WordPressのメニューバーにロゴを追加する方法
公開: 2022-09-11WordPress のメニュー バーにロゴを追加する方法を紹介したいと仮定すると、WordPress サイトにロゴを追加することは、より個人的なものにし、群衆から目立つようにするための優れた方法です。 これを行うには多くの方法がありますが、最も簡単な方法の 1 つは、単にメニュー バーに追加することです。 WordPress のメニュー バーにロゴを追加する方法は次のとおりです。 1. WordPress 管理パネルの [外観] > [メニュー] ページに移動します。 2. ページ上部の [画面オプション] タブをクリックします。 3. [ロゴ] の横にある [チェックボックス] がオンになっていることを確認します。 4. [メニューを保存] ボタンをクリックします。 5. [画像を選択] ボタンをクリックして、ロゴ画像をアップロードできます。 6. 画像を選択したら、[メニューを保存] ボタンをもう一度クリックします。 以上です! これで、WordPress サイトのメニュー バーにロゴが表示されます。
Max Mega Menu Pro には、既存のメニュー項目をロゴ、検索ボックス、ショートコード、HTML コードなどの別のものに置き換える機能も含まれています。 ロゴが表示されたらすぐに、メニュー項目を表示したい場所に配置し、新しい項目にカーソルを合わせて、代わりに「ロゴ」を選択します。 組み込みの設定では、メディア ライブラリからロゴを選択し、その幅と高さを設定できます。 ロゴは、今後モバイル メニューの通常のメニュー項目として表示されます。 ロゴをモバイル トグル バーに表示する場合は、まずモバイルでロゴを非表示にします。 次に、ロゴ ブロックをモバイル トグル バーに追加する必要があります。 ソース画像のサイズが設定された最大表示サイズの 2 倍以上の場合、Max Mega Menu は Retina ロゴを自動的に表示します。
プラグインなしで WordPress メニューにアイコンを追加するにはどうすればよいですか?
 クレジット: WPMU DEV
クレジット: WPMU DEV左側のメニューから [外観] を選択し、[メニュー] を選択して、管理ダッシュボードを開きます。 新しい画面で、右上隅の [画面] オプションをクリックし、プラグインなしで CSS アイコンを配置するメニューの [メニュー項目に CSS クラスを表示] というラベルの付いたボックスをオンにします。
ナビゲーション メニューにアイコンを追加することで、訪問者にコンテンツに関する視覚的な手がかりを与えることができ、またデザインのタッチも加えることができます。 WordPress メニューに関しては、プレーン テキストの代わりに画像アイコンを使用することで、よりインタラクティブにすることができます。 ただし、これを実行するには、最初にフォントを追加する必要があります。 WordPress に素晴らしいアイコンがたくさんあるのは驚くべきことです。 Better Font Awesome をインストールして使用する最も簡単な方法は、最初に有効化することです。 これは、各アイコンおよび各ナビゲーション メニュー項目の CSS クラスを、あるフィールドから別のフィールドにコピーする必要がないことを意味します。 アイコンは、スタイルとサイズの両方を変更することもできます。
WordPress サイトにメニューとアイコンを追加する方法
WordPress は、新しい Web サイトやブログをゼロから作成したり、既存の Web サイトを更新したりできる、高く評価されているコンテンツ管理システムです。 このアプリは無料で使いやすく、目標を達成するのに役立つ多数のプラグインが用意されています。 このチュートリアルの目的は、WordPress Web サイトにメニューとアイコンを追加するプロセスを順を追って説明することです。 WordPress メニューを追加するには、まず作成したメニュー項目のいずれかを選択する必要があります。 アイコンをクリックすると、アイコンが表示されます。 最初の画面で、リンクを選択します。 それをクリックすると、表示されるセクションに移動して、特定のメニュー項目にアイコンを追加できます。 アイコンを開くことができます。使用したいアイコンが見つかったら、それをクリックするだけです。 リンクに移動します。 メガ メニュー設定の「アイコン」タブは、メニュー項目の名前の横にある必要があります。 ページ上部のアイコン タイプ アイコンをクリックすると、使用可能なアイコン タイプのリストを参照できます。 「カスタムアイコン」を選択すると、アイコンを指定できます。 [アイコンを選択] をクリックすると、アイコンとして使用する画像をメディア ライブラリから選択できます。 使用するアイコンを選択し、[変更を保存] ボタンをクリックして変更を保存します。 最後に、メニュー項目を WordPress サイトに追加する必要があります。 これを行うには、WordPress Web サイトにログインし、[外観] メニュー項目をクリックします。 サイトにメニューを追加するには、[メニュー] サブメニュー項目をクリックしてから、[セカンダリ メニュー] タイトルをクリックします。 最後に、いくつかの項目をメニューに追加して (たとえば、メニュー項目 1、メニュー項目 2、メニュー項目 3)、保存します。 プラグインについてご質問がある場合は、WordPress サポート チームにお問い合わせください。
WordPressでメニューアイコンを変更するにはどうすればよいですか?
