WordPress サイトに送料計算ツールを追加する方法
公開: 2023-08-31訪問者がウェブサイトで送料を簡単に計算できるようにしたいと思いませんか?
送料計算ツールを使用すると、顧客は配送時に支払わなければならない商品の合計コストを正確に見積もることができます。 ビジネスの透明性を維持し、潜在的な顧客との信頼を築くのに役立ちます。
この記事では、WordPress サイトに送料計算ツールを追加する方法を説明します。

送料計算ツールとは何ですか?なぜ使用するのですか?
送料計算ツールは、配送料の合計を自動的に見積もるのに役立ちます。 配送料やその他の関連料金が顧客に表示されるため、顧客は配送料や経費を手動で計算する必要がありません。
送料を計算する際には、さまざまな要素が関係します。 これらには、製品の価格、目的地、出荷元、重量、寸法、配送サービスの種類、および計算中のその他の変数が含まれます。
オンライン ストアで複数の注文がある場合、送料を手動で計算すると時間がかかることがあります。 さらに、手動で計算すると間違いが発生し、顧客満足度に影響を与える可能性があります。
WordPress サイトまたは WooCommerce サイトの送料計算プラグインを使用することで、時間を大幅に節約し、プロセスを自動化することができます。
顧客は所在地を選択するだけで、商品の配達後に実際にかかる費用を確認できます。 これは顧客との関係を強化し、信頼を築くのに役立ちます。
そうは言っても、WordPress サイトに送料計算ツールを簡単に追加する方法を見てみましょう。 WooCommerce ストアに追加する方法も紹介します。
以下のリンクをクリックして、希望のセクションに進むことができます。
WooCommerce に送料計算ツールを追加する
WooCommerce に送料計算ツールを追加する最良の方法は、WooCommerce プラグインの製品ページ送料計算ツールを使用することです。 これは、顧客が商品をカートに追加する前に送料を計算できる無料のプラグインです。
まず、WooCommerce プラグインの製品ページ送料計算ツールをダウンロードしてインストールする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
有効化すると、 WooCommerce » Shipping Calculatorに移動してプラグインを設定できます。

このプラグインはすぐに使用できるため、デフォルト設定を使用して開始できます。 ただし、それらを編集して配送計算をカスタマイズするオプションがあります。
送料を計算する際、プラグインは WooCommerce の配送ゾーン設定の情報を使用することに注意することが重要です。
WooCommerce で配送ゾーンを設定する
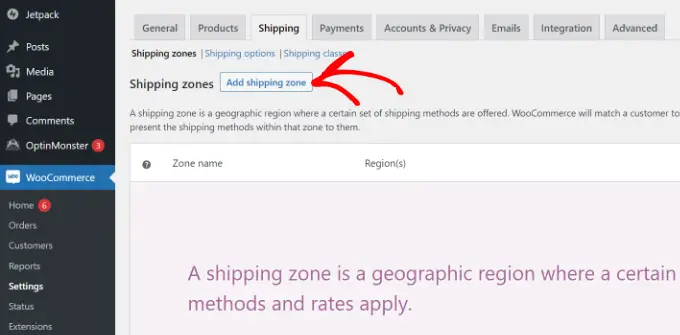
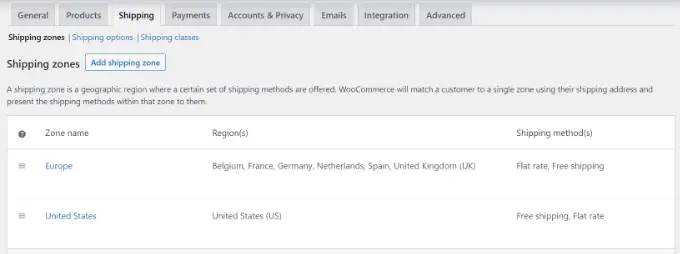
配送ゾーンを設定していない場合は、WordPress ダッシュボードからWooCommerce » 設定に移動し、「配送」タブに切り替える必要があります。

