Open Graph メタタグを WordPress に追加する方法
公開: 2022-09-11オープン グラフ メタ タグは、ソーシャル メディアで共有されたときに Web サイトのコンテンツがどのように表示されるかを制御するコードのスニペットです。 オープン グラフ メタ タグを WordPress サイトに追加することは、Facebook、Twitter、またはその他のソーシャル メディア サイトでコンテンツを共有するときに、コンテンツが最高の状態で表示されるようにする優れた方法です。 オープン グラフ メタ タグを WordPress に追加するには、いくつかの方法があります。 1 つの方法は、Yoast SEO や All in One SEO Pack などのプラグインを使用することです。 もう 1 つの方法は、WordPress テーマの header.php ファイルにコードを手動で追加することです。 どちらの方法を選択する場合でも、オープン グラフ メタ タグを追加した後、サイトのソーシャル メディア共有機能をテストして、すべてが正常に機能していることを確認してください。
Open Graph は、Web ページに追加してソーシャル メディア プラットフォームでより魅力的なものにすることができるメタ タグのコレクションです。 Facebook、Twitter、LinkedIn、Google+ などのソーシャル ネットワークでは、基本的な HTML タグを使用して投稿に関する重要な情報を追加した結果、サイトへのリンクがより目立つように表示されます。 以下の関数のいずれかを使用してOpen Graph タグを WordPress サイトに追加する方法を学習するために、この記事ではいくつかの手順を説明します。 これらのタグを使用することで、サード パーティのサービスが Web サイトに関する大量の情報にアクセスできるようになります。 これらのタグを手動で追加する方法、またはプラグインを使用してより高度なユースケースを実現する方法については、今後数週間で説明します。 グローバル $post オブジェクトの宣言に続いて、条件付きチェックを実行して、投稿ページにいることを確認します。 投稿のタイトル、抜粋、および URL を、それぞれタイトル、説明、および URL として使用します。
Get_bloginfo はサイト名とタイプに使用され、タイプは記事です。 画像プロパティを使用するには、画像ソース、投稿のサムネイル、および使用可能な場合はデフォルトの画像を使用します。 これは、適切なメタ タグをページに追加する以上の機能を備えた、完全な機能を備えた包括的なプラグインです。 このソフトウェアをSEOと組み合わせて使用 して、検索エンジン最適化のためにWebサイトを最適化できます. プラグインには、Twitter と Google+ のメタデータも含まれており、これらはすべて自動的に追加され、使用する投稿の種類をカスタマイズできます。 