Elementorを使用してWordPressに連絡先フォームを追加する方法
公開: 2022-09-05Elementor を使用して WordPress にお問い合わせフォームを追加するのは簡単です。 お問い合わせフォームは、WordPress サイトの任意のページまたは投稿に追加できます。数分しかかかりません。 Elementor を使用して WordPress にお問い合わせフォームを追加する方法は次のとおりです。 1. Elementor プラグインをインストールして有効にします。 2. 新しいページまたは投稿を作成するか、既存のものを編集します。 3. [Elementor を追加] ボタンをクリックします。 4. Elementor ライブラリで「お問い合わせフォーム」を検索します。 5. コンタクト フォーム ウィジェットをページにドラッグ アンド ドロップします。 6. お問い合わせフォームの設定を構成します。 7. ページを保存して公開します。 それだけです! お問い合わせフォームが WordPress サイトに表示されます。
お問い合わせフォームは、ウェブサイトの視聴者に連絡するのに役立ちます。 オンライン ビジネスを立ち上げる際の多くの課題の 1 つは、必要な労力です。 Formidable Forms と Elementor ページ ビルダー WordPress プラグインを使用して、エレガントなコンタクト フォームを数分で作成します。 3 つの簡単なステップで独自の作成方法を紹介します。 まず、Elementor のドラッグ アンド ドロップ エディターを使用して連絡先フォームを作成します。 次に、[お問い合わせ] ページで、[お問い合わせ] ボタンをクリックしてお問い合わせフォームを表示し、Elementor ページ エディターを起動します。 簡単に連絡できるように、送信者の名前、メッセージ、および電子メール アドレスを含めてください。
2 つの連絡フォームを作成することもできます。1 つはアカウント所有者用で、もう 1 つはメンバーシップ サイトへの訪問者用です。 Elementor を使用して、任意の数のフォームと対話することができます。 登録フォーム、電卓、寄付フォーム、およびその他のフォームの使用を開始する必要があります。
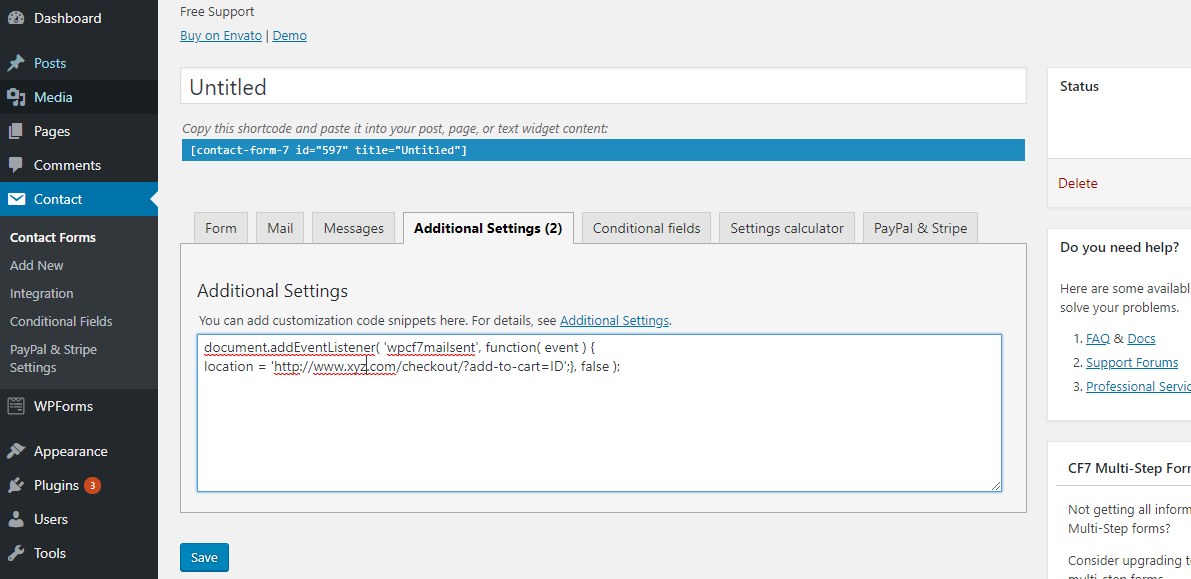
Elementor Editor セクションに移動します。 プラグインをインストールすると、エディターにすべてのウィジェットが表示されます。 Contact Form 7 が見つかったら、それを新しい列にドラッグする必要があります。 プロセスが完了すると、「連絡先フォームの編集7」セクションに移動します。
WordPress の Elementor にフォームを追加するにはどうすればよいですか?
