WordPressでメニューにページを追加する方法
公開: 2022-09-08WordPress のメニューにページを追加する方法の段階的なガイドが必要だと仮定すると: 1. WordPress アカウントにログインします。 これを行う方法がわからない場合は、Web ホストまたは WordPress のドキュメントを参照してください。 2. ログインすると、ダッシュボードが表示されます。 ここから、左側のサイドバーの [外観] タブにマウスを合わせます。 ドロップダウン メニューが表示されます。 3. ドロップダウン メニューの [メニュー] をクリックします。 メニュー ビルダー画面に移動します。 4. メニュー ビルダ画面で、左側にページのリストが表示され、右側に空白のメニューが表示されます。 5. メニューにページを追加するには、追加したいページの横にあるチェックボックスをクリックするだけです。 次に、「メニューに追加」ボタンをクリックします。 6. 選択したページが右側のメニューに表示されます。 7. メニュー内のページの順序を並べ替えるには、ページをクリックして目的の場所まで上下にドラッグします。 8. ページの順序に問題がなければ、[メニューを保存]ボタンをクリックします。 以上です! これで、WordPress のメニューにページが正常に追加されました。
このチュートリアルでは、WordPress ページを作成して Web サイトのナビゲーション メニューに追加する方法を学びます。 文章が長いですが、比較的シンプルなので気にする必要はありません。 何度かマスターすれば、マスターするのは簡単なはずです。 カスタム テーマを使用している場合、ナビゲーション メニューに新しいページが表示されることに気付くかもしれませんが、これはテーマの構成方法によって異なります。 まだ持っていない場合は、テーマの WordPress メニューを構成する必要があります。 すでにメニューがある場合は、それにページを追加する必要はありません。 左側のサイドバーには、メニュー項目を追加できるさまざまな領域があります。
画面の上部で選択すると、最近作成されたページのリストが表示されます。 [メニューに追加] ボタンをクリックすると、メニューに追加できます。 このコマンドに基づいて、テーマ内の場所を選択できます。
メニューElementor WordPressにページを追加するにはどうすればよいですか?
 クレジット: powerpackelements.com
クレジット: powerpackelements.comまず、ページに移動します。 [新規] タブは、ダッシュボードの左側にあります。 Elementor ボタンを使用して、要素を追加または削除できます。 [新規追加] をクリックするときは、最初にセクションの構造を定義してから、その中にメニューを配置する必要があります。 選択する必要があるセクション構造を選択する必要があります。
Elementor では、わずか数ステップでメニューを作成できます。 使用するために追加のプラグインをインストールする必要はありません。 このトリックは、メニュー ウィジェットのスタイリングに問題がある場合や、単に見栄えを良くしたい場合に非常に役立ちます。 ヘッダー メニューの作成は、ロゴやその他の要素を追加するための最初のステップです。 ポップアップは、ステップ 2 とステップ 3 の 2 つのステップで公開できます。 ステップ 3: 前に作成したポップアップ メニュー ページになるアクションを追加します。 4 番目のステップは、Dynamic Tags アイコン (パンケーキのスタックのように見えます) をクリックすることです。 私に関する限り、これはそれです。
Elementor レスポンシブ メニューの作成方法
メニューにボタンを追加するには、[詳細設定] タブをクリックします。 別の Inner Section ウィジェットを Button の下の最初の列にドラッグする必要があります。 [レイアウト] メニューから [全幅] オプションを選択します。
Elementoでメニューアンカーを作成する方法
