プラグインなしでライブ Ajax 検索を WordPress に追加する方法
公開: 2022-08-01プラグインなしでライブ Ajax 検索を WordPress サイトに追加する方法をお探しですか?
これにより、検索結果を訪問者に即座に配信し、ユーザー エクスペリエンスを向上させることができます。
このガイドでは、プラグインなしでサイトにライブ検索を追加する方法と、この方法の欠点について説明します。
ナビゲートに役立つ目次を次に示します。
- サイトにライブ検索を追加する理由
- プラグインなしでライブ Ajax 検索を追加することの欠点
- ライブ Ajax 検索をサイトに追加する最も簡単な方法
- プラグインなしでライブ Ajax 検索を WordPress に追加する方法
さぁ、始めよう!
サイトにライブ検索を追加する理由
サイトにライブ検索を追加すると、いくつかの理由で役立ちます。
まず、訪問者にとって、WordPress がデフォルトで表示する新しい別のページで検索結果を見るよりも、すぐに検索結果を取得できる方がはるかに便利です。
時間を節約し、探しているコンテンツがあなたのサイトにあるかどうかをより迅速に判断できます。

第二に、あなたのサイトで良い検索体験をした訪問者が再びそれを使用する可能性が高いため、ページビューを増やすのに役立ちます.
また、Google はサイトの平均セッション時間に多くの注意を払っているため、検索エンジンからより多くのトラフィックを引き付けるための優れた方法でもあります.
ただし、プラグインなしでライブ検索を追加することは、難しい目標になる可能性があります。 これが最適なオプションではない理由を詳しく見てみましょう。
プラグインなしでライブ Ajax 検索を追加することの欠点
プラグインなしでサイトにライブ検索を追加する際の主な問題は、テーマ コードの編集が必要になることです。
このアプローチには、注意すべき重大な欠点がいくつかあります。
- コーディングスキルが必要です。 テーマ コードを適切に編集するには、コーディングの経験があり、WordPress がどのように機能するかを深く理解している必要があります。
- 時間がかかります。 プラグインを使用する場合とは対照的に、テーマ コードの編集では、どのような変更を行う必要があるか、どこに配置するかを判断するのにかなりの時間がかかります。
- 信頼できません。 テーマまたは WordPress のバージョンを更新すると、すべてのコードのカスタマイズが簡単に失われる可能性があります。
- 不便です。 プラグインを使用すると、必要に応じて必要な機能をすばやく有効または無効にできるため、柔軟性が大幅に向上します。
したがって、経験豊富な WordPress ユーザーまたは Web 開発者でない場合は、別の方法を使用してライブ検索をサイトに追加することをお勧めします。
それを整理したら、プラグインを使用してテーマ ファイルを編集せずにサイトにライブ検索を追加する方法を見てみましょう。
ライブ Ajax 検索をサイトに追加する最も簡単な方法
ライブ Ajax 検索をサイトに追加する最も簡単な方法は、SearchWP のようなプラグインを使用することです。

