WordPress のナビゲーション メニューに画像アイコンを追加する方法
公開: 2023-03-05WordPress のナビゲーション メニューに画像アイコンを追加しますか?
画像は、訪問者がサイトのナビゲーションを一目で理解するのに役立ちます。 アイコンを使用して、メニューの最も重要なコンテンツや行動を促すフレーズを強調することもできます。
この記事では、WordPress のナビゲーション メニューに画像アイコンを追加する方法を紹介します。

WordPress でナビゲーション メニューに画像アイコンを追加する理由
通常、WordPress のナビゲーション メニューはプレーン テキストのリンクです。 これらのリンクはほとんどの Web サイトで機能しますが、常に興味深く魅力的に見えるとは限りません。
画像アイコンをナビゲーション メニューに追加することで、訪問者がメニューに注意を払い、サイトをさらに探索するように促すことができます。

メニューにさまざまなオプションが多数ある場合、画像アイコンを使用すると、訪問者がコンテンツをざっと見て、探しているものを見つけやすくなります。 これは、WordPress でページビューを増やして直帰率を下げる簡単な方法です。
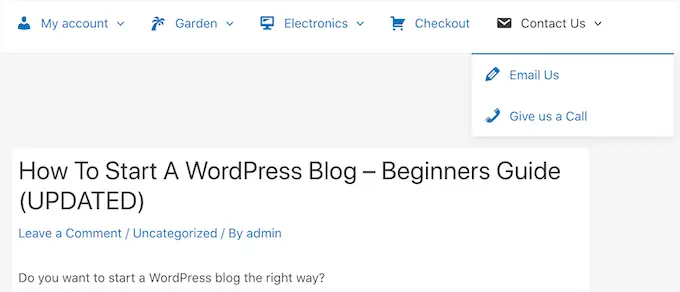
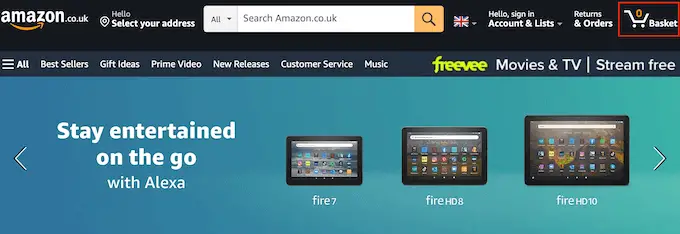
オンライン マーケットプレイスのチェックアウト リンクなど、最も重要なメニュー項目を強調するために画像アイコンを使用することもできます。

メニューバーで行動を促すフレーズを強調表示することで、多くの場合、より多くのサインアップ、販売、メンバー、およびその他のコンバージョンを得ることができます.
そうは言っても、WordPressのナビゲーションメニューに画像アイコンを追加する方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1: プラグインを使用して画像アイコンをナビゲーション メニューに追加する (すばやく簡単)
WordPress メニューに画像アイコンを追加する最も簡単な方法は、Menu Image プラグインを使用することです。 このプラグインには、数回クリックするだけで追加できるダッシュ アイコンが付属しています。

Web サイトに Font Awesome アイコンを追加している場合は、この無料のプラグインでそれらを使用できます。 Font Awesome の設定方法の詳細については、WordPress テーマにアイコン フォントを簡単に追加する方法に関するガイドを参照してください。
独自のアイコン ファイルを使用する場合は、メニュー画像を使用して、WordPress メディア ライブラリから画像またはアイコンを選択することもできます。
最初に行う必要があるのは、Menu Image プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
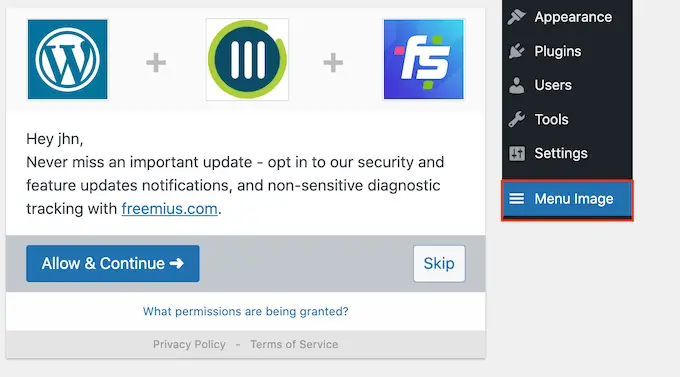
有効化したら、WordPress ダッシュボードの [メニュー画像] をクリックします。 この画面では、セキュリティと機能の通知を受け取るか、[スキップ] ボタンをクリックするかを選択できます。

