WordPress画像に右クリック禁止を追加する方法
公開: 2023-04-01WordPress の画像に右クリックを追加しませんか?
あなたが写真家、アーティスト、またはコンテンツ クリエーターであれば、画像が盗まれることを心配しているでしょう。 画像の盗用を完全に止めることは困難ですが、Web サイトから画像を盗むことをより困難にすることはできます。
この記事では、WordPress の画像とギャラリーに右クリックを追加しない方法を紹介します。

WordPress の画像に右クリック禁止を追加する理由
インターネットによって、あなたの作品を世界と簡単に共有できるようになりましたが、同時に、人々があなたの画像を盗むことも容易になりました。
これらの人々はあなたのコンテンツを使用して、詐欺や不正な製品を宣伝する可能性があります。 彼らはあなたのデジタルアートやグラフィックをオンラインで販売し、あなたが何も稼いでいないのにあなたの努力からお金を稼ぐことさえあるかもしれません.
あなたがオンラインのインフルエンサーであるか、ソーシャル メディアで大勢のフォロワーがいる場合、人々はあなたの写真を盗み、オンラインであなたになりすます可能性さえあります。 たとえば、彼らはあなたがアフィリエイト マーケティング パートナーのふりをするかもしれません。
単純に WordPress ブログを書いたとしても、偽の広告やレビューなどのオンライン詐欺の一環として、人々があなたの個人的な写真を使用する可能性があります.
詐欺師は、WordPress ブログのコンテンツや画像をスクレイピングして、他の Web サイトに再公開することさえできます. この重複したコンテンツは、WordPress の SEO に損害を与える可能性があります。
画像の盗難を完全に防止できる単一のソリューションはありませんが、サイトの魅力を低下させることはできます。
そうは言っても、WordPressの画像とギャラリーを右クリックしないようにする方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1.すべての WordPress 画像に右クリック禁止を追加する方法
画像を保護する最も簡単な方法は、No Right Click Images を使用することです。 この無料のプラグインを使用すると、画像のみの右クリックを無効にできるため、ユーザーはリンクを含む他のコンテンツを右クリックできます.
訪問者がアカウントにログインしているかどうかに基づいて、右クリックを有効または無効にすることもできます。 これは、サブスクライバーのみのストック フォト Web サイトまたはその他の形式のメンバーシップ サイトを運営している場合に最適です。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
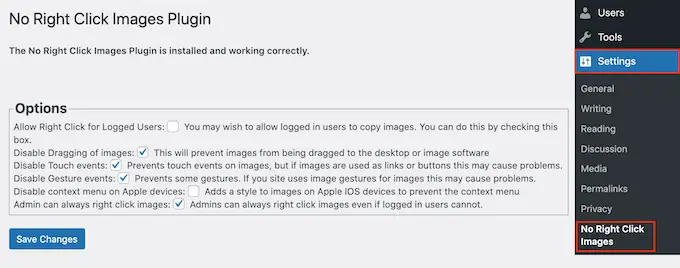
有効化したら、 [設定] » [画像の右クリック禁止]に移動して、プラグイン設定を構成します。

ほとんどのユーザーはデフォルトのオプションで問題なく動作しますが、変更が必要かどうかを確認する価値はあります。 特に、これらの設定は、人々が右クリックなしの保護を回避するために使用する可能性のある抜け穴を閉じるのに役立ちます.
デフォルトでは、プラグインは画像のドラッグを無効にするため、ユーザーは画像をデスクトップや別のタブにドラッグしてコピーできません。 そのことを念頭に置いて、「画像のドラッグを無効にする」を常にチェックしておくことをお勧めします。
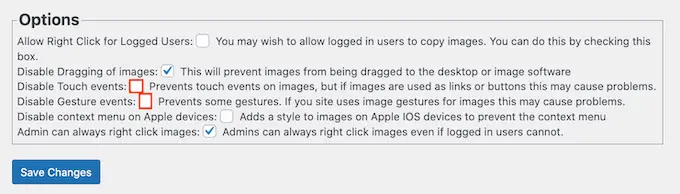
No Right Click Images は、タッチおよびジェスチャ イベントも無効にします。これにより、この種のアクションを利用するデバイスで人々が画像を盗むのを防ぐことができます。 ただし、画像をリンクやボタンとして使用する場合、または訪問者が前後の画像などのジェスチャを使用して画像を操作する場合は、問題が発生する可能性があります。
問題が発生した場合は、[タッチ イベントを無効にする] と [ジェスチャー イベントを無効にする] のチェック ボックスをオフにして、タッチ イベントとジェスチャのサポートを再度有効にすることができます。

