WordPress の投稿にドロップ キャップを追加する方法
公開: 2023-04-15WordPress にドロップ キャップを追加する方法をお探しですか?
ドロップ キャップは、段落を開始するための優れた方法です。 最初の文字を大きくすることで、読者の注意を引き、コンテンツを読むことに興味を持ってもらうことができます。
この記事では、WordPress の投稿にドロップ キャップを簡単に追加する方法を紹介します。

ドロップキャップとは?
ドロップ キャップは、長文の書籍や雑誌で一般的に使用されるスタイリング テクニックです。 各章の最初の段落の最初の文字は、大きなフォント サイズを使用しています。
通常、大きな大文字は下に伸びて最初の数行の下に落ちます。これが「ドロップ キャップ」と呼ばれる理由です。

ドロップ キャップを追加すると、コンテンツが目立ち、訪問者の注意を引くことができます。 サイトのデザインに、よりフォーマルで伝統的なタッチを加えます。
WordPress Web サイトにドロップ キャップを追加するには、いくつかの方法があります。 WordPress ブロック エディターの組み込みオプションを使用するか、プラグインを使用できます。
そうは言っても、さまざまな方法を使用してWordPressの投稿にドロップキャップを簡単に追加する方法を見てみましょう.
以下のリンクをクリックして、お好みの方法にジャンプしてください。
- 方法 1. WordPress ブロック エディターを使用してドロップ キャップを追加する
- 方法 2. CSS コードを使用してドロップ キャップを追加する
- 方法 3. プラグインを使用してドロップ キャップを追加する
方法 1. WordPress ブロック エディターを使用してドロップ キャップを追加する
この方法は、WordPress のブロック エディターでデフォルトになっているため、すべてのユーザーに推奨されます。 機能している間は、投稿ごとに手動で行う必要があります. 自動的な方法をお探しの場合は、方法 2 に進んでください。
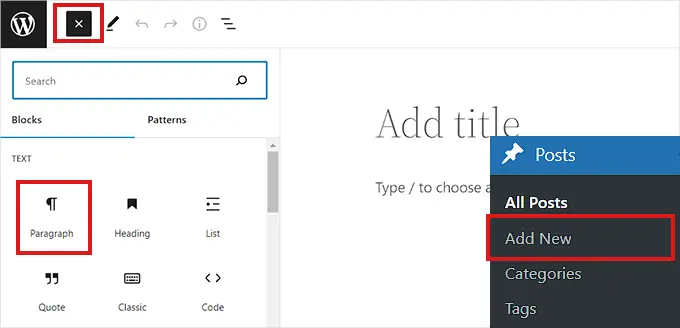
まず、WordPress 管理ダッシュボードから[投稿] » [新規追加]ページに移動します。
次に、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックします。
その後、段落ブロックを見つけてクリックするだけで、投稿に追加できます。

次に、右側の列にあるブロック設定パネルを開く必要があります。
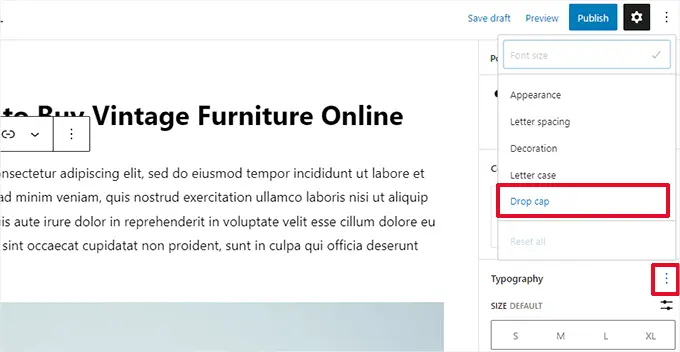
それが完了したら、「タイポグラフィ」セクションに移動し、その横にある 3 つのドットのアイコンをクリックして、タイポグラフィ オプションを開きます。
次に、リストから「ドロップ キャップ」オプションを選択して、「タイポグラフィ」セクションに追加する必要があります。

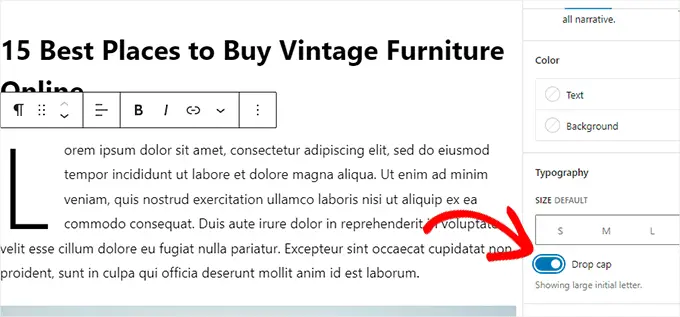
ドロップ キャップ機能が追加されたら、[ドロップ キャップ] オプションの横にあるスイッチを切り替えるだけで、段落の先頭に大きな頭文字が表示されます。
上部にある [下書きを保存] または [公開] ボタンをクリックして、変更を保存することを忘れないでください。

