WordPress にチャットボットを追加する方法 (ステップバイステップ)
公開: 2023-09-21WordPress にチャットボットを追加したいですか?
チャットボットは、Web サイト訪問者と会話を開始できるソフトウェアです。 Web サイトにチャットボットを追加すると、即時顧客サポートを提供し、見込み客を獲得し、ユーザー エクスペリエンスを向上させることができます。
この記事では、WordPress にチャットボットを簡単に追加する方法をステップごとに説明します。

チャットボットとは何ですか?
チャットボットは、チャット インターフェイスを使用して Web サイト訪問者と会話するコンピューター プログラムです。 これは、カスタマー サポート チームがライブ チャット プラグインを使用するときと同じように機能します。
ただし、ライブ チャットは顧客とサポート スタッフ間のリアルタイムの会話ですが、チャットボットは自動化されています。
これは、ユーザーがプログラムした答えしか提供できないことを意味します。
たとえば、カスタマー サービス チャットボットは、製品やサービスに関する質問に答えたり、問題のトラブルシューティングを行ったり、推奨事項を提示したりできます。
同様に、ヘルスケア チャットボットは、健康状態に関する質問に答え、予約のリマインダーを提供し、患者と医師を結びつける可能性があります。
WordPress でチャットボットを使用する必要があるのはなぜですか?
WordPress Web サイトにチャットボットを追加すると、サポート チームが不在の場合でも、訪問者に 24 時間年中無休のカスタマー サポートを提供できます。
これにより、Web サイト上のサポート チケットの数が減り、ユーザー エクスペリエンスが向上します。
チャットボットは、よくある質問への回答、製品サポートの提供、小さな問題の解決など、他のカスタマー サポート タスクを自動化するためにも使用できます。
これにより、時間を大幅に節約でき、チームはより複雑な問題に集中できるようになります。
オンライン ストアを運営している場合は、チャットボットを使用して顧客の興味を調べ、ニーズを尋ねることもできます。 その後、チャットボットが顧客の質問に答え、取引を成立させることができます。
そうは言っても、WordPress にチャットボットを簡単に追加する方法を段階的に見てみましょう。 2 つの異なる方法について説明します。以下のクイック リンクを使用して、使用する方法にジャンプできます。
HubSpot を使用して WordPress にチャットボットを追加する (無料で簡単)
無料で簡単にチャットボットを構築する方法を探している場合は、この方法を使用できます。
HubSpot は、販売、顧客サービス、マーケティング、コンテンツ管理のための一連のツールが付属する素晴らしい顧客関係管理 (CRM) システムです。
無料のチャットボット ビルダーを使用して、Web サイト訪問者との自動会話を作成することもできます。
まず、Web サイトに HubSpot プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドを参照してください。
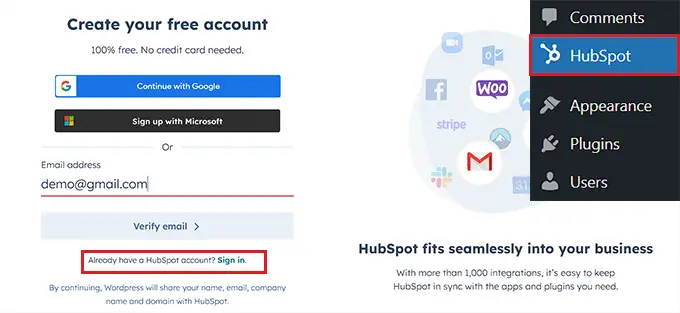
アクティブ化したら、WordPress 管理者サイドバーからHubSpotメニュー タブにアクセスし、メール アドレスを入力して HubSpot アカウントを作成する必要があります。
すでにお持ちの場合は、下部にある「サインイン」リンクをクリックしてください。

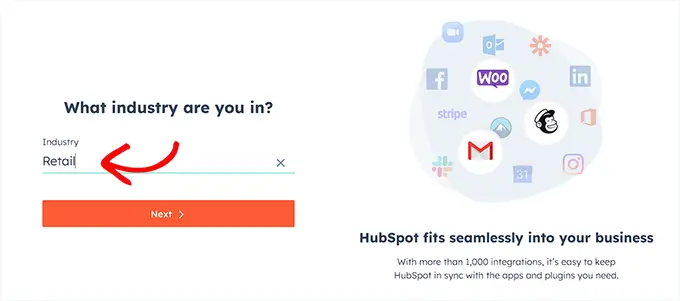
詳細を入力し、新しいアカウントのパスワードを設定すると、HubSpot はあなたが働いている業界について尋ねます。
ドロップダウン メニューから希望の業界を選択し、[次へ] ボタンをクリックするだけです。

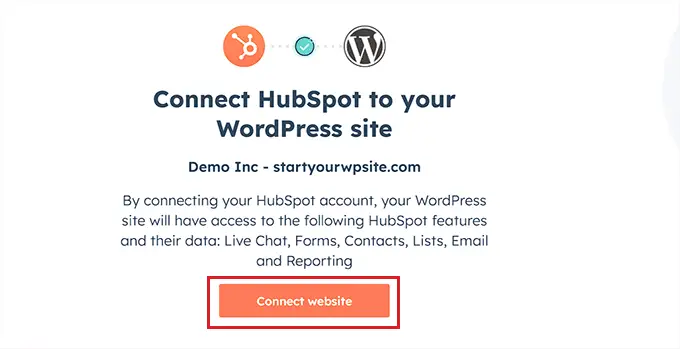
その後、HubSpot は新しいアカウントを作成し、それを WordPress サイトに接続するように求めます。
ここからは、「Web サイトに接続」ボタンをクリックするだけです。

