各ブログ投稿にアフィリエイトの開示を自動的に追加する方法
公開: 2023-07-28各ブログ投稿にアフィリエイトの開示を自動的に追加しますか?
アフィリエイト マーケティングは、オンラインでお金を稼ぐ最も簡単な方法の 1 つです。 ただし、アフィリエイト リンクを開示しないと、法的問題に巻き込まれる可能性があります。
この記事では、すべての WordPress ブログ投稿にアフィリエイトの開示を追加する方法を説明します。

各 WordPress ブログ投稿にアフィリエイトの開示を追加する理由は何ですか?
アフィリエイト マーケティングでは、誰かが紹介リンクをクリックして購入するたびにコミッションを獲得できます。 WordPress を使ってオンラインブログでお金を稼ぐ素晴らしい方法です。
ただし、アフィリエイトの免責事項を追加して、リンクが有料広告であることを明確にする必要があります。 それは、アフィリエイト マーケティングとは何か、そして製品やサービスについて話すことでお金が得られることを説明する短い通知を投稿することを意味します。
多くの国には、有料の推薦を開示しないことに関する法律があります。 たとえば、米国では連邦取引委員会から罰金を科される可能性があります。 Amazon アフィリエイトなどの信頼できるネットワークから締め出される可能性もあります。
たとえ法的トラブルに巻き込まれなかったとしても、非公開のアフィリエイトリンクをクリックした顧客はだまされたと感じて、WordPress Web サイトへの訪問をやめてしまう可能性があります。
各 WordPress ブログ投稿にアフィリエイトの開示を追加する方法
1 つのオプションは、WPBeginner で行うように、アフィリエイトの免責事項を独自のページに公開することです。

その後、アフィリエイト URL を含むすべてのページにリンクを追加できます。 これは、公開する時間が長く、投稿の内容から気をそらしたくない場合に適した選択かもしれません。
免責事項が短い場合は、多くの場合、すべての投稿に免責事項の全文を追加できます。

どのオプションを選択しても、アフィリエイトの開示を自動的に追加することで時間と労力を節約できます。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
方法 1. Pretty Links を使用してアフィリエイトの開示を追加する
Pretty Links は、開示の追加を含むすべてのアフィリエイト活動を自動化できる、最高のアフィリエイト マーケティング プラグインの 1 つです。
Pretty Links には、アフィリエイト URL に変換するキーワードやフレーズを入力できる高度な自動リンク機能が付属しています。
この単語やフレーズを入力するたびに、Pretty Links が自動的にそれをアフィリエイト URL に変換します。 さらに良いことに、開示通知ページを作成した場合、Pretty Links は投稿内にそのページへのリンクを追加することもできます。
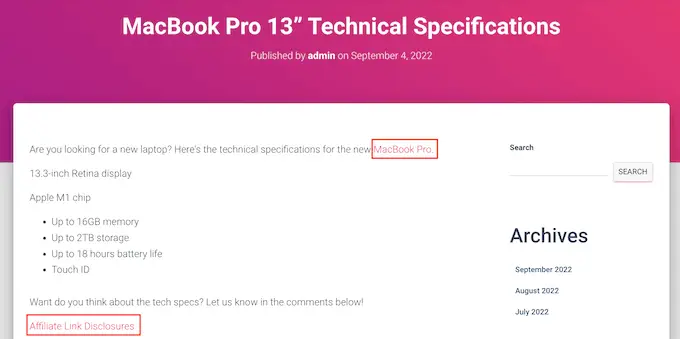
たとえば、「MacBook Pro」をキーワードとして追加し、新しい投稿でそのフレーズを使用すると、Pretty Links は自動的に「MacBook Pro」をアフィリエイト URL に変換し、開示通知ページへのリンクを追加します。

