WordPressにInstagramアカウントを追加する方法
公開: 2022-09-25Instagram アカウントを WordPress に追加するのは、ほんの数ステップで実行できる簡単なプロセスです。 まず、Instagram アカウントを WordPress サイトに接続する必要があります。 これを行うには、WordPress アカウントを作成してから、Instagram アカウントをそれにリンクする必要があります。 アカウントを接続すると、Instagram フィードを WordPress サイトに追加できるようになります。 Instagram フィードを WordPress サイトに追加するには、いくつかの方法があります。 最初の方法は、プラグインを使用することです。 Instagram フィードを WordPress サイトに追加するために使用できるプラグインがいくつかあります。 2 つ目の方法は、ウィジェットを使用することです。 ウィジェットは使いやすく、非常にカスタマイズ可能であるため、WordPress サイトに Instagram フィードを追加するのに最適な方法です。 Instagram フィードを WordPress サイトに追加する 3 つ目の方法は、ショートコードを使用することです。 ショートコードは非常に使いやすいため、WordPress サイトに Instagram フィードを追加するのに最適な方法です。 ショートコードをコピーして WordPress サイトに貼り付けるだけです。 Instagram フィードを WordPress サイトに追加すると、サイトでフィードを表示できるようになります。 ウィジェットを使用して、Instagram フィードを WordPress サイトに追加することもできます。
Instagram は、市場で最も人気のあるソーシャル メディア プラットフォームの 1 つです。 ウェブサイトで Instagram フィードをさまざまな方法で使用する方法を検討してください。 Instagram を WordPress に追加すると、より多くのオーディエンスにリーチできます。 Web サイトやブログに必要のないコンテンツを作成して公開するためにも使用できます。 Instagram フィード プラグインを使用すると、カスタムの背景やテキストなど、フィードのすべてのコンテンツをサイトに表示できます。 ウェブサイトを最新の状態に保つと、Instagram アカウントとウェブサイトを簡単に同期できます。 WordPress を Instagram に接続する場合は、さまざまなプラグインを使用できます。
QuadLayers のソーシャル フィード ギャラリー プラグインを使用して、このガイドを作成します。 WordPress サイトが Instagram アカウントと統合されると、フィードを表示できるようになります。 ただし、タグ フィードを含める場合は、ビジネス アカウントが必要です。 ソーシャル フィード ギャラリー プラグインを使用して、Instagram フィードに追加のウィジェットを追加することもできます。 ウィジェットの設定は非常に簡単で、ウィジェットの設定ページからすべてのウィジェットの場所にアクセスできます。 ウィジェットの場所にフィードを表示したい場合は、ウィジェットを介して WordPress と Instagram を統合するのが最善の方法です。 埋め込みを使用して、Web サイト上のすべての写真やビデオを含めることもできます。
追加のプラグインやツールを必要とせずに、Instagram の投稿やページをウェブサイトに追加できます。 Post Your Instagram photos to WordPress アプレットを使用すると、Instagram を WordPress サイトに直接統合できます。 IFTTT ツールを使用すると、Instagram または Web サイトをトリガーとして一連のアクションを作成できます。 アプレットを使用して、Instagram の投稿を自動的に WordPress に投稿することができます。 私たちのチームは、WordPress と Instagram を統合する 4 つの異なる方法を検討しました。 Web サイトにフィードを表示し、さまざまなカスタマイズ オプションが必要な場合は、ソーシャル フィード ギャラリー プラグインが最適です。 Instagram の埋め込みオプションを使用する場合は、追加のカスタマイズをあまり行わずに、フィード、写真、またはビデオを簡単に埋め込むことができます。
右下隅に写真をタップまたは入力して、プロフィールに移動することもできます。 画面の右上隅から [設定] を選択します。 アカウントをタップすると、自分のアカウントを設定できます。 接続する Facebook アカウントを選択したら、[Facebook アカウントを追加] をクリックしてログインします。
WordPressにInstagramボタンを追加するにはどうすればよいですか?
