WordPress に PDF ビューアーを追加する方法 (簡単な方法)
公開: 2023-02-15WordPress に PDF ビューアを含めますか?
Web ページに PDF ファイルを埋め込むことにより、顧客が使用しているユニットに関係なく、これらの人物情報が正確な形式であることが多いことを確認できます。 これらのドキュメントは、ユーザーを Web サイトに長期間保持し、使用するための価格を追加することもできます。
この記事では、WordPress に PDF ビューアを含める方法を紹介します。

WordPress に PDF ビューアが必要な理由
多くの Web サイトでは、ソリューションや商品に関する情報を共有するために PDF ファイルを使用しています。 たとえば、レストランの起業家は通常、メニューをネット上の PDF として公開します。
Web サイトに常に PDF を追加し、WordPress でダウンロード URL を増やすことができます。
一方で、これは PDF 文書をすばやく表示したい人にとって理想的なユーザー知識ではありません。 たとえば、あなたのカフェを見て回ろうとしている人は、自分のラップトップやコンピューターにコピーをダウンロードするのではなく、あなたの Web サイトで PDF メニューを調べたいと思うかもしれません。
または、WordPress に PDF ビューアを含めて、サイトで PDF を表示することもできます。 これにより、Web サイトの訪問者は、ドキュメントを自分の PC にダウンロードしなくてもドキュメントを見ることができます。これは通常、より迅速で複雑ではありません。 これは、スマートフォンやタブレットを使用している Web サイトの訪問者に特に適しています。
また、訪問者をウェブサイトに留めておくことで、ページビューを増やし、直帰率を下げることができます.
それが主張されているので、PDFビューアをWordPressにすばやく挿入する方法を見てみましょう. 迅速なインバウンドリンクのみを使用して、使用したいシステムに直接バウンスします。
戦略 1. ブロック エディターで作業する PDF ビューアーを追加する (クイック)
WordPress Web ページで PDF を表示する最も簡単な方法は、開発された File ブロックを適用することです。
この戦略では特別なプラグインは必要ありませんが、ビューアーをカスタマイズできる方法はいくつかあります。 より最先端のカスタマイズと特性が必要な場合は、代わりにプラグインを使用することをお勧めします.
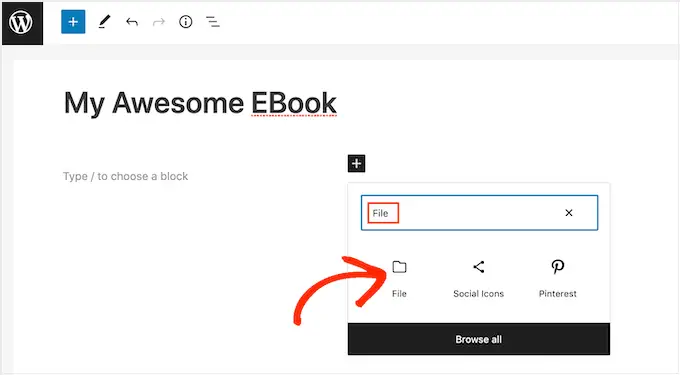
開始するには、記事エディターで PDF ビューアーを挿入するページまたは記事を開き、[+] ボタンをクリックして新しいブロックを組み込むだけです。
その後、「ファイル」の入力を開始し、適切なブロックが表示されたら選択します。

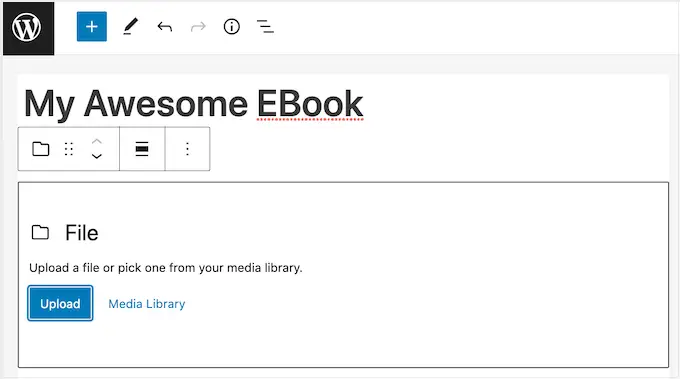
PDF を WordPress メディア ライブラリにアップロードしたら、[メディア ライブラリ] ボタンをクリックします。 次に、埋め込む PDF を決定できます。
PDF をまだアップロードしていない場合は、[アップロード] をクリックして、パソコンからファイルを選択します。