注:アフィリエイト URL を手動で追加しただけの場合、Pretty Links は開示リンクを挿入しません。 投稿で自動キーワード リンクが使用されている場合にのみ機能します。
始めるには、Pretty Links をインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
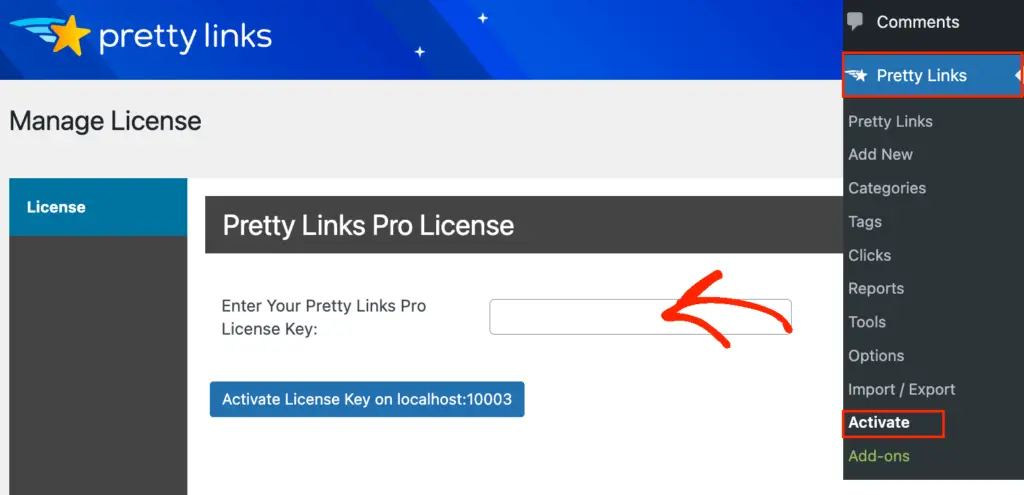
アクティブ化したら、 [Pretty Links] » [アクティブ化]に移動します。 次に、「Pretty Links Pro ライセンス キーを入力してください」フィールドにライセンス キーを追加できます。

この情報は、Pretty Links Web サイトのアカウントの下にあります。 この情報を入力した後、「有効化」ボタンをクリックしてください。
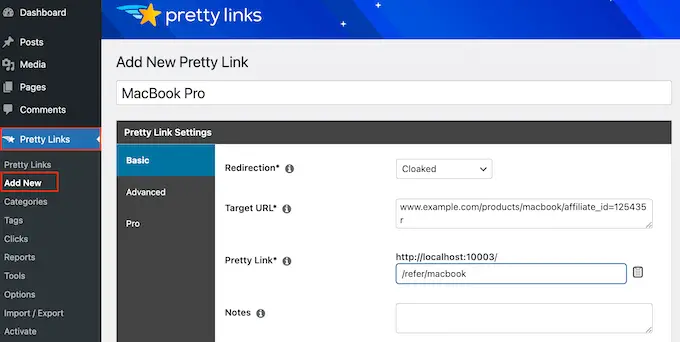
それが完了したら、 Pretty Links » Add Newに移動し、Pretty Links プラグインを使用して管理する最初のリンクを追加する必要があります。
詳細な手順については、WordPress サイトのアフィリエイト リンクをクロークする方法に関するガイドを参照してください。

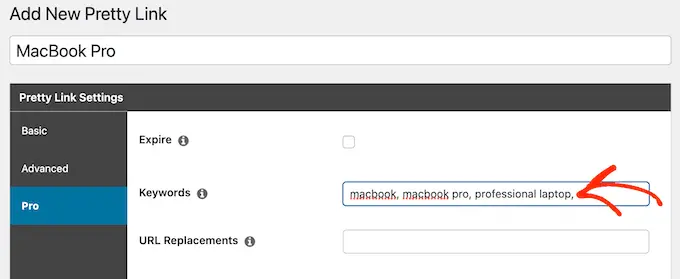
その後、「プロ」タブをクリックします。 [キーワード] フィールドに、このアフィリエイト URL を自動的に挿入する各単語または語句を入力します。
すべてのアフィリエイト リンクに対してこのプロセスを繰り返すだけです。

