WordPressでチェックボックスを追加する方法
公開: 2022-09-14WordPress にチェックボックスを追加するには、2 段階のプロセスがあります。 まず、フォームにチェックボックス フィールドを追加する必要があります。 次に、チェックボックスを機能させるために、WordPress サイトにコードを少し追加する必要があります。 チェックボックス フィールドの追加は簡単です。 フォーム ビルダーに移動して、新しいフィールドを追加するだけです。 「チェックボックス」フィールド タイプを選択し、ラベルを付けます。 それはあなたがする必要があるすべてです。 コードを WordPress サイトに追加するのは少し難しくなりますが、それでも簡単です。 以下のコードをコピーして、WordPress サイトに追加してください。 WordPressにチェックボックスを追加するために必要なことはこれだけです。
さまざまな種類の HTML 入力フィールドを含めるために、チェックボックス フィールドを WordPress カスタマイザーに追加できます。 追加するカスタマイザー コントロールのタイプを構成することで、WordPress カスタマイザーでチェックボックスを追加するのと同じくらい簡単です。 既存のパネルとセクションを使用して、新しい入力フィールドまたはオプションを追加することもできます。
チェックボックスは * input type="checkbox "> 変数によって定義されます。 チェックボックスを押すと、チェック(チェック)された四角いボックスとして表示されます。 チェックボックスでは、ユーザーは限られたリストから最大 3 つのオプションを選択できます。 アクセシビリティの実践を作成するときは、*ラベルを含める必要があります
WordPress のカスタム フィールドにチェックボックスを追加するにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換WordPress のカスタム フィールドにチェックボックスを追加するには、まず [カスタム フィールド] メニューからカスタム フィールドを作成する必要があります。 カスタム フィールドを作成したら、[フィールドの追加] ボタンをクリックして、[チェックボックス] フィールド タイプを選択する必要があります。 その後、必要なチェックボックスをカスタム フィールドに追加できます。
これは、チェックボックス カスタム フィールドを Connections に追加する方法に関する 2 つのパートのうちの 2 つ目です。 前回の投稿で、これに進む前にカスタム テキスト フィールドを含めることを検討する必要があると述べました。 コード スニペット プラグインをインストールした後、次のスニペットを配置する必要があります。 このコードは、チェック ボックス付きの新しいメタボックスを作成します。 Link admin ユーザーがメタボックスをクリックすると、自動的にプロファイル ページに表示され、すぐにアクセスできるようになります。 メタボックスは、表示する前にフォームで有効にする必要があります。 テンプレートにフィールドを表示するには、最初に card.php ファイルを開く必要があります。 使用しているテンプレートによって、ファイルへのパスが異なります。
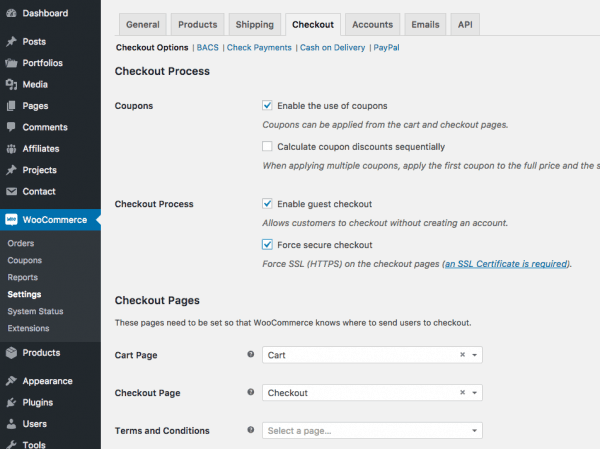
WordPress のチェックボックスに利用規約を追加するにはどうすればよいですか?
