Android Studio プロジェクトに SVG を追加する方法
公開: 2022-12-22SVG(スケーラブル ベクター グラフィックス)は、アプリに画像を追加するために Android Studio で使用できる画像ファイルの一種です。 JPG や PNG などの他の画像ファイル タイプとは異なり、SVG は品質を損なうことなく拡大または縮小できます。 これにより、表示されているデバイスに応じて画像のサイズを変更する必要があるアプリでの使用に最適です。 SVG を Android Studio プロジェクトに追加するには、まずファイルをアプリの res/drawable フォルダーに追加します。 次に、アプリの XML レイアウト ファイルで ImageView タグを使用し、src 属性を @drawable/imagename に設定します。ここで、imagename は SVG ファイルの名前です。 最後に、アプリのコードで、ImageView の setImageResource() メソッドを使用して画像を読み込みます。 SVG を Android Studio プロジェクトに追加することは、品質を損なうことなく任意のサイズにスケーリングできる画像を追加する簡単な方法です。
Android Studio で Svg を使用できますか?

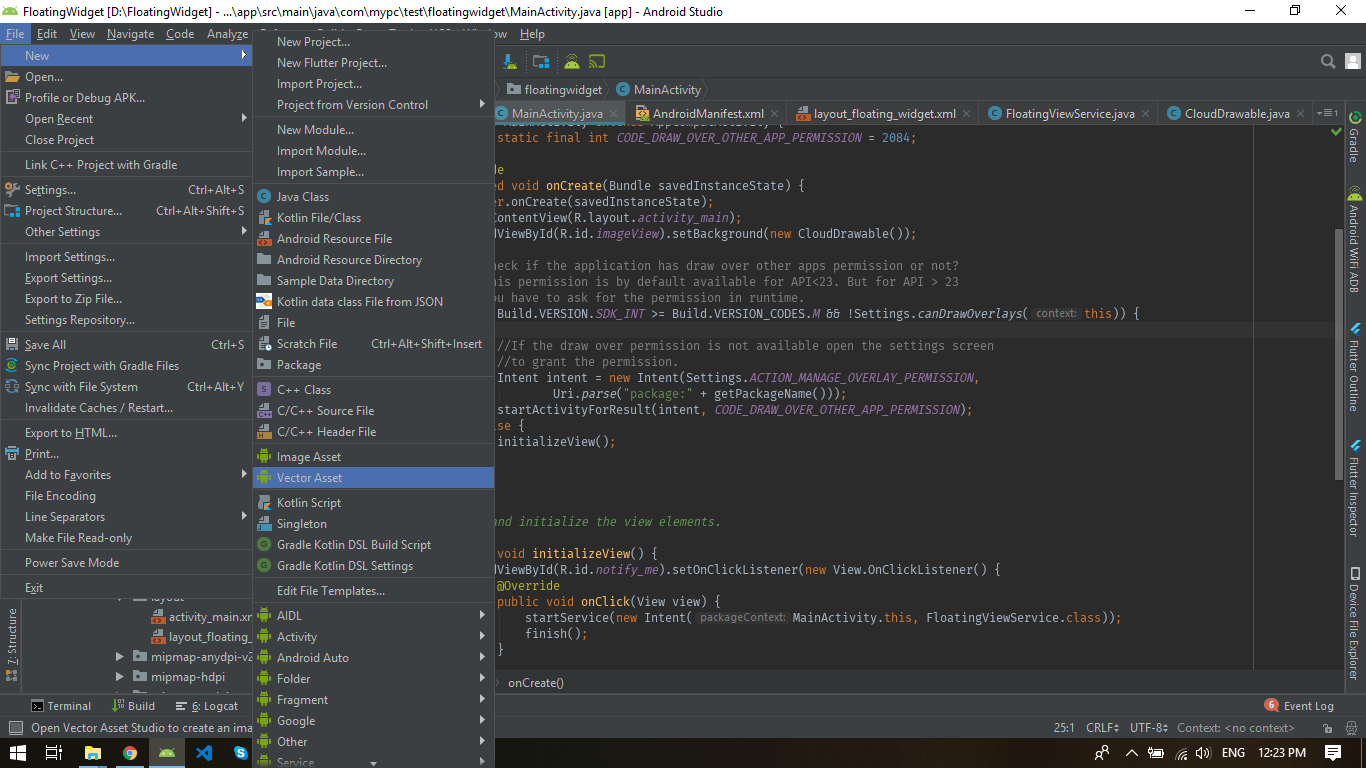
Vector Asset Studioは Android Studio に含まれているツールで、アイコンや Scalable Vector Graphics (SVG) ファイルをコンピューター上にベクター グラフィックスとして描画できます。
World Wide Web Consortium (W3C) は、1999 年から SVG オープン スタンダードを開発してきました。XML は、対話機能とアニメーションを備えた 2 次元グラフィックスを作成するために使用されるベクター イメージ形式です。 Android の新しいバージョンでは、VectorDrawable クラスはベクター グラフィックスに基づいてドローアブルを定義します。これは Lollipop の場合です。 API 20 以前で使用する PNG バージョンの VectorDrawable アイコンを生成するための新しい Gradle プラグインが Android Studio 1.4 に追加され、追加の SVG インポート機能と Android Studio 1.4 へのアップデートが行われました。 デザイナーは、SVGator などのシンプルな SVG アニメーション クリエーターをアイコン作成の主要なツールとして選択しますが、それは使用するのに十分シンプルでなければなりません。 アイコンの選択に関しては、Android アプリケーションは非常に難しい場合があります。 Adobe Illustratorと Fireworks のフロー トランジションは、業界で最も一般的に使用されている 2 つです。 画像を使用できる他の多くのアプリケーションに加えて、SVG ファイルをより効果的に使用できます。 仕事はデザイナーの唯一の焦点ではありません。 彼らはまた、よりスマートに働くことを学ばなければなりません。
PNG対。 Svg: 画像にはどちらが適していますか?