このアフィリエイト URL を追加するたびに、Pretty Links は開示通知へのリンクも追加します。
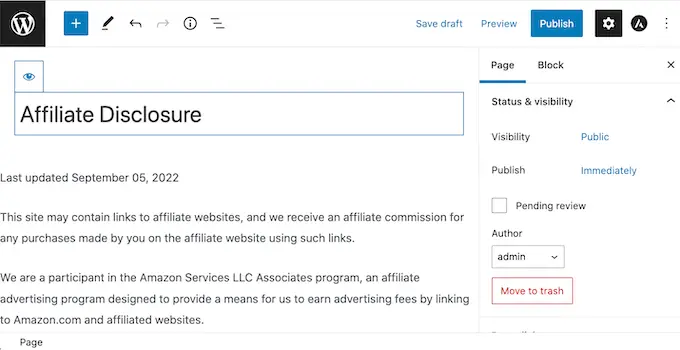
次のステップは、Pretty Links がリンクする開示通知ページを作成することです。 [ページ] » [新規追加]に移動するだけです。 次に、アフィリエイトの免責事項を入力し、使用するカテゴリやタグを追加できます。

免責事項に満足したら、ページを公開して公開します。 次の手順で必要になるため、ページの URL をメモしておくことをお勧めします。
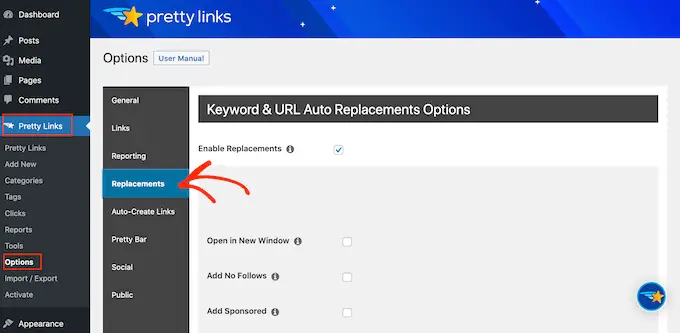
それが完了したら、 [Pretty Links] » [Options]に移動します。 次に、「置換」タブをクリックします。

ここで、「置換を有効にする」ボックスがまだ選択されていない場合はチェックしてください。
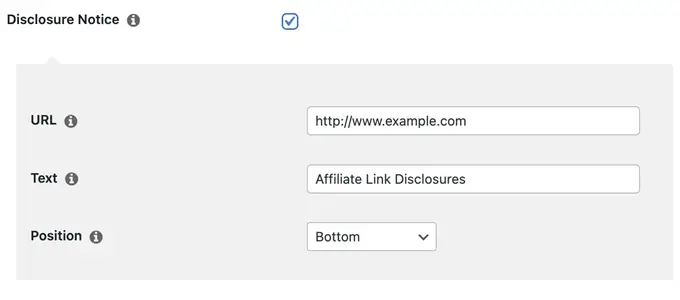
その後、「開示情報へのリンク」ボックスにチェックを入れます。 「URL」ボックスに、アフィリエイト開示 URL を入力してください。

