WordPress サイトにポートフォリオを追加する方法
公開: 2022-10-18WordPress サイトにポートフォリオを追加することは、作品を紹介し、新しいクライアントを引き付けるための優れた方法です。 ポートフォリオを WordPress サイトに追加する方法はいくつかありますが、Portfolio Post Type プラグインを使用することをお勧めします。 このプラグインを使用すると、ポートフォリオ アイテムを簡単に追加および管理できます。また、サイトのデザインに合わせてポートフォリオを簡単にカスタマイズできる多くの機能も含まれています。 開始するには、Portfolio Post Type プラグインをインストールして有効にします。 次に、WordPress 管理画面の [ポートフォリオ] > [新規追加] に移動して、新しいポートフォリオ アイテムを作成します。 ポートフォリオ アイテムのタイトルと説明を入力し、注目の画像をアップロードします。 [メディアを追加] ボタンをクリックして、ポートフォリオ アイテムに画像を追加することもできます。 ポートフォリオ アイテムに必要なすべてのコンテンツを追加したら、[公開] ボタンをクリックしてサイト上で公開します。 ポートフォリオ アイテムを追加したので、[ポートフォリオ] ショートコードを任意のページまたは投稿に追加することで、サイトに表示できます。 これにより、すべてのポートフォリオ アイテムのグリッドが表示されます。 [portfolio_item] ショートコードを使用して、単一のポートフォリオ アイテムを表示することもできます。
この記事では、WordPress ウェブサイトにポートフォリオ セクションを作成する方法を紹介します。 基本的なプラグインは、プレミアム WordPress プラグインである Envira Gallery で利用できます。 ただし、それらを使用する前に、シルバー ライセンス プランが必要です。 WordPress 画像ギャラリーの作成方法については、ステップバイステップ ガイドをお読みください。 ギャラリーをアルバムに追加したら、[構成] タブをクリックします。 ここで、ギャラリーを表示するためのアルバムの設定を行う必要があります。 高さや列などのポートフォリオの表示設定は、いつでも変更できます。 もう 1 つのオプションは、Nimble Portfolio と呼ばれるプラグインを使用することです。
