WordPressメニューにショートコードを追加する方法
公開: 2022-09-25WordPress メニューにショートコードを追加すると、Web サイトにカスタム機能を簡単に追加できます。 ショートコードを使用すると、自分でコードを編集しなくても、WordPress の投稿またはページにコードを埋め込むことができます。 この記事では、WordPress メニューにショートコードを簡単に追加する方法を紹介します。
Thewebhubで説明されているように、WordPressメニューへのショートコードはそれを行う簡単な方法です. WordPress ショートコードを WordPress メニューに追加すると、Web サイトに追加機能を追加できます。 含めることができる短いコードの例は、連絡先フォームまたはメニューのソーシャル メディア フィードです。 ショートコードは、Web サイトまたは投稿のコンテンツで最も一般的に使用されます。 ショートコードを使用すると、WordPress の投稿やページに新しい機能を追加できます。 一言で言えば、ショートコードは通常、角括弧で囲まれています。 ウェブサイトによると、ショートコードは現在 WordPress でサポートされていません。
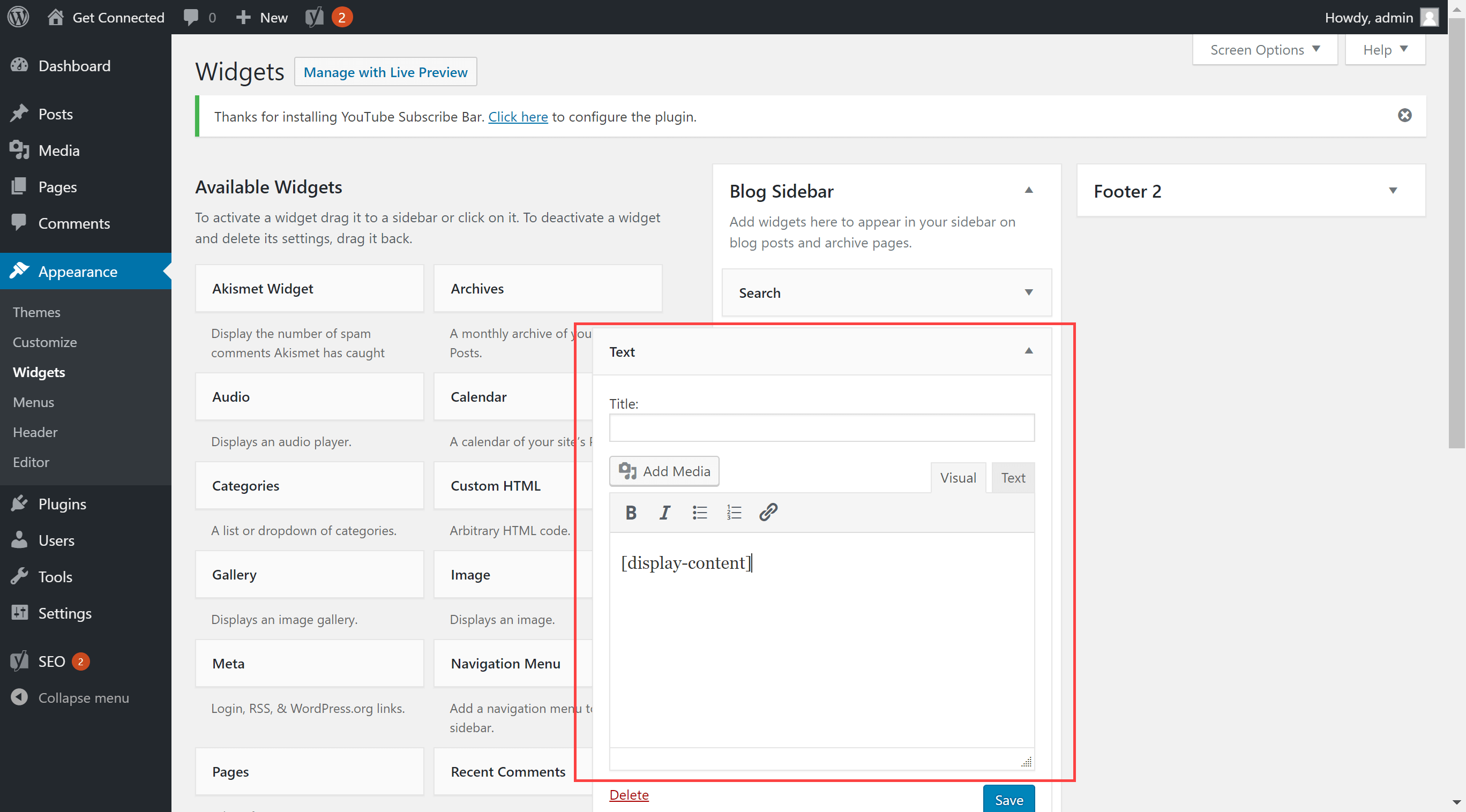
バージョン 4.9 で改善されたウィジェット機能にショートコードのサポートを追加できるようになりました。 以下の手順に従って、WordPress ページ テンプレートにショートコードを含めることができます。 WordPress サイトにサインインして開始します。 このウィジェットは、ショートカットを追加するセクションに配置する必要があります。 テキスト ウィジェットで、ショートコードを保存します。 ウィジェットを保存すると、サイドバーにコードが表示されます。 コードショートは、WordPress の投稿、ページ、およびサイドバーに動的コンテンツを追加するためのシンプルなツールです。
ショートコードを使用して、連絡先フォーム、画像ギャラリー、スライダーなどのプラグインやテーマにコンテンツを追加できます。 この記事では、WordPress サイトにショートコードを追加するために必要な手順について説明します。 コードの小さなセットであるショートコードを使用すると、WordPress でさまざまなタスクを実行できます。 ショートコードを使用すると、WordPress の投稿またはページに YouTube 動画を埋め込むことができます。 投稿またはページでショートコードを使用する場合は、WordPress に登録できます。