[配送ゾーン] セクションで、[配送ゾーンを追加] ボタンをクリックするだけです。
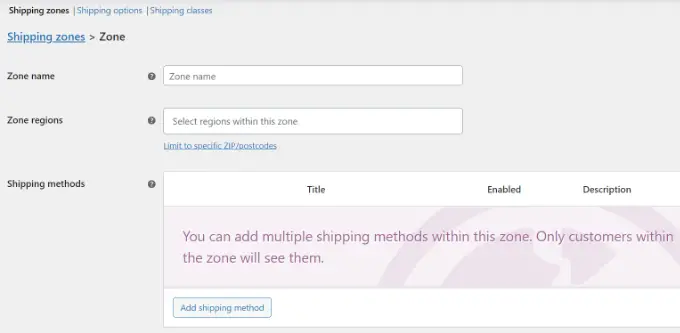
次に、ゾーン名を入力し、ドロップダウン メニューからリージョンを選択する必要があります。 単一のゾーンに複数の国または都市を追加できます。

その後、「配送方法を追加」ボタンをクリックしてください。
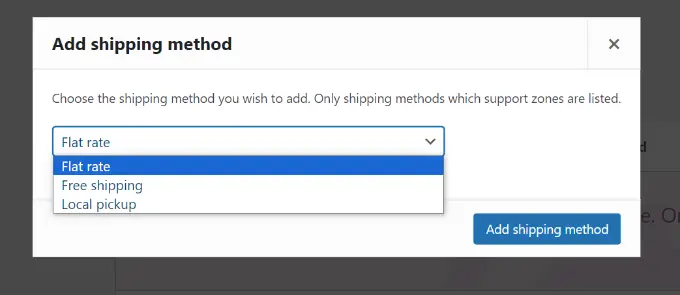
ポップアップウィンドウが開きます。
WooCommerce では 3 つの配送方法から選択できます。 「定額料金」を選択し、送料として請求される金額を入力できます。 または、「送料無料」および「現地受け取り」オプションを選択することもできます。

完了したら、[配送方法を追加] ボタンをクリックするだけです。
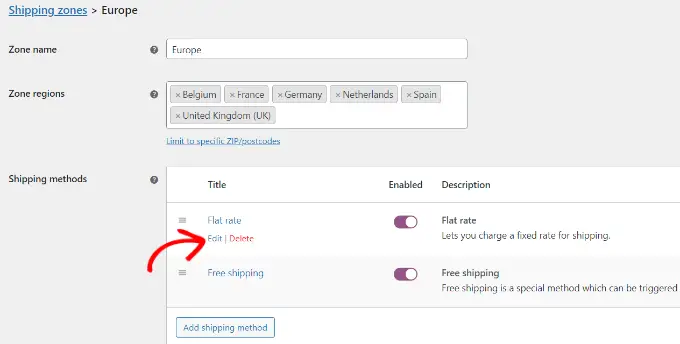
ゾーンに複数の配送方法を追加し、それらが適用される条件を設定できます。
次に、配送方法の下にある「編集」オプションをクリックする必要があります。

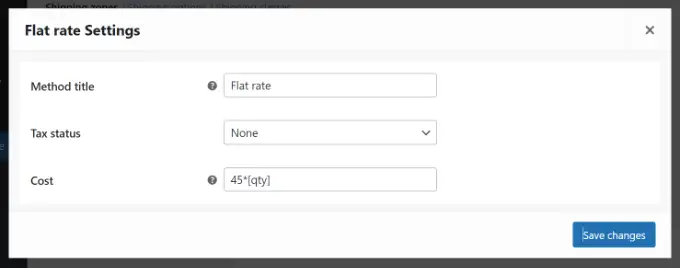
その後、小さなウィンドウが開き、配送方法のタイトルを変更し、配送方法を課税対象にするかどうかを選択し、費用を入力できます。
費用については、顧客が商品をカートに追加したときに請求される定額料金を入力できます。 送料に数量を掛けるオプションもあります。

