WordPressにGoogle Maps Store Locatorを追加する方法(無料オプション)
公開: 2022-09-20WordPress ウェブサイトに Google マップの店舗検索機能を追加しますか?
店舗検索は、ビジネスの場所を示す地図です。 ローカル ビジネスを運営している場合、ユーザーが地図上であなたを見つけたり、運転ルートを調べたり、あなたの場所を共有したりするのに役立ちます。
この記事では、WordPress に Google マップの店舗検索を簡単に追加する方法を紹介します。

WordPress に Google Maps Store Locator を追加する理由
多くの WordPress ユーザーは、特定の町や地域にサービスを提供する中小企業の Web サイトを運営しています。 これには、レストラン、不動産業者、配管工、メンテナンス サービス プロバイダー、小さな店舗、サロンなどの企業が含まれます。
サイトに Google マップの店舗検索機能を追加すると、ユーザーがあなたを見つけやすくなります。 彼らはあなたの店への道順を取得し、友人と場所を共有することができます.
また、サイトの検索エンジンの可視性を向上させ、より多くの Web サイト訪問者を引き付けるのにも役立ちます。
WordPress サイトに Google マップの店舗検索機能を追加する方法を見てみましょう。 無料と有料の両方の方法とその長所と短所を紹介し、ニーズに最も適した方法を選択してください。
方法 1: シンプルな店舗検索機能を WordPress に追加する (無料)
この方法は無料で簡単です。Google Maps API キーを作成する手間がかからないためです。 店舗の場所の簡単な地図を追加したいユーザーにおすすめです。
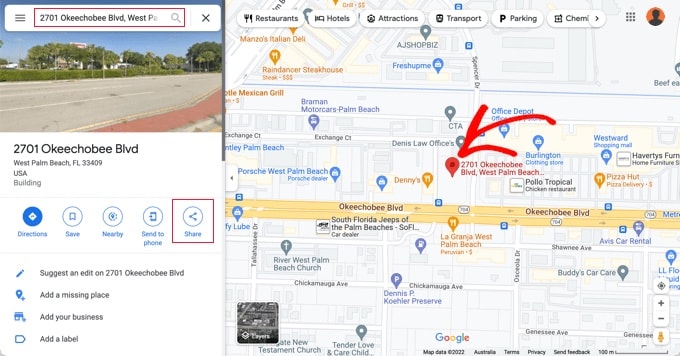
まず、パソコンで Google マップのウェブサイトにアクセスする必要があります。 次に、検索フィールドに店舗の住所を入力すると、Google マップの地図上にマーカーが固定されて表示されます。

マーカーが正しい位置に配置されていることを確認してください。 右下隅にあるズーム ボタンをクリックして、ズーム レベルを選択できます。
マップの外観に満足したら、左側の列から共有ボタンをクリックする必要があります。 これにより、[地図を埋め込む] タブに切り替える必要があるポップアップが表示されます。
![Google マップの [地図を埋め込む] オプションを選択します](/uploads/article/11995/gDN1jyjLPQLYordR.jpg)
検索した場所が地図上に HTML コードで表示されます。 埋め込みコードを取得するには、[HTML をコピー] リンクをクリックする必要があります。
次に、WordPress Web サイトの管理エリアに移動し、ストア ロケーター マップを表示する投稿またはページを編集します。
通常、ユーザーは会社の電話番号と営業時間とともに、連絡先フォーム ページに店舗検索マップを追加します。
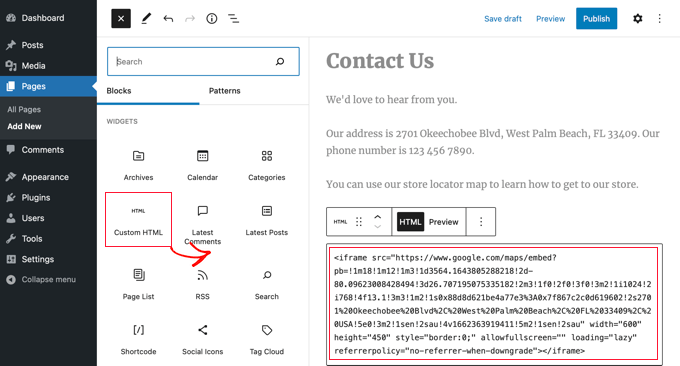
投稿編集画面で、「カスタム HTML」ブロックを追加する必要があります。