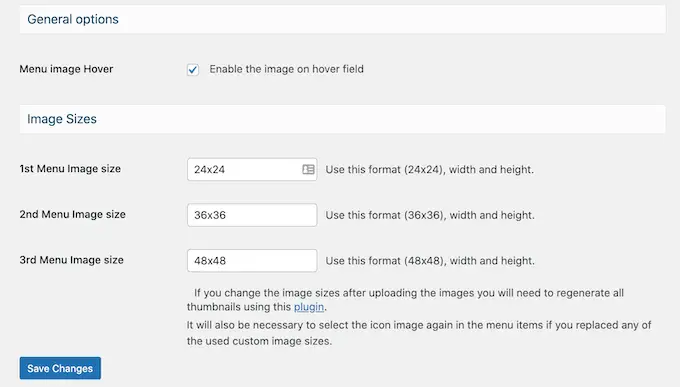
これにより、プラグインの設定を構成できる画面が表示されます。 まず、画像アイコンに使用できるさまざまなサイズがすべて表示されます。
Font Awesome または dashicons のアイコンを使用する場合は、Menu Image によって自動的にサイズが変更されます。 ただし、メディア ライブラリの画像を使用する場合は、サイズを手動で選択する必要があります。
このプラグインは、サムネイル、画像、大など、デフォルトの WordPress 画像サイズをサポートしています。 また、デフォルトで 24×24、36×36、および 48×48 ピクセルに設定されている 3 つの固有のサイズも追加されます。

これらの設定はほとんどの Web サイトでうまく機能しますが、1 番目、2 番目、または 3 番目のメニュー画像サイズに異なる数値を入力して、アイコンを大きくしたり小さくしたりできます。
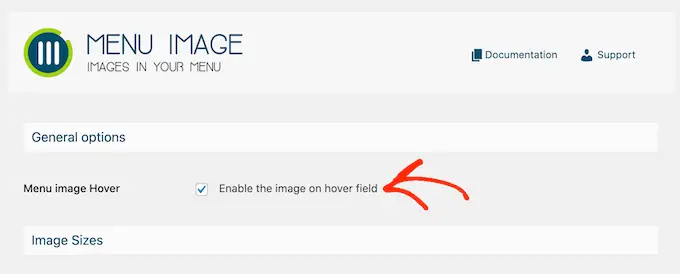
メニューにアイコンを追加すると、デフォルトで「ホバー時の画像」フィールドが表示されます。 これにより、訪問者がそのメニュー項目にカーソルを合わせたときに別のアイコンを表示できます。
この設定は、独自の画像を使用している場合にのみ使用できることに注意してください。 ダッシュアイコンまたは Font Awesome アイコンを使用する場合は、「ホバー時の画像」機能について心配する必要はありません。
別のアイコンを表示すると、訪問者がナビゲーション メニューのどこにいるのかを確認しやすくなります。 これは、メニューに多くの異なる項目がある場合に特に便利です。 たとえば、さまざまな色やアイコン サイズを使用して、現在選択されているメニュー項目を強調表示することができます。
さまざまなホバー効果を試したい場合は、[ホバー フィールドで画像を有効にする] にチェックを入れてください。

