Web グラフィックにグロー効果を追加する方法
公開: 2023-02-11Web グラフィックに特殊効果を追加する場合、最も一般的な選択肢の 1 つは「グロー」効果を追加することです。これにより、ページ上の要素を目立たせることができます。 グロー効果を追加する最も簡単な方法は、CSS3 の「フィルター」プロパティを使用することです。 このプロパティは最新のすべてのブラウザでサポートされており、あらゆる種類の特殊効果を要素に追加できます。 要素にグロー効果を追加するには、要素の CSS スタイルに「filter」プロパティを追加するだけです。 「filter」プロパティはさまざまな値を取りますが、グロー効果に使用したいのは「url」値です。 この値により、エレメントに適用されるフィルター規則を含む外部フィルター ファイルを指定できます。 フィルター ファイルを作成するにはさまざまな方法がありますが、最も簡単な方法は、このようなオンライン ツールを使用することです。 オプションのリストから「グロー」フィルターを選択し、「フィルターの生成」ボタンをクリックするだけです。 これにより、ページに追加する必要があるフィルター ファイルが作成されます。 フィルタ ファイルを取得したら、それをページに追加する必要があります。 これを行う最も簡単な方法は、フィルターを適用する要素の「スタイル」属性を使用することです。 たとえば、「main」という ID を持つ部門要素にフィルターを適用する場合は、次のコードを使用します。このコードは、「main」という ID を持つ部門要素にフィルターを適用します。 ID をコンマで区切ることで、複数の要素にフィルターを適用することもできます。 たとえば、次のコードは、「メイン」と「サイドバー」の両方の分割要素にフィルターを適用します。フィルター ファイルと CSS コードをページに追加したら、ページをリロードして効果を確認する必要があります。
基本的な HTML5 テンプレートの本文とタグは、HTML エディターに表示されるものです。 ドキュメント全体に影響を与える可能性のあるクラスをここに追加する場所は、これです。 動作しなければならないプロパティと値にベンダー プレフィックスを固定することは、ソフトウェア業界では一般的です。 インターネットを含むインターネット上の任意の場所からスクリプトを作成できます。 ここに URL を入力するとすぐに、指定した順序で追加されます。 プリプロセッサの拡張機能を含むリンクを受け取った場合、適用する前に処理します。
SVG の色を変更できますか?
はい、svg 要素に「fill」属性を追加し、「fill」属性の値を必要な色に設定することで、svg の色を変更できます。
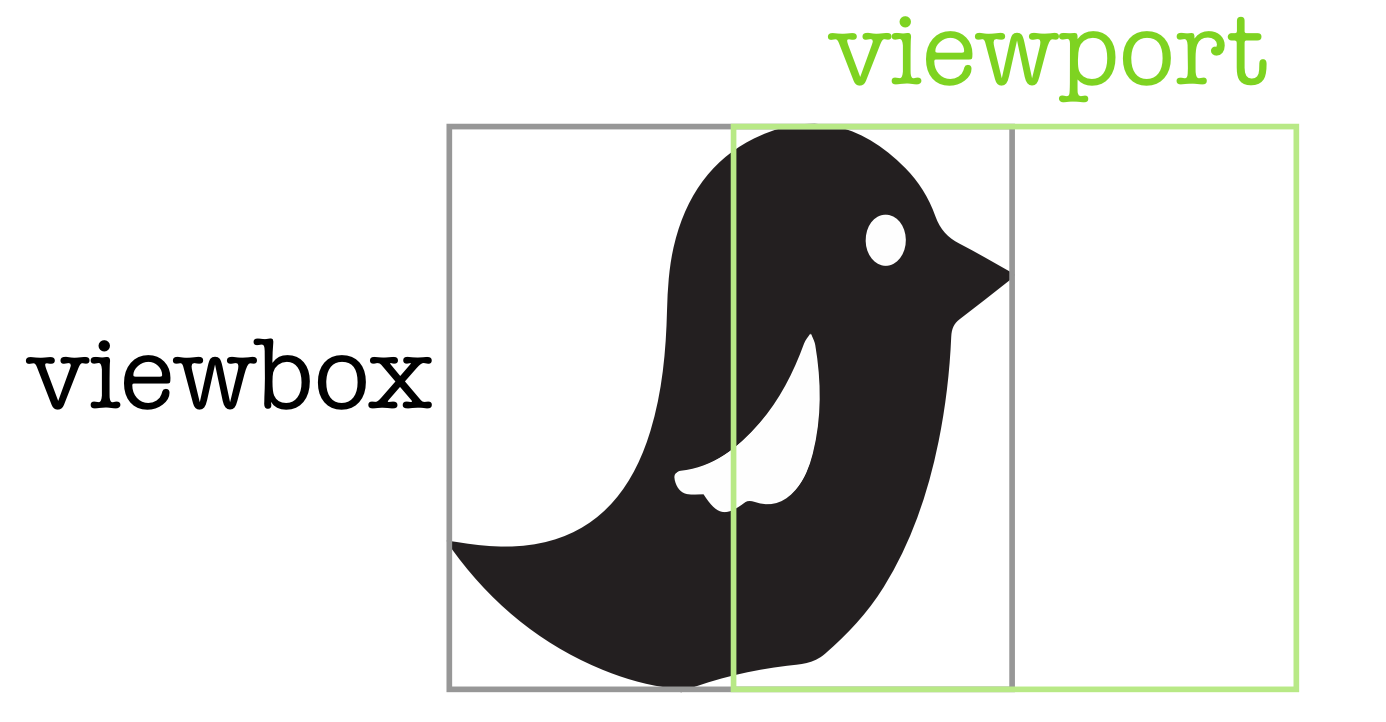
Svg ビューボックスとは

SVG viewBox は、要素のコンテンツの座標系を定義する SVG 要素の属性です。 特定のコンテナ要素に合わせて特定のグラフィック セットを拡大するように指定できます。
この機能を使用すると、コンテナに SVG を入れることができます。たとえば、コンテナに鳥の画像があるとします。 viewBox が正しく設定されている場合、コンテナーのサイズはその寸法に合わせてスケーリングされます。 一方、viewBox は、アニメーションにはるかに役立つ画像の一部を非表示にします。 viewBox は、画像のトリミングに使用できる非常に便利なツールです。 雲のアニメーションを生成するには、それを使用して空を移動します。 これをアニメーション化するには、viewBox の min-x 値を変更する必要があります。 preserveRatioAspect の圧倒的な性質のため、この記事から削除しました。
