WordPressで高度なカスタムフィールドを追加する方法
公開: 2022-09-14WordPress に高度なカスタム フィールドを追加することは、サイトに機能を追加する優れた方法です。 カスタム フィールドを追加することで、投稿やページにデータを簡単に追加して、よりインタラクティブで有益なものにすることができます。 この記事では、WordPress に高度なカスタム フィールドを追加する方法を紹介します。
Advanced Custom Fields プラグインを使用すると、WordPress 編集画面の外観をカスタマイズできます。 フィールドは、投稿、ユーザー、分類用語、メディア、コメント、カスタム オプション ページ、分類用語、コメント、さらにはユーザー ページに追加できます。 フィールドビルダーを使用すると、数秒でフィールドを作成できます。これにより、いくつかのボタンを押すだけでフィールドを選択できます。 12月2日に発売されました。 2020 年 8 月 31 日に、5.10.2 のリリース日が発表されます。 59.9% のリリース日は 2021 年 7 月 20 日に設定されています。2019 年 8 月 17 日に、映画 5.8.8 のリリース日が発表されます。
公開日: 2019 年 11 月 18 日。新しい映画は 2019 年 2 月 15 日に公開されます。映画の公開日は 2019 年 2 月 11 日に設定されました。56.6 の公開日は 2019 年 11 月 12 日に設定されました。
Advanced Custom Fields プラグインは、WordPress 編集画面用の追加のコンテンツ フィールドを作成できる WordPress プラグインです。 追加コンテンツ フィールドとも呼ばれるカスタム フィールドを使用すると、Web サイトの構築を高速化し、クライアントへの教育プロセスを高速化できます。
高度なカスタム フィールドを有効にするにはどうすればよいですか?
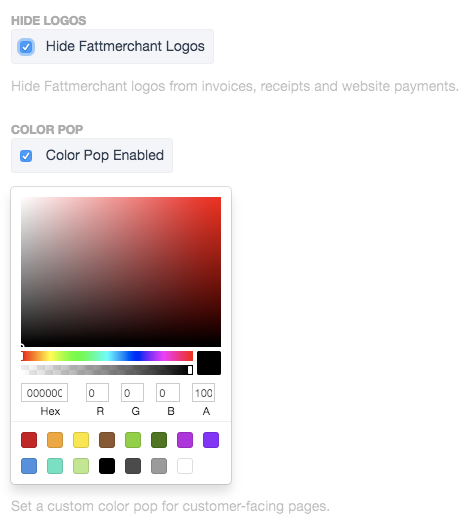
 クレジット: support.fattmerchant.com
クレジット: support.fattmerchant.com高度なカスタム フィールドを有効にするには、WordPress アカウントにログインしてプラグイン ページに移動する必要があります。 プラグインのページに移動したら、「Advanced Custom Fields」プラグインを見つけて、「Activate」ボタンをクリックします。 プラグインが有効化されたら、「フィールド グループ」ページに移動し、「新規追加」ボタンをクリックする必要があります。 ここから、新しいフィールド グループを作成し、必要なフィールドを追加できます。
Advanced Custom Fields: サイトのコンテンツ作成プロセスをカスタマイズするためのプラグイン
ACF をアップロードしたら、サイトの管理エリアの [プラグイン] タブに移動し、リストの [アクティブ化] リンクをクリックしてアクティブ化します。 または、プラグインで高度なカスタム フィールドを検索して、自分でインストールすることもできます。 ドロップダウン メニューから [新規] を選択すると、Web サイトの管理領域に新しい項目を追加できます。
強力な ACF プラグインを使用すると、コンテンツの作成方法を簡単にカスタマイズできます。 有効にすると、管理ページのプラグイン ページに通知が表示されます。
ACF という名前のプラグインの助けを借りて、Web サイトのコンテンツ作成プロセスをカスタマイズできます。
WordPressで高度なカスタムフィールド値を取得するにはどうすればよいですか?
