WordPressにワンクリックGoogleログインを追加する方法(ステップバイステップ)
公開: 2023-01-19Google でのワンクリック ログインを WordPress サイトに追加しますか?
ユーザーが Google アカウントでサインインできるようになれば、Web サイトにアクセスするためだけに別のユーザー名とパスワードを作成、記憶、または追跡する必要がなくなります。 これにより、時間を節約し、コンバージョン率を高めることができます。
この記事では、WordPress にワンクリック Google ログインを簡単に追加する方法を紹介します。

WordPress にワンクリック Google ログインを追加する理由
多くのインターネット ユーザーは、Google アカウントにログインしたままです。 これにより、アプリごとに個別にサインインしなくても、Gmail、ドライブ、ドキュメントなどの Google アプリにすばやくアクセスできます。
WordPressログインページでワンクリックGoogleログインを有効にすると、ユーザーはWebサイトで同じことを行うことができます. Google アカウントですばやくサインインすることで、時間を節約できます。 これにより、毎回ログイン資格情報を入力する必要がなくなります。
単純な WordPress ブログを運営している場合、この機能は役に立たないかもしれません。
ただし、組織で仕事用のビジネス用メール アドレスとして Google Workspace を使用している場合、チーム メンバーは組織の Google アプリ アカウントをログインに使用できます。
また、ワンクリック Google ログインなどのシングル サインオン機能は、マルチオーサーの Web サイト、メンバーシップ Web サイト、オンライン コースを販売する Web サイトなど、ユーザーがログインする必要がある Web サイトにとって非常に役立ちます。
そうは言っても、WordPress WebサイトにGoogleでワンクリックログインを簡単に追加する方法を見てみましょう.
WordPressにワンクリックGoogleログインを追加する方法
まず、Nextend Social Login and Register プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
このチュートリアルでは、Google、Twitter、および Facebook のログインをサポートする無料のプラグインを使用します。 PayPal、Slack、TikTok など、さまざまなサイトにソーシャル ログインを追加する有料版の Nextend Social Login もあります。
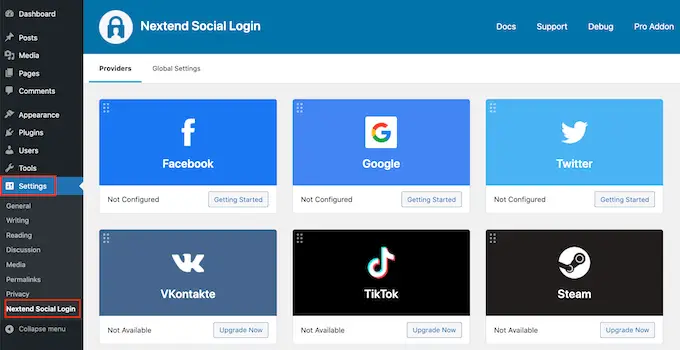
有効化したら、WordPress 管理エリアの[設定] » [Nextend ソーシャル ログイン]に移動する必要があります。 この画面には、利用可能なさまざまなソーシャル ログイン オプションが表示されます。

WordPress ウェブサイトに Google ログインを追加するには、Google ロゴの下にある [はじめに] ボタンをクリックする必要があります。
ここで、最初のステップは Google アプリの作成であることがわかります。
Google アプリの作成は技術的に聞こえますが、心配する必要はありません。
![Nextend ソーシャル ログインの [はじめに] タブ The Nextend Social Login Getting Started Tab](/uploads/article/16574/uhUyRmensjFghJLY.png)
コードを知る必要はありません。すべての手順を順を追って説明します。
Google アプリの作成
このアプリを作成するには、WordPress ダッシュボードと Google Developers Console を切り替える必要があります。 WordPress ダッシュボードを現在のタブで開いたままにして、新しいブラウザー タブを開くことをお勧めします。
これで、Google Developers Console の Web サイトにアクセスできます。 まだログインしていない場合は、Google アカウントでログインするよう求められます。
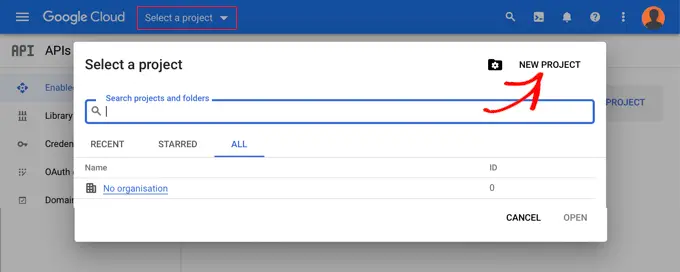
次に、トップ メニューから [プロジェクトの選択] をクリックする必要があります。 ポップアップが開き、[新しいプロジェクト] ボタンをクリックして続行します。