それが完了したら、[変更を保存] をクリックして設定を保存します。
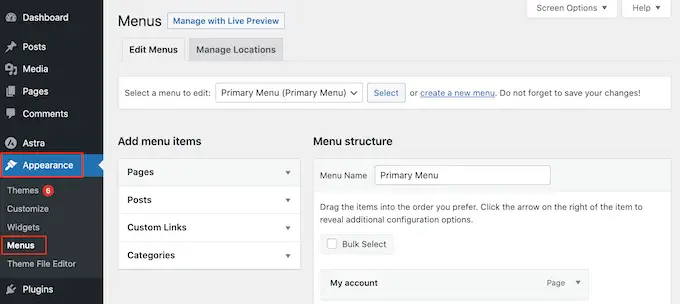
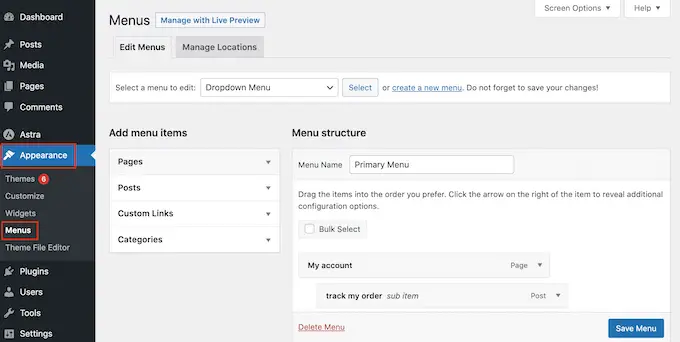
ナビゲーション メニューにアイコンを追加するには、 [外観] » [メニュー]に移動します。 デフォルトでは、WordPress はサイトのメイン メニューを表示します。

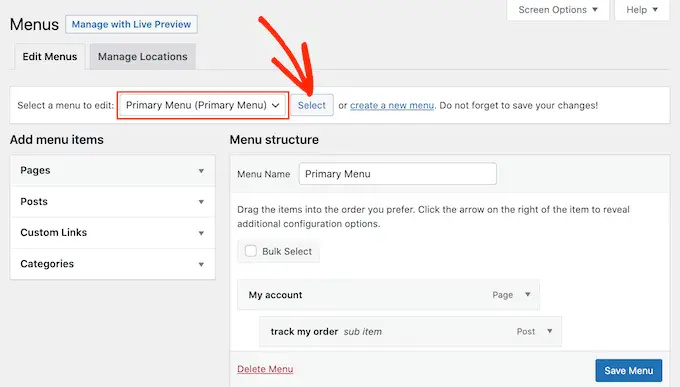
別のメニューを編集する場合は、[編集するメニューを選択] ドロップダウンを開いて、リストからメニューを選択します。 その後、[選択] をクリックします。
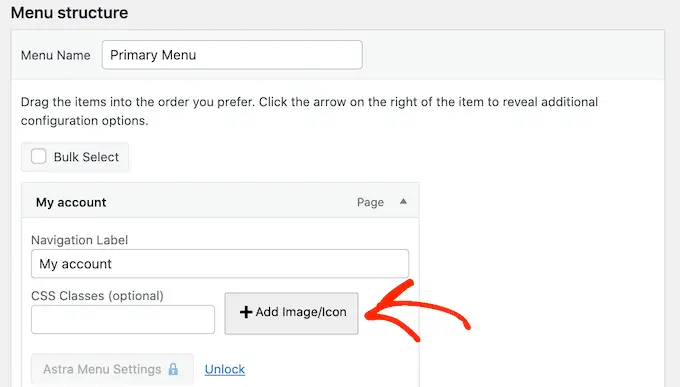
次に、アイコンを追加する最初のメニュー項目を見つけてクリックします。 次に、新しい「画像/アイコンの追加」ボタンを選択するだけです。

独自の画像を使用するか、アイコンを選択するかを決定できるようになりました。
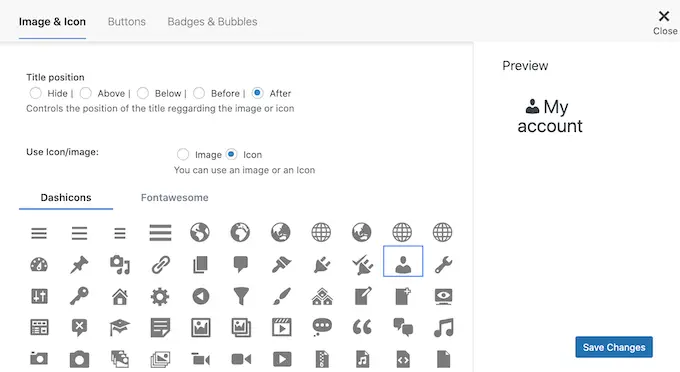
既製のアイコンを使用するには、[アイコン] の横にあるラジオ ボタンをクリックします。 次に、ダッシュアイコンまたは Font Awesome アイコンをクリックして選択できます。