SVG ホバー効果
Web グラフィックに Scalable Vector Graphics (SVG) を使用する場合、マウスオーバーで要素の色を変更するなど、ホバー効果を追加すると便利なことがよくあります。 インライン CSSでこれを行うことは可能ですが、外部スタイルシートを使用する方が便利です。
CodePen の HTML エディターは、基本的な HTML5 テンプレートの <head> タグ内に記述した内容を保存します。 CSS を使用して、インターネット上の任意のスタイル ファイルからペンに適用できます。 実行が必要なプロパティと値にベンダー プレフィックスを適用するのが一般的です。 ペンは、インターネット上のどこからでもスクリプトに変換できます。 フィールドに URL を入力すると、入力した順に追加されます。 お申し込みの前に、リンクするスクリプトがプリプロセッサに関連付けられているかどうかを調べます。
CSS ホバー効果を作成するための 3 つのヒント
CSS ホバー効果を作成するときは、いくつかの要因を考慮することが重要です。 色を入れ替えるには、まず CSS で .icon クラスをターゲットにする必要があります。これを SVG の fill プロパティに設定する必要があります。 そうすることで、色付きのホバー状態を SVG に簡単に追加できます。 2 番目のステップで、CSS でホバー状態を定義する必要があります。 :hover および:active 疑似クラスを使用して、さまざまな状態を定義できます。 要素の塗りつぶしの色を指定するには、ホバーでその色を背景色に設定し、アクティブな色を現在の色に設定します。 最後に、CSS で使用するトランジション効果を指定する必要があります。 transition プロパティを使用して、スライドまたは反転をシミュレートできます。

Cssを使用してホバー時にSvg画像の色を変更する方法
CSS で SVG アイコン クラスの fill プロパティを設定して、ホバー状態の遷移中に色を変更し、CSS でアイコン クラスをターゲットにします。 SVG を使用している場合、これが色付きのホバー状態を適用する最も便利な方法です。
この投稿では、 Css プログラミング パズルを使用してホバー時に Svg 画像の色を変更する方法を解決する方法について説明します。 1 つのソリューションだけが常に優れているという一般的な信念とは対照的に、ソリューションを見つけるための戦略は数多くあります。 その後、要素の color プロパティまたはその親プロパティを変更することにより、CSS を使用して色を変更できます。 インライン SVG を使用すると、画像内のすべての要素が、設定した塗りに基づいてカスケードされます。 filter プロパティで opacity 関数と drop-shadow 関数を組み合わせることで、CSS で画像の色を変更できます。 最も単純なソリューションを実現するには、SVG から CSS を抽出し、スタイルシートで使用します。
Svg の色を変更する方法
テキスト エディターで fill 属性を使用して、SVG の色を変更できます。 塗りつぶしプロパティ リストには、CurrentColor というラベルの付いたチェックボックスがあります。 使用する 16 進コードに色を設定して、例として SVG を使用します。
SVG ホバーが機能しない
SVG ホバーが機能しない理由はいくつかあります。 最初に、必要な名前空間属性が含まれているかどうかを確認します。 この属性がないと、ホバー効果は機能しません。 次に、ホバー要素がコード内の SVG コンテンツの後に配置されていることを確認します。 そうでない場合、ホバー イベントを受け取ることができません。 最後に、ホバー要素が正しい CSS プロパティでスタイル設定されていることを確認してください。
