WordPressに召喚状を追加する3つの簡単な方法
公開: 2021-02-11ほとんどのビジネスオーナーは、優れたSEOを備えた適切に設計されたWebサイトがあれば、訪問者を引き付けるのに十分であると考えています。 結局のところ、彼らがあなたのサイトをサーフィンして何も行動を起こさずに去った場合、あなたは何を受け取りますか?
各サイトは特定の目標のために設計されています。 ブログサイトはコンテンツやニュースを更新しますが、商用サイトは製品やサービスの販売に使用されます。 所有しているサイトの種類に関係なく、コンテンツを読んだ後は、ユーザーに特定のアクションを実行させることが必要です。 下にスクロールしてウィンドウを閉じるだけで、訪問者と訪問者の両方の時間の無駄になります。
そのため、コンバージョンを促進するために、ランディングページやブログであっても、サイトに召喚状(CTA)を追加する必要があります。 ただし、すべての事業主が売上と収益の増加におけるCTAの役割を理解しているわけではありません。
この記事では、召喚状の意味、その利点、および優れた召喚状を作成するための要因について簡単に説明します。 次に、コードを使用する場合と使用しない場合で、WordPressサイトにCTAを追加する方法についても説明します。
- 召喚状とは何ですか?
- WordPressのデフォルトエディタでCTAボタンを作成する
- プラグインを使用してCTAボタンを作成する
- WordPressにカスタムボタンを追加するためのボーナスヒント
召喚状とは何ですか?
召喚状とは、聴衆または読者がとるべき次のステップを指します。 これは、製品販売ボタン、サインアップするためのフォーム、または単に関連記事を読むためのリンクにすることができます。
コンテンツの種類ごとに異なるCTAが必要です。 販売ページには、落札ボタンが表示されます。 一方、記事にニュースレターフォームを追加して、コンテンツの更新をさらに購読するように依頼する必要があります。 以下は、典型的なCTAの例です。
 また
また
優れたCTAを作るものは何ですか?
召喚状は、ユーザーが目的の行動を取るように促すのに十分魅力的である必要があります。 適切に設計され、慎重に配置される必要があります。 CTAをパーソナライズするには、次の要素を考慮してください。
- ボタンのスタイル– [購入]ボタンのルックアンドフィールは、主に訪問者のアクションを決定します。 注意を引くのに十分な大きさでクリック可能である必要があります。 ボタンの色とテキストは、彼らの興味を維持する上でも重要な役割を果たします。 買い物客がこの商品を購入しないと、何か大きなものを見逃してしまうような気分にさせる必要があります。
- 配置– CTAを配置する場所は、マーケティングキャンペーンの効果にも影響します。 [購入]ボタンは、商品の説明または商品の画像の横に配置する必要があります。 一方、サブスクリプションフォームは、ポップアップまたはページの下部で最適に機能します。
- オプション–サイトにいくつかの種類のCTAを設定する必要があります。 ただし、これらのオプションの数を1ページに制限する必要があります。 1ページには、最大1つまたは2つのCTAが含まれている必要があります。
WordPress CTAボタンは、主に2つの方法で作成できます。デフォルトの機能を使用するか、サポートツールに支援を求めます。 前者では、デフォルトのクラシックエディタでボタンブロックを追加したり、CSSファイルを調整したりできます。 一方、プラグインをインストールするだけで、後の方法ですべての作業を実行できます。
WordPressのデフォルトエディタでCTAボタンを作成する
この組み込みソリューションを使用すると、WordPressのページや投稿にボタンを追加できます。 以下の3ステップガイドは、開始方法を示しています。
- [投稿/ページ]セクションで、新しい投稿を追加するか、既存の投稿を開きます。

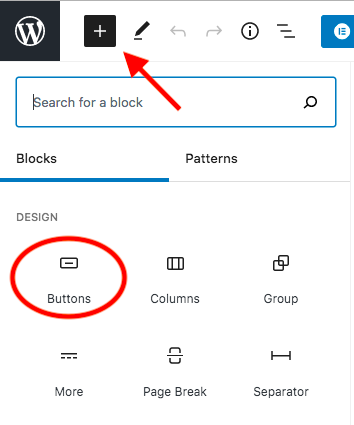
- 編集画面の上部にある「+」アイコンをクリックして、「ボタン」ブロックを選択します。

- ボタンのテキストを入力します。
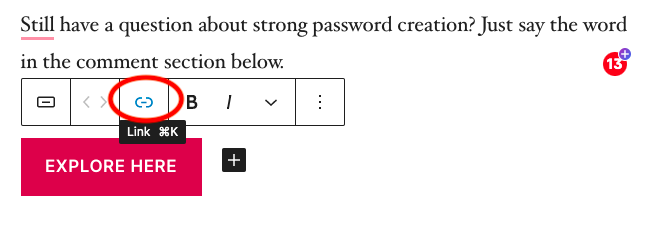
- リンクアイコンをクリックしてリンクを挿入します。

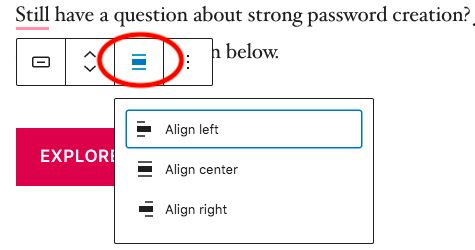
- 整列アイコンをクリックして、ボタンの位置を変更します。

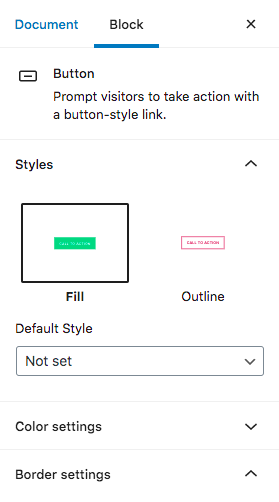
- 右側のメニューでボタンのスタイル、色、その他の要素を調整します。

- 変更を保存して、ページまたは投稿を更新します。
CSSを使用したWordPressボタンの作成
デフォルトのエディタは、ブロックを追加してページを作成する方が簡単なようです。 それでも、多くのユーザーはそれに慣れることができず、クラシックエディタを好みます。 この状況では、CSSコードを使用するか、ボタンプラグインをインストールする必要があります。