 クレジット: willtan.com
クレジット: willtan.comWordPress のチェックボックスに利用規約を追加するのは簡単なプロセスです。 まず、利用規約ページを作成し、チェックボックス フィールドにリンクを追加します。 次に、WordPress の設定に移動し、利用規約の設定の下にあるチェックボックス フィールドを選択します。 ドロップダウン メニューから、作成した利用規約ページを選択します。 最後に、[変更を保存] ボタンをクリックして変更を保存します。
RegistrationMagic プラグインでさまざまなカスタム フォーム フィールドを作成できます。 利用規約セクションはその 1 つです。 チェックボックスとテキストがすべて単独で追加されるため、このフィールドは必須です。 ユーザーは、利用規約を読んで同意しない限り、フォームを送信できません。 組織の多くのユーザー登録フォームでは、「利用規約」という用語が必要です。 フォームが受け入れられるためには、ユーザーがフォームに記入する必要があります。 Field Manager ページの下部にあるプレビュー リンクをクリックすると、新しいフィールドをプレビューで表示できます。
RegistrationMagic プラグインを使用すると、ユーザーが Web サイトの利用規約に同意したことを確認できます。 このプラグインを使用すると、ユーザーは、チェックボックスのないWordPress フォームにプライバシー ポリシー フィールドを追加できます。 たとえば、オンラインで商品を注文する場合、「一度支払った商品の交換や返金はできません」などの用語をよく目にします。
WordPressチェックボックスプラグイン
 クレジット: thienthoi.com.vn
クレジット: thienthoi.com.vn投稿やページにチェックボックスを追加するのに役立つ多くの優れた WordPress チェックボックス プラグインが利用可能です。 チェックボックスは、コンテンツにインタラクティブ性を追加する優れた方法であり、クイズ、投票、またはその他のインタラクティブなコンテンツの作成に使用できます。 最も人気のある WordPress チェックボックス プラグインには、Quiz And Survey Master、WP Quiz、 Checkbox Surveyなどがあります。
WordPress のカスタム投稿タイプにチェックボックスを追加する
カスタム投稿タイプにチェックボックスを追加するのは比較的簡単なプロセスです。 最初に、add_meta_box() 関数を使用してカスタム メタ ボックスを作成する必要があります。 この関数はいくつかのパラメーターを取りますが、最も重要なものは id、title、および callback です。 id はメタ ボックスを識別するために使用され、title はメタ ボックスのタイトルを表示するために使用され、コールバックはメタ ボックスの内容を表示するために使用されます。 メタ ボックスが作成されたら、add_field() 関数を使用してそれにチェックボックス フィールドを追加できます。 この関数はいくつかのパラメーターを取りますが、最も重要なものは id、label、および callback です。 ID はフィールドを識別するために使用され、ラベルはフィールドのラベルを表示するために使用され、コールバックはフィールドの内容を表示するために使用されます。 フィールドが追加されたら、 add_value() 関数を使用して値を追加できます。 この関数はいくつかのパラメーターを取りますが、最も重要なものは id、value、および callback です。 ID は値を識別するために使用され、値はフィールドの値を設定するために使用され、コールバックは値の内容を表示するために使用されます。

カスタム フィールド チェックボックス WordPress
WordPress 投稿にカスタム フィールドを追加する場合は、カスタム フィールド チェックボックスを追加します。 これにより、投稿に必要なカスタム フィールドを追加できます。 これらのカスタム フィールドを使用して、必要な情報を投稿に追加できます。
WCK カスタム フィールド API を使用します。 チェックボックス フィールドに入力すると、文字列または配列のいずれかを取得できます。 _cfc_field() 関数は、ループ内で値を出力します。 リピーター メタ ボックスは、get_fctype(x,y,z) を使用して、リピーター フィールドのすべてのカラー エントリを生成します。 ページ、投稿、またはカスタム投稿タイプを使用する場合は、フィールド タイトルを入力し、チェックボックスをクリックします。
HTMLチェックボックス
HTML チェックボックスは、ユーザーが一連のオプションから 1 つ以上のオプションを選択できるようにする入力要素の一種です。 セット内のオプションはチェックボックスで表され、ユーザーがオンまたはオフにすることができます。