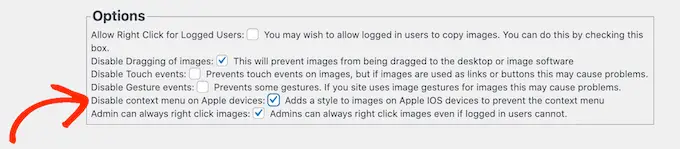
デフォルトでは、訪問者は引き続きコンテキスト メニューを開いて、Apple デバイスに画像を保存できます。
とはいえ、[Apple デバイスでコンテキスト メニューを無効にする] の横にあるチェックボックスをオンにすることをお勧めします。 これにより、iPhone や iPad の画像にスタイルが追加され、ユーザーが Apple コンテキスト メニューを開いて画像を盗むのを防ぐことができます。

プラグインの設定に満足したら、[変更を保存] をクリックして設定を保存することを忘れないでください。
WordPress 管理者アカウントからログアウトして、Web サイトにアクセスできるようになりました。 次に、任意の画像を右クリックして、プラグインが機能していることを確認します。
方法 2.画像ギャラリーに右クリック禁止を追加する方法
Web サイト全体で個々の画像を保護する場合は、最初の方法が適しています。 ただし、WordPress で画像ギャラリーを作成し、ギャラリー全体の右クリックを無効にしたい場合があります。 たとえば、写真のポートフォリオを作成したり、最も人気のある製品を素敵なギャラリー レイアウトで表示したりできます。
ここで Envira Gallery の出番です。
これは、市場で最高の WordPress ギャラリー プラグインの 1 つであり、プラグインを使用して作成したギャラリーを右クリックする機能を無効にする保護アドオンが付属しています。

最初に行う必要があるのは、Envira ギャラリー プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
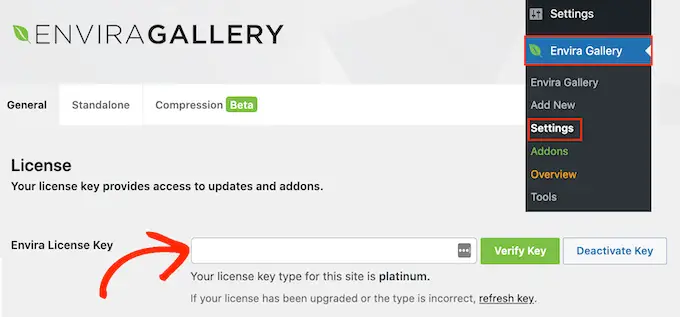
アクティブ化したら、 Envira ギャラリー » 設定に移動し、ライセンス キーを入力します。

この情報は、Envira ギャラリー Web サイトのアカウントの下にあります。
それが完了したら、[キーの確認] をクリックします。
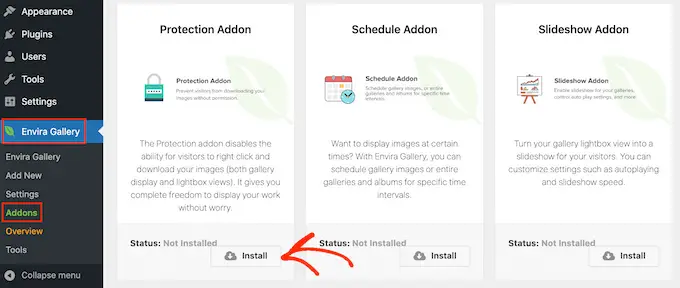
次に、 Envira ギャラリー » アドオンページに移動します。 ここで、保護アドオンを見つけて、[インストール] ボタンをクリックします。

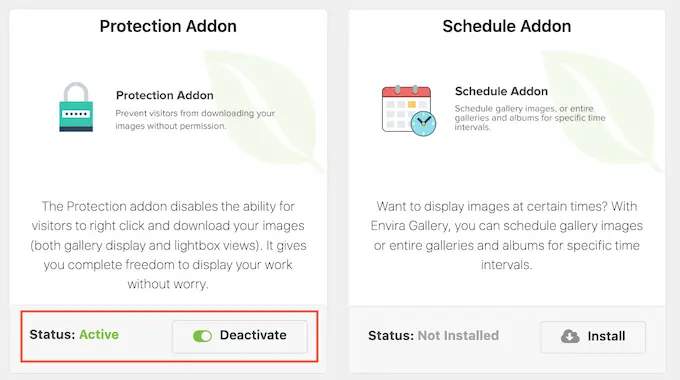
[非アクティブ] スライダーが表示されたら、クリックして代わりに [アクティブ] を表示します。
その後、保護された画像ギャラリーの作成を開始する準備が整いました。