さあ、チャットボットの作成を開始しましょう。
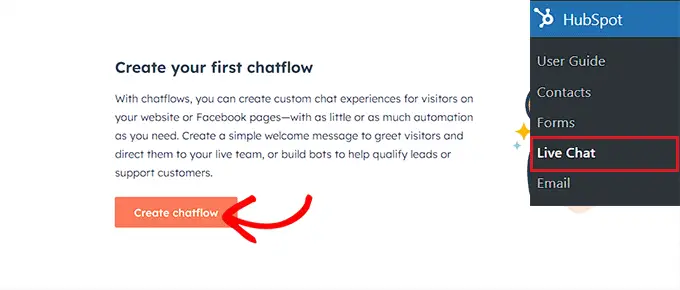
これを行うには、WordPress ダッシュボードからHubSpot » ライブチャットページにアクセスし、[チャットフローの作成] ボタンをクリックします。

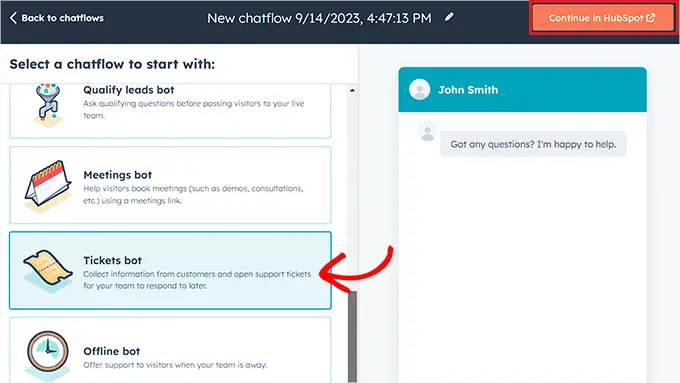
次のページに移動し、既製のチャットボット テンプレートのいずれかを選択できます。
デフォルトでは、HubSpot では、コンシェルジュ ボット、リード評価ボット、会議ボット、チケット ボット、オフライン ボット、さらにはチャットボットを最初から作成することができます。
このチュートリアルでは、「チケットボット」を作成します。
使用するチャットフローを選択し、[HubSpot で続行] ボタンをクリックして次に進みます。

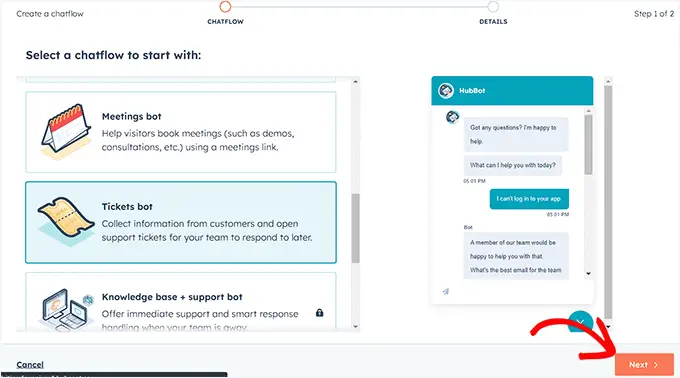
その後、HubSpot アカウントにリダイレクトされ、そこでチャットボットの残りの部分を作成します。
ここから、「次へ」ボタンをクリックして先に進みます。

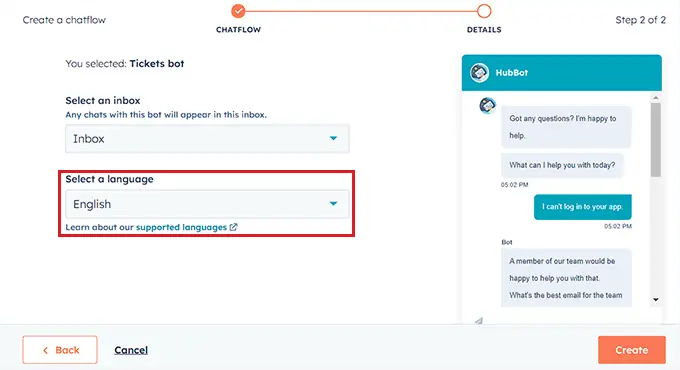
次のステップでは、ドロップダウン メニューからチャットボットの言語を選択する必要があります。
他の設定はそのままにして、「作成」ボタンをクリックします。

テンプレートがチャットボット ビルダーで開き、チャットフローを編集できるようになります。
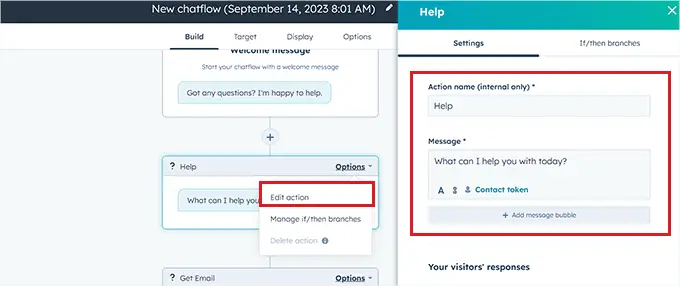
ボット応答の [オプション] タブをクリックし、[編集] リンクを選択するだけです。
これにより、左側の列にアクション設定が開き、アクション名とテキストを変更できます。
HubSpot では、アクションは、質問や応答の送信などの特定のタスクを実行するチャットボット会話のステップです。 チャットボットの最初のアクションは、Web サイト訪問者に送信される最初の質問になります。