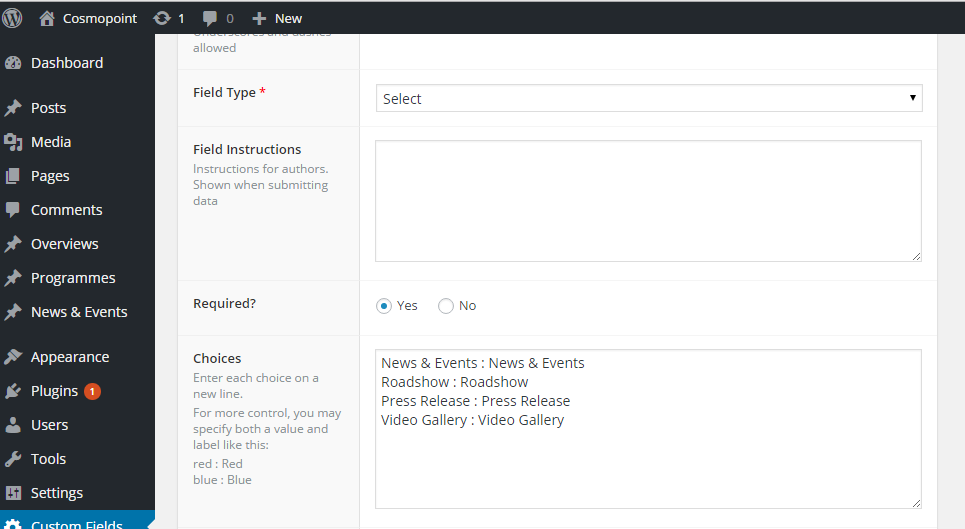
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフロー高度なカスタム フィールドは、投稿やページにカスタム フィールドを追加できるワードプレス プラグインです。 カスタム フィールドの値を取得するには、get_post_meta() 関数を使用する必要があります。
Advanced Custom Fields (ACF) は、非常に人気のある WordPress プラグインです。 さまざまな方法を使用して、単純な ACF フィールドを取得および表示できます。 次に、フィールドを変数として保存して、ファイルを保存する必要がある場所で使用できるようにします。 関数 get_field('field_name') の例として、フィールド名を渡すだけで済みます。
リピーター フィールドの値を変数として取得する
'; *****; *br>. get_field() メソッドを使用すると、リピーター フィールドの値を変数として取得できます。 この関数を使用して、任意のフィールド タイプの値を返すことができます。
高度なカスタム フィールド プロ
 クレジット: mygplstore.com
クレジット: mygplstore.comAdvanced Custom Fields Proは、投稿やページにカスタム フィールドを追加できる WordPress のプラグインです。 このプラグインを使用すると、任意の投稿またはページにカスタム フィールドを簡単に追加し、それらのカスタム フィールドを使用して Web サイトに追加情報を表示できます。 このプラグインは非常に使いやすく、Web サイトでカスタム フィールドを使用する方法に関して多くの柔軟性を提供します。
Admin Columns Pro では、すべてのフィールドの 100% が Advanced Custom Fields プラグインと 100% 互換性があります。 ACF フィールドをリスト テーブルに追加することで、関連情報の表示、フィルター処理、並べ替え、簡単な編集 (インラインおよび一括)、およびコンテンツのエクスポートを行うことができます。 特定の投稿プロパティまたはカスタム分類用語の列を追加することもできます。 Admin Columns Pro ツールを使用して、カスタム フィールドと anfcl フィールドの両方で範囲を検索できます。 たとえば、ACF 番号フィールドには、組織内の部屋数に関する情報が含まれています。 ACF の関係フィールドには、他のユーザーからの投稿も含めることができます。 House の例を使用することで、同じ家族に属するすべての家を一覧表示できるようになりました。

Admin Columns Pro を使用すると、Web サイトの Advanced Custom Fields (ACF) データの管理が容易になり、時間を大幅に節約できます。 テキスト、数値、画像、選択フィールド、関係フィールド、さらには繰り返しフィールドもすべて簡単に変更できます。 リスト テーブルから複数の行を選択すると、それらすべてをすばやく簡単に一括編集できます。 リスト テーブルのすべてのコンテンツを CSV にエクスポートできます。
高度なカスタム フィールド: あらゆる WordPress サイトに最適なプラグイン
WordPress サイトを次のレベルにアップグレードしたい人は誰でも、高度なカスタム フィールドを使用できます。 Advanced Custom Fields を使用すると、必要に応じてフィールドを追加したり、データをより効率的に管理したり、カスタム コンテンツ フィルターを作成したりできます。 連絡先フォーム フィールドを追加する必要がある場合でも、ブログのカスタム分類を作成する必要がある場合でも、高度なカスタム フィールドが役立ちます。