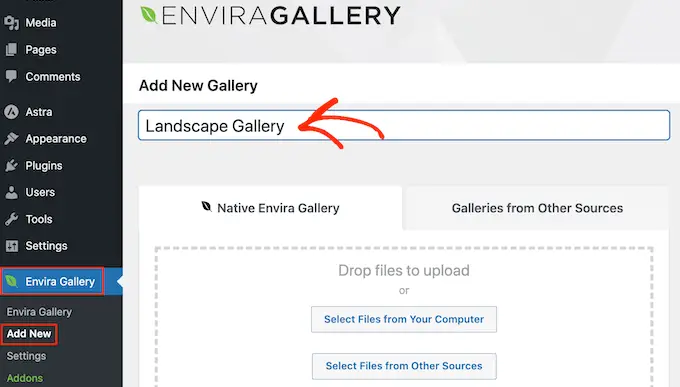
開始するには、 Envira Gallery » Add Newページに移動し、ギャラリーの名前を入力します。
これは参考用であり、WordPress ダッシュボードでギャラリーを識別するのに役立つものであれば何でも使用できます。

これで、ギャラリーに画像を追加する準備ができました。 [コンピューターからファイルを選択] または [他のソースからファイルを選択] をクリックして、WordPress メディア ライブラリから画像を選択できます。
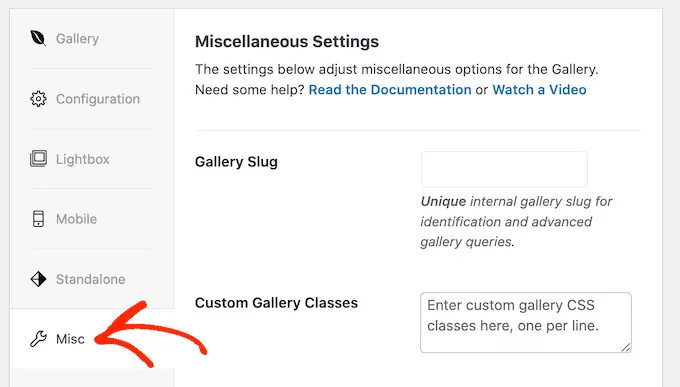
その後、「現在ギャラリーにある」セクションまでスクロールし、「その他」タブをクリックします。

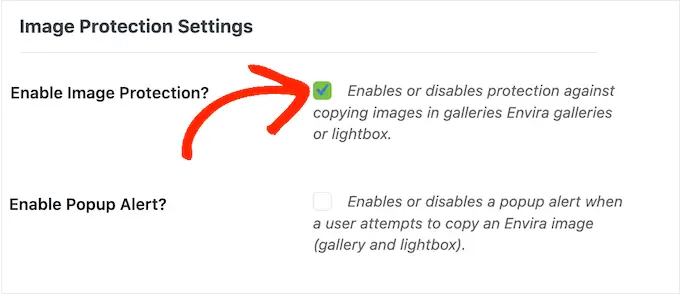
[画像保護設定] で、[画像保護を有効にする] の横にあるチェックボックスをオンにします。
これにより、すべての Envira ギャラリーの右クリック アクションが無効になります。