SearchWP は、市場で最高の WordPress 検索プラグインであり、30,000 以上のアクティブ インストールがあります。
これを使用すると、コーディングを必要とせずに、数回クリックするだけでサイトのライブ検索を有効または無効にできます。
これは、他の多くの SearchWP 機能の 1 つにすぎません。 このプラグインの主な目的は、サイトの検索を完全に制御できるようにすることです。
たとえば、検索結果の順序を変更したり、投稿タグ、カテゴリ、カスタム フィールドを検索可能にしたり、カスタム検索フォームを作成したりできます。
ビジネスの成長に役立つその他の SearchWP 機能を次に示します。
- あいまい検索を有効にします。 こうすることで、訪問者が検索クエリに入力ミスをしたとしても、適切な検索結果を見つけることができます。
- 訪問者の検索を追跡します。 最も人気のある検索、クリック数など、サイトでの検索アクティビティに関する包括的なデータを収集します。
- 検索結果から特定のページを除外します。 サイトの検索結果から不要なページを非表示にして、訪問者が探しているコンテンツをより早く見つけられるようにします。
- PDF ファイルを検索結果に含めます。 サイトの検索バーを使用して、訪問者が PDF やオフィス ドキュメントを見つけられるようにします。
それでは、SearchWP を使用してサイトでライブ検索を有効にする方法を見てみましょう。
ステップ 1: サイトに SearchWP をインストールしてアクティブ化する
開始するには、SearchWP のコピーを入手する必要があります。
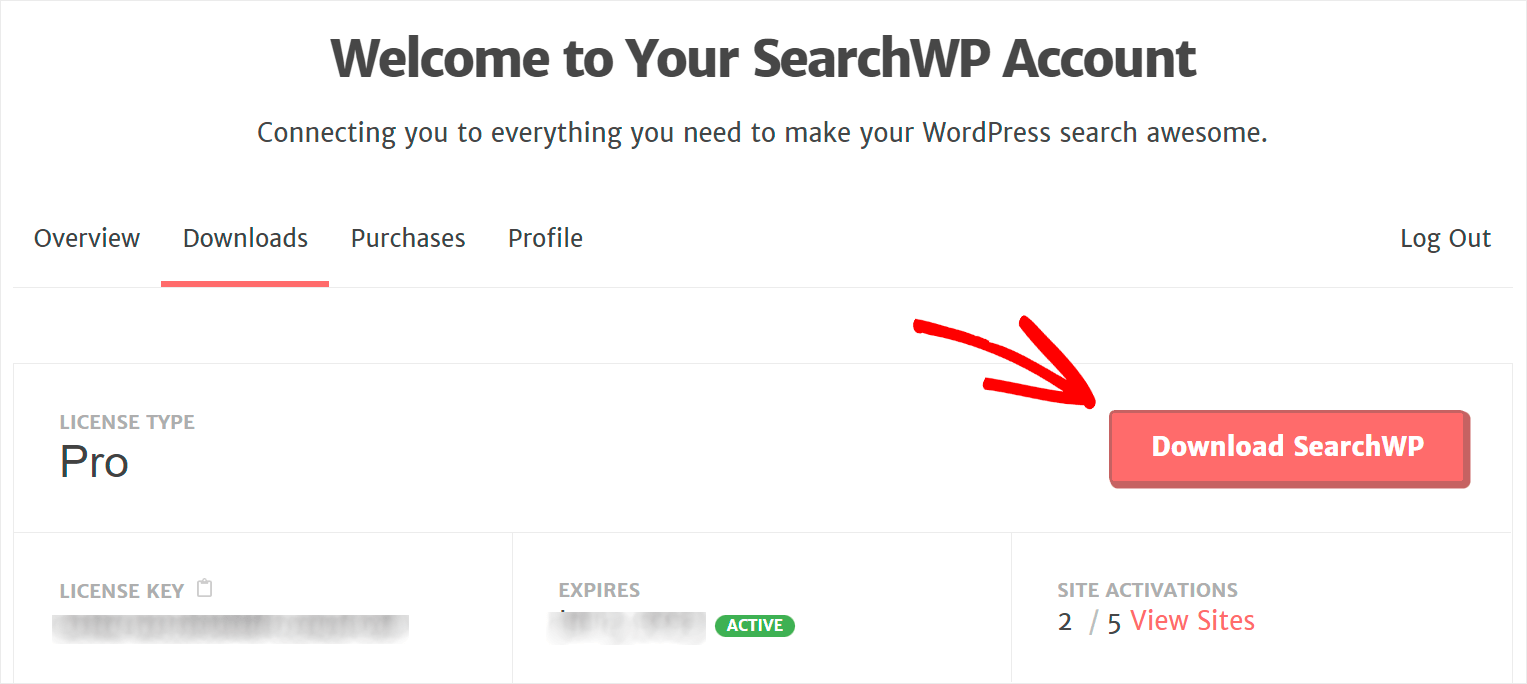
完了したら、SearchWP ダッシュボードに移動し、[ダウンロード] をクリックします。
![[ダウンロード] タブに移動します - SearchWP go to the Downloads tab](/uploads/article/13187/FP5r48TCrCVnny5A.png)
次に、[ SearchWP のダウンロード] ボタンを押して、プラグインの ZIP ファイルをコンピューターに保存します。

