WordPress テーマにカスタム ナビゲーション メニューを追加する方法
公開: 2022-11-08WordPress テーマにカスタム ナビゲーション メニューを追加しますか?
すべてのテーマには、ナビゲーション メニューを表示できる場所が設定されています。 ただし、既定では、これらの事前定義された場所以外にメニューを追加することはできません。
この記事では、WordPress テーマの任意の領域にカスタム ナビゲーション メニューを追加する方法を紹介します。

WordPress テーマにカスタム ナビゲーション メニューを追加する理由
ナビゲーション メニューは、Web サイトの重要な領域を指すリンクのリストです。 訪問者が興味深いコンテンツを見つけやすくなるため、WordPress のページビューが増加し、直帰率が低下します。
メニューの正確な場所は、WordPress のテーマによって異なります。 ほとんどのテーマにはいくつかのオプションがあるため、さまざまなメニューを作成してさまざまな場所に表示できます。
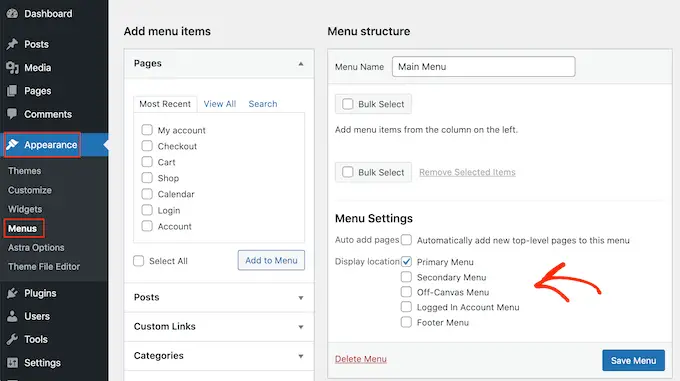
現在の WordPress テーマでメニューを表示できる場所を確認するには、外観 » メニューに移動し、[表示場所] セクションを確認してください。
次の図は、Astra WordPress テーマでサポートされている場所を示しています。

ただし、テーマの「表示場所」としてリストされていない領域にメニューを表示したい場合があります。
それを念頭に置いて、WordPress ナビゲーション メニューを作成し、テーマに追加する方法を見てみましょう。 以下のクイック リンクを使用して、お好みの方法にジャンプしてください。
- 方法 1. フル サイト編集でカスタム ナビゲーション メニューを追加する
- 方法 2. SeedProd を使用して WordPress でカスタム ナビゲーション メニューを作成する (すべてのテーマで動作)
- 方法 3. コードを使用して WordPress でカスタム ナビゲーション メニューを作成する (上級者向け)
方法 1. フル サイト編集でカスタム ナビゲーション メニューを追加する
ブロック テーマを使用している場合は、フル サイト編集 (FSE) とブロック エディターを使用してカスタム ナビゲーション メニューを追加できます。 詳細については、最高の WordPress フルサイト編集テーマに関する記事をご覧ください。
この方法はすべてのテーマで機能するわけではなく、メニューのすべての部分をカスタマイズできるわけではありません。 WordPress テーマに完全なカスタム メニューを追加する場合は、ページ ビルダー プラグインを使用することをお勧めします。
ブロックベースのテーマを使用している場合は、外観»エディターに進みます。

これにより、アクティブなテーマのテンプレートの 1 つが既に選択された完全なサイト エディターが起動します。
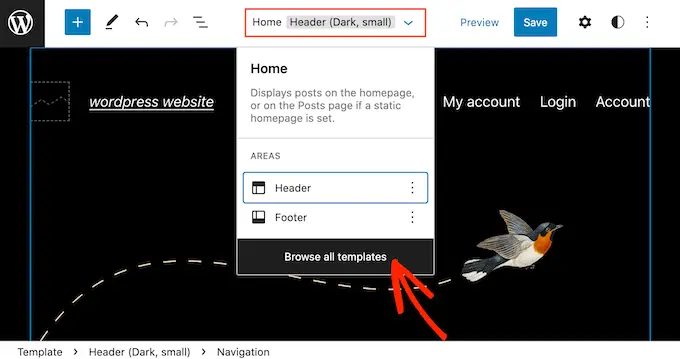
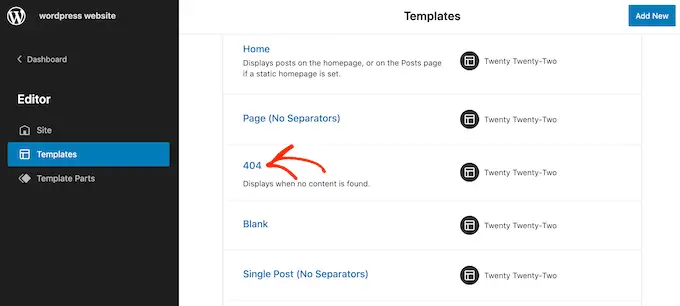
カスタム ナビゲーション メニューを別のテンプレートに追加する場合は、ツールバーの矢印をクリックし、[すべてのテンプレートを参照] を選択します。