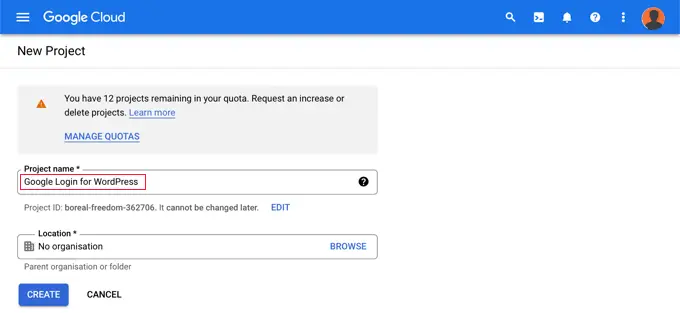
これにより、新しいプロジェクトのページが開きます。 プロジェクト名を追加し、場所を選択する必要があります。 プロジェクト名は、「Google ログイン」など、任意の名前にすることができます。
Google Workspace アカウントを使用してログインした場合、場所には組織の名前が自動的に入力されます。 そうでない場合は、「組織なし」のままにしておく必要があります。

次に、「作成」ボタンをクリックして続行します。
「API & サービス」ダッシュボードにリダイレクトされます。 このページでは、左側のメニューにある [OAuth 同意画面] をクリックする必要があります。

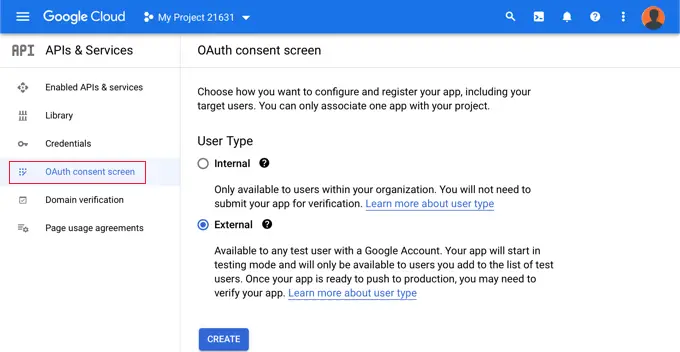
ここで、ログインを許可するユーザーのタイプを選択します。
組織の Google アカウントを持つユーザーのみがログインする場合は、[内部] を選択します。ユーザーが組織外のメール アドレスを持っている場合は、[外部] を選択する必要があります。 たとえば、@gmail.com アカウントと @yourcompanyemail.com アドレスを持っている人です。
続行する準備ができたら、[作成] ボタンをクリックします。 これで、アプリに関する情報の追加を開始できます。

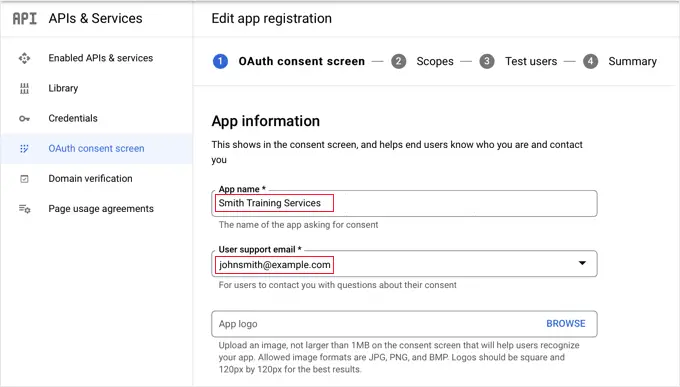
まず、アプリ名フィールドにビジネス名を入力する必要があります。 これは、「Smith Training Services があなたの Google アカウントへのアクセスを求めています」など、ログイン時にユーザーに表示されます。
Google へのログインに使用したメール アドレスも追加する必要があります。 これにより、ユーザーは Google ログイン画面について質問できるようになります。
ヒント:アプリのロゴをアップロードしないことをお勧めします。 その場合、アプリは Google Trust and Safety チームによる検証プロセスを経る必要があります。 このプロセスは長く、4 ~ 6 週間かかる場合があります。
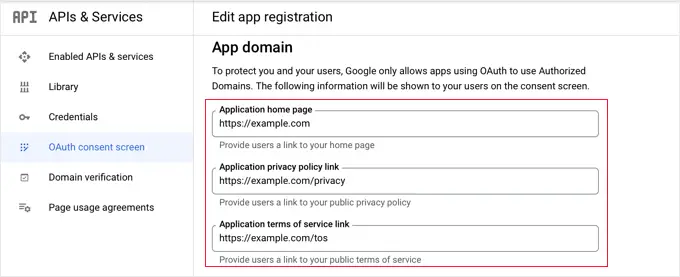
それが完了したら、[アプリ ドメイン] セクションまで下にスクロールします。 ここでは、Web サイトのホームページ、プライバシー ポリシー ページ、および利用規約ページへのリンクを追加する必要があります。