投稿編集ボックスにショートコード [nimble-portfolio] を入力します。 次の手順の結果、ポートフォリオ セクションが WordPress サイトに統合されました。 プロセスを進めるにつれて、ポートフォリオにさらにアイテムを追加できます。 ポートフォリオへの訪問者は、項目の 1 つをクリックすると、画像またはビデオを含むポップアップが表示されます。
WordPress サイトにポートフォリオを追加するにはどうすればよいですか?

投稿エディター画面に移動し、[アルバムを追加] ボタンをクリックします。 ポップアップ ウィンドウからアルバムを選択し、[アルバムの挿入] をクリックしてアルバムを挿入できます。 WordPress は 1 つのポートフォリオしか処理できず、そのポートフォリオは作成済みです。 ポートフォリオページが全文閲覧できるようになりました。
ポートフォリオ Web サイトを作成すると、独自のブランドを紹介し、クリエイティブな才能をスタイリッシュな方法で紹介することができます。 ポートフォリオ プラグインを使用すると、視覚的に魅力的で機能豊富なポートフォリオを作成できます。 ItWP の読者は、クーポン コードを使用して、Envira Gallery での購入時に限定 25% オフを獲得できます。 写真は、コンピューターにアップロードするか、WordPress Web サイトのメディア ライブラリから選択できます。 各画像の鉛筆アイコンをクリックすると、メタデータも追加できます。 このセクションから、新しいギャラリー テーマ、新しい列構造、および画像のサイズを作成できます。 設定をいじり終えたら、ギャラリーを公開できます。
ステップ 1 では、Envira ギャラリー ポートフォリオを作成する必要があります。 2 番目のステップは、画面の右上隅にある [ギャラリー] タブにギャラリーを追加することです。 この手順では、ポートフォリオ アルバムをページに追加する必要があります。 新しいページを作成するか、既存のページを編集して、ポートフォリオを追加します。
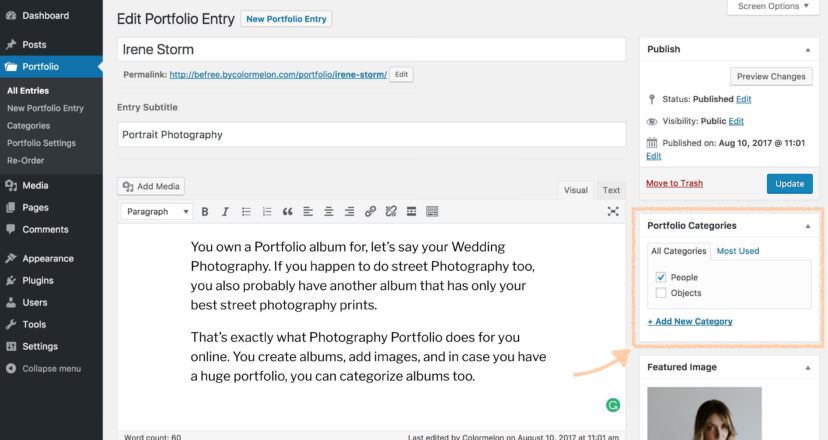
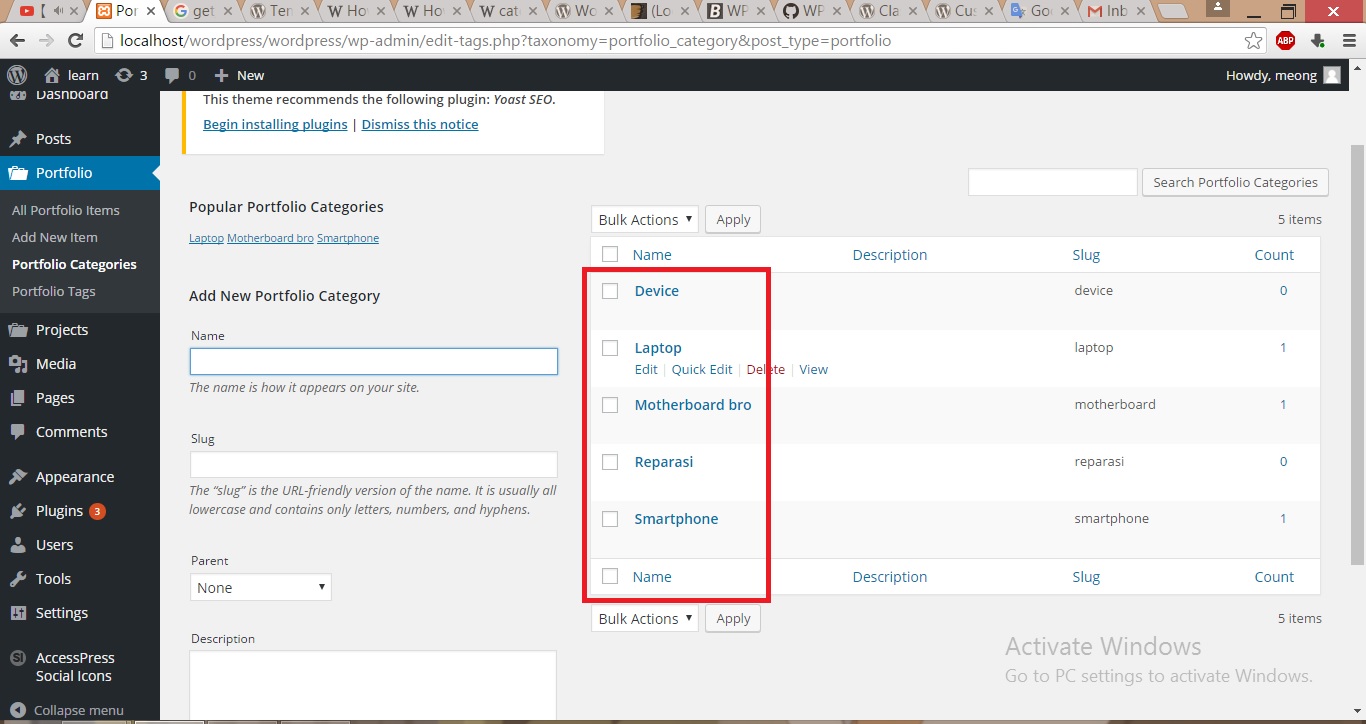
WordPress のポートフォリオにカテゴリを追加するにはどうすればよいですか?

