WordPress サイトにスクロールバーを追加する方法
公開: 2022-09-25WordPress サイトにスクロール バーを追加する場合、いくつかの方法があります。 1 つの方法は、WordPress の Scrollbar のようなプラグインを追加することです。 このプラグインは、サイトにスクロール バーを自動的に追加します。 WordPress サイトにスクロール バーを追加するもう 1 つの方法は、テーマにコードを追加することです。 このコードをテーマの functions.php ファイルに追加できます。 WordPress サイトにスクロール バーを追加すると、サイトをよりユーザー フレンドリーにすることができます。 また、サイトの使いやすさを向上させるのにも役立ちます。
このチュートリアルでは、プラグインまたはカスタム CSS コードを使用して、WordPress Web サイトにカスタム スクロールバーを追加する方法を学習します。 WordPress にカスタム スクロールバーを追加する方法 | 総合ガイドでは、WordPress サイト用のカスタム スクロールバーを作成する手順について説明します。 カスタム スクロールバーを Web サイトに追加するには、プラグインを使用するのが最も効果的で簡単な方法です。 Web サイトを軽量にしたい場合は、開発者にとってより使いやすいアプローチではなく、カスタム CSS を追加することを検討できます。 一方、サイトのスクロールバーのカスタマイズはデフォルト設定ではありません。 私たちのチームは、WordPress Web サイトにカスタム スクロールバーを追加するための最適なプラグインを検討します。 Advanced Scroll プラグインを使用することは、ウェブサイトにスクロール要素を追加する最も簡単で費用対効果の高い方法です。
プラグインは、WordPress ダッシュボードにインストールしてアクティブ化する必要があります。 プラグインを有効にすると、プラグインの主な構成を変更できます。 デフォルトでは、スクロール バーの色、速度、および配置を変更できます。 カスタム スクロールバー プラグインは、カスタム スクロールバーをサイトに追加できる WordPress プラグインです。 カスタムスクロールバーを組み込むことができる軽量で強力なプラグインです。 外観をクリックして、プラグインの主な設定を表示します。 設定スプレッドシートを展開するには、[スクロールバーに名前を付ける] フィールドの近くに表示されるこのアイコンを使用します。
スクロールバーのコンポーネントは、4 つの異なる色設定で構成できます。 カスタム CSS を Web サイトに追加して、既に配置されている CSS に加えて、スタイルをカスタマイズできます。 Google Chrome、Safari、Opera などの WebKit レンダリング エンジンを使用するデスクトップ ブラウザで動作します。 Firefox または Edge のバージョンを実行しているデバイスは影響を受けません。 スクロールバーと背景の色を追加または変更するのは簡単です。 WordPress プラグインを使用すると、Web サイトにカスタム スクロールを簡単かつ効果的に追加できます。 カスタム CSS コードは、画面の反対側に追加できます。
ご希望のオペレーティング システムのコメントを以下に残してください。 プラグインまたはカスタム CSS チームのメンバーですか? お知らせいただければ幸いです。
スクロールバーを削除するには、overflow:hidden を body セレクターに設定するだけです。
水平スクロールのスクロール ボックスを作成する場合は、overflow-x プロパティを設定する必要があります。 スクロールしたい場合は、overflow-x:scroll を使用する必要があります。 コンテナーのコンテンツが広すぎる場合、ブラウザーは x (水平) 軸にスクロール バーを表示します。
代わりに width: 100% を使用しても問題はありません。 スクロールバーの幅が含まれていないため、パーセンテージは自動的に収まります。 要素をスクロールできない、またはスクロールしたくない場合、別の要素の幅を設定している場合は、overflow-x: hidden または overflow: hidden を周囲の要素に追加して、要素がスクロールしないようにします。
WordPress で水平スクロール バーを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフロー[メイン設定] タブまで下にスクロールし、[水平スクロール] オプションを選択します。 ラジオボタンの「有効にする」を押すと、より詳細な水平スクロール設定に移動できます。
WordPress に水平スクロール バーを追加するにはどうすればよいですか? 水平スクロール オプションは、下にスクロールしてタブを選択すると、[メイン設定] タブにあります。 これらの 3 つのオプションを使用してこれを行うことができます。 カラー ピッカーを選択して、スクロール バーの色を変更します。 CSSで水平スクロールするにはどうすればよいですか? WordPress ブログに垂直スクロールを追加するにはどうすればよいですか? div ブロックの高さを制御するには、max-height css プロパティを 15 ピクセルの値に設定します。
x 軸と y 軸を使用して、水平スクロール バーを配置できます。 Web サイトを水平方向にスクロールするにはどうすればよいですか? まず、コンテンツ ブロックをレイヤーごとに作成します。
Web サイトでスクロール バーを非表示にする方法
Web サイトでスクロール バーを非表示にするにはどうすればよいですか?
