WordPress に Cloudflare Turnstile CAPTCHA を追加する方法
公開: 2022-12-15WordPress に Cloudflare Turnstile CAPTCHA を追加しますか?
CAPTCHA と reCAPTCHA はスパムボットを阻止できますが、訪問者には人気がありません。 Turnstile のような非侵入型テクノロジーを使用することで、訪問者を煩わせることなく、スパムボットや自動化されたスクリプトから Web サイトを保護できます。
この記事では、Cloudflare Turnstile を WordPress Web サイトに追加する方法を紹介します。

WordPress に Cloudflare Turnstile CAPTCHA を追加する理由
スパムは、WordPress を含むすべての Web サイトにとって大きな問題です。 スパムボットは、安全でないフォームを使用してスパムのようなリンクを送信する可能性があり、リードジェネレーションを行うことがより困難になります.
また、ブルート フォース攻撃を使用したり、訪問者のエクスペリエンスや WordPress SEO に損害を与えるスパム コメントでサイトをあふれさせたりして、サイトのログイン フォームに侵入しようとすることもあります。
オンライン ストアを運営している場合、自動化されたスクリプトによって不正な注文が行われることさえあります。
多くの Web サイト所有者は、スクリプトとボットをブロックするために CAPTCHA と reCAPTCHA を使用しています。 しかし、多くの人は、これらのテクノロジーがユーザー エクスペリエンスを低下させると不満を漏らしており、一部の人は CAPTCHA がデータを盗むことを心配しています.
そうは言っても、Cloudflare は Turnstile CAPTCHA を導入しました。 この代替技術は、多くの場合、ブラウザで目に見えない形で実行される非侵入型の課題を選択して使用します。 これにより、訪問者に複雑なパズルを完成させることなく、Web サイトを保護できます。
訪問者の情報を非公開に保つために、Cloudflare は Apple のプライベート アクセス トークンを使用して、追加のデータを収集することなく、訪問者が実在の人物であるかどうかをテストします。
フォーム ビルダーまたは WooCommerce を使用している場合、Turnstile はこれらのサードパーティ プラグインとも統合されます。 これにより、WordPress Web サイトのさまざまな領域に不可視の CAPTCHA を追加できます。
それを念頭に置いて、WordPress に Cloudflare Turnstile CAPTCHA を追加する方法を見てみましょう。 以下のクイック リンクを使用して、さまざまなステップ間をジャンプしてください。
- WordPress Cloudflare CAPTCHA プラグインをインストールする
- Cloudflare ターンスタイル サイト シークレットとサイト キーを取得する
- Cloudflare Turnstile CAPTCHA を WordPress ウェブサイトに追加する
- おまけ: WordPress フォームに改札口の CAPTCHA を追加する
- おまけ: Cloudflare Turnstile CAPTCHA を WooCommerce に追加する
WordPress Cloudflare CAPTCHA プラグインをインストールする
Cloudflare の CAPTCHA を WordPress に追加する最も簡単な方法は、Simple Cloudflare Turnstile を使用することです。 この無料のプラグインを使用すると、Web サイトを Turnstile サービスに接続し、要求に正しく応答しているかどうかを確認できます。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
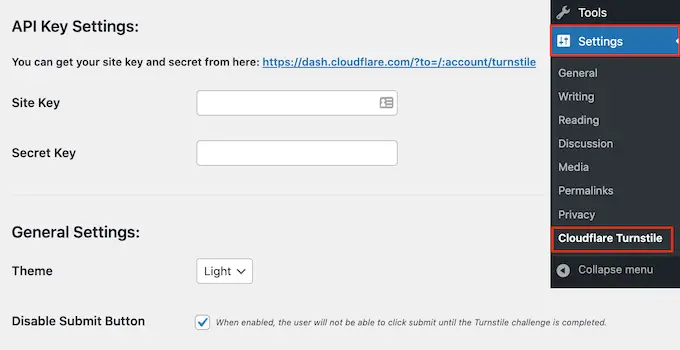
有効化したら、 [設定] » [Cloudflare Turnstile]に移動します。

