WordPress ウェブサイトに検索バーを追加する方法
公開: 2022-10-18WordPress Web サイトに検索バーを追加すると、ユーザー エクスペリエンスが向上し、訪問者が探しているコンテンツを見つけやすくなります。 WordPress Web サイトに検索バーを追加するには、プラグインを使用する方法や、検索バーコードをテーマの header.php ファイルに追加する方法など、いくつかの方法があります。 プラグインを使用している場合は、いくつかの異なるオプションから選択できます。 人気のあるオプションの 1 つは、 WP Advanced Search プラグインです。 検索バーコードを header.php ファイルに追加するには、テーマ ファイルを編集する必要があります。 これに自信がない場合は、いつでも WordPress 開発者を雇って手伝ってもらうことができます。 ウェブサイトに検索バーを追加したら、必ずテストして、正しく機能することを確認してください。
これらの手順に従うことで、コンテンツをより見やすくするカスタム検索バーを WordPress で作成できます。 コンテンツを見つけやすくする最も簡単な方法の 1 つは、WordPress にカスタム検索バーを追加することです。 訪問者が Web サイトに費やす時間が長いほど、エンゲージメントが高まり、投資からより多くの収益を得ることができます。 Ivory Search を使用して、WordPress Web サイトの検索バーをより効果的に表示できるようになりました。 ショートコードを使用してサイトに追加するか、ウィジェットを使用して別のセクションで使用できます。 最初のステップは、Ivory Search をインストールして有効にすることです。 プラグイン ページの [外観] リンクをクリックすると、これを行うことができます。
検索フォームとプラグインが必要になりました。 訪問者は、検索フォームを使用して任意の Web サイトのコンテンツを検索できる必要があります。 ショートコードは、任意のページ、任意の投稿タイプ、任意のウィジェット、および任意のカスタム投稿タイプで使用できます。 デフォルトの検索フォームと同じ方法でウィジェットを使用できます。 これを行うには、[外観]、[ウィジェット] の順に移動します。 検索フォームを挿入するには、Ivory Search を開き、[ウィジェットの追加] をクリックします。
WordPress で検索バーを表示するにはどうすればよいですか?

WordPress で検索バーを表示するには、WordPress カスタマイザーの [ウィジェット] セクションに移動し、検索ウィジェットをサイドバーまたはその他のウィジェット領域に追加します。
Google 検索は、WordPress を使用して、サイドバー、フッター、およびその他のウィジェット対応エリアに統合できます。 WordPress の検索ボックスは、ナビゲーション メニューからアクセスしたいユーザーに人気があります。 このガイドでは、無料の SearchWP Modal Search Form を使用します。 どのテーマでも使用でき、見栄えがします。 WordPress ブログにアクセスすると、ナビゲーション メニューに新しい検索バーが表示されます。 検索ボックスをクリックすると、WordPress テーマの外観が考慮されます。 Ajax テクノロジーを使用して、ライブ検索結果を検索エンジンに追加できます。 訪問者が質問を入力すると、検索結果が表示されます。
3 つの簡単な手順でメニュー バーを復元する
メニュー バーを復元するための最初の手順は、[ユーザー] メニューに移動し、[メニュー バー] アイコンをクリックすることです。 WordPress 管理パネルの [ツールバー] オプションを使用して、WordPress プロファイルにツールバーを追加できます。 [サイトを表示するときにツールバーを表示する] の横のボックスをオンにした場合、[ツールバーを表示する] の横のボックスをオンにしていない必要があります。 ページの下部にある [プロファイルの更新] ボタンをクリックすると、設定を保存できます。 外観に移動すると、外観オプションも選択できます。 このオプションはカスタマイズできます。 表示したくない項目を削除するには、WordPress の管理パネルに移動し、メニュー項目を選択します。 プロファイルを更新してメニュー バーを復元する必要がある場合は、ページの下部にある [公開] ボタンをクリックします。
WordPressヘッダーに検索バーを追加する方法

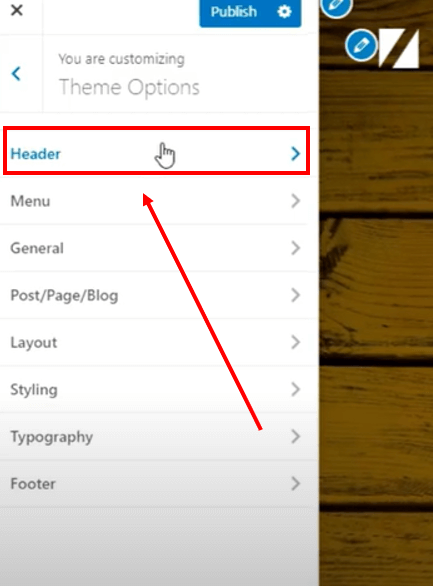