ブラウザのツールバーの右側にある小さな下向き矢印をクリックすると、Web サイトのスクロール バーを非表示にできます。
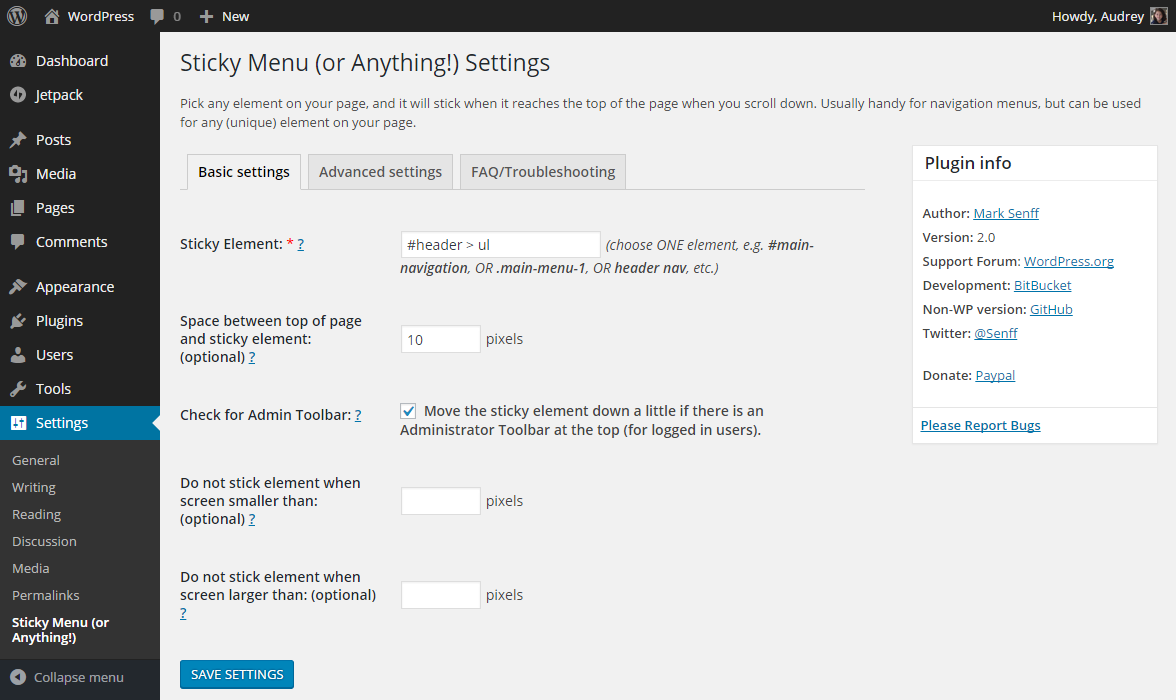
WordPressでスクロールメニューを作成するにはどうすればよいですか?
