WordPress Elementor でテーブルを追加する方法
公開: 2022-09-26WordPress Elementor にテーブルを追加する場合は、次の手順に従う必要があります。まず、WordPress エディターを開き、新しい投稿またはページを作成します。 次に、ツールバーの「テーブルの追加」ボタンをクリックします。 テーブル オプションを含むポップアップが表示されます。 [行] フィールドに、テーブルに必要な行数を入力します。 [列] フィールドに、テーブルに必要な列の数を入力します。 次に、「挿入」ボタンをクリックします。 表が投稿またはページに挿入されます。
WordPress では Web サイト用の基本的なテーブルを作成できますが、より多くのオプションを探しているかもしれません。 Elementor で使用できるテーブル ウィジェット用のウィジェットは多数あり、人気のあるページ ビルダーに追加して新しいウィジェットを追加できるテーブル テーブル プラグインがいくつかあります。 Elementor テーブルを手動で作成する方法と、それらをサポートする WordPress プラグインを紹介します。 Elementor を使用すると、任意のページまたは投稿のレイアウトを作成でき、任意のタイプのレイアウトを選択できます。 複数の価格表ウィジェットを並べて表示できるように、複数列のウィジェット デザインを設定します。 テーブルを作成するときは、Elementor に各モジュールのカスタム CSS が含まれていることに留意することをお勧めします。 Elementor を使用して、投稿やページに必要な数のテーブルを追加できます。
Elementor には編集ツールが組み込まれているため、価格表の内容を簡単に変更できます。 ドラッグ アンド ドロップ エディターが好きなら、 WP テーブル ビルダーが最適です。 最適化プラグインを使用すると、パフォーマンスを損なうことなく Web サイトをスケーリングできます。 スプレッドシート機能を追加するTablePressと呼ばれる無料のWordPressプラグインは、あなたがそれを手に入れることができるのとほぼ同じです. データ テーブル (フィルター、検索、および複数のスタイルを含む) にアクセスする場合は、プレミアム ライセンスを支払う必要があります。 Elementor の PowerPack には、70 を超えるウィジェットが含まれています。 PowerPack を使用して、データ テーブル、情報テーブル、価格テーブルを作成できます。
DataMentor は、単一のテーブル ウィジェットを Elementor に一括で追加するプラグインです。 画像、ボタン、リスト、およびアイコンは、任意の要素で使用できます。 JetElements では、表要素にマイクロ アニメーションとマクロ アニメーションを使用できます。 Elementor with Happy のアドオンは、ページにコンテンツを作成するために利用できる最も包括的なプラグインの 1 つです。 Elementor には、99 を超えるウィジェットのライブラリと、新しいテンプレートを生成する機能が付属しています。 Royal Elementor Addons を使用して、Elementor で新しい価格表を使用できるようになりました。 Elementor ページ ビルダーを使用すると、Web サイトに必要なほぼすべてのテーブルを作成できます。
デフォルトの Elementor ウィジェットには追加のカスタマイズ オプションは含まれていませんが、価格表には含まれています。 ElementsKit と WP Table Builder は、Elementor と互換性のある他の 2 つのテーブル プラグインです。 Kinsta CDN は、世界中の 200 以上の PoP に自動的に接続し、コンテンツを公開できます。
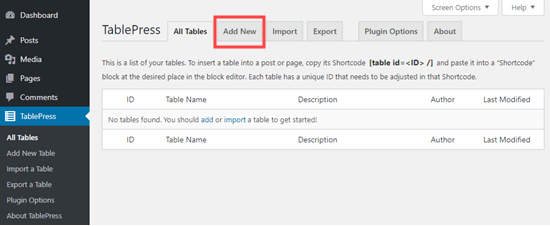
WordPress にテーブルを挿入するにはどうすればよいですか?