Google マップからコピーしたコードを「カスタム HTML」ブロックのテキスト領域に貼り付ける必要があります。
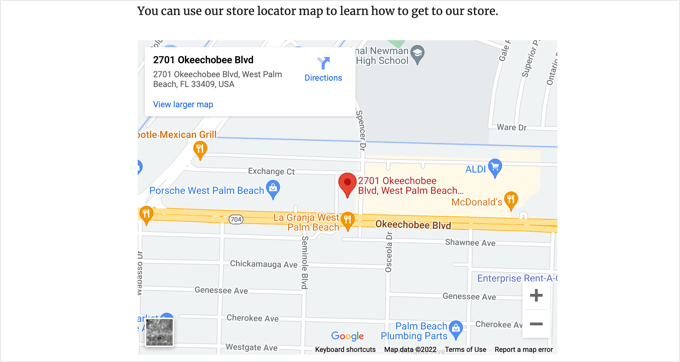
ページをプレビューして、ページに埋め込まれた Google マップを確認できるようになりました。 地図上にマークされた店舗の場所が表示され、そこへの道順を取得したり、場所を保存したりするためのリンクが表示されます。

この方法は、Google マップをすばやく埋め込むのに役立ちますが、SEO のメリットを最大限には得られません。 言い換えれば、検索エンジンや Google マップ検索から上位にランキングしたり、より多くのトラフィックを獲得したりするのには役立ちません。
小規模ビジネス、レストラン、または 1 つ以上の物理的な場所にあるオンライン ストアの場合は、次のソリューションを使用してローカル SEO ランキングを向上させることをお勧めします。
方法 2: ローカル SEO を使用して店舗検索を追加する (推奨)
Google でのすべての検索の約 46% は、ローカルの意図を持っています。 All in One SEO (AIOSEO) は、市場で最高の WordPress SEO プラグインであり、検索エンジンから Web サイトへの無料トラフィックを増やすのに役立ちます。
AIOSEO では、店舗の場所、連絡先、営業時間を入力できます。 検索エンジンの結果ページに情報が表示されるように、スキーマ マークアップを作成します。
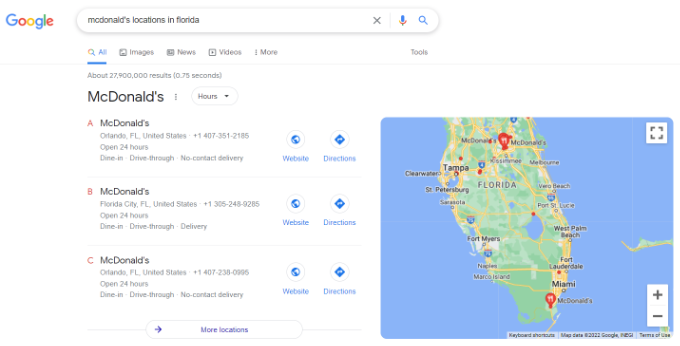
たとえば、Google で「フロリダのマクドナルドの場所」を検索すると、さまざまな目的地の強調スニペットと場所がピン留めされた地図が表示されます。

これにより、Web サイトの SEO ランキングが向上し、検索でのクリック率が向上します。
注:このチュートリアルに必要なローカル SEO 機能にアクセスするには、少なくとも AIOSEO Plus プランが必要です。
まず、AIOSEO for WordPress プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化すると、プラグインはセットアップ ウィザードを実行します。 プラグインの設定についてサポートが必要な場合は、WordPress 用の AIOSEO の設定方法に関するガイドをご覧ください。

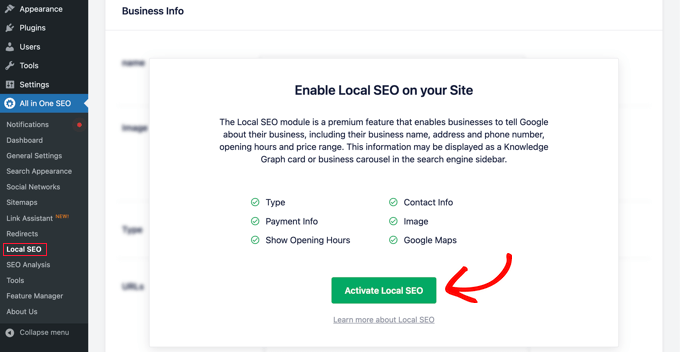
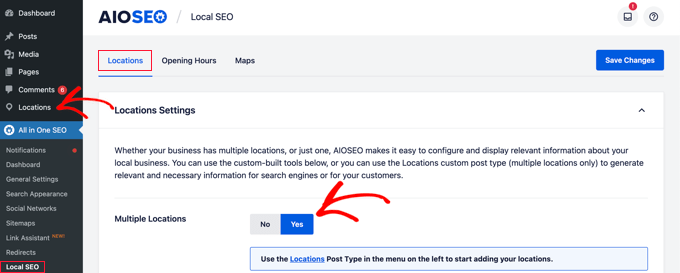
設定プロセスが完了したら、WordPress ダッシュボードのAll in One SEO » Local SEOに移動する必要があります。
[Activate Local SEO] ボタンをクリックして、ローカル設定の構成を開始できます。