代わりに独自の画像を使用しますか?
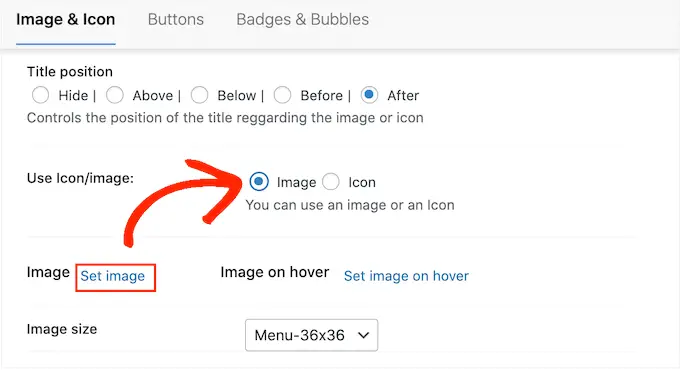
次に、[画像] の横にあるラジオ ボタンを選択し、[画像の設定] リンクをクリックします。

WordPress メディア ライブラリから画像を選択するか、コンピュータから新しいファイルをアップロードできます。
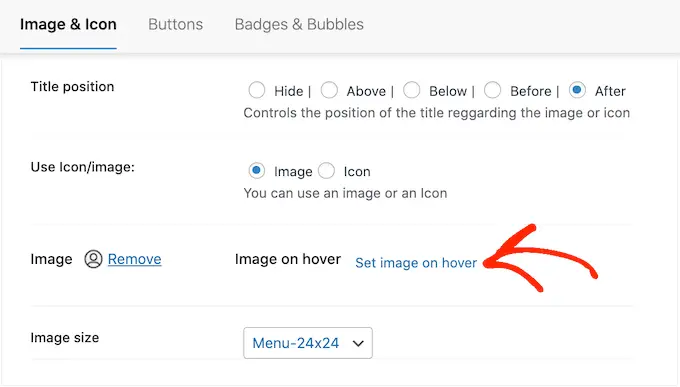
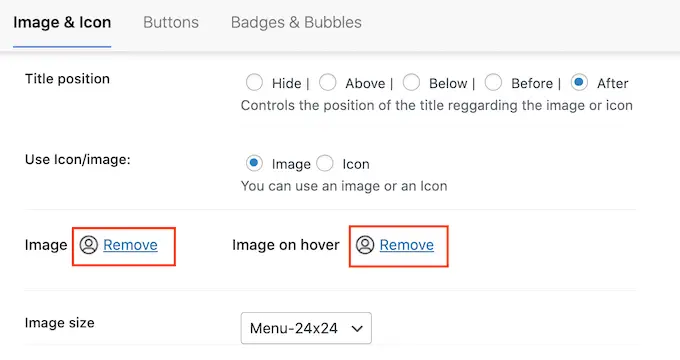
プラグインの設定で [ホバー フィールドで画像を有効にする] をオンにした場合は、[ホバー時に画像を設定する] もクリックする必要があります。

ここで、ユーザーがこのメニュー項目にカーソルを合わせたときに表示する画像を選択します。
場合によっては、この設定を無視して同じアイコンを表示したい場合があります。 これを行うには、[ホバー時に画像を設定] をクリックしてから、まったく同じ画像を選択します。
これを行わないと、訪問者がアイコンの上にカーソルを置いたときにアイコンが消えます。