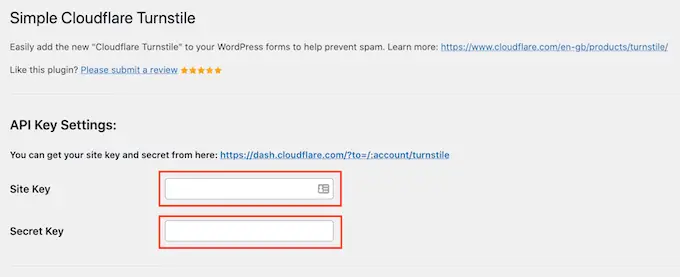
プラグインは、サイト キーとサイト シークレットを提供するように求めます。
「ここからサイトのキーとシークレットを取得できます」の横にあるリンクをクリックすると、これらを無料で取得できます。
Cloudflare ターンスタイル サイト シークレットとサイト キーを取得する
リンクをクリックすると、Cloudflare のログイン ページに移動し、ドメインを登録して、サイト キーとサイト シークレットを作成できます。 これは無料ですが、メールアドレスを使用して Cloudflare アカウントを作成する必要があります (まだ作成していない場合)。
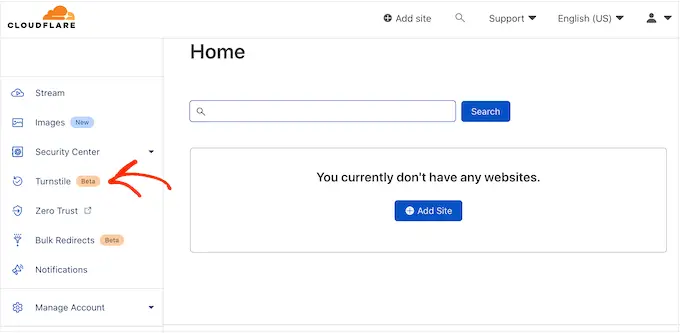
Cloudflare ダッシュボードにログインしたら、左側のメニューで [Turnstile] を見つけてクリックします。

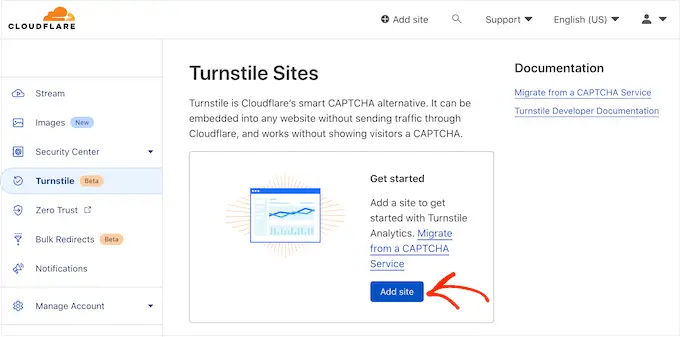
Cloudflare Turnstile に関する基本的な情報が表示された画面が表示されます。
よろしければ、[サイトを追加] ボタンをクリックしてください。

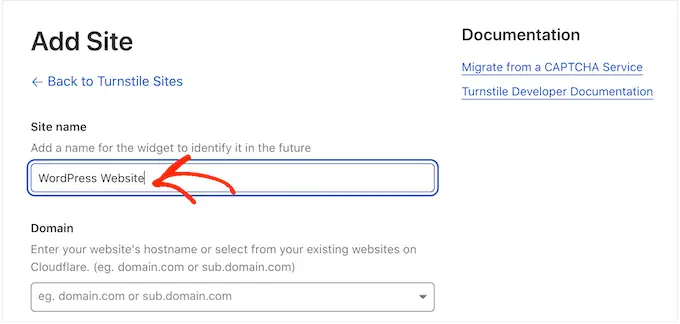
この画面で、「サイト名」を入力することから始めます。
これは参考用ですので、好きなように使用できます。