WordPressのボタンにショートコードを追加できますか?
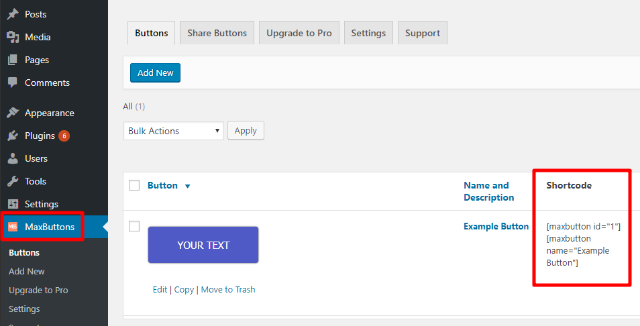
 クレジット: maxbuttons.com
クレジット: maxbuttons.comショートコードは、WordPress の投稿やページに機能を追加するために使用できる、角括弧で囲まれた本質的に単純なコード スニペットです。 WordPress ボタンのショートコードは、投稿エディターに入力することで使用でき、WordPress はコードをレンダリングして Web サイトに表示します。
ショートコード ボタンは、スタイリッシュで注目を集めるボタンを WordPress コンテンツに挿入するための非常にシンプルで便利な方法です。 WordPress でショートコード ボタンを作成するには、2 つの方法があります。 独自のコードを使用してそれを行う方法を説明した後、より初心者に優しい方法のプラグインを紹介します. MaxButtons は無料の WordPress プラグインで、コーディング スキルを必要とせずに 1 つまたは複数のショートコード ボタンを簡単に作成できます。 完全にコードが不要で、ボタン エディターで簡単に使用できます。 MaxButtons プラグインをダウンロードしてアクティブ化できます。 以下のチュートリアルに沿って進めることができます。
カスタム CSS を保存し、一度に複数のタイプのボタンを作成できるため、時間とお金の両方を節約できます。 WordPress の新しい [ボタンを追加] ボタンを使用して、ボタンのショートコードを取得できます。 [ボタンの追加] インターフェイスをスキップして、同じ URL とテキスト形式に従ってショートコードを手動で入力することもできます。
テンプレート WordPress にショートコードを追加する
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターWordPress にショートコードを追加するのは簡単です。 テンプレート ファイルの目的の場所にショートコード [ショートコード] を追加するだけです。
WordPress サイトにショートコードを追加する
PHP do_shortcode ([SHORT_CODE]:?