その後、[画像サイズ] ドロップダウンを開き、リストからサイズを選択します。 すべてのアイコンに同じサイズを使用すると、メニューがより整理された外観になる傾向があります。
ただし、メニューの最も重要なアイコンを大きくすることはできます。 たとえば、WooCommerce などのプラグインを使用してオンライン ストアを作成した場合、「チェックアウト」に大きなアイコンを使用して目立つようにすることができます。
アイコンに満足したら、メニュー項目のラベルを見てみましょう。
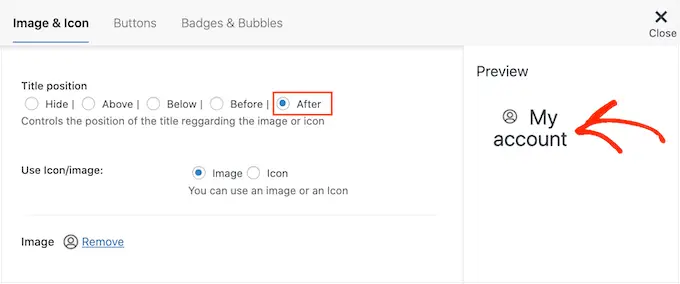
デフォルトでは、プラグインはアイコンの後にタイトル ラベルを表示します。

これを変更するには、[タイトルの位置] セクションで任意のラジオ ボタンを選択します。
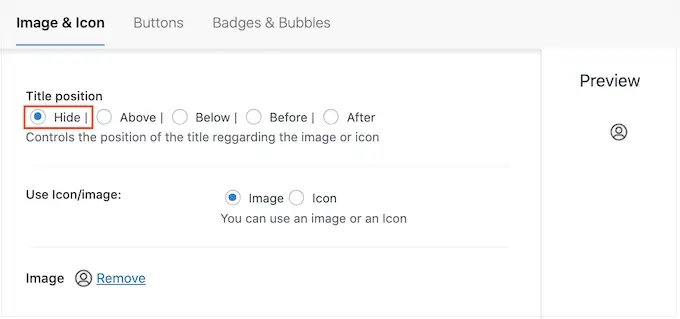
もう 1 つのオプションは、ナビゲーション ラベルを完全に削除して、アイコンのみのメニューを作成することです。 これにより、多くのアイテムを含むメニューが乱雑に見えるのを防ぐことができます。

ただし、各アイコンの意味が明らかな場合にのみ、ラベルを非表示にする必要があります。 不明な場合、訪問者は WordPress のブログや Web サイトをナビゲートするのに苦労します。
ラベルを非表示にするには、[なし] の横にあるラジオ ボタンを選択します。

メニュー項目の設定に問題がなければ、[変更を保存] をクリックします。
他のメニュー項目にアイコンを追加するには、上記と同じプロセスに従ってください。
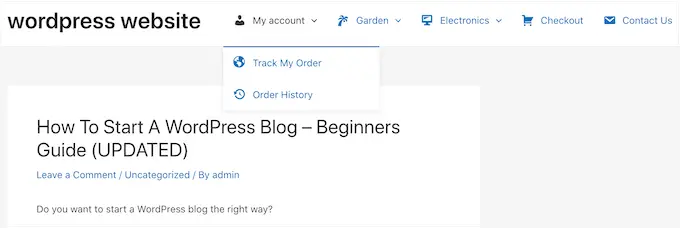
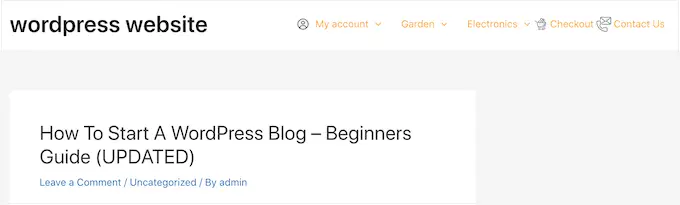
終了したら、忘れずに [メニューを保存] ボタンをクリックしてください。 これで、Web サイトにアクセスすると、更新されたナビゲーション メニューがライブで表示されます。
カスタム CSS を使用して、画像アイコンをナビゲーション メニューに追加することもできます。 これにより、メニューのどこにアイコンを表示するかをより柔軟に制御できます。
ただし、WordPress にカスタム コードを追加する必要があるため、中級または上級の WordPress ユーザーに推奨されます。