 クレジット: www.wpeagle.com
クレジット: www.wpeagle.comワードプレスの要素にフォームを追加するのは簡単です! 新しいフォーム要素を作成し、ドロップダウン メニューから目的のフォームを選択するだけです。
Elementor の Ultimate Addons のユーザー登録フォーム ウィジェットを使用すると、このようなフォームを簡単に作成できます。 UAE プラグインのバージョンが 1.18.0 であること、およびモジュールがアクティブ化されていることを確認します。 [一般設定] リンクをクリックするだけで、[新しいユーザー ロール]、[登録後にリダイレクト]、または [登録後に非表示] を構成できます。 このオプションは、登録フォームを非表示にし、成功メッセージを表示するだけでなく、それぞれのサイトのログイン ページにアクセスするためのリンクを提供します。 このオプションは、ウィジェットの [一般設定] セクションの [コンテンツ] タブにあります。 さらに、この機能を使用すると、1 つのメール フォーム フィールドを使用してユーザーを登録できます。 アラブ首長国連邦のユーザー登録フォーム ウィジェットは、ユーザーを Web サイトに登録するために使用できる製品です。 要件に応じて、フォーム全体を変更できます。 ウィジェットを含むセクションを保存すると、登録ページからウィジェットの保存済みセクションを取得することもできます。
Elementorでフォームはどこに行くのですか?
アップロードされたファイルを含むファイルは、「uploads/elementor/forms/」の下の専用ディレクトリに保存されます。
お問い合わせフォームの色を変更する方法 7
お問い合わせフォームの色を変更するには、[要素] メニューに移動します。 このページで利用可能な色は、好みに基づいてカスタマイズできます。 フォーム フィールドを有効または無効にしたり、独自のフィールドを追加したり、送信されたフォームにメッセージを追加したりすることもできます。
他の設定を変更する必要がある場合は、[要素] タブに移動し、[Contact Form 7] を選択します。[設定] メニューには、必要なオプションがすべて含まれています。
WordPress にお問い合わせフォームを統合するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフローお問い合わせフォームを WordPress に統合するには、いくつかの方法があります。 1 つの方法は、Gravity Forms や Contact Form 7 などのプラグインを使用することです。これらのプラグインを使用すると、フォームを作成して、それを WordPress ページまたは投稿に埋め込むことができます。 もう 1 つの方法は、Wufoo や JotForm などのサービスを使用することです。 これらのサービスを使用すると、フォームを作成し、提供されたコードを使用してフォームを WordPress サイトに埋め込むことができます。
お問い合わせフォームをウェブサイトに追加すると、訪問者が質問や懸念事項について直接あなたに連絡できるようになります。 WordPress を使用すると、プログラムを作成しなくても、お問い合わせフォームを作成できます。 これらの手順に従えば、すぐにお問い合わせフォームに記入することができます。 WPForms をインストールすると、WordPress でお問い合わせフォームを作成できます。 [設定] に移動して、フォームの通知と確認を構成します。 フォーム作成エリアに通知を表示することをお勧めします。 ユーザーがサイトのお問い合わせフォームからメッセージを送信すると、フォーム通知が送信されます。
この記事では、WordPress でお問い合わせフォームを作成するプロセスについて説明します。 連絡先フォームを追加する場合は、新しいページを作成するか、既存のページを編集できます。 クラシック エディターを使用している場合は、[フォームの追加] ボタンをクリックします。 今必要な手順は、目的のフォームをクリックすることだけです。 トラッキング機能を使用して、WordPress コンタクトフォームが生成するビューとコンバージョンの数、およびコンバージョン率を追跡できます。 MonsterInsights Google アナリティクス プラグインは、コンバージョンを自動的に検出して追跡します。 数回クリックするだけで構成できる使いやすいツールです。
WordPress Elementor に Contact Form 7 を追加するにはどうすればよいですか?
