WordPressホームページに写真を追加する方法
公開: 2022-09-05WordPress のホームページに画像を追加することは、サイトをパーソナライズして視覚的に魅力的なものにする優れた方法です。 ホーム ページに画像を追加する方法はいくつかあります。使用する方法は、画像が配置されている場所と、ホーム ページにどのように表示するかによって異なります。 WordPress サイトにアップロードした写真がある場合は、ホームページのコンテンツ領域に画像を挿入するだけで、ホームページに追加できます。 これを行うには、ホームページのコンテンツ エディターの上にある [メディアの追加] ボタンをクリックします。 これによりメディア ライブラリが開き、挿入する画像を選択できます。 画像を選択したら、「投稿に挿入」ボタンをクリックします。 ホームページに追加したい画像が別の Web サイトにある場合は、[メディアを追加] ボタンを使用して画像をホームページに挿入できます。 これを行うには、[メディアの追加] ボタンをクリックし、[URL から] タブをクリックします。 挿入したい画像のURLを入力し、「投稿に挿入」ボタンをクリックします。 ウィジェットを使用してホームページに画像を追加することもできます。 ホームページに画像を追加するために使用できるさまざまなウィジェットがあり、WordPress プラグイン ディレクトリで「画像ウィジェット」を検索すると、ニーズに合ったウィジェットを見つけることができます。 気に入ったウィジェットが見つかったら、それをホームページのサイドバーにドラッグ アンド ドロップするだけです。
WordPress.com サイトは画像で見栄えが良くなります。 Web サイトに画像を含める方法は多数あります。 Pexels Free Photo Library からの画像。 メディア ブロックを使用すると、画像や動画をテキスト ブロックに挿入することもできます。 さまざまな方法でモバイル デバイスにメディアやテキストをスタックするために使用できます。 4 つの異なるスタイルがあるタイル ギャラリー ブロックは、角を丸くして使用できます。
WordPressでホームページを編集するにはどうすればよいですか?
 クレジット: linuxhint.com
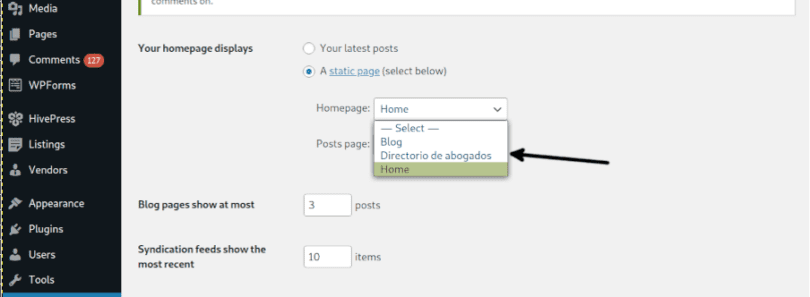
クレジット: linuxhint.comWordPress でホームページを編集するには、WordPress 管理ダッシュボードにアクセスする必要があります。 ログインしたら、「ページ」セクションに移動し、現在ホームページとして設定されているページを見つける必要があります。 ここから、WordPress の他のページと同じようにページを編集できます。 変更が完了したら、必ず「更新」ボタンをクリックして変更を保存してください。
ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 現在、あなたの Web サイトでの平均的な注意持続時間はわずか 8.25 秒です。 このチュートリアルでは、WordPress のホームページを編集する方法について説明します。 ホームページを編集およびカスタマイズする方法の詳細については、「初心者向けのホームページの編集」セクションを参照してください。 編集中の index.php ファイルについては、WordPress のインストールを参照してください。 ページに移動してページのコンテンツを編集し、そこでコンテンツを変更するだけです。 WordPress では、画面の左上隅にさまざまな編集オプションが表示され、右側に青いアイコンがあります。
ページにさらにブロックを追加するには、+ アイコンをクリックし、途中で編集し、表示されたものが気に入らない場合は最後に削除します。 カスタマイズオプションを利用できるさまざまな WordPress テーマがあります。 Elementor は、WordPress Web サイトに追加機能を提供する WordPress プラグインです。 すべてのテーマは Elementor を使用して編集できますが、最初に Elementor 対応のテーマを選択する必要があります。 ドラッグ アンド ドロップ インターフェイスのおかげで、Elementor エディターには豊富な編集オプションがあります。 ここに表示されるテンプレートは標準で、singular.php というファイルが生成されます (以前に行ったように)。 ホームページのテンプレートを変更することもできます。 ページ属性 > テンプレート セクションのドロップダウン メニューからテンプレートの 1 つを選択します。