*br を使用して Elementor でメニュー アンカーを作成します。 ウィジェットを選択すると、左側のサイドバーにアクセスできます。 ウィジェット リストの [ウィジェット] ペインから [メニュー アンカー] オプションを選択します。 [オプション] ダイアログ ボックスに移動し、*br を選択して、次のプロパティを設定します。 メニューアンカーのタイトル メニューアンカーについて以下に説明します。 ページでは、メニュー アンカーは下部にあります。 メニュー アンカーの親要素は要素です。 メニュー アンカーが親要素に属していない場合、フィールドは空白になります。 メニューアンカーの詳細は以下のようにランク付けされています。 ページがスクロールされたときにメニュー アンカーがスクロールすると、スクロールが発生します。 変更を適用するには、[OK] をクリックします。 ドラッグ アンド ドロップ インターフェイスを使用してアイテムをドラッグ アンド ドロップすることで、メニューにアイテムを追加できるようになりました。 ウィジェット ペインからメニュー アンカー ウィジェットにメニュー項目をドラッグ アンド ドロップします。 キーボードを使用してメニュー項目を入力することもできます。 終了したら、[メニューの保存] ボタンをクリックして、作成したメニューを保存します。 Elementor でメニュー アンカーを作成する場合、次のプロパティを指定できます。 *br メニュー アンカーはタイトルです。 アイテムは、ドラッグ アンド ドロップ インターフェイスを使用してドラッグ アンド ドロップすることで、メニュー アンカーに追加できます。 この方法は簡単に使用できます。ウィジェット ペインからメニュー アンカー ウィジェットにメニュー項目をドラッグ アンド ドロップします。 キーボードは、メニュー項目を入力するためのもう 1 つのオプションです。 終了したら、[メニューを保存] ボタンをクリックして、メニューを保存できます。
WordPressでドロップダウンメニューにページを追加する方法
 クレジット: themeimage.blogspot.com
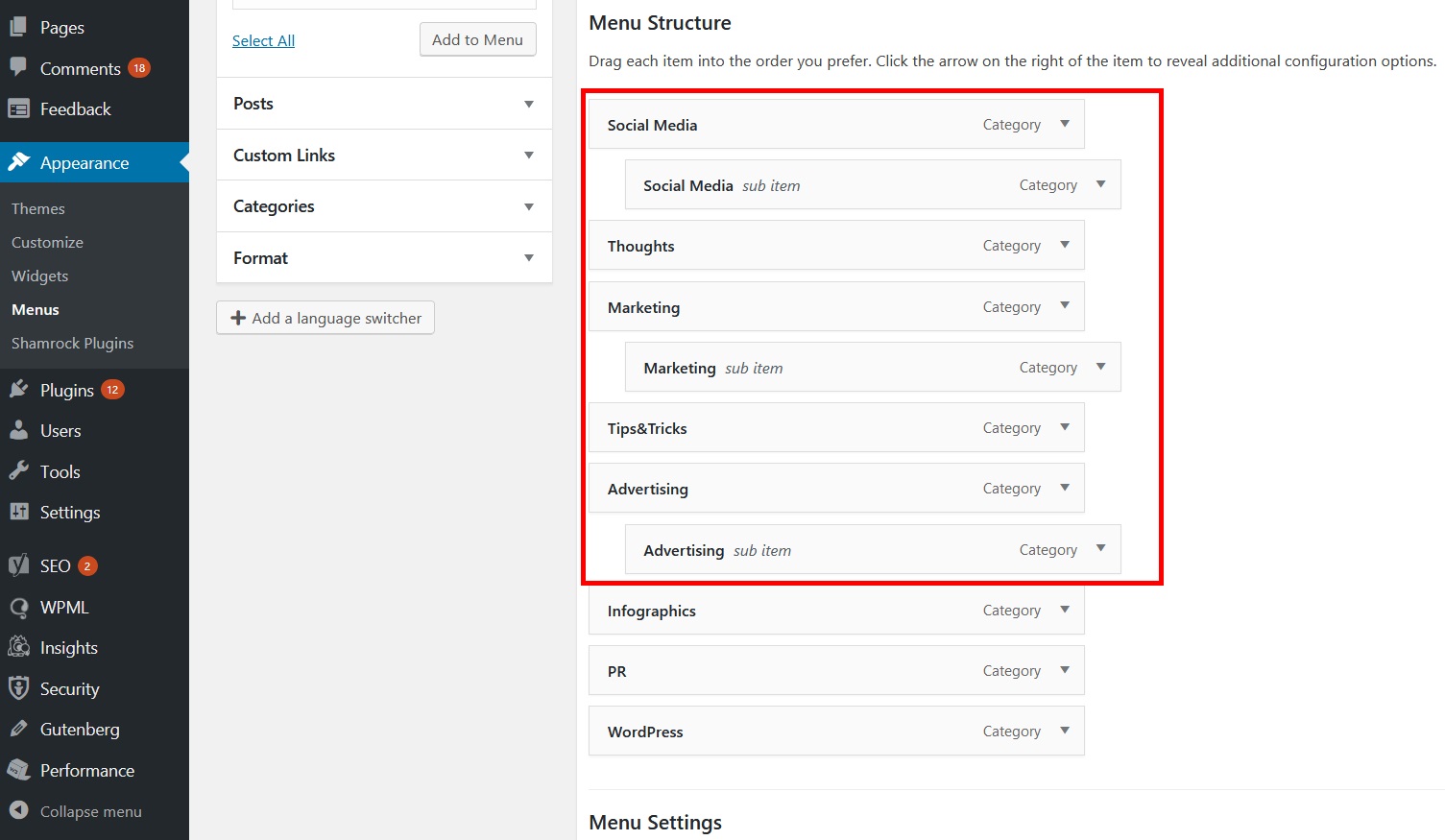
クレジット: themeimage.blogspot.comWP Admin のメニュー ドロップダウン メニューから [外観] を選択します。 この場合、アイテムをドラッグまたはドロップすることで、アイテムが表示される順序を変更できます。 あるアイテムを右にドラッグして別のアイテムの下にネストし、元に戻したい場合は左にドラッグして戻します。

ユーザーが簡単にナビゲートできるように、Web サイトにナビゲーション バーまたはメニューを用意する必要があります。 多くの点で、ナビゲーション メニューは、さまざまな Web サイトを閲覧しているときに見たものと同様に、オプションの集まりと考えることができます。 このウォークスルーでは、WordPress のネイティブ機能を使用してメニューを作成する方法を紹介します。 少なくとも 1 つのメニューを作成するとすぐに、項目を追加できます。 これらのアイテムには、ページ、投稿、およびカスタム URL を含めることができます。 CSS クラスを使用して、ドロップダウン メニューにカスタム スタイルを追加することもできます。 このメソッドの結果としてメニュー項目が生成されるとすぐに、そのカテゴリにあるすべてのコンテンツのリストが表示されます。
ステップ 2 では、WordPress カスタマイザーでメニューをプレビューできます。 3 番目のステップは、Web 上にメニューを掲載することです。 4 番目のステップは、メニュー項目を追加、削除、または再配置することです。 5 番目のステップは、ワンクリック ボタンをクリックしてライブ ドロップダウン メニューを有効にすることです。
WordPressヘッダーにメニューを追加する方法
WordPress ヘッダーにメニューを追加することは、サイトのナビゲーションを改善する優れた方法です。 これを行うには、次の 2 つの簡単な方法があります。
1. プラグインを使用する: ヘッダーにメニューを簡単に追加できる優れたプラグインが多数あります。 プラグインをインストールして有効化し、指示に従ってメニューを追加するだけです。
2. メニューを手動で追加する: コードに慣れている場合は、header.php ファイルに次のコードを追加して、ヘッダーにメニューを追加できます。
- 家
- 約
- コンタクト