次に、ウェブサイトのドメイン名を [ドメイン] フィールドに入力します。
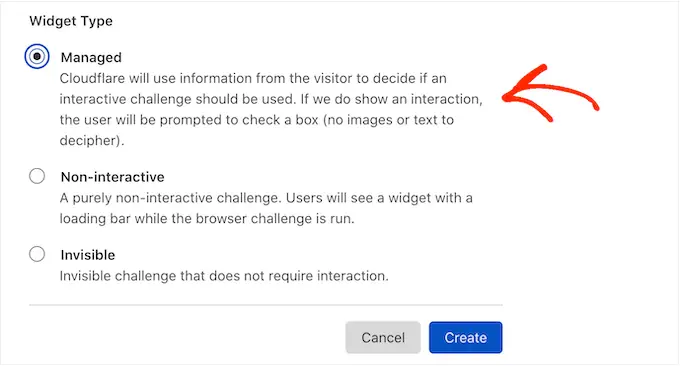
次のステップは、作成する CAPTCHA ウィジェットを選択することです。 最初の選択肢は、Cloudflare が推奨する方法である「マネージド」です。 ここで、Cloudflare はブラウザのリクエストを分析し、実行するチャレンジの種類を決定します。
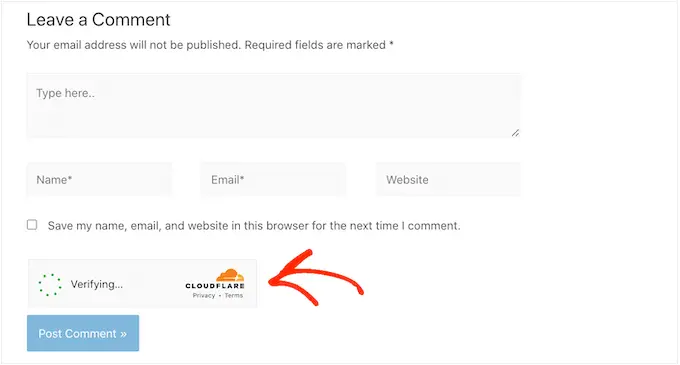
これが行われている間、訪問者には読み込みアニメーションが表示されます。

可能な限り、Cloudflare は非インタラクティブなチャレンジをバックグラウンドで実行しようとするため、訪問者は何もする必要はありません。
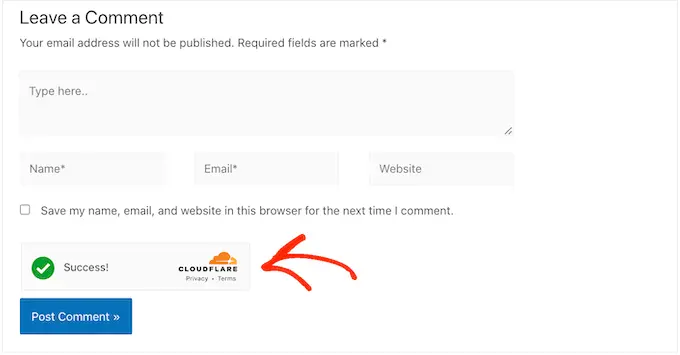
この場合、ブラウザがテストに合格すると、ユーザーには単に「成功」メッセージが表示されます。

Cloudflare は、代わりにインタラクティブな課題を表示する方が安全であると判断する場合があります。 ただし、訪問者はパズルを完成させるのではなく、ボックスにチェックを入れるだけでよいため、従来のパズルベースの CAPTCHA よりも簡単です。
特別な理由がない限り、管理された CAPTCHA を使用するのが賢明です。これにより、訪問者のエクスペリエンスへの影響を最小限に抑えながら、適切なレベルのセキュリティが得られるからです。