ダウンロード後、同じページで SearchWP ライセンス キーをコピーします。 サイトでプラグインを有効にするには、さらに必要になります。

次に、SearchWP ZIP ファイルをサイトにアップロードし、プラグインをインストールする必要があります。 その方法についてのリマインダーが必要な場合は、WordPress プラグインのインストール方法のチュートリアルを確認してください。
SearchWP のインストール後、ライセンス キーを使用してプラグインのコピーをアクティブ化する必要があります。
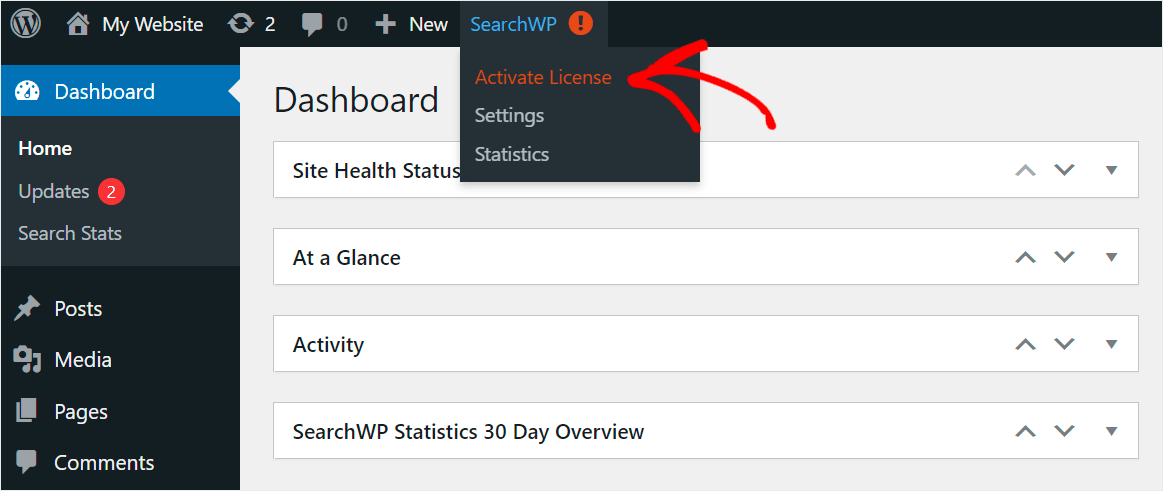
これを行うには、WordPress ダッシュボードの上部パネルにあるSearchWPボタンの上にカーソルを置き、[ライセンスを有効にする] をクリックします。

[ライセンス] ページに移動したら、SearchWP ライセンス キーを [ライセンス] フィールドに貼り付けて、 [アクティブ化] をクリックします。

ライセンスをアクティブ化したら、次のステップに進み、Live Search 拡張機能をインストールする準備が整います。
ステップ 2: SearchWP ライブ検索拡張機能をインストールする
この SearchWP 拡張機能をインストールすると、コードを 1 行も書かずに数回クリックするだけで、サイトでライブ Ajax 検索を有効にできます。

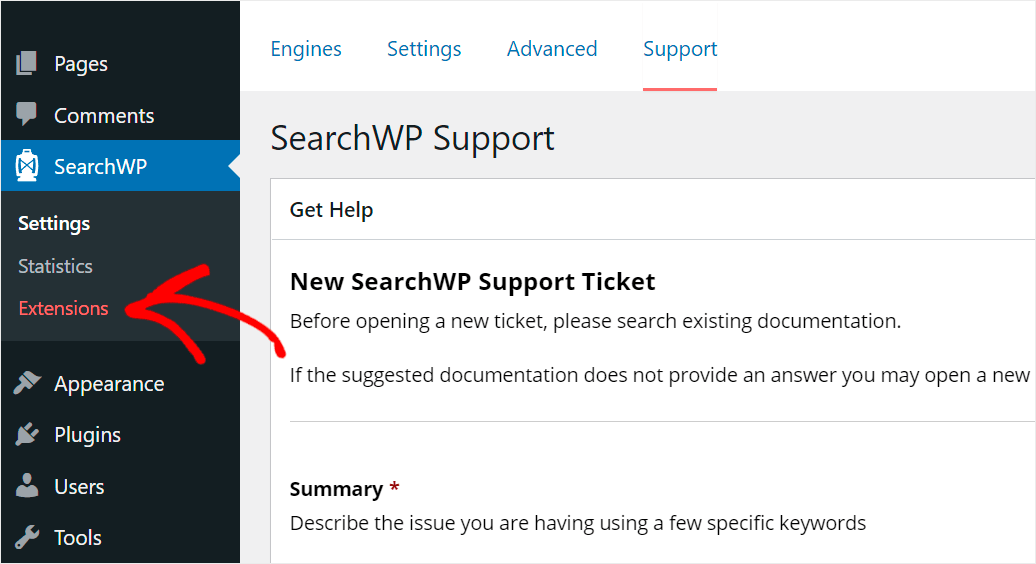
開始するには、WordPress ダッシュボードの左側にあるSearchWP » 拡張機能に移動します。