サイト エディターには、テーマの一部であるさまざまなテンプレートがすべて表示されます。
編集するテンプレートを見つけてクリックするだけです。

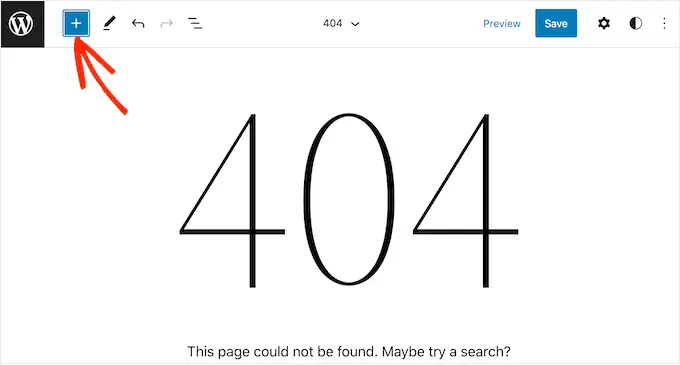
次のステップは、メニューを表示する領域にナビゲーション ブロックを追加することです。
左上隅にある青い「+」ボタンをクリックします。

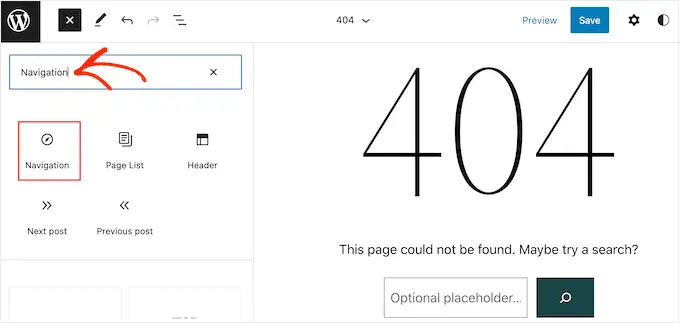
それでは、検索バーに「ナビゲーション」と入力してください。
「ナビゲーション」ブロックが表示されたら、それをレイアウトにドラッグ アンド ドロップするだけです。

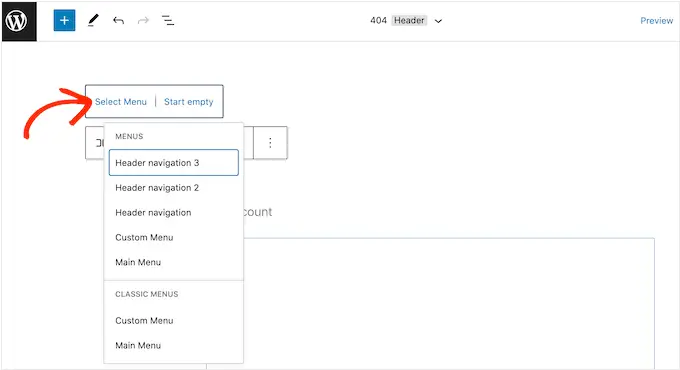
次に、ナビゲーション ブロックをクリックして選択します。
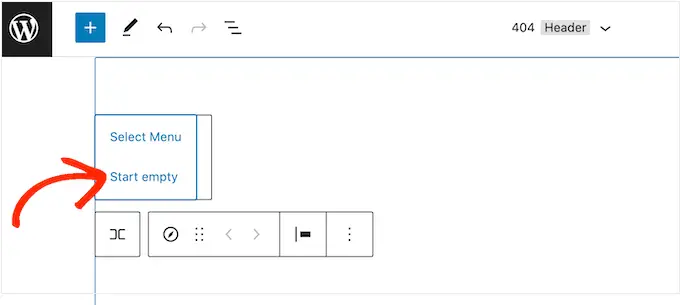
表示するメニューを既に作成している場合は、[メニューを選択] をクリックして、ドロップダウンから選択します。

もう 1 つのオプションは、[新しいメニューの作成] をクリックすることです。これにより、完全なサイト エディター内にナビゲーション メニューを作成できます。
空白のメニューから開始するには、[空の開始] をクリックします。

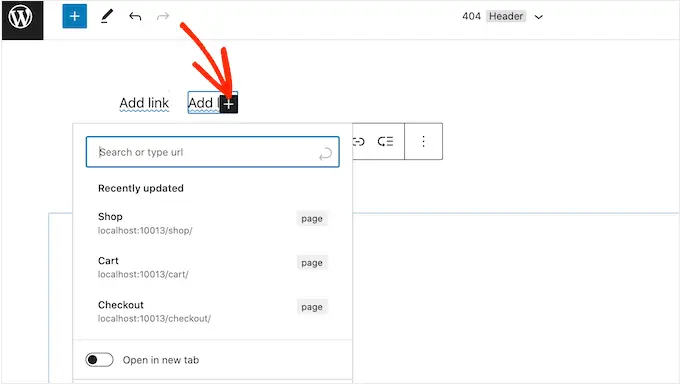
新しいメニューにアイテムを追加するには、「+」アイコンをクリックするだけです。
これにより、投稿またはページを追加するポップアップが開き、これらのリンクを新しいタブで開くかどうかを決定します。