WordPress ウェブサイトでインタラクティブなチャレンジを使用したくないですか? 次に、代わりに「非インタラクティブ」または「非表示」を選択できます。
非インタラクティブなチャレンジはブラウザで実行されるため、訪問者は何もする必要がありません。 管理された CAPTCHA と同様に、チャレンジが完了すると、ロード アニメーションと「成功」メッセージが訪問者に表示されます。
代わりに「非表示」を選択すると、訪問者にはアニメーションや成功メッセージが表示されません。 この設定により、CAPTCHA を訪問者から完全に非表示にすることができます。これにより、混乱を避けることができ、WordPress テーマが混乱することはありません。
決定したら、[作成] ボタンをクリックします。
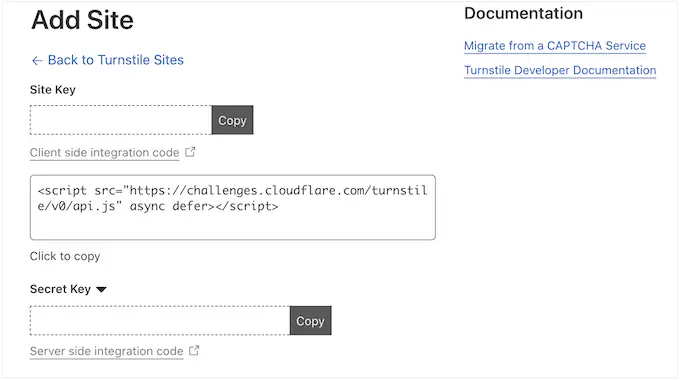
それが完了するとすぐに、Cloudflare はサイト キーとシークレット キーを表示します。

この情報を Web サイトのプラグインの設定に追加できるようになりました。
Cloudflare Turnstile CAPTCHA を WordPress ウェブサイトに追加する
WordPress ダッシュボードで、設定 » Cloudflare Turnstileに戻ります。 これで、「サイト キー」と「サイト シークレット」を WordPress ダッシュボードに追加できます。

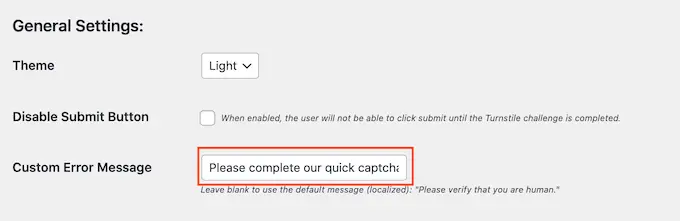
その後、CAPTCHA が Web サイトでどのように表示されるか、およびその動作をカスタマイズすることができます。 まず、「テーマ」ドロップダウンを開いて、明るい、暗い、または自動から選択できます。
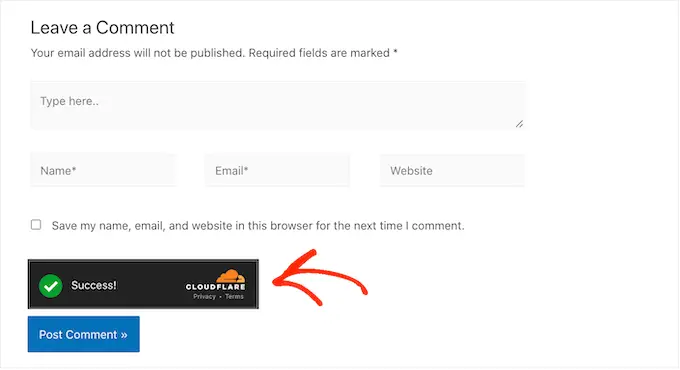
次の画像は、WordPress のコメント セクションで「ダーク」テーマがどのように表示されるかの例を示しています。