WordPress ヘッダーに検索バーを追加することは、サイトの検索機能を改善する優れた方法です。 ヘッダーに検索バーを追加する方法はいくつかありますが、最も一般的な方法はプラグインを使用することです。 WordPress ヘッダーに検索バーを追加できるプラグインは多数ありますが、WPForms プラグインの使用をお勧めします。 WPForms は、検索フォームを含むカスタム フォームを作成できる強力なプラグインです。 WPForms をインストールしてアクティブ化したら、新しいフォームを作成する必要があります。 これを行うには、WPForms ダッシュボードの上部にある [新規追加] ボタンをクリックします。 次の画面で、「検索」フォーム テンプレートを選択する必要があります。 これにより、フォーム フィールドに必要な検索フィールドが事前入力されます。 「検索」フォーム テンプレートを選択したら、フォーム フィールドを設定する必要があります。 「検索フォーム」フィールドでは、「検索」ボタンを選択する必要があります。 最後に、フォームを WordPress ヘッダーに追加する必要があります。 これを行うには、[外観] タブに移動し、[ヘッダー] オプションをクリックします。 「ヘッダー」セクションに、「フォームを追加」ボタンが表示されます。 このボタンをクリックして、作成したばかりのフォームを選択します。 WordPress ヘッダーには、訪問者がサイトを検索するために使用できる検索バーが表示されます。
検索バーは、Web サイトの重要な部分です。 この機能を使用すると、訪問者は探しているものを簡単に見つけることができます。 検索バーはさまざまな方法で追加できますが、コードを自分で記述するか、ヘッダーに追加する場合はプラグインを使用する必要があります。 WordPress の検索バーには、限られた数のオプションが用意されています。 サイトが大きく、より良い検索エクスペリエンスが必要な場合は、プラグインを使用してください。 最初のステップは、Ivory Search プラグインを含む WordPress プラグイン ディレクトリをダウンロードしてインストールすることです。 クリックすると象牙検索が表示されます。 ここから、検索バーでメニューを選択できます。
WordPress 検索バー PHP
WordPress 検索バーは、インターネット上の情報を検索するための優れた方法です。 投稿、ページ、さらにはプラグインの検索にも使用できます。 これを使用して、Web サイト上の特定のテキストを検索することもできます。
WordPress検索バープラグイン
多くの WordPress 検索バー プラグインが利用可能です。 それぞれに独自の機能セットがあるため、特定のニーズに合ったものを選択することが重要です。 サイトに検索バーを追加するためだけに設計されたプラグインもあれば、サイトの検索機能を改善するために設計されたプラグインもあります。 無料のプラグインもあれば、有料のプラグインもあります。 WordPress のバージョンと互換性があり、レビューが良いプラグインを選択してください。

WordPress 検索バーのショートコード
検索バーは、訪問者が WordPress サイトで探しているものを見つけるのに役立つ優れた方法です。 サイトに検索バーを追加する方法はいくつかありますが、最も簡単な方法はショートコードを使用することです。 検索バーのショートコードを使用するには、サイトの任意の投稿またはページに次のコードを追加するだけです: [search] これにより、ショートコードを追加した投稿またはページに検索バーが追加されます。 検索バーのショートコードを使用して、サイトのサイドバーまたはその他のウィジェット領域に検索バーを追加することもできます.
ショートコードを使用して、投稿またはページに検索バーを簡単に追加できます。 WordPress サイトに検索バーを追加する最も一般的な 2 つの方法は、ショートコードを使用してフォームを直接アップロードすることです。 これを行う最も簡単な方法は、SearchWP などのプラグインを使用することです。 このプラグインを使用すると、Web サイトのすべてのページに検索バーを簡単に設定できます。 SearchWP プラグインを使用して、サイトの任意の投稿またはページにショートコードを追加できます。 検索ボックスを含めるために、新しいページを作成する必要があります。 ページをクリックすると、アクセスできます。
WordPress ダッシュボードで、新しい URL を入力します。 カスタム HTML ブロックを追加する場合は、それをクリックして、ドロップダウン メニューから選択します。 次に、次のコードをコピーしてカスタム HTML ブロックに貼り付ける必要があります。 このコードでは、ブラウザの検索ボックスを見つけることができます。 SearchWP ショートコードを使用すると、特定のショートコードで検索バーをすばやく追加できます。 子テーマの作成は、サイトのテーマを作成する最初のステップです。 WordPress テーマ コードを失うことなく変更できます。
2 つ目の方法は、テーマ コードを変更することです。 最初のステップでは、子 WordPress テーマを作成して有効にします。 2 番目のステップは、右側のパネルに functions.php ファイルを追加することです。 3 番目のステップは、ショートコードを使用して検索バーを表示できる新しいページを作成することです。 ページの上部にある [公開] ボタンをクリックして、新しい検索バーをテストします。
プラグインなしの WordPress でのカスタム検索