これで、投稿にドロップ キャップが正常に追加されました。
これは、デモサイトでの外観です。

ブロック エディターに組み込まれているドロップ キャップ オプションでは、最初の文字の色、フォント、サイズに WordPress テーマのスタイルが使用されることに注意してください。
WordPress ブロック エディターでドロップ キャップのスタイルを変更する場合は、カスタム CSS コードを使用してドロップ キャップのスタイルを設定する必要があります。
方法 2. CSS コードを使用してドロップ キャップを追加する
この方法では、カスタム CSS コードを追加して、各投稿の最初の段落にドロップ キャップを自動的に追加します。 CSS コードをテーマのスタイルシートに追加するか、コード スニペット プラグインを使用することができます。
世界中の 1,000,000 以上のサイトで使用されているナンバー 1 のコード スニペット プラグインである WPCode を使用することをお勧めします。 手間をかけずにコードをサイトに簡単に追加できます.
まず、無料の WPCode プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。
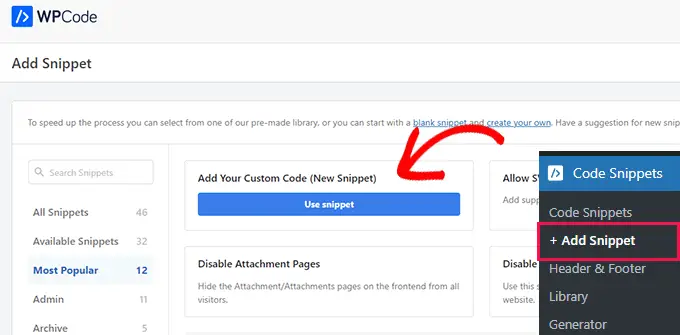
アクティブ化したら、WordPress 管理サイドバーからコード スニペット » + スニペットの追加ページにアクセスする必要があります。
ここから、[カスタム コードを追加 (新しいスニペット)] オプションの上にマウスを移動する必要があります。
これにより、クリックする必要がある [スニペットを使用] ボタンが表示されます。

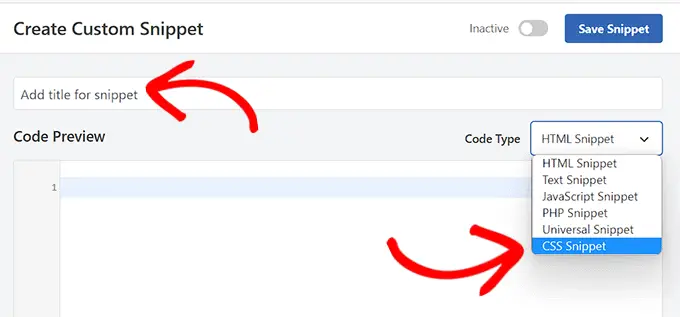
[カスタム スニペットの作成] ページに移動したので、まずコード スニペットのタイトルを入力します。 スニペットを識別するのに役立つものなら何でもかまいません。
その後、右側のドロップダウン メニューから「コード タイプ」として「CSS スニペット」を選択する必要があります。

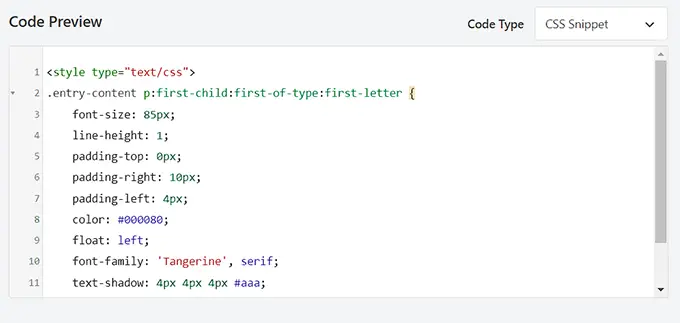
次に、次のコードをコピーして [コード プレビュー] ボックスに貼り付けます。

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
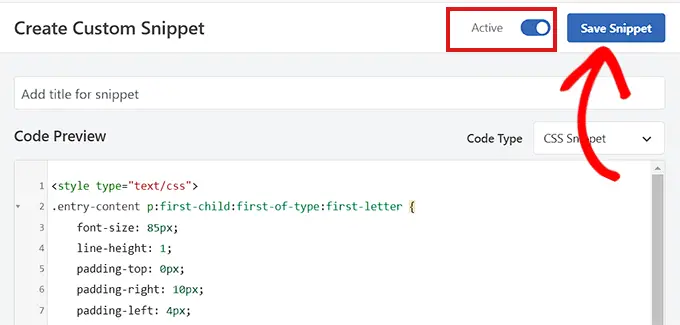
コードを「コード プレビュー」に貼り付けると、このように表示されます。