デフォルトでは、Cloudflare Turnstile は訪問者に「あなたが人間であることを確認してください」というメッセージを表示します。 これを変更することもできます。 たとえば、CAPTCHA が重要な理由や、CAPTCHA が完了するのに数秒しかかからない理由を簡単に説明できます。

独自の文言を追加するには、[カスタム エラー メッセージ] フィールドに入力するだけです。

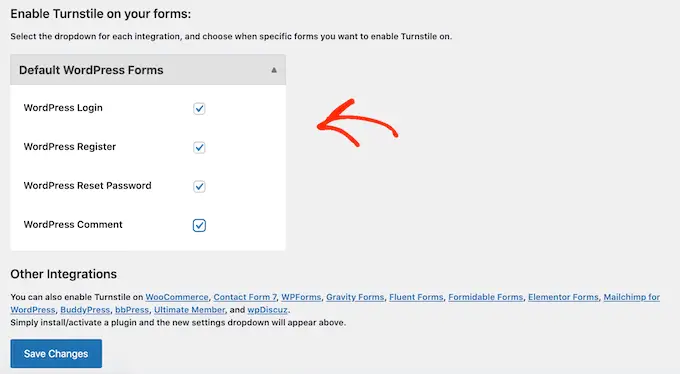
その後、Cloudflare Turnstile CAPTCHA を使用するフォームを選択できます。
表示されるオプションは、インストールしたプラグインによって異なる場合がありますが、既定では、組み込みのすべての WordPress フォームで Turnstile を使用できます。 これには、ログイン ページ、ユーザー登録フォーム、およびパスワード リセット ページが含まれます。

入力した情報に問題がなければ、画面の一番下までスクロールし、[変更を保存] をクリックします。
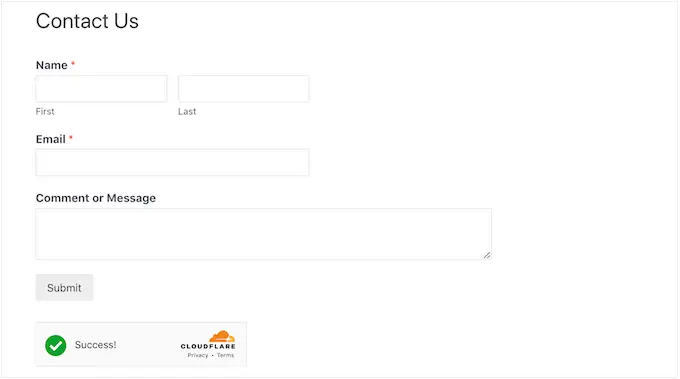
Web サイトにアクセスすると、Turnstile CAPTCHA が動作しているのがわかります。
おまけ: WordPress フォームに改札口の CAPTCHA を追加する
WordPress にはさまざまな組み込みフォームが付属していますが、カスタム フォームを作成したいことがよくあります。 たとえば、既定のフォームを、Web サイトにより適した専門的に設計された代替フォームに置き換えることができます。
お問い合わせフォームやオンライン注文フォームなど、コアの WordPress ソフトウェアにはないフォームを追加することもできます。
Simple Cloudflare Turnstile は、WPForms や Formidable Forms など、WordPress に最適なコンタクト フォーム プラグインと統合されています。 これにより、作成方法に関係なく、すべてのフォームに同じ高度な CAPTCHA を追加できます。

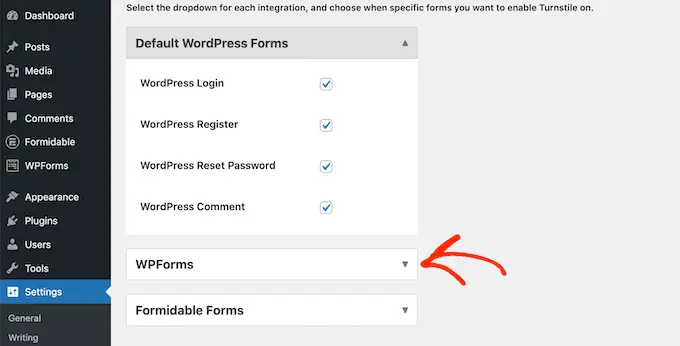
WPForms または Formidable Forms ページに CAPTCHA を追加するには、WordPress ダッシュボードの[設定] » [Cloudflare Turnstile]に移動するだけです。
ページの下部に、使用しているプラグインに応じて、WPForms または Formidable Forms のセクションが表示されます。