WP Facebookオープン グラフ プロトコルを使用すると、Web サイトにオープン グラフ タグを配置できます。 さまざまなソーシャル メディア プラットフォームで表示されるのと同じ方法で投稿を取り上げることは、あなたにとって有利です。 数行のコードまたはプラグインの助けを借りて、このプロジェクトを数分で実行できます。
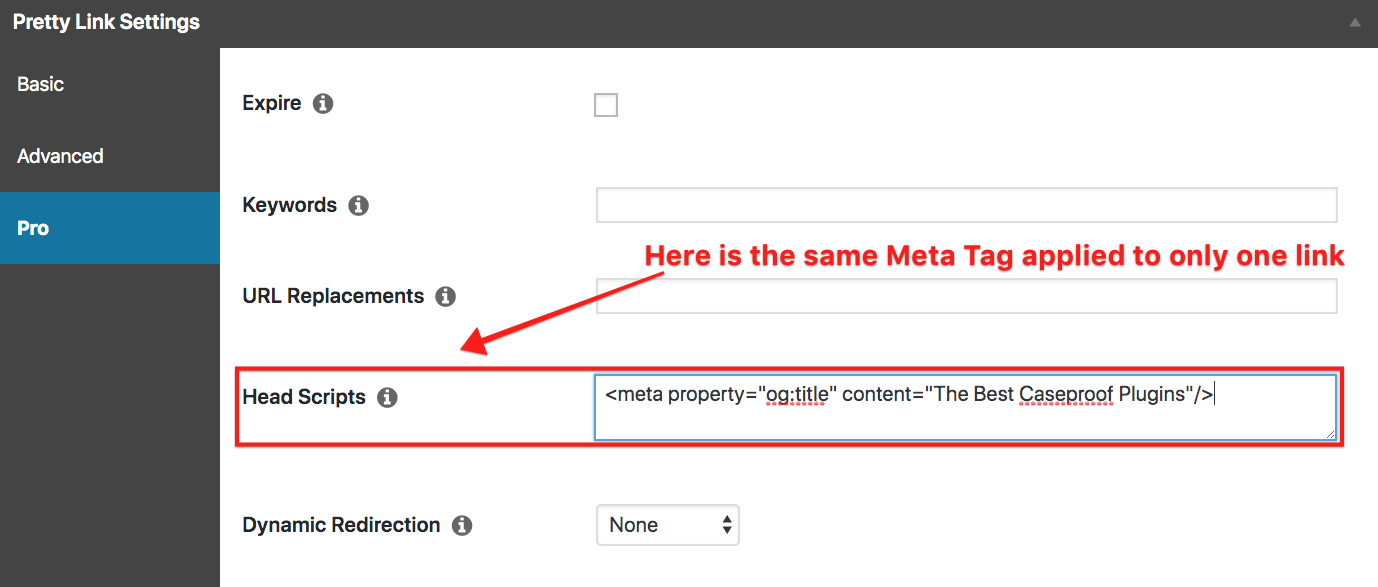
グラフを開くためにメタ タグを追加する方法
 クレジット: prettylinks.com
クレジット: prettylinks.comページ設定に移動して、ソーシャル メディアの画像をアップロードします。 他の OG タグを追加してデフォルト設定を構成するには、[ページ設定] > [詳細設定] > [ページ ヘッダー コード インジェクション] に移動します。 次のセクションでは、タグを手動で追加する方法を学習します。
Open Graph では、メタ タグは、ソーシャル メディア経由でアクセスしたときに表示される URL を制御するコードのスニペットです。 これらの機能は Facebook の Open Graph プロトコルの一部であり、LinkedIn と Twitter でも使用されています。 ユーザーは、最適化された最適化された OG タグを使用して共有コンテンツをクリックして表示する可能性も高くなります。 ソーシャル ネットワークがページの基礎を理解するには、Facebook の Open Graph (OG) タグを含める必要があります。 ウェブサイトのタグなど、サイト全体のタグのみをカスタマイズできます。 その結果、Open Graph タグを持つことは、Wix でハードコーディングするのと同じくらい簡単です。 Squarespace のすべてのページにカスタム画像を作成できます。
考慮すべき最も重要なことは、スニペットのスタイルです。 テストは、OG タグが誤って表示またはプルされる問題を防ぐのにも役立ちます。 オープン グラフとTwitter カードのタグは、ソーシャル メディアでのプレゼンスに役立ちますが、それらに多くの時間を費やす必要はありません。 クロールを許可しない場合でも、Facebook と LinkedIn のクローラーはコンテンツをスクレイピングして表示できます。 Ahrefs のサイト監査ツールを使用すると、何百ものページがあり、どのページに Open Graph タグがあるかわからない場合に、ページをまとめて表示できます。
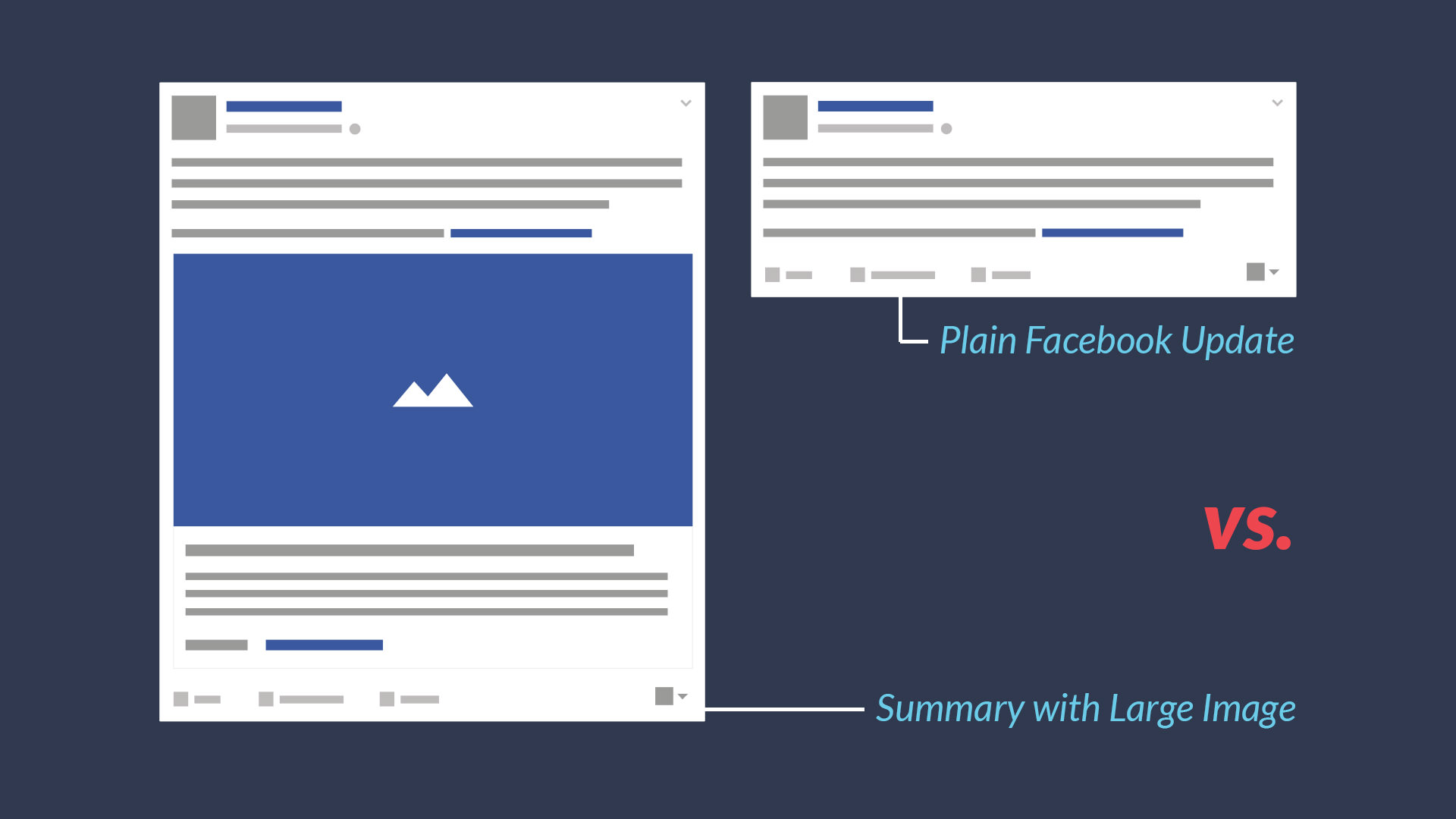
グラフタグを開く
 クレジット: サイトチェッカー