メニューに項目を追加するには、これらの手順を繰り返すだけです。
メニューの外観に満足したら、[保存] ボタンをクリックします。 サイトは新しいテンプレートを使用するようになり、訪問者はカスタム ナビゲーション メニューを操作できるようになります。
方法 2. SeedProd を使用して WordPress でカスタム ナビゲーション メニューを作成する (すべてのテーマで動作)
完全なサイト エディターを使用すると、基本的なカスタム メニューをブロックベースのテーマにすばやく簡単に追加できます。 ただし、高度で完全にカスタマイズ可能なメニューを任意のテーマに追加する場合は、ページ ビルダー プラグインが必要です。
SeedProd は、市場で最高の WordPress ページ ビルダー プラグインであり、ナビゲーション メニューのすべての部分をカスタマイズできます。
SeedProd には、出発点として使用できるプロがデザインした 180 を超えるテンプレートが付属しています。 テンプレートを選択したら、簡単なドラッグ アンド ドロップを使用してカスタム ナビゲーション メニューをサイトに追加できます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注:コードを記述せずにカスタム ナビゲーション メニューを作成できる SeedProd の無料バージョンもあります。 ただし、このガイドでは、より多くのテンプレートを選択できるため、SeedProd Pro を使用します。
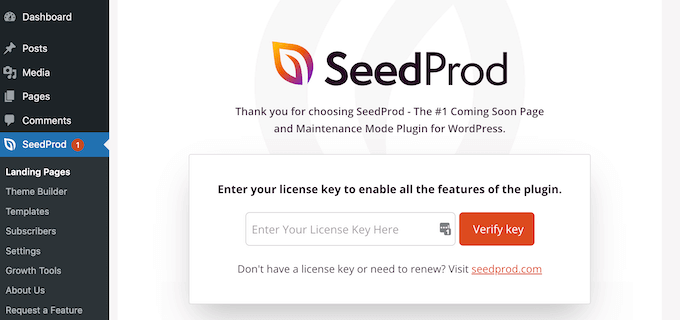
プラグインを有効にすると、SeedProd はライセンス キーを要求します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 キーを入力したら、「Verify Key」ボタンをクリックします。
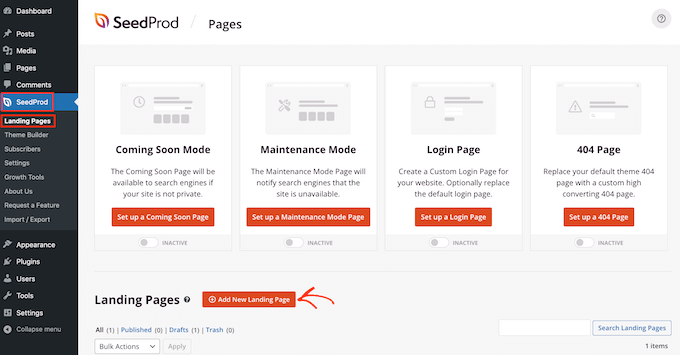
それが完了したら、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] ボタンをクリックします。

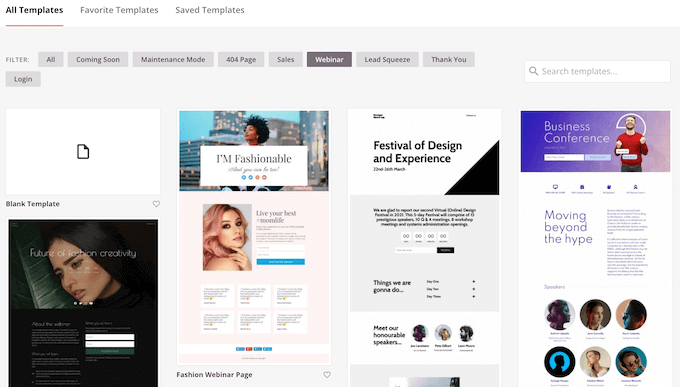
カスタム ページのテンプレートを選択できるようになりました。
適切なデザインを見つけやすくするために、SeedProd のすべてのテンプレートは、近日公開キャンペーンやリードスクイーズ キャンペーンなど、さまざまなキャンペーン タイプに分類されています。 SeedProd のテンプレートを使用して 404 ページを改善することもできます。

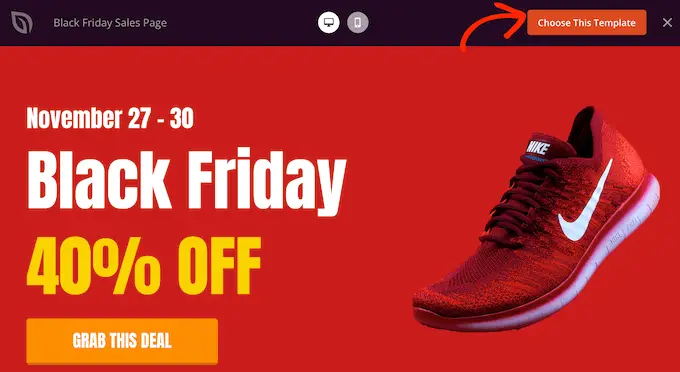
デザインを詳しく見るには、そのテンプレートの上にマウスを置き、虫眼鏡アイコンをクリックします。
使用したいデザインが見つかったら、[このテンプレートを選択] をクリックします。

