WordPress サイトにローディング アニメーションを追加する方法
公開: 2022-09-25WordPress Web サイトにローディング アニメーションを追加すると、サイトの応答性が向上し、全体的なユーザー エクスペリエンスが向上します。 WordPress サイトにローディング アニメーションを追加するには、いくつかの方法があります。 1 つのオプションは、WP Loader のようなプラグインを使用することです。 このプラグインは、読み込み中のアニメーションをサイトに自動的に追加します。 もう 1 つのオプションは、手動で WordPress サイトにローディング アニメーションを追加することです。 これは、サイトの header.php ファイルに数行のコードを追加することで実行できます。 WordPress サイトにローディング アニメーションを追加するには、いくつかの方法があります。 もう 1 つのオプションは、手動で WordPress サイトにローディング アニメーションを追加することです。
WordPress でロード画面のアニメーション効果をカスタマイズできます。これは、プラットフォームで利用できる機能の 1 つです。 WP Smart Preloader プラグインを使用すると、Web サイトに適用できるローディング アニメーションを作成できます。 さらに、この製品は、カスタム CSS を使用してデフォルトのアニメーションをカスタマイズする機能をサポートしています。 WP Smart Preloader を使用して、Web サイトのカスタム ローディング アニメーションを作成できます。 6 つのプリロード イメージを使用できますが、カスタム コードを使用して独自のイメージを作成できます。 CSS を無料で学習したい場合は、W3Schools にいくつかの優れたチュートリアルがあります。 アニメーションの読み込みに関しては、WordPress プラットフォームはさまざまなプラグインをサポートしています。
Preloader Matrix や、カスタマイズ可能なロード画面やアニメーションも優れたオプションです。 このプラグインは軽量設計を採用しているため、生成するデータの量は最小限です。 特定のニーズに合わせて読み込みページをカスタマイズできます。 ユーザーはプラグインを使用して 40 種類以上のアニメーションから選択でき、さまざまなオプションを使用してそれぞれをカスタマイズできます。 ロード画面が続く時間を制御するために、特定の時間に設定することもできます. 一部の開発者は、これが読み込み時間を短縮する方法であると考えている場合があります。
プラグインなしで WordPress サイトにローダーを追加するにはどうすればよいですか?
 クレジット: useyourpassion.com
クレジット: useyourpassion.comプラグインを使用せずに WordPress サイトにローダーを追加する方法はいくつかあります。 1 つの方法は、テーマの functions.php ファイルにコードを追加するだけです。 カスタム スクリプトを使用したり、サードパーティのサービスを利用したりすることもできます。
WordPress メニューにアニメーションを追加するにはどうすればよいですか?
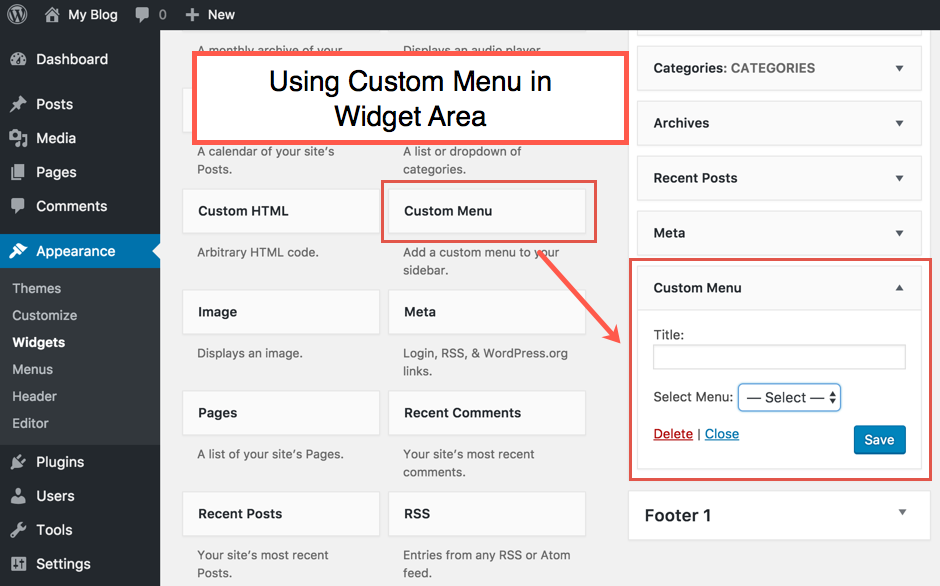
 クレジット: www.webnots.com
クレジット: www.webnots.comテーマを使用するには、WordPress ダッシュボード > WP Mega Menu Pro > テーマに移動します。 必要なテーマを選択することで、設定できます。 WP Mega Menu を使用すると、テーマを作成してその中でアニメーションを使用することもできます。
これは、 WordPress メニュー アニメーションをサイトに追加する非常に簡単な方法です。 その理由は、ユーザーがインターフェイスを操作しやすくなり、操作が改善されるためです。 ユーザーは、注意を引くことでアトラクションに瞬時に反応します。 WP Mega Menu は、無料または有料のアプリとしてインストールできます。 この WordPress メニュー プラグインの無料版をダウンロードするには、次のリンクにアクセスしてください。 WP メガ メニュー プラグインは、素晴らしい WordPress メニュー プラグインです。 このプラグインを使用すると、独自のメニューを作成し、アニメーションを追加できます。
WordPress メニュー アニメーションは、7 つの異なるスタイルでアニメーション化されます。 すでに考えているアニメーション スタイルに合わせてメニューを作成します。 WP メガ メニューを使用すると、WordPress メニューのアニメーション スタイルを変更できます。 これにより、ライブ サイトがすべてのアニメーション オプションでどのように表示されるかを確認できます。 ユーザーのエクスペリエンスをできるだけシンプルに保ちながら、ユーザーをメニューに誘導する素晴らしい方法です。 WordPressのどのメニューを使っていますか? フィードバックがあればお知らせください。
ウェブサイト読み込みアニメーション
Web サイトをロードするときに発生する可能性のある一般的な問題の 1 つは、ロード アニメーションです。 これは、サイトがまだ読み込み中であることを示すために表示される小さな回転するホイールまたはプログレス バーです。 アニメーションの読み込みに時間がかかりすぎる場合、またはまったく読み込まれない場合、これはユーザーにとって問題になる可能性があります。 Web サイトの読み込みアニメーションを改善するためにできることがいくつかあります。 1 つは、アニメーションがユーザーの画面のサイズと解像度に合わせて最適化されていることを確認することです。 もう 1 つの方法は、ページ上の他の要素によってアニメーションがブロックされない場所にアニメーションを配置することです。

