Elementor を使用して WordPress サイトにフォームを追加する方法
公開: 2022-09-11WordPress サイトにフォームを追加する場合は、Elementor ページ ビルダーを使用して行うことができます。 Elementor は、ドラッグ アンド ドロップで簡単にカスタム ページや投稿を作成できる WordPress プラグインです。 Elementor をインストールしてアクティブ化したら、新しいページまたは投稿を作成し、[要素を追加] ボタンをクリックしてページにフォーム要素を追加できます。 Elementor を使用して WordPress サイトにフォームを追加するには、まずプラグインをインストールして有効にする必要があります。 それが完了したら、新しいページまたは投稿を作成し、[要素を追加] ボタンをクリックしてページにフォーム要素を追加できます。 次に、さまざまなフォーム フィールドを使用してフォーム コンテンツを追加し、[公開] ボタンをクリックして、フォームを WordPress サイトに公開します。
このチュートリアルの目的は、Elementor を使用して Web サイトにフォームを作成する方法を示すことです。 使用している Elementor のバージョンに応じて、無料版またはプロ版のいずれかでこれを行うことができます。 この記事では、 WP Formsプラグインを使用して Elementor にフォームを追加する方法を紹介します。 これは、あらゆるタイプのフォームを作成し、Web サイトで表示できるようにするのに役立つ素晴らしいツールです。 WP Forms のプロ バージョンを購入すると、これらの機能の一部にアクセスできるようになります。 利用可能な無料バージョンがあり、以下のデモはその仕組みを示しています。 Elementor では、ページ ビルダーを使用して Web サイトにフォームを簡単に追加できます。 この場合、いくつかの優れた WordPress フォーム プラグインを使用する必要があります。 Elementor の Pro バージョンを使用している場合は、フォームを作成し、必要に応じて複数列にすることができます。
