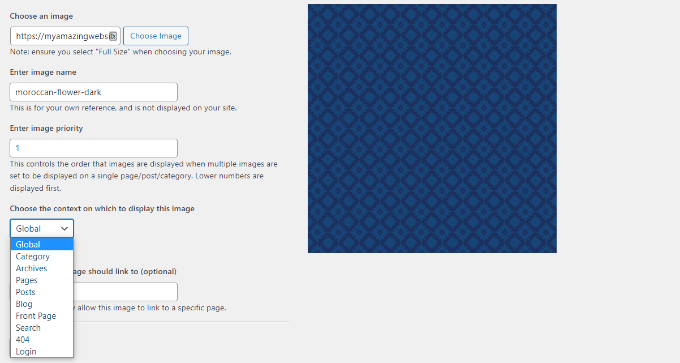
カテゴリ、投稿、およびページに背景画像を使用するには、外観 » フルスクリーン BG 画像ページにアクセスし、[新しい画像を追加] ボタンをクリックする必要があります。
画像をアップロードした後、[この画像を表示するコンテキストを選択] ドロップダウン メニューから、カテゴリ、投稿、ページ、アーカイブ、およびその他のオプションを選択できます。
カテゴリ ページの背景画像を表示するとします。 これには、ドロップダウン メニューから [カテゴリ] を選択するだけです。

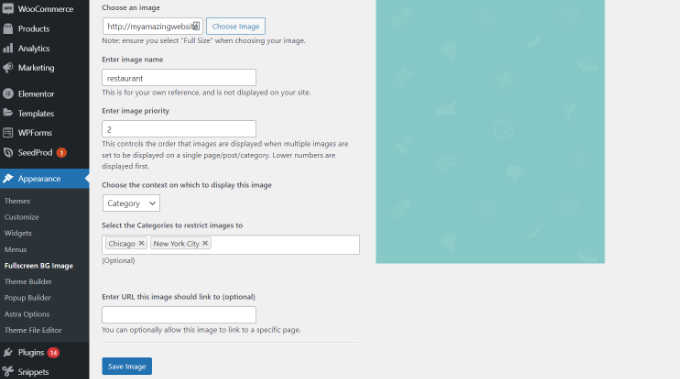
このプラグインには、背景画像を特定のカテゴリ、投稿、およびページに制限するオプションも用意されています。
たとえば、特定のカテゴリのカスタム背景画像を追加する場合は、[画像を制限するカテゴリを選択] フィールドにカテゴリ名を入力するだけです。
画像を保存して設定を保存することを忘れないでください。
これで、特定の投稿、ページ、およびカテゴリの背景画像が正常に追加されました。
方法 5. CSS Hero を使用して背景画像を追加する
CSS Hero は WordPress のプラグインで、コードを 1 行も書かずにテーマを変更できます。
いくつかの簡単な手順で背景画像をすばやく追加できます。 まず、CSS Hero をインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
それが完了したら、Web サイトのカスタマイズを開始します。 ブラウザでホームページを開きます。 管理バーに「CSS Hero でカスタマイズ」リンクが表示されます。

そのリンクをクリックすると、CSS Hero オプションが表示されます。 画像を追加する領域にマウスを置きます。
選択した領域をクリックすると、左側のサイドバーに「背景」オプションが表示されます。

[背景] をクリックして、画像を追加するための設定を表示します。
そこから、[画像] をクリックします。 これで、Unsplash から画像を選択するか、独自の画像をアップロードして背景を作成できます。

必要な画像をクリックすると、[画像を適用] ボタンが表示されます。 次に、画像のサイズを選択できます。 ページ全体に広がるように、大きいバージョンを選択できます。
下部にある [保存して公開] をクリックして、サイトの背景画像を保存します。
方法 6. CSS コードを使用して WordPress の任意の場所にカスタム背景画像を追加する
デフォルトでは、WordPress は WordPress サイト全体のさまざまな HTML 要素にいくつかの CSS クラスを追加します。 WordPress で生成されたこれらの CSS クラスを使用して、個々の投稿、カテゴリ、作成者、およびその他のページにカスタム背景画像を簡単に追加できます。
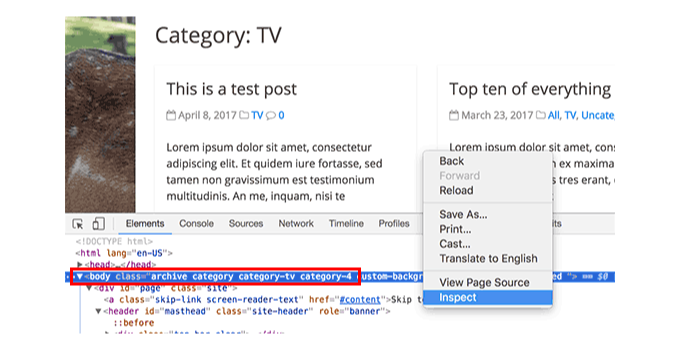
たとえば、Web サイトに TV というカテゴリがある場合、誰かが TV カテゴリ ページを表示すると、WordPress はこれらの CSS クラスを body タグに自動的に追加します。
<body class="archive category category-tv category-4">
インスペクト ツールを使用して、WordPress によって body タグに追加された CSS クラスを正確に確認できます。

category-tvまたはcategory-4 CSS クラスのいずれかを使用して、このカテゴリ ページだけを異なるスタイルに設定できます。
カスタムの背景画像をカテゴリ アーカイブ ページに追加してみましょう。 このカスタム CSS をテーマに追加する必要があります。
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
背景画像の URL とカテゴリ クラスを自分のサイトのものに置き換えることを忘れないでください。
個々の投稿やページにカスタム背景を追加することもできます. WordPress は、body タグに投稿またはページ ID を含む CSS クラスを追加します。 .category-tvを投稿固有の CSS クラスに置き換えるだけで、同じ CSS コードを使用できます。

この記事が、WordPress で背景画像を追加する方法を学ぶのに役立つことを願っています. また、オンラインストアの開始方法と最高のウェブサイトデザインソフトウェアに関するガイドもご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