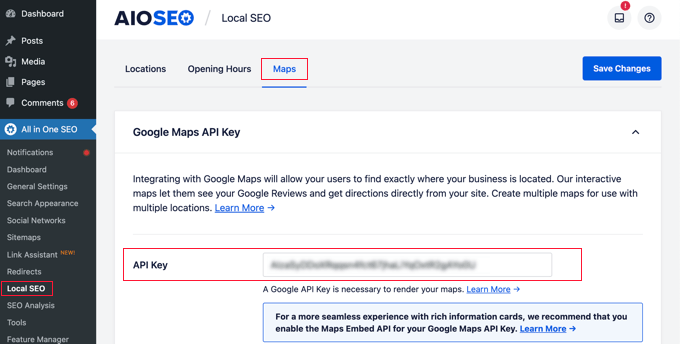
次に、ローカル SEOページの上部にある [マップ] タブをクリックする必要があります。
[マップ] ページに、[API キー] フィールドが表示されます。

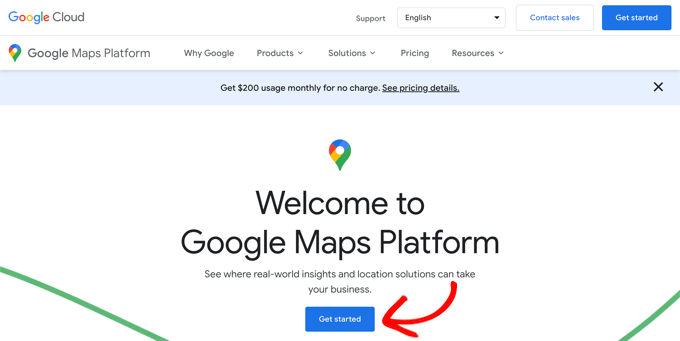
Google Maps Platform に移動し、Google アカウントでログインすると、Google マップの API キーを取得できます。
その後、「Get Started」ボタンをクリックする必要があります。

Google Cloud リソースはプロジェクトごとに編成されています。 プロジェクトがまだない場合は、自動的に作成されます。
Google Maps API を使用するには、プロジェクトの課金を有効にする必要があることに注意してください。 しかし、あなたが何かを支払うことはまずありません。
Google のドキュメントに詳述されているように、地図の埋め込みリクエストは無料で無制限に使用できます。また、毎月 200 ドルの月間クレジットも提供されます。
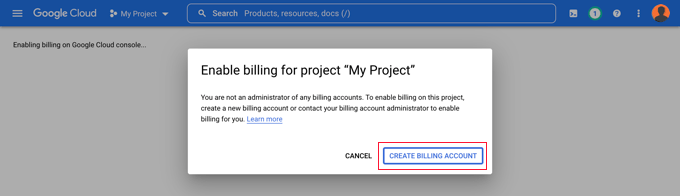
[請求先アカウントの作成] ボタンをクリックする必要があります。

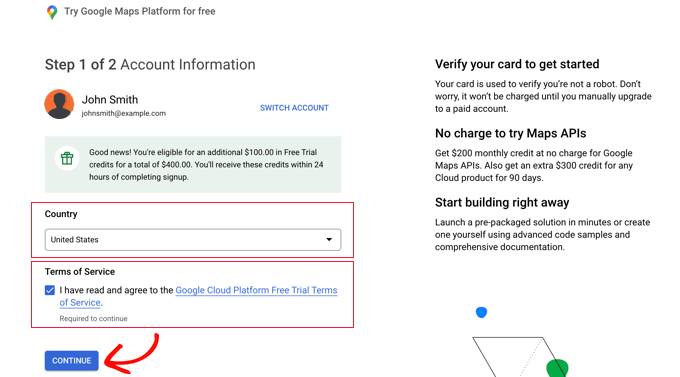
アカウント情報ページが表示されます。 ドロップダウン メニューから国を選択し、利用規約に同意する必要があります。
準備ができたら、[続行] ボタンをクリックします。