これらのセクションのいずれかをクリックするだけで展開できます。
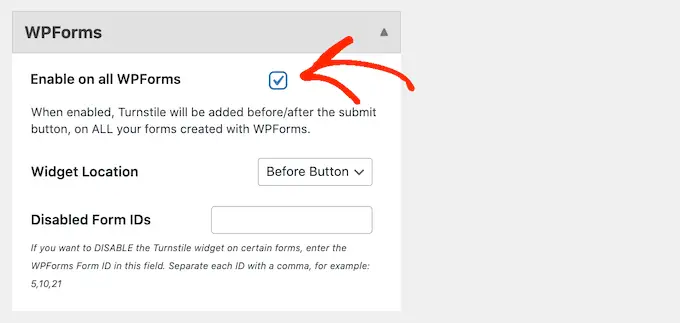
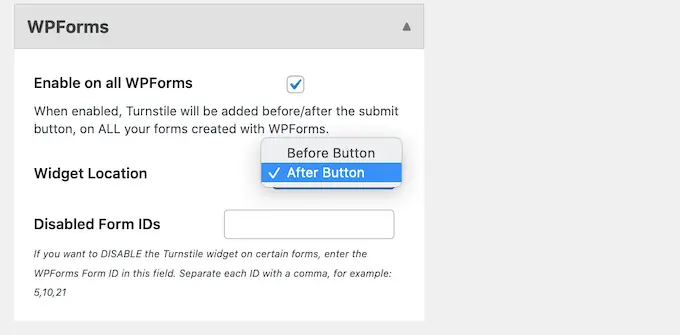
すべてのフォームに CAPTCHA を追加するには、[すべて有効にする...] ボックスをオンにします。

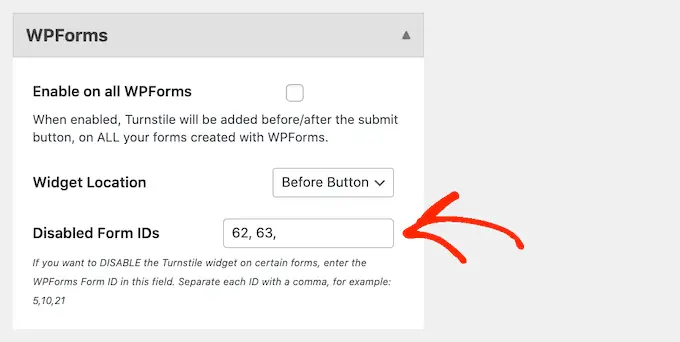
「管理対象」または「非対話型」の CAPTCHA を使用している場合は、読み込みと成功のアニメーションをフォームの「送信」ボタンの前または後に表示するかを変更できます。
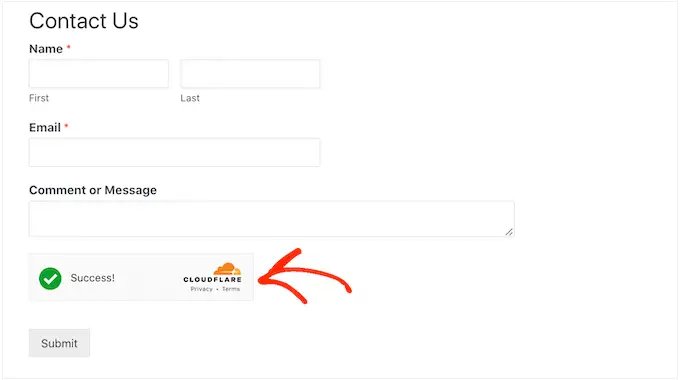
次の図では、[ボタンの後] オプションを使用しています。