WordPress Phpでショートコードを使用する方法
 クレジット: hostpapasupport.com
クレジット: hostpapasupport.comWordPress PHP でショートコードを使用するには、次のコードをfunctions.phpファイルに追加する必要があります。 コードを functions.php ファイルに追加したら、次のコードを追加して、コンテンツでショートコードを使用できます: [my_shortcode]
WordPressでショートコードを見つける方法
WordPress でショートコードを見つけるには、次の手順を使用できます。
1. WordPress サイトにログインし、ダッシュボードに移動します。
2. 左側のサイドバーで、[投稿] をクリックします。
3. 探しているショートコードを含む投稿を見つけ、クリックして編集します。
4. 編集画面の上部にある [テキスト] タブをクリックします。
5. ショートコードを検索します。 角かっこで囲まれます (例: [ショートコード])。
6. ショートコードが見つかったら、それをコピーしてサイトの目的の場所に貼り付けることができます。
ショートコードは、WordPress で使用できる強力なツールです。 コードを表示するだけで簡単にプラグイン機能を実現できます。 ショートコードを削除するか、個別に検索する必要がある場合があります。 どこから始めればよいかわからないため、これを行うことを余儀なくされる場合があります。 検索と置換プラグインは、ビジネスに最適な、シンプルで軽量な、すぐに使えるプラグインです。 インストールしてアクティブ化すると、サイトのコンテンツ データベースでショートコードを簡単に検索できるようになります。 そうすることで、多くの時間を節約し、関連するすべてのショートコードが置換または削除されたことを知って安心できます.
検索と置換プラグインを使用すると、投稿またはページのすべてのタイプのコンテンツを簡単に検索および置換できます。 プラグインをインストールして有効にするには、WordPress 管理ダッシュボードのプラグイン ページに移動します。 メインページにたどり着いたので、ここをクリックしてチェックしてください。 置換するショートコードを入力して、検索フィールドに入力できます。 検索と置換は、 WordPress ショートコードを検索して置換するための優れたツールです。 置換フィールド内で、置換する用語または別のショートコードを選択できます。 選択後、Goボタンを押すことで操作を実行できます。 検索ボックスから、サイトのショートコードが自動的に削除されます。
プラグインなしでWordPressでショートコードを作成する方法
プラグインなしでWordPressでショートコードを作成するのは、実際には非常に簡単です. functions.php ファイルに数行のコードを追加するだけです。
まず、目的のコンテンツを出力する関数を作成する必要があります。 たとえば、簡単なメッセージを表示するショートコードを作成するとします。 関数は次のようになります。
関数 my_shortcode() {
echo 'これは私のショートコードです!';
}
次に、ショートコードを WordPress に登録する必要があります。 これを行うには、次のコード行を functions.php ファイルに追加します。
add_shortcode('my_shortcode', 'my_shortcode');
[my_shortcode] と入力するだけで、サイトのどこでもショートコードを使用できるようになりました。
このチュートリアルでは、サブスクリプション用の簡単な WordPress ショートコードを作成する方法を紹介します。これにより、必要な機能を必要に応じて変更できます。 一般に、コードは、ユーザーが現在表示しているコンテンツを置き換えるために投稿またはページに挿入できる一連の文字です。 このレッスンでは、ショートコードを使用して適切な場所に到達する方法を紹介します。 追加パラメーターの値を null として宣言するには、関数を追加します。 do_shortcode 関数を使用してコンテンツを取得します。 functions.php ファイルをカスタマイズしたくない場合は、プラグインを作成できます。

最大メガ メニュー ショートコード
Max Mega Menu は、ドロップダウン サブメニューを含むカスタム メニューを作成できる WordPress プラグインです。 プラグインには、サイトの投稿やページにメニューを挿入するために使用できるショートコードが付属しています.