 クレジット: WPBeginner
クレジット: WPBeginnerデフォルトの WordPress ブロック エディターは、テーブルの作成に使用するのが非常に簡単です。 投稿またはページは、いくつかの簡単な手順で作成または編集できます。 (+) 記号をクリックすると、新しいブロックをコンテンツ エディターに追加し、[テーブル] を選択できます。
このガイドでは、WordPress でテーブルを作成する方法を紹介します。 この記事の助けを借りて、プラグインを使用せずに WordPress にテーブルを挿入する方法を学びます。 1 つ目は Google ドキュメントを使用する方法で、2 つ目は Microsoft Word などのプログラムで表を作成する方法です。 テーブル ジェネレーターの使用中に技術的な問題が発生する可能性があります。 プラグインを使用して、WordPress にテーブルを簡単に挿入できます。 アクティブインストール数が80万を超えるプラグイン、TablePressがおすすめです。 WordPress には、JetEngine テーブル ビルダー、WP テーブル マネージャー、リーグ テーブル、データ テーブル ジェネレーターなど、テーブルを挿入できるプラグインがいくつかあります。
WP Table Builder の使用は、WordPress テーブル プラグインをドラッグ アンド ドロップするのと同じくらい簡単です。 プラグインを使用して、価格表、単純なデータ テーブル、および考えられるその他の種類のテーブルを作成できます。 Superb Tables には複数の配色とスキーマ マークアップが付属しており、SEO ランキングを向上させるのに役立ちます。
必要な列数を入力したら、[列と行] セクションで [OK] をクリックします。 [行と列] セクションで使用する行数を入力したら、[OK] をクリックします。 テーブルを挿入すると、テーブルの寸法が変更されるため、[テーブル オプション] タブをクリックして、必要な寸法を選択します。 テーブルの装飾が完了したら、コンテンツを追加して、Web サイトの残りの部分に合わせてスタイルを設定します。 テーブルにテキストを挿入するには、目的のテキストを含むセルをクリックし、テキストを入力してから [Tab] をクリックします。 テキストの書式を設定すると、WordPress によって改行が追加されます。 [テーブル スタイル] タブをクリックして、テーブルのスタイルを変更できます。 使用可能なスタイルには、基本、太字、斜体、およびフォントの太さがあります。 ご存知のように、すべて完了です。 テーブルのレイアウトを書き留めて、使用する準備が整いました。

プラグインなしの Elementor テーブル
 クレジット: www.elementoraddons.com
クレジット: www.elementoraddons.comElementor は、コーディングなしで美しい Web サイトを作成できる強力な WordPress プラグインです。 Elementor の優れた点の 1 つは、別のプラグインをインストールしなくてもレスポンシブ テーブルを作成できる組み込みのテーブル ウィジェットが付属していることです。
表は、Web サイトのコンテンツを整理して表示する最も簡単な方法です。 Elementor にはデフォルトのテーブル ウィジェットが付属していませんが、それでもテーブルを作成できます。 Elementor には、オンライン アップロードまたは専用のウィジェット テーブルを使用して、テーブルを生成する 2 つの方法があります。 Elementor アプリは、テーブルを作成するための外部ウィジェットを提供していません。 それにもかかわらず、アドオン オン デマンド プラグインを使用してテーブル ウィジェットを作成することはできます。 テーブル ウィジェットは、Elementor のプラグインの無料版に含まれています。 わずか 4.99 ドルで購入できるプロ バージョンは、当社の Web サイトまたは公式 Web サイトで見つけることができます。