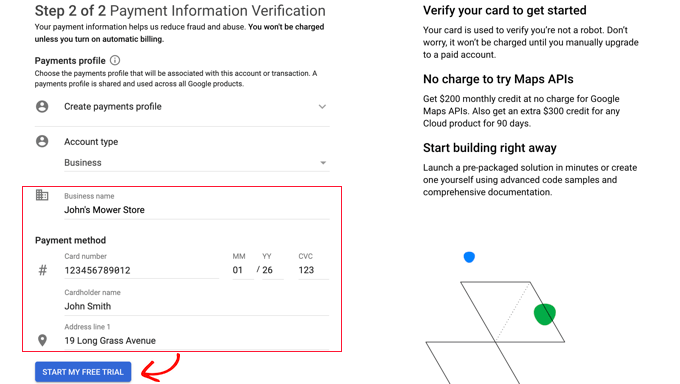
ここで、既存のお支払いプロファイルを選択するか、新しいお支払いプロファイルを作成する必要があります。
プロフィールは個人または企業のいずれかであり、個人または企業の名前、支払い方法、および住所が含まれます。

情報を入力したら、[Start My Free Trial] ボタンをクリックする必要があります。
「無料トライアル」の文言は気にしないでください。 無料試用期間が終了しても地図の埋め込みリクエストは無料のままであり、手動で有料アカウントにアップグレードするまでクレジット カードに請求されることはありません。
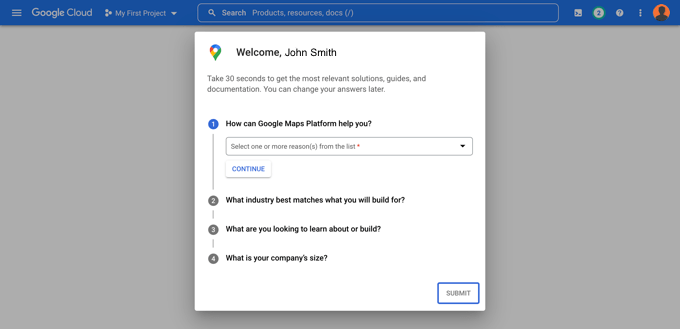
また、最も関連性の高い情報を提供するために、ビジネスに関する 30 秒間のアンケートへの回答を求められる場合もあります。

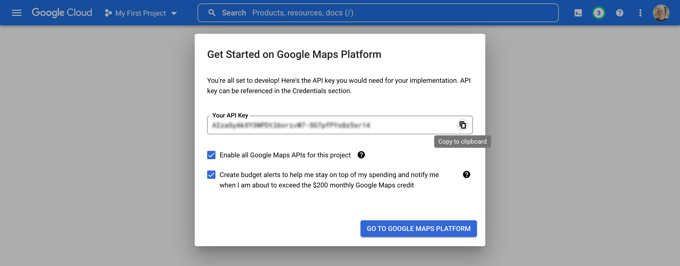
[送信] ボタンをクリックすると、Google Maps API キーが表示されます。 方法 2 および 3 のプラグイン設定にこのキーを入力する必要があります。
次に、[Your API Key] フィールドの最後にある [Copy to Clipboard] アイコンをクリックします。 完了したら、[Google Maps Platform に移動] ボタンをクリックしてポップアップを閉じます。

Google Maps API キーの制限
他のユーザーが使用できないように、キーを制限することをお勧めします。
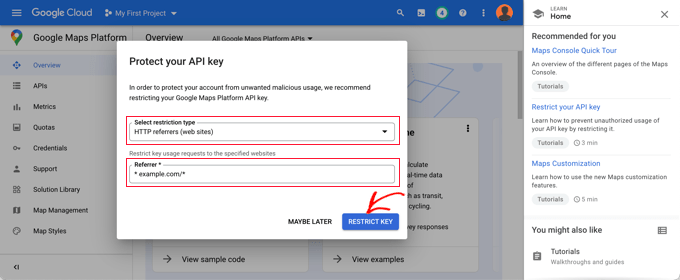
API キーを作成すると、Google は [API キーを保護する] ポップアップを表示します。ここで、キーを自分の Web サイトでのみ機能するように制限できます。
[制限タイプの選択] ドロップダウンで、[HTTP リファラー (Web サイト)] を選択する必要があります。 次に、次のフィールドで、パターン*example.com/*を使用して、ウェブサイトのドメイン名を [新しいアイテム] フィールドに入力する必要があります。