WordPress は、埋め込まれた PDF のサイズを機械的に選択します。
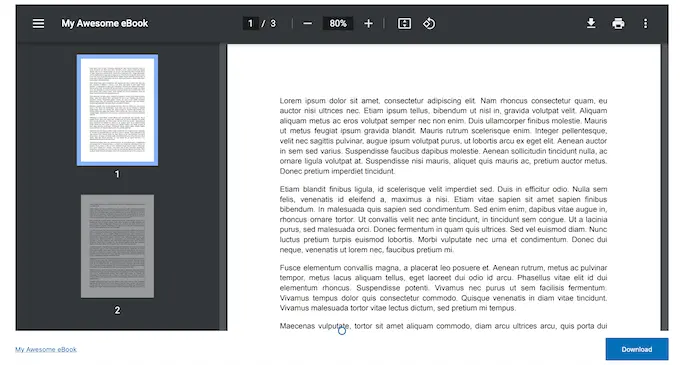
デフォルトのウォッチではドキュメント全体を表示できませんでしたが、「ファイル」ブロックには、Web サイトの訪問者がドキュメントをズームインおよびズームアウトできるツールバーが含まれていることに注意してください。 また、PDF をスクロールして他の記事を表示することもできます。

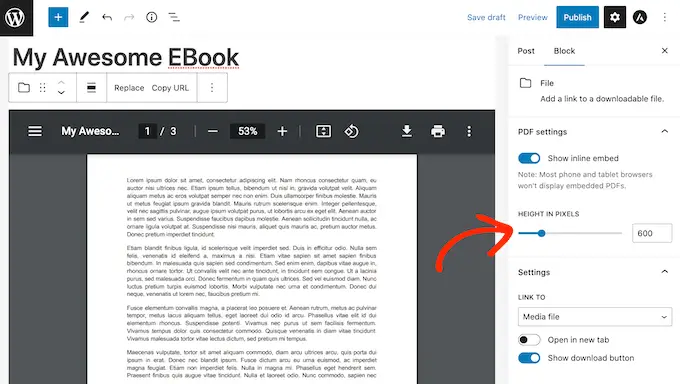
必要に応じて、PDF ビューアーの上部を調整して、埋め込まれたドキュメントの表示を大幅に増減することができます。
これを行うには、適切なハンド メニューの [ピクセルの高さ] スライダーを使用するだけです。

ときどき、読者は PDF をダウンロードして、常に手元に置いておきたいと思うかもしれません。 たとえば、見込み客は、最もよく知られている製品の消費者ハンドブックや、将来の機会やコンベンションのプログラミング アジェンダをダウンロードしたいと思うかもしれません。
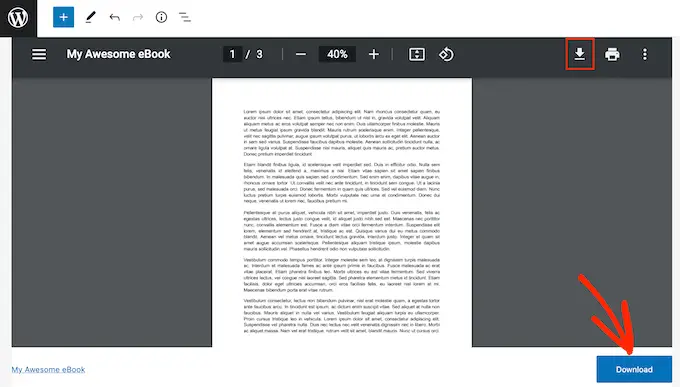
デフォルトでは、WordPress はツールバーに「ダウンロード」アイコンを表示し、PDF の下にボタンを表示します。