この変更を行うには、[ウィジェットの場所] ドロップダウンを開くだけです。
次に、「ボタンの前」または「ボタンの後」のいずれかを選択します。

CAPTCHA を必要としないフォームもあります。 たとえば、多くのコンバージョンを獲得していないフォームの CAPTCHA を無効にして、コンバージョン率が向上するかどうかを確認できます。 詳細については、WordPress のコンバージョン トラッキングを簡単にするガイドをご覧ください。
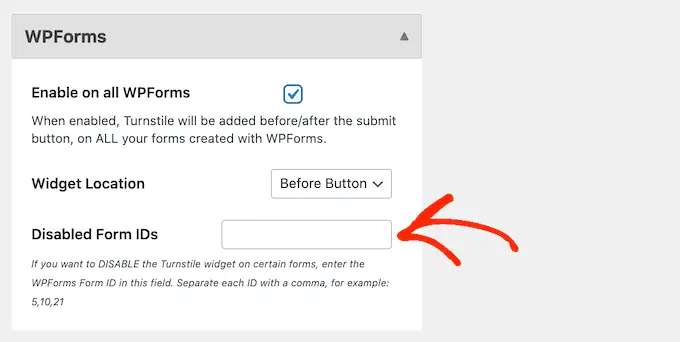
CAPTCHA を削除するには、フォームの ID を [フォーム ID を無効にする] フィールドに入力する必要があります。

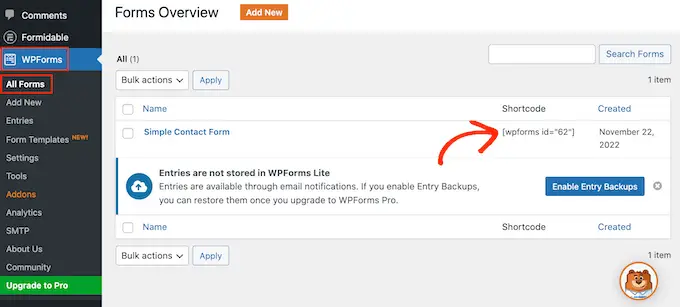
WPForms を使用している場合は、 WPForms » All Formsに移動してこの ID を取得できます。
「ショートコード」列には、各フォームの ID が表示されます。 たとえば、次の画像では、フォーム ID は 62 です。

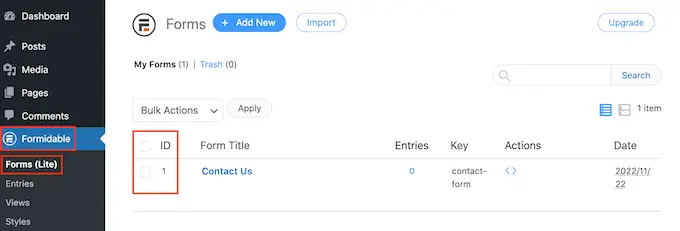
Formidable Forms ユーザーの場合は、代わりにFormidable » Formsにアクセスしてください。
この画面で、除外するフォームを見つけて、[ID] 列の番号をメモします。

これらの ID を [フォーム ID を無効にする] フィールドに追加できるようになりました。
複数のフォームから CAPTCHA を削除するには、各 ID をカンマで区切ります。