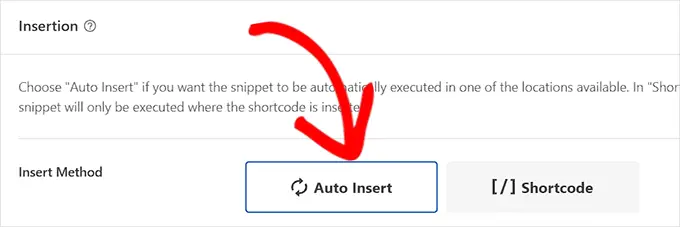
ここで、サイト全体でコードを実行する場合は、挿入セクションまで下にスクロールし、[自動挿入] メソッドを選択する必要があります。
特定の投稿にのみドロップ キャップを追加する場合は、「ショートコード」メソッドを使用できます。
スニペットを保存すると、ドロップ キャップを追加する投稿のブロック エディターに貼り付けることができるショートコードが提供されます。

その後、ページの上部に戻り、スイッチを [アクティブ] に切り替えます。
最後に、[スニペットを保存] ボタンをクリックします。

これで、CSS コード スニペットがサイトで公開されます。
これは、上記の CSS スニペットを使用したデモ サイトでのドロップ キャップの外観です。

方法 3. プラグインを使用してドロップ キャップを追加する
カスタム CSS の追加をためらう場合は、Initial Letter プラグインを使用してドロップ キャップを追加することもできます。
このプラグインを使用すると、ドロップ キャップのサイズ、色、およびフォントを変更することもできます。
注:イニシャル レター プラグインは最新バージョンの WordPress でテストされておらず、開発者によってメンテナンスされていないことに注意してください。
ただし、プラグインをテストしたところ、問題なく動作します。 それでもわからない場合は、古いプラグインに関する記事をご覧ください。
そうは言っても、最初に、頭文字プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
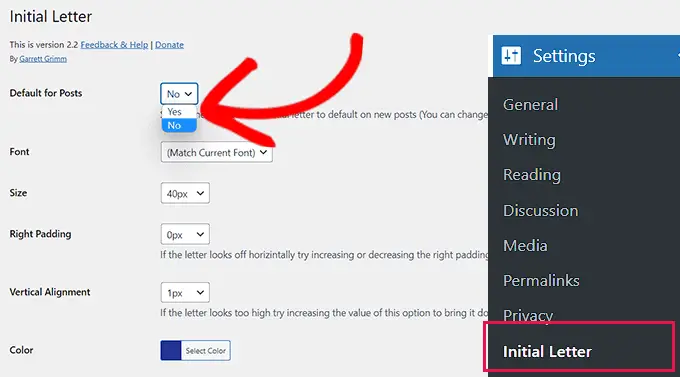
有効化したら、管理サイドバーから[設定] » [頭文字]ページに移動します。
ここから、ドロップ キャップの設定を構成する必要があります。
最初に、ドロップ キャップを新しい投稿に自動的に適用するかどうかを選択する必要があります。
[投稿のデフォルト] オプションの横にあるドロップダウン メニューから [はい] または [いいえ] を選択するだけです。
次に、ドロップ キャップのフォント、色、サイズ、およびパディングを選択する必要があります。
注: Web サイトをプレビューした後、設定に戻ってこれらのスタイル オプションを調整する必要がある場合があります。

その後、投稿の抜粋でドロップ キャップを有効にする場合は、[抜粋を有効にする] オプションの横にあるボックスをオンにします。
投稿の最初の段落のみにドロップ キャップを追加する場合は、[最初の段落のみ] オプションの横にあるチェックボックスをオンにすることもできます。
![[変更を保存] ボタンをクリックします](/uploads/article/17772/Y6M2W75APolmzLxY.png)
最後に、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
Web サイトのどの投稿にもアクセスできるようになり、投稿の最初の段落でドロップ キャップが動作していることがわかります。

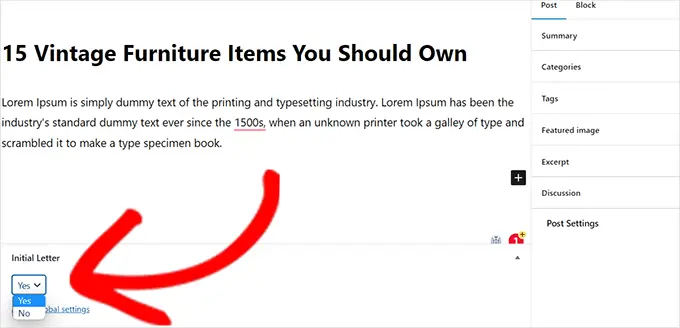
投稿のドロップ キャップを削除する場合は、ブロック エディターで投稿を開いて削除することもできます。
そこに移動したら、[頭文字] セクションまで下にスクロールし、ドロップダウン メニューから [いいえ] オプションを選択します。
これにより、その投稿のドロップ キャップが無効になります。

この記事が、WordPress の投稿にドロップ キャップを追加する方法を学ぶのに役立つことを願っています. また、WordPress の投稿が適切なキーワードでランク付けされているかどうかを確認する方法に関するガイドと、サイトに最適なブロックベースの WordPress テーマのトップピックを確認することもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
WordPress の投稿にドロップ キャップを追加する方法の投稿は、WPBeginner で最初に登場しました。
