WordPress フッターに動的な著作権日を追加する方法
公開: 2023-08-16コンテンツを著作権法によって保護したい場合は、サイトの作成日と最新のコンテンツの公開日を明確に示すフッターを作成することをお勧めします。 これは、WordPress フッターに動的な著作権日付を追加することで簡単に実現できます。
WordPress フッターに動的著作権日付を追加する理由
著作権表示に日付を追加すると、その年 (またはサイトが運営されている範囲の年数) の間、コンテンツが著作権法によって保護されていることを確認できます。 ただし、毎年日付を手動で修正するのは時間がかかる場合があります。 さらに、それを行うことを忘れがちです。
そのため、WordPress フッターに動的な著作権日を追加することをお勧めします。 こうすることで、フッターが自動的に更新され、コンテンツが常にカバーされるようになります。
これは、サイトがアクティブで新鮮であることを検索エンジン (Google など) に知らせる簡単な方法でもあります。 検索エンジンは関連性が高く価値のあるコンテンツを含む Web サイトを優先するため、間接的に検索ランキングが向上します。 そのため、結果ページの可視性を高め、より多くの訪問者をコンテンツに誘導することができます。
WordPress フッターに動的著作権日を追加することが良い理由がわかったので、それを行うための 2 つの簡単な方法を見てみましょう。
- Auto Copyright Year Updater などのプラグインを使用する
- カスタム PHP スニペットをショートコードとして適用する
1. Auto Copyright Year Updater などのプラグインを使用する
動的な著作権日付を WordPress フッターに追加する最も簡単な方法は、プラグインを使用することです。 Auto Copyright Year Update は、年が自動的に更新されるため、優れたオプションです。 さらに、ショートコードを使用して著作権表示を追加するので、サイトのどこにでも表示できます。
Neve のようなクラシックテーマを使用しているか、Neve FSE のようなブロックテーマを使用しているかによって、プロセスは若干異なります。 両方でそれを行う方法を説明します。
クラシックテーマでWordPress著作権フッターを作成する方法
まず、WordPress ダッシュボードにプラグインをインストールして有効にする必要があります。 次に、 [外観] > [ウィジェット]に移動し、 [フッター]タブを展開します。
+アイコンをクリックして新しいウィジェットを追加し、ショートコードブロックを選択します。

次のショートコードを入力します: [cr_year]
WordPress フッターに著作権記号を追加することもできます。 その場合、次のショートコードをブロックに追加する必要があります: [cr_symbol]
「更新」をクリックして変更を保存します。 次に、新しいタブでサイトを開くと、完全な WordPress 著作権フッターが表示されます。

この方法はクラシック テーマで WordPress 著作権表示を作成する最良の方法ですが、次のセクションではブロック テーマでそれを行う方法を示します。
ブロックテーマを使用してWordPress著作権フッターを作成する方法
ブロック テーマを使用する場合、Auto Copyright Year Updater プラグインを使用して動的な著作権日をフッターに追加する手順は若干異なります。 まず、通常どおりプラグインをインストールして有効化します。
ただし、ダッシュボード内の[外観] > [エディター] に移動して、フル サイト エディター (FSE) を開く必要があります。 テンプレートパーツ>フッターを選択します。