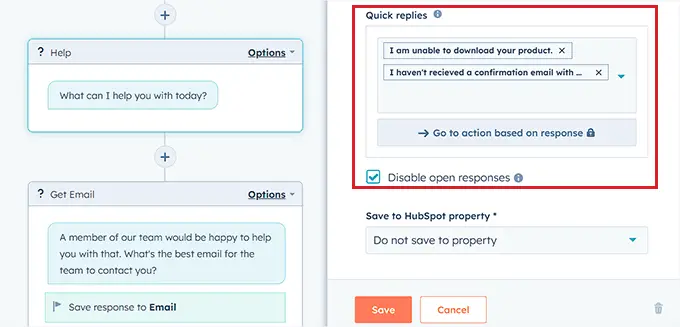
その後、「訪問者の回答」セクションまで下にスクロールし、訪問者がこの質問に対して返す可能性のあるすべてのクイック返信を入力します。
たとえば、訪問者が製品の購入方法を尋ねたり、Web サイトで発生したエラーを報告したいと考えたりする場合があります。

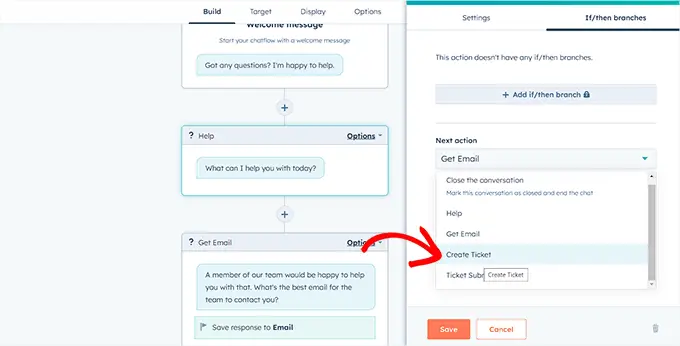
その後、一番上までスクロールして「If/then 分岐」タブに切り替えます。
ここから、顧客が追加したばかりのクイック応答のいずれかで応答した場合にチャットボットが実行するアクションを選択する必要があります。
たとえば、ユーザーが資格情報を含む確認メールを受信できないたびにチャットボットでサポート チケットを開くようにしたい場合は、ドロップダウン メニューから [チケットの作成] オプションを選択します。
その後、「保存」ボタンをクリックするだけでアクション設定が保存されます。

その後、残りのチャットフロー設定をそのままにすることも、チャットボットのさまざまなアクションの編集を続けることもできます。
チャットボットは、アクション プロンプトに追加したすべてのクイック応答に対するサポート チケットを作成します。
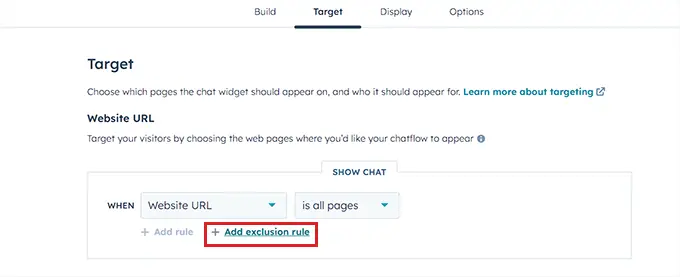
次に、上から「ターゲット」タブに切り替えます。 ここでは、チャットボット ウィジェットを Web サイト上のどこに表示するかを選択する必要があります。
Web サイトのすべてのページにチャットボットを表示したい場合は、これらの設定をそのままにしておくことができます。
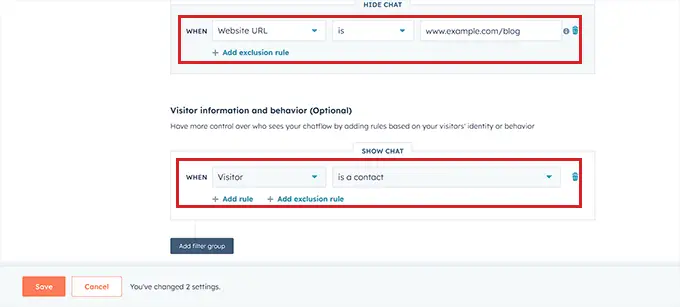
ただし、特定のページでチャットボットを非表示にしたい場合は、[除外ルールを追加] リンクをクリックする必要があります。 これにより、チャットボットを非表示にするページの URL を右側のフィールドに追加するだけの別のルールが開きます。

完了したら、「訪問者の情報と行動」セクションまで下にスクロールします。 ここで、チャットボットを表示する訪問者を選択できます。
たとえば、連絡先リストに含まれる訪問者のみにチャットボットを表示できるようにしたい場合は、左側のドロップダウン メニューから [訪問者] オプションを選択し、右側のフィールドで [連絡先です] オプションを選択します。
その後、「保存」ボタンをクリックして「表示」タブに切り替えます。