「API キーが正常に制限されました」というメッセージが表示されます。 これで、キーは特定の Web サイトに埋め込まれた Google マップに対してのみ機能します。
Web サイトに戻り、フィールドに API キーを入力する必要があります。 次に、下にスクロールしてマップ設定を編集できます。
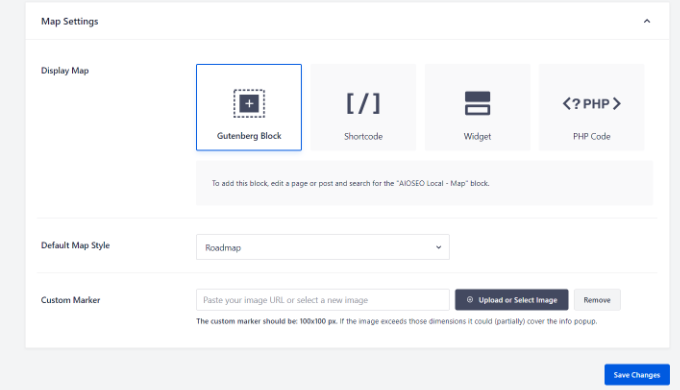
AIOSEO を使用すると、Gutenberg (WordPress エディター) ブロック、ショートコード、ウィジェット、または PHP コードを使用して Google マップを表示できます。 また、さまざまなマップ スタイルを選択して、カスタム マーカーをマップに追加することもできます。


このチュートリアルでは、'Gutenberg Block' 設定が選択されていることを確認してください。 完了したら、忘れずに [変更を保存] ボタンをクリックしてください。
これで、店舗検索マップを作成できます。 これを行う方法は、ビジネスの店舗が 1 つだけか、複数の場所にあるかによって異なります。
1 つの場所のマップを追加する
ビジネスが 1 つの物理的な場所で運営されている場合、マップは All in One SEO の [場所の設定] ページで提供された情報を使用します。
All in One SEO » ローカル SEOページの [ロケーション] タブに切り替えます。
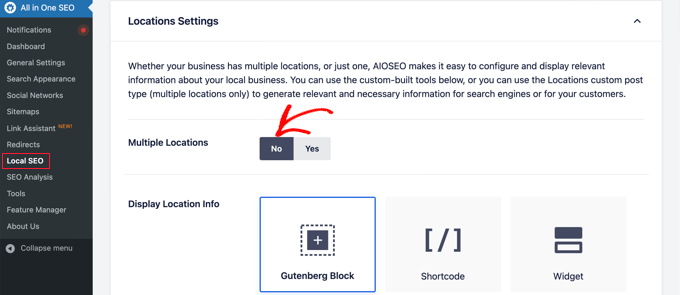
物理的な場所が 1 つしかないため、[複数の場所] オプションが [いいえ] に設定されていることを確認する必要があります。

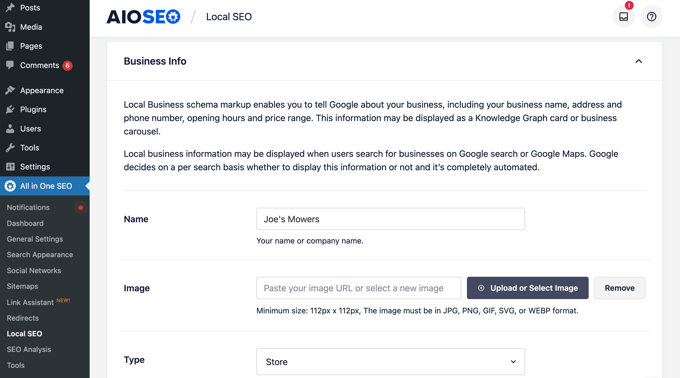
次に、[ビジネス情報] セクションまで下にスクロールし、ビジネスに関する情報をできるだけ多く入力します。
誰かが Google 検索または Google マップを使用してあなたのビジネスを検索したときに情報が表示される可能性があるため、これは重要です。

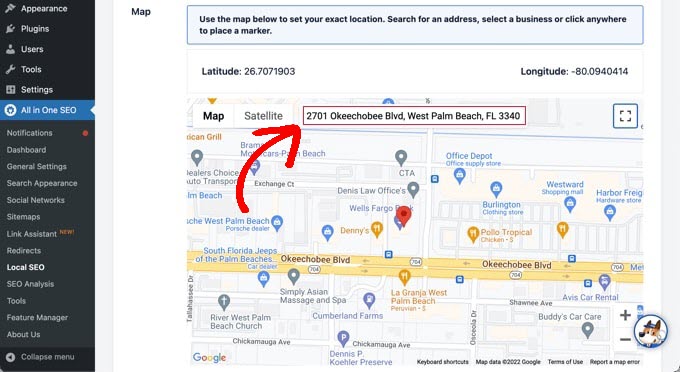
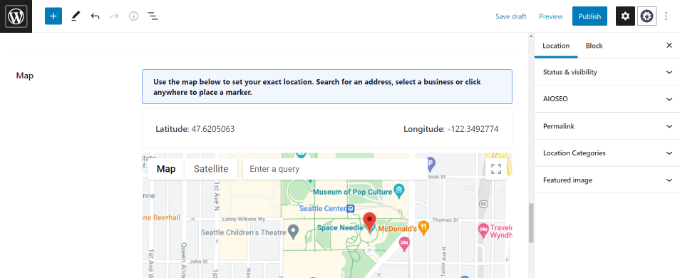
その後、「マップ」セクションまで下にスクロールして、正確な場所を固定します。
「クエリを入力してください」フィールドに住所を入力するだけです。 その場所にピンが追加され、必要に応じてピンを新しい場所にドラッグして移動できます。

