WordPressヘッダーにスライダーを追加する方法
公開: 2022-09-25WordPress ヘッダーにスライダーを追加することは、最も重要なコンテンツを人目を引く魅力的な方法で紹介する優れた方法です。 スライダーをヘッダーに追加する方法はいくつかあります。選択する方法は、テーマと目的の機能によって異なります。 テーマに既にスライダー機能が組み込まれている場合は、それを有効にしてスライドを追加するだけです。 Divi や Genesis などの人気のあるテーマの多くには、スライダー機能が組み込まれています。テーマにスライダーが組み込まれていない場合は、プラグインを使用してスライダーを追加できます。 Meta Slider、Smart Slider 3、Slider Revolution など、WordPress で利用できる多くの優れたスライダー プラグインがあります。 スライダー プラグインをインストールして有効にしたら、スライドを追加する必要があります。 ほとんどのスライダー プラグインでは、WordPress エディターを介してスライドを追加できます。 新しい投稿またはページを作成し、プラグインのショートコードまたはインターフェイスを使用してスライドを追加するだけです. スライドを追加したら、スライダー設定を構成できます。 これには、スライダーのサイズ、スタイル、トランジションの選択が含まれます。 ほとんどのスライダー プラグインでは、キャプションとリンクをスライドに追加することもできます。 スライダー設定を構成したら、それをヘッダーに追加できます。 これは、スライダーのショートコードを header.php ファイルに追加するか、ヘッダーおよびフッター スクリプトなどのプラグインを使用することで実行できます。
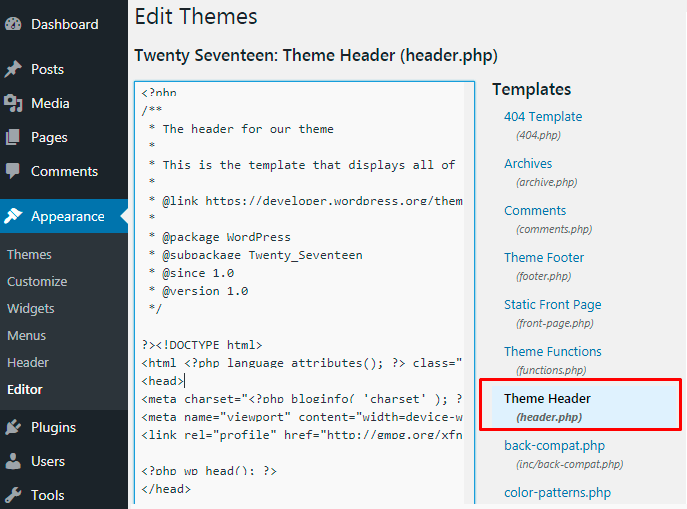
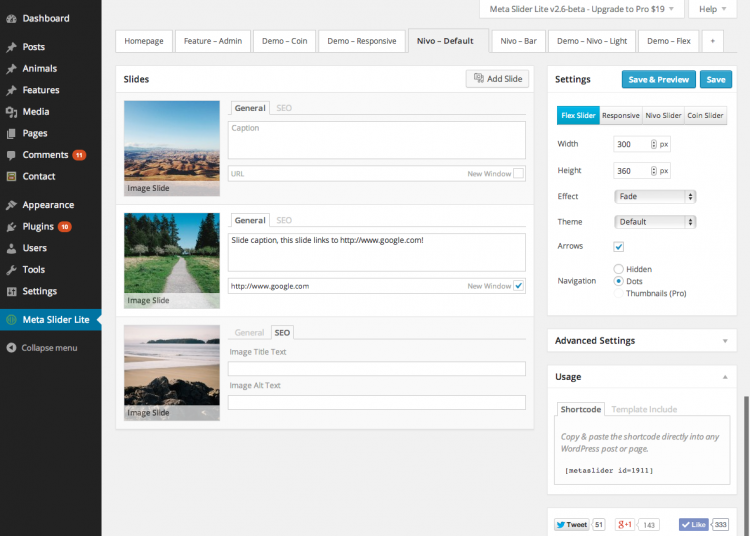
Meta Slider は、WordPress プラグイン ディレクトリから直接インストールできる無料の WordPress プラグインです。 「テンプレート インクルード」コードをテーマに貼り付ける必要があります (これは、スライドショー設定の「使用方法」セクションにあります)。 [外観] で、[エディター] を選択します。 ファイル名 'header.php' (または類似のもの) を変更する必要があります。 適切な場所 (ロゴの下など) に配置するのが適切です。 Soliloquy Slider プラグインを使用するには、まずプラグインをインストールしてアクティブ化する必要があります。 プラグインを有効にすると、ダッシュボードのサイドバーに Meta Slider アイコンが表示されます。 メタ タグを使用して Google Analytics または Google Webmasters でウェブサイトが最新であることを確認する場合は、ウェブサイトのヘッダー ファイルを手動で編集します。
スライダーをヘッダーに追加するにはどうすればよいですか?