すべての画像で「ブラック フライデー セール ページ」テンプレートを使用していますが、任意のテンプレートを使用できます。
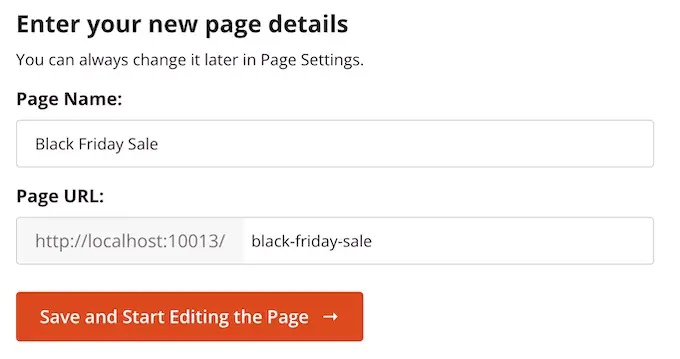
テンプレートを選択したら、そのカスタム ページの名前を入力します。 SeedProd はページのタイトルに基づいて URL を自動的に作成しますが、この URL は任意の URL に変更できます。
この情報を入力したら、[保存してページの編集を開始] ボタンをクリックします。

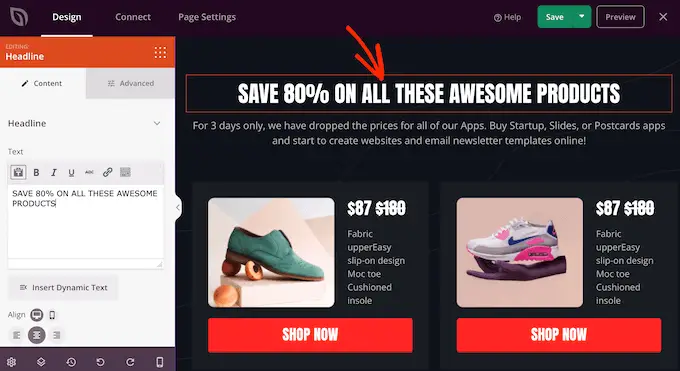
ほとんどのテンプレートには、すべての SeedProd ページ レイアウトのコア コンポーネントであるいくつかのブロックが既に含まれています。
ブロックをカスタマイズするには、ページ エディターでブロックをクリックして選択します。
左側のツールバーには、そのブロックのすべての設定が表示されます。 たとえば、下の画像では、「見出し」ブロック内のテキストを変更しています。

左側のメニューの設定を使用して、テキストの書式設定、配置の変更、リンクの追加などを行うことができます。
新しいブロックをデザインに追加するには、左側のメニューで任意のブロックを見つけて、デザインにドラッグします。 ブロックを削除する場合は、そのブロックをクリックして選択し、ゴミ箱アイコンをクリックします。

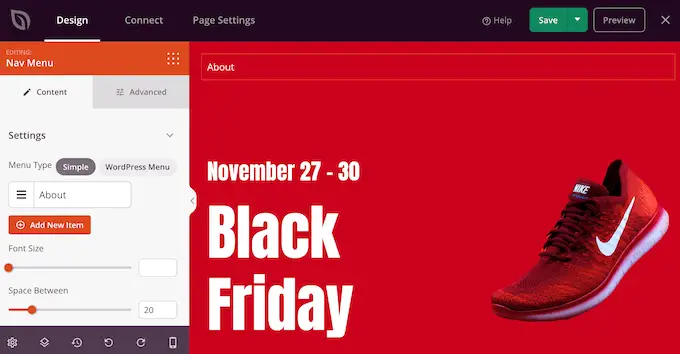
カスタム ナビゲーション メニューを作成したいので、「Nav Menu」ブロックをページにドラッグします。
これにより、単一のデフォルトの「About」項目を持つナビゲーション メニューが作成されます。

