WordPressサイトにファビコンを追加する方法
公開: 2022-09-08ファビコンは、サイトが呼び出されたときにブラウザのロケーション バーとブックマーク メニュー内に表示される 16×16 の小さな画像です。 サイトにファビコンを設定することをお勧めします。他のサイトと比べて目立ちやすく、覚えやすいものにするためです。 WordPress サイトにファビコンを追加するのは、かなり簡単なプロセスです。 必要なのは、サイズが 16×16 ピクセルの .ico 形式のファビコン ファイルだけです。 このファイルは、Photoshop などの画像エディターを使用して自分で作成するか、Faviconer などの無料のファビコン ジェネレーターをダウンロードできます。 ファビコン ファイルの準備ができたら、WordPress サイトにアップロードする必要があります。 これを行う最も簡単な方法は、WordPress に組み込まれている Media Uploader ツールを使用することです。 WordPress 管理エリアの [メディア] タブに移動し、[新規追加] ボタンをクリックするだけです。 次に、「ファイルの選択」ボタンをクリックして、コンピューターからファビコンファイルを選択します。 アップロードしたら、[外観] » [テーマ オプション] ページに移動し、[ファビコンのアップロード] ボタンをクリックする必要があります。 リストからファビコン ファイルを選択し、[変更を保存] ボタンをクリックします。 それだけです! これで、WordPress サイトに誰かがアクセスするたびに、ブラウザのロケーション バーとブックマーク メニューにファビコンが表示されるようになります。
Web サイトを表す正方形のアイコンはファビコンと呼ばれます。 Web サイトのタイトルが表示されるとき、通常、URL はブラウザのタブに含まれています。 ファビコンは、ブラウザの履歴、ブックマーク、および Web サイトの視覚的なアイデンティティが必要な場所にもあります。 このコースでは、WordPress ウェブサイトに WordPress ファビコンを追加する方法について説明します。 WordPress は、市場で最も人気のあるコンテンツ管理システム (CMS) の 1 つです。 会社のロゴは正方形のサイズであるため、WordPress はデフォルトのサイズとして 512×480 を使用することを推奨しています。 サイズが正確に 512 ピクセル x 512 ピクセルの 480480 画像を作成する場合は、Adobe Photoshop またはオンラインのファビコン生成ソフトウェアを使用して作成できます。
Web ブラウザでは、Web サイトはフォントとして認識されています。 この小さなディテールがブランドの成否を左右するため、ウェブサイトでのブランドの認知度とユーザー インタラクションを高める上で重要な要素となる可能性があります。 WordPress ファビコンは、手動またはプラグインを介して追加できます。 リリースする前に、まずローカルの開発サイトでテストすることをお勧めします。
お気に入りアイコンとも呼ばれるブラウザ アイコンは、特定の Web サイトのイメージです。 Web ページをブックマークする場合、通常はブックマーク機能が使用されます。 これらは、URL バー、タブ、その他の場所で Web サイトを視覚的に識別するために使用されます。
ファビコンには任意の画像を使用できますが、ファビコンは小さいため、シンプルでコントラストの高い画像が最適な場合があることに注意してください。 または、favicon.cc などのサイトからカスタム ファビコンを作成することもできます。 ファビコンは、ウェブページのブラウザ ウィンドウの左上隅に表示される小さな画像です。
Web サイトにファビコンを追加するにはどうすればよいですか?