完了したら、[変更を保存] ボタンをクリックします。
配送ゾーンのセクションに戻って、ゾーン、地域、配送方法を表示できます。

送料計算設定の編集
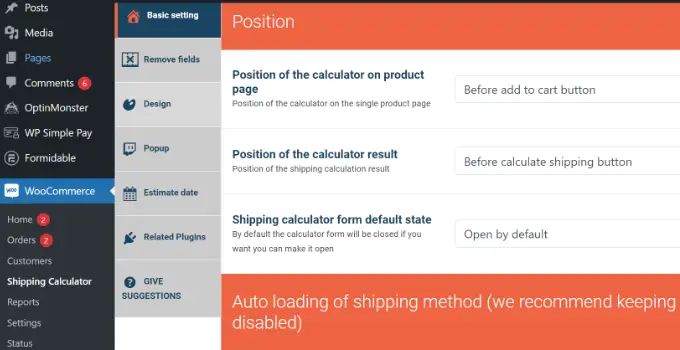
配送ゾーンを設定した後、 WooCommerce » Shipping Calculatorに戻り、WooCommerce プラグインの商品ページの送料計算ツールの設定を変更できます。
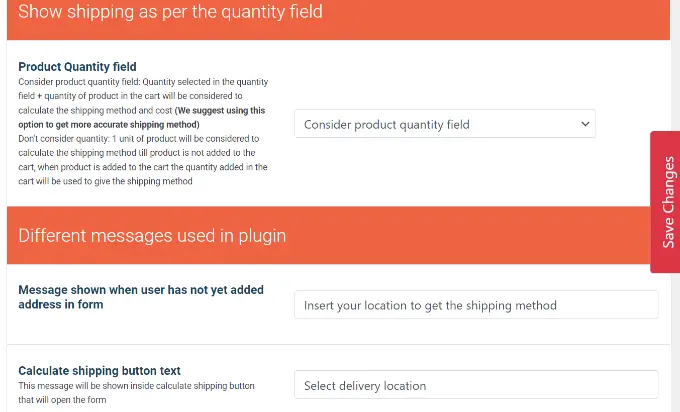
基本設定タブでは、商品ページ上の電卓の位置や電卓結果の位置を編集できます。
下にスクロールすると、さらに設定が表示されます。 たとえば、プラグインを使用すると、プラグインで使用されるメッセージを編集したり、配送方法を自動ロードしたりできます。

完了したら、ページの横または下部にある「変更を保存」ボタンをクリックするだけです。
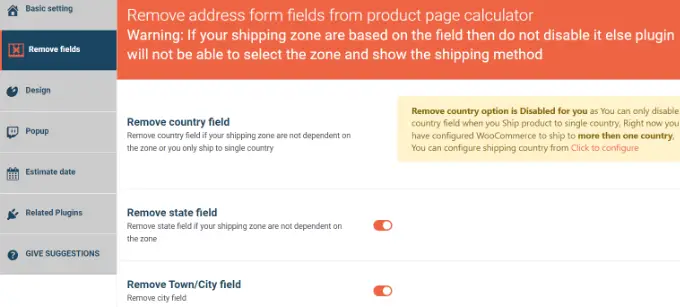
次に、[フィールドの削除] タブに切り替えることができます。 ここには、送料計算ツールからフィールドを削除するオプションが表示されます。
たとえば、プラグインはデフォルトで国、州、町/都市、郵便番号/郵便番号のフィールドを表示します。 配送地域に一致しないフィールドはいずれも無効にすることができます。

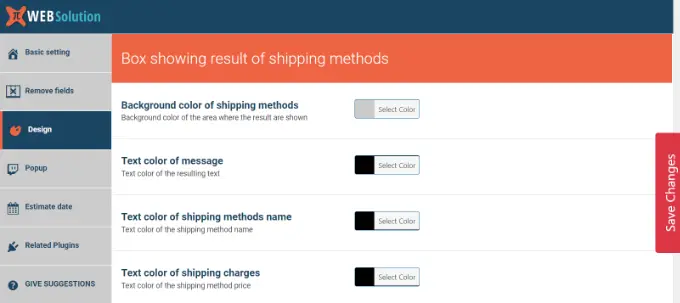
その後、「デザイン」タブに進みます。 このプラグインには、送料計算ツールの外観を編集するための複数のオプションが用意されています。
たとえば、背景色とテキストの色を変更して配送方法を表示できます。 または、電卓に表示されるボタンの色を選択することもできます。