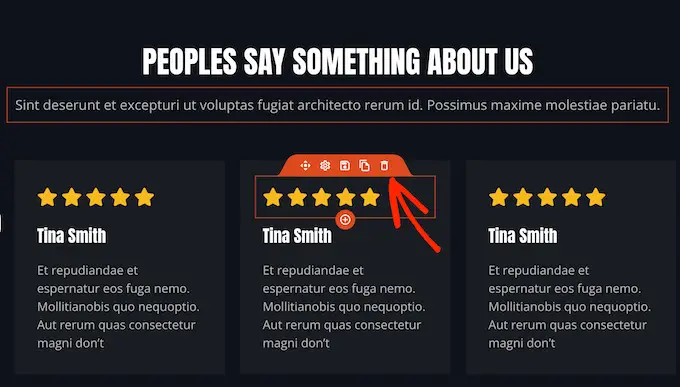
このメニュー項目をカスタマイズするには、左側のメニューでクリックして選択します。
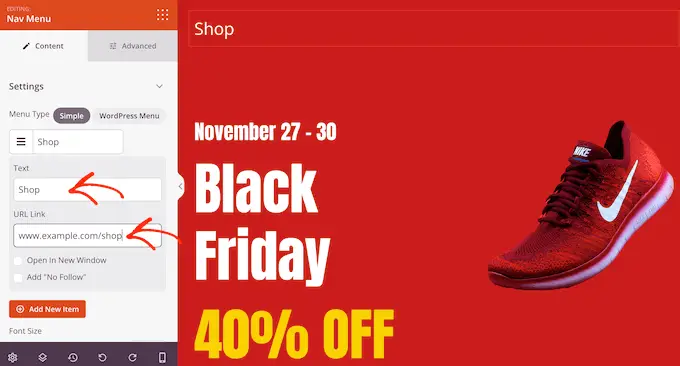
これにより、テキストを変更したり、リンク先のメニュー項目の URL を追加したりできるいくつかのコントロールが開きます。

デフォルトでは、メニュー項目は「dofollow」リンクになり、同じブラウザー ウィンドウで開きます。 これらの設定のいずれかを変更するには、[URL リンク] セクションのチェックボックスを使用するだけです。
次の画像では、新しいウィンドウで開く「nofollow」リンクを作成しています。

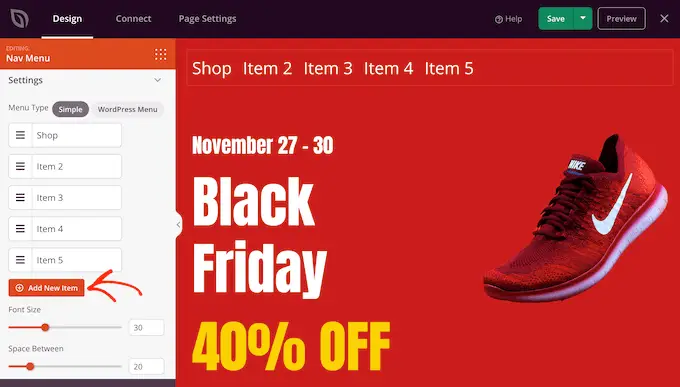
メニューに項目を追加するには、[新しい項目を追加] ボタンをクリックします。
その後、上記と同じプロセスに従って、これらの各項目をカスタマイズできます。


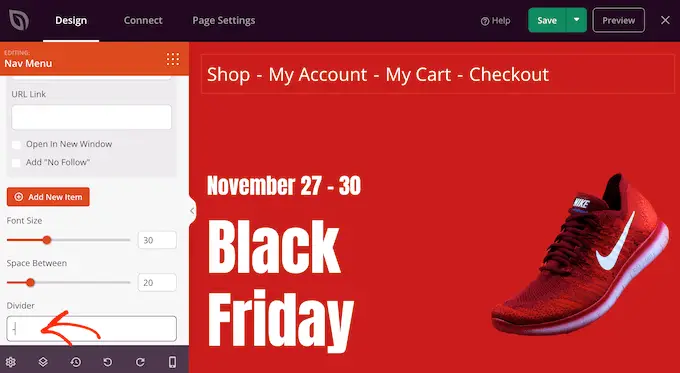
左側のメニューには、フォント サイズとテキストの配置を変更する設定もあります。
メニューの各項目の間に表示される仕切りを作成することもできます。

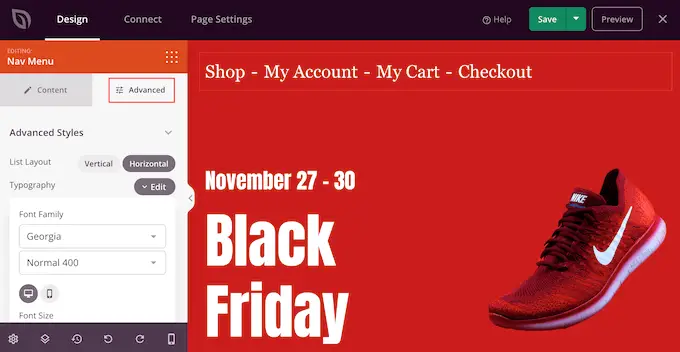
その後、「Advanced」タブに切り替えます。 ここでは、メニューの色、間隔、タイポグラフィ、およびその他の高度なオプションを変更できます。
変更を加えると、ライブ プレビューが自動的に更新されるため、さまざまな設定を試して、デザインの見栄えを確認できます。

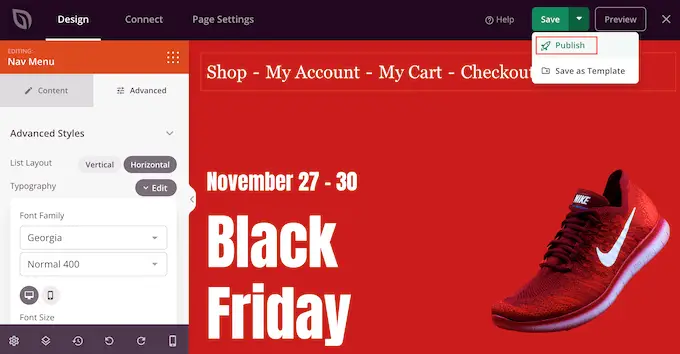
カスタム メニューの外観に満足したら、公開します。
[保存] の横にあるドロップダウン矢印をクリックし、[公開] を選択するだけです。