WordPressホームページを編集する方法
WordPress は、ユーザーが独自の Web サイトを簡単に作成および管理できる、人気のあるコンテンツ管理システム (CMS) です。 ホームページのセクションを編集するには、その横にある青い鉛筆アイコンをクリックするだけです。 ここでは、ホームページの上部にある画像、テキスト、およびボタンを変更できます。 変更を加えると、編集内容が Web サイトのプレビュー セクションに表示されます。 これらの変更が公開されるまで、Web サイトは更新されません。 Web サイトのホームページには、重要なコンポーネントがあります。 訪問者は最初に目にするこのサイトのメイン ページに惹きつけられます。 ホームページを変更する場合は、最初に管理パネルに移動する必要があります。管理パネルには静的ページが表示されます。 ライブ更新について心配することなく、この方法でページを管理できます。 方法がわからない場合は、ガイドがお手伝いします。 それまでの間、WordPress ブログのセットアップ方法や Google アナリティクス アカウントのセットアップ方法など、WordPress Web サイトのインストールに関する他の貴重な記事を必ずチェックしてください。
WordPressでホームページの画像を変更する方法
WordPress ダッシュボードにアクセスしてアクセスします。 ページを開くか、投稿をクリックして、新しい画像をアップロードできます。 次に、[置換] ボタンをクリックすると、使用する画像を変更できます。 次のステップは、既存の画像をアップロードするか、 Open Media Library セクションから WordPress ダッシュボードに含める画像を選択することです。
OP を読んだとき、ホームページのテンプレートに使用されるはずだった、静的なフロント ページの右上隅にある大きなデフォルトの画像を参照していると思いました。 その画像を自分の画像に置き換える場合は、[個人用サイト] > [カスタマイズ] に移動します。 このような狭い形式で表示されるため、Gateway のヘッダー画像は制限されています。 ヘッダー画像のあるサイトのフロントページのサイズは? ゲートウェイのテーマをローテーションではなく静的にする方法はありますか? サポート リクエストのために新しいトピックを開始したくない場合は、新しいトピックを開始することをお勧めします。
WordPressの背景を変更する方法
WordPress を使用している場合は、[外観] > [背景] に移動し、新しい背景画像を選択します。 ブログのメイン ページのデフォルトの画像を変更する場合は、[メディア] に移動し、ドロップダウン メニューからロゴを選択します。

WordPressのページにアイキャッチ画像を追加する方法
WordPress には、新しいブログ投稿で編集または作成できる機能画像があります。 アイキャッチ画像タブは、コンテンツ エディターの右側の列にあります。 「アイキャッチ画像の設定」セクションの「アイキャッチ画像の設定」リンクをクリックすると、WordPress メディア アップローダーのポップアップが表示されます。
アイキャッチ画像機能を使用して、ページまたは投稿のメインのビジュアル要素として写真を挿入できます。 ソースは通常、コンピューターのどこか、インターネット上のリンク、またはメディア セクション内にあります (これらのオプションを任意に組み合わせて使用できます)。 PixelRockstar には、画像をサイトに直接追加するオプションも用意されています。 投稿またはページの編集画面で機能が見つからない場合は、WordPress 編集画面の右上隅にある [画面オプション] ボタンをクリックして表示できます。 テーマに応じて、さまざまな方法で画像を使用できます。 表示されるアイキャッチ画像がテーマの開発者によって設定されていることを確認してください。
WordPressの投稿にアイキャッチ画像を追加する方法
*br ボタンをクリックすると、フィーチャー画像を投稿に追加できます。 WordPress 管理画面の左側に「投稿」タブがあります。
クリックすると、含めたい投稿の詳細を表示できます。
[メディア] タブの [サムネイル] セクションまで下にスクロールし、[新規追加] を選択します。
[サムネイル サイズ] フィールドに、幅 350 ピクセル、高さ 150 ピクセルで入力します。
アイキャッチ画像の URL を入力したら、[投稿へのリンク] ボタンをクリックします。
[更新] ボタンをクリックすると、必要な変更を加えることができます。