PDF の下にある [ダウンロード] ボタンは、独自の PDF ツールバー アイコンに慣れていない読者に役立ちます。 「ダウンロード」ボタンを表示することで、ゲストはこのファイルがあなたの Web サイトに関連付けられていないことをすぐに完全に把握できます。
それを念頭に置いて、「ダウンロード」ボタンを有効にしないことをお勧めします。 ただし、このコピー情報を本当に含めたくない場合は、クリックして [取得ボタンを表示] トグルを無効にすることができます。
![PDF ビューアで [ダウンロード] ボタンを非表示にする Hiding the Download button in a PDF viewer](/uploads/article/17395/jWrgaBm7P0s7rp8b.png)
PDF の設定に満足したら、[更新] または [公開] をクリックして変更を保存します。
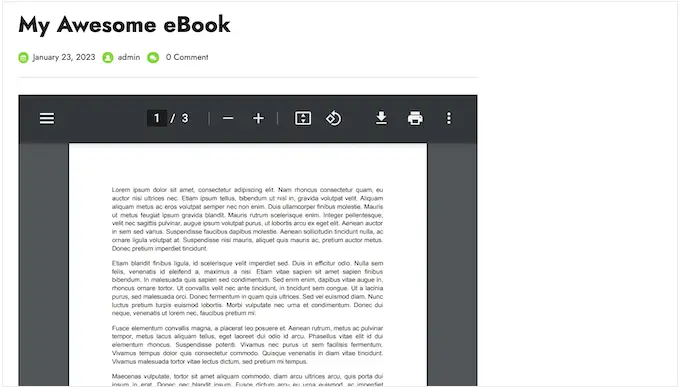
WordPress Web サイトをチェックアウトすると、PDF ビューアーが動作していることがわかります。

システム 2. プラグインを使用して WordPress の PDF ビューアーを増やす (はるかにカスタマイズ可能)
WordPress で作成されたファイル ブロックは、いくつかの PDF を埋め込むだけの Web サイトには適しているはずです。 それにもかかわらず、ビューアーをより細かく制御したい場合は、通常、代わりにプラグインを使用することができます。
PDF.js Viewer は、WordPress 用の理想的な PDF プラグインの 1 つです。 PDF ビューアの高さと幅を変更したり、PDF ツールバーからボタンを削除したりできます。
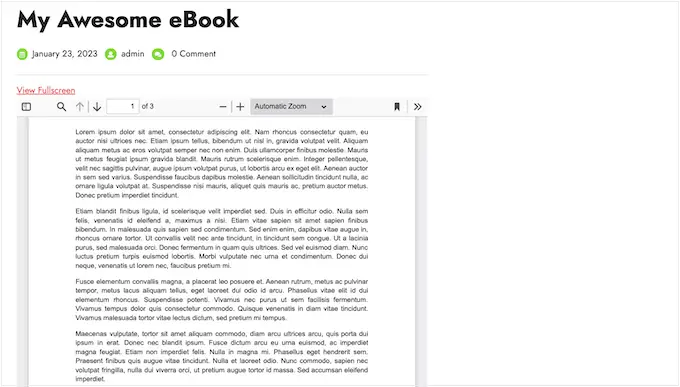
フルスクリーン モードも搭載されており、電子ブックやマニュアルなどの長い書類を表示するのに最適です。

