WordPress サイトにロゴを追加する方法
公開: 2022-09-05WordPress サイトにロゴを追加したい場合、いくつかの方法があります。 1 つの方法は、単純にヘッダーに画像を追加することです。 もう 1 つの方法は、WP-Logo などのプラグインを使用してサイトにロゴを追加することです。 または、ロゴを追加するためのオプションが組み込まれているテーマを使用することもできます。
WordPress ウェブサイトにロゴを追加するにはどうすればよいですか? 選択したテーマによって、外観が決まります。 ほとんどの場合、WordPress ダッシュボードの左側にタブがあります。 一部のテーマでは、ロゴとヘッダーのサイズが推奨されますが、トリミングしたり、そのままにしておくことができます。 一部のテーマでは、画像をアップロードするときにフィラー テキストが表示されることがあります。 画像をアップロードしたら、削除するか変更することができます。 これをアップロードするには、画像エディタを使用することをお勧めします。
希望どおりのロゴを作成する最善の方法は、コードを変更することです。 あなたがウェブサイトのデザイナーである場合、WordPress のロゴを変更することでメリットが得られます。 解決策を見つけるのに役立つプラグインはたくさんありますが、シンプルで軽く、同時に効果的なプラグインがあります。 ロゴデザインに必要な経験がない場合は、いくつかのアイデアがあります. 名前や業種など、会社に関する基本的な情報を提供する必要があります。 さまざまなロゴ スタイルと提案に加えて、このツールはさまざまなロゴを表示します。 デザインを選択した後に利用できるカスタマイズ オプションを使用すると、スタイル、フォント、テキストなどを変更できます。
クーポンコード WPKUBE を使用すると、Tailor Brands でのすべての注文が 25% オフになります。 Designapp を使用すると、シンプルなグラフィック インターフェイスと、図形やアイコンなどの便利な要素を使用して、独自のロゴを作成できます。 MarkMaker のカスタマイズ機能を使用すると、好きなスタイルのロゴに独自のハートを追加できます。
WordPressヘッダーにロゴを追加する方法
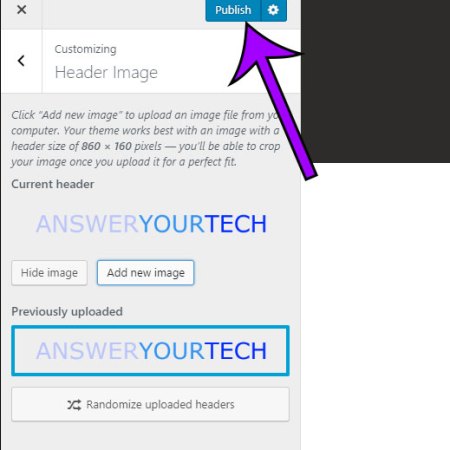
 クレジット: answeryourtech.com
クレジット: answeryourtech.comWordPress ヘッダーにロゴを追加するには、いくつかの方法があります。 1 つの方法は、ロゴ画像を WordPress メディア ライブラリにアップロードし、それをヘッダーに追加することです。 もう 1 つの方法は、 WP Header Imageなどの WordPress プラグインを使用して、ヘッダーにロゴを追加することです。
ほとんどのテーマでは、一般的なアップロード場所を使用して Web サイトにロゴを追加できます。 8 つのテーマのそれぞれで、ロゴのパラメータと位置が決定されます。 以下のチュートリアルでは、Smart Passive Income Pro 子テーマを使用して Genesis サイトのロゴを作成するプロセスについて説明します。 サイトのロゴのサイズがわからない場合は、以下の最初のいくつかの手順が必要になります。 テーマでは、ロゴの寸法をはっきりと確認できることが望まれます。 テーマをインストールしてカスタマイズするにはどうすればよいですか? このガイドでは、このサイトにテーマをインストールするプロセスについて説明します。
サイトのロゴ WordPress
 クレジット: logos-world.net
クレジット: logos-world.netサイトのロゴは、Web サイトをブランディングするための強力な方法です。 訪問者がサイトを覚えやすくなり、サイトをよりプロフェッショナルに見せることができます。 WordPress を使用すると、サイトに簡単にロゴを追加できます。 ダッシュボードに移動して「設定」タブをクリックすると、WordPress サイトにロゴをアップロードできます。 次に、「一般」タブをクリックし、「ロゴのアップロード」セクションまでスクロールします。

ロゴは会社のアイデンティティに不可欠です。 あなたのビジネスは、オンラインでもオフラインでも、どこでも識別できます。 この記事では、WordPress ウェブサイトのロゴを簡単に更新する方法を学びます。 この記事では、ビジネスのロゴを作成するためのいくつかの指針について説明します。 掘り下げが必要になる場合がありますが、ほとんどのオプションは比較的簡単に見つけることができます。 これらのオプションは、テーマの開発者によって異なります。 それでもこれらのオプションが見つからない場合は、開発者に連絡してください。支援できる場合があります。
サイトのロゴとは?
Web ページの最も一般的なデザイン パターンは、左上隅にロゴを使用することです。 ユーザーが最初にページにアクセスしたとき、ロゴは、訪問しているページを識別するのを支援することで、ナビゲーションを支援します.
WordPress ロゴプラグイン
 クレジット: Envato
クレジット: EnvatoWordPress ロゴを Web サイトに追加するために使用できるプラグインがいくつかあります。 最も人気のあるものの 1 つは、WordPress ロゴ プラグインです。 このプラグインを使用すると、WordPress サイトにロゴを簡単に追加できます。 独自のロゴをアップロードするか、さまざまな既製のロゴから選択できます。 プラグインを使用すると、ロゴのサイズ、色、および位置をカスタマイズすることもできます.
WordPressでロゴを作成できますか?
デザインの経験は必要ないため、Logo.com のWordPress ロゴ メーカーで問題なく作成できます。 ロゴなどの Web サイトの視覚的なブランド要素は、人々があなたを認識する方法に重要な役割を果たし、訪問者が最初に目にするものの 1 つです。
Elementorにサイトロゴを追加する方法
Elementor にサイトのロゴを追加するのは簡単です! コンテンツ エディターの [メディアの追加] ボタンをクリックして、ロゴとして使用する画像を選択するだけです。 画像が挿入されたら、ツールバーの [画像の変更] ボタンをクリックして画像設定を調整できます。
サイト ロゴ要素は、ロゴを Web サイトの任意の部分に組み込むことができるサイト ビルダーのコンポーネントです。 Elementor を使用すると、この要素がカスタム ヘッダーまたはフッターの作成に非常に役立つことがわかります。 サイトのロゴ要素を使用すると、さまざまなデバイスのロゴのバージョンを変更して、テンプレートまたはページを保存できます。
カスタムロゴ
カスタム ロゴは、会社やブランドのために特別にデザインされたロゴです。 誰でも使える一般的なロゴではありません。 カスタム ロゴは、特定の会社またはブランドを表し、顧客またはクライアントが認識できるようにするために作成されます。
2008 年以来、99designs.com はロゴ デザインの最前線に立っています。 私たちは、デザインの専門家のグローバル コミュニティに、新しいアイデアについて協力するよう求めています。 当社のロゴは、トーキーから東京まで、会社自体と同じくらいユニークです。 デザインコンテストを通じてあなたの完璧なロゴを探します。 強力なブランド アイデンティティには、強力なビジネス ロゴが含まれている必要があります。 優れたロゴは、競合他社との差別化要因を顧客に知らせるために不可欠です。 そうすることで、1 回限りの購入と顧客との長期的な関係を区別することができます。