 クレジット: ピンタレスト
クレジット: ピンタレストファビコンの画像をサーバーのルート ディレクトリに保存するか、images というルート ディレクトリに images というフォルダを作成してそこに画像を保存することができます。 ほとんどの場合、favicon 画像は favicon.ico と呼ばれます。
ブラウザーのタブには、メタ タイトルが表示され、その後に Web サイトのロゴが表示されます。 最初のオプションは、GIF を使用することです。次に、ファビコンを Web サイトに追加する別のオプションが続きます。 ブラウザがアイコンを生成するか、ホスティングのファイル マネージャから直接 .png または .ico ファイルとしてアップロードできると便利です。 ウェブサイトにファビコンを含めることは非常に重要です。ファビコンによってサイトが他のサイトと差別化されるからです。 .png ファイルをアップロードすると、カートに追加できます。 or.ico イメージを使用して、 or.ico イメージにちなんで名付けられた public_html ファイルを生成できます。 通常の画像 (JPG、BMP、gif など) と、現在テーマ フォルダーにある更新された header.php ファイルをアップロードできます。
ウェブサイトにファビコンを追加する方法
ウェブサイトをより見やすくプロフェッショナルなものにするために、ファビコンをウェブサイトに追加することをお勧めします。 落書きを追加する最も一般的な方法は、.png ファイルをアップロードすることですが、自分で作成することもできます。 サイトのアイコンは、検索結果だけでなく、履歴タブやブックマーク タブにも表示されます。 すでに Web サイトを作成している場合は、ファビコンを含める必要があります。
WordPressのファビコンはどこにありますか?
 クレジット: www.greengeeks.com
クレジット: www.greengeeks.com次に、[外観] で適切な領域を選択します。 [サイト ID] タブをカスタマイズできます。 WordPress テーマ カスタマイザーのサイト ID セクションでは、サイトのタイトル、説明、およびそれらをヘッダーに表示するかどうかを変更できます。
使用される最も一般的な頭字語は filicon で、お気に入りのアイコンを表します。 この場合、アイコンは Web サイトの横に表示されるファイルです。 マウスを数回クリックするだけで、ファビコンをアップロードできます。 WordPress のバージョンが 4.3 より古い場合、またはテーマでサポートされていない場合は、FTP クライアントを介してファビコンを追加できます。 適切に設計されたファビコンを使用することで、訪問者はあなたの Web サイトを簡単に識別でき、適切に設計されたファビコンはブランドの認知度を高めるのに役立ちます。 ファンタジーの最も一般的な形式は、ブランド ロゴの小さなレプリカです。 ただし、独自のデザインを自由に作成できます。 ファビコンをすべてのブラウザーで表示するには、header.php ファイルを更新する必要がある場合があります。
WordPress 2021 でファビコンを変更するにはどうすればよいですか?
 クレジット: herothemes.com
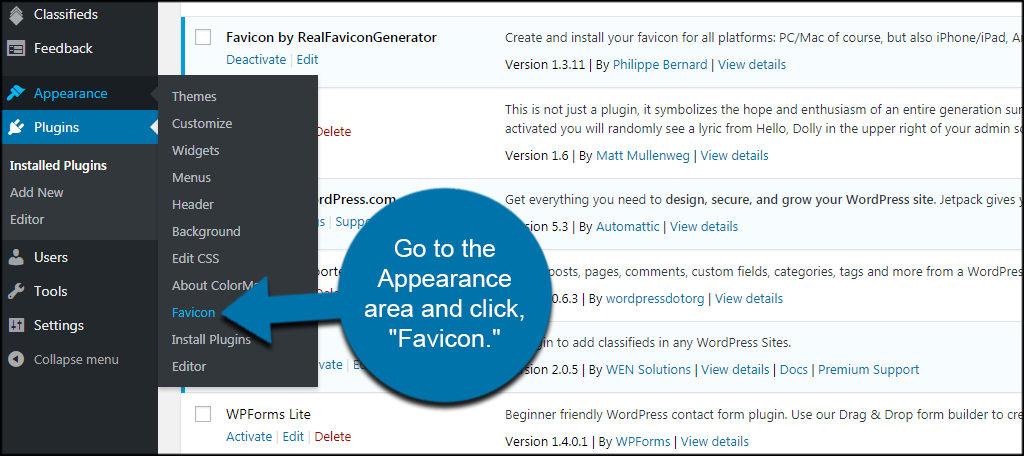