Elementorフォームを設定するにはどうすればよいですか?
 クレジット: squareinternet.co
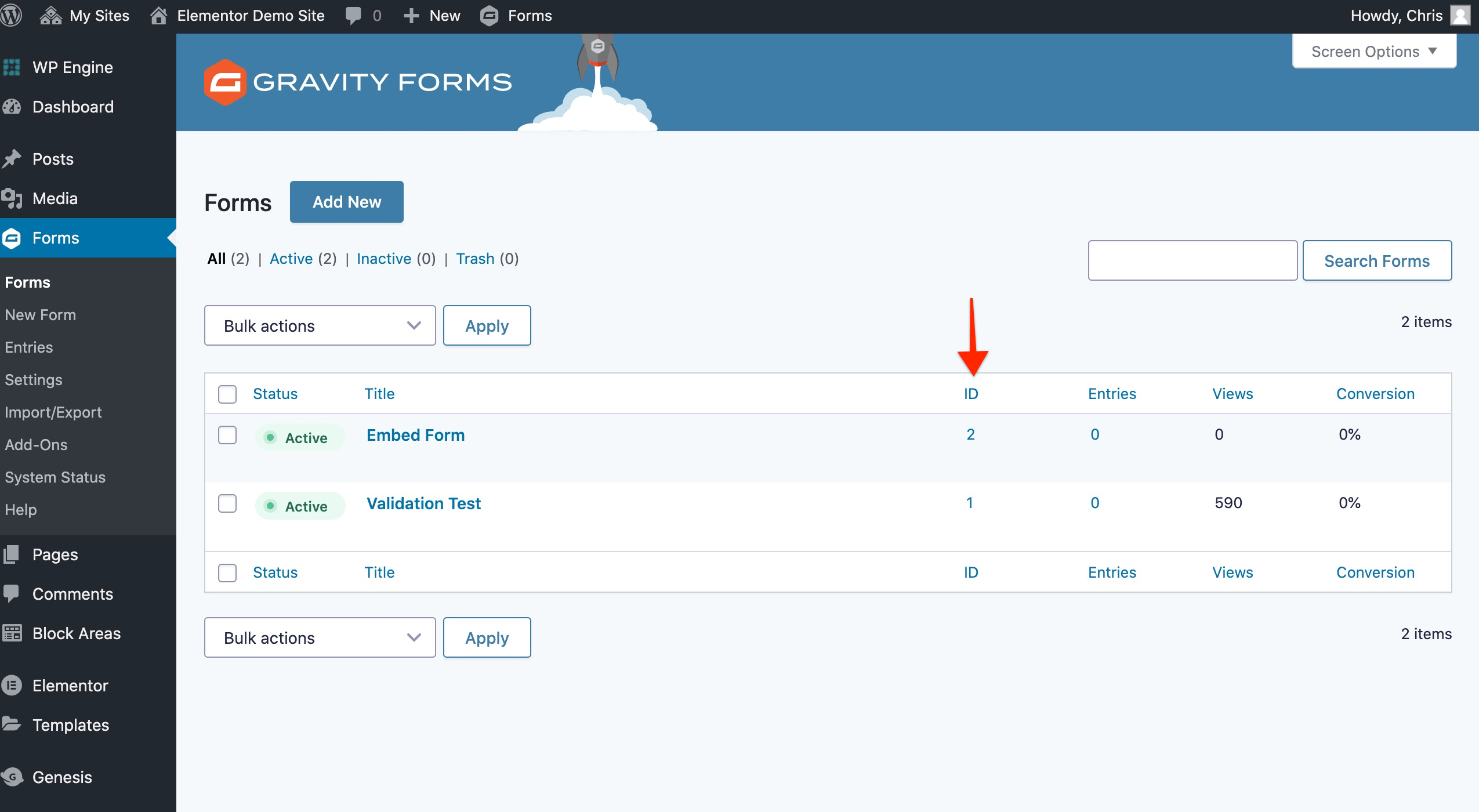
クレジット: squareinternet.coElementor フォームを設定するには、いくつかの方法があります。 1 つの方法は、Elementor Form Builder を使用することです。これにより、さまざまなフォーム フィールドを使用してカスタム フォームを作成できます。 もう 1 つの方法は、Gravity Forms や Contact Form 7 などのサードパーティのフォーム プラグインを使用することです。最後に、ネイティブの WordPress フォーム ビルダーを使用することもできます。
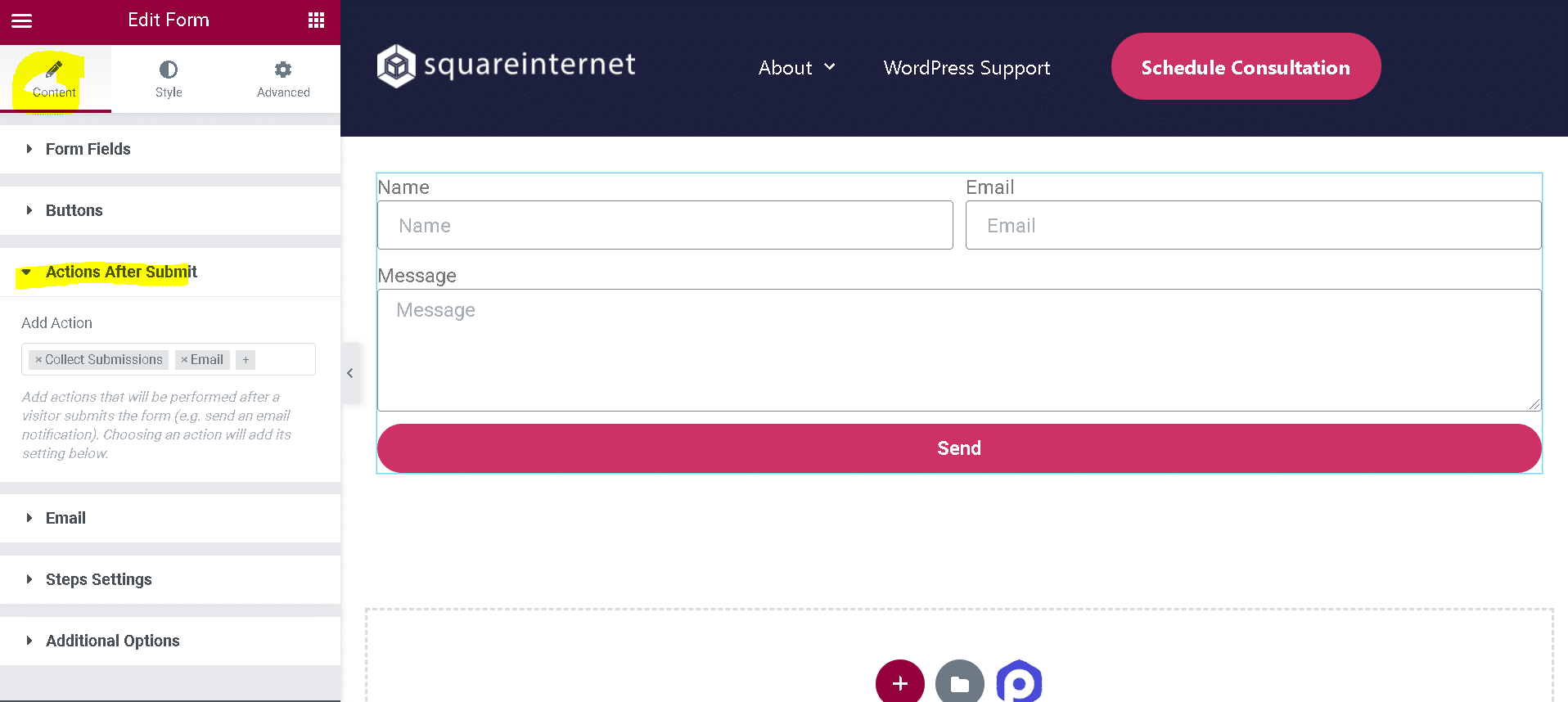
単純な戦略が必要な場合は、Elementor フォームが最適です。 このページ ビルダーを使用すると、魅力的で使いやすいさまざまなフォームを作成できます。 このチュートリアルでは、この場合に何をすべきか、および役立つトラブルシューティングのヒントについて説明します。 お問い合わせフォームを作成したら、いくつかの設定を変更できます。 ウィジェットをクリックすると、テキストをカスタマイズしたり、基本的なフォーム フィールドを編集したりできます。 次のステップは、フォーム送信設定を構成することです。 たとえば、[宛先] フィールドに電子メール アドレスを入力して、結果を連絡できるようにしてください。
Elementor ページ ビルダーを使用すると、WordPress Web サイト用のさまざまなフォームを作成できます。 ブランドを反映するようにコンタクトフォームのスタイルを設定するのはあなた次第です。 色、サイズ、ラベル、ボタンだけでなく、間隔とパディングも調整できます。 ページの左下に [公開] ボタンがあり、フォームを保存して公開できます。 Elementor のお問い合わせフォームは、代理店、レストラン、サロンなど、特定の種類のビジネス向けに設計されています。 無料版も利用できますが、この貴重なツール セットの価値を最大限に高めたい場合は、プレミアム ライセンスを購入することをお勧めします。 このメソッドでは、WPForms や Formidable Forms などのWordPress フォーム プラグインを使用して、ページ ビルダーをペアリングする必要があります。