home_url() 関数をホームページの URL に置き換え、about ページと contact ページをリンク先のページの URL に置き換えます。
WordPressのヘッダーメニューをテンプレートにして、ボタンを追加できます。 ヘッダー ナビゲーション メニューにボタンを追加すると、より目立つ行動を促すことができます。 オプション機能であるボタン ブロックを使用すると、WordPress ユーザーは WordPress の投稿やページにボタンを追加できます。 このハックは、WordPress ナビゲーション メニューのリンクを使いやすいボタンに変換します。 外観の下に、アカウントを作成するためのメニューがあります。 WordPress カスタマイザーは、特定のニーズに合わせてカスタマイズできます。 これで、右側の列に Web サイトのライブ プレビューが表示され、左側の列にテーマ設定のリストが表示されます。
[追加 CSS] タブをクリックして展開します。 これをクリックすると、カスタム CSS コードを追加できるボックスが表示されます。 このトリックを使用すると、ヘッダー メニューにボタンを追加できるだけでなく、WordPressナビゲーション メニューのリンクを強調表示することもできます。 背景色、リンク テキストの色、境界線の色を変更します。 その後、[公開] ボタンをクリックして変更を保存できます。
メニューの準備ができたら、「メニューを作成」ボタンをクリックします。 [場所] フィールドに、前の手順で作成したメニューの名前を入力します。 「タイトル」フィールドにメニューの名前を入力する必要があります。 メニューの簡単な説明を「代替」フィールドに入力できます。 「メニュー項目 1」フィールドには、メニューを開始するテキストを入力できます。 「メニュー項目 2」フィールドに、2 番目のメニュー項目に表示するテキストを入力します。 3 番目のメニュー項目に表示するテキストを [メニュー項目 3] フィールドに入力します。 [保存] をクリックすると、データを保存できます。 新しい WordPress 管理メニューには、新しいセカンダリ メニューが含まれています。
WordPressでメニューを編集する方法
最初に外観に移動する必要があります。 現在利用可能なすべてのページのリストは、メニューにあります。 目的のメニュー項目の横にあるドロップダウン矢印を使用して、メニューを変更できます。 タイトルをドラッグしたら、メニューの順序を変更できます。
以下の手順では、WordPress でメニュー ナビゲーション バーを編集または変更するプロセスについて説明します。 WordPress ダッシュボードの [外観]、[メニュー] の順に移動します。 メニュー項目エディターを使用して、新しいメニュー項目を追加したり、既存の項目を再配置したり、ナビゲーション ボタンのラベルを変更したりすることもできます。 このインターフェイスはドラッグ アンド ドロップであるため、項目をドラッグ アンド ドロップすることでメニューを簡単に並べ替えることができます。 以下の投稿/ビデオは、2014 年に WordPress バージョン 4.01 で作成されました。このプロセスは、2021 年 9 月現在と同じように継続される可能性が高いです。一部の WordPress テーマでは、メニュー オプションがわずかに異なる方法で表示される場合があります。 追加、編集、または再配置したメニュー項目を保存するには、[メニューの保存] ボタンを右クリックします。
WordPress ではメニューを簡単に追加できます。 外観でデフォルト設定を変更できます。 メニューのページで、[メニューの作成] ボタン をクリックします。 カスタム メニューからカテゴリ、投稿、およびページを選択するだけで、Web サイトのカテゴリ、投稿、およびページの追加をすぐに開始できます。 各メニュー項目に CSS クラスのメニュー項目を配置するだけで、それらを変更できるようになります。
WordPress のメニューに項目を追加するにはどうすればよいですか?
メニュー選択の下で、新しいメニューを作成するか、編集するメニューを選択できます。 追加するページのチェックボックスをオンにした後、[メニューに追加] ボタンを押します。 ページは、必要に応じてドラッグ アンド ドロップできます。 完了したら、メニューを保存できます。