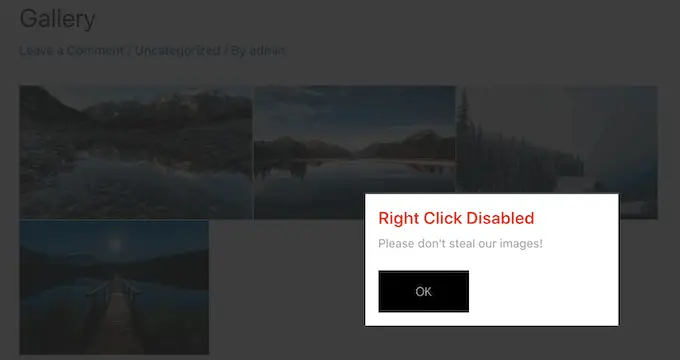
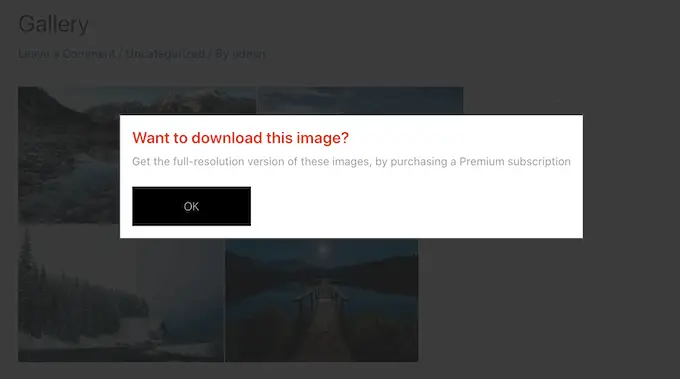
訪問者がギャラリーを右クリックしようとした場合、WordPress Web サイトにポップアップを表示したい場合があります。 たとえば、画像が著作権で保護されており、許可なくダウンロードできないことをこの人に知らせることができます。
デジタル アートワークや写真を販売している場合は、ポップアップを使用して、オンライン ストアでより多くの売り上げを得ることができます。

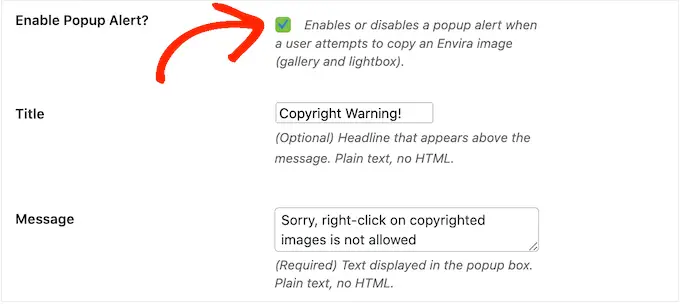
ポップアップを作成するには、[ポップアップ アラートを有効にする] の横にあるチェックボックスをオンにします。
タイトルとメッセージを入力できます。

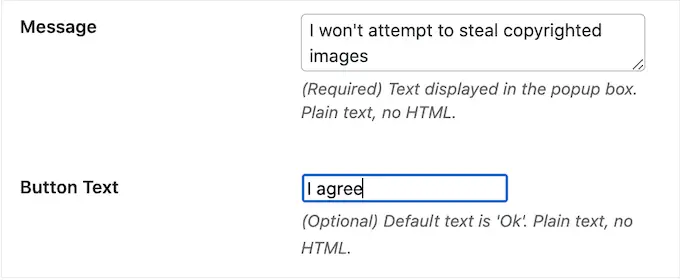
デフォルトでは、訪問者は「OK」ボタンをクリックしてポップアップを閉じます。
「ボタン テキスト」フィールドに入力して、「OK」を独自のカスタム メッセージに置き換えることができます。


ギャラリーの設定に問題がなければ、[公開] をクリックして設定を保存します。
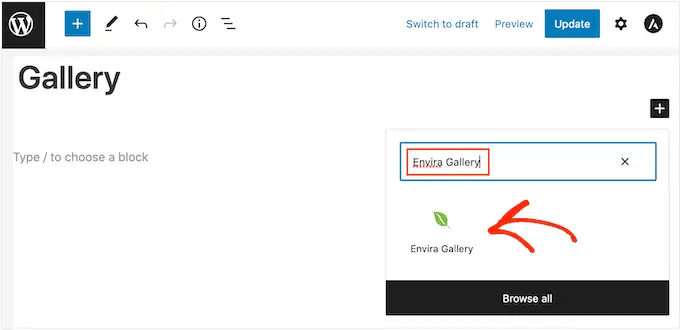
ギャラリーをウェブサイトに追加するには、画像を表示したい投稿またはページを編集し、[+] アイコンをクリックします。
ポップアップに「Envira Gallery」と入力し、表示された右側のブロックをクリックします。