 クレジット: www.tricksntech.com
クレジット: www.tricksntech.comWordPress のメニュー アイコンを変更するには、WordPress 管理パネルにアクセスし、[外観] > [メニュー] ページに移動する必要があります。 ここから、変更したいメニュー項目の横にあるアイコンをクリックして、メニュー アイコンを変更できます。
メニュー アイコンは、Web サイトをよりプロフェッショナルに見せ、ユーザーに後で戻ってくるようにさりげなく思い出させるための、シンプルですが効果的な方法です。 無料の Menu Icons by Themeisle プラグインを使用すると、WordPress のメニュー アイコンを簡単に組み込むことができます。 複雑な設定やメニュー デザインのカスタム コードを作成する必要がないため、心配する必要はありません。 Menu Icons by Themeisle プラグインは、WordPress メニューにメニュー アイコンを追加します。 通常、プラグインは Dashicons のみをサポートしますが、必要に応じてアイコンを追加することもできます。 最も重要な手順は、表示場所がそのメニューに割り当てられていることを確認することです。これは通常、プライマリ メニューにあります。 アイコンがサイトのナビゲーションに表示されるかどうかを確認します。
ダッシュボードの外観メニューにはメニューが含まれています。 アイコンを変更するには、 [メニュー アイコンの設定]に移動します。 メニューのアイコン コレクションとソースをオンにすることができます。 アイコン セットを変更する場合は、[オプションの選択] というボックスをオンにします。 新しいアイコンを追加する場合は、ドロップダウン リストからメニュー項目を選択します。 この項目をクリックして選択できます。 [外観] セクションで必要なメニュー項目を選択します。 アイコン、画像、sva アイコンは、Menu Icons by Themeisle プラグインを使用して簡単に実装できます。 テーマによっては、非常に小さな画像をアップロードする必要がある場合があります (5050 ピクセルが出発点として適しています)。

WordPress メニューにアイコンを追加する
既にあるメニュー項目のいずれかを選択して、WordPress メニュー アイコンを追加できます。 アイコンは、画面の右下隅にあります。 リンクを選択する必要があります。 そのリンクをクリックすると、その特定のメニュー項目のアイコンを変更できます。
サイトでプラグインを有効にした後、[外観] メニューに移動します。 各アイテム編集タブの「アイコン: 選択」ボタンをクリックすると、追加のテキスト行が表示されます。 アイコンを選択すると、ポップアップが表示され、アイコンを選択してサイズや位置などを設定できます。 その後、Select キーを押してメニューを保存できます。
WordPressヘッダーにロゴを追加する方法