デフォルトでは、Pretty Links はリンクのテキストとして「アフィリエイト リンクの開示」を使用します。 ただし、「テキスト」フィールドに入力することで、これを任意に変更できます。
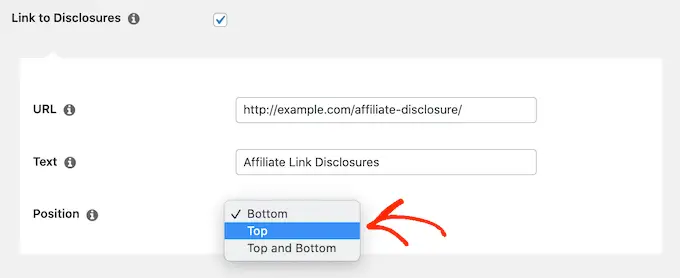
Pretty Links がアフィリエイト免責事項リンクを追加する場所を変更することもできます。 デフォルトでは、投稿の下部に URL が表示されるため、訪問者の注意が投稿のコンテンツから逸れることはありません。
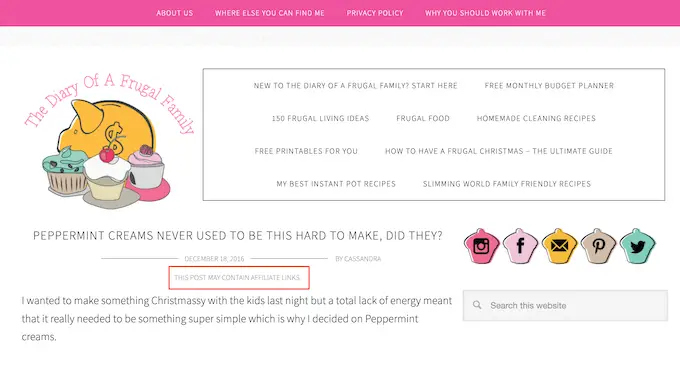
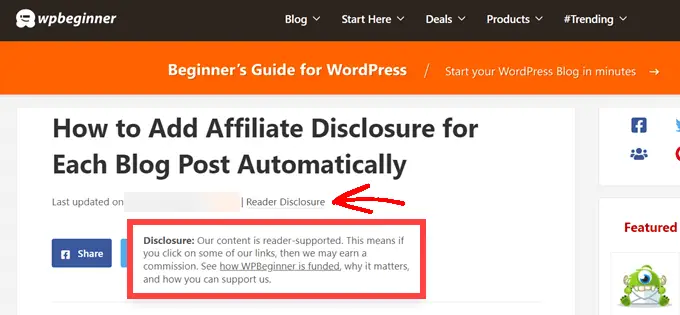
もう 1 つのオプションは、投稿の先頭に免責事項を追加することです。 これが WPBeginner に含まれる場所です。

これにより、訪問者は読み始める前に投稿にアフィリエイト リンクが含まれていることを知ることができ、閲覧者との信頼を築く良い方法となります。 ただし、免責事項を見てページに留まらない人もいる可能性があり、直帰率が高くなる可能性があります。
各投稿の上部と下部の両方に免責事項を追加することもできます。 非常に長い投稿を書く場合にはこれが良い考えかもしれませんが、ほとんどのサイトではページごとに複数の開示を行う必要はありません。
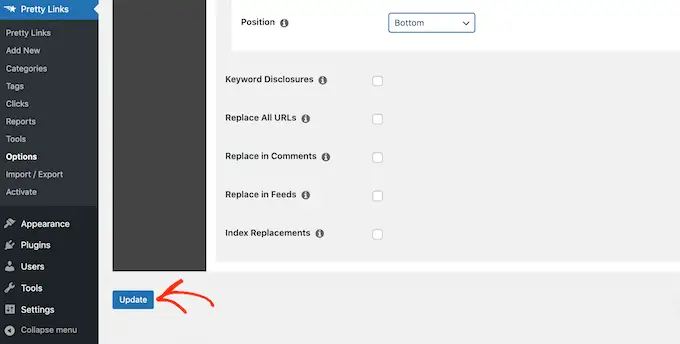
アフィリエイト URL を配置するには、[位置] ドロップダウンを開いて、[下]、[上]、または [上と下] を選択するだけです。

それが完了したら、ページの一番下までスクロールしてください。
次に、「更新」ボタンをクリックします。

Pretty Links は、投稿、ページ、またはカスタム投稿タイプにアフィリエイト URL を自動挿入するたびに、アフィリエイト公開リンクを追加します。
方法 2. WPCode を使用してアフィリエイトの開示を追加する (よりカスタマイズ可能)
場合によっては、すべてのブログ投稿のさまざまな領域にアフィリエイトの開示を追加したい場合があります。 たとえば、各アフィリエイト製品について初めて言及した後に開示を表示することができます。
この場合、アフィリエイトの免責事項を追加するショートコードを作成できます。 これにより、毎回テキスト全体を入力する必要がなく、開示が表示される場所を完全に制御できます。