まず、PDF.js Viewer をインストールしてアクティブにします。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドブックをご覧ください。
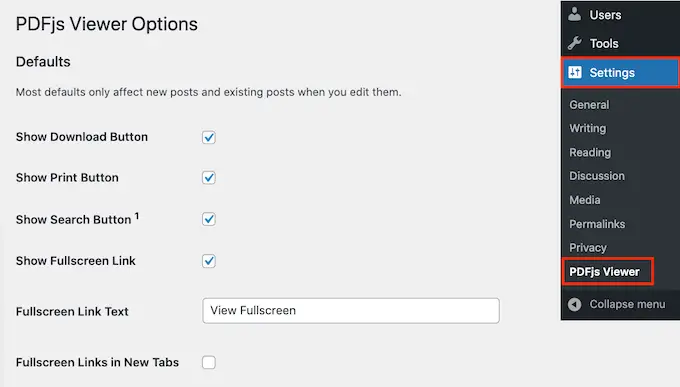
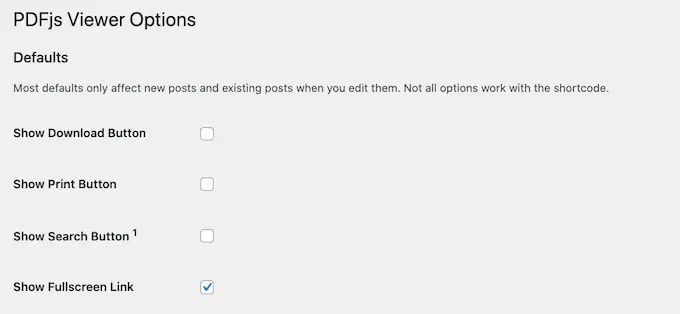
有効化したら、オプション» PDFjs ビューアーに移動して、プラグインのオプションを構成します。

ほとんどの場合、すべての PDF を埋め込むときに、これらのデフォルト設定をオーバーライドできます。 たとえば、独自の PDF の寸法または縮尺の設定を変更できます。

それでも、デフォルトのオプションを自分のニーズに合わせて変更することをお勧めします。これにより、時間と労力を大幅に節約できます。
デフォルトでは、プラグインには PDF ツールバーの [取得]、[印刷]、および [調査] ボタンが含まれます。 これらのボタンのいずれかを削除したい場合は、その横にあるボックスのチェックを外してください。

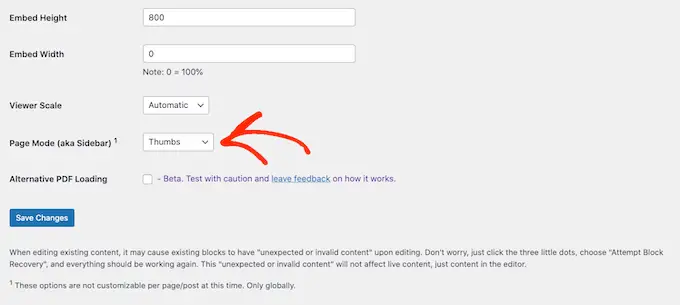
デフォルトの埋め込みの高さと幅、および「ビューア スケール」を変更することもできます。
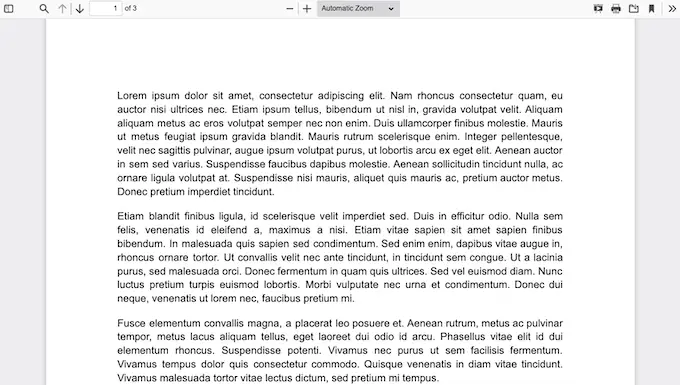
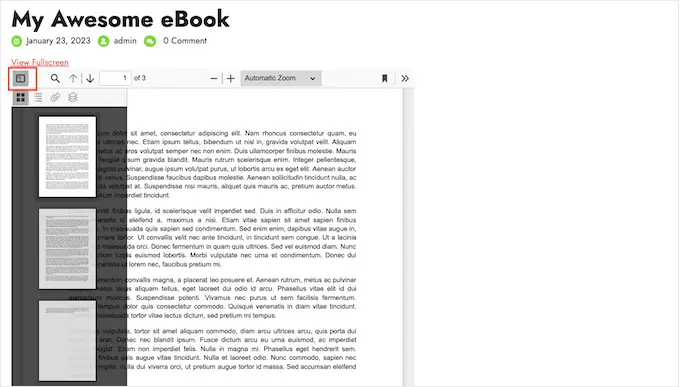
すぐに使用できる PDF.js ビューアーは、サイドバーなしで PDF を表示するため、読者は Web サイトにアクセスしたときに包括的なドキュメントを見ることができます。 次の印象でわかるように、「サイドバーの切り替え」ボタンをクリックすることで、いつでもサイドバーを開くことができます。

