Silhouette Studio に Etsy SVG フォントを追加する方法
公開: 2022-12-17Silhouette Studio のプロジェクトに魅力を加えたい場合は、Etsy SVG フォントを使用するのが最適です。 これらのフォントをソフトウェアに追加する方法のクイック ガイドを次に示します。 まず、Etsy SVG フォント ファイルをダウンロードする必要があります。 これらは通常圧縮されているため、使用する前にファイルを解凍する必要があります。 次に、Silhouette Studio を開き、[ファイル] メニューに移動します。 [ファイル] で [開く] を選択します。 [開く] ダイアログ ボックスで、Etsy SVG フォント ファイルを保存した場所に移動します。 ファイルを選択し、「開く」をクリックします。 フォントは、Silhouette Studio の「フォント」ドロップダウン メニューで利用できるようになりました。 Etsy SVG フォントを Silhouette Studio に追加する方法がわかったので、プロジェクトでそれらを試してみてください!
Mac で Silhouette Studio にフォントを追加する方法

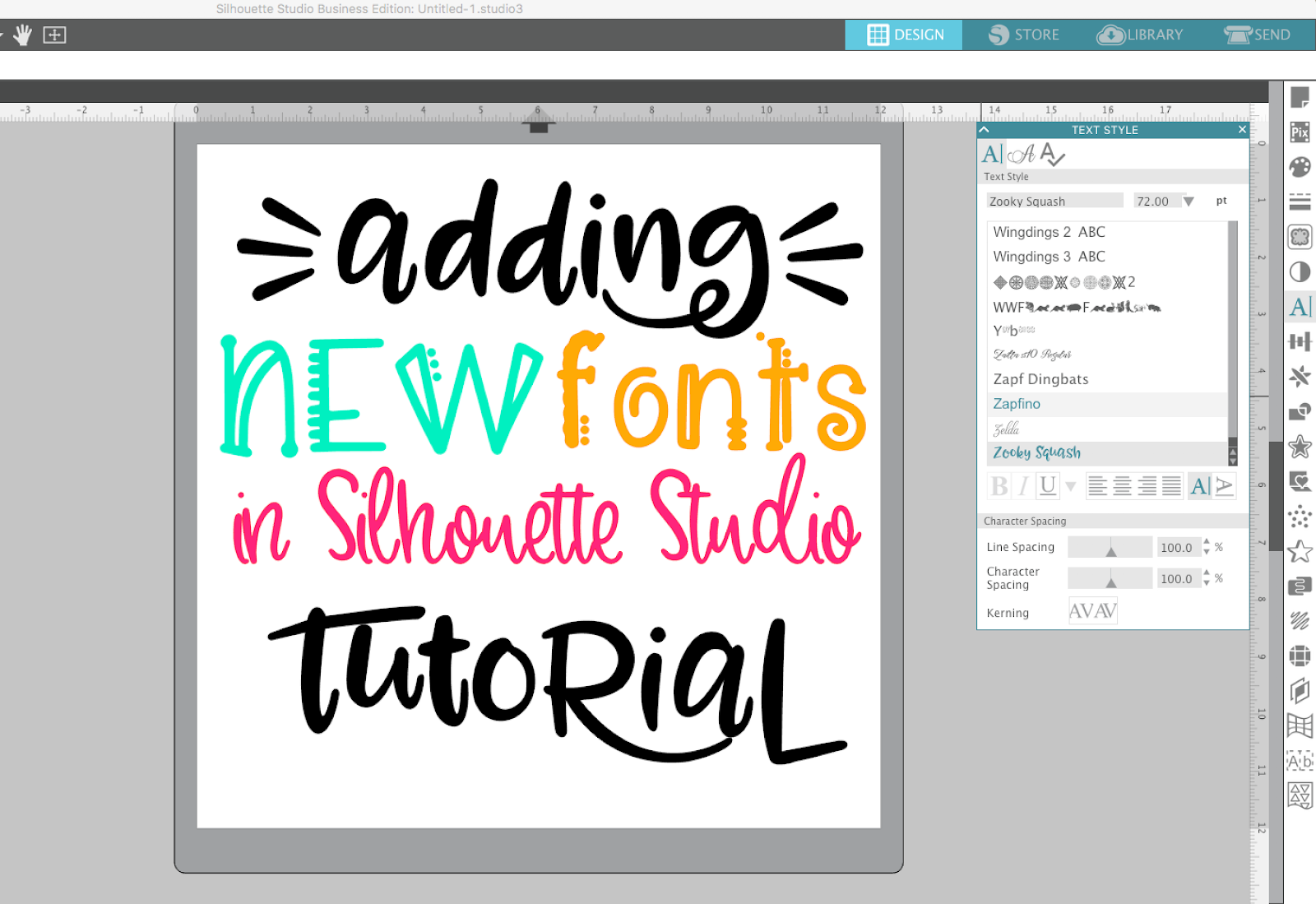
Mac でシルエット スタジオにフォントを追加するには、シルエット スタジオ ソフトウェアを開き、[ライブラリ] タブに移動します。 次に、「ライブラリ」タブの下部にある「フォントの追加」ボタンをクリックします。 ウィンドウがポップアップし、シルエット スタジオ ライブラリに追加するフォントを選択できます。
Silhouette Studio ソフトウェアを使用してフォントを追加できます。 インターネット上には、無料のフォントと有料のフォントの膨大なコレクションがあります。 フォントを入手できるさまざまなオンライン ストアがあります。 パソコンにインストールしておけばデザイン可能です。 前述の理由により、私はほとんどの場合、無料のフォントを避けています。 Hungry JPEG は、私のフォントの大部分を取得する場所です。 拡張商用ライセンスが付属するプログレードのフォントは、タイトルにバンドルされています。 それらは通常、ペニーに関するすべての情報が含まれた小さなファイルになります。
Chromebook で Silhouette Studio ソフトウェアを使用する方法
PC または Mac をお持ちでない場合でも、次の手順に従って Chromebook でソフトウェアを使用できます。 コンピューターに Chrome ブラウザーがインストールされている必要があります。 Silhouette Studio の Web サイトにアクセスし、[ダウンロード] ボタンをクリックして選択すると、試用したいソフトウェアをダウンロードできます。 ダウンロードが完了したら、Chrome ブラウザーを開き、Silhouette Studio を選択します。 