メールの送信に通常使用される PHP スクリプトは、一部のホストによって無効にされています。 これを解決するには、ホスティング プロバイダーに連絡して、send_mail 機能を有効にするよう依頼してください。 簡易メール転送プロトコル (SMTP) サーバーを代替として使用することもできます。 マーケティング電子メール サーバーは、電子メールをクライアントの受信トレイに送信するサービスです。
Elementorお問い合わせフォームを修正する方法
Elementor はとても使いやすいので、お問い合わせフォームを作成するのに最適なツールです。 フォーム ウィジェットをエディター パネルからページにドラッグし、コントロールを使用して Web サイトに美しくレスポンシブなフォームを作成します。 Elementor のお問い合わせフォームが機能しない場合、ウェブサイトのメールがスパムと見なされる可能性があります。 Elementor フォームからメールを送信する場合、WP_mail() 関数が使用されます。 この方法を使用すると、認証を必要とせずに、ホスティング プロバイダーに電子メールを送信できます。 ファイルをアップロードすると、「uploads/elementor/forms/」という専用のディレクトリに保存されます。 Elementor の設定で、フォームの場所をこのディレクトリに変更できますが、通常はデフォルトでこのディレクトリに配置されます。 Elementor を使用すると、Web デザイナーは、完全なツール スイートを使用するだけでなく、ピクセル単位で完璧な美しい Web サイトを作成できます。 このパッケージには、 Elementor Theme Builder 、カスタム フォーム、WooCommerce 機能、そしてもちろんフォームが含まれています。
Elementorにはフォームがありますか?