高度なカスタム フィールド Elementor
高度なカスタム フィールド Elementorは、Elementor フォームにカスタム フィールドを追加できるプラグインです。 これは、製品情報、顧客の詳細、または収集する必要があるその他のデータなど、追加のデータをフォームに追加するのに最適な方法です。
WordPress では、ページやテンプレートにカスタム フィールドを追加できます。 ブログ投稿、ページ、カスタム投稿タイプ、分類法に関する追加情報を格納する追加メタデータのコレクション。 映画のレビュー Web サイトを作成する場合は、映画のスコア、ジャンル、概要などの情報を含める必要がある場合があります。 ACF または JetEngine を使用して、WordPress サイトにカスタム フィールドを追加できます。 ACF の使用は無料ですが、Elementor Pro をインストールする必要があります。 また、JetEngine を使用して、カスタム分類法、フォーム、およびリスト アイテムを作成することもできます。 JetEngine の有料版は、より多くの機能を提供するだけでなく、より多くの価値を提供します。
カスタム フィールドを要素またはページ/テンプレートに編集して追加します。 JetEngine を使用してカスタム フィールドを追加する場合は、最初に WordPress サイトに JetEngine プラグインをインストールして有効にする必要があります。 ブログ投稿、ページ、またはカスタム投稿タイプに表示するかどうかにかかわらず、カスタム フィールド グループを表示します。 Elementor を使用して、ページまたは段落にカスタム フィールドを追加できます。 データベース アイコンを選択すると、JetEngine セクションのカスタム フィールドを変更できます。 フィールド ラベル、フィールド名、フィールド タイプ、およびその他の必須パラメータを含める必要があります。 順序付けするカスタム フィールド タイプを上下にドラッグします。
フロントエンドでWordPress Acfカスタムフィールドを表示する方法
Advanced Custom Fields は、投稿にカスタム フィールドを追加できる WordPress プラグインです。 これらのカスタム フィールドを使用して、サイトのフロントエンドに表示するデータを保存できます。 フロントエンドにカスタム フィールドを表示するには、次のコードをテーマのテンプレート ファイルに追加する必要があります。
「field_name」をカスタム フィールドの名前に置き換えます。 このコードは、サイトのフロントエンドにカスタム フィールドの値を表示します。
WordPressテーマでカスタムフィールドを表示するには? このレッスンでは、コードを使用してこれを行う方法を示します。開発者でない場合は、コードをまったく必要とせずにそれを行うツールを示します。 最も簡単な方法として、WordPress CMS を使用すると、カスタム フィールドを表示することで静的 Web サイトを動的 Web サイトに変換できます。 次のセクションでは、お気に入りの本ページを表示するためのカスタム フィールドを含めます。 書籍のタイトルとリンク、書籍の説明、表紙はすべて通常の入力フィールドです。 この機能により、これらのカスタム フィールドを既存または新規の投稿に追加できます。 この投稿にテンプレートを使用するには、Swift テンプレート メタボックスのチェックボックスを選択します。 デフォルトで示されているように、サイドバーにカスタム フィールドを表示するには、いくつかの HTML を追加する必要があります。 これはまだ一般的なチュートリアルですが、WordPress テーマと WCK テンプレートのみを使用して、高度なカスタム フィールドを備えた複雑な WordPress Web サイトを作成するのは非常に簡単です。