クレジット: herothemes.comWordPress カスタマイザーを使用できます。 この設定がサポートされている限り、カスタマイザーを使用してテーマにサイト アイコンを追加できます。 サイトのダッシュボードで [外観] > [カスタマイズ] に移動し、[サイト ID] > [サイト アイコン] をクリックすると、サイト アイコンを簡単に変更できます。 ファビコンをテーマにアップロードする場合は、[テーマ オプション] ページをクリックして実行できます。

ページのタイトルの横に表示されるフィコン (小さな画像) は、ブラウザーのタブに表示されます。 ブラウザのタブにファビコンを表示するには、ウェブサイトにファビコンを追加する必要があります。 GIF、PNG、JPEG、および ICO は、ファビコンに最も一般的に使用されるファイル形式です。 目的のファビコン画像を指定すると、すべてのファイルが自動的に生成され、Web サイトのすべてのページの >head> タグに追加されます。 ブロックテーマを使用している場合、カスタマイザーにアクセスできない場合があります。 ただし、カスタマイザーは管理 URL の /wp-includes/customize.php から引き続き利用できます。 サイト アイコンの設定には、[外観] からアクセスできます。 WordPress 管理ページでは、一般設定セクションにサイト アイコン機能を含めて、カスタマイザーの外で使用できるようにする提案があります。 ウェブサイトのファビコンを一元的に管理できます。
ブラウザのキャッシュをクリアする方法
キャッシュをクリアする手順は次のとおりです。 Internet Explorer のドロップダウン メニューから [ツール] > [インターネット オプション] を選択します。 [履歴] セクションをクリアするには、[全般] タブに移動し、[クリア] ボタンをクリックします。 [ツール] を選択すると、Firefox のキャッシュをリロードできます。 Chrome 設定に移動し、[詳細設定] をクリックします。 [更新] ボタンをクリックすると、コンテンツを更新できます。 [設定] で、[全般] セクションに移動し、[コンテンツと作成者] を選択します。 [キャッシュ] セクションの下にある [クリア] ボタンをクリックすると、キャッシュをクリアできます。 WordPress サイトにカスタム ロゴまたは画像が組み込まれている場合は、アップロード機能を使用して画像またはロゴを追加できます。
ファビコン WordPress プラグイン
ファビコンは、サイトが呼び出されたときにブラウザのロケーション バーとブックマーク メニュー内に表示される 16×16 の小さな画像です。 ファビコンWordPress プラグインを使用すると、ファビコンを WordPress サイトに簡単にアップロードできます。
サイトの途中で、「famavit」という名前のファイルを 1 つも見たことがないかもしれません。 デスクトップ ブラウザー、iPhone/iPad、Android デバイス、Windows 8 タブレット、またはその他のデバイス用のファビコンを作成します。 すべての主要なプラットフォームで適切に機能するアイコンを数秒で作成します。 このプラグインは、favicon を作成するときに使用する必要がある RealFaviconGenerator を中心に構築されています。 長く待つ必要はありません。 わずか数秒で、独自の favicon を互換性のあるものにすることができます: 互換性のある蛇口の完全なリストについては、http://realfavicongenerator.net/favicon_compatibility.html を参照してください。 会社の Web サイトにアクセスすると、利用規約とプライバシー ポリシーの詳細を確認できます。
