WooCommerce に製品に関する質問と回答を追加する方法
公開: 2023-03-01WooCommerce に製品に関する質問と回答のセクションを追加しようとしていますか?
Q&Aセクションを追加すると、顧客は購入前に製品について質問したり、他の顧客の質問と回答を見ることができます. これにより、放棄されたカートの販売を回復し、店舗での顧客エンゲージメントを改善し、サポート リクエストを減らすことができます。
この記事では、WooCommerce で製品に関する質問と回答を簡単に追加する方法を紹介します。

WooCommerce に製品 Q&A を追加する理由
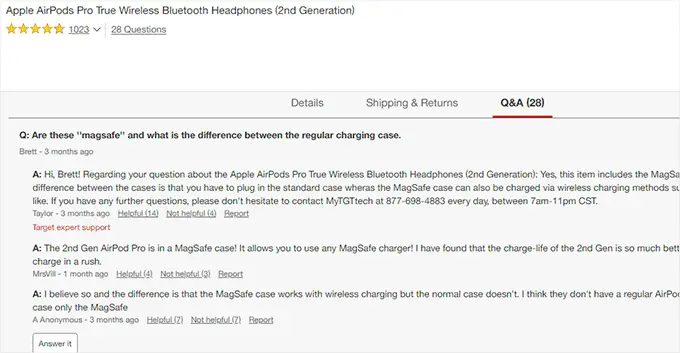
Amazon、Target、Best Buy などの人気のある e コマース Web サイトに、製品に関する質問と回答のセクションがあることにお気づきかもしれません。

製品に関する質問と回答のセクションを追加すると、顧客は製品ページで製品に関する質問をすることができます。
あなたまたはあなたの顧客はその質問に答えることができ、同じ質問を念頭に置いている可能性のある他のすべての新規顧客に表示されます.
しばらくすると