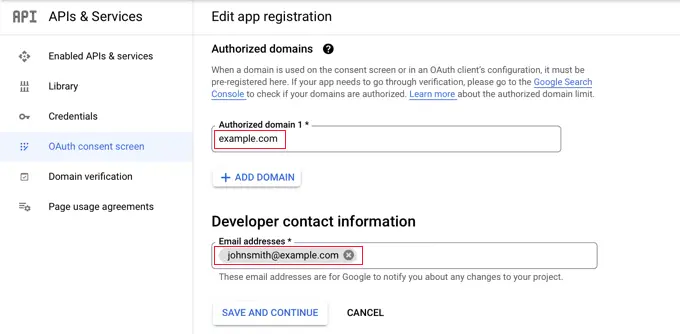
次に、[ドメインを追加] ボタンをクリックして、「example.com」などのウェブサイトのドメイン名を追加する必要があります。
ワンクリック Google ログインを複数の Web サイトに追加する場合は、[+ ドメインを追加] ボタンをクリックして別のドメインを追加できます。

最後に、Google がプロジェクトの変更について通知できるように、1 つ以上のメール アドレスを追加する必要があります。
完了したら、必ず [保存して続行] ボタンをクリックしてください。
次に、Scopes および Test Users ページに移動します。 どちらのページも、一番下までスクロールして [保存して続行] ボタンをクリックするだけです。
![[Scopes] ページと [Test Users] ページで [Save and Continue] をクリックします。 Click Save and Continue on the Scopes and Test Users Pages](/uploads/article/16574/DDaDpT1OCPeEKObQ.png)
このステップの最後のページには、OAuth 同意画面の設定の概要が表示されます。
次の作業は、プラグインが Google Cloud に接続するために必要なキーを作成することです。
左側のメニューから [Credentials] をクリックし、画面上部の [+ Create Credentials] ボタンをクリックします。 「OAuth クライアント ID」オプションを選択する必要があります。
![[資格情報の作成] をクリックし、OAuth クライアント ID を選択します。 Click Create Credentials and Select OAuth Client ID](/uploads/article/16574/WQINUgDQERYT4zA9.png)
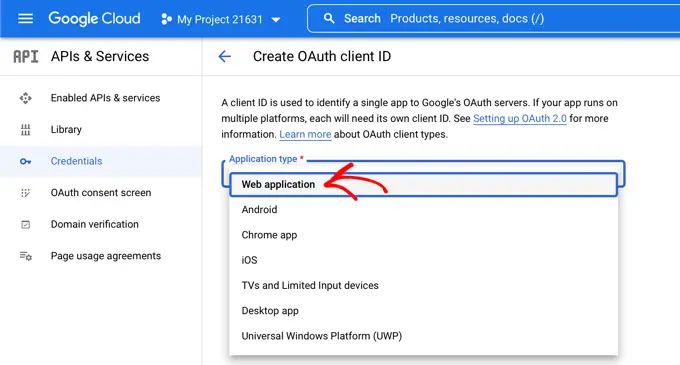
「OAuth クライアント ID の作成」ページに移動します。
[アプリケーションの種類] ドロップダウンから [Web アプリケーション] を選択する必要があります。