カスタム ナビゲーション メニューとページが WordPress ブログで公開されます。
方法 3. コードを使用して WordPress でカスタム ナビゲーション メニューを作成する (上級者向け)
ページ ビルダー プラグインを設定したくない場合は、コードを使用してカスタム ナビゲーション メニューを追加できます。 通常、テーマの functions.php ファイルにカスタム コード スニペットを追加する必要があります。
ただし、この方法は上級ユーザー以外にはお勧めしません。また、コードの小さな間違いが多くの一般的な WordPress エラーを引き起こしたり、サイトを完全に破壊したりする可能性があります。
そのため、WPCode の使用をお勧めします。 これは、WordPress のコア ファイルを編集することなく、WordPress にカスタム コードを追加する最も簡単で安全な方法です。
最初に行う必要があるのは、無料の WPCode プラグインを Web サイトにインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
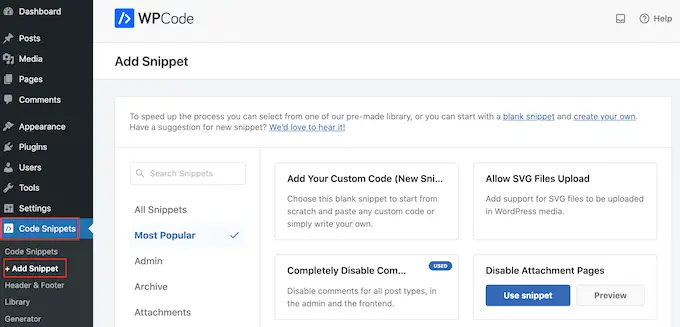
アクティブ化したら、WordPress ダッシュボードで [コード スニペット] » [スニペットを追加]に移動します。

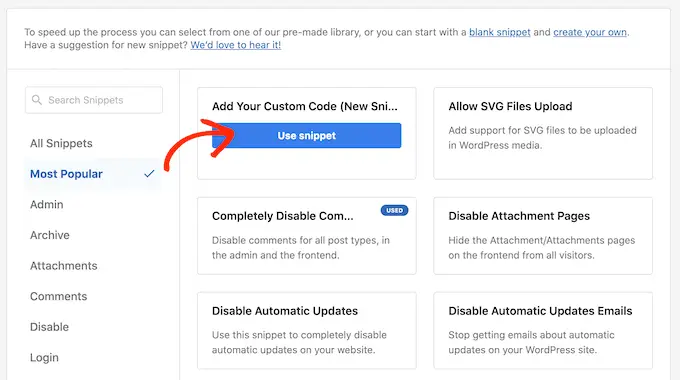
ここには、サイトに追加できるさまざまな既製のスニペットがすべて表示されます。
独自のスニペットを追加したいので、[カスタム コードを追加] の上にマウスを置き、[スニペットを使用] をクリックします。

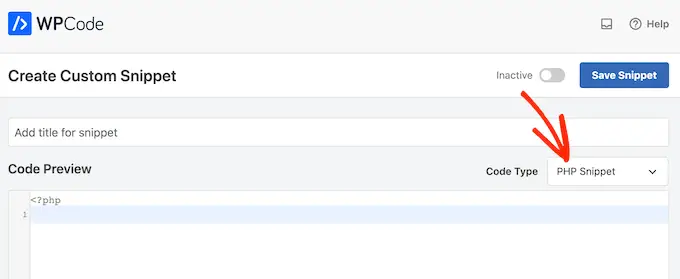
まず、カスタム コード スニペットのタイトルを入力します。 これは、スニペットを識別するのに役立つものであれば何でもかまいません。
その後、[コード タイプ] ドロップダウンを開き、[PHP スニペット] を選択します。