クレジット: サイトチェッカーオープン グラフ タグは、Web サイトの所有者が、ソーシャル メディアで共有されたときに自分のサイトがどのように表示されるかを制御できる HTML コードの一種です。 タイトル、説明、画像など、サイトに関する情報を提供するために使用されます。 これにより、ユーザーはサイトを共有するときにサイトのプレビューを見ることができ、クリック率の向上に役立ちます。
ソーシャル メディアでリンクを共有する場合、 Open Graph プロトコルにより、関連性のある場合にのみコンテンツが表示されるようになります。 Facebook、Twitter、LinkedIn、Slack、および WhatsApp のコンテンツは、Open Graph タグを使用して制御できます。 Web サイト、記事、音楽、動画など、さまざまな種類の Open Graph タグがあります。 メタ タグを使用して Web ページのタイトルを定義すると、ページのタイトルが定義されます。 description メタ タグは、コンテンツについて少し説明します。 画像のメタ タグによって、ソーシャル メディア プラットフォームでの表示方法が決まります。 ソーシャル メディアで画像を共有する場合、1200 x 628 ピクセルが最適なサイズです。
共有コンテンツを最適化し、使いやすくします。 SEO の利点には、可視性の向上、エンゲージメントの増加、および Web サイトへのトラフィックの増加が含まれます。 Open Graph タグを追加するには、最初にそれらを >head> というラベルの付いた HTML セクションに追加する必要があります。 誰かがあなたのページを共有するときは、旧式 (OG) タグを使用して、表示するコンテンツをソーシャル メディア ネットワークに通知します。 Open Graph マークアップを使用して、ソーシャル ネットワークは共有されたコンテンツを表示します。 オープン グラフ タグを使用する場合、人物、場所、製品、レビュー、価格、イベントなどの情報を含めることはできません。 リッチ スニペットがスキーマ マークアップに含まれており、検索結果でのページの外観が向上します。 schema.org の使用方法の詳細については、schema.org にアクセスしてください。

オープン グラフ タグとは
Open Graph メタ タグは、ソーシャル メディアでの URL の表示方法を制御するもので、URL を表示するために使用されるコードのスニペットです。 これらのカードは Facebook の Open Graph プロトコルの一部であり、LinkedIn および Twitter でも使用されます (存在しない場合)。 *ヘッドを選択することにより
Open Graph for Seoとは?