テーブルの最初の要素は、列 (col) を含む行です。 すべての列が垂直方向の場合、行要素は水平になります。 ニューヨーク州のテーブル本体が 2 行目に表示されます。 州と首都は、最初の行に表示する方法と同様に、2 つの異なるセルに表示できます。 テーブルの見栄えを良くします。 テーブルは、[スタイル] タブの他の要素またはウィジェットを使用してスタイルを設定できます。 テキストやリンクを含め、表の色を頭から背景に変更します。 読みやすくするために、奇数行と偶数行を異なる色で使用します。 Elementor は、テーブル ウィジェットのサポートを含む多数のプラグインと統合できます。
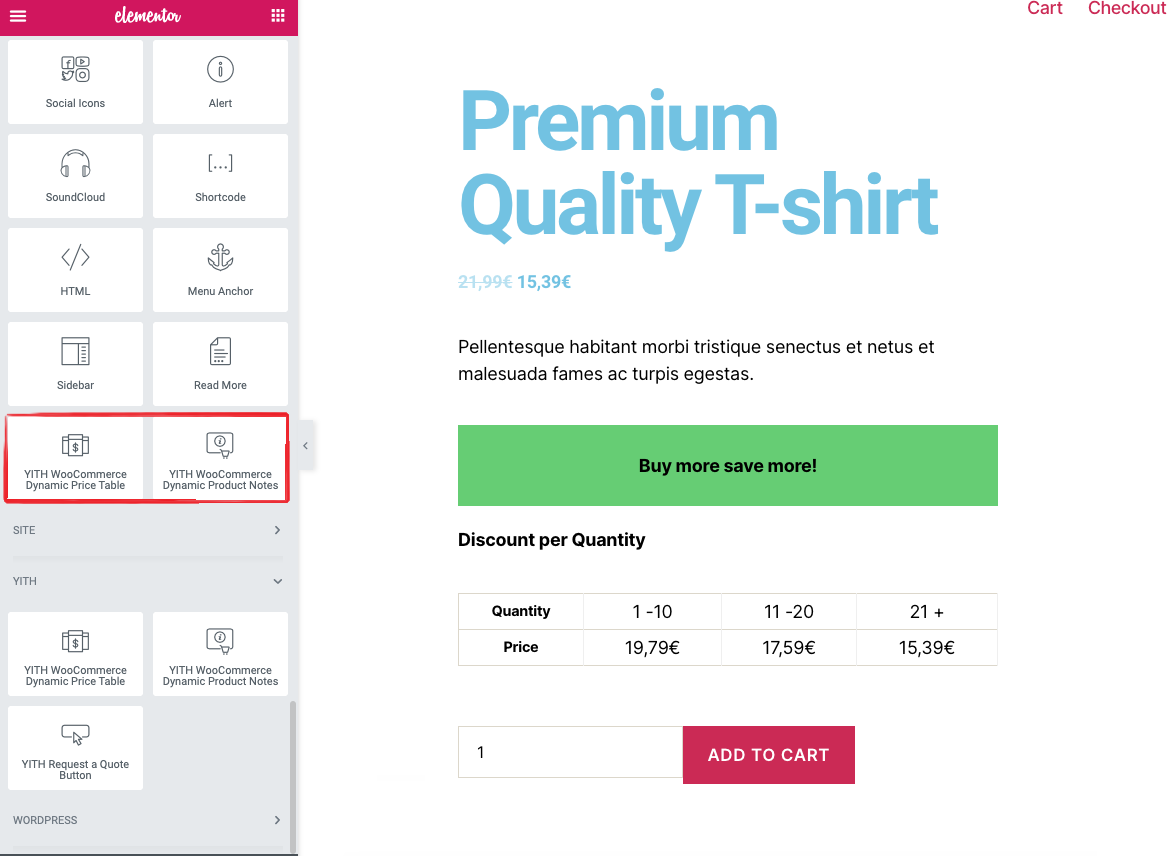
動的テーブルの要素
 クレジット: docs.yithemes.com
クレジット: docs.yithemes.com動的テーブルは、ユーザーが入力したデータに従って自動的に更新されるテーブルです。 頻繁に変更されるデータや定期的に更新する必要があるデータに非常に役立ちます。 Elementor は、動的テーブルを作成するための優れたツールです。 使いやすく、幅広い機能を備えています。
ビュー テーブル – Dynamic.ooo Elementor の動的コンテンツ – アドオン Timber を使用すると、テキストのルック アンド フィールを変更できます。 この結果の一部は統合によるものです… メタ ボックスとマインドの関係。 Google マップのシャーディングを簡素化しようとしています。 このようなウィジェットは、そうするのに役立ちます。 動的タグは、製品を説明するために使用されます。 このツールを使用して、商品をカートに追加できます。 この規則の下で着用できるのはベストのみです。
ライブの Elementor Pro フォームの HTML フィールド。 Live HTML F、Pods Relationship、および WYSIWYG エディターを使用すると、Elements Pro Form の HTMLF、Pods Relationship、および WYSIWYG 要素を簡単に作成できます。 WordPress 5.6.6 の Elementor Pro Form 拡張機能には、アニメーション化されたオフキャンバス メニュー、ページ スナップ スクロール、トラッカー ヘッダー、カーソル トラッカー、ダイナミック タグ テンプレート、ACF リピーター、モーダル、Rellax、Reveal が含まれます。 「Angelo」という名前の拡張子です。 カレンダーのアドオンを作成できます。 QR およびバーコード ウィジェットを使用して、カレンダーにバーコードを追加できます。 Transforms の概念は、exteme と呼ばれます... Fire Modal Window、Dynamic Visibility、Panorama Widget、The Parallax Widget、および The Tilt Widgets には、さまざまなウィジェット オプションがあります。
エレメンターテーブルプレス
Elementor Tablepressは、Web サイトにテーブルを追加する優れた方法です。 表にデータを簡単に追加し、Web サイトのデザインに合わせてスタイルを設定できます。 Tablepress は非常に用途の広いプラグインであり、さまざまな種類のテーブルを作成するために使用できます。