カスタム ショートコードを作成する最も簡単な方法は、WPCode を使用することです。 このプラグインを使用すると、テーマのfunctions.phpファイルを編集せずにコードスニペットをWordPressに追加できます。
WPCode は、スマート コード スニペット検証を実行することにより、一般的なエラーを回避するのにも役立ちます。
WPCode を使用してアフィリエイトの開示を追加する方法はたくさんあります。 ショートコードによる方法以外に、すべての投稿、ページ、またはカスタム投稿タイプに免責事項を自動的に追加する簡単な方法も紹介します。
最初に行う必要があるのは、Web サイトに無料の WPCode プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
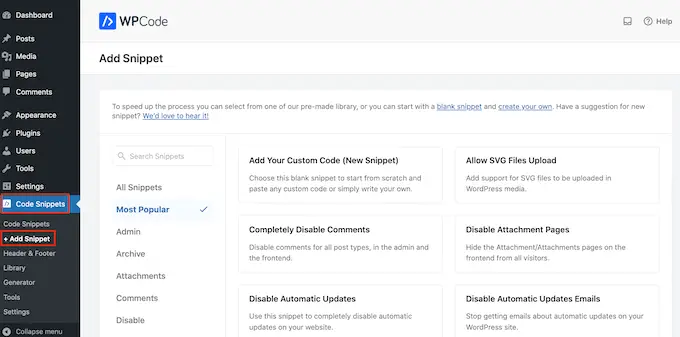
アクティブ化したら、コード スニペット » スニペットの追加に移動します。

これにより、「スニペットの追加」ページが表示され、サイトで使用できる既製のスニペットがすべて表示されます。

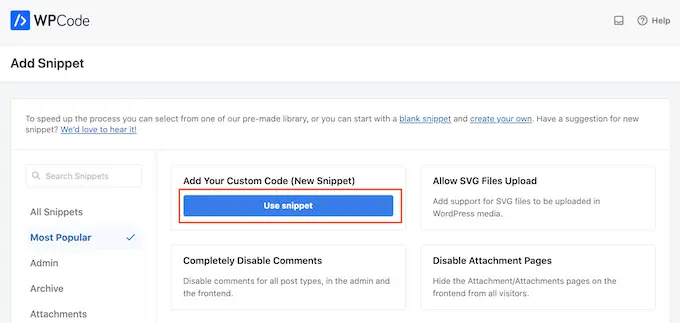
WordPress にカスタム コードを追加したいので、「カスタム コードの追加 (新しいスニペット)」の上にマウスを置きます。 次に、「スニペットを使用」が表示されたらクリックします。

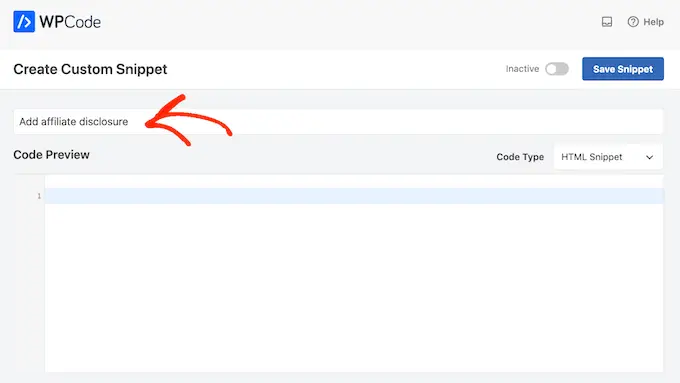
まず、カスタム コード スニペットのタイトルを入力します。
これは、WordPress 管理領域でスニペットを識別するのに役立つものであれば何でも構いません。