メタ タグは、ページが通信しているソーシャル メディア サイト (Facebook や Twitter など) を示すために Open Graph に表示されるテキストのスニペットです。 あなたのウェブサイトだけでなくFacebookでもページを共有することができ、コンテンツは「私のページを閲覧した人」タブに表示されます。
グラフワードプレスを開く
Open Graph は、任意の Web ページをソーシャル グラフのリッチ オブジェクトにできるようにするプロトコルです。 たとえば、これは Facebook で使用され、任意の Web ページに Facebook 上の他のオブジェクトと同じ機能を持たせることができます。
Web ページをエレガントな方法でソーシャル グラフに含めることを可能にするプロトコルです。 これらのページのいいねは、Facebook や Twitter の投稿の Like ボタンやGraph APIと組み合わせて使用できます。 Open Graph プラグインは、Open Graph メタデータを WordPress の投稿やページに挿入するだけでなく、他のプラグインやテーマがそれをオーバーライドするための拡張メカニズムを提供します。 Open Graph などのオープンソース ソフトウェアは、無料でオープン アクセスできます。 このプラグインは、多くの貢献者によって公開されています。 Open Graph は GitHub の willnorris/wordpress-opengraph にあります。 新しいバージョンは 2021 年 10 月 21 日に利用可能になります。バージョン 1.10.0 は 2020 年 4 月 20 日にリリースされます。読むべき 9 つのレビューがあります。
Twitterのタグ付けシステムにもかかわらず、Open Graphはまだ使用されています
Twitter が独自のタグ システムを使用しているにもかかわらず、Open Graph プロトコルは依然として多くの Web サイトで使用されています。 プロトコルを使用してソーシャル グラフでリッチ オブジェクトを作成でき、Facebook の Like Button と Graph API、およびそれを使用した Twitter 投稿で使用できます。 さらに、このプロトコルは、Amazon やトリップアドバイザーなど、世界で最も人気のある Web サイトで今でも使用されています。 Open Graph の実装における Twitter のリーダーシップにもかかわらず、このプロトコルはまだ使用されており、今後しばらく使用される予定です。
Open Graph WordPress Yoast
Open Graph は、ソーシャル メディアでの情報の共有方法を標準化するために Facebook によって最初に作成されたプロトコルです。 WordPress Yoast は、Open Graph タグを Web サイトに簡単に追加できるプラグインで、ソーシャル メディアでのコンテンツの共有方法をより詳細に制御できます。
Open Graph プロトコルは、Web サイトに追加できる一連のメタ タグです。 次に、ソーシャル メディア プラットフォームがこれらのタグを評価し、特定のページへのリンクをどのように表示するかを決定します。 Yoast SEO などのプラグインを使用すると、Open Graph タグを Web サイトに追加するのは比較的簡単です。 適切な画像、タイトル、説明を選択することで、投稿は Facebook のコンテンツでより際立ちます。 他のソーシャル ネットワーク (LinkedIn や Google+ など) が Facebook と同じOpen Graph データを使用することは一般的です。 投稿やページだけでなく、Yoast SEO でこれらを追加することもできます。 Facebook 共有ツールに問題があるかどうかを確認するには、Facebook の共有デバッガーにアクセスしてください。
投稿またはページの URL を入力すると、デバッグするよう求められます。 [リンクのプレビュー] タブをクリックすると、共有リンクが Facebook でどのように表示されるかの写真が表示されます。 データが一致しない場合は、ページ上部の [Scrape Again] ボタンをクリックして、元の Open Graph データに戻します。
Open Graph タグの設定方法
Open Graph タグを Squarespace ページにアップロードするには、[ページ設定]、[ソーシャル イメージ] の順に移動します。 さらに OG タグを追加してデフォルト設定をカスタマイズするには、[ページ設定] > [詳細設定] > [ページ ヘッダー コード インジェクション] に移動します。 次のセクションでは、タグを手動で追加する手順と、コードをコピーして適切なファイルに貼り付ける手順について説明します。
Open Graph Protocol WordPress とは?
これは私たちが書いたことの要約です。 Open Graph のおかげで、どの Web ページもソーシャル グラフのリッチ オブジェクトに変換できます。 これらのページは、とりわけ、Facebook の Like ボタンと Graph API、および Twitter の投稿で使用できます。
Web サイトに Open Graph プロトコルを追加するにはどうすればよいですか?
Yoast の WordPress for SEO プラグインを使用すると、オープン グラフ プロトコルのメタ タグを Web サイトに追加できます。 プラグインを追加したら、プラグイン設定 (SEO) に移動し、プラグイン設定で [オープン グラフ メタ データの追加] を選択します。