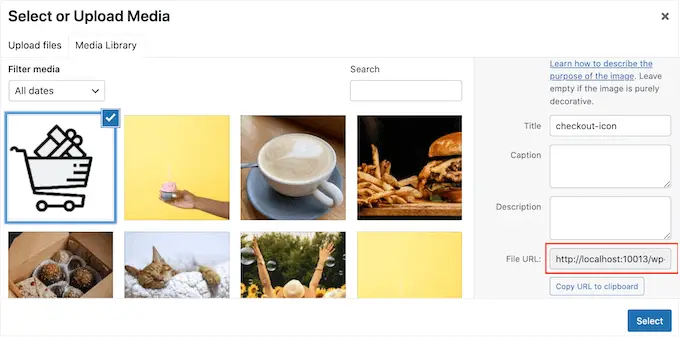
開始する前に、すべての画像ファイルを WordPress メディア ライブラリにアップロードします。 各画像の URL をコピーして、メモ帳などのテキスト エディターに貼り付けてください。 コード内のリンクを使用する必要があるため、これにより多くの時間を節約できます。
画像の URL を見つけるには、WordPress メディア ライブラリで画像を選択し、[ファイル URL] フィールドを確認します。

詳細な手順については、WordPress にアップロードした画像の URL を取得する方法に関するガイドをご覧ください。
その後、外観 » メニューに移動します。

次に、[編集するメニューを選択] ドロップダウンを開き、画像アイコンを追加するメニューを選択します。
その後、先に進み、[選択] をクリックします。

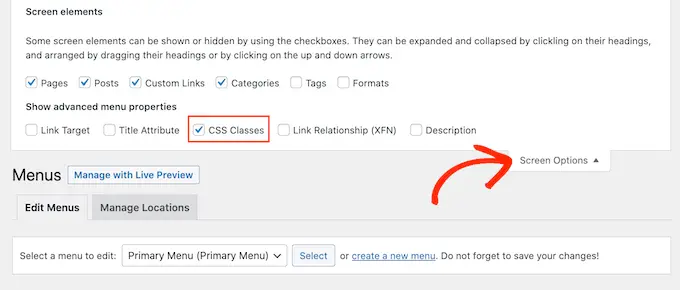
次に、[画面オプション] をクリックして、カスタム CSS クラスを有効にする必要があります。
表示されるパネルで、[CSS クラス] の横にあるチェックボックスをオンにします。

これが完了すると、カスタム CSS クラスをナビゲーション メニューの任意の項目に追加できます。 これは、各メニュー項目を WordPress メディア ライブラリの画像にリンクする方法です。
これらのクラスには任意の名前を付けることができますが、メニュー項目を識別するのに役立つ名前を使用することをお勧めします。
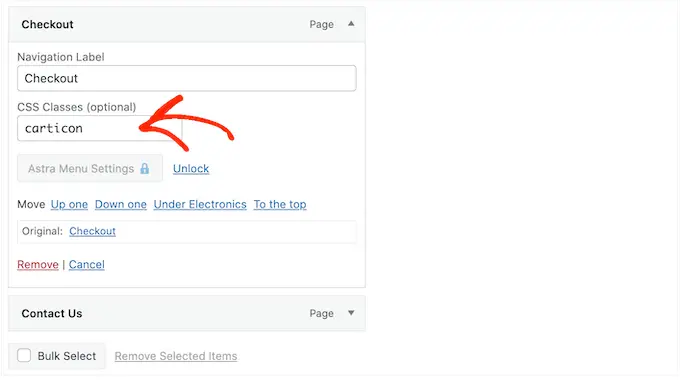
開始するには、画像アイコンを追加する最初のアイテムをクリックするだけです。 [CSS クラス (オプション)] フィールドに、使用するクラス名を入力します。

これらのカスタム CSS クラスは次のステップで使用するので、メモ帳または同様のアプリに書き留めておいてください。
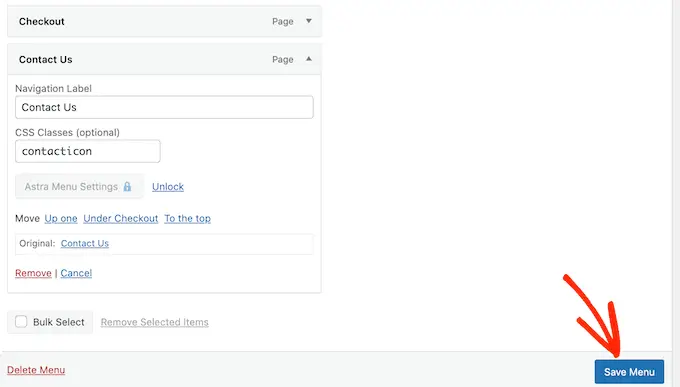
同じプロセスに従って、すべてのメニュー項目に個別のクラスを追加するだけです。 その後、「メニューを保存」をクリックして設定を保存します。
注:各アイコンは独自の CSS クラスに関連付けられるため、個別のアイコンを使用する場合は、メニュー項目に異なるラベルを付けてください。