 クレジット: snapwidget.com
クレジット: snapwidget.comWP 管理領域には、[外観] タブと [ウィジェット] タブがそれぞれ表示されます。 サイドバーにすべてのウィジェットの概要が表示されます。 [Instagram] を選択すると、ウィジェットのリストに追加され、ウィジェットのリストから [ウィジェットの追加] を選択できます。
Instagram のフッター ウィジェットを Web サイトに追加したい場合、Instagram はあなたのようなユーザーがそうするための簡単な方法を提供していません。 このチュートリアルの手順に従って、このタスクを数分で完了できます。 WordPress 用の最高の Instagram フィード プラグインである Instagram Feed Pro を使用すると、Instagram フィードをサイトに表示できます。 プラグインのインストールに続いて、プラグインを使用して新しい Instagram フィードを作成します。 Instagram アカウントをプラグインにリンクすると、アカウントへの読み取り専用アクセスが付与されます。 その結果、データはプラグインによってのみ表示されます。 設定に変更はありません。 ライブ フィード エディターの助けを借りて、独自のデザインで Instagram フィードをパーソナライズできるようになりました。
Instagram フッター ウィジェットは、レイアウト、配色、ヘッダー、サイズなど、さまざまな方法でカスタマイズできます。 フィード レイアウト オプションを使用すると、グリッド、カルーセル、メーソンリー、ハイライト ギャラリーの 4 つの既成のレイアウトから選択できます。 ライブ フィード エディターの右上隅にある [埋め込み] ボタンをクリックします。 Instagram フィードをポップアップに埋め込むように求められます。 WordPress フッターで [ウィジェットに追加] を選択すると、WordPress ページにウィジェットを追加できます。 WordPress サイトのウィジェット ページが表示されます。
WordPress のヘッダーにソーシャル メディア ウィジェットを追加する
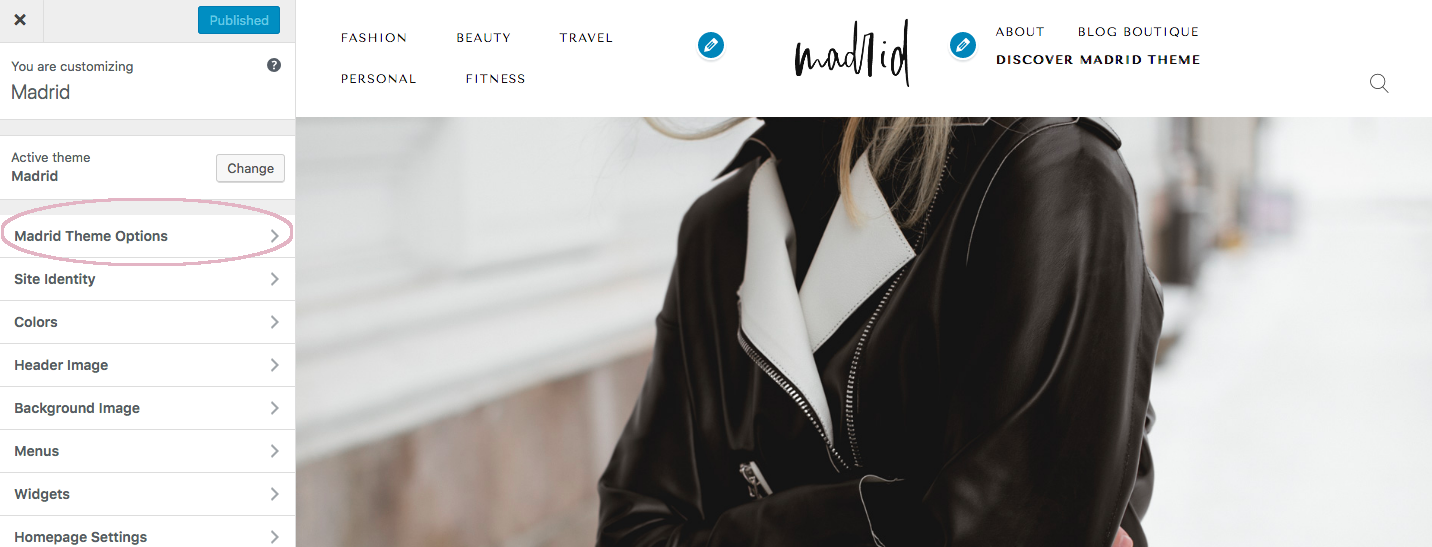
ユーザーは、ソーシャル メディア ウィジェットをクリックすると、追加のオプションにアクセスできます。 WordPress ヘッダーにソーシャル メディア アイコンを追加することも可能です。 WordPress ダッシュボードのフッター セクションにある [新規追加] ボタンをクリックして、新しいページを作成します。 次の情報を入力します: ウィジェットのタイトル、説明、およびウィジェットのヘッダーの URL。 ウィジェットを追加したら、[保存] ボタンをクリックします。

Instagram フィードを WordPress フッターに追加するにはどうすればよいですか?