拡張された書類や複数サイトの PDF を組み込む予定がある場合は、デフォルトでサイドバーを表示すると便利です。
これを行うには、基本的に [ページ モード] ドロップダウン メニューを開き、[サムネイル]、[ブックマーク]、または [添付ファイル] を選択します。

PDF.js Viewer を使用すると、PDF をフルスクリーン モードで開くことができます。 デフォルトでは、サイトの訪問者は、埋め込まれた PDF の上にある「全画面表示」のバックリンクをクリックすることで、この方法を開くことができます。
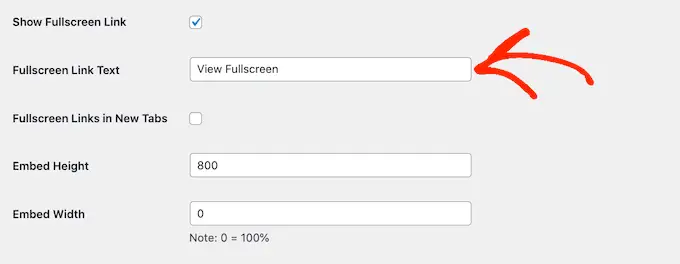
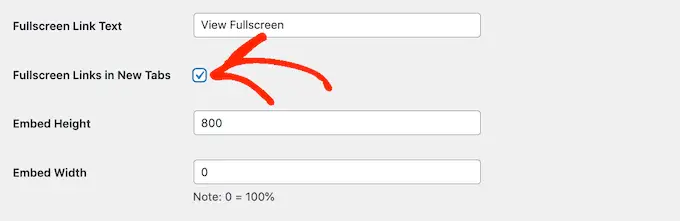
テキスト コンテンツを独自のカスタム メッセージに置き換えるには、[フルスクリーン ウェブサイト リンク テキスト] フィールドにフォームを入力するだけです。

[新しいタブでフルスクリーン インバウンド リンク] ボックスを使用して、新しいタブで URL を開くかどうかを選択することもできます。
新しいタブを起動すると、ウェブサイトにゲストを維持するのに役立ちますが、携帯電話やピルの人々にとっては悪化する可能性があります.

フルスクリーン方式を使用すると、拡張ドキュメントの閲覧がはるかに簡単になるため、このアスペクトを有効にしておくことをお勧めします。 それでも、本当に使用したくない場合は、[フルスクリーン ハイパーリンクを表示] の横にあるボックスのチェックを外すことができます。
プラグインの設定に満足したら、[改善を保存] をクリックします。
これで、WordPress に PDF ビューアを組み込む準備が整いました。 Web サイトを開くか、PDF を明確に表示したい場所に正確に投稿してから、[+] ボタンをクリックするだけです。
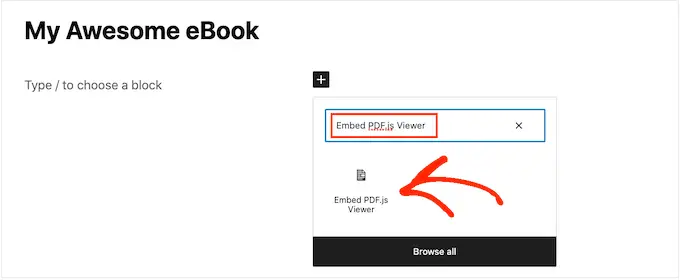
「Embed PDF.js Viewer」で入力を開始し、表示された理想的なブロックを選択できるようになりました。