これにより、Envira ギャラリー ブロックがページに追加されます。
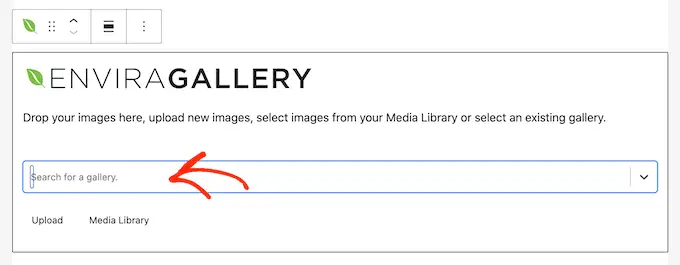
ドロップダウン メニューを開いて、作成したギャラリーを選択できるようになりました。

ページの外観に満足したら、[公開] または [更新] をクリックして、保護されたギャラリーを公開します。
WordPress画像の右クリックを無効にすることの長所と短所
右クリック アクションを無効にすると、人々が画像を盗むことがより困難になります。 また、所有者の許可なしにファイルをダウンロードすることはできないことをユーザーに通知します。
場合によっては、これで写真が盗まれるのを防ぐことができます。 これは、できるだけ多くの画像をダウンロードする簡単な方法を探す傾向がある詐欺師に特に当てはまります。 また、オンラインコンテンツをダウンロードして使用できると思い込んでいる本物の訪問者を思いとどまらせる可能性もあります.
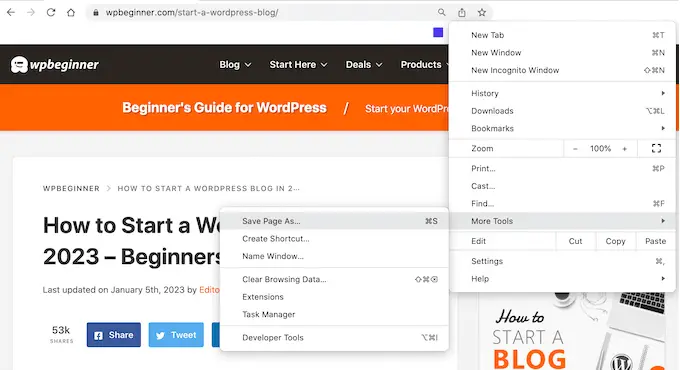
ただし、Web サイトの右クリック禁止保護を回避する方法はまだあります。 たとえば、ユーザーは引き続きページ全体をダウンロードできます。

これにより、すべての画像を含むページのコンテンツがファイルにコピーされます。
ブラウザのソース表示ツールや検査ツールを使用して、右クリックせずに画像ファイルに直接アクセスすることもできます。

そのことを念頭に置いて、右クリックを無効にするだけで画像を安全に保つことができると考えるべきではありません。
一方、一部の訪問者は、あなたの画像をダウンロードする必要がある本当の理由を持っている場合があります。 たとえば、あなたの作品を潜在的な将来の顧客と共有したり、ソーシャル メディアに投稿したりすることがあります。
非営利の Web サイトでデジタル アートワークを使用するなど、特定の方法で画像を再利用することを許可することもできます。 この場合、右クリックを無効にすると、本物のユーザーが画像にアクセスできなくなり、訪問者のエクスペリエンスが低下します。
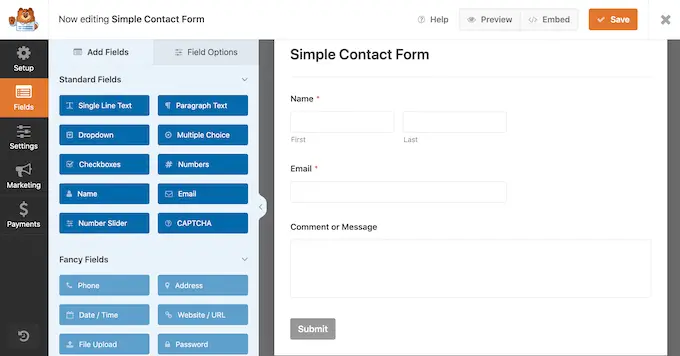
Web サイトに右クリックを追加しない場合は、画像へのアクセスを簡単にリクエストできる方法を提供することをお勧めします。 これを行うには、WPForms などのプラグインを使用して WordPress にお問い合わせフォームを追加します。