これで、CSS を使用して WordPress ナビゲーション メニューに画像アイコンを追加する準備が整いました。
多くの場合、WordPress チュートリアルでは、WordPress テーマ ファイルにコード スニペットを追加するように指示されます。 ただし、これを行うと一般的な WordPress エラーが発生する可能性があり、初心者にはあまり適していません。
そのため、WPCode をお勧めします。
WPCode は、100 万を超える WordPress Web サイトで使用されている最も人気のあるコード スニペット プラグインです。 テーマの functions.php ファイルを編集せずにカスタム コードを追加できます。
最初に行う必要があるのは、無料の WPCode プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
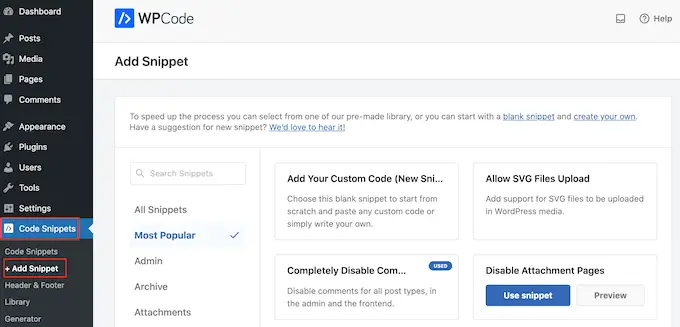
有効化したら、 Code Snippets » Add Snippetに進みます。

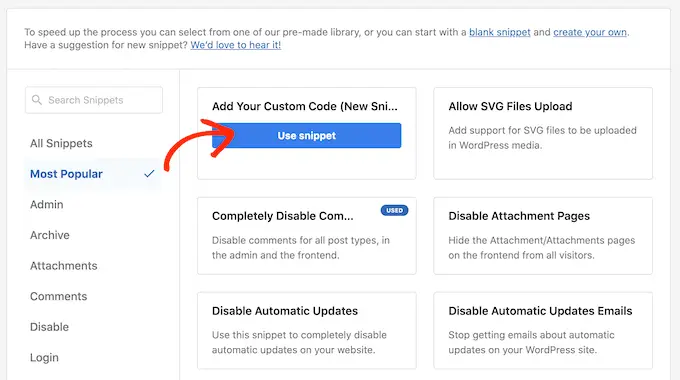
ここで、マウスを [カスタム コードの追加] の上に置くだけです。
表示されたら、[スニペットを使用] をクリックします。

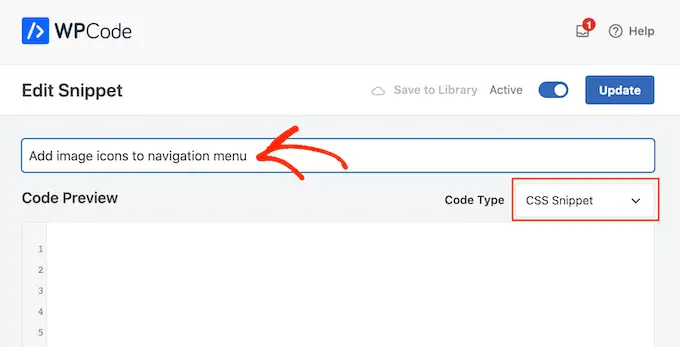
まず、カスタム コード スニペットのタイトルを入力します。 これは、WordPress ダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
それが完了したら、[コード タイプ] ドロップダウンを開き、[CSS スニペット] を選択します。

