Svg Illustrator にドロップ シャドウを追加する方法
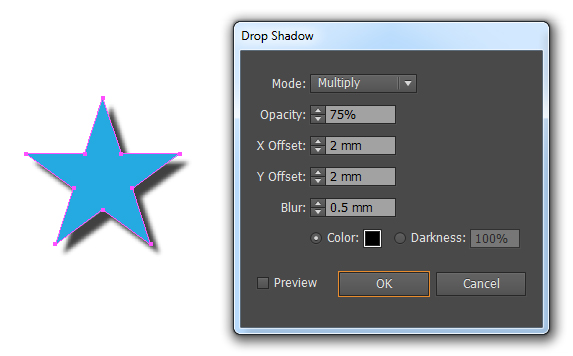
公開: 2023-02-01Adobe Illustrator で SVG にドロップ シャドウを追加するのは、ほんの数ステップで実行できる簡単なプロセスです。 まず、ドロップ シャドウを追加するオブジェクトを選択します。 次に、「効果」メニューに移動し、「ドロップシャドウ」を選択します。 ドロップ シャドウ ダイアログ ボックスが表示されます。 ダイアログ ボックスで、影の角度、不透明度、および距離を調整できます。 影をオブジェクトの内側または外側のどちらにキャストするかを選択することもできます。 設定に満足したら、[OK] をクリックしてドロップ シャドウを適用します。
このチュートリアルでは、Illustrator でドロップ シャドウを追加する方法を学習します。 その結果、Illustrator のドロップシャドウ効果だけでなく、それについて知っておく必要のあるすべてのことにも慣れることができます。 このチュートリアルは、Envato Tuts の YouTube チャンネルで視聴できます。 カラー ホイールをクリックすると、多数の色から選択できます。 この値を 0% に設定して、影を使用して形状を同じ色で塗りつぶします。 塗りつぶしの色に暗い色合いを選択する限り、暗さを増やします。 ドロップ シャドウの作成が完了したら、[OK] をクリックします。
キャンバスにドロップ シャドウを追加または変更するには、まず、変換ツール アイコンを押したままにして、キャンバス ツールバーでドロップ シャドウを選択します。 キャンバスで、選択したレイヤーをドラッグすると、その周りにドロップ シャドウのバウンディング ボックスが表示されます。 レイヤーが非表示の場合、ドロップ シャドウはレイヤーの背後に表示されます。
再起動または環境設定のリセットで問題が解決しない場合は、再試行する必要がある場合があります。 表示されない場合は、Adobe Cleaner ツールをアンインストールしてから再インストールしてください。 まだ持っていない場合は、設定を更新してみてください。
Svg にドロップ シャドウを追加できますか?

CSS の drop-shadow() 関数と rgba カラー値を使用して、 svg 要素にドロップ シャドウ効果を簡単に追加できます。 rgba の値を使用して、影の不透明度を調整できます。
CSS フィルターを使用して、SVG の影の数を増やすことができます。これは、SVG がすべての暗い要素に参加できるようにするためです。 drop-shadow フィルター関数に指定できる値は、box-shadow および text- shadow 関数に指定できる値とほぼ同じです。 これを行うと、SVG にカスタム デザインのドロップ シャドウが表示されます。 SVG の特定の特性に合わせて影が作成されます。
のフィルター プリミティブは、画像のドロップ シャドウを作成するのに最適です
feDropShadow フィルター プリミティブは、画像のドロップ シャドウを作成するための最適なツールですが、ボックス シャドウの追加はサポートしていません。 テキストのより正確な影が必要な場合は、fe>Shadow フィルター プリミティブを使用する必要があります。
Illustrator でベクターにドロップ シャドウを追加する方法を教えてください。

Adobe Illustrator でドロップ シャドウをベクターに追加するには、いくつかの方法があります。 1 つの方法は、[効果] メニューの [ドロップ シャドウ] 効果を使用することです。 「キャスト シャドウ」と「フェザー」効果を使用して、ドロップ シャドウを作成することもできます。
アイコン デザイナーは、シルエットやアイコンを作成する場合でも、Photoshop を使用して素敵な羽のような透明なドロップ シャドウを作成します。 Illustrator で同じことをしたい場合は、「効果 -> スタイライズ -> ドロップ シャドウ」コマンドを使用します。 その結果、シャドウはラスターとしてレンダリングされるため、操作が少し難しくなる可能性があります。 透明度を「0%」にしたい場合は、大きい方の楕円を選択してください。 楕円とオブジェクトの両方を選択してブレンドを作成します。 ブレンド。 色、オプション、および透明度レベルを使用して、どれが最良の結果をもたらすかを判断できます。 設計を少し変更すると、設計がより複雑になる場合もあります。 その使用例をいくつか示します。
SVG ドロップ シャドウ

ドロップ シャドウ フィルタは、さまざまな強度と色のドロップ シャドウを作成する方法を提供します。 ドロップ シャドウは、要素からオフセットされた外側の影として追加されます。 オフセットは、stdDeviation 属性の値によって決定されます。 値が大きいほど、影がぼやけます。

