WordPressサイトに証言スライダーを追加する方法
公開: 2022-09-11プラグインを使用せずに WordPress サイトに証言スライダーを追加する場合は、いくつかの方法があります。 1 つのオプションは、紹介スライダー機能を含む WordPress テーマを使用することです。 別のオプションは、カスタム コードの証言スライダーを使用することです。 評価スライダーを含むテーマを使用している場合、通常はテーマ オプション パネルでその設定を見つけることができます。 カスタム コードの証言スライダーを使用している場合は、コードを WordPress サイトに追加する必要があります。 WordPress サイトに証言スライダーを追加することは、顧客の証言やレビューを紹介する優れた方法です。 また、潜在的な顧客やクライアントとの信頼と信頼性を高めるのにも役立ちます。
お客様の声から、サービスや製品に関するフィードバックを顧客から得ることができます。 この記事では、WordPress Web サイト用の証言スライダーを作成する方法を紹介します。 ここでは、お客様の声を収集して公開できる Strong Testimonials プラグインの機能を見ていきます。 Strong Testimonials プラグインを利用することで、Web サイトのフロント エンドから証言を収集できます。 さらに、サイトにフォーム ビューを追加して、訪問者が証言を送信できるようにすることもできます。 カスタム フィールドを作成して追加情報を収集することもできます。 次のセクションでは、証言スライダーを作成するために必要な手順について説明します。
Strong Testimonials プラグインを使用すると、視聴者のニーズに基づいてさまざまなビューを作成できます。 この場合、スライドショー モードを使用して、証言のスライドショーを作成します。 作成したスライドショー ビューのショートコードが見つかります。 Strong Testimonials プラグインは、単なるスライドショー以上のものを提供できます。 この機能により、フロント エンドでお客様の声を収集でき、バック エンドで表示モード ビューを作成することもできます。 議論の中で、プラグインをより深くカバーし、そのさまざまな機能について説明しました.
証言スライダーを作成するにはどうすればよいですか?
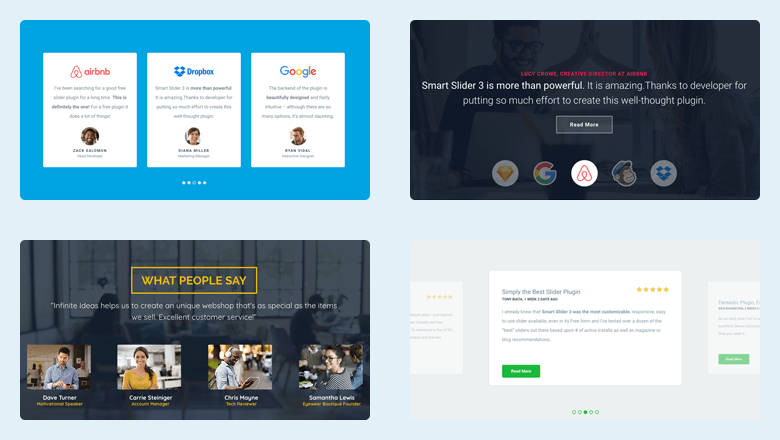
 クレジット: Smart Slider 3 — WordPress プラグイン
クレジット: Smart Slider 3 — WordPress プラグイン証言スライダーを作成するには、いくつかの方法があります。 1 つの方法は、Testimonial Rotator のようなWordPress プラグインを使用することです。 もう 1 つの方法は、HTML、CSS、および jQuery を使用して自分でコーディングすることです。
お客様の声をウェブサイトに追加することで、信頼できる信頼できる企業であることを示すことができます。 Showit を使用すると、驚くほど簡単にストーリーを伝えることができます。 私のお気に入りの Canvas Views の証言デザインは、訪問者がページをスライドできるものです。 次のチュートリアルでは、Web サイト用の証言スライダーを作成する方法について説明します。 キャンバス ビューを使用すると、すべての証言を 1 か所に追加できます。 すでに Web サイトにアクセスしている場合は、ビュー 1 で主な紹介文を確認できます。 ビュー 2 には2 番目の紹介文があり、以降も同様です。 キャンバス ビューの 3 つのドットを右クリックすると、複製できます。 証言の長さに応じて、必要なだけ複製する必要があります。
WordPress の紹介スライダー
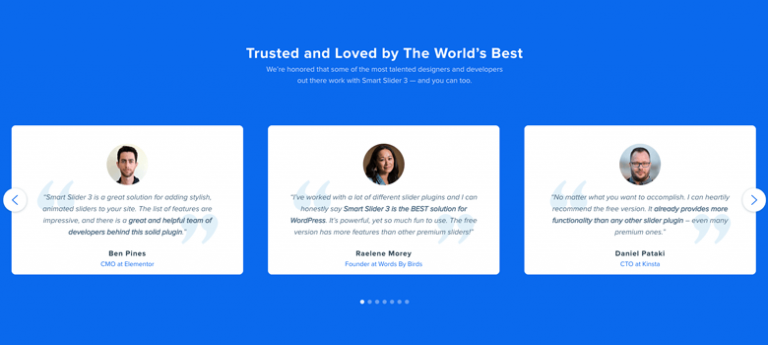
 クレジット: Smart Slider 3 — WordPress プラグイン
クレジット: Smart Slider 3 — WordPress プラグインWordPress の証言スライダーは、Web サイトで顧客の証言を紹介するのに最適な方法です。 これは、潜在的な顧客との信頼を築き、満足している顧客を誇示するための優れた方法です。 紹介スライダーを作成するために使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、 Testimonial Slider プラグインです。 このプラグインを使用すると、お客様の声を簡単に作成および管理できます。 ショートコードを使用して、お客様の声のスライダーをウェブサイトの投稿またはページに挿入することもできます.