 クレジット:gravityranger.com
クレジット:gravityranger.comElementor の Form Builder を使用すると、WordPress Web サイト用の無制限のフォームを作成できます。 Elementor Pro には、Web デザイナーがプロフェッショナルでピクセルパーフェクトな Web サイトを作成するために必要なすべてのツールが含まれています。 Elementor には、業界をリードするテーマ ビルダー、カスタム フォーム、そしてもちろんFORMS オプションなど、このパッケージにいくつかの機能が含まれています。
Elementor フォーム WordPress
 クレジット: Elementor
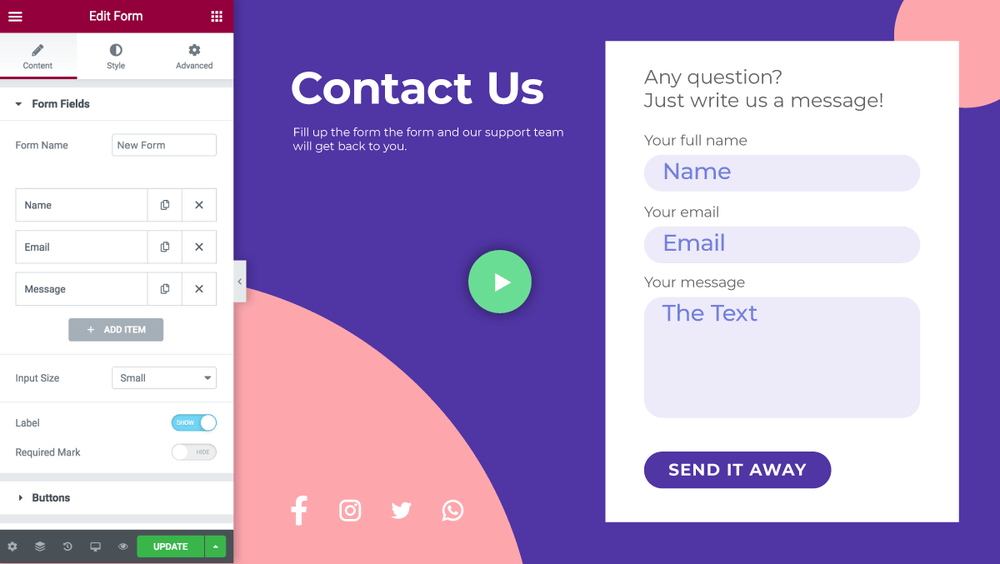
クレジット: ElementorElementor は、Web サイト用のカスタム フォームを作成できる WordPress プラグインです。 Elementor を使用して、連絡先フォーム、購読フォーム、およびその他の種類のフォームを作成できます。 Elementor フォームは簡単に作成および管理でき、フォームのカスタマイズに使用できるさまざまな機能を提供します。
Elementorフォームフィールド
 クレジット: squareinternet.co
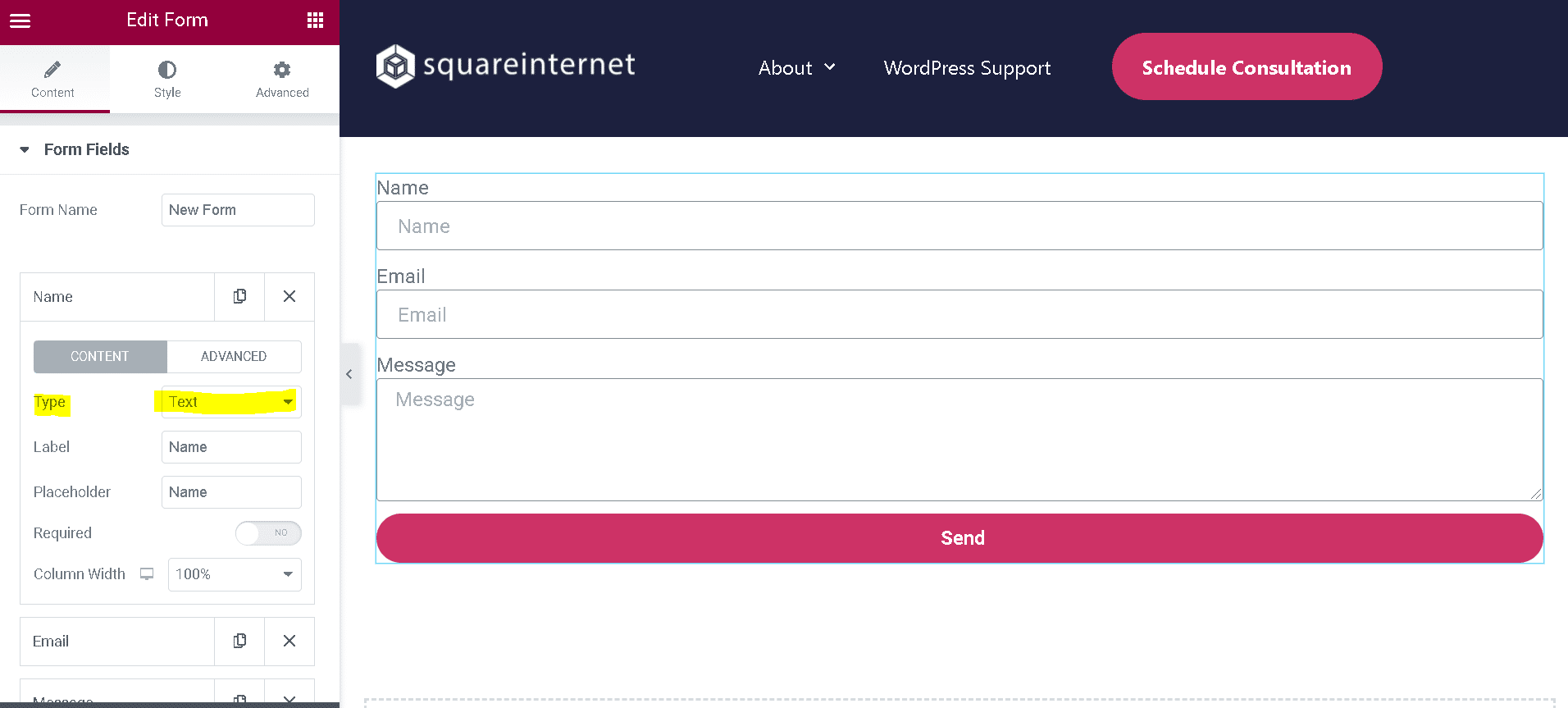
クレジット: squareinternet.coElementor のフォーム フィールドは、最もカスタマイズ可能で使いやすいフィールドの 1 つです。 Elementor を使用すると、テキスト フィールド、メール フィールド、数値フィールドなどのカスタム フィールドを簡単に作成できます。 フォント、サイズ、色など、フォーム フィールドのルック アンド フィールをカスタマイズすることもできます。

ハニーポット フィールドを設定してスパム ボットをトラップする方法
Honeypot フィールドの値を変更する前に、まずその値を設定する必要があります。 [値] フィールドに、ボットが入力するページの URL を入力する必要があります。 ウィジェットの隠しフィールドには、ハニーポット フィールドと同じ名前が含まれている必要があります。 ページのハニーポット フィールドの値は、ウィジェットのハニーポット フィールドに表示される値に対応します。
ボタン フィールドの値をコピーしてウィジェットに貼り付けることで、ボタン フィールドを追加することもできます。 Button フィールドは、トリガーの Honeypot フィールドに設定されます。 ボタン フィールドは、フォームにハニーポット フィールドが入力され、値フィールドが設定されるとすぐに有効になります。 Honeypot フィールドに値が入力されるとすぐに、フォームが送信されます。
エレメンターお問い合わせフォーム