次に、 Live Search拡張機能を見つけて、そのセクションの下にある [インストール] をクリックします。
![[ライブ検索のインストール - SearchWP] をクリックします。 click Install Live search](/uploads/article/13187/xWTQXDQymOPdoiQW.png)
それでおしまい。 サイトにライブ Ajax 検索が正常に追加されました。
それがどのように機能するか見てみましょう。
ステップ 3: 新しい検索をテストする
そのためには、サイトにアクセスして検索を実行します。
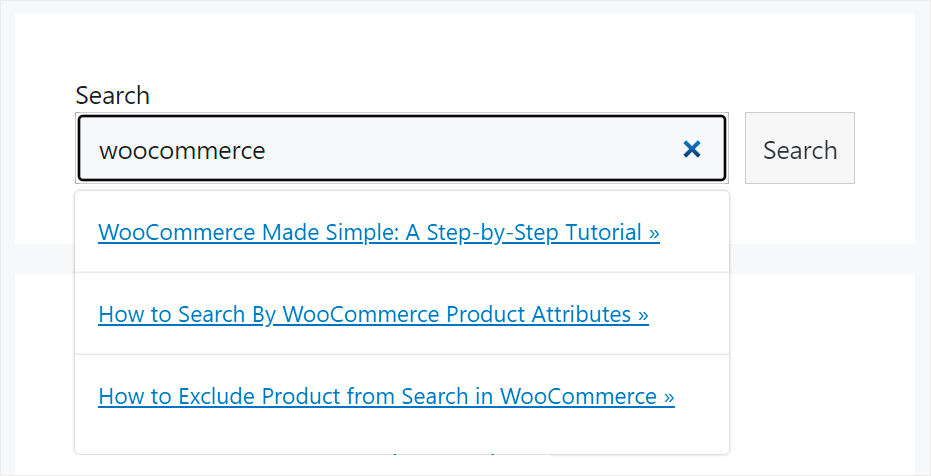
たとえば、テスト サイトでの SearchWP Ajax のライブ検索は次のようになります。