「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。
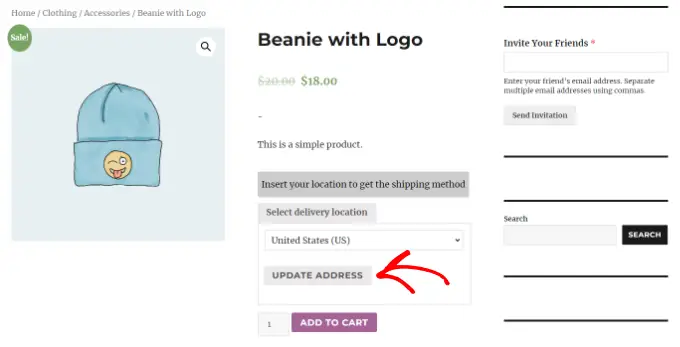
次に、WooCommerce ストアにアクセスして、送料計算ツールが動作していることを確認できます。
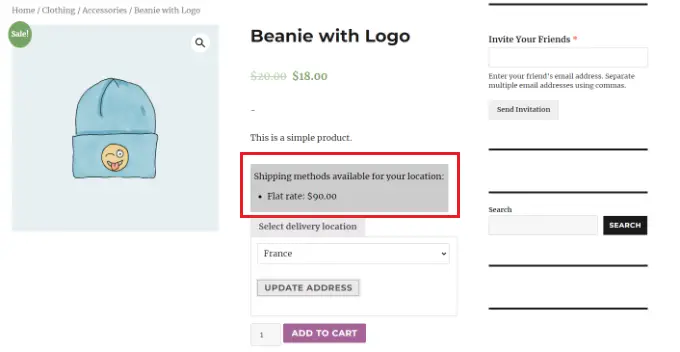
以下のスクリーンショットでは、顧客はまず配達場所を選択し、「住所を更新」ボタンをクリックする必要があります。

それが完了すると、プラグインは配送地域セクションで設定した送料を自動的に計算し、合計費用に追加します。
こうすることで、顧客は製品の価格に加えて支払わなければならない配送料を知ることができます。

WordPress サイトに送料計算ツールを追加する
WooCommerce ストアがなく、WordPress サイトに汎用の送料計算ツールを追加したい場合は、Formidable Forms を使用できます。
これは、高度で複雑なフォームを作成できる WordPress 用の人気のある問い合わせフォーム プラグインです。 たとえば、プラグインを使用して、連絡先フォーム、電卓、アンケート、ディレクトリ、Web アプリケーションを追加できます。
このチュートリアルでは、Formidable Forms Pro プランを使用します。これには、価格フィールドとより多くのカスタマイズ オプションが含まれています。
まず、Formidable Forms Lite プラグインと Formidable Forms Pro プラグインをインストールしてアクティブ化する必要があります。 Lite プラグインは無料で使用でき、プレミアム プラグインはより高度な機能を追加します。

サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
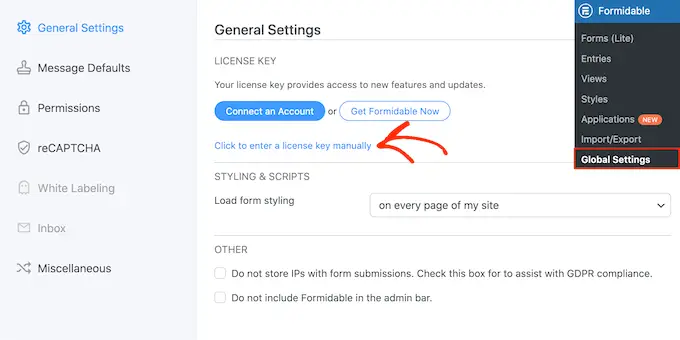
アクティブ化したら、WordPress ダッシュボードからFormidable » Global Settingsに移動する必要があります。 ここから、「クリックしてライセンス キーを手動で入力します」リンクをクリックできます。