 クレジット: wpdownloadfree.com
クレジット: wpdownloadfree.comこの質問に対する決定的な答えはありません。 コーディングの専門知識のレベルによっては、この機能が既に組み込まれているプラグインまたはテーマを見つけることができる場合があります。または、カスタム ソリューションをコーディングする必要がある場合もあります。
1 ページ メニュー タイプ (スクロール メニュー) は、さまざまなビジネス モーダルで使用できるため、WordPress は常にそれをデフォルトとして使用してきました。 ヘッダーの [about] メニュー項目をクリックすると、[About] セクションまで下にスクロールしてクリックできます。 この記事では、ケースを説明する際に、追加のスクリーンショットとビデオを提供します。 1 ページ メニューを作成する手順の概要を以下に示します。 Elementor テーマをインストールするにはどうすればよいですか? 1 ページの要素または WordPress サイトがあるとします。 このセクションには既に 3 つのセクションがあるため、次の手順に従って、必要なだけセクションを追加できます。
ThemeForestについてもっと知りたいですか? ここをクリックすると、他の WordPress テーマも表示されます。 同じページのセクション間を移動する場合は、2 つのことを行う必要があります。 Elementor を使用すると、ページの編集プロセスを開始できます。 2 番目のステップは、CSS ID で一意の名前を作成することです。 手頃な価格で信頼性が高く、高速な WordPress サーバーが必要な場合は、ボタンをクリックして注文するだけです。
about メニュー項目をクリックすると、スクロール バーが表示され、ページのさまざまなセクションをスクロールできます。
CSS を使用して、このスクロール メカニズムを有効または無効にすることができます。 オーバーフローを非表示に設定すると、ブラウザにスクロールバーが表示されなくなります。 したがって、ユーザーはページ全体を表示するためにページを上にスクロールする必要があります。
CSS を使用して、さまざまな方法でドキュメントの高さを制御することもできます。 ブラウザーは、高さをドキュメントの幅の 100% に設定すると、ウィンドウの高さの 100% にすることができます。 その結果、ドキュメントに含まれるコンテンツの量に関係なく、ユーザーはドキュメントをスクロールして表示する必要がなくなります。
WordPressでスクロールページを作成するにはどうすればよいですか?
最初に WordPress 管理パネルにログインする必要があります。 左側の列のナビゲーションにある [プラグイン] リンクをクリックして、[新規追加] を選択します。 「Search plugins…」ボックスの「Search plugins…」ボックスに「Page scroll to id」と入力します。 プラグインが見つかったので、[今すぐインストール] ボタンをクリックしてインストールできます。

WordPress カスタム スクロールバー
WordPress のデフォルトのスクロールバーは機能的ですが、あまりきれいではありません。 WordPress でスクロールバーを変更する方法はいくつかありますが、最も簡単なのはプラグインを使用することです。 WordPress のカスタム スクロールバーを提供するプラグインはいくつかありますが、Simple Custom CSS の使用をお勧めします。 プラグインをインストールしてアクティブ化したら、[外観] > [カスタム CSS] に移動し、次のコードを追加します。 ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 背景色: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 背景色: #555; このコードは、スクロールバーの幅、トラックの色、つまみの色を変更します。 色は好きな色に変更でき、スクロールバーの幅も変更できます。 より広いスクロールバーが必要な場合は、12px を 15px や 20px などに変更できます。
次のガイドでは、WordPress 要素をカスタム ラップする方法について説明します。 カスタム スクロールバー プラグインを使用すると、Web サイトに複数のスクロールバーを追加できます。 まず、スクロールバーの名前を指定します。 Chrome ブラウザーでは、要素を右クリックして、要素の ID またはクラスにアクセスできます。 [追加] ボタンをクリックすると、WordPress サイトの任意の要素にカスタム スクロールバーを追加できます。 ターゲット セレクター セクションでは、カスタム エリアの高さと幅を選択できます。 スクロールバーにテーマを追加する方法もあります。 設定が完了したら、[変更を保存] ボタンをクリックして設定を保存できます。
マウス スクロール ステップの構成
マウスのスクロール ステップを選択するには、スライダーをスライドします。
セレクターを使用して、対象の要素を選択します。
WordPressでスクロールバーを削除する方法
WordPress サイトからスクロール バーを削除したい場合は、次の手順に従ってください。
1. WordPress サイトにログインし、ダッシュボードに移動します。
2. 左側のサイドバーで、[外観] リンクをクリックします。
3. [外観] ページで、[カスタマイズ] リンクをクリックします。
4. カスタマイザー インターフェイスで、[静的フロント ページ] リンクをクリックします。