「ポートフォリオ カテゴリ」リンクは、ナビゲーション バーの「ポートフォリオ アイテム」セクションにあり、ウィンドウの右側にある「カテゴリ」ページの下部にあります。 「名前」から始めると、新しいカテゴリを追加できます。 カテゴリを入力する場合は、「スラッグ」テキスト ボックスにカテゴリ スラッグを入力します。
インターネット上のすべての Web サイトを追跡することは困難な場合があります。 ポートフォリオ ショーケースは、潜在的なバイヤーがレビューできるように作品を表示するための 1 つのオプションです。 カテゴリで WordPress ポートフォリオ プラグインを使用すると、インパクトのあるポートフォリオを簡単に作成できます。 顧客は、どのデバイスで表示された場合でも、あなたの作品を可能な限り最高の状態で見ることができます。 写真家、イラストレーター、アーティストは、さまざまなWordPress ポートフォリオ ツールを使用してポートフォリオを作成できます。 フィルター可能なポートフォリオを使用して、新しいメディア レコードを簡単に追加したり、WordPress パネルで既存のエントリを編集したりできます。 このプラグインを使用すると、ユーザーはスライダー設定自体を使用して、カテゴリをフィルター処理および並べ替えることができます。
このプラグインが有効になり、ポートフォリオ ギャラリーが表示されます。 このセクションからその場でポートフォリオ アイテムを追加、削除、または更新するのと同じくらい簡単です。 画像の高さと幅は、ポートフォリオ アイテムの寸法を決定する 2 つのパラメーターです。 並べ替え可能なハンドルを使用すると、アートワークを芸術的なギャラリーのようなアイソトープ、メーソンリーにフィルターすることができます。 WP ポートフォリオ ギャラリーを参照して、さまざまな絵画を見つけることができます。 ポートフォリオのプレゼンテーション スタイルには、グリッド、スライダー、メーソンリー、フィルター、タイムライン ビューなどがあります。 ポートフォリオに新しいアイテムを追加するには、まずプラグインをインストールしてから有効にする必要があります。

GS Portfolio は、WordPress プラグイン ディレクトリで最も人気のあるポートフォリオ プラグインの 1 つです。 次のショートコードは、3 列のポートフォリオに使用できます: wordpress マーケティング カテゴリ データ このセクションでは、ポートフォリオ カテゴリとそのスラッグについて説明します。 一部のプラグインは、その驚異的な機能に加えて、ウェブサイトの速度を低下させ、他の一般的なプラグインやテーマとの間で内部競合を引き起こす可能性があります.
WordPress の新機能: ポートフォリオ プロジェクトの作成
WordPress は、新しい投稿またはページを作成している場合でも、新しいポートフォリオ プロジェクトを作成するように求めるメッセージを表示するようになりました。 はいと答えると、すぐに書き始めることができる新しいページが表示されます。
WordPressにポートフォリオを追加する方法
ポートフォリオ ウィジェット セクションに表示される投稿のポートフォリオには、特定のカテゴリまたはカスタム投稿タイプの投稿が含まれます。 アートギャラリーとしてあなたのウェブサイトにそれを与えることができます. 作品、アートワーク、写真など、必要なものを宣伝するために使用できます。
クライアントや雇用主を惹きつけるためには、プロフェッショナルなポートフォリオを提供することが重要です。 予算内で自分の作品を紹介したいフリーランサーにとって、WordPress は理想的なプラットフォームです。 この記事を読み終えるとすぐに、8 つの簡単な手順でシンプルな (しかしエレガントな) ポートフォリオ サイトを作成できるようになります。 WordPress サイトを開始する準備ができたら、適切なテーマとプラグインを見つけてインストールする必要があります。 このチュートリアルの残りの部分では、Zelle Pro テーマを基盤として使用しますが、コンピューターも見栄えがします。 両方をインストールしたら、テーマとプラグインをポートフォリオに変換する方法をお教えします。 ポートフォリオと呼ばれるカスタム投稿タイプが Zelle テーマで提供され、ダッシュボードに新しいプロジェクトを追加できます。