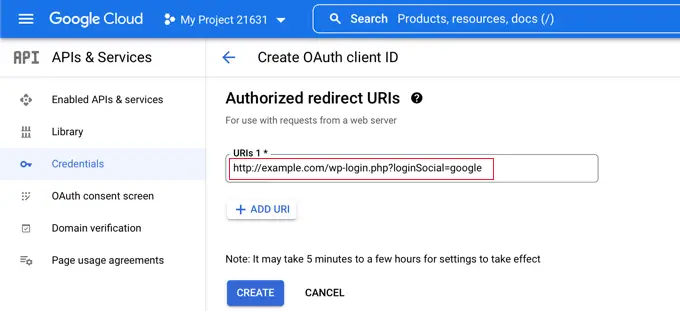
ページにいくつかの設定が追加されます。 [Authorized redirect URIs] セクションまで下にスクロールし、[+ Add URI] ボタンをクリックする必要があります。

ここで、次の URL を入力する必要があります。
http://example.com/wp-login.php?loginSocial=google
example.comを自分の Web サイトのアドレスに置き換えてください。

それが完了したら、[作成] ボタンをクリックして設定を保存する必要があります。 設定が有効になるまでに 5 分から数時間かかる場合があります。
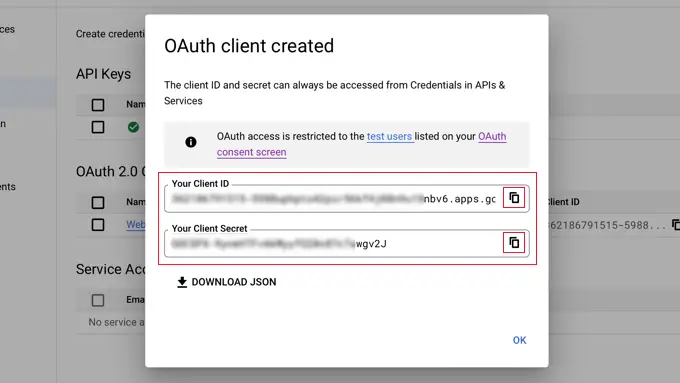
OAuth クライアントが作成されました。
「クライアント ID」と「クライアント シークレット」を含むポップアップが表示されます。 これらのキーを、WordPress の管理領域にあるプラグインの設定ページに貼り付ける必要があります。
右側の「コピー」アイコンをクリックするだけで、キーを 1 つずつコピーできます。

Google キーをプラグインに追加する
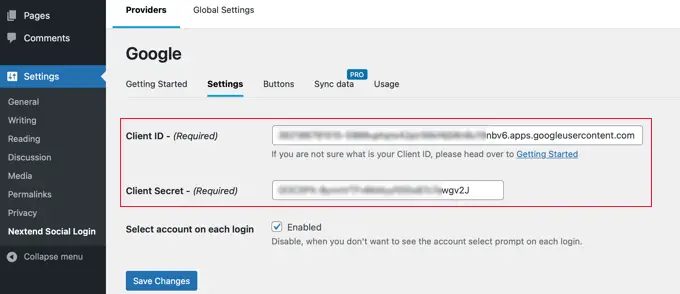
次に、ウェブサイトのブラウザ タブに戻り、 [設定] » [Nextend Social Login ] の下にある [設定] タブをクリックします。 ここには、クライアント ID とクライアント シークレットのフィールドが表示されます。
Google Cloud Console からキーをコピーして、これらのフィールドに貼り付ける必要があります。

設定が完了したら、必ず [変更を保存] ボタンをクリックして設定を保存してください。
ここで、設定が正しく機能していることをテストする必要があります。 これは、実際のユーザーが Web サイトにログインしようとしたときにエラーが発生しないようにするために重要です。
![[設定の確認] をクリックして、Google アプリが正しく機能していることを確認します Click Verify Settings to Make Sure the Google App Is Working Correctly](/uploads/article/16574/cp7WKSmFHCUpCeEP.png)
[設定の確認] ボタンをクリックするだけで、作成した Google アプリが正しく動作することがプラグインによって確認されます。
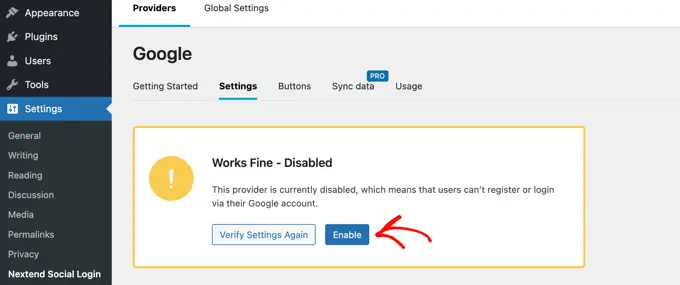
上記の手順を正しく行った場合は、「正常に機能します - 無効です」という通知が表示されます。