この記事では、コンピューター言語を使用して、ホバーボードで使用する色を見つける方法を紹介します。 この同じ問題を解決するために、次のコード サンプルで詳しく説明する別の方法について説明します。 React では、SVG の色を変更できます。 競合しないように、SVG の塗りと線の属性を設定します。 Scalable Vector Graphics (SVG) ファイルは、グラフィックの形式を指定する XML テキストで構成されています。 カラーコードをHEXコードに入力することで、テキストエディタの色を変えることができます。 塗りと線の両方の属性を SVG ファイルで指定し、スタイル属性(塗りと線のプロパティ) を使用してプレゼンテーション属性として使用できます。
SVG パス ホバー
SVG パスは、直線、曲線、多角形など、さまざまな形状を作成するために使用されます。 ユーザーが SVG パスにカーソルを合わせると、カーソルが手のアイコンに変わり、パスをクリックできることを示します。
CodePen では、HTML エディターで記述したものはすべて、基本的な HTML5 テンプレートの <body> タグ内に表示されます。 HTML タグなど、より大きな要素を探すのに最適な場所です。 CSS は、Web 上で見つけられる任意のスタイルシートから Pen に適用できます。 インターネット上の任意の場所からスクリプトを作成し、ペンで使用できます。 指定した URL は、画面に配置された順序で、JavaScript の前に追加されます。 プリプロセッサ ファイル拡張子を持つスクリプトにリンクすると、最初にそれを処理しようとします。
SVG デモ
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>。 窓の高さは 200 フィートです。 この viewBox では、最大サイズは 0 0 400 200 です。
ビデオは、デモ版または完全版で利用できます。 ***br>/svg/
ペンの背景 Svg ホバー
ペンは、紙にインクを付けて書いたり描いたりするために使用される筆記用具です。 ペンにはさまざまな色、サイズ、スタイルがあり、ほとんどのコンビニエンス ストアで見つけることができます。
SVG (スケーラブル ベクター グラフィックス) は、静的およびアニメーションの両方の 2 次元ベクター グラフィックを記述するためのファイル形式です。 SVG 仕様は、1999 年に World Wide Web Consortium (W3C) によって開発されたオープン標準です。
マウスをペンの背景 SVG の上に置くと、画像が変化してさまざまな色やパターンが表示されます。 これは、Web サイトやドキュメントに興味を持たせたり、必要なときに特定のペンを見つけやすくしたりするために使用できます。
CodePen では、HTML エディターで記述したものはすべて、標準の HTML5 テンプレートのボディとタグに含まれています。 ドキュメント全体に影響を与える可能性のあるクラスがここにあるので、それらが必要な場合はここで実行してください。 CSS は、CSS に適したスタイルシートを使用して、任意の Web サイトから Pen に適用できます。 インターネット上のどこからでもスクリプトをペンに組み込む方法は多数あります。 ここに URL を入力すると、ペンに JavaScript を追加する前に、指定した順序で URL が追加されます。 適用する前に、プリプロセッサのファイル拡張子を含むスクリプトの処理を試みます。