チェックボックスは、「checkbox」という type 属性を持つ >input 要素を持つ HTML 要素です。 通常、チェックボックスには name 属性と value 属性も含まれます。 フォームが送信されると、サーバーは名前と値のペアを受け取ります。 このビデオでは、チェックボックスの例をいくつか見ていきます。 チェックボックスのサイズを変更するには、2 つの方法があります。 まず、CSS を使用すると、幅と高さのプロパティを設定できます。 このメソッドでは、ブール属性も使用する必要があります。
その結果、ユーザーは最初にボックスをチェックしてフォームを送信する必要があります。 scale() メソッドを使用すると、チェックボックスのサイズを変更できます。 この方法は、Mozilla Firefox を含む主要なブラウザーを使用しているユーザーなら誰でも使用できます。 以下の例では、transform プロパティをスケール (1.5) に設定して、デフォルト サイズの 1.5 倍にしています。
チェックボックス フォームの作成方法
チェックボックスフォーム要素は、要素の *input] タグに type= checkbox 属性を指定することで作成できます。 オンまたはオフの場合、オンまたはオフの 2 つの値のみを持つチェックボックスが作成されます。 チェックボックス フォーム要素で使用される場合、要素の状態はオフ (空白) ですが、チェックボックス フォーム要素で使用される場合は選択されます。
チェックボックスの Checked プロパティ
次の例に示すように、checked プロパティは、チェックボックスが選択されているかどうかを判断するためによく使用されます。 いくつかのチェックボックスがチェックされているかどうかを確認したいフォームがあるとします。 以下のコードでは、各チェックボックスでチェックされているプロパティが Boolean であることがわかります。 var チェック = true; var チェックボックス= form.length; var チェックボックス = フィールド.チェックボックス = フィールド.チェックボックス = フィールド.チェックボックス コードで選択されている場合、このフォームのすべてのチェックボックスは true になります。
WordPress カスタマイザー チェックボックスを追加
WordPress カスタマイザーにチェックボックスを追加することは、サイトにさらなるレベルのカスタマイズを追加する優れた方法です。 チェックボックスを追加すると、ユーザーがさまざまなオプションから選択できるようになり、サイトをよりユニークで個人的なものにすることができます.
カスタマイザーを使用しているときに、テーマ名の横にチェックボックスを入れるのに問題があります。 チェックボックスをオンにすると、アイテムが変化していないことがわかりました。 その結果、$WP_customize_>add_control() 関数の $WP_customize_>add_control() 値を一意の値に変更する必要があると考えました。 チェックボックスの値に問題がありましたが、現在は存在しません。 add_setting メソッドと add_control メソッドの ID が一致しない場合にのみ、チェックボックスのチェックを外さずに問題を再現できました。 このコードは、以下で説明するように使用されました。 WordPress カスタマイザーでチェックボックス ボックスがチェックされているかどうかを確認することに加えて、チェックボックスの横にあるチェック ボックス ボックスを探す必要があります。
WordPress カスタマイザー チェックボックス
WordPressカスタマイザー チェックボックスを使用すると、WordPress サイトにチェックボックスを追加できます。 このチェックボックスを使用して、さまざまな設定またはオプションを切り替えることができます。 たとえば、特定の機能をオンまたはオフにしたり、サイトの外観を変更したりするために使用できます。 カスタマイザー チェックボックスは、WordPress サイトに特別なレベルのカスタマイズを追加する優れた方法です。
チェックボックスで WordPress カスタマイザーを使用すると問題が発生します。 カスタマイザーにデフォルト値を入れると、チェックボックスは常にチェックされています。 このサイトで、問題なく機能するスライダーの追加に関する非常に役立つ記事を見つけました。 カスタマイザーの変数 $css を使用して、h1、h2、h3 などの繰り返しを避けるにはどうすればよいですか? Web サイトに Javascript プラグインを使用できれば理想的です。 wordpress カスタマイザーの値を初期化する必要があります。 PHP でチェックボックスからデータを取得する方法は理解できましたが、WordPress で動作させることができませんでした。 つまり、カスタム JavaScript でどのような設定になっているのか知りたいのです。