次の4つの簡単な手順に従って、CSSファイルにコードを追加します。
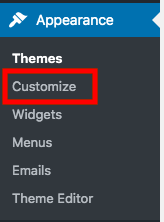
- WordPress管理ダッシュボードの[外観]の下にある[カスタマイズ]に移動します。

- 追加のCSSオプションを選択します。
- このCSSコードをコピーして、そこに貼り付けます。
.button-demo {
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
色:#0059A0;
フォントファミリー:Open Sans;
フォントサイズ:15px;
パディング:20px;
背景色:#3D94F6;
ボーダー:実線#0059A0 1px;
テキスト装飾:なし;
カーソル:ポインタ;
}
.button-demo:hover、.button-demo:active {
背景色:#612AD0;
}
ただし、この方法は初心者向けには設計されていません。 コーディングの煩わしさに対処するには、ショートコードボタンプラグインを使用することをお勧めします。
プラグインを使用してCTAボタンを作成する
Shortcodes Ultimateは、ページや投稿に要素を追加するための最も人気のあるプラグインの1つです。 ボタン、ボックス、スライダーなどをコンテンツに作成するための50を超えるショートコードのコレクションを提供します。
プラグインはどのテーマでも機能し、レスポンシブデザインです。 テーマとプラグインの競合について心配する必要はありません。 ShortcodesUltimateの使用を開始する方法は次のとおりです。
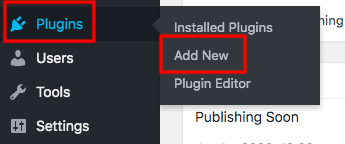
- WordPressダッシュボードで[プラグイン]→[新規追加]に移動します。

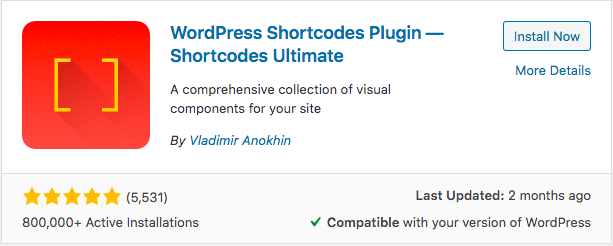
- 検索ボックスに「shortcodesultimate」と入力します。
- プラグインをインストールしてアクティブ化します。

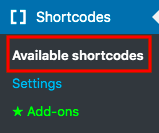
- 管理ナビゲーションメニューの[ショートコード]→[使用可能なショートコード]セクションを開きます。

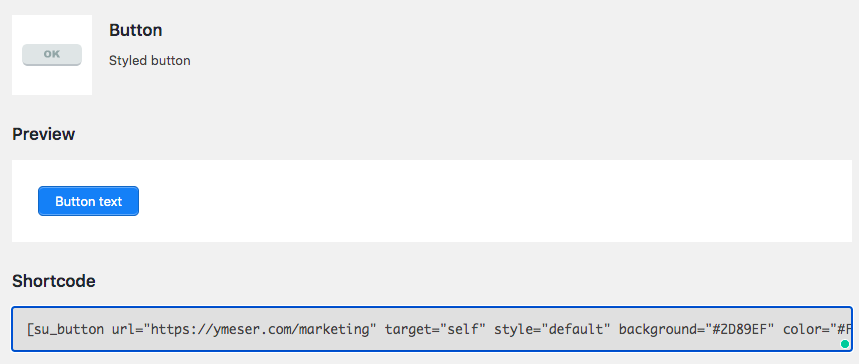
- リストから「ボタン」オプションを選択し、ショートコードをコピーします。

- 目的のページに移動するか、このショートコードを投稿して、CTAボタンを表示する場所に貼り付けます。
- ショートコードを調整して、スタイル、色、テキストなどのボタンをカスタマイズします。
WordPressにカスタムボタンを追加するためのボーナスヒント
ボタンのカスタマイズをより高いレベルに移動したい場合は、Beaver Builder、Divi、ElementorなどのWordPressページビルダープラグインを使用することをお勧めします。 これらの包括的なプラグインは、ブロックのドラッグアンドドロップ、スタイルの変更、およびセクションの追加を簡単にサポートします。
ランディングページとカスタム投稿は非常に見栄えが良く、訪問者のブラウジング体験にも影響します。
優れたCall-to-Actionボタンを作成するだけでなく、その有効性にも注意を払う必要があります。 さまざまなCTAを作成し、クリック数を追跡して、どれが最高のパフォーマンスを発揮しているかを確認できます。
WordPressの召喚状をパーソナライズする
あなたのビジネスが何を提供しているかを理解し、ユーザーに特定の行動をとらせることが重要です。 受け取るコンバージョンが多いほど、顧客を獲得してビジネスを成長させる可能性が高くなります。
CSS調整を介して、またはサードパーティのプラグインを使用して、WordPressのデフォルトエディターで召喚状を作成できます。 最初の方法では、ボタンのカスタマイズが制限されます。 一方、2つ目は、初心者向けではありません。 最後に、プラグインオプションを使用すると、面倒なことなく好みに応じてボタンをカスタマイズできます。