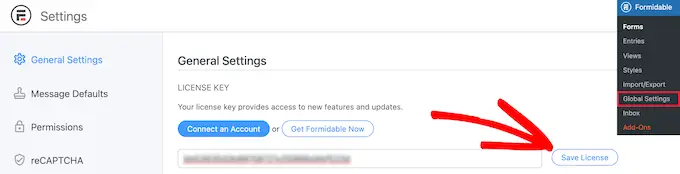
次に、ライセンス キーを入力し、[ライセンスを保存] ボタンをクリックする必要があります。
ライセンス キーは、Formidable Forms アカウント領域で見つけることができます。

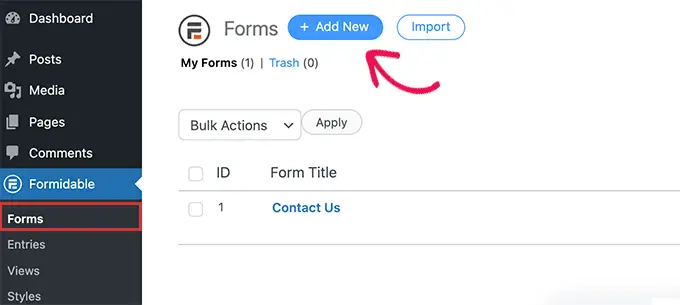
その後、 Formidable » Formsに移動して新しいフォームを追加する必要があります。
上部にある「+ 新規追加」ボタンをクリックするだけです。

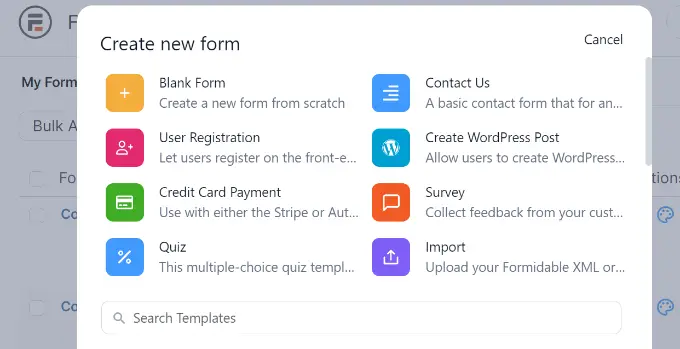
次に、Formidable Forms には、選択できるさまざまなテンプレートが表示されます。 ビジネスオペレーション、計算機、会話フォームなどの複数のカテゴリから選択できます。
Formidable Forms は、配送計算用の事前に構築されたテンプレートを提供していません。 ただし、空のフォーム テンプレートを使用して作成することはできます。
「空白のフォーム」テンプレートを選択してください。

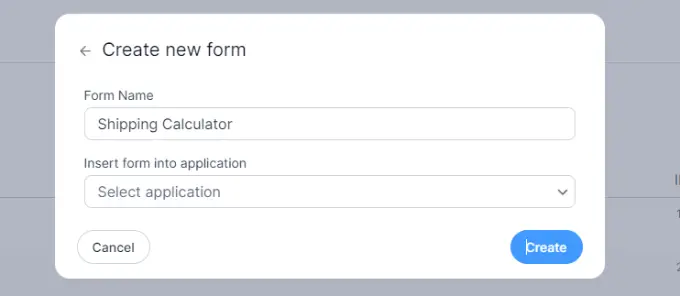
次の画面では、フォームの名前を入力する必要があります。
テンプレートをアプリケーションに挿入するオプションもあります。 ただし、このチュートリアルではこれをデフォルト設定のままにすることができます。
フォーム名を入力後、「作成」ボタンをクリックします。

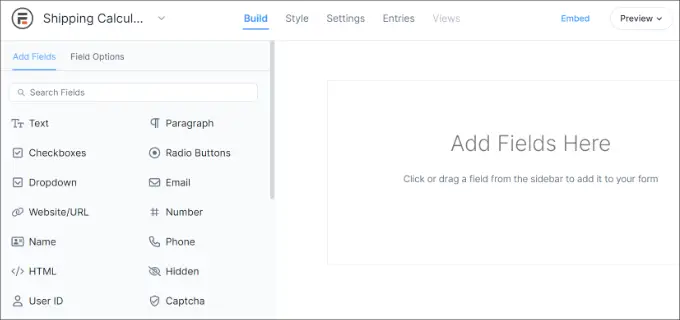
次に、ドラッグ アンド ドロップ フォーム ビルダーが表示されます。
左側のメニューから任意のフォーム フィールドをドラッグし、テンプレートにドロップするだけです。