WordPressでファビコンを変更する方法
多くの Web サイト所有者は、「ファビコン」という用語に慣れていません。 WordPress.com ダッシュボード、サイトの訪問者のブラウザー タブ、およびモバイル ブラウザーまたは Web ブラウザーに保存されたときにブックマークおよびホーム画面のアプリ アイコンとして表示される小さなアイコン。 ファビコンは、Web サイトをブランディングし、訪問者がコンテンツを簡単に認識して覚えられるようにする優れた方法です。 [外観] メニューに移動し、[設定の管理] を選択して、WordPress.com プロファイルのファビコンを変更します。 サイト ID を選択したら、使用するアイコンを選択する必要があります。 または、メディア ライブラリから新しい画像をアップロードするか、ライブラリから画像を選択することもできます。 ファビコンを使用すると、サイトの外観と機能が以前と同じようになり、訪問者はサイトをより簡単に見つけることができます。
WordPress ElementorのFaviconを変更する方法
Elementor を使用して WordPress にファビコンを追加するのは非常に簡単です。 1. Elementor を開き、左上隅にあるハンバーガー アイコンをクリックします。 2. [マイ ライブラリ] をクリックします。 3. 上部にある [新規追加] ボタンをクリックします。 4. テンプレートに名前を付けて、[アップロード] ボタンをクリックします。 5. ファビコンとして使用するファイルを選択し、[開く] ボタンをクリックします。 6. [挿入] ボタンをクリックします。 7. [公開] ボタンをクリックします。
ブラウザー タブに Web サイトの名前が表示されると、名前の横にファビコンと呼ばれる小さな画像が表示されます。 ファビコン画像は、ユーザーが Web サイトを視覚的に認識して識別するのに役立ちます。 このチュートリアルでは、 WordPress アイコンを追加または変更する方法を学びます。 Web サイトにファビコンを追加するには、まず RealFaviconGenerator をインストールして有効にする必要があります。 プラグインは、デスクトップ ブラウザー、iPhone/iPad、Android デバイス、Windows デバイス、およびその他のデバイスで表示するために必要なすべてのアイコンを生成します。 画像を選択した場合、プラグインのインストール後に 70*70 ピクセル以下のサイズにする必要があります。 Web ホストが FTP プロトコルを使用している場合は、ファビコンを含むファイルをアップロードできます。
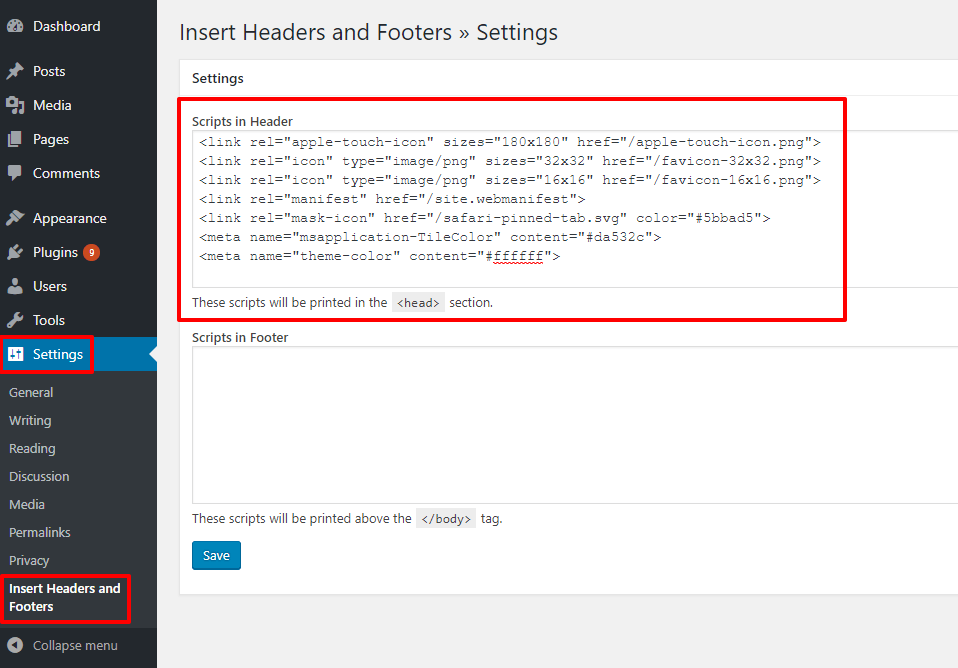
独自のファビコン画像を RealFaviconGenerator にアップロードし、[アップロード] をクリックしてパッケージを生成します。 将来このコードを追加する必要がある場合は、既に作成したセクションで使用する必要があります。 プラグインの設定のヘッダー ボックスにあるスクリプトにコードを挿入できます。 Elementor を使用している場合は、Elementor エディターを使用してファビコンを変更できます。 後でテーマを変更した場合にファビコンが失われないように、プラグインを使用してヘッダーにコードを挿入することをお勧めします。 複数のデバイスのサポートを追加したい場合は、プラグインを使用するか、WordPress 管理パネルからアップロードできます。
