WordPress ウェブサイトに音楽を追加する方法
公開: 2022-09-11WordPress ウェブサイトに音楽を追加したい場合、いくつかの方法があります。 オーディオ ファイルをメディア ライブラリに直接アップロードして投稿やページに埋め込むか、Spotify や SoundCloud などの音楽ストリーミング サービスを使用できます。 開始方法がわからない場合は、以下のステップバイステップガイドで、両方の方法を使用して WordPress ウェブサイトに音楽を追加する方法を説明します.
無料または有料のプラグインをインストールして、オーディオ プレーヤーを WordPress Web サイトに追加します。 このチュートリアルでは、完全に無料で使用できるオーディオ アルバム プラグインについて説明します。 このプラグインを使用すると、オーディオ ファイルを Web ページに埋め込んでから、音楽プレーヤーインターフェイスの外観を完全に変更できます。 上記のすべての行により、下の画像とまったく同じように見える音楽プレーヤーが生成されます。 新しく設計された音楽プレーヤーの外観をパーソナライズするには、2 つのオプションがあります。 プラグインによって適用された CSS を削除するには、ページの下部にある手動 CSS チェックボックスを使用します。 独自の CSS を使用して、プレーヤの外観を好みの方法で調整できるようになりました。
オーディオ アルバム プラグインを使用すると、オーディオまたは音楽プレーヤーを Web サイトに簡単に追加できます。 プレーヤーを表示するには、プレーヤーを表示する Web ページにいくつかのショートコードを追加するだけです。 これらの購入ボタンのいずれかをクリックすると、ボタンリンク ID に関連付けられた Web ページまたは投稿を含むポップアップ ウィンドウが表示されます。
どうすれば自分の Web サイトに音楽を追加できますか?
 クレジット: ハウツーオタク
クレジット: ハウツーオタクWeb サイトに音楽を追加するには、いくつかの方法があります。 1 つの方法は、音楽プレーヤーを Web サイトに埋め込むことです。 これは、HTML コードを使用するか、サードパーティの音楽プレーヤーを使用して行うことができます。 Web サイトに音楽を追加するもう 1 つの方法は、オーディオ ファイルを Web サーバーに直接アップロードすることです。 オーディオ ファイルがアップロードされたら、Web サイトからそれらにリンクできます。
ミュージシャン、作詞家、プロデューサーは皆、それぞれの音楽 Web サイトに少なくとも 4 つの個別のページを持っています。 新しい曲を強調表示するには、ホームページで強調表示するか、アルバム全体を [概要] ページにリンクします。 コーディングの仕方がわからない場合、HTML を使用して Web サイトに音楽を追加するのは困難に思えるかもしれません。 アーティストやミュージシャンの場合、さまざまな方法で自分の音楽をウェブサイトに組み込むことができます。 これらの機能を使用すると、他のストリーミング サービスでページにアクセスするユーザーの数を増やすことができます。 Web サイトのオンライン ストアを使用して、MP3 やアルバムをアップロードすることにより、独自の音楽コレクションをホストできます。 コンスタント コンタクトの人工知能技術により、これまで以上に簡単になるため、シングルやアルバムを直接出す必要はありません。
あなたの音楽の物理的なコピーを販売する場合、オンライン ストアを持つことは、ギグを超えて売り上げを伸ばすのに役立ちます。 ウェブサイトに e コマース プラットフォームを設置すると、ファンとのつながりを深めることができます。 このサービスを使用すると、音楽や商品を第三者の販売者に頼る必要がなくなります。 コンスタント コンタクトを使用すると、バンドを拡大しながらブランドを拡大できます。 当社のインテリジェントな Web サイト ビルダーを使用すると、カスタム Web サイトを数分で作成できます。 HTML Web サイトに音楽を追加する方法を学ぶ時間や意欲がない場合は、Constant Contact のスマートな Web サイト作成ツールを使用してください。
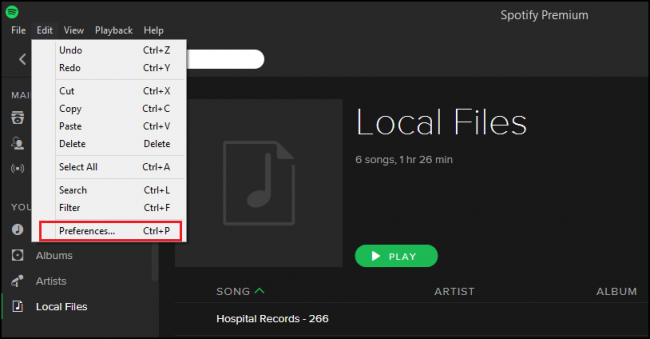
WordPress にオーディオ プレイリストを追加するにはどうすればよいですか?