連絡先情報を表示するページを見つけたら、 Elementor ページ ビルダーを使用してそのページに追加します。 Contact Form 7 ウィジェットは、検索してページにドラッグすることで見つけることができます。 次に、フォーム テンプレートのドロップダウン メニューが表示されます。 フォームは表面が真っ白です。
Contact Form 7 は、WordPress で利用できる最も古く、最も人気のあるコンタクト フォーム ビルダーの 1 つです。 Contact Form 7 プラグインには、Elementor を直接使用できる組み込みの統合機能はありません。 PowerPack Addons for Elementor などのサードパーティのアドオンを使用すると、設定で選択することにより、ライブ エディターで Contact F7 を変更することができます。 Contact Form 7 がドロップダウン メニューに表示されます。 エレメントやエディタでページを追加・変更したり、既存のページを編集したりできます。 ウィジェットをドラッグすると、作成したばかりのページに表示されます。 スタイル タブを使用して、お問い合わせフォームの外観とデザインを調整できます。
PowerPack Contact Form 7 スタイラー ウィジェットを使用すると、ラジオ ボタンとチェックボックス ボタンに独自のスタイルを追加できます。 エラーは、タイポグラフィの変更、背景色の変更、および境界線と余白の変更でスタイル設定および検証できます。 これらのウィジェットのパックを使用すると、高度な Elementor Web サイトをコーディングなしで簡単に作成できます。

Elementor お問い合わせフォームが機能しない
Elementor のお問い合わせフォームが機能しない場合は、確認できることがいくつかあります。 まず、Elementor の最新バージョンがインストールされていることを確認します。 次に、フォームの設定をチェックして、正しいフォーム アクションを選択していることを確認します。 最後に、メール設定をチェックして、正しいメール アドレスを入力したことを確認します。
お使いのサーバーの IP アドレスは、通常、お問い合わせフォームの送信を受信できない問題の原因です。 DNS で SPF レコードを使用すると、スパム フィルターがこの IP アドレスを信頼できるものとして検出できるようになります。 これは、SMTP プラグインを使用して対処できます。SMTP プラグインは、Web サイトをホストしているサーバーではなく、指定した電子メール サーバーを介して電子メールをルーティングします。 メールが送信元のサーバーを信頼していない場合は、安価な共有ホスティング プランが原因である可能性が高くなります。 サイトをより望ましい地域に移行することで、スパム フィルタリングの可能性を減らすことができます。 フォーム送信をデータベースに保存する場合は、SSL を使用することを強くお勧めします。
WordPressのお問い合わせフォームが機能していないかどうかを確認する8つのこと
WordPress お問い合わせフォームの設定に問題がある場合、最初に行うべきことは、正しく設定されていることを確認することです。 WordPress のバージョンが最新かどうかを確認してください。古いバージョンの場合は、お問い合わせフォームの設定に必要な機能やプラグインがない可能性があります。 プラグインが正しくインストールされていることを確認する必要があります。 Contact Form 7 などの一部のプラグインでは、適切に機能するために他のプラグインが必要になる場合があります。 お問い合わせフォームが WordPress サイトに正しく接続されていることを確認してください。 そうでない場合、WordPress 管理エリアに表示されません。 お問い合わせフォームのメール アドレスを正しく入力してください。お問い合わせフォームからメールが送信されない場合は、メール アドレスが間違っている可能性があります。 お問い合わせフォームがアクティブであることを確認してください。お問い合わせフォームがアクティブでない場合、フォームを送信することはできません。 サイトがフォームを受け入れるかどうかを確認します。 そうでない場合は、フォームを送信できません。 サイトが正しい言語で正しく機能しない場合、お問い合わせフォームが正しく機能しない可能性があります。 Web サイトが安全なサーバーで実行されていない場合、お問い合わせフォームが正しく機能しない場合があります。 Web サイトが安全なサーバーで実行されていることを確認します。 引き続きお問い合わせフォームの送信または表示に問題がある場合は、お問い合わせください。 問題のトラブルシューティングと解決のお手伝いをさせていただきます。
Elementorお問い合わせフォームがメールを送信しない
Elementor のお問い合わせフォームからメールを送信するのに問題がある場合は、確認できることがいくつかあります。 まず、「To」フィールドに有効なメールアドレスが入力されていることを確認してください。 次に、フォームの [アクション] 設定をチェックして、[送信] に設定されていることを確認します。 これらの両方が正しく設定されていてもメールを受信できない場合は、迷惑メール フォルダーをチェックして、メッセージがフィルター処理されているかどうかを確認してください。