それでは、プラグインなしでサイトにライブ検索を追加する方法を見てみましょう。
プラグインなしでライブ Ajax 検索を WordPress に追加する方法
プラグインを使用せずにライブ Ajax 検索をサイトに追加するには、テーマ ファイルを変更する必要があります。
まず、サイトで使用している現在のテーマの子テーマを作成します。
何か間違ったことをしてサイトがクラッシュした場合に、すぐに親テーマに切り替えることができます。
念のため、編集を開始する前にサイトをバックアップすることもお勧めします。
ヘルプが必要な場合は、WordPress 子テーマの作成方法に関するこのチュートリアルを確認してください。
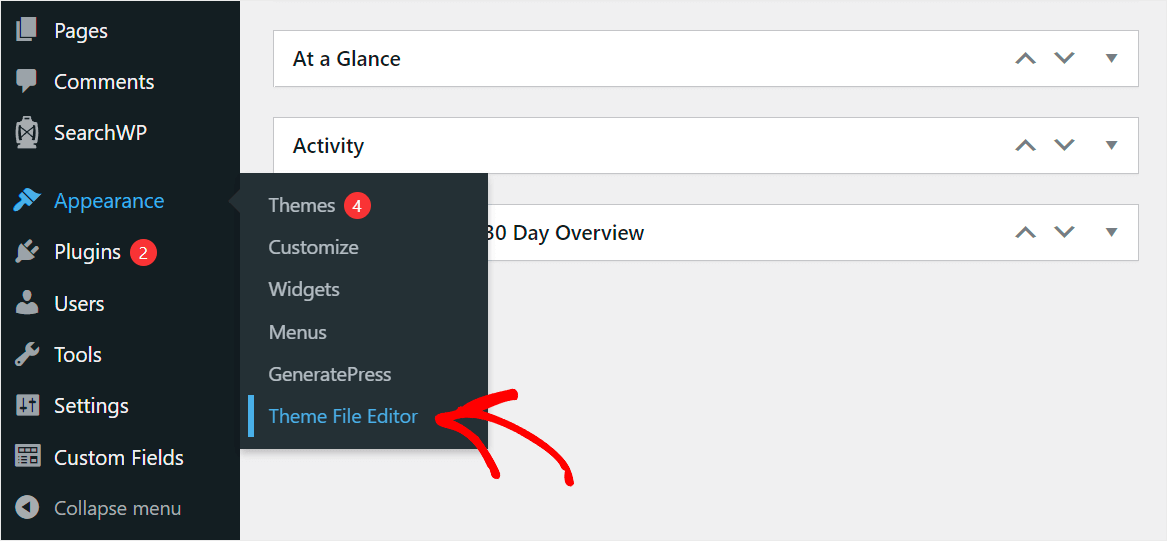
子テーマを作成したら、WordPress ダッシュボードに移動し、外観 » テーマ ファイル エディターに移動します。

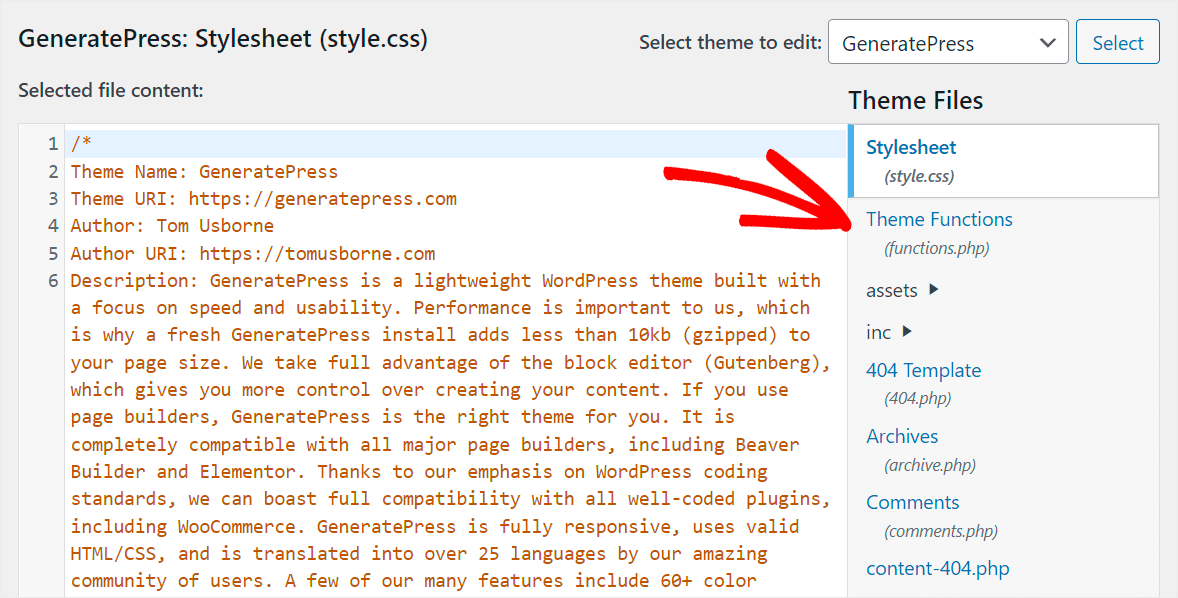
次に、 functions.phpファイルを見つけてクリックし、ファイル エディターで開きます。