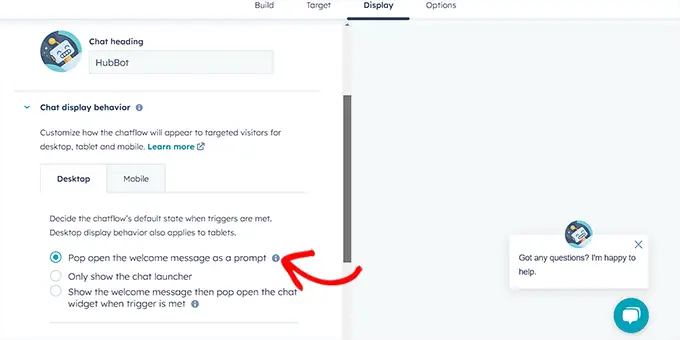
ここから、チャットボットのアバター画像をアップロードし、その名前を変更できます。
次に、「チャット表示動作」セクションを展開し、トリガーが満たされたときのチャットボットのデフォルト状態を選択します。
たとえば、誰かが Web サイトにアクセスするとすぐにボットのウェルカム メッセージが表示されるようにしたい場合は、[ウェルカム メッセージをプロンプトとして開く] オプションを選択できます。
[チャット ランチャーのみを表示する] を選択した場合、訪問者はチャットボットをクリックしてプロンプトを表示する必要があります。
ただし、トリガーが満たされた場合にのみチャットボットを表示したい場合は、3 番目のオプションを選択できます。

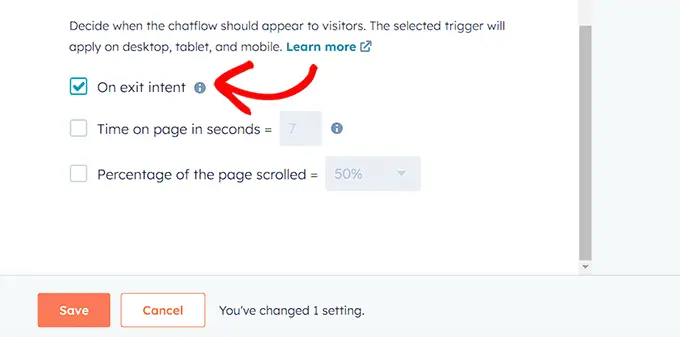
その後、下にスクロールして、チャットボットの表示のトリガーを選択します。
たとえば、訪問者がサイトを離れたときにチャットボットを表示したい場合は、「退出時インテント」オプションを選択します。
ただし、スクロールされたページの割合や Web サイトで費やした時間をトリガーとして選択することもできます。
次に、「モバイル」タブに切り替えて、携帯電話用のチャット表示設定を構成することもできます。
それが完了したら、「保存」ボタンをクリックして変更を保存します。

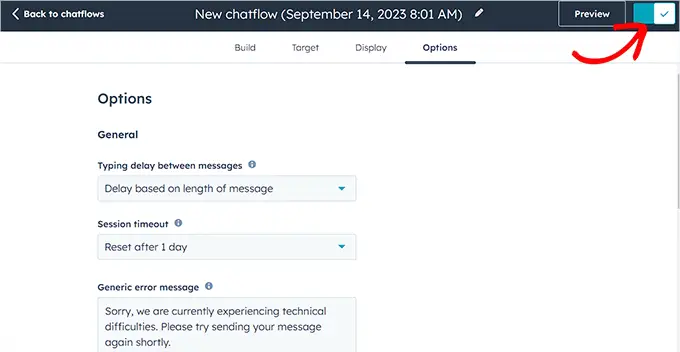
次に、上部から [オプション] タブに切り替えて、遅延メッセージ テキスト、セッション タイムアウト、一般的なエラー メッセージ、ボット言語、可用性などの一般設定を構成します。
その後、「保存」ボタンをクリックして設定を保存します。 最後に、上部のスイッチを切り替えて、Web サイト上でチャットボットを有効にします。

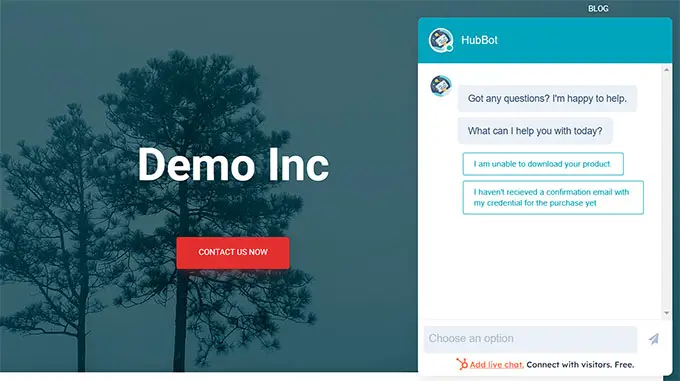
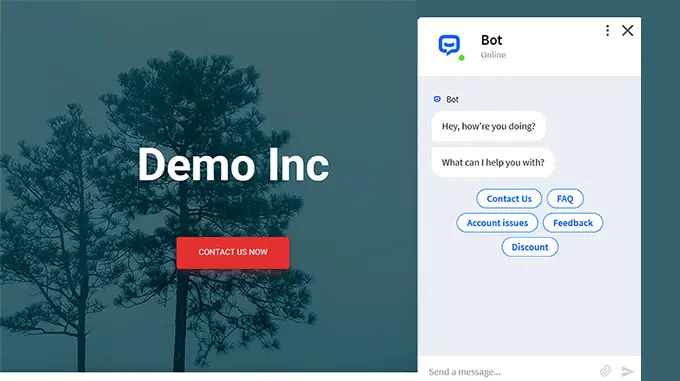
これで、WordPress サイトにアクセスして、チャットボットの動作を確認できるようになりました。
これはデモ Web サイトでは次のように見えました。