画像に関して言えば、多くの詳細を必要としないシンプルでわかりやすい画像を使用する場合は、PNG が適しています。 大きな画像やスクリーンショットを作成したい場合は、より適応性が高く、より詳細な詳細を処理できる SVG の使用を検討する必要があります。 ただし、状況に応じて、PNG ファイルまたは SVG ファイルのいずれかを使用できます。 画像に最適な形式を決定するのは作成者の責任です。
AndroidでSvgファイルを編集するにはどうすればよいですか?

Android デバイスで SVG ファイルを編集するには、Adobe Illustrator Draw、Inkscape、Vectr などのベクター グラフィック編集アプリをダウンロードしてインストールする必要があります。 ベクター グラフィック エディターをインストールしたら、アプリを起動し、編集する SVG ファイルを開きます。 その後、さまざまな要素をタップしてドラッグすることで、ファイルのベクター グラフィックスを編集できるようになります。 編集が完了したら、ファイルを保存するだけで、変更内容が更新されます。
Android Web ビューでレンダリングできる HTML ファイルを作成しました。 同様に、Android では動作しない iPhone JavaScript があります。 実行時にテキストを編集する必要があります。 画面上で編集するにはどうすればよいですか? このパッチとライブラリは、SVG のテキスト タグを解析します。
Svg を Android プロジェクトに追加する方法
アクティビティまたはフラグメントで SVG を使用する前に、まずそれをプロジェクトに挿入する必要があります。 これを行うには、プロジェクト エクスプローラーでファイルを選択し、右側のペインから [プロパティ] を選択します。 [コード] タブに次の行を入力します。
これは *br の res/drawable/svg_name.svg 内の res/drawable/svg_name.svg です。 svg ファイルをプロジェクトに追加すると、レイアウト ファイルを使用してアクティビティまたはフラグメントで使用できます。 たとえば、プロジェクト用に作成したアイコンをアクティビティで使用する場合は、次の行をアクティビティのレイアウト ファイルに追加できます。
このレイアウトはさまざまな方法でカスタマイズできます... Fragment でプロジェクトに追加したアイコンを使用するには、次の行を Fragments レイアウト ファイルに追加する必要があります。
#item [メール保護]/item_name…
Android Studio Svg 画像はサポートされていません


現在、Android Studio はSVG 画像をサポートしていません。 これは将来変更される可能性がありますが、現時点では、別のプログラムを使用して SVG ファイルを表示または編集する必要があります。
Android の imageview 機能が機能しないことが判明しました。 この例は、Svg-Android の問題を解決する方法を示しています。 Android で SVG ファイルを再生するにはどうすればよいですか? をインポートするプロセス。 JPGか。 SVG ファイルを読み込み、URL から読み込みます。 adjustViewBounds とは何ですか?
