WordPress の投稿またはページにショートコードを追加する方法
公開: 2022-09-25WordPress クラシック エディターは、Web サイトにコンテンツを追加するための優れた方法です。 しかし、投稿やページにショートコードを追加したい場合はどうすればよいでしょうか? WordPress の投稿やページにショートコードを追加するのは簡単です。 次の手順に従ってください: 1. 使用するショートコードを見つけます。 ショートコードを見つけることができる場所はたくさんあります。 たとえば、WordPress Codex には、最も人気のあるショートコードのリストがあります。 2. ショートコードをコピーします。 使用したいショートコードが見つかったら、それをコピーするだけです。 3. ショートコードを投稿またはページに貼り付けます。 ショートコードを取得したので、それを表示したい投稿またはページに貼り付けるだけです。 4. 投稿またはページを保存します。 以上です! ショートコードを追加した後、投稿またはページを保存することを忘れないでください.
ショートコードは、WordPress ページまたは投稿ページのいくつかの角括弧内に表示されるコードです。 スケーラビリティを考慮して設計している場合は、これらのショートコードを使用して、ページと投稿の両方で再利用可能な機能を作成できます。 次のセクションで説明するように、クラシック エディターとデフォルト エディターでショートコードを使用できます。 ブロックは、ブロック エディタまたはデフォルト エディタを使用して編集できます。 要素は、テキストから画像、ショートコードまでのブロックです。 この記事では、デフォルト エディターにショートコード ブロックを追加する方法を紹介します。 コーディングしたいものを選択し、ショートコード プラグインを使用してショートコードを挿入するだけです。
ここですべての Kubio マジックが発生し、すべてのオプションがブロック内で利用可能になります。 このレベルでショートコード ブロックを編集することで、通常とホバー対応の両方にすることができます。 編集やごみ箱への移動などの一括操作もあります。
WordPressにウィジェットショートコードを追加するにはどうすればよいですか?
 クレジット: qdeinteractive.com
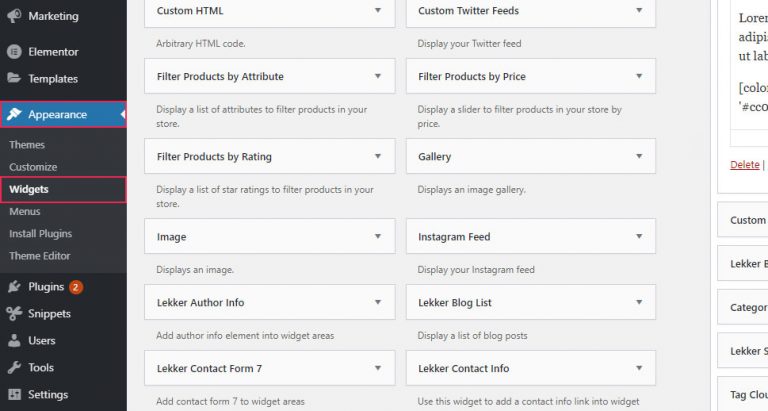
クレジット: qdeinteractive.comWordPress サイドバー ウィジェットでショートコードを使用する最も簡単な方法は、新しいウィジェットを作成することです。 メニューから [外観] > [ウィジェット] を選択します。 次に、テキスト ボックスにショートコードをコピーして貼り付けます。
このプラグインは、ショートコードを使用して 1 つ以上のウィジェット セットをページ、投稿 (およびカスタム投稿タイプ?) に挿入し、構成されたショートコードのリストを保存することもできます。 各ウィジェットのショートコードはウィジェットの下端に追加され、異なるショートコードがウィジェットの各インスタンスに割り当てられます。 ページ プラグインのウィジェット ショートコードを使用して、ウィジェット ショートコードをページ、投稿、または CPT に直接挿入できます。 理解しやすく、使いやすく、用途が広く、ウィジェットショートコードに加えて、私たちにとって完璧に機能しています. また、Sidebar と Widgetize Pages Light のプロ バージョンもテストしましたが、どちらも問題がないことがわかりました。
米国政府はロシアに対する新たな制裁を発表しました ロシアに対する新たな制裁
WordPress テンプレートでショートコードを表示するにはどうすればよいですか?