たとえば、名前、電子メール、電話番号などのフォーム フィールドをテンプレートに追加できます。
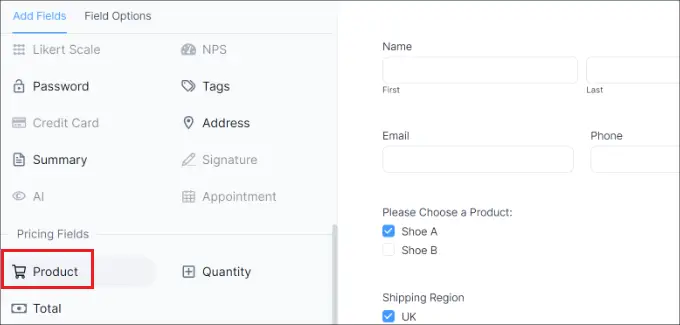
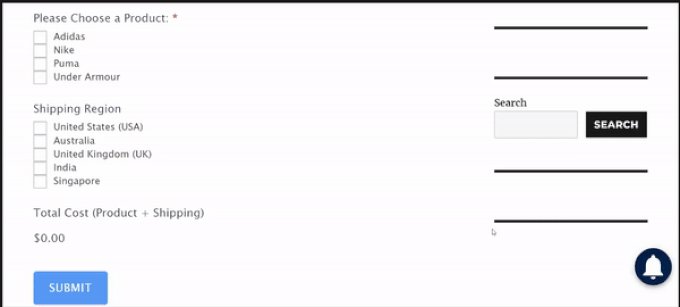
送料計算ツールを作成するには、左側の「価格フィールド」セクションまで下にスクロールし、「製品」フォームフィールドを追加します。

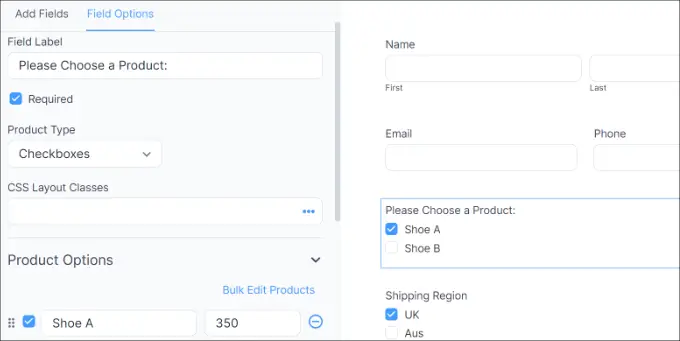
次に、製品フォームフィールドを選択し、さらにカスタマイズできます。
たとえば、フィールドと製品タイプのラベルを変更しました。 Formidable Forms では、チェックボックス、ドロップダウン、ラジオ ボタン、単一の製品、またはユーザー定義として製品を表示することもできます。

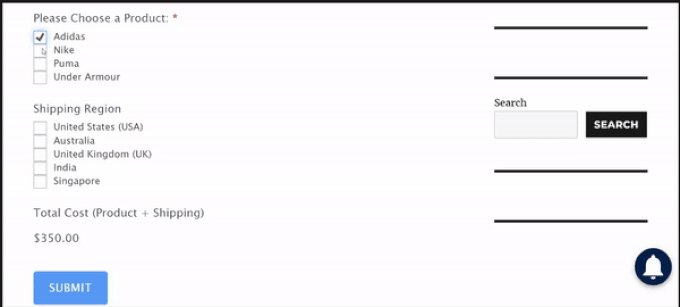
それに加えて、左側のメニューの製品オプションで製品とその価格を追加できます。
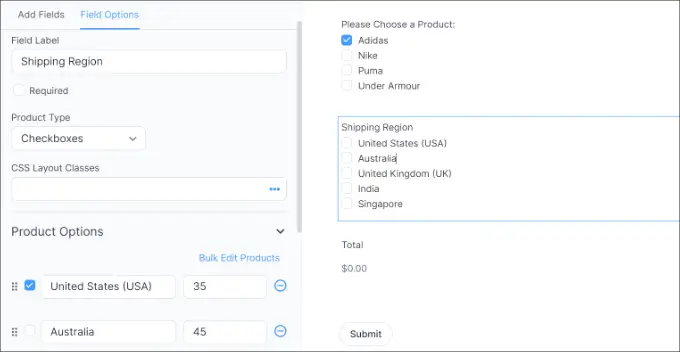
製品を追加したので、次のステップは配送地域と送料を追加することです。 これを行うには、左側のメニューの「価格フィールド」セクションに「製品」フォームフィールドを再度追加します。
その後、ラベルと製品タイプを編集し、各地域とその送料を個別に入力する必要があります。