[有効にする] ボタンを安全にクリックして、ユーザーが Google ID を使用してログインできるようになりました。
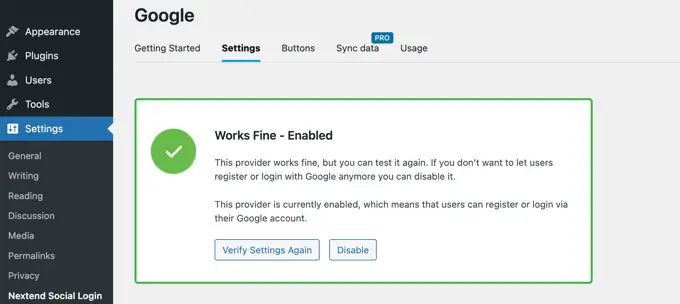
Google ログインが有効になったことを確認するメッセージが表示されます。

ボタンのスタイルとラベルの選択
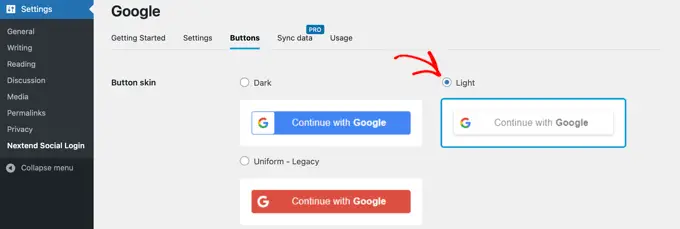
Nextend のデフォルトのボタン スタイルとラベルは非常に標準的で、ほとんどの Web サイトで機能します。 ただし、画面上部の「ボタン」タブをクリックしてカスタマイズできます。
ソーシャル ログイン ボタンに使用できるさまざまなスタイルがすべて表示されます。 別のスタイルを使用するには、そのラジオ ボタンをクリックして選択します。

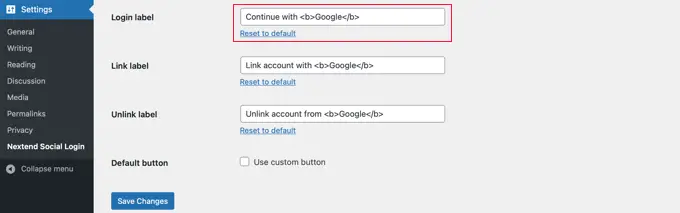
それが完了したら、[ログイン ラベル] フィールドのテキストを編集して、ボタンのテキストを変更することもできます。
必要に応じて、HTML を使用してログイン ラベルに基本的な書式を適用できます。 たとえば、 <b> b> タグと</b>タグを使用してテキストを太字にすることができます。

また、[リンク ラベル] フィールドと [リンク ラベルのリンク解除] フィールドを編集して、ユーザーがウェブサイトを Google アカウントにリンクおよびリンク解除できるようにすることもできます。 テクニカル ユーザーは、ボタン用の HTML コードを使用して、独自の Google ログイン ボタンを作成できます。
必ず [変更を保存] ボタンをクリックして設定を保存してください。
Google アプリのテスト モードを解除する
最後に、Google Cloud ブラウザ タブに戻って行う必要があることが 1 つあります。 クライアント ID とクライアント シークレットを含むポップアップが引き続き表示されます。 ポップアップの下部にある [OK] をクリックすると、ポップアップを閉じることができます。
次に、左側のメニューから「OAuth 同意画面」をクリックする必要があります。
Google アプリが「テスト」モードになっていることがわかります。 これにより、限られた数のユーザーでアプリをテストできます。 プラグインで設定を確認するときに「正常に動作します」という通知を受け取ったので、「本番」モードに移行できます。
![[アプリを公開] をクリックして、本番モードに移動します Click Publish App to Move it to In Production Mode](/uploads/article/16574/zLOc7jmgXhhtdypn.png)
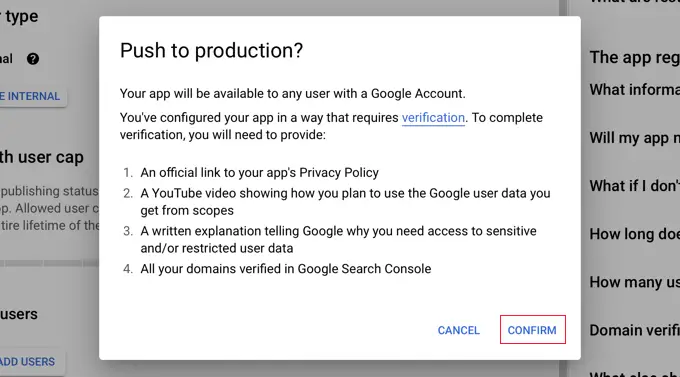
これを行うには、[アプリを公開] ボタンをクリックします。 次に、「Push to production?」というタイトルのポップアップが表示されます。
[確認] をクリックするだけで、すべてのユーザーがサイトでワンステップ Google ログインを使用できるようになります。