ChatBot を使用して WordPress にチャットボットを追加する (カスタマイズおよび多言語 Web サイトに最適)
さらにチャットボットのカスタマイズ オプションを探している場合、または多言語 Web サイトをお持ちの場合は、この方法が最適です。
ChatBot を使用すると、WordPress サイトにチャットボットを簡単に追加できます。 ドラッグアンドドロップビルダーを使用してチャットボットを作成できる最高のAIチャットボットソフトウェアです。
まず、無料の ChatBot プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
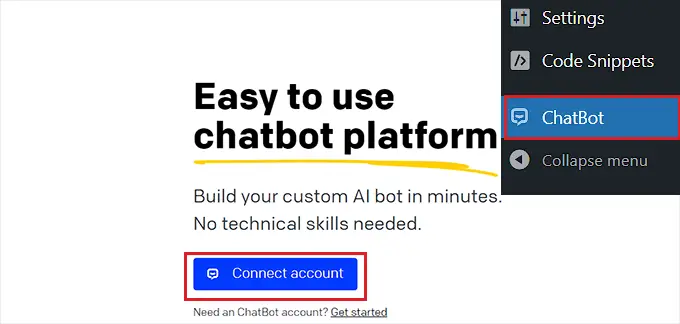
アクティブ化したら、WordPress 管理者サイドバーからChatBotメニュー タブにアクセスし、[アカウントを接続] ボタンをクリックします。


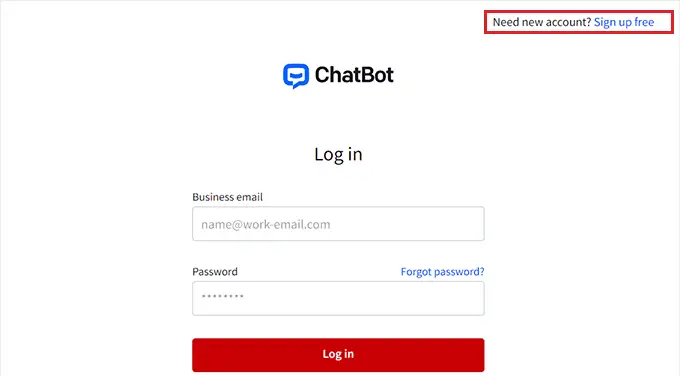
これにより、ChatBot Web サイトが新しいウィンドウで開きます。そこで、ログイン資格情報を入力して [ログイン] ボタンをクリックする必要があります。
ただし、ChatBot のアカウントをまだお持ちでない場合は、上部にある [無料でサインアップ] リンクをクリックしてください。

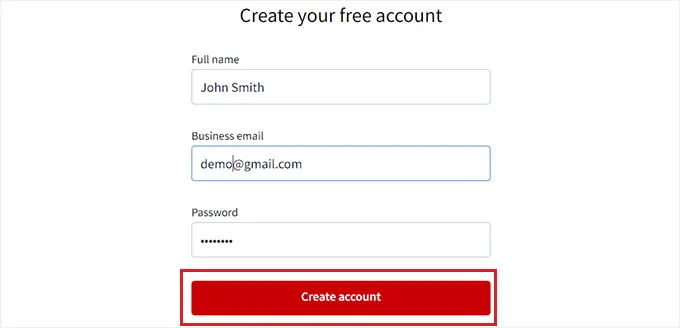
新しいページが表示されるので、電子メール アドレスを入力し、アカウント名とパスワードを入力する必要があります。
完了したら、「アカウントの作成」ボタンをクリックするだけです。

アカウントを作成すると、WordPress ダッシュボードにリダイレクトされます。 これで、WordPress サイトが ChatBot.com に正常に接続されました。
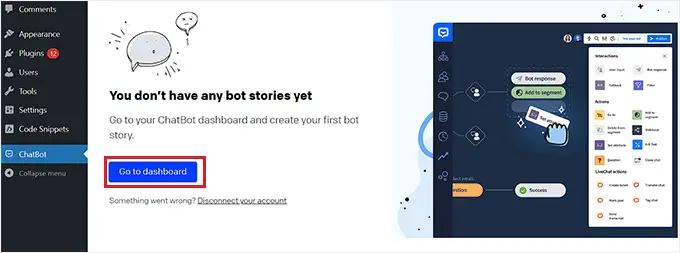
ここで、チャットボットの作成を開始するには、[ダッシュボードに移動] ボタンをクリックするだけです。

その後、ChatBot アカウントのダッシュボードに移動します。
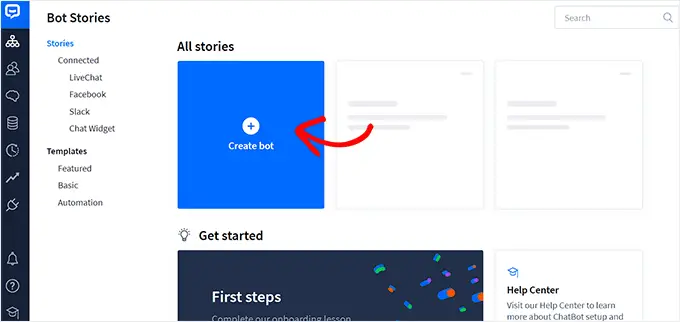
ここから、上部にある「ボットの作成」ボタンをクリックしてプロセスを開始します。