訪問者がすぐにアクセスする必要がある場合は、サイトにライブ チャットを追加することもできます。 これにより、人々はリクエストを送信し、リアルタイムで応答を得ることができます。これは優れたユーザー エクスペリエンスです。
Web サイトでの画像の盗難を阻止する別の方法
画像を保護するには、右クリックを無効にすることが最初のステップとして適切です。 ただし、本当に泥棒を止めたい場合は、追加の対策を講じることをお勧めします。
それを念頭に置いて、同意なしに人々が画像をダウンロード、再利用、および販売するのを防ぐための追加の方法をいくつか紹介します.
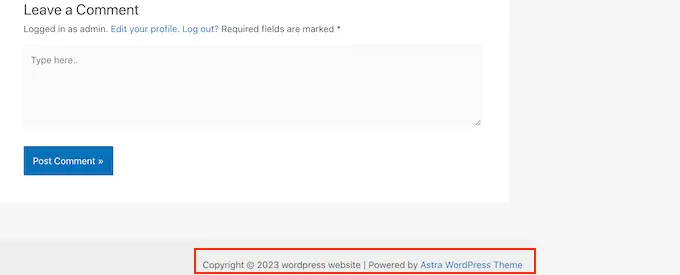
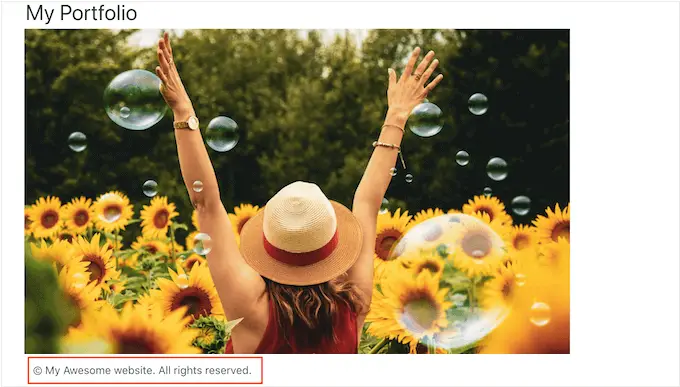
1. 画像の下に著作権表示を追加する
まだ行っていない場合は、Web サイトに著作権表示を追加する必要があります。 すべてのページに表示され、常に現在の日付が表示されるように、動的な著作権日付を WordPress フッターに追加することをお勧めします。

これは素晴らしい出発点ですが、各画像の下にプレーン テキストで著作権表示を追加することもお勧めします。 これにより、ウェブサイトでの画像の表示に影響を与えることなく、人々が写真を盗むのを思いとどまらせることができます.
一部の訪問者は、オンラインで見た画像をダウンロードして再利用できると単純に思い込んでいます。 著作権表示を追加することで、混乱を解消し、人々がこの罪のない間違いを犯すのを防ぐことができます.

2. 画像に透かしを追加する
別のオプションは、画像に透かしを追加することです。 これは、訪問者が透かしを見ることを期待しているが、画像が最高に見えない可能性があるストックフォト Web サイトに最適です.

これは、一部の Web サイトでは問題になる可能性があります。特に、作品を宣伝している写真家やデジタル アーティストの場合はなおさらです。
そのため、ウェブサイトでの画像の外観を損なうことなく、透かしを慎重に配置して、人々が画像を盗むのを思いとどまらせることをお勧めします.
詳細については、画像に透かしを自動的に追加する方法に関するガイドをご覧ください。
3. 自動コンテンツ盗難通知を設定する
場合によっては、盗んだ画像の横にあなたのビジネスやブランド名が記載されている Web サイトもあります。特に、サイトからページ全体をスクレイピングした場合はそうです。
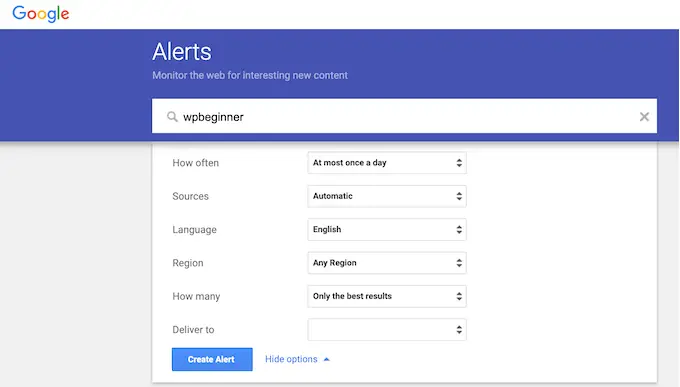
そのことを念頭に置いて、Google アラートなどのサービスを使用してブランド名の通知を設定することをお勧めします。 Google アラート ページにアクセスして、サイト、ブランド、製品、またはその他の重要なテキストの名前を入力するだけです。
すべての投稿に追加する特定のフレーズや行動を促すフレーズがある場合は、これを Google アラートに入力することもできます。

