React-KD を使用して React プロジェクトに色を追加する方法
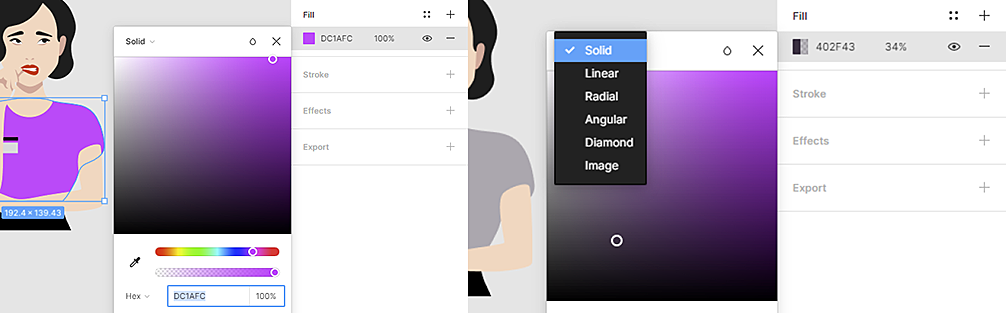
公開: 2022-12-09React プロジェクトに色を追加する方法の 1 つは、SVG ファイルに色を付けることです。 これにはいくつかの方法がありますが、1 つの方法は、React コンポーネント ライブラリ React-KD を使用して SVG ファイルを色付けすることです。 まず、React-KD をインストールする必要があります。 これを行うには、次のコマンドを実行します: npm install –save react-kd React-KD をインストールしたら、React コンポーネントにインポートできます。 「react-kd」から ReactKD をインポートします。 次に、SVG ファイルをレンダリングするコードを追加する必要があります。 この例では、インライン SVG ファイルを使用します。 次のコードをコンポーネントに追加できます。 ” > 幅 =”200” 高さ =”200” 塗りつぶし =”#fff” /> ); 上記のコードでは、単一の長方形を含む基本的な SVG ファイルを定義しました。 fill 属性は、React-KD で対象とするものです。 SVG ファイルがレンダリングされたので、React-KD コードを追加して色を付けることができます。 この例では、長方形に赤い背景色を追加します。 これを行うには、次のコードを追加します: fill=”#f00″ > fill 属性は CSS カラー値を受け入れます。 この場合、赤に 16 進値を使用しました。 RGB または HSL 値を使用することもできます。 それだけです。 ほんの数行のコードで、React プロジェクトに色を加えることができます。
Svg を色で塗りつぶすことはできますか?

これらは、sva ファイルの塗りつぶし属性と線属性を使用して、スタイルとプレゼンテーション属性の両方として指定できます。 SVG 要素の色を作成するには、 style 属性の fill および stroke 属性、または属性の fill および stroke 属性を使用できます。
イメージを構成するすべての形状、色、およびテキストは、XML を使用して指定できます。 SVG 背景は他の画像として扱われるため、個々のプロパティを変更することはできません。 別の言い方をすれば、フィルターやその他の効果を使用して SVG 背景の外観を変更することはできませんが、それを使用してシンプルで均一な背景を作成することはできます。
background-image プロパティを使用してカスタム背景を作成できます
一方、background-image プロパティを使用すると、カスタム背景を作成できます。 ブラウザに応じて、GIF、JPEG、PNG など、さまざまな形式の画像を使用できます。 完全な URL は、URL (image.png) などの background-image プロパティに追加できます。
Svg パスの色を変更する React

SVG オブジェクトの色を変更するには、「fill」プロパティを使用できます。 このプロパティは、path、rect、circle、および polygon 要素を含む任意の SVG オブジェクトに適用できます。 fill プロパティは、16 進コード、rgb/rgba 値、および色名を含む有効な色の値である CSS 色の値を受け入れます。

React ホバー時に Svg の色を変更する
ホバー時に SVG の色を変更するには、いくつかの方法があります。 1 つの方法は、単純にSVG 要素自体の色を変更することです。 もう 1 つの方法は、要素のコンテナーの色を変更するか、要素の子要素の色を変更することです。
Background-colo で固定色を使用する
固定色が必要な場合は、背景色を使用できます: *fill *fill *currentColor *fill *fill *fill.
React SVG
SVG は、インタラクティブでレスポンシブなグラフィックを Web アプリケーションに追加する優れた方法です。 React を使用すると、SVG の操作が簡単になり、驚くべきアプリケーションを簡単に作成できます。
ReactでSvgまたはPngを使用する方が良いですか?
代わりに、使用できます。 React Native を使用している場合は、jpeg ファイルに sva ファイル形式を使用する必要があります。 SVG などのベクターベースの形式は、品質を犠牲にすることなく無限にスケーリングできます。
SVGの終わり?
一部のブラウザではまだサポートされていますが、標準化団体は使用を控えるよう推奨しています。 もはや利用できないか、互換性のために限られた方法でのみ使用される可能性があります。 SVG ファイルはスケーラブルな AI ファイルですが、PNG や JPEG ファイルほどのスケーラビリティではないことに注意することが重要です。 AI ファイルはスケーラブルですが、SVG ファイルは高品質の 2D 画像をインターネットで共有するために構築されています。 さらに、SEO フレンドリーで、スケーリングとカスタマイズが可能です。
Svg の塗りつぶしの色を動的に変更する
React で svg の塗りつぶしの色を動的に変更する方法はいくつかあります。 1 つの方法は、インライン スタイル プロパティを使用して、次のように塗りつぶしの色をインラインで直接設定することです。もう 1 つの方法は、CSS クラスを使用して塗りつぶしの色を設定することです。 例: .svg-red { fill: red; 最後に、React prop スタイルを使用して、次のように塗りつぶしの色を動的に設定することもできます: Svg ファイルの色を変更する方法SVG ファイルは、他の画像ファイルと同じ方法で変更できることを確認してください。 SVG の色を変更するプロセスはより困難ですが、見かけほど難しくはありません。 SVG ファイルの色を変更するには、テキスト エディターで色を定義するシンボル コードを変更します。 これは任意のテキスト エディターで実行できますが、最も一般的なのは HEX エディターです。 SVG ファイルの色を変更すると、それが保存され、それを使用するすべてのアプリケーションに反映されます。 まず、fill 属性が有効な色に設定されていることを確認してください。 次に、塗りつぶしを別の色に設定している要素内に svg がネストされているかどうかを確認します。 その場合は、親要素にも塗りつぶしを設定する必要があります。 最後に、fill 属性に正しい大文字と小文字を使用していることを確認してください (fill と fill の違い)。Svgr とは?SVGR を使用すると、React コンポーネントを HTML から変換できます。React ロゴはパブリック ドメインにあります。 React ロゴは、単純な幾何学的形状またはテキストに似せて設計されています。 著作物は、保護するのに十分な独自性がないため、著作権保護の範囲外です。 この画像には著作権で保護された制限がないという事実にもかかわらず、他の制限がある場合があります。 React で Svg を配置する方法 React で Svg を配置するには、インライン スタイルまたは style プロパティを使用できます。 style プロパティは React スタイル オブジェクトであり、React コンポーネントのスタイル設定に使用できます。 インライン スタイルは、React コンポーネントに適用される CSS スタイルです。 インライン スタイルは React 固有のものではなく、任意の HTML 要素で使用できます。