WordPress ヘッダーにロゴを追加するには、いくつかの方法があります。 1 つの方法は、ロゴ画像を WordPress メディア ライブラリにアップロードし、WordPress カスタマイザーを使用してヘッダーに追加することです。 もう 1 つの方法は、WP Header Image や Custom Headers などの WordPress プラグインを使用して、ヘッダーにロゴを追加することです。
ほとんどのテーマでは、ページ上の一般的な場所から Web サイトにロゴを追加できます。 ロゴのパラメータと場所は各テーマによって異なりますが、それらの大部分はサイトのヘッダーに表示されます。 以下のチュートリアルでは、WordPress カスタマイザーを使用して WordPress アカウントにロゴを追加する方法を紹介します。 以下の最初のいくつかの手順は、サイトのテーマのロゴのサイズがわからない場合に必要になる可能性があります。 WordPress テーマをインストールするにはどうすればよいですか? このページでは、このサイトにテーマをインストールするプロセスについて説明します。
プラグインなしでWordPressのナビゲーションメニューに画像アイコンを追加する方法
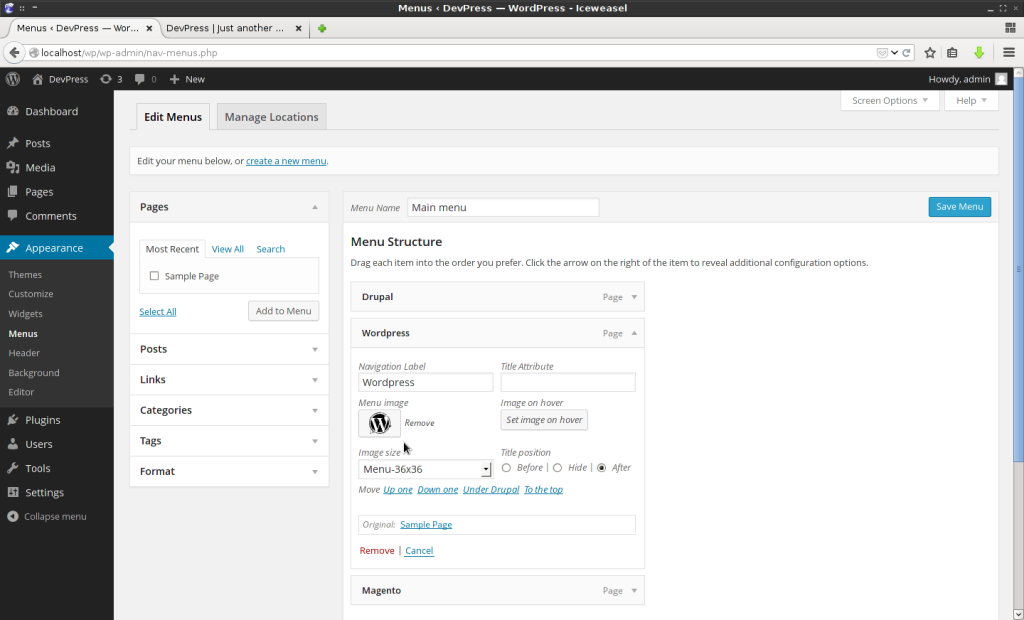
WordPress のナビゲーション メニューに画像アイコンを追加すると、サイトに個性を加えることができます。 これにはいくつかの方法がありますが、最も簡単な方法の 1 つを紹介します。 最初に、新しいメニュー項目を作成してメニューに追加する必要があります。 これを行うには、WordPress ダッシュボードの「外観」セクションに移動し、「メニュー」をクリックします。 次に、[アイテムの追加] ボタンをクリックし、ドロップダウン メニューから [カスタム リンク] を選択します。 [URL] フィールドに、アイコンとして使用する画像の URL を入力します。 「リンク テキスト」フィールドには、メニュー項目に使用する任意のテキストを入力できます。 最後に「メニューに追加」ボタンをクリックします。 新しい画像アイコンがナビゲーション メニューに表示されます。
この記事では、WordPress プラグインを使用せずに画像アイコンとナビゲーション メニューをインストールする方法を紹介します。 WordPress バージョン 5.4のおかげで、WordPress メニューでカスタム フィールドを簡単に作成できるようになりました。 カスタム フィールドを作成するときは、Wp_nav_menu_item_custom_fields アクション フックを使用します。 CSS クラスを使用する場合は、nav_menu_nav_class フックを使用できます。 このクラスは、カスタム ボックス (該当する場合) またはテーマのスタイルで使用できます。 このコードには、いくつかの例のみが含まれています。 専門的に使用したい場合は、まず使用方法を学ぶ必要があります。 WordPress でナビゲーション メニューを使用して画像アイコンを追加する方法については、すでにご存じだと思います。
コンピュートからアイコンをアップロードする方法
ファイルからアイコンをアップロードできます。 アイコンを追加するには、コンピュータに移動してクリックします。 クリックすると、メニュー画像が表示されます。 [ファイルのアップロード] タブに移動します。 まず、画像をアップロードするフォルダーに移動する必要があります。 使用するファイルを選択する必要があります。 [アップロード] ボタンをクリックすると、アップロード プロセスが開始されます。