投稿やページのアイキャッチ画像の外観を変更するには、*br* ボタンを使用します。 「外観」タブは、WordPress 管理画面の左側にあります。 変更する投稿またはページを選択し、[編集] ボタンをクリックします。 [メディア] タブの [サムネイル] セクションで [変更] オプションを選択すると、サムネイルの高さや幅を変更できます。
コードを使用してWordPressに画像を挿入する方法
WordPress の投稿やページに画像を追加するのは簡単です。 WordPress エディターを使用すると、数回クリックするだけで投稿やページに画像を追加できます。 ただし、コードを使用して投稿やページに画像を追加する場合は、次の手順に従って実行できます。 1. WordPress サイトにログインし、画像を追加する投稿またはページに移動します。 2. エディターで、[メディアの追加] ボタンをクリックします。 3. [メディアの挿入] ウィンドウで、[ファイルのアップロード] タブをクリックします。 4. [ファイルの選択] ボタンをクリックして、コンピューターからアップロードする画像を選択します。 5. 画像がアップロードされたら、タイトル、キャプション、および説明を追加できます。 6. [投稿に挿入] ボタンをクリックします。 画像が投稿またはページに挿入されます。
WordPressでサムネイル画像を作成する方法
ワードプレスでサムネイル画像を作成するには、メディア ライブラリに移動し、使用したい画像をクリックします。 画像の下に、「画像を編集」というリンクが表示されます。 それをクリックすると、ポップアップウィンドウが表示されます。 「サムネイル設定」セクションで、「クロップ」オプションを選択し、「適用」ボタンをクリックします。 これで、画像をドラッグして、必要なサイズにトリミングできます。 画像に満足したら、「保存」ボタンをクリックします。
Web サイトのサムネイル投稿は、ページの小さなグラフィックとテキストの部分です。 ユーザーがリンクまたは画像をクリックすると、フルサイズの記事が表示されます。 WordPress は、投稿のサムネイルで注目の画像を使用して、大きく表示します。 このチュートリアルでは、WordPress で投稿のサムネイルを作成するプロセスについて説明します。 投稿のタイトルによって、このプラグインを実装して Flickr から画像をダウンロードできるかどうかが決まります。 WordPress の注目の画像をクリックすると、投稿のサムネイル画像を作成できます。 WordPress では、解像度の設定に従って、エディターで画像をトリミングおよびサイズ変更できます。
Related Posts Thumbnail プラグインを有効にするには、ダウンロードして構成する必要があります。 このプラグインには、関連する投稿の親指と呼ばれる WordPress 設定領域の新機能が含まれます。 3 番目のステップでは、優先する一般的な表示オプションを選択します。 この画面では、投稿の表示方法を変更できます。 ブラウザーの[サムネイル] タブで、サムネイルのソースを選択できます。 3 番目のステップは、サムネイルのスタイル (色、フォント サイズ、または抜粋の長さ) を選択することです。
画像ブロック
画像ブロックは、画像を含むブロックです。 画像は、コンピューターに保存されているファイルまたは URL から画像ブロックに挿入できます。 画像は、ブロックの左、右、または中央に配置できます。
[ブロックの追加] ボタンをクリックして、画像ブロックを選択します。 高さと幅の寸法の追加または削除など、画像のサイズと寸法に対してさまざまな調整を行うことができます。 段落内で画像を配置するには、対象の段落ブロックのすぐ上に挿入します。 この新機能を使用すると、色を完全に置き換えるフィルターを画像に追加できます。 ダブルトーン効果は、名前が示すように、白黒フィルターに似ています。 シャドウとハイライトを白黒にする代わりに、独自の色合いを選択します。 コピー コピーを使用して特定のブロックをコピーし、エディター内の好きな場所に貼り付けることができます。 再利用可能なブロックに追加機能を使用すると、選択したブロックを再利用可能なブロックのリストに追加して、他のページや投稿で使用できるようになります。
HTMLとして編集することで、埋め込みブロックのHTMLコードを変更できます。 Twenty Twenty Twenty では、画像設定がすべてのブロックに割り当てられているため、境界線やフレームで画像を丸くすることができます。 さらに、高度なタブを使用すると、CSS クラスをブロックに追加して、カスタム CSS を記述し、適切と思われるスタイルを設定できます。