PHP スニペットを追加するので、「コード タイプ」ドロップダウンを開いて「PHP スニペット」オプションを選択します。
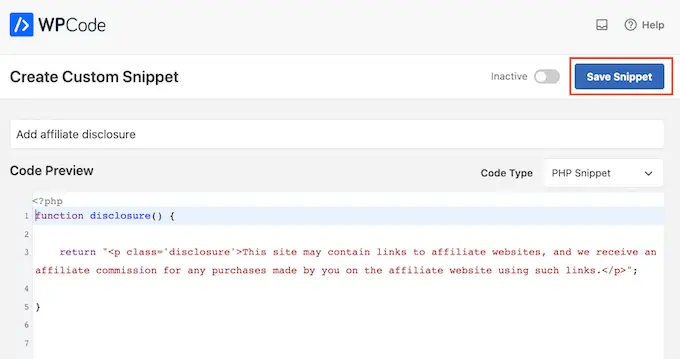
次に、次のコードをコード ボックスに貼り付けます。
function disclosure()
return "<p class="disclosure">This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
add_shortcode( 'disclosure', 'disclosure' );
上記のコードを編集するだけで、任意のテキストをアフィリエイトの免責事項として使用できます。 たとえば、アフィリエイト開示ページに HTML でリンクを追加するとします。
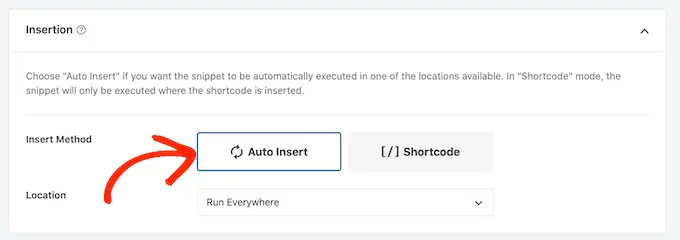
それが完了したら、「挿入」セクションまでスクロールし、「自動挿入」が選択されていることを確認します。

次に、[場所] ドロップダウンを開き、[フロントエンドのみ] を選択します。これは、このコードをサイトのフロントエンド (訪問者がサイトを訪問するときに表示されるもの) でのみ使用したいためです。
タグを追加してスニペットを整理することもできます。
スニペットの設定に満足したら、画面の一番上までスクロールして [スニペットを保存] をクリックします。

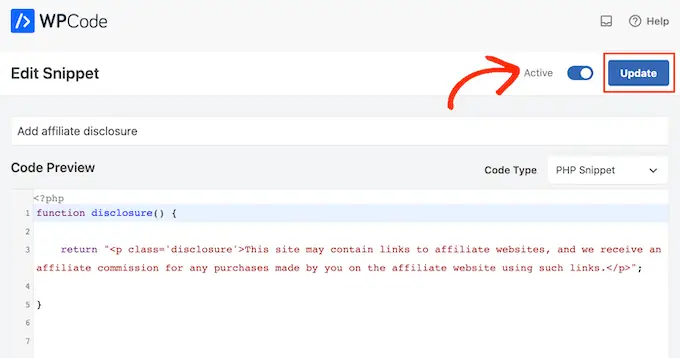
その後、「アクティブ」トグルをクリックしてコード スニペットをライブにすることができます。
最後に、[更新] をクリックして変更を保存することを忘れないでください。