プラグインなしで WordPress でカスタム検索を作成する 1 つの方法は、 searchform.php ファイルを使用することです。 このファイルは、WordPress テーマ フォルダーにあります。 プラグインなしで WordPress でカスタム検索を作成するには、searchform.php ファイルを編集して次のコードを追加します。このコードは、プラグインなしで WordPress で使用できるカスタム検索フォームを作成します。
サイトの検索結果を変更することで、ページビュー数を増やし、売り上げを伸ばし、訪問者が探しているものをより迅速に見つけられるように支援できます。 この記事では、プラグインをインストールせずに WordPress でカスタム検索を作成する方法を紹介します。 プラグインなしでカスタム検索を作成することには、多くの欠点があります。 そのためには、WordPress に関する幅広い知識と豊富なコーディング経験が必要です。 SearchWP のようなプラグインを使用して、WordPress Web サイトでの検索をカスタマイズできます。 SearchWP を使用すると、WordPress の検索を特定のコンテンツ タイプに制限し、その一致を制限できます。 SearchWP は、タグやカスタム フィールドの機能と組み合わせて使用され、特にタグやカスタム フィールドで検索します。
SearchWP を使用してサイト上の個々の検索フォームにリンクすることで、無制限の数の検索エンジンを作成できます。 さらに、WordPress は情報を検索する際に投稿の属性とタクソノミーを考慮します。 さらに、検索フィールドを 1 つに結合できる Any Meta Key と呼ばれる新しいショートカットがあります。 特定の投稿カテゴリの検索を許可するか、検索から特定のカテゴリを削除します。 デフォルトでは、WordPress はタイトル、コンテンツ、スラッグ、抜粋などの投稿属性を無視します。 投稿の検索ソース属性の管理が完了したら、[完了] をクリックして保存します。 コンピューターで新しい検索をテストして、設定に従って適切に機能することを確認します。
次に、検索エンジンに保存した新しい設定で Web サイトを再構築します。 検索エンジンをカスタマイズするには、テーマを変更する必要があります。 これを実現するために、サイトで使用しているテーマに基づいて子テーマを作成できます。 行った変更を失うことなく、親テーマを更新することができます。 開始するには、WordPress ダッシュボードの Appearance Theme Files Editor に移動します。 functions.php ファイルが右側のパネルにある必要があります。 その後、どのようなカスタマイズを行うかに応じて、以下の手順に従う必要があります。
プラグインなしでサイトに投稿タグとカテゴリを配置する場合は、コードをコピーしてテーマの functions.php ファイルに貼り付ける必要があります。 編集が終了したら、[ファイルの更新] ボタンを押して変更を保存します。 著者名やコメント内容による検索を有効にすることができます。 訪問者は、コメントの内容と著者名で検索できるようになります。
WordPress検索バー
WordPress 検索バーは、Web サイト上のあらゆるものを検索できる非常に便利なツールです。 特定の投稿やページを探している場合でも、サイトにあることはわかっているがどこにあるか思い出せないものを見つけたい場合でも、検索バーが役に立ちます。 探しているものを入力して Enter キーを押すだけで、WordPress が最善を尽くして検索します。
WordPress サイトに検索バーを作成するには、さまざまな方法があります。 検索機能は、ユーザーが Web サイトのコンテンツをすばやく見つけられるようにする Web サイト設計戦略のコンポーネントです。 調査によると、Web サイトに検索機能がある場合、訪問者の 59% がそれを使用します。 訪問者は、検索バーを使用して情報や製品を即座に検索できます。 あなたのウェブサイトにこの機能があると、彼らはより多くの情報に基づいた決定を下すことができ、より長い時間を費やしてくれることがわかるでしょう. 以下の手順を使用すると、WordPress サイトの検索バーを数秒で作成できます。 Elementor を使用すると、400 の事前に設計されたテンプレート、ブロック、および多数のウィジェットを使用して、夢の Web サイトを数分で作成できます。
Elementor を使用して、WordPress で検索バーを作成する方法を紹介します。 ウィジェットをインストールすると、以下のような検索バーが表示されます。 この記事では、WordPress Web サイトに検索バーを追加する 4 つの異なる方法について説明します。 検索ボックスは編集したり、ダッシュボードから新しいものを追加したり、Elementor でデザインしたりできます。 WordPress 検索ボックスを利用することで、Web サイトのナビゲーションを改善し、より多くの見込み客を顧客に変えることができます。
WordPressには検索機能がありますか?
WordPress のデフォルトの検索機能は、その後の更新ごとに改善され、改善されています。 ブログに検索機能を簡単に組み込んで、ユーザーが探しているコンテンツを簡単に見つけられるようにすることができます。 ただし、関数で何も変更していない場合、検索結果にはクエリに関連するすべてが含まれます。