コード エディターで、表示するすべてのアイコンにコードを追加する必要があります。
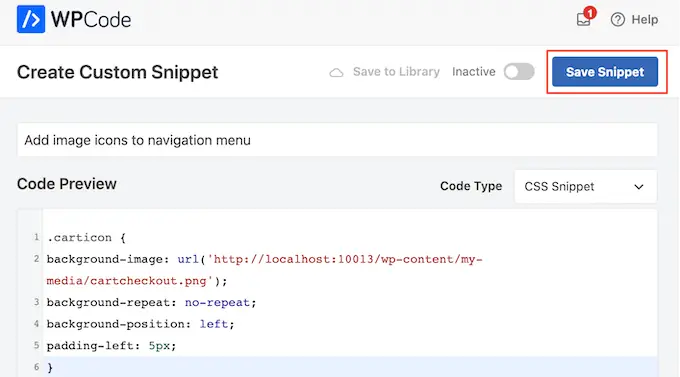
あなたを助けるために、私たちは以下のサンプルスニペットを作成しました. 「.carticon」を、前のステップで作成したカスタム CSS クラスに変更できます。 また、URL を WordPress メディア ライブラリ内の画像へのリンクに置き換える必要があります。
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
注:ドット「.」を保持する必要があります。 コード スニペットの CSS クラスの前。 これが、WordPress にそれがクラスであり、別の種類の CSS セレクターではないことを伝えるものです。
上記で作成した個々のメニュー項目ごとに、上記のスニペットを調整する必要があります。 それらをすべて [コード プレビュー] フィールドに貼り付けるだけです。
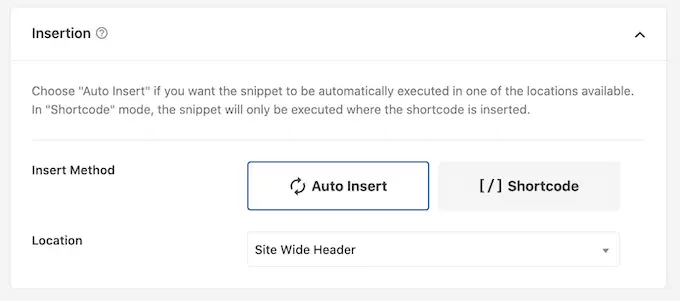
コードに満足したら、[挿入] セクションまでスクロールします。 WPCode は、投稿ごと、フロントエンドのみ、管理者のみなど、さまざまな場所にコードを追加できます。
WordPress ウェブサイト全体でカスタム CSS コードを使用したいので、まだ選択されていない場合は [自動挿入] をクリックします。
次に、[場所] ドロップダウン メニューを開き、[サイト全体のヘッダー] を選択します。

その後、画面の一番上までスクロールして「非アクティブ」トグルをクリックすると、「アクティブ」に変わります。
最後に、[スニペットを保存] をクリックしてカスタム CSS を有効にします。

これで、Web サイトにアクセスすると、ナビゲーション メニューにすべての画像アイコンが表示されます。
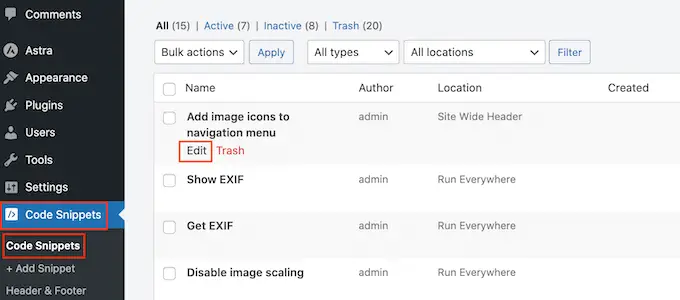
テーマによっては、CSS を微調整して、画像アイコンが正確に正しい場所に表示されるようにする必要がある場合があります。 この場合は、WordPress ダッシュボードのコード スニペット » コード スニペットに進みます。
次に、スニペットにカーソルを合わせて、表示された [編集] リンクをクリックします。

これにより、コード エディターが開き、変更を加える準備が整います。
この記事が、WordPress のナビゲーション メニューに画像アイコンを追加する方法を学ぶのに役立つことを願っています。 最高のドラッグアンドドロップWordPressページビルダーと、WordPressでオンラインブログでお金を稼ぐ方法についてのガイドもご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