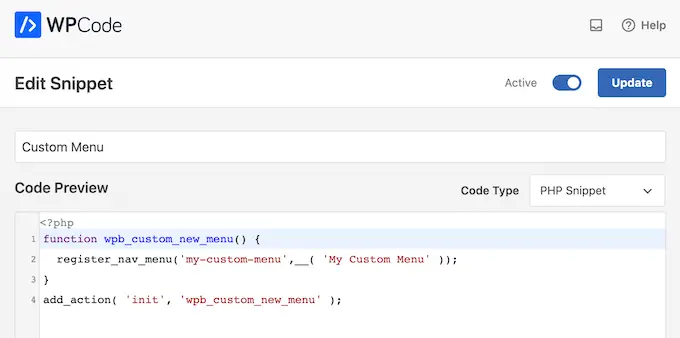
それが完了したら、次のスニペットをコード エディターに貼り付けるだけです。
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
これにより、「マイ カスタム メニュー」と呼ばれる新しいメニューの場所がテーマに追加されます。 別の名前を使用するには、上記のコード スニペットを変更するだけです。
テーマに複数の新しいナビゲーション メニューを追加する場合は、コード スニペットに 1 行追加するだけです。 たとえば、ここでは、My Custom Menu と Extra Menu という 2 つの新しいメニューの場所をテーマに追加しています。
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
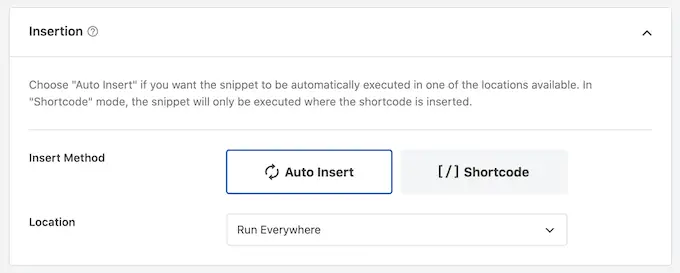
コード ボックスの下に、挿入オプションが表示されます。 まだ選択されていない場合は、「自動挿入」方法を選択して、スニペットが自動的に挿入され、サイトに実行されるようにします。
その後、[場所] ドロップダウンを開き、[どこでも実行] をクリックします。

次に、画面の上部までスクロールし、[非アクティブ] トグルをクリックして [アクティブ] に変更します。
最後に、[保存] をクリックして、このスニペットを有効にします。

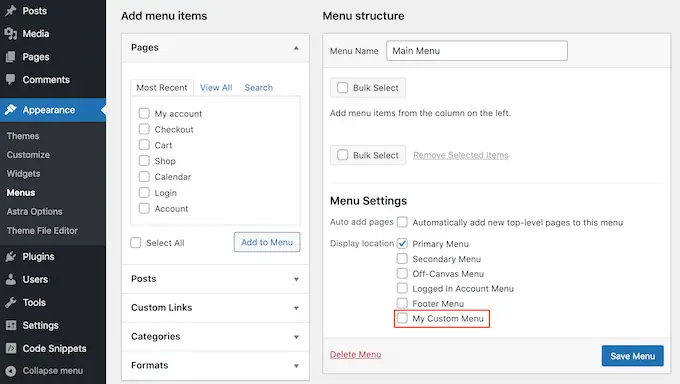
その後、[外観] » [メニュー] に移動し、[表示場所] エリアを確認します。
新しい「マイ カスタム メニュー」オプションが表示されます。

これで、いくつかのメニュー項目を新しい場所に追加する準備ができました。 詳細については、初心者向けのナビゲーション メニューの追加方法に関するステップバイステップ ガイドをご覧ください。
メニューに満足したら、次のステップはそれを WordPress テーマに追加することです。
カスタム ナビゲーション メニューを WordPress テーマに追加する
ほとんどの Web サイト所有者は、サイトのロゴまたはタイトルの直後のヘッダー セクションのすぐ下にナビゲーション メニューを表示します。 これは、ナビゲーション メニューが訪問者が最初に目にするものであることを意味します。
ただし、テーマのテンプレート ファイルにコードを追加することで、任意の場所にカスタム ナビゲーション メニューを表示できます。
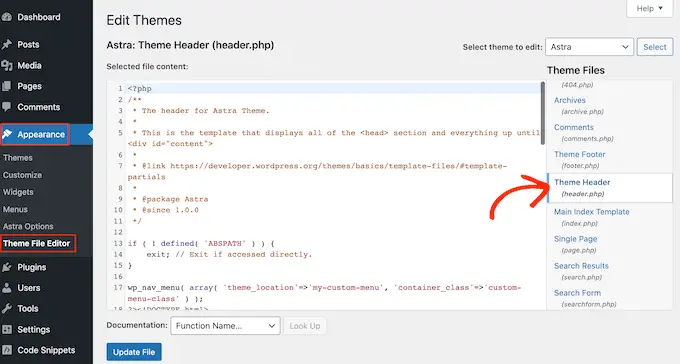
WordPress ダッシュボードで、 [外観] » [テーマ ファイル エディター] に移動します。
右側のメニューで、編集するテンプレートを選択します。 たとえば、Web サイトのヘッダーにカスタム ナビゲーション メニューを表示する場合、通常は header.php ファイルを選択します。

適切なテンプレート ファイルを見つける方法については、WordPress テーマで編集するファイルを見つける方法に関するガイドをご覧ください。
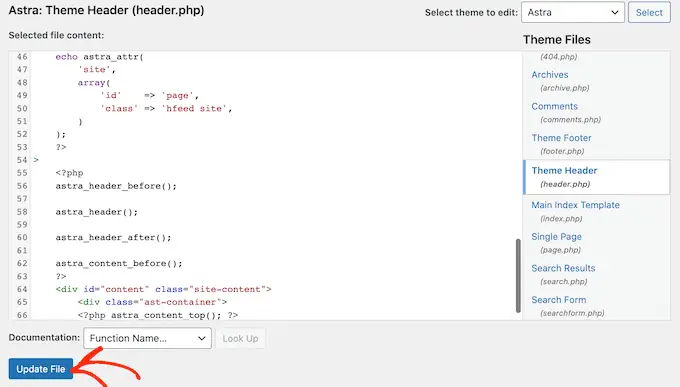
テンプレート ファイルを選択したら、wp_nav_menu 関数を追加し、カスタム メニューの名前を指定する必要があります。 たとえば、次のコード スニペットでは、My Custom Menu をテーマのヘッダーに追加しています。
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
コードを追加したら、[ファイルを更新] ボタンをクリックして変更を保存します。