Elementorページビルダーを使用して、WordPressサイトに連絡先フォームを簡単に追加できます. お問い合わせフォーム ウィジェットをページにドラッグ アンド ドロップし、必要に応じてフォーム フィールドを編集するだけです。 サイトのデザインに合わせてフォームのスタイルをカスタマイズすることもできます。
お問い合わせフォームを作成しておけば、訪問者があなたのメールアドレスを知らなくても連絡を取ることができます。 WPForms プラグインは、Elementor コンタクトフォームを作成する最も簡単な方法です。 Elementor ページ ビルダーと統合されているため、このアプリは Elementor Web サイトに最適です。 このチュートリアルでは、このプラグインと Elementor を使用してお問い合わせフォームを作成するプロセスについて説明します。 WPForms のユーザー インターフェイスは非常に使いやすいので、誰でもすぐに始めることができます。 フォーム ビルダーの左側にある [通知] メニュー項目を使用して、通知を表示できます。 ページの右側には、連絡先フォームに追加できるすべてのフィールドがあります。
フィールドを上下にドラッグするだけでなく、フォーム上で移動することもできます。 4 番目のステップは、Elementor Web サイトにお問い合わせページを含めることです。 5 番目のステップは、フォーム ビルダー ツールを使用して Elementor の連絡先フォームを作成することです。 6 番目のステップは、Elementor のお問い合わせページを設定することです。 画面下部にある緑色の [公開] ボタンをクリックすると、ドキュメントを公開するだけです。 プラグインを使用すると、テキストの色、組版、背景色を簡単に変更できます。 お気に入りのメール マーケティング サービスをフォームに簡単にリンクすることもできます。 お問い合わせフォームは、プラグインのおかげで現在使用できる WordPress の最も簡単な部分です。
Elementor フォームのショートコード
Elementor フォーム ショートコードは、フォームを自分でコーディングせずに Web サイトに追加するための優れた方法です。 使い方は簡単で、サイトのどのページや投稿にも追加できます。 ショートコードをコンテンツに追加するだけで、フォームが表示されます。 好きなだけフィールドを追加でき、送信ボタンを含めることもできます。
コーディングは、同時に複数のことを行うために使用できる小さなコードの一種です。 コーディングを必要とせずに、フォーム、ビデオ、またはその他のオブジェクトをページまたは投稿に簡単に埋め込むことができます。 このチュートリアルでは、Elementor を使用して WordPress にショートコードを追加する方法を示します。 Elementor のショートコード ウィジェットを使用して、お問い合わせフォームを埋め込みます。 このウィジェットは、Twitter フィード、ギャラリー、Web サイト API など、その他のさまざまな機能を表示できます。 ショートコードを使用するには、まず Elementor Page Builder をインストールする必要があります。 以下のコメントで、ウェブサイトでショートコードをどのように使用しているかをお知らせください。フィードバックは最小限に抑えてください。