各エントリには、作業した最新のプロジェクトへのリンクが含まれています。 WordPress カスタマイザーを使用すると、特定のニーズに合わせてテーマを調整できます。 About Me をクリックすると、Contact Us セクションを Sections order タブに追加できます。 別のオプションを探している場合は、WPForms が適しています。 このセクションに表示される連絡先フォームのタイトルを編集するだけで済みます。これらは私たちのニーズに完全に適合しているためです。 次のスライドでは、WordPress で Zelle テーマを使用してポートフォリオ Web サイトを作成する方法について説明します。 プロセス全体に時間がかかるという事実にもかかわらず、それは絶対に可能です。 見栄えの良いポートフォリオサイトは、多くの新しいビジネスにつながる可能性があります (そして潜在的なクライアントに感銘を与えます)。
WordPressでグラフィックデザインポートフォリオを作成する方法
WordPress でグラフィック デザイン ポートフォリオを作成するには、いくつかの手順があります。 まず、WordPress サイトに新しいページを作成する必要があります。 次に、ポートフォリオのテーマを選択する必要があります。 テーマを選択したら、グラフィック デザイン作品をポートフォリオに追加できます。 自分の作品をアップロードするか、WordPress で利用可能な多くのプラグインやテーマの一部を使用できます。 最後に、WordPress サイトにポートフォリオ ページを追加する必要があります。 これを行うには、設定ページに移動し、ポートフォリオ オプションを選択します。
グラフィックデザイナーは、スキルとクリエイティビティを兼ね備えたアーティストです。 プロフェッショナルとして認められるためには、クライアントへの献身を示さなければなりません。 独自のポートフォリオ Web サイトを作成するのに、Paul Rand や David Carson などのグラフィック デザイナーである必要はありません。 WordPress は、世界で最も広く使用されているコンテンツ管理システムです。 WordPress は、Brian Gardner などのデザイナーや他のデザインエージェンシーが独自のポートフォリオ Web サイトを作成するための理想的なプラットフォームです。 ポートフォリオは、作品を紹介する優れた方法です。 クライアントはこの設定を使用して、スキルと能力を評価します。
自分の仕事ぶりを誰かに見せることは、自分がプロであることを示す素晴らしい方法です。 以前の仕事の詳細を確認する方法として、最高のクライアントの声をウェブサイトに含めてください。 さまざまなプラグインとテーマを使用して、Web サイトの独特な外観を作成できます。
WordPress ポートフォリオ ページ テンプレート
アーティスト、デザイナー、その他のクリエイティブが自分の作品を Web サイトで紹介するために利用できるWordPress ポートフォリオ ページ テンプレートが多数あります。 無料のテンプレートもあれば、有料で購入する必要があるテンプレートもあります。 プレミアム テンプレートの多くは、無料のものよりも多くの機能とオプションを提供しますが、それらはすべてオンラインで作品を簡単に紹介する方法を提供します.
Web サイトのポートフォリオ ページ セクションで、最新のポートフォリオ アイテムを確認できます。 このページは、グリッド、メーソンリー、タイル、土地に分類できます。 デモンストレーションを見るには、下の各レイアウトをクリックしてください。 Masonry Layout Grid Layout にはレイアウト タイルがあります。 ポートフォリオから見ると、Hover Type Space が表示されます。 アイテム間のスペースを設定するか、目的のピクセル サイズを指定することにより、アイテムをピクセル サイズで指定できます。 投稿の右下隅に「いいね」ボタンを表示するには、WP をインストールする必要があります。
ULike は、ハッシュタグを使って自分を表現できるプラグインです。 [エントリ ボックスの色] オプションを選択すると、エントリ ボックスの背景と境界線の色をカスタマイズできます。 このオプションを有効にすると、ポートフォリオ アーカイブ ページの上部にタイトル バーを配置できます。