統合の設定方法に満足したら、[変更を保存] をクリックして設定を保存することを忘れないでください。
これで、Formidable Forms または WPForms を使用して作成されたフォームにアクセスすると、Cloudflare Turnstile CAPTCHA が動作していることがわかります。
おまけ: Cloudflare Turnstile CAPTCHA を WooCommerce に追加する
スクリプトとボットは、WordPress のブログや Web サイトにとって単なる悪いニュースではありません。 オンライン ストアを運営している場合、スパムボットや自動化されたスクリプトがストアに登録して、偽の注文をしようとする可能性があります。
すべてのトランザクションにはフィードの処理が伴うため、偽の注文は多額の費用がかかり、ビジネスの成長を困難にする可能性があります.
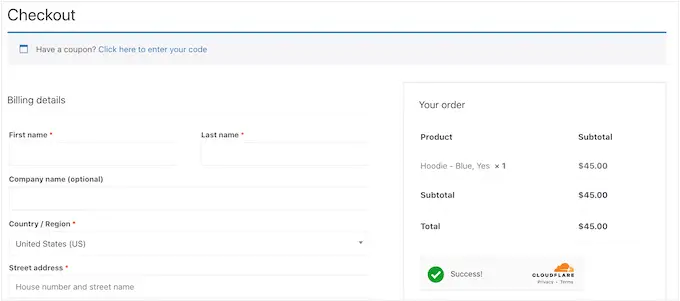
良いニュースは、Cloudflare Turnstile が WooCommerce とも統合されていることです。 これにより、WooCommerce のログイン、サインアップ、チェックアウトのページを含むすべての e コマース ページを保護できます。

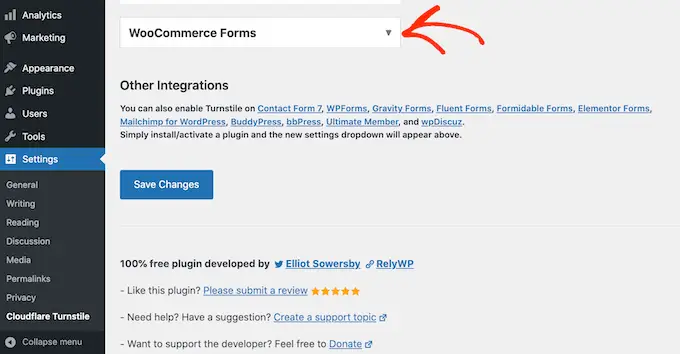
Cloudflare Turnstile を WooCommerce ページに追加するには、設定 » Cloudflare Turnstileに移動するだけです。
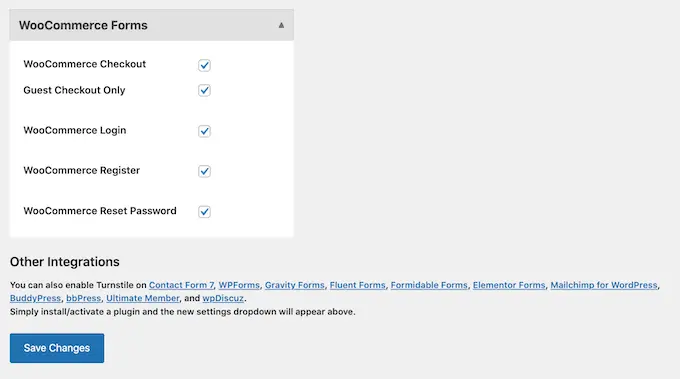
次に、「WooCommerce フォーム」セクションまでスクロールします。

まだ展開されていない場合は、このセクションをクリックします。
Cloudflare CAPTCHA を追加できるすべての WooCommerce ページが表示されます。 保護したい各ページの横にあるチェックボックスをオンにするだけです。

その後、「変更を保存」をクリックして設定を保存することを忘れないでください。 WooCommerce ページにアクセスすると、Cloudflare Turnstile CAPTCHA が表示されます。
この記事が、WordPress に Cloudflare Turnstile CAPTCHA を追加する方法を学ぶのに役立つことを願っています. また、究極の WordPress セキュリティ ガイドと最高の WordPress メンバーシップ プラグインを確認することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress に Cloudflare Turnstile CAPTCHA を追加する方法の投稿は、WPBeginner で最初に登場しました。