Elementor Pro: お問い合わせフォームをウェブサイトに追加するための完璧なツール
Elementor Pro は、Web サイトにお問い合わせフォームを追加するために使用されます。 Elementor Pro は、Web サイトにお問い合わせフォームを追加するための優れたツールです。 Elementor Pro を使用すると、美しくレスポンシブなフォームを簡単に作成できます。 フォーム ウィジェットをエディター パネルからページにドラッグすると、自分に合ったフォームを作成できます。
Elementorでお問い合わせフォームを編集する方法
Elementor で連絡先フォームを編集する場合は、まず Elementor Pro バージョンがインストールされ、アクティブ化されていることを確認してください。 次に、[テンプレート] > [テーマ ビルダー] > [フォーム] に移動し、編集する連絡先フォームをクリックします。 左側のパネルに、フォーム フィールドを追加、編集、または削除できる [フォーム フィールド] セクションが表示されます。 お問い合わせフォームの編集が完了したら、[保存] ボタンをクリックします。
Contact Form 7 は、WordPress で最も広く使用されているコンタクト フォーム ビルダーの 1 つであり、最も古く、最も人気のあるフォーム ビルダーの 1 つです。 Contact Form 7 のプラグインには、Elementor との統合が組み込まれていません。 Contactform 7 は、Elementor 用の PowerPack アドオンなどのサードパーティのプラグインやアドオンを使用して、特定のニーズやスタイルに合わせて調整できます。 Contact Form 7 をメモして、ドロップダウン メニューをクリックします。 element またはeditorを使用して、新しいページを追加したり、既存のページを編集したりできます。 作成したばかりのページにウィジェットをドラッグ アンド ドロップできます。 タイトルと説明を追加すると、フォームが非常に魅力的になります。
エラーを表現したい場合は、画面に検証メッセージを表示することもできます。 PowerPack の Contact Form 7 スタイラー ウィジェットを使用すると、カスタム スタイルをラジオ ボタンとチェックボックス ボタンに追加できます。 エラーと検証メッセージのスタイルは、書体の追加、背景とテキストの色の変更、境界線と余白の配置によって変更できます。 PowerPack Elementor アドオンを使用すると、80 以上のウィジェット テンプレートと、200 以上の既製のページおよびセクション テンプレートを作成できます。