プラグインなしでWordPressのメニューにアイコンを追加
プラグインなしで WordPress メニューにアイコンを追加するのは簡単です。 functions.php ファイルにコードを少し追加するだけです。 方法は次のとおりです。
1. 次のコードを functions.php ファイルに追加します。
関数 my_new_menu_item() {
add_menu_item( '新しいメニュー項目', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. それだけです! これで、WordPress の管理メニューに新しいメニュー項目が表示されるはずです。
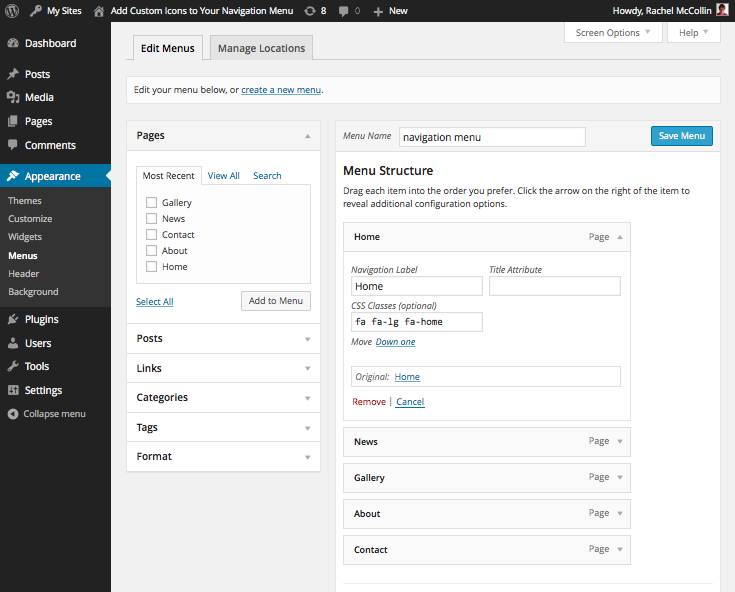
このガイドに従うことで、プラグインや画像を使用せずに、サイトのナビゲーション メニューにアイコンを追加できます。 この記事では、Font Awesome アイコン ライブラリを使用します。これはプラグイン経由で追加できますが、テーマの関数ファイルに既に含まれているため必要ありません。 これを実現するには、既存のテーマの子テーマを作成するだけです。つまり、何も変更せずに必要な変更を加えることができます。 このチュートリアルの終わりまでに、クラスを使用してアイコンを表示する方法を学びます。 ナビゲーション メニューをまだ作成していない場合は、今すぐ作成して、テーマの「プライマリ ナビゲーション」セクションに配置することをお勧めします。 WordPress メニューの各項目に CSS クラスを割り当てることができますが、デフォルトでは表示されないため、作成時にフィールドを表示することはできません。 独自のテーマを開発している場合は、テーマのコーディング方法に応じて、異なるクラスまたは ID を使用する必要がある場合があります。
メニュー項目ごとに、各項目を含む要素の最大幅を 100% に増やす必要があります。 対象となるクラスは、ブラウザーの Web インスペクターを使用して識別できます。 この投稿では、Font Awesome ライブラリを使用してメニュー項目にアイコンを追加する方法を学びます。 これをここに追加すると、スタイルシートを生成できます。 このクラスは、fa および fa-lg クラスを含むメニュー項目のリンクのフォントとサイズを変更します。 その結果、メニューは正確に表示されます。 ナビゲーション メニューが完成したので、仕事に集中できるようになりました。
プラグインなしで WordPress でカスタム メニューを作成するにはどうすればよいですか?
新しいメニューを作成するには、[外観] > [メニュー] に移動し、[新規] を選択します。 場所として「My Custom Menu」、「Secondary Menu」、「 Create Menu 」の順に選択します。 次に、いくつかの項目をメニューに追加し (たとえば、メニュー項目 1、メニュー項目 2、メニュー項目 3)、メニューを保存します。