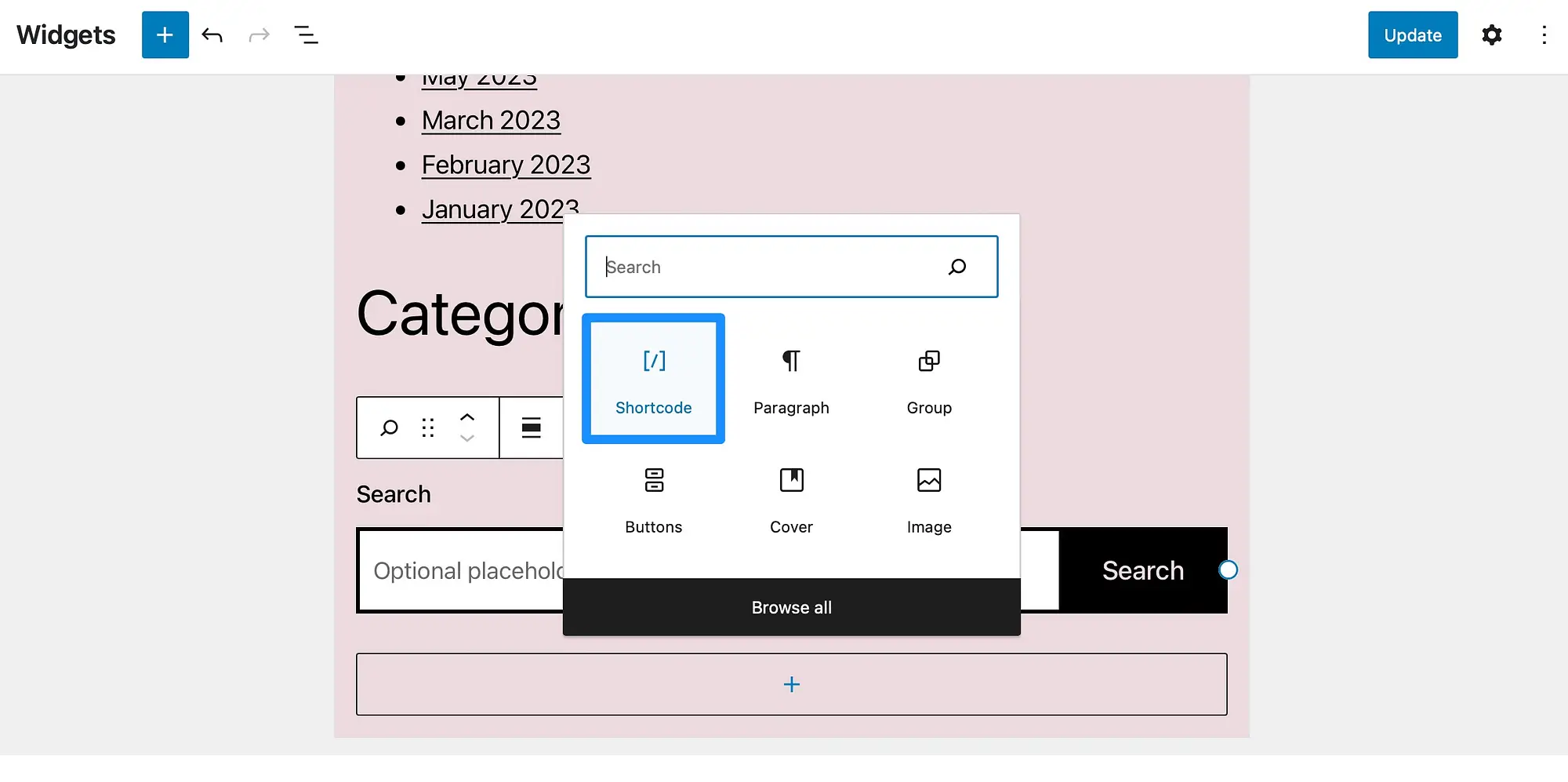
+アイコンをクリックして新しいブロックを追加し、 [ショートコード]を選択します。 ここで、次のショートコードを追加して、WordPress フッターに動的な著作権日を追加します: [cr_year]
次のショートコードを使用して著作権記号を追加することもできます: [cr_symbol]
次に、 「保存」をクリックします。 次に、サイトのフロントエンドで変更をプレビューします。

以上です。 この時点で、ブロックテーマの WordPress 著作権フッターに動的な日付が追加されました。
2. カスタム PHP スニペットをショートコードとして適用します (コード スニペットを使用)
プラグインを使用して WordPress 著作権フッターに動的な日付を追加する場合の欠点は、現在の年しか表示されないことです。 ただし、Web サイトを開始してからのすべての年 (今年まで) をカバーする動的な日付を追加できます。 これを行うには、コードは最も古い投稿の日付に依存する必要があります。
この方法では通常、 functions.phpファイルを編集する必要があります。 ただし、わずかなエラーでもサイトが破損する可能性があるため、これは危険です (特に初心者にとって)。 したがって、コードの追加と編集にはコード スニペットなどのプラグインを使用する方が安全です。
始めるには、WordPress ダッシュボードからコード スニペットをインストールしてアクティブ化する必要があります。 次に、 [スニペット] > [新規追加]に移動します。
ここで、スニペットに覚えやすい名前を付け、必ず「関数 PHP」タブを選択してください。

次に、次のコードを[コード]ボックスにコピーします。
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );下にスクロールして、コードを実行する場所を選択します。 たとえば、フロントエンドや管理領域など、どこでもスニペットを実行できます。 この特定のコード スニペットについては、サイトのフロントエンドでのみ実行する必要があります。


次に、 「変更を保存してアクティブ化」をクリックします。
次に、フッターの設定に進みます。 FSE 対応のブロック テーマを使用しているか、クラシック テーマを使用しているかに応じて、このセクションは WordPress ダッシュボードのさまざまな領域にあります。
- ブロックテーマの場合は、 「外観」 → 「エディター」に移動します。
- クラシックテーマの場合は、 「外観」 → 「カスタマイズ」に移動します。
次に、カスタム フッターの著作権を表示したい場所に次のショートコードを追加します。
[ti_dynamic_copy]あとは、フロントエンドに移動して、WordPress フッターの動的著作権日を表示するだけです。

ただし、カスタム コード スニペットを使用してサイトを変更すると、WordPress がクラッシュする可能性があることに注意してください。 このような変更を加える前に、サイトをバックアップすることをお勧めします。
結論
サイトを著作権法によって保護し続ける最も簡単な方法の 1 つは、Web サイトのフッターに明確な通知を表示することです。 ただし、WordPress フッターに動的著作権日を追加して、毎年自動的に更新されるようにすることもお勧めします。
要約すると、動的な著作権日付を WordPress フッターに追加する 2 つの簡単な方法を次に示します。
動的な著作権日付を WordPress フッターに追加する方法についてご質問がありますか? 以下のコメント欄でお知らせください。