上のスクリーンショットでは、ラベルを配送地域に変更し、製品タイプをチェックボックスに変更しました。 ここから、「製品オプション」セクションにさまざまな配送ゾーンとそのコストを追加しました。
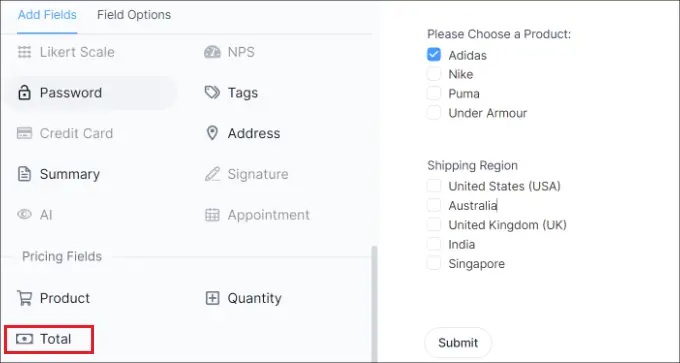
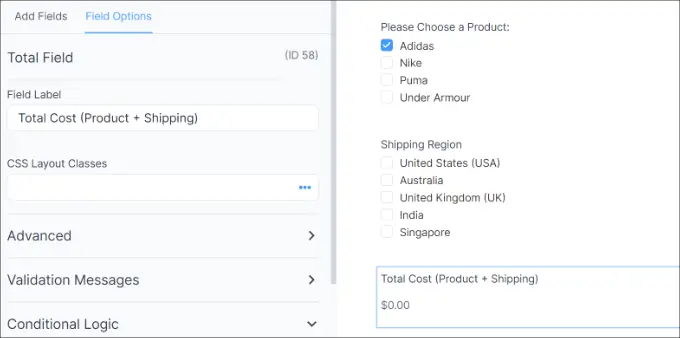
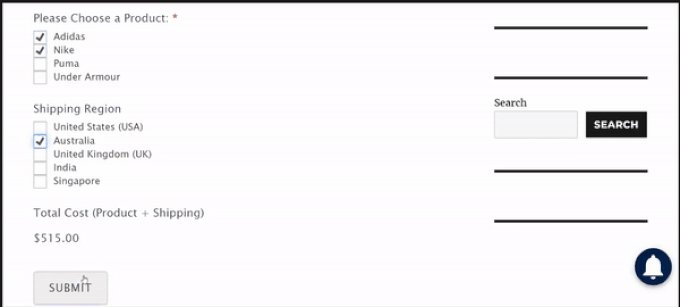
これが完了したら、送料計算ツールに合計を表示する必要があります。 これを行うには、[価格設定フィールド] セクションの下にある [合計] フォーム フィールドをテンプレートに追加するだけです。

次に、合計フォーム フィールドを選択し、そのラベルを編集したり、説明を追加したりできます。
Formidable Forms では、条件付きロジックをフォーム フィールドに追加し、ユーザーの応答に基づいて表示することもできます。