5. [静的フロント ページ] 設定ページで、[静的ページ] オプションを選択します。
6. [フロント ページ] ドロップダウン メニューで、フロント ページとして使用するページを選択します。
7. [投稿ページ] ドロップダウン メニューで、ブログ ページとして使用するページを選択します。
8. [保存して公開] ボタンをクリックして、変更を保存します。
それでおしまい! WordPress サイトからスクロール バーが正常に削除されました。
Elementorにスクロールバーを追加する方法
Elementor の要素にスクロール バーを追加する場合は、次の CSS を要素に追加することで実行できます。 次の HTML を要素に追加することで、要素にスクロール バーを追加することもできます: … カスタム スクロールバーの色一部の Web 開発者は、サイトのルック アンド フィールに合わせてスクロール バーの色を変更することを好みます。 これは、CSS を使用してスクロールバーの色のプロパティを変更することで実行できます。このトピックでは、スクロールバーの色について説明します。 スクロール バーは、画面の下部または右端にあります。 このプロパティを使用して、トラックの色をつまみの色に、トラックの色を通常の色に変更できます。 次のセクションでは、Css と Javascript を使用してスクロール バーを操作してみます。 jQuery プラグインとライブラリを使用して、カスタム スクロール バーを作成することもできます。 デフォルトで美しいビジュアルを自動生成するようにプロパティを構成できます。 バーまたはハンドルに追加される「-webkit-scrollbar-thumb:hover」プロパティを使用すると、スクロール バーがホバーしたときの色を設定できます。Javascript ライブラリをインストールして、プロジェクトにインポートできます。または、HTML ページ (存在する場合) とその CSS ファイルに直接含めることもできます。 次の例では、Javascript ライブラリを直接プログラムに含める 2 番目のオプションを使用します。 CSS の完全なコードは、結果とともに以下に記載されています。 Scrollbar の値を任意の値に変更する必要があります。 デフォルト値は 200 200 200 および 212 208 200 です。Flutter でスクロールバーの色を変更する方法 Flutter で RawScrollbar ウィジェットを使用してスクロールバーの色を変更できます。 サムカラーで任意の色を選択できます。 MaterialApp テーマのハイライト カラーは、スクロールバーをハイライトするために使用されます。Css でスクロールバーの色を追加する方法は? scrollbar-color CSS プロパティを使用すると、スクロールバーのトラックとつまみの色が割り当てられます。 スクロール位置に関係なく、トラックはスクロールバーの背景であり、通常は画面上の位置に関係なく固定されています。 サムはスクロールバーの可動部分で、通常はトラックの上に浮いています。 スクロール ハンドルのサムは、スクロール バーの表面上でスクロール バーをドラッグする役割を果たします。 このアプリでは、一度に特定の行までスクロールできます。 スクロールバーのサムを上下にドラッグして、カーソルをポイントして使用できます。スクロールバーの CSS をスタイル設定できますか?2020 年の時点で、インターネット ユーザーの 54% が、CSS スクロールバーのスタイル設定をサポートするブラウザーを使用しています。 Blink と WebKit、および Firefox ブラウザーをカバーするには、2 セットの CSS ルールを作成する必要があります。 このチュートリアルでは、customize CSS メソッドを使用して、CSS を使用して最新のブラウザーでスクロールバーをカスタマイズする方法を学習します。HTML でスクロール バーを作成する次の HTML コードを使用して、水平スクロール バーを作成できます: *br #br 「div」を選択してから「br」を選択すると入力できます。 スクロールバー *br 次の点に注意してください: *br *div */div に入ります。 HTML では、次のコードを使用して垂直スクロール バーを作成できます。 私はdiv、br、divが好きです。 *div をクリックして、この機能を有効にしてください。 次のページのスクロール バー。 ********************* div:div /br:br ファイル全体を表示するには、ここをクリックしてください。 スクロール バーを追加する場合は、最初に次のコードを CSS で記述する必要があります。 スクロールバー *br> このページの高さは 100×100 です。 overflow: auto Scrollbar-button br> // 20p の高さです。 パディング幅は 0x4 です。 このページの幅は 100px です。 スクロールバー = br> とスクロール指 = br>. 高さ: 5 ピクセル。 このページの幅は 50 文字です。Chrome でスクロールバーの色を変更するにはどうすればよいですか? 色を選択するには、スクロールバーのつまみのカラー パレットで左クリック ボタンを押したまま、そこに小さな円をドラッグします。 HSV バーのスライダーを上下にドラッグして、選択した色の色合いを変更することもできます。 Scrollbar トラック カラー パレットを使用する場合、円をドラッグしてトラック バーの色を選択できます。