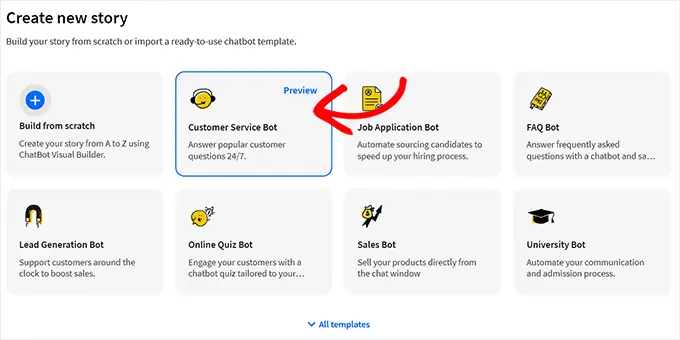
これにより、[新しいストーリーの作成] ページが表示され、作成するチャットボットの種類を選択する必要があります。
デフォルトでは、ChatBot を使用して、顧客サービス ボット、求人応募ボット、リード生成ボット、FAQ ボット、販売ボットなどを作成できます。
ただし、「最初から構築」オプションを選択して自分でボットを作成することもできます。 このチュートリアルでは、カスタマー サービス ボットを作成します。

これにより、画面上に事前に作成されたカスタマー サービス ボット テンプレートが開きます。
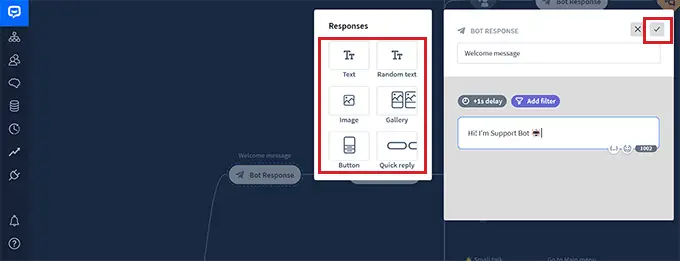
ここから、チャットフローの [ボット応答] タブをクリックすることで、チャットボットの会話フローを簡単に作成できます。
これにより、画面上にプロンプトが開き、ブロックをプロンプトにドラッグ アンド ドロップすることで、テキスト、画像、ボタンなどのチャット応答やクイック返信を追加できます。
それが完了したら、ボットの応答を追加し、上部にある [保存して閉じる] ボタンをクリックするだけです。

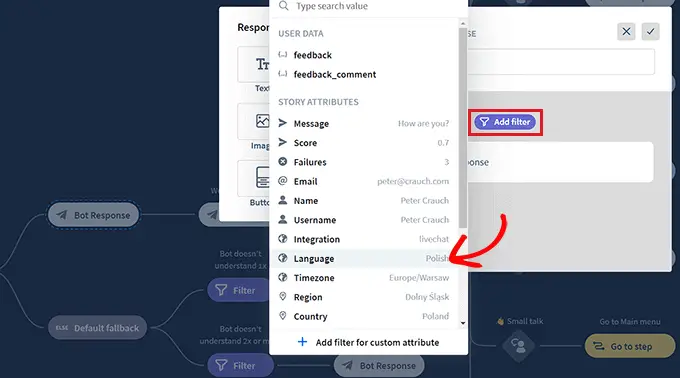
必要に応じて、プロンプトの [フィルターの追加] ボタンをクリックして、チャットボットの応答にカスタム フィルターを追加することもできます。
これによりドロップダウン メニューが開き、チャットボットの応答に追加するフィルターを選択できます。次のものが含まれます。
- メッセージ:ユーザーのメッセージに対する応答を調整することで、会話をパーソナライズします。
- スコア:スコアの低いメッセージをフィルタリングして除外することで、無関係な会話を防ぎます。
- 失敗:失敗につながる可能性のあるメッセージをフィルタリングして除外することで、チャットボットの精度を向上させます。 これにより、チャットボットが不正確な情報や誤解を招く情報を提供するのを防ぐことができます。
- 電子メール:無効な電子メール アドレスを除外するか、電子メールでユーザーにアドレス指定します。
- 名前:ユーザー向けにパーソナライズされたエクスペリエンスを作成するか、特定の名前を含むメッセージをブロックします。
- ユーザー名:特定のユーザー名を含むメッセージをフィルターで除外します。
- 統合:特定のツールを使用するユーザー向けに特定のメッセージを作成します。
- 言語:多言語 Web サイトの場合は、特定の言語でメッセージを作成します。
- タイムゾーン:関連するタイムゾーンに従ってメッセージをフィルタリングします。
さらに、さまざまな地域や国のユーザーに向けた特定のメッセージを作成できます。 これは、世界中の視聴者が多数いる場合に役立ちます。