ウィンドウを開くには、下部にある [開く] ボタンを押します。 次の画面では、フォント アイコンの横にダウンロード ボタンが表示されます。 ダウンロードが完了したら、完了したら [インストール] ボタンをクリックします。 インストールを開始するには、[開く] ボタンをクリックします。 Mac を使用している場合は、次の手順に従ってください。 リンクをクリックすると、Silhouette Studio アプリにアクセスできます。 [ファイル] メニューで、フォントを探します。 フォント メニューから使用するフォントを選択します。 Silhouette Studio アプリに含まれていないフォントを使用するには、ファイルをコンピューターにコピーしてから、Silhouette Studio で開きます。
Silhouette Studio のフォント

Silhouette マシンでは、コンピューターにダウンロードした任意のフォントを使用できます。 Silhouette Studio ソフトウェアは誰でも使用できます。 このフォントには OTF 文字が付属しています。

Silhouette Studio のフォントについて知っておくべきことをすべて学びましょう。 このガイドでは、Studio ソフトウェアにフォントを追加する方法、プロジェクトに最適なフォントを選択する方法、およびフォントを編集および操作する方法について学習します。 アフィリエイト リンクと引き換えに、この投稿に割引が適用されます。 シルエットをどのように使用するかは、完全にあなた次第です。 マシンによっては、一部のフォントが他のフォントよりもうまく機能することを覚えておくことが重要です。 フォントを見ているときは、その線がどのくらい太いか細いかを考えてみてください。 フォントを小規模にカットする場合は、ビニールでカットしないように注意してください。
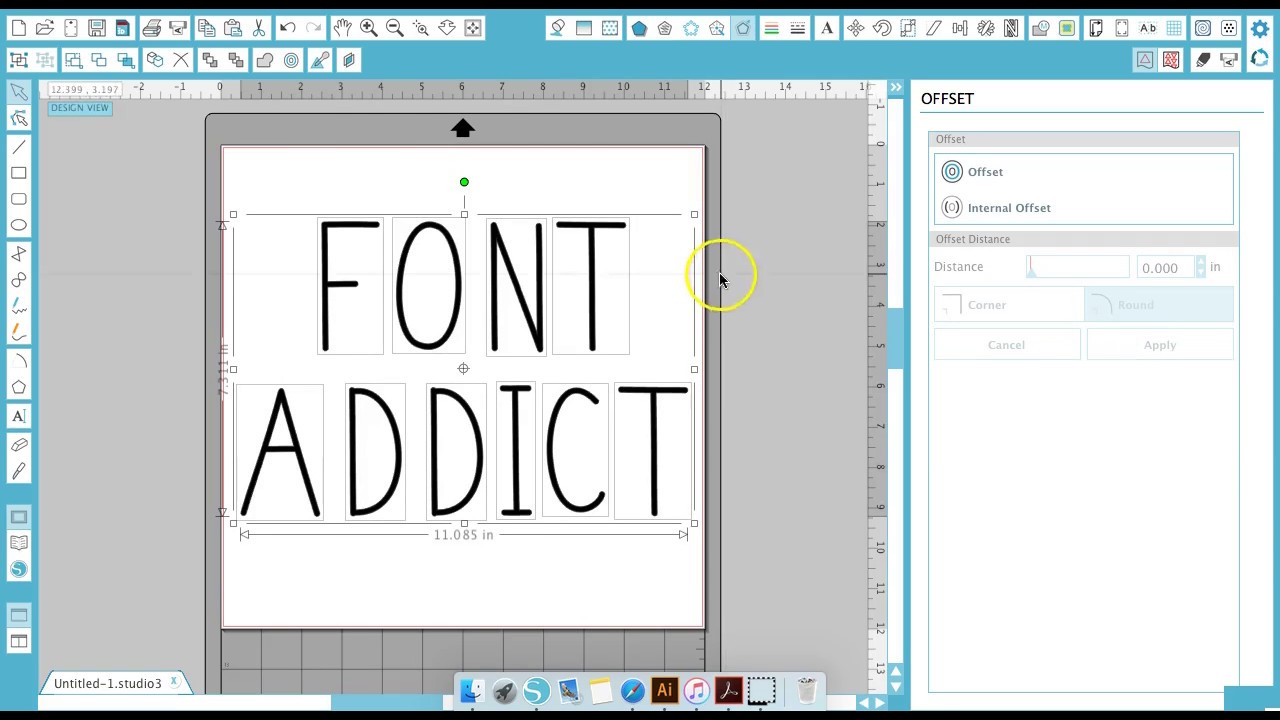
Silhouette Studio には、スケッチ ペンでスケッチを作成するために使用できるフォントが含まれています。 これらの種類のフォント (スケッチ フォント、シングル ラインまたはホイル クイル フォント、または単にスケッチとも呼ばれます) は、アウトラインではなく線で構成されています。 ビニールフォントに関しては、テクスチャが多すぎない滑らかなフォントまたは細すぎる線が理想的です. Silhouette Studio で何かを入力すると、通常どおり、テキストが透明になり、赤い輪郭が表示されます。 印刷または他の方法で使用する予定のプロジェクトを作成している場合は、フォントの色を変更することをお勧めします。 塗りつぶしパネルを、グラデーションまたはパターンの塗りつぶし、および選択した塗りつぶしで塗りつぶします。 Silhouette Studio は、テキストを編集およびアクセスするためのフォント グリフを提供します。