お客様の満足の声とフィードバックは、お客様の声スライダーに表示されます。 それ以来、新しいメンテナンス プラグイン (2018 年 10 月) がありました。 残念ながら、以前のメンテナ (彼のサービスに心から感謝しています) は、もはやそれにアクセスできませんでした。 プラグインの存続を確実にするためだけに、プラグインのメンテナンスを引き継ぎました。 Testimonial Slider は無料のオープンソース ツールです。 このプラグインをインストールする 3 つの方法を以下に示します。 これが最も簡単な方法です。
それはそれと同じくらい簡単です。 FTP経由でファイルを送信できる時代がありました。 ツールの詳細については、プラグインの FAQ (https://slidervilla.com/testimonial-slider/) にアクセスしてください。 リンクされたサイトの保守は、元サイト保守担当者が担当します。 将来的に運用を維持できるかどうかは保証されません。
ウェブサイトで紹介文を使用する理由
1 つの方法は、証言を含めることです。 顧客の肯定的なフィードバックを強調するために、証言スライダーを使用できます。 顧客からのフィードバックを大切にし、可能な限り最高のサービスを提供するために全力を尽くすことを顧客に示します。
WordPressでカスタムの証言を作成する方法
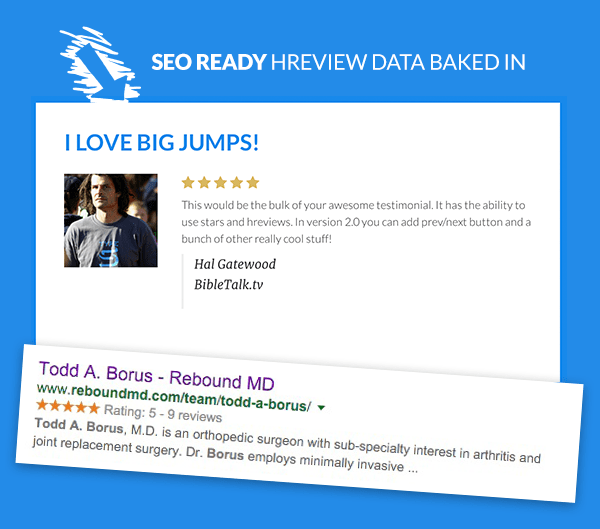
 クレジット: wpleaders.com
クレジット: wpleaders.comWordPress ダッシュボードに移動し、[お客様の声] をクリックします。 お客様の声のタイトル、お客様の声そのもの、および会社名や Web サイトのアドレスなどの顧客情報を含めることをお勧めします。 アイキャッチ画像セクションでは、任意の画像を顧客画像のリストに追加できます。
WordPress でカスタムの証言を作成する方法 最初にスライダーまたは「ローテーター」を作成してから、証言を添付する必要があります。 さまざまなプラグインを使用して、カスタムの証言を作成できます。 それらを自動的にフォーマットして整理し、中央の場所で追跡することができます。 さらに、それらを快適なスライド形式にアニメーション化する機能が付属しています。 [外観] で、ウィジェット メニューから[証言ロットワイラー] を選択します。 任意の場所にドラッグ アンド ドロップできます。 その後、作成した証言を表示する必要があります。
証言の表示にランダム化された順序を含めるかどうかを検討する必要がある場合があります。 ローテーター タイプには 2 つの機能があります。アニメーションを使用するスライダーを作成し、完全な証言または抜粋を表示するかどうかを選択できます。 新しいブロックを追加するには、プラス アイコンをクリックしてページまたは投稿を開き、Easy Testimonials プラグインを選択します。 ウェブサイトにお客様の声を掲載することは、クライアントの信頼を得るチャンスを増やす優れた方法です。 さらに、既存の顧客を強調できるため、顧客との関係を強化するのに役立ちます。
フクロウ カルーセル 証言スライダー ワードプレス
フクロウ カルーセルの証言スライダー ワードプレスは、顧客からの証言をウェブサイトで紹介するのに最適な方法です。 このレスポンシブ スライダーを使用すると、洗練されたモダンな方法で最大 5 件の紹介文を表示できます。 Web サイトのデザインに合わせて配色とレイアウトをカスタマイズでき、スライダーは簡単に設定して使用できます。
Simple Owl Carouselを使用して、さまざまな形式で画像を表示できます。 これらの設定を使用して、カルーセルのナビゲーションとスライドの速度、および投稿のナビゲーションとスライドの速度を管理できます。 説明によると、さまざまなカスタマイズ オプションがありますが、作成できるスライダーは 1 種類だけです。 OWL Carousel 2 は、カルーセルを含むように更新されます。Carousel 2 が最適なオプションです。