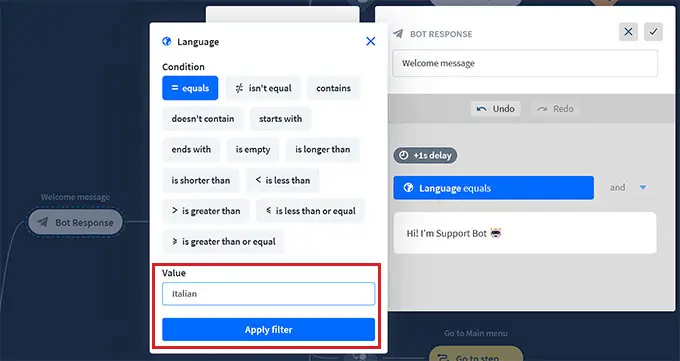
その後、フィルタリングされた応答の条件付きロジックを選択することもできます。 作成している応答は、対話している顧客がフィルターに適合する場合にのみチャットボットによって使用されます。
たとえば、多言語 Web サイトがあり、さまざまな言語用のチャットボットを作成したい場合は、「言語」フィルターを使用できます。
それを行ったら、条件として「= 等しい」オプションを選択し、言語名を入力します。
その後、選択した言語で応答を追加できます。 この例では、ユーザーがチャットボットにイタリア語でクエリを入力すると、チャットボットはこのフィルターを使用して作成したイタリア語の応答を表示します。

フィルターの追加が完了したら、「フィルターを適用」をクリックするだけです。
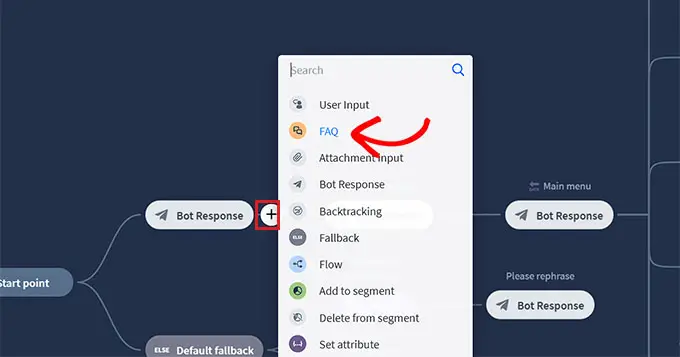
その後、「+」ボタンを使用して、チャット フローにさまざまなブロックを追加することもできます。 これによりプロンプトが開き、次のような任意のブロックを選択できます。
- ユーザー入力: ボットの応答をトリガーするユーザー メッセージを追加します。
- FAQ:よくある質問とその回答をこのブロックに追加します。
- 添付ファイルの入力:ユーザーがチャットボットとの進行中の会話にファイルを添付できるようにします。
- ボットの応答:質問に対するチャットボットの応答を追加します。
- バックトラッキング:ユーザーが以前に一致したボットとの対話を表示できないようにします。
- フォールバック:チャットボットがユーザーのクエリとチャットボットの応答を一致できないときはいつでも、一般メッセージを表示するか、アクションをトリガーします。
- フロー:複雑なチャットボット応答シナリオを視覚的に整理します。
- セグメントに追加:ユーザー データに基づいて、すべてのユーザーを異なるグループにセグメント化します。
- セグメントから削除:特定のセグメントからユーザーを削除します。
- 属性の設定:ユーザーに関する情報を保存します。
- 目標をマークする:会話が目標に到達したものとしてマークします。
会話のトランスクリプトを電子メール アドレスに送信したり、さまざまなチャットボットの会話にキーワードやフレーズをタグ付けしたりするオプションもあります。

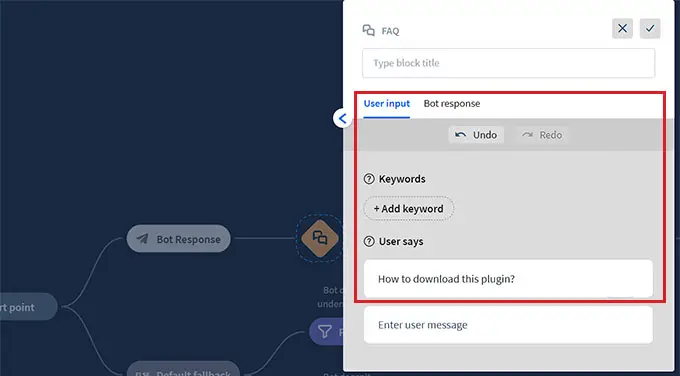
たとえば、FAQ ブロックを選択すると、画面上にそのブロックが開き、カスタマー サポートの一般的な質問とその回答を追加できます。
チャットボットはこれらの応答を使用して、Web サイト上の顧客の質問に答えます。

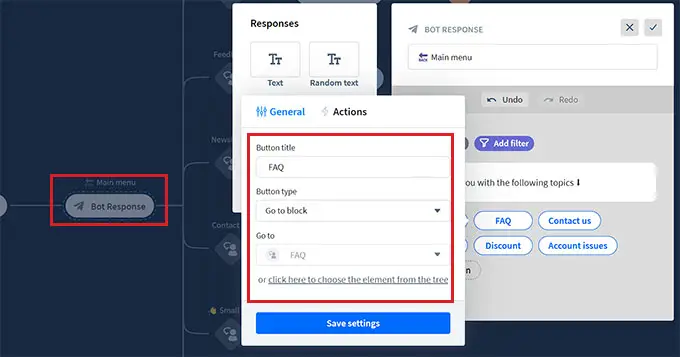
次に、「メイン メニュー」のボット応答タブをクリックして、ブロック プロンプトを開きます。 ここでは、Button ブロックを使用して、チャットボットが提供できるすべてのサービスのボタンを追加できます。
その後、各ボタン ブロックをクリックして設定を開き、ボタンがユーザーを誘導する場所を構成します。
たとえば、ボタン タイプを [ブロックに移動] として選択することで、ユーザーが作成した FAQ チャットボット応答に誘導されるようにできます。
次に、[移動] ドロップダウン メニューから [FAQ] ブロックを選択し、[設定を保存] ボタンをクリックします。