要素の基本的な定義は定義の略で、要素には特別な要素 (フィルターなど) の定義が含まれています。 フィルター要素には、それを識別するために使用する必要がある必須の id 属性があります。 ドロップ シャドウ効果は、要素 is>feOffset> を使用して作成できます。 このプロセスでは、画像または要素を描画し、xy 平面に数度移動する必要があります。
Illustrator でテキストにドロップ シャドウを追加する方法
Illustrator でテキストにドロップ シャドウを追加するには、まず選択ツールでテキストを選択します。 次に、[効果] > [スタイライズ] > [ドロップ シャドウ] に移動します。 [ドロップ シャドウ] ダイアログ ボックスで、[不透明度]、[X と Y のオフセット]、および [ぼかしの半径] オプションを必要に応じて設定します。 [OK] をクリックして、ドロップ シャドウを適用します。
Illustrator のドロップ シャドウが見つからない
イラストレーターのドロップ シャドウが表示されない場合、いくつかの理由が考えられます。 最も一般的な理由は、ドロップ シャドウが適用されたオブジェクトまたはレイヤーが移動または削除されたことです。 別の理由として、オブジェクトまたはレイヤーの透明度が変更されたことが考えられます。これは、ドロップ シャドウにも影響を与える可能性があります。
オブジェクトを選択し、[効果] をクリックして Illustrator にドロップ シャドウを追加します。 これを行う方法を学ぶ必要はありません。 このコースの目標は、ドロップ シャドウをベクター パスに編集して、プラットフォーム間で使用できるようにする方法を説明することです。 ドロップ シャドウ メニューでドロップ シャドウを異なる方法で表示するには、いくつかの方法があります。 ドロップ シャドウは通常、乗算ブレンド モードでレンダリングされるため、このデモではその設定をそのままにしておきます。 各ブレンド モードの詳細については、こちらをご覧ください。 Illustratorのドロップシャドウ編集画面から影をつけたオブジェクトを選択します。 ドロップ シャドウを表示するには、[外観] メニューを見てください。
レイヤーをクリックして選択し、メニューの右下隅にあるゴミ箱にドラッグすると、レイヤーを削除できます。 ドロップ シャドウは、Illustrator で非常にシンプルかつ低コストで作成できます。 他のアプリケーションでは、これを実現するために、複製オブジェクトの作成、ぼかし、オリジナルの下への配置が必要になる場合があります。 以下にコメントを残すことで、質問や懸念事項に答えることができます。
最高のドロップ シャドウ設定 Illustrator
Adobe Illustrator での最適なドロップ シャドウ設定は、作業しているプロジェクトによって異なるため、この質問に対する決定的な答えはありません。 ただし、Illustrator でドロップ シャドウを作成する際に留意すべき一般的なヒントには、不透明度と角度の設定をいじってより自然な外観を作成することや、シャドウ自体に明るい色を使用して粗いコントラストを避けることが含まれます。 さまざまな設定を試してみることは、特定の設計に最適な設定を見つける最良の方法です。
次の手順を使用して、Adobe Illustrator でドロップ シャドウを作成します。 ドロップ シャドウは、オブジェクトを非表示にする視覚効果です。 ドロップ シャドウを追加すると、画像に立体感と深みが増します。 画像に深みとリアルさを加えるキャスト シャドウも Illustrator で作成できます。 ドロップ シャドウはホバリング オブジェクトの錯覚を与え、ボタンやテキストに最適です。 アセットが背景と平行な場合、ドロップ シャドウが適用されます。 その結果、アセットが背景の前に浮いているように見えます。
イラストレーターでは、さまざまな方法でドロップ シャドウを変更できます。 Adobe のドロップ シャドウ ツールを使用すると、ドロップ シャドウのブレンド モードを変更できます。 ドロップ シャドウ ダイアログ ボックスのすべての見出しは、別のプリセットを参照しています。 黒い影を作成する最も一般的な方法は、デフォルト設定を使用することです。 暗い背景に対して白などの明るい色を使用すると、光る効果を作成できます。 Adobe Illustrator に代わるものを探している場合は、Vectornator を試すことができます。 シンプルで使いやすいインターフェースのため、すぐに使い始めることができます。
VECTornator でドロップ シャドウを作成するための簡単なチュートリアルを次に示します。 Mac Style Inspector でぼかしを選択することで、ぼかしを有効にすることができます。 ぼかしが増減すると、影が大きくなったり小さくなったりするようになります。 不透明スライダーの左のトグルを左にドラッグすると、影の透明度が高くなり、不透明スライダーの右のトグルを右にドラッグすると、影の透明度が低くなります。 シャドウを削除したい場合は、アセットに戻ってシャドウ トグルをクリックします。 以下の例では、ドロップ シャドウを使用してテキストに定義を追加できます。 複数の影のレイヤーを使用して、魅惑的に長く見える長い影を作成できます。 Vectornator を使用してドロップ シャドウを試す場合は、アイデアをお送りください。