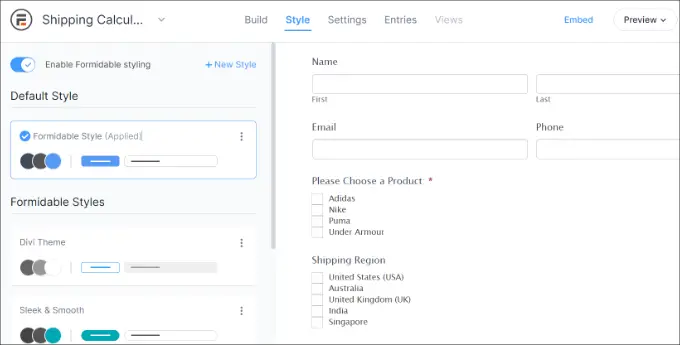
その後、上部から「スタイル」タブに切り替えることができます。
Formidable Forms は、フォーム用の事前構築されたスタイルを提供します。 スタイルを 1 つ選択するか、新しいスタイルを作成するだけです。 このチュートリアルでは、デフォルトの Formidable スタイルを使用します。

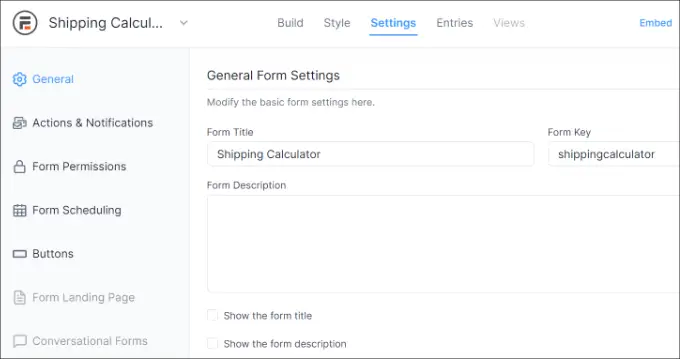
次に、Formidable Forms のフォーム設定を変更することもできます。
上部の「設定」タブに切り替えるだけです。 ここには、フォームのタイトルの変更、説明の追加などの一般的な設定があります。

アクションと通知、フォームの権限、配送計算フォームのスケジュール設定のオプションもあります。
設定を行った後、変更を保存します。 これで、サイトのどこにでも計算機を埋め込む準備が整いました。
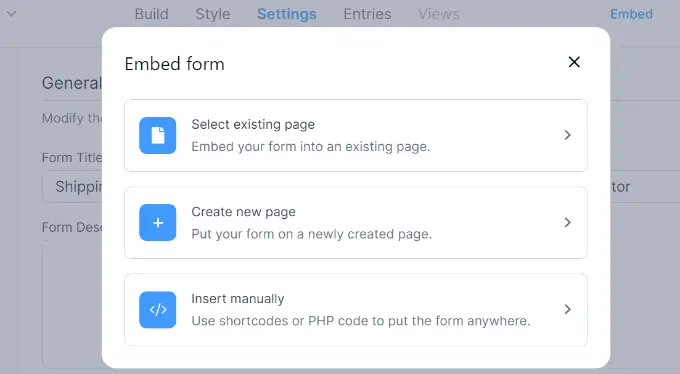
まず、上部にあるフォームビルダーの「埋め込み」ボタンをクリックします。 これにより、既存のページにフォームを追加する、新しいページを作成する、手動で挿入するなど、複数のオプションが表示されます。

このチュートリアルでは、「新しいページの作成」オプションを選択します。
次に、新しいページの名前を入力し、[ページの作成] ボタンをクリックします。

ここから、WordPress コンテンツ エディターで送料計算フォームのプレビューが表示されます。
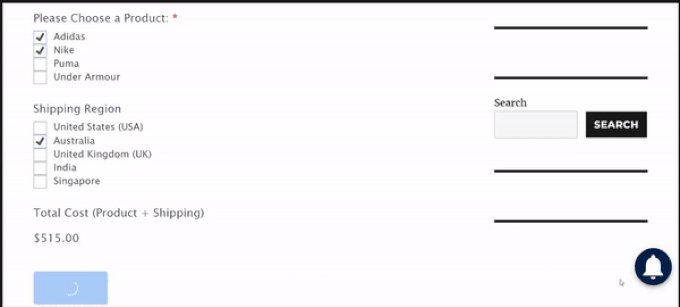
ページを公開してサイトにアクセスし、送料計算ツールが動作していることを確認してください。

この記事が、WordPress サイトに送料計算ツールを追加する方法を学ぶのに役立つことを願っています。 Google Analytics と最高の WooCommerce プラグインでフォーム追跡を設定する方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