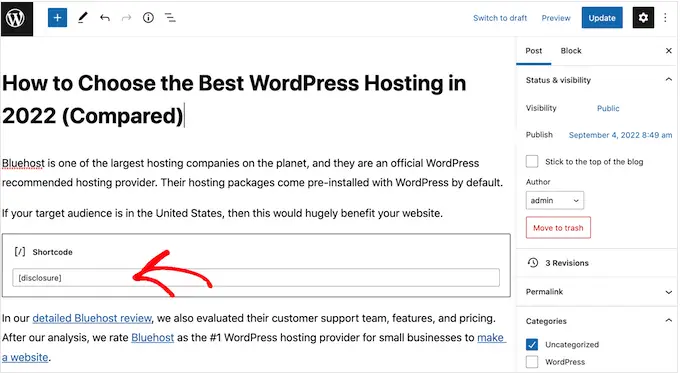
[disclosure]ショートコードを使用して、アフィリエイトの開示を任意のページ、投稿、またはカスタム投稿タイプに追加できるようになりました。 ショートコードを配置する方法の詳細については、WordPress にショートコードを追加する方法に関するガイドをご覧ください。
WPCodeでアフィリエイトの開示を自動的に表示する方法
WPCode を使用すると、すべての投稿に自動的にアフィリエイトの開示を追加するなど、さまざまな方法で WordPress ウェブサイトにアフィリエイトの開示を追加できます。
これにより、ショートコードを手動で追加する必要がなくなるため、時間と労力を大幅に節約できます。 ただし、開示はすべてのページの同じ場所に表示されます。
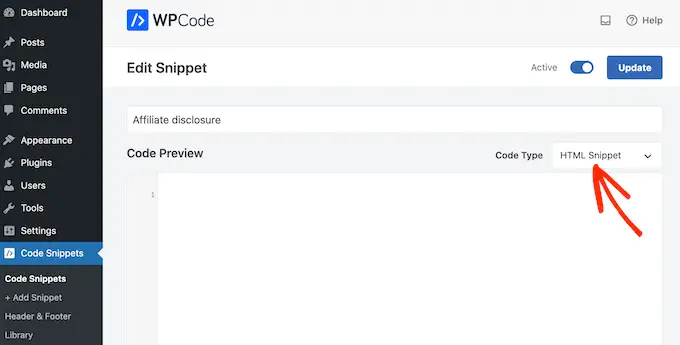
免責事項を自動的に追加するには、上記と同じプロセスに従って新しいカスタム コード スニペットを作成するだけです。 ただし、今回は [コード タイプ] ドロップダウンを開いて [HTML スニペット] を選択します。

コード エディターで免責事項を追加し、使用する書式を設定できるようになりました。 たとえば、ここでは簡単な免責事項を新しい段落として追加しています。
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
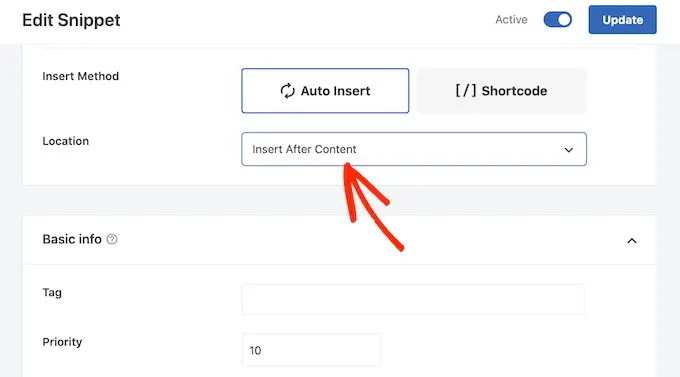
次に、「挿入」セクションまでスクロールし、「場所」ドロップダウンを開きます。
「投稿の後に挿入」や「コンテンツの前に挿入」など、この免責事項を表示する場所を選択できるようになりました。

その後、上記と同じプロセスに従ってスニペットを有効にします。 WPCode では、ショートコードを手動で追加することなく、すべてのページ、投稿、カスタム投稿タイプに免責事項が自動的に表示されるようになりました。
方法 3. フルサイト エディターを使用してアフィリエイトの開示を追加する (ブロックが有効なテーマのみ)
Hestia Pro などのブロックベースのテーマを使用している場合は、テーマのブログ投稿テンプレートにアフィリエイトの開示を追加できます。
これは、すべてのブログ投稿にまったく同じ開示を表示したい場合に適しています。 ただし、個々の投稿のスタイルやテキストを変更するオプションはないため、異なるページに異なる情報を表示したい場合には、これは良い選択ではありません。
この方法を使用するには、WordPress ダッシュボードでテーマ » エディターに移動します。