グリフを使用して、フォントで真にユニークな外観を作成できます。 下の画像では、Kingbirds フォント グリフを使用してテキスト デザインをより見栄えのするものにした方法を示しています。 Silhouette Font Creator を使用すると、手書きをパーソナライズされたフォントに変換できます。 この機能を利用できるのは、ソフトウェアの Business Edition 以上を所有しているユーザーのみです。 ビデオを投稿して、Font Creator がどのように機能するかを説明します。 そのことに注意してください。
Svg フォントのインストール方法
インストール方法がわからない場合は、SVG フォントでも同じことができます。 .zipファイルからダウンロードする場合はフォルダを解凍してください OpenType-SVGフォントのファイル拡張子と通常のフォントの拡張子は同じです。
OpenType フォントの全部または一部を SVG アートワーク (スケーラブル ベクター グラフィックス) として含むフォント形式です。 グリフを使用して、複数の色を表示したり、単一の色でグラデーション効果を表示したりできます。 また、グリフの置換や代替スタイルを有効にする機能が含まれている場合もあります。 また、Adobe Illustrator で RGB カラー モードを使用する必要があります。 ビットマップ SVG フォントはベクターベースではないため、スケーリング機能がありません。 それらは、さまざまなテクスチャと透明度で手描きされています。 サイズが大きいと、ピクセル化することがあります。 グリフパネルは、OpenType SVG フォントの一部である文字を表示するウィンドウです。
スケーラブルなベクター グラフィックス フォントを作成するための 3 つのヒント
SVG フォントを作成するときは、注意すべき点がいくつかあります。 フォント ライブラリを開発するときは、1 つのライブラリから始めるのが最善です。 市場には、優れた無料および商用の SVG フォントがいくつかあります。 フォントを作成するときは、正しいスケーラブル ベクター グラフィックス (SVG) 要素を使用してください。 path 要素を使用して曲線とパスを作成し、text() 関数を使用してテキストを作成し、font-face 要素を使用してドキュメント全体にフォントを適用できます。 フォントは SVG 標準に準拠しています。 1.1 標準に準拠したいくつかの商用 SVG フォントが利用可能です。 SVG フォントの作成方法の学習に関心がある場合に役立つリソースがいくつかあります。 W3C Working SVG Group は、すべての SVG 仕様と推奨フォントの包括的なリストを維持しています。 最後に、Font Squirrel Web サイトなど、ゼロからフォントを作成するために利用できるオンライン リソースが多数あります。