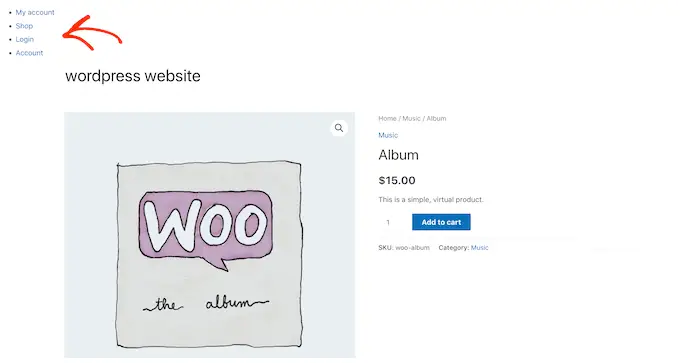
サイトにアクセスすると、カスタム メニューが動作しているのがわかります。
デフォルトでは、メニューは単純な箇条書きリストとして表示されます。

サイトにカスタム CSS コードを追加することで、WordPress のテーマや会社のブランドに合わせてカスタム ナビゲーション メニューのスタイルを設定できます。
これを行うには、 [外観] » [カスタマイズ]に移動します。

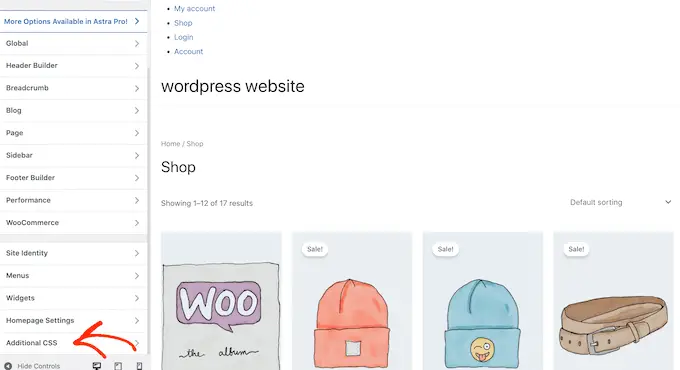
WordPress カスタマイザーで、[追加の CSS] をクリックします。
これにより、CSS を入力できる小さなコード エディターが開きます。

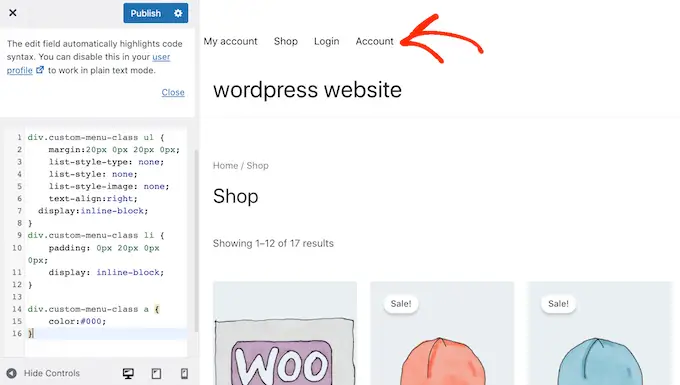
テーマ テンプレートに追加した CSS クラスを使用して、メニューのスタイルを設定できるようになりました。 この例では、これは.custom_menu_classです。
次のコードでは、マージンとパディングを追加し、テキストの色を黒に設定し、メニュー項目を水平レイアウトに配置しています。
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
WordPress カスタマイザが自動的に更新され、新しいスタイルでメニューがどのように表示されるかが表示されます。

メニューの外観に問題がなければ、[公開] をクリックして変更を有効にします。
詳細については、WordPress ナビゲーション メニューのスタイルを設定する方法に関するガイドをご覧ください。
WordPress のナビゲーション メニューをさらに活用する
WordPress では、メニューにリンクを表示するだけではありません。 ナビゲーション メニューをさらに活用する方法は次のとおりです。
- WordPress でナビゲーション メニューに画像アイコンを追加する方法
- WordPress のメニューに条件付きロジックを追加する方法
- WordPress テーマにメニューの説明を追加する方法
- WordPress にフルスクリーンのレスポンシブ メニューを追加する方法
- WordPress サイトにメガ メニューを追加する方法
この究極のガイドが、WordPress にカスタム ナビゲーション メニューを追加する方法を学ぶのに役立つことを願っています. また、ブログのトラフィックを増やす最善の方法と、WordPress サイトへの Web サイト訪問者を追跡する方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress テーマにカスタム ナビゲーション メニューを追加する方法の投稿は、WPBeginner で最初に登場しました。