Elementor フォームからのメールが消えたり、スパムメールに送られたりすることがあります。 問題を解決し、Elementor のエラー メッセージを探す方法については、以下の手順を参照してください。 Elementor お問い合わせフォームが適切に機能していることを確認することが重要です。 メール配信の問題をすぐに解決するプラグインをインストールします。 Elementor は、100% 機能する無料の WPForms Lite バージョンで完全に実行されます。 お問い合わせフォームから Elementor に通知が送信されない場合は、プラグインの競合が原因である可能性があります。 電子メールには送信先電子メール アドレスを含める必要があります。
フォームが Admin_email に設定されている場合、WordPress のデフォルトの管理者メールと通信しています。 WordPress サイトからのメールは、簡単に送信できる WordPress プラグインである WP Mail SMTP を使用して送信できるようになりました。 これを使用して、電子メールを外部の電子メール プロバイダーにルーティングし、紛失やスパムを防ぐことができます。 使用する電子メール プロバイダーがわからない場合は、SendLayer、SMTP.com、または SendinBlue.com が適切なオプションです。 WP Mail SMTP を使用する場合は、電子メール ログと週間電子メール サマリーを有効にする必要があります。 Web サイトのメール レコードは、これらの設定に保存されます。 このログを使用して、電子メールの問題が存在するかどうかを判断できます。
Elementor の登録リクエストを送信しても、確認メールは配信されません。 この問題を解決するには、最初に WP SMTP メールをインストールする必要があります。 さらに、Ninja Forms でのメール配信に問題がある場合は、トラブルシューティング ガイドを用意しています。
お問い合わせフォームの通知を修正する 3 つの方法
お問い合わせフォームが特定のアドレスにメールを送信するように設定されていることを確認してください。
メール クライアント/プロバイダーがフォームを除外している場合、フォーム通知がスパムと見なされる可能性があります。
Elementor のお問い合わせフォームが有効になっていることを確認することで、適切に設定されていることを確認できます。
Elementorお問い合わせフォームのメール設定
Elementor 連絡フォームのメール設定をセットアップするには、いくつかの操作が必要です。 まず、お問い合わせフォームを作成する必要があります。 これを行うには、 Elementor エディターに移動し、[新規追加] ボタンをクリックします。 お問い合わせフォームを作成したら、[設定] タブに移動し、[メール] タブをクリックする必要があります。 ここで、To email フィールドに、フォームの送信を受け取りたい E メールアドレスを入力する必要があります。 フォーム送信に対する返信を受け取りたい場合は、返信先メールを追加することもできます。 次に、[メール テンプレート] タブに移動して、メールのテンプレートを選択する必要があります。 事前に設計されたテンプレートを選択するか、カスタム テンプレートを作成できます。 テンプレートの準備ができたら、[送信] ボタンをクリックします。 これでメール設定が完了し、メール アドレスへのフォーム送信の受信を開始する必要があります。
Jupiter X Core のフォーム要素グループのコンポーネントであり、Elementor の新しい便利な要素を表します。 フォーム ウィジェットをレイアウトにドラッグ アンド ドロップすると、要素固有の設定を持つ新しいパネルが Elementor の左側に表示されます。 [電子メール] セクションで、適切な設定を選択する必要があります。 このフィールドが空の場合、返信は送信者に送信されます。 他のメール アドレスを含めたい場合は、変更することもできます。 Gromwatik を使用すると、パーソナライズされたメールを簡単に送信できます (1 か月あたり最大 10,000 通のメールは無料です)。
お問い合わせフォームビルダー
お問い合わせフォーム ビルダーは、訪問者があなたに連絡するために使用できるフォームを簡単に作成および管理できるツールです。 これは、顧客からの問い合わせ、フィードバック、さらにはセールス リードを管理するための優れた方法です。
お問い合わせフォーム ビルダーの時間を節約し、必要な詳細を入力するだけでフォームをカスタマイズできます。 任意のタイプのフォームを使用可能にすることができます。 ショートコードを使用して、インターネットに接続できる場所ならどこでもカスタム フォームを簡単に表示できます。 お問い合わせフォームは簡単に入力でき、製品ページ、コレクション、カート ページ、ホームページなど、どのページにも表示されます。 この問題を解決するのに役立つ強力な連絡フォームであり、さまざまなフォームを開発するための理想的なツールと考えられています。 この支援により、ユーザーのニーズに合わせてフォームをカスタマイズできるようになります。 アプリの全体的な評価は、現在の状態に基づいています。 ユーザーには、すべてのアプリ レビューと最新のレビューが優先的に表示されます。