 クレジット: munichparisstudio.com
クレジット: munichparisstudio.comライブ フィードを埋め込むには、まずフィード エディターの右上隅にある [埋め込み] を選択します。 その後、Instagram フィードをどこに埋め込むかを尋ねるポップアップが表示されます。 WordPress フッターの [ウィジェットに追加] リンクをクリックすると、Web サイトのフッターに追加できます。 WordPress Web サイトのウィジェット ページが表示されます。
ウィジェットを使用して、WordPress フッターに Instagram フィードを作成しました。 Instagram アカウントにフィードを表示するには、まずアカウントを作成してプラグインをインストールする必要があります。 Spotlight プラグインは、使いやすいため、初心者とエキスパートの両方のユーザーに最適です。 フィードはこの機能を使用して数分で実行され、プログラミング コードは必要ありません。 タブレットのアイコンは、[デザイン] タブの右上にあります。 ライブ プレビュー カスタマイザを変更して、タブレット画面に似せる必要があります。 プラグインの無料版にアクセスできる場合は、次のセクションをクリックします。 専用ウィジェットは、WordPress フッターに Instagram フィードを表示します。
Instagram フィードが WordPress に表示されないのはなぜですか?
この問題は、Instagram フィード プラグインを更新して Instagram の API にもう一度接続できるようにすることで解決できます。 WordPress ダッシュボードで、[ダッシュボードの更新 - 更新] に移動して、[プラグイン] セクションを表示します。 プラグインの更新に移動して、プラグインを更新できます。
プラグインなしで Instagram フィードを WordPress に追加する
プラグインを使用せずに Instagram フィードを WordPress に追加する方法はいくつかあります。 1 つの方法は、 Instagram APIを使用して Web サイトに写真を表示することです。 もう 1 つの方法は、IFTTT などのサービスを使用して、Instagram の写真を WordPress サイトに自動的に投稿することです。
アプリのコーディング方法を知らなければ、プラグインなしでアプリを作成することは不可能です。 ウェブサイトに表示することで、Instagram アカウントの可視性を高めることができます。 見込み客とやり取りするための新しい方法を提供するだけでなく、見込み客にマーケティングするための新しい方法も提供します。 このプラグインは、非常に応答性が高くなるように設計されているため、Web サイトの速度が低下することはありません。 最初のステップは、Instagram フィードを WordPress ダッシュボードに挿入することです。 カスタム HTML ブロックに、使用する埋め込みコードを貼り付けます。 [公開] をクリックすると、Web サイトに埋め込まれたInstagram 投稿を表示できます。
5 分以内に Instagram フィードを WordPress に追加します。 プラグインがない場合は、Instagram フィードを表示するすべての Web サイトに暗黙認証を設定する必要があります。 Instagram フィードを表示できるのは限られた人数のみです。 Smash Balloon の Instagram Feed Pro のような素晴らしいプラグインの助けを借りて、ウェブサイトに複数のフィードを追加できます。 Instagram Feed Pro には 100 万人以上のアクティブ ユーザーがおり、ユーザーからの評価は 4.7 つ星です。 Instagram Feed Pro プラグインをサイトに 5 分以内で簡単に追加できます。 プラグインを使用する利点は、HTML を扱う必要がないことです。これにより、混乱が大幅に軽減されます。また、開発者を雇う必要がないため、費用を節約できます。
Instagram の写真やビデオを表示するには、フィードを Instagram アカウントにリンクするだけです。 Instagram アカウントにログインするには、オプションからアカウントの種類を選択し、[ Instagram でログイン] ボタンをクリックします。 ステップ 4 を完了すると、新しい Instagram フィードの外観をカスタマイズできるようになります。 Instagram Feed Pro では、4 つの配色から 1 つを選択できます。 配色を決定したら、[保存] をクリックします。 次に、Instagram にフィードを追加するページで、[フィードに追加] ボタンをクリックします。 ウェブサイトに Instagram フィードを追加できます。
WordPress ページを作成するとすぐに、Instagram フィードが作成されます。 サイドバーまたはフッター領域にInstagram ウィジェットがある場合は、そこに Instagram フィードを含めることができます。 右上隅にある [埋め込み] ボタンをクリックすると、今すぐフィードを埋め込むことができます。 Web サイトに Instagram フィードを表示するにはどうすればよいですか? Smash Balloon の Instagram Feed Pro を使えば、すぐに始められます。
WordPressでInstagramリンクを変更する方法
WordPress サイトに Instagram リンクを追加することは、視聴者やフォロワーとつながるための優れた方法です。 WordPress サイトに Instagram リンクを追加するには、いくつかの方法があります。 最も簡単な方法は、ソーシャル メディア アイコンなどのソーシャル メディア プラグインを WordPress サイトに追加することです。 このプラグインを使用すると、Instagram プロフィールにリンクする Instagram アイコンをサイトに追加できます。 プラグインを使用したくない場合は、WordPress サイトに Instagram リンクを手動で追加することもできます。 これを行うには、WordPress テーマのコードを編集する必要があります。 ソーシャル メディアのアイコンを表示するコードを探し、Instagram のアイコンとリンクをプロフィールに追加します。