その後、ドロップダウン メニューを使用してアラートを設定し、通知を受け取るメール アドレスを入力します。
アラートの設定に問題がなければ、[アラートの作成] をクリックします。
これで、誰かがあなたのスクレイピングされたコンテンツを公開すると、それを知らせるメールが届きます。
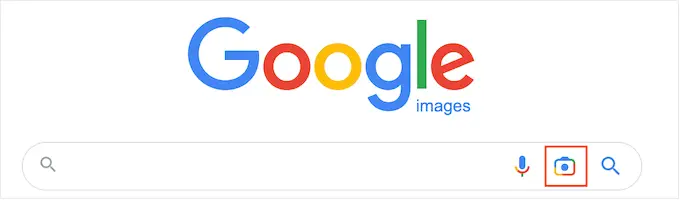
4.Googleで逆画像検索
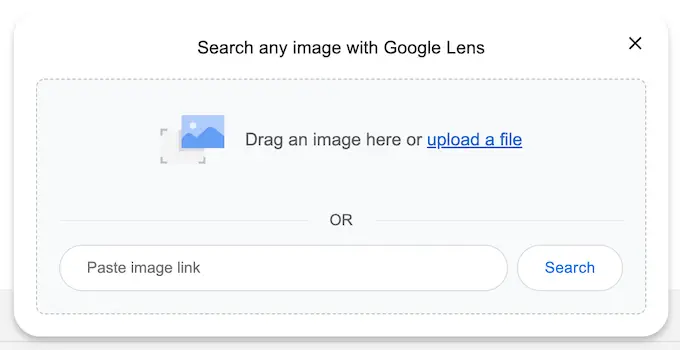
Google 画像検索を使用すると、特定の画像がオンラインで使用されているすべての場所を見つけることができます。 Google 画像検索ページにアクセスして、小さなカメラ アイコンをクリックするだけです。

これにより、画像への直接リンクを貼り付けたり、コンピューターからコピーをアップロードしたりできるセクションが追加されます。
その後、「検索」をクリックします。

Google は、あなたの写真に似たすべての画像を表示します。 別の Web サイトで正確な画像を見つけた場合は、クリックしてその画像がどのように使用されているかを確認できます。
たくさんの写真がある場合、1 枚 1 枚を手動でチェックすると、多くの時間と労力がかかる場合があります。 ただし、Google の逆画像は、画像を再利用しているサイトを発見する優れた方法であるため、時々検索することをお勧めします。
または、Pixsy などの高度なリバース イメージ サービスを使用することもできます。
5. ウェブサイトのホストまたはレジストラに連絡する
誰かがあなたの画像を盗んで再公開した場合は、その人に連絡することをお勧めします。 著作権で保護された画像を違法に使用していることに気付いていない可能性があります。
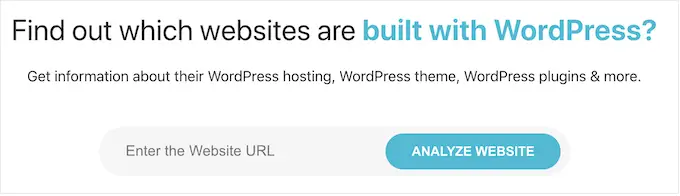
ただし、スパム Web サイトの場合は、連絡先情報を見つけるのに苦労する可能性があります。 代わりに、IsItWP 検索ツールを使用して、ドメインと Web サイトがホストされている場所を見つけることができます。

このツールは、Web ホスティング会社など、利用可能な情報をすべて引き出します。
コンテンツを盗むことは違法行為であり、ほとんどの Web ホスティング会社は法律に違反するサイトをホストしたくありません。 そのことを念頭に置いて、ホストとレジストラに直接連絡して、サイトを削除してもらうことができます.
評判の良い Web ホスティング会社のほとんどは、DMCA (デジタル ミレニアム著作権法) の申し立てを真剣に受け止めているため、通常、この方法で良い結果が得られます。
この記事が、WordPress 画像の右クリックを禁止するのに役立つことを願っています。 また、究極の WordPress セキュリティ ガイドを参照したり、専門家が選んだ最高の Instagram WordPress プラグインをチェックしたりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