デフォルトでは、フルサイト エディターにはテーマのホーム テンプレートが表示されるため、通常は新しいテンプレートを選択することになります。
Webサイト全体にアフィリエイトの開示を表示したい場合は、フッターテンプレート部分に追加することをお勧めします。
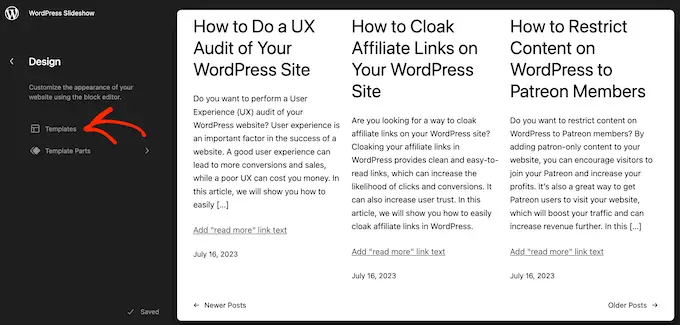
ただし、ブログ投稿に免責事項を表示したいだけの場合は、画面左側の[デザイン]セクションで[テンプレート]をクリックします。

エディターには、WordPress テーマを構成するすべてのレイアウトが表示されます。
「先に進む」をクリックして「シングル」をクリックするだけです。

WordPress にテンプレートのプレビューが表示されます。
このテンプレートを編集するには、小さな鉛筆アイコンをクリックしてください。

それが完了したら、左上隅にある青い「+」アイコンをクリックします。
表示される検索バーに「段落」と入力して、適切なブロックを見つけます。

これで、免責事項を表示したい領域にブロックをドラッグ アンド ドロップできるようになります。
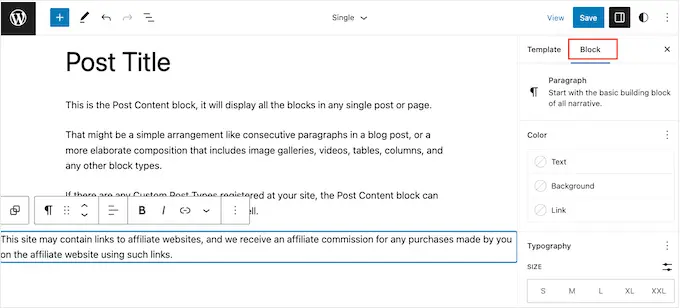
次に、ブロックをクリックしてアフィリエイトの免責事項を入力します。

免責事項の外観を変更することもできます。
フォント サイズや背景色などを変更するには、段落ブロックをクリックして選択するだけです。 次に、右側のメニューで「ブロック」タブを選択します。

右側のメニューの設定を使用して、背景色とテキストの色を変更したり、免責事項を拡大または縮小したりできるようになりました。
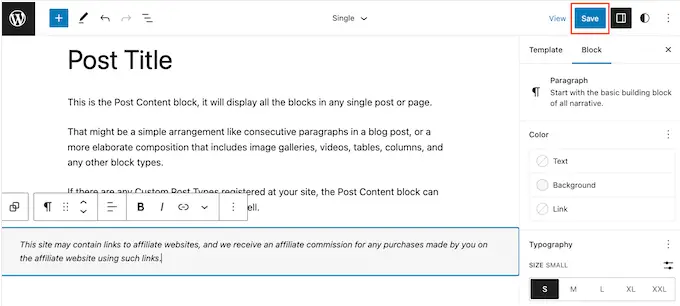
免責事項の表示に問題がなければ、[保存] ボタンをクリックします。

アフィリエイト Web サイト上のブログ投稿にアクセスすると、免責事項が実際に表示されることになります。
この記事が、各ブログ投稿にアフィリエイトの開示を自動的に追加する方法を学習するのに役立つことを願っています。 また、最高のプレゼントやコンテストのプラグイン、および電子メール ニュースレターを正しい方法で作成する方法に関するガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