終了したら、ページの上部または下部までスクロールし、[変更を保存] ボタンをクリックして設定を保存する必要があります。
これで、WordPress の投稿またはページにストア ロケーター マップを追加できるようになりました。 開始するには、Web サイトで新しい投稿またはページを編集または追加するだけです。
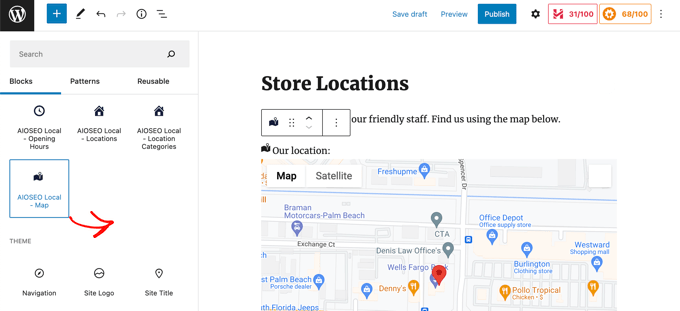
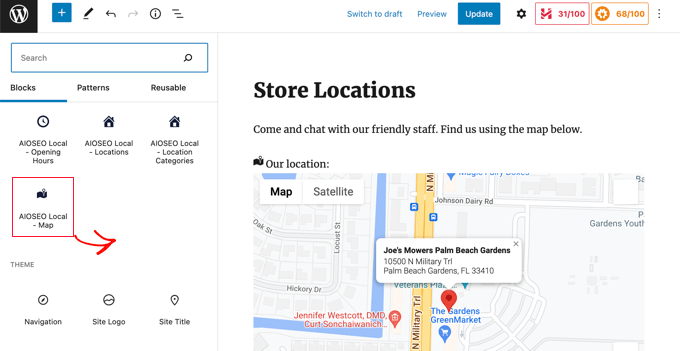
ブロック エディターに入ったら、上部の [+] ボタンをクリックして、ページの任意の場所に [AIOSEO Local – Map] ブロックを追加します。 完了したら、必ず [更新] または [公開] ボタンをクリックしてください。

おめでとうございます。Google マップのストア ロケータがサイトに追加されました。
複数の場所のマップを追加する
別の場所の地図を追加するには、 All in One SEO » ローカル SEOページの [場所] タブに移動する必要があります。 そこに移動したら、[複数の場所] の [はい] オプションをクリックし、画面の上部にある [変更を保存] ボタンをクリックする必要があります。

変更を保存すると、新しい Locations カスタム投稿タイプが管理サイドバーに追加されていることがわかります。 これは、ビジネスの場所を入力する場所です。
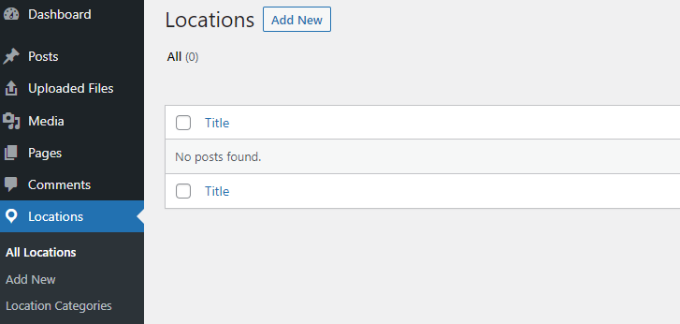
[場所] » [すべての場所] に移動し、[新規追加] ボタンをクリックします。