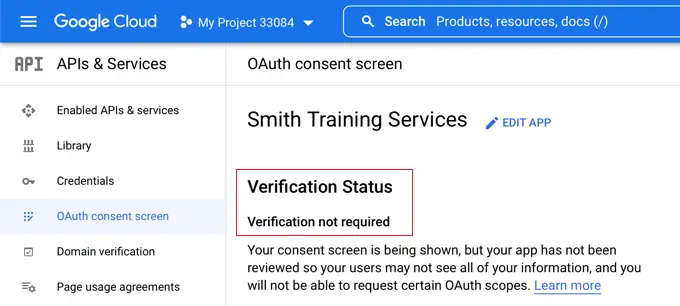
このチュートリアルに注意深く従った場合、検証ステータスは「検証不要」になるはずです。
これで、アプリはすべての Google ユーザーで動作します。

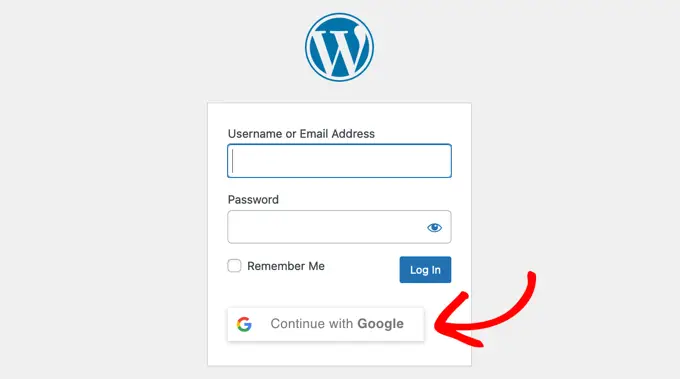
これで、ユーザーが Web サイトにログインするときに、Google でログインするオプションが表示されます。
ただし、必要に応じて、標準の WordPress ユーザー名とパスワードを使用してログインすることもできます。

ユーザーは、Web サイトで使用した Google アカウントのアドレスでのみログインできることに注意してください。 また、WordPress サイトでユーザー登録を許可している場合、ユーザーはワンクリックの Google ログインを使用してサイトにすばやく登録できます。
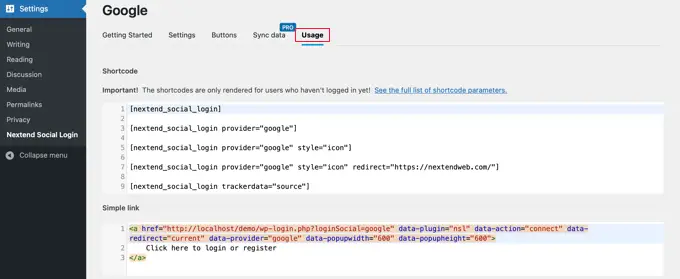
ウェブサイトの他の場所に Google ログイン ボタンを追加したい場合は、ショートコードを使用して行うことができます。 詳細については、Nextend の [使用方法] タブをクリックしてください。

この記事が、WordPress に Google でのワンクリック ログインを追加する方法を学ぶのに役立つことを願っています。 また、WordPress メンバーシップ サイトを作成する方法を学び、最高の WordPress ビジネス ディレクトリ プラグインのリストを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