画像ビューの幅または高さはコンテンツをラップするように設定し、もう一方は固定値に設定する必要があります。 SVG (基本サポート) は Android ブラウザー バージョン 4.4-103、3-4、および 2.2-2.1 でのみ使用できるため、これらのバージョンではサポートされていません。 Android 画像の縦横比は、true に設定されている間維持されます。 true に設定すると、Android は固定の高さまたは幅の値に基づいて画像を調整します。
Android デバイスで Svg ファイルを使用する方法
次の手順に従って、Android 8.0 Oreo を搭載した Android デバイスで SVG ファイルを使用する方法を学びます。 シンプルな画像は、SVG ファイルを使用して簡単に変更できます。これは、他の形式の優れた代替手段です。 アイコンが事前定義されたアイコンに含まれていない場合は、アセット タイプをローカル ファイル (SVG、PSD) として選択し、[パス] をクリックしてアイコンを追加することで追加できます。 [次へ] をクリックしてプロセスを終了します。 res/drawable フォルダーに追加されます。
PNG はより簡単に作成および編集できますが、sva ファイルにはいくつかの利点があります。 装飾的なグラフィックやロゴなど、可能な限り sva を使用してください。
AndroidベクトルへのSVG
Android デバイスは、一般的な SVG 形式を含む幅広いベクター形式をサポートしています。 ベクター グラフィックスは、解像度に依存しない高品質の画像を作成する優れた方法であり、細部や鮮明さを失うことなく、任意のサイズに拡大縮小できます。 SVG は、Android デバイスで使用できるベクター グラフィックスを作成するための優れた形式です。 SVG 画像は解像度に依存しないため、詳細や明瞭さを失うことなく、任意のサイズにスケーリングできます。 さらに、SVG 画像はさまざまなソフトウェアを使用して作成および編集できるため、非常に汎用性があります。 Android アプリ用に高品質の画像を作成する場合は、SVG を検討するのに最適な形式です。
Svg がレスポンシブで Retina 対応の Web デザインに最適なオプションである理由
レスポンシブで Retina 対応の Web サイトを作成するための最適なオプションは SVG です。 PNG ではサポートされていないアニメーションをサポートしているにもかかわらず、これらのファイルには、アニメーションをサポートする GIF、APNG、および WebP などのラスター ファイルと共通のバグがあります。
Android Xml で Svg イメージを使用する方法
Android XML ファイルで SVG 画像を使用するには、Android 名前空間と「src」属性を使用する必要があります。 以下に例を示します: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Svg を使用すべき理由
SVG は、Web グラフィックを作成するための一般的な形式です。 XML を使用して作成されるため、さまざまなブラウザーで簡単に共有および適応できます。 SVG は CSS と互換性があるため、グラフィックの外観を自由に変更できます。
プログラムで Android Imageview を Svg に設定する
SVG 画像を表示でき、品質を落とさずにスケーリングできる画像ビュー。
標準 XML ファイルである SVG のサイズは、ラスター ファイルと同じ画像のサイズよりも大幅に小さくなります。 Android は vg をサポートしていないため、ネイティブ コーディングを意味します。 解析およびラスタライズされたファイル用のオープン ソース ライブラリがいくつかあります。 ImageView が標準のドローアブルまたは raw フォルダーからファイルを選択できる唯一の方法は、標準のフォルダーからファイルを選択することです。 res/values フォルダーに移動し、attrs.xml ファイルをコピーして android:src にアクセスします。 libsvg Android のおかげで、SVG ファイルを入力ストリームに解析できるようになります。 追加のライブラリがない場合は、libexpat で十分です。
最後に、試してみる時が来ました。 それとは別に、libsvg-Android には、すぐに使用できるという事実を含め、AGG よりも多くの利点がありますが、3 倍遅くなります。 画像処理を使用して、AGG の追加機能を取得できます。 setImageResource などのメソッドをオーバーライドして、プログラムで使用する必要があります。
イメージビューの背景をプログラムで変更するために使用される方法はどれですか?
SetBackgroundResource() メソッドを使用して、ボタンの背景を変更できます。 setBackgroundResource(int id) メソッドは、ドローアブル リソースの ID が含まれている場合、背景をボタンに適用します。