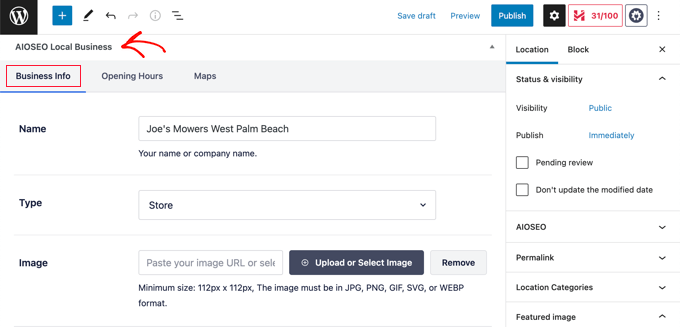
これにより、場所エディターが表示されます。 店舗名や町名など、追加する場所のタイトルを追加する必要があります。
次に、投稿コンテンツの下にあるページの「AIOSEO ローカル ビジネス」セクションまで下にスクロールする必要があります。
他のユーザーが Google 検索や Google マップであなたのビジネスを検索したときに表示される可能性があるため、できるだけ多くの情報を入力してください。

その後、「マップ」セクションを見つけて、「クエリを入力してください」フィールドに住所を入力してください。
その場所にピンが表示されます。

地図上に自分の位置を入力して位置情報を追加したら、「公開」ボタンをクリックします。
この手順を繰り返して、他のビジネス拠点を追加できます。
完了したら、WordPress エディターの「AIOSEO Local – Map」ブロックを使用して、各場所の店舗検索マップを Web サイトに追加できます。

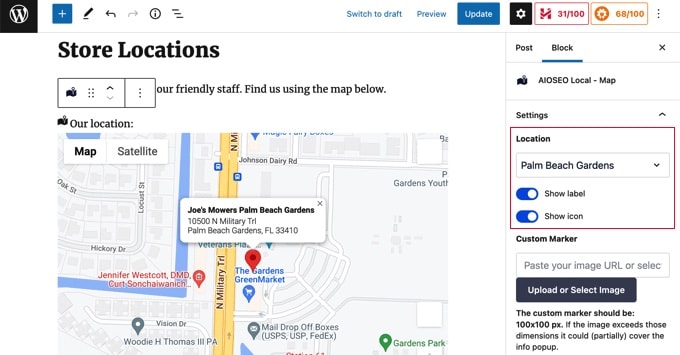
ここで、マップに表示する場所を選択する必要があります。
これを行うには、画面右側のブロック設定ペインを見て、[場所] ドロップダウン メニューから表示したいストアを選択します。

他の場所のローカル マップ ブロックを追加するだけです。 ページの上部にある [公開] または [更新] ボタンをクリックして、Web サイトにマップを表示することを忘れないでください。
方法 3: 1 つのマップに複数の店舗の場所を表示する
最初の 2 つの方法では、単一の場所を含む店舗ロケーター マップを追加できます。 複数の場所がある場合は、場所ごとに個別のマップを追加する必要があります。
または、3 番目の方法を使用して、1 つのマップに複数の場所を表示することもできます。
最初に行う必要があるのは、Locatorid Store Locator プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化したら、 Locatorid » Configurationにアクセスしてプラグインをセットアップする必要があります。
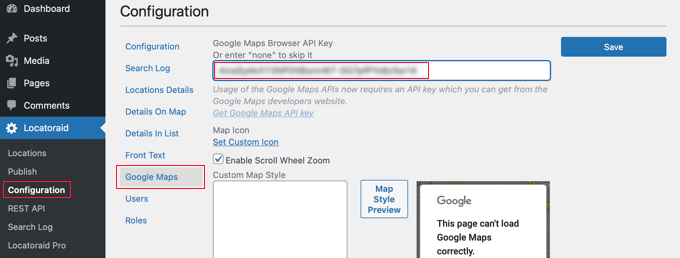
[Google Maps] タブで、Google Maps API キーを貼り付ける必要があります。 上記の方法 2 に従って作成できます。
次に、[保存] アイコンをクリックしてキーを保存する必要があります。 Google マップが [マップ スタイルのプレビュー] ウィンドウに正しく読み込まれていることがわかります。

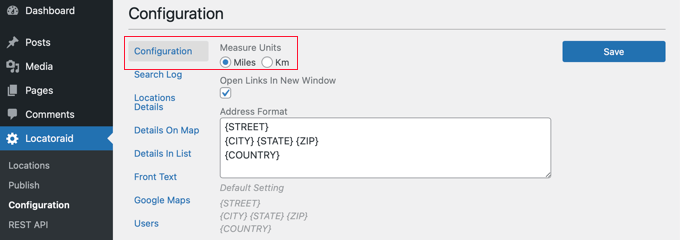
次に、[構成] タブにアクセスして、マップにマイルまたはキロメートルを表示するかどうかを選択できます。
住所の形式、マップに表示する詳細、プラグインを使用できるユーザーなど、その他のオプションを確認することもできます。