次に、次のコードをfunctions.phpファイルに貼り付けます。
<?php
/*
==================
Ajax Search
======================
*/
// add the ajax fetch js
add_action( 'wp_footer', 'ajax_fetch' );
function ajax_fetch() {
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Afunction%20fetch()%7B%0A%0A%20%20%20%20jQuery.ajax(%7B%0A%20%20%20%20%20%20%20%20url%3A%20'%3C%3Fphp%20echo%20admin_url('admin-ajax.php')%3B%20%3F%3E'%2C%0A%20%20%20%20%20%20%20%20type%3A%20'post'%2C%0A%20%20%20%20%20%20%20%20data%3A%20%7B%20action%3A%20'data_fetch'%2C%20keyword%3A%20jQuery('%23keyword').val()%20%7D%2C%0A%20%20%20%20%20%20%20%20success%3A%20function(data)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20jQuery('%23datafetch').html(%20data%20)%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
}
// the ajax function
add_action('wp_ajax_data_fetch' , 'data_fetch');
add_action('wp_ajax_nopriv_data_fetch','data_fetch');
function data_fetch(){
$the_query = new WP_Query( array( 'posts_per_page' => -1, 's' => esc_attr( $_POST['keyword'] ), 'post_type' => array('page','post') ) );
if( $the_query->have_posts() ) :
echo '<ul>';
while( $the_query->have_posts() ): $the_query->the_post(); ?>
<li><a href="<?php echo esc_url( post_permalink() ); ?>"><?php the_title();?></a></li>
<?php endwhile;
echo '</ul>';
wp_reset_postdata();
endif;
die();
}
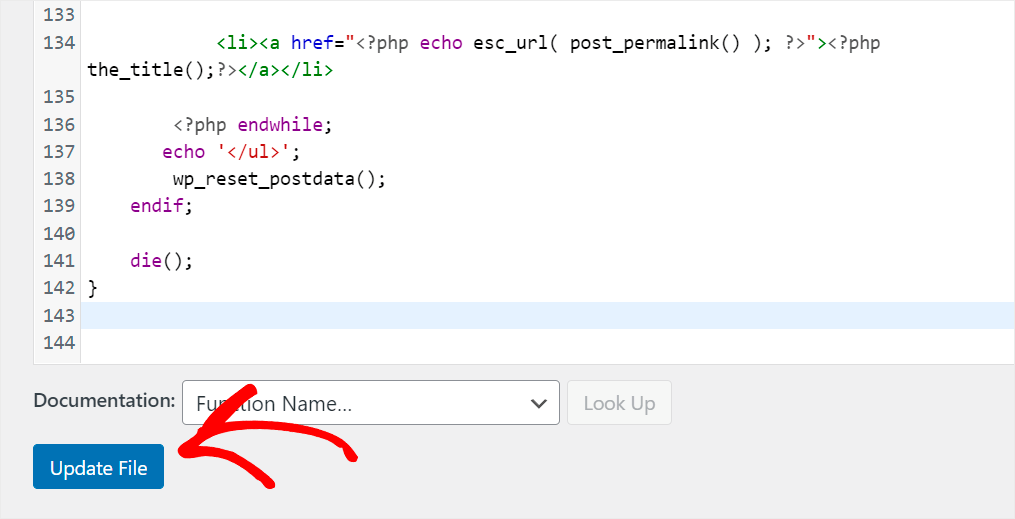
完了したら、 [ファイルの更新]を押して変更を保存します。

それでおしまい。 プラグインなしでライブ Ajax 検索を WordPress サイトに追加することに成功しました。
訪問者はすぐに検索結果を取得し、ページビューの数を増やすことができます.
コーディングせずに数回クリックするだけでライブ検索をサイトに追加したいですか? ここで SearchWP を開始できます。
投稿タグによる検索を有効にする方法を知りたいですか? WordPress でタグを使用して投稿を検索する方法に関する詳細なチュートリアルをご覧ください。
検索からいくつかの投稿カテゴリを非表示にしたいですか? WordPress 検索ガイドからカテゴリを除外する方法に従ってください。