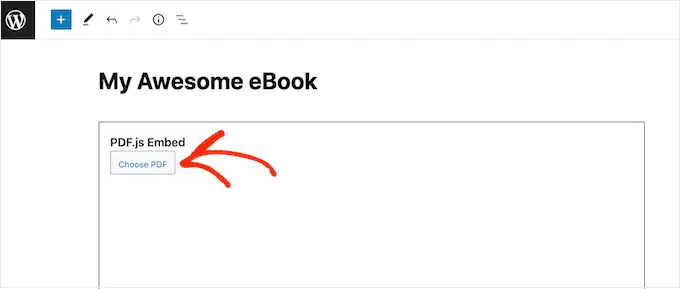
その直後に、[PDF を選択] をクリックして WordPress メディア ライブラリを開きます。
ライブラリから PDF を選択したり、コンピューターからファイルを追加したりできるようになりました。

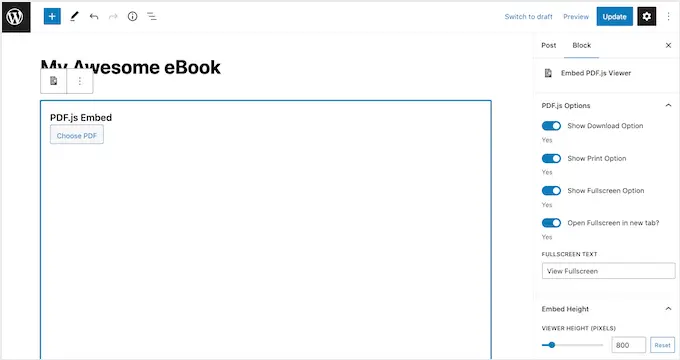
プラグインはデフォルト設定を使用しますが、適切なメニューのオプションを使用して、この PDF の表示と動作を高品質に調整できます。
この記事では、PDF の上部、幅、およびスケールを変更できます。 [全画面表示] リンクを削除またはカスタマイズすることもできます。

最後に、[ダウンロード] ボタンと [印刷] ボタンを削除するか、表示するかを選択できます。
PDF の作成方法に満足したら、[更新] または [公開] をクリックします。 WordPress Web サイトまたは Web サイトをチェックアウトして、埋め込まれた PDF ビューアーを表示できるようになりました。

報酬: 埋め込まれた PDF から収益を上げる方法
高品質で実用的な PDF がある場合は、それらを使用して WordPress でオンラインで収益を上げることができます。
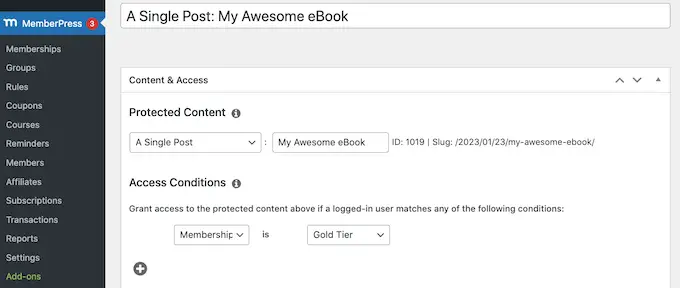
Web サイトに PDF ドキュメントを埋め込むとすぐに、その Web ページを変換したり、独自のユーザー専用の書き込みコンテンツに送信したりできます。 サイトの訪問者は、その Web ページまたは記事を取得し、埋め込まれた PDF を表示するには、メンバーシップを取得する必要があります。
WordPress をメンバーシップ Web サイトに変える最も簡単な方法は、MemberPress を使用することです。 これは理想的な WordPress メンバーシップ プラグインであり、任意のサイトを変換したり、埋め込み PDF などの独特の購読者専用コンテンツに送信したりできます。

WordPress メンバーシップ インターネット サイトを生成するための完全なチュートリアルが用意されており、段階ごとの手順を使用して開始することができます。
また、Simple Electronic Downloads を使用して、Web サイトで PDF を規制および販売することもお勧めします。 あらゆる種類のデジタル アイテムをすばやく提供し、アイテム ページに PDF をプレビューとして埋め込むこともできます。
この短い記事が、WordPress に PDF ビューアーを組み込むのに役立つことを願っています。 また、WordPress を使用してオンライン コースを生成および宣伝する方法に関するマニュアルを参照したり、小規模ビジネス向けの最高のメール プロモーション ソリューションの記録を参照したりすることもできます。
この投稿を高く評価した場合は、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを見つけることもできます。