プラグインの設定に満足したら、必ず [保存] ボタンをクリックして設定を保存してください。
これで、店舗の場所を追加する準備が整いました。 Locatorid » Locationsに移動する必要があります。 そこに移動したら、[新規追加] ボタンをクリックする必要があります。
![場所ページで [新規追加] ボタンをクリックします。](/uploads/article/11995/XBoxkp57aeiWKZrW.png)
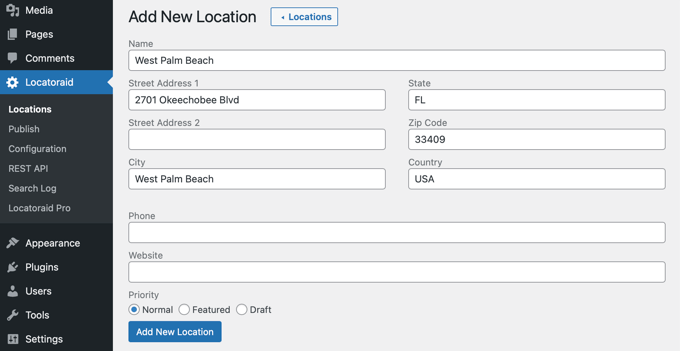
これにより、[新しい場所の追加] ページが表示されます。 ここでは、店舗名、場所、およびその他の詳細を入力できます。
終了したら、ページの下部にある [新しい場所を追加] ボタンをクリックする必要があります。

店舗の場所を地図で確認できる [場所の編集] ページが表示されます。
すべて問題がなければ、画面上部の [< Location] ボタンをクリックして、ダッシュボードのLocatorid » Locationsページに戻ります。
![地図が正しいことを確認してから、[場所] ボタンをクリックします](/uploads/article/11995/QfIfJkiUOUljMTDe.png)
[場所を追加] ボタンをクリックしてこれらの手順を繰り返すと、さらに場所を追加できます。
すべての店舗の場所が作成されたら、マップを Web サイトに追加できます。
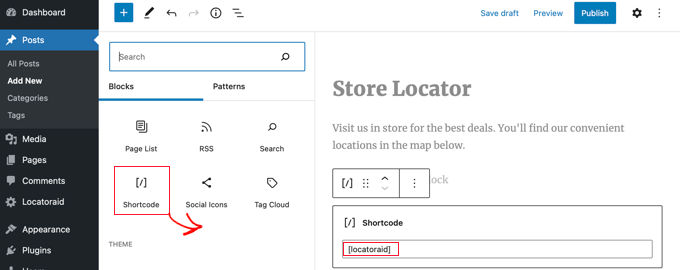
ページを追加または編集して、青色の [+ ブロックの追加] アイコンをクリックするだけです。 ショートコード ブロックをページにドラッグし、ショートコード[locatoraid]をフィールドに入力する必要があります。

このデフォルトのショートコードは、ほとんどの Web サイトでうまく機能します。 ただし、別のショートコードを使用してマップをカスタマイズできます。 詳細については、ロカトレイド » 公開ページにアクセスしてください。
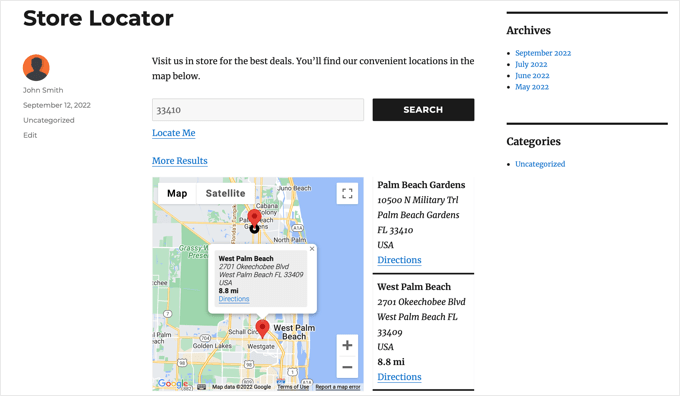
これで、ページを公開または更新し、Web サイトにアクセスして店舗検索マップを表示できます。
すべての店舗の場所が同じマップに表示されます。 ユーザーが住所を入力するか、[Locate Me] リンクをクリックすると、最寄りの店舗を見つけて道案内を取得できます。

このチュートリアルが、WordPress に Google マップの店舗検索を追加する方法を学ぶのに役立つことを願っています. また、無料のビジネス用メール アドレスを作成する方法を学習したり、ウェブサイトに最適な AI チャットボットのリストを確認したりすることもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