 クレジット: www.wpoven.com
クレジット: www.wpoven.comWordPress テンプレートでショートコードを表示するには、テンプレート ファイルに次のコードを追加する必要があります: [ショートコード] を表示する実際のショートコードに置き換えます。 これにより、WordPress がショートコードを解析して実行できるようになります。
WordPress の人気のある投稿ウィジェットは、サイトの人気のある投稿を任意のサイドバーに表示できる素晴らしいアプリです。 さらに、ウィジェットをカスタマイズして、引用、共有、またはお気に入りに追加された投稿など、好きな投稿を表示できます。 Popular Posts ショートコードを使用するには、特定の機能を有効にしたいページ/テーマ テンプレート ファイルに次のコードを挿入するだけです: What's the PHP short code for WP'popular_posts'?

Htmlにショートコードを追加するにはどうすればよいですか?
ショートコードは、通常は角括弧で囲まれた小さなコードで、Web サイトで特定の機能を実行します。 ショートコードを使用すると、コードを書かなくても Web サイトに機能を追加できます。 ウェブサイトにショートコードを追加するには、ページの HTML コードにショートコード タグを追加するだけです。 ショートコードは、ページが読み込まれたときに実行されます。
[フォームを追加] メニューから [フォームを追加] を選択して、ショートコードを投稿またはページ エディターに挿入します。 クリックを促す項目が表示されます。 [フォームの追加] ダイアログ ボックスが表示され、連絡先フォームに入力するよう求められます。 お問い合わせフォームのショートコードは、利用可能になり次第、ページのコンテンツに追加されます。 まず、表示されるボックスにショートコードを入力します。 たとえば、[contact-form-7] 拡張機能は、投稿またはページに連絡先フォームを入力します。 ショートコードを使用すると、通常は膨大なコンピューター コードと技術的な知識が必要な機能を Web サイトに追加できますが、マウスを数回クリックするだけです。 その一例が [YouTube] ショートコードです。これを使用して、公開されている YouTube 動画を任意のページまたは投稿に埋め込むことができます。 [フォームの追加] ボタンをクリックして、クラシック エディターの投稿またはページ エディターにフォームを追加することもできます。 ページを作成するときは、お問い合わせフォームのショートコードを含める必要があります。 ショートコードは、表示されるボックスに入力することで入力できます。
WordPressでショートコードを編集する方法
WordPress でショートコードを編集するには、編集するショートコードをクリックし、 WordPress エディターで変更を加えます。 完了したら、[更新] ボタンをクリックして変更を保存します。
ページを右クリックすると、従来のエディタまたはグーテンベルク エディタで編集したり同期を解除したりできます。 詳細については、https://snipboard.io/jRPian.JPG を参照してください。 Gutemberg で列全体を確認し、オプションからすべてを有効にしましたが、そのオプションは表示されません。 ドキュメントを自動的に生成したくない場合でも、次のショートコードを挿入することで、独自のドキュメントで Cookie リストを使用できます。 TCF が有効になっている場合は、Complianz が使用するベンダー ショートコードのリストを含めることもできます。 このショートコードはプレミアム機能として提供されているため、ほとんどの場合許可されていません。
WordPressのショートコード
WordPress ショートコードを使用して、WordPress ブログの投稿やページに機能を追加します。 コンテンツのどこにでもコードを追加でき、変更が必要な場合は簡単にカスタマイズできます。
HTMLにショートコードを追加する方法
HTML にショートコードを追加するには、追加するショートコードの正しいコードを使用する必要があります。 たとえば、連絡先フォームにショートコードを追加する場合は、[contact-form] というコードを使用します。
ショートコードは HTML コンテンツを保持することを目的としており、HTML 属性では許可されていません。 パラメータが使用されていない場合、HTML タグは容認できないショートコードを受け入れるように見えます。 これを行う代わりに、次のメソッドを使用できます: a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. raw 要素内でショートコードを実行するには、まずショートコードを介して呼び出されているコールバック関数を見つけ、それを raw 要素にエコーする必要があります。 それが機能する理由の詳細については、この質問への回答を参照してください。 この質問の答えが見つからないのはなぜですか? Web サイトのショートコード HTML セクションに独自の質問を追加することもできます。