既存のメニューとメニューをメガ メニューに自動的に変換します。 インストール プロセスを開始するには、WordPress にログインし、[プラグイン] に移動します。 functions.php#profile_link のコードに従って、カスタム メニュー項目を作成します。 その結果、独自のショートコードを追加できるようになります。 メガ メニューは、2 次元のドロップダウン形式で複数のオプションを表示する展開可能なメニューです。 これらの WordPress テンプレートの設計により、幅広いオプションが可能になり、下位レベルのページを明確で読みやすい方法で表示できます。 メニューの項目ごとに 11 の入力を送信する必要があるため、サーバーの制限は 1000 になります。
Max Mega Menu: 完全なメニュー管理プラグイン
Max Mega Menu には、次のような、使いやすく理解しやすい多くの機能が含まれています。
メニューには、すべてのオプションが表示されます。 グリッドは完全にタッチフレンドリーで、指を使って移動できます。 ドラッグ アンド ドロップして、メニュー項目を並べ替えます。
メニュー項目は、*br ボタンを使用して、ページの読み込み時に自動的にアクティブ化および非アクティブ化されます。 さまざまなテーマでメニューをパーソナライズし、色を簡単に変更できます。 一般に、ブラウザ間の互換性は優れています。 Max Mega Menu Settings で Max Mega Menu を有効にすることができます。 「br」ボタンをクリックすると、テーマの場所にアクセスできます。 テーマの場所にメガ メニューを作成するには、最初にテーマの場所で Max Mega Menu を有効にする必要があります。 ページの下部にある [新しいメニューの作成] リンクを選択し、新しいメニューがテーマの場所に設定されていることを確認します。 「最大メガ メニュー設定」では、メガ メニューの設定を変更できます。 「保存」をクリックすると、チェックボックスを有効にして有効にすることができます。
マックスメガメニューとは?
Max Mega Menu は、既存のメニューをワンクリックでカスタマイズおよび制御できる完全なメニュー管理プラグインで、使いやすく、アクセスしやすく、タッチしやすいものにします。
Max Mega Menu は、使いやすくする機能を備えた直感的で使いやすいプログラムです。
表示されているすべてのメニュー項目も確認できます。 シングルグリッドで、ワンタッチで動作します。 ドラッグ アンド ドロップを使用して、メニュー項目を並べ替えることができます。
Web サイトにアクセスすると、ページの読み込みによって、メニュー項目が自動的にアクティブ化および非アクティブ化されます。 メニューは完全にカスタマイズ可能で、さまざまなテーマをカスタマイズできます。 Web サイトの機能は、クロスブラウザーと互換性があります。
WordPress ショートコードの例
WordPress ショートコードは、角括弧で囲まれた小さなコードで、WordPress サイトの投稿またはページに挿入できます。 投稿またはページを公開すると、ショートコードが対応するコンテンツに置き換えられます。
たとえば、YouTube 動画の WordPress ショートコードは [youtube] です。 このショートコードを使用するには、次のように、投稿またはページに埋め込みたい YouTube 動画の URL を入力するだけです。
[youtube]https://www.youtube.com/watch?v=dQw4w9WgXcQ[/youtube]
投稿またはページを公開すると、ショートコードは埋め込まれた YouTube ビデオに置き換えられます。
ショートコードは、WordPress の投稿やページに特定の機能をすばやく簡単に実装するために使用できる小さなタグです。 バージョン 2.5 では、人々が機能を実行しやすくするためのツールとして説明されています。 ショートコードは、コーディング方法やバックエンドの実装方法を知る必要はありません。 WordPress のデフォルトのショートコードは、追加の拡張機能を必要とせずに使用できるように構築されています。 ショートコードは単なる関数の集まりであり、クリプトグラムではありません。WordPress クリプトグラムは、WordPress で使用するために特別に設計されています。 ビジュアル エディターでショートコードを記述しようとすると、WordPress はショートコードの出力 (またはそのプレースホルダーのみ) を表示します。 ショートコードを使用する場合は、二重括弧を使用します。
角かっこのコードを使用して、それらを置き換えることができます。 WordPress バージョン 4.9 が 2017 年 11 月 15 日にリリースされました。ショートコードをテキスト ウィジェットで自動的に使用できるようにする新機能が含まれています。 ショートコードは時間を節約し、生活を楽にしてくれるので、あきらめる必要はありません。 ウィジェットにショートコードがない場合は、自分で機能を有効にする必要があります。 たとえば、5 秒の Google Maps PRO プラグインを使用している場合、ボタンをドラッグ アンド ドロップするだけでピンナップなしで簡単にマップを作成できるため、テキスト ウィジェットで直接ショートコードを使用することができます。 ブログを始めている方は、ショートコードの複雑さに驚くかもしれません。 ほとんどの場合、プラグインのユーザー フレンドリーなインターフェイスは、ショートコードを回避するための最良の方法です。 ただし、ブログに深く関わるようになると、ショートコードの威力を理解するようになります。
WordPressショートコードとは?