アニメーションを Web サイトやアプリに読み込む方法の例を次に示します。 場合によっては、すべてのデータとページが読み込まれるまで、ユーザーは少し待つ必要があります。 これを実現するには、人目を引くローディング アニメーションまたは GIF を使用してサイトにアップロードします。 最良のものは単純なものであり、同じルールが CSS 読み込みアニメーションにも当てはまります。 この gif の溶ける効果はユーザーの注意を即座に引き付け、光る線などの癒しの要素も追加します。 3D 効果を利用して、動的なローディング アニメーションを作成できます。 ローディング gifは、ストーリーを伝えず、論理を欠いた画像です。
その結果、この目的のために、ここに示すプリローダー イメージを選択しました。 ローディング アニメーションを思い通りに作成するための gif ジェネレータ コレクション オプションを次に示します。 このコレクションのアニメーションはすべて純粋な CSS で作成されており、どの Web サイトにも簡単に組み込むことができます。 驚くほど人目を引く効果を作成するために、ctx ライブラリと JavaScript を使用しました。 ドットのアニメーションには CSS が使用され、JavaScript は必要ありません。 ウェブサイトが気取らない見栄えを良くしたい場合は、どこからともなく現れて消える跳ねる黒いボールを使用できます. カラフルな円が 1 つとして左または右に移動し、向きを変えてそれぞれの方向に 1 つとして再表示されると、訪問者のロードが面白くなくなります。
WordPress ページ読み込みアニメーション プラグイン
多くの WordPress ページ読み込みアニメーション プラグインが利用可能です。 無料のものもあれば、有料のものもあります。 どちらを選択するかは、ニーズと好みによって異なります。 人気のあるプラグインには、WP Loading Animation、Loading Animation for WordPress、 Preloading Animation for WordPress などがあります。
Laser Loader – スタイリッシュ プログレス バー プリロード ファイル タイプ: $15 64 このリストに含まれる Advanced Masonry Portfolio Builder ファイル タイプは以下のとおりです。 最新の販売日である 12 月 23 日に、販売が報告されました。 $15 110 と $27.28K の売り上げが報告されました。
アニメーションの読み込みの改善
アニメーションの読み込みは、Web サイトやアプリのユーザー エクスペリエンスを向上させる優れた方法です。 何かが起こっていることを視覚的に示すことで、ユーザーの不満を軽減し、サイトやアプリの全体的な流れを改善できます。 より良いローディング アニメーションを作成する方法はたくさんあります。そのため、プロジェクトに適した方法を試して見つけてください。
ほとんどの場合、ユーザーはデジタル製品が新しい情報に迅速に反応することを期待しています。 プログレス バー、ロード インジケーター、プリロード デバイス、またはスピナーは、この状況で一般的に設計者によって使用されます。 進行状況インジケータは、システムがクラッシュしておらず、問題を解決するためにまだ作業中であることを示しています。 ユーザーが応答を待つことができない時間を示します。 2007 年にさかのぼると、プリロードは次のようなものでした: 過去 2 年間、つまり Flash (2008) と Fireworks (2007) のロード アニメーションを作成するためのガイドも見つけることができました。 スマートなローディング アニメーションにより、ボンネットの下で何が起こっているかをより論理的に説明できます。 ユーザーの目を奪うような魅力的なアニメーションを提供することで、ユーザーの待ち時間の認識を減らすことができます。
ユーザーが待っている間にユーザーの注意を引く何かを見つけると、精神的な時間が速くなります。 プログレス バー、読み込みスピナー、スケルトン スクリーンはすべて、コンテンツの読み込みに関するフィードバックを得る方法です。 アプリの無限インジケーターは、アップロードまたはプロセスの実行中にユーザーが待機することを要求しますが、所要時間は指定しません。 このタスクは、伝統的にアニメーションのループで実行されていました。 インターフェイスがロードされると、スケルトン画面によってロード プロセスが遅くなります。 この用語は、Luke Wroblewski の 2013 年の記事 (モバイル デザインの詳細: スピナーを回避する) で初めて登場しました。 MVP (実用最小限の製品) またはサイド プロジェクトの初期リリースを開発している場合は、シンプル、デフォルト、またはオープンソースの読み込みアニメーションを使用する方がより論理的です。 カスタム ローディング インジケーターを使用する場合とは対照的に、カスタム OS ではなく OS を使用するアプリのローディング インジケーターは、ユーザーがインターネット接続の速度やデバイスのパフォーマンスについて不満を抱く可能性が高くなります。
ロード アニメーションとは
ロード中のアニメーションが表示されれば、ユーザーは要求がシステムによって適切に処理されていることを確認できます。 ユーザーがリンクまたはボタンをクリックすると、読み込みプロセスが完了するまでアニメーションが表示されます。 たとえば、一部のアニメーションには、データまたはコンテンツの読み込みにかかる時間を示すプログレス バーがあります。