FAQ 以外にも、ニュースレターの登録、お問い合わせページ、割引オファーなどにユーザーを誘導するためのボタンを作成することもできます。
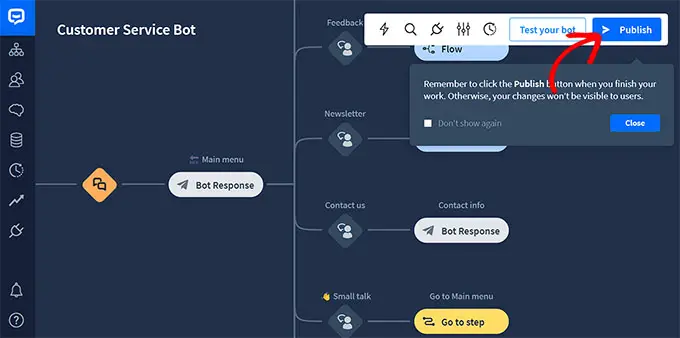
完了したら、上部にある「公開」ボタンをクリックして設定を保存することを忘れないでください。

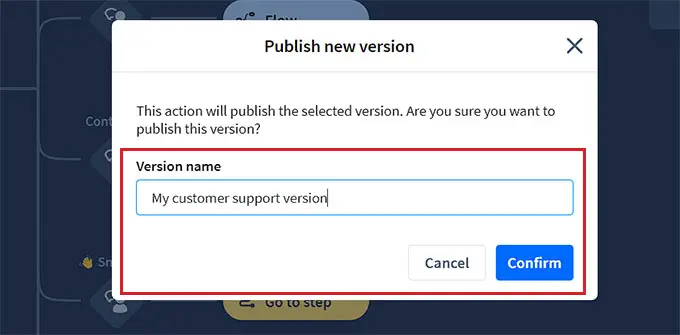
画面上にプロンプトが開き、チャットボットの名前を入力するよう求められます。
詳細を入力したら、「確認」ボタンをクリックするだけでチャットボットが公開されます。

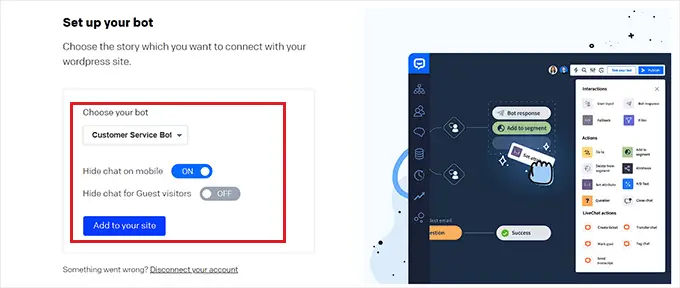
次に、WordPress ダッシュボードにアクセスして[ChatBot]タブに移動すると、[ボットの選択] セクションが画面に表示されていることがわかります。
注:チャットボットを作成してから WordPress ダッシュボードに表示されるまでに 3 ~ 4 時間かかる場合があることに注意してください。
次に、作成したボットをドロップダウン メニューから選択するだけです。
その後、携帯電話から Web サイトにアクセスするユーザーにチャットボットが表示されないようにするには、「モバイルでチャットを非表示にする」スイッチを「オン」に切り替えます。

チャットボットをメンバー専用にしたい場合は、[ゲスト訪問者のチャットを非表示] を [オン] に切り替えることもできます。
最後に、「サイトに追加」ボタンをクリックします。 これで、Web サイトにアクセスしてチャットボットの動作を確認できるようになりました。

ボーナス: WordPress サイトにライブチャットを追加する
ライブ チャットは、訪問者が Web サイト上のチャット ウィンドウを通じてカスタマー サポート チームのメンバーとチャットできるコミュニケーション ツールです。
これは顧客とつながる非常に人気のある方法であり、満足度は 73% であり、電子メール、電話、SMS サポートよりもはるかに高くなります。
WooCommerce ストアにライブ チャットを追加すると、顧客は保留したり電子メールを送信したりすることなく、迅速かつ簡単にサポートを受けることができます。
これにより、直帰率が減少し、売上が増加し、さらにユーザーからのフィードバックを収集する機会も得られます。
WordPress に最適なライブ チャット サポート ソフトウェアである LiveChat を使用すると、この機能を Web サイトに簡単に追加できます。

事前に作成されたライブ チャット テンプレート、リアルタイム チャット、複数のサポート チャネル、定型返信、チャット トランスクリプト、チャット分析などが付属しています。
さらに、WooCommerce、HubSpot、ChatBot、Constant Contact、Mailchimp などのツールと統合されています。
詳細な手順については、WordPress に無料のライブチャットを追加する方法に関するステップバイステップのチュートリアルをご覧ください。
この記事が、WordPress にチャットボットを簡単に追加する方法を学ぶのに役立つことを願っています。 WooCommerce でのカスタマー ジャーニーを最適化する方法に関するガイドや、中小企業に最適なビデオ チャット ソフトウェアのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