 クレジット: ワードプレス
クレジット: ワードプレスメディアの追加ボタンをクリックすると、オーディオ ファイルをアップロードできます。 新しいプレイリスト リンクを追加するには、プレイリストに含めるファイルを選択し、左側の列にある [新しいプレイリストを作成] リンクをクリックします。
WordPressオーディオプレーヤーでサードパーティのプラグインを使用せずに、実際にオーディオプレイリストを作成できます. 追加のカスタマイズが必要な場合は、サードパーティのプラグインを使用してプレイリストのルック アンド フィールをよりカスタマイズする必要があります。 この機能は、新しいエディターの最初のリリースに含まれていたにもかかわらず、新しい WordPress エディター – Gutenberg によってまだリリースされていません。 オーディオ プレイリストを WordPress サイトに追加すると、WordPress のオーディオ メニューに表示されます。 audioigniter プラグインは利用可能なプラグインの 1 つですが、このビデオでは、それを使用してプレイリストを作成する方法を紹介します。 作業環境に関しては、インターフェイスは簡単で使い慣れているようです。 設定セクションに移動すると、プレーヤーを調整およびカスタマイズしたり、リストを追跡したりできます。 投稿またはページにアップロードすることで、プレイリストを公開できます。

WordPress.org Embed Code Generator の使用
ビジュアル エディターを使用したくない場合、またはさらに制御を追加したい場合は、WordPress.org の埋め込みコード ジェネレーターを使用できます。 プレイリストの URLとタイトルを入力すると、プレイリストの埋め込みコードを取得できます。
WordPressオーディオプレイリスト
WordPress オーディオ プレイリストは、音楽を整理してアクセスしやすくするための優れた方法です。 組み込みのプレーヤーを使用するか、プラグインを使用して、プレイリストを作成できます。 プラグインを使用すると、ライブラリに新しい曲が追加されたときに自動的に更新されるプレイリストを作成できます。 他の Web サイトからプレイリストに曲を追加することもできます。
WordPress でオーディオ コンテンツのプレイリストを作成するにはどうすればよいですか? ビデオ プレイリストを作成できるのと同じ方法で、オーディオ プレイリストも作成できます。 あなた自身のコンテンツは、あなたが提供する唯一のオーディオ コンテンツであるべきです。 このタスクを完了するために追加のプラグインは必要ありません。 この記事では、WordPress Web サイトでプレイリストを設定する方法を紹介します。 オーディオ トラックが MP3、OGG、または WAV3 であることを確認する必要があります。 WordPress プラットフォームでは、他のファイル形式の使用は許可されません。
トラックを互いの前に移動することで、順序を変更できます。 [ライブラリ] オプションは、[メディア] メニューから [メディア] を選択して、左側の管理パネルに表示されます。 メディア ライブラリには、画像やビデオに使用される文字セットと同じ文字セットの使い慣れたテキスト ボックスがあります。 タイトル、アーティスト、アルバム、またはキャプションを変更する必要がある場合は、情報を入力または修正してください。 表示するオーディオ ファイルが変更されるたびに、これらの手順を適用します。 オーディオ プレイリストを作成するのは簡単ですが、最新の状態に保つ必要があります。 定期的にコンテンツを追加したり、新しいプレイリストを作成したりできます。 たとえば、ポッドキャストのシーズンごとにプレイリストを作成します。 訪問者が読書中に聴ける音楽の数トラックのみを表示する場合は、それを変更する必要があります。
オーディオ アルバム プラグイン
オーディオ アルバム プラグインは、ウェブサイトやブログで音楽コレクションを整理して紹介するための優れた方法です。 このプラグインを使用すると、アルバム、プレイリスト、トラックを含む美しいオーディオ ギャラリーを簡単に作成できます。 このプラグインは、DJ、ミュージシャン、音楽愛好家に最適です。
Dave Draper の Web サイトのプラグインは、当初、彼の Web サイトの音楽セクション用に設計されました。 オーディオ アルバムには、WordPress のコア ファイルに含まれている mediaelement.js によって提供されるオーディオ機能が含まれています。 1 つのブロックとして、オーディオ ファイル (MP3 ファイルなど) のコレクションをアルバムにフォーマットできます。 これら 2 つのショートコードは、次の方法で使用できます。 [オーディオトラック] を取得できます。 [audiotrack] ショートコードでも、 WordPress の標準ネイティブ オーディオ ショートコードのパラメーターを使用できます。 列のショートコードは、さまざまな WordPress テーマやプラグインで見つけることができるため、簡単に使用できるはずです。
手動 CSS は、CSS スキルを持つ経験豊富な開発者にとって実行可能なオプションです。 サイトで利用できるプレイリスト機能はありません。 プラグインのレビュー ページで 5 つ星のレビューをいただければ幸いです。 うまくいかないのはなぜですか? それがうまくいかない場合は、犯罪を犯した可能性があります。 バイナリ データ セットは、Base64 のテキスト文字のみを使用して表されます。 スタイルシートは、このメソッドを合法的に使用して、gif および png 画像をデータ URI として埋め込むことができます。
オーディオ アルバムは、オープンソースのソフトウェア プログラムです。 この場合、パブリック フォーラムで無料サポートを取得する条件が必要なサポート レベルを満たしていない場合は、無料ではない電子メール サポートを利用できます。 このプリペイド メール サポートが必要な場合は、cubecolour.co.uk/premium-support にアクセスしてください。
Html5 オーディオ要素
HTML5 の audio 要素は、オーディオ コンテンツを HTML または XHTML ドキュメントに埋め込むために使用されます。 オーディオ コンテンツは、インライン オーディオ、オーディオ ストリーム、外部オーディオ ファイルなど、さまざまな方法で提供できます。 インライン オーディオは、audio 要素を使用して定義されます。 この要素には 1 つ以上の source 要素が含まれ、それぞれが異なるオーディオ ソースを定義します。 ブラウザーは、ユーザーのブラウザーおよびハードウェアと互換性のある最初のソース要素を選択します。 オーディオ ストリームは、audio 要素と src 属性を使用して定義されます。 src 属性は、オーディオ ストリームの URL を指定します。 外部オーディオ ファイルは、audio 要素と src 属性を使用して定義されます。 src 属性は、オーディオ ファイルの URL を指定します。