 クレジット: supsystic.com
クレジット: supsystic.comスライダーをヘッダーに追加するには、いくつかの方法があります。 1 つの方法は、Slider Revolution や Master Slider などのプラグインを使用することです。 これらのプラグインを使用すると、スライダーを作成してヘッダーに追加できます。 もう 1 つの方法は、スライダーが組み込まれているテーマを使用することです。これにより、プラグインをインストールしなくてもヘッダーにスライダーを追加できます。
X および Pro テーマに含まれる主要なプラグインであり、ウェブサイトにスライダーを追加できます。 スライダーには、幅広いオプションと設定が用意されています。 スライダーは、問題のページの編集画面に移動し、スライダー フィールドに入力することで、ウェブサイトの各ページのヘッダーに追加できます。 一番下までスクロールするアイコンをスライダーの上に表示する場合は、Scroll Bottom Anchor を有効にします。 アイコンをクリックすると、ページがスクロールしてスライダーを通過し、残りの Web サイト コンテンツが表示されます。 もう 1 つのオプションは、スクロール ボトム アンカーまたはビデオ バックグラウンドを Revolution Slider のビデオ バックグラウンドとして使用することです。
WordPress にメディア スライダーを追加するにはどうすればよいですか?
 クレジット: www.gowp.com
クレジット: www.gowp.comプラグインメニューに移動して、 Media Sliderを有効にすることができます。 スライドをアップロードするには、[メディア スライダーの追加] ページに移動します。 スライダーを公開し、スライダー設定の下部からメディア スライダーのショートコードをコピーしたり、任意のページ/投稿/テキスト ウィジェットに埋め込むことができます。 状況は解決されました。

スライダーを使用すると、ページの読み込み時間が短縮されることが実証されています。 このチュートリアルでは、Web サイトでマルチメディア スライダーを使用する方法を紹介します。 動画、画像、ボタンなど、考えられるあらゆる方法で、さまざまな方法でサイトにスライダーを追加できます。 サイトに追加するために必要なのは、スライダー プラグインだけです。 Soliloquy の無料版を使用すると、スライダー テーマを作成し、スライダーのサイズを変更し、トランジションの速度と期間を変更できます。 [その他] タブには、RTL (アラビア語などの右から左へ記述する言語) サポートの有効化、CSS の追加、スライドのエクスポート/インポートなどのオプションがあります。 すべてのファイルが適切に編集されたら、[公開] ボタンをクリックして公開します。 投稿のスライダーが有効になりました。
メディア スライダーとは
Avada Slider Element の簡易バージョンであるMedia Slider Elementを使用すると、サイトの任意の部分に複数の画像や動画を表示できます。
WordPress にカルーセルを追加できますか?
WordPress ダッシュボードの左側のメニューに移動し、[Wonder Carousel – New Carousel] をクリックします。 カルーセル エディターの最初のタブである [画像] から [WordPress 投稿の追加] ボタンを選択すると、WordPress 投稿を追加できます。 投稿を追加するには、[投稿の追加] ダイアログ ボックスに移動し、ドロップダウン メニューから [最近の投稿] オプションまたは [カテゴリ] オプションを選択します。
WordPressホームページにメタスライダーを追加する方法
WordPress ホームページにメタ スライダーを追加することは、最高のコンテンツを紹介し、訪問者をサイトに惹きつける優れた方法です。 ホームページにメタ スライダーを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 メタ スライダーに使用できる WordPress プラグインは多数ありますが、Meta Slider プラグインの使用をお勧めします。 このプラグインは使いやすく、スライダーをカスタマイズするためのさまざまな機能が付属しています。 Meta Slider プラグインをインストールしてアクティブ化したら、スライダーの作成を開始できます。 まず、スライダーにいくつかの画像を追加する必要があります。 これを行うには、プラグインのインターフェイスで [画像を追加] ボタンをクリックします。 いくつかの画像を追加したら、スライダー設定の構成を開始できます。 Meta Slider プラグインにはさまざまなオプションが用意されているため、サイトのデザインに合わせてスライダーをカスタマイズできます. スライダーの設定を構成したら、スライダーをホームページに追加できます。 これを行うには、ホームページ テンプレートを編集し、次のコードを追加する必要があります。「123」をスライダーの ID に置き換えてください。 このコードをテンプレートに追加したら、変更を保存し、ホームページをプレビューして、新しいスライダーの動作を確認できます。
WordPress サイトのホームページへの訪問者がブラウザーで到着すると、スライドショーが表示されます。 スライダーを使用すると、コンテンツを強調し、使いやすくしながら見栄えを良くすることができます。 ユーザーは、Meta Slider を使用してスライドショー コンテンツやメディアを簡単に作成できます。 メタ スライダーは、WordPress ユーザーにとって素晴らしいツールです。なぜなら、サイトの全体的な外観と感触を促進しながら、追加レベルの最適化を実行できるからです。 コンテンツ フィールド (プラグインのインストール中に追加された) のすぐ上に表示される [スライダーの追加] アイコンをクリックし、表示するスライダーをドロップダウン メニューから選択します。 Meta Sidebar ボックスを画面下部から目的のコンテンツ表示領域にドラッグ アンド ドロップします。
WordPress サイトにスライダーを追加する方法
MetaSlider プラグインは、WordPress サイトにスライダーを追加する簡単な方法です。 これは、外観に移動して行うことができます。 Soliloquy ウィジェットは、配置したいウィジェット エリアに配置する必要があります。バックエンドからウィジェットをドラッグ アンド ドロップします。 サイドバー ウィジェット スライダーをリストに追加するには、サイドバー ウィジェット スライダーに移動します。 MetaSlider は、レスポンシブ スライダーとカルーセルを Web サイトに追加するための最も人気のある WordPress プラグインであり、800,000 以上の Web サイトで使用されており、この目的で最も人気のある WordPress プラグインになっています。