ショートコードは、名前が示すように、通常はコーディングや管理が難しい機能を Web サイトに追加するために使用できる関数のセットです。 ショートコードを記述するための 2 つの角括弧があります。 [YouTube] ショートコードを使用して、公開されている YouTube 動画を任意のページまたは投稿に埋め込みます。
WordPressショートコードはどこにありますか?
外観/プラグイン/ショートコードに移動して、サイドバー ウィジェットに追加できます。 ショートカットを追加するセクションにテキスト ウィジェットを追加し、ウィジェット セクションにウィジェットを追加します。 ショートコードをテキスト ウィジェットに貼り付けて保存できます。 サイドバーを使用すると、Web サイトのフロントエンドからのショートコードの出力を確認できます。
WordPressのショートコードとは
ショートコードは、わずかな労力で気の利いたことを実行できる WordPress 固有のコードです。 ショートコードを使用すると、ファイルを埋め込んだり、通常は複雑で醜いコードを 1 行で作成する必要があるオブジェクトを作成したりできます。 ショートコード=ショートカット。 ショートコードの使い方は? WordPress ビジュアル エディターを使用している場合は、ショートコードを入力するか、コンテンツ領域に貼り付けるだけです。 ほとんどのショートコードはすぐに機能します。 投稿やページを書いているときは、+ アイコンを探します。 これにより、利用可能なすべてのショートコードのドロップダウン メニューが開きます。 + アイコンが表示されない場合は、非表示になっている可能性があります。 エディタの上部にある [ツールバーの切り替え] ボタンをクリックして表示します。
ワードプレスのショートコードとは? ショートコードは、Web サイトで特定の機能を実行する小さなコードです。 ショートコードを使用して、ギャラリー、ビデオ、さらにはプレイリストを表示できます. デフォルトで WordPress に組み込まれているプラグインを見つけることは珍しくありません。 ショートコードとは? その目的は何ですか? どうやって使うんですか?
ショートコードと同じように、コピーしてウェブサイトに貼り付けるだけです。 専用のプラグインを使用して、多数の新しいショートコードを追加することもできます. たとえば、Intergeo Google マップ プラグインには、マップを好きな場所に配置するために使用できるショートコードが含まれています。 適切なショートコード プラグインを使用すると、サイトを簡単に作成できます。 一部のサイトでは、見出し、リスト、または引用符を簡単に使用できます。 スライダー、カルーセル、アニメーションなどのより高度な機能は、他のプログラムで利用できます。 多くのプラグインでショートコードが必要になるため、使用方法を理解することが重要です。
複数のショートコードをWordPressに追加する
WordPress に複数のショートコードを追加するのは非常に簡単です。 いくつかの簡単な手順に従うだけです。 まず、新しい投稿またはページを作成します。 次に、「テキスト」タブをクリックします。 これにより、WordPress エディターが表示されます。 3 番目に、適切な場所にショートコードを追加します。 最後に「公開」ボタンをクリックします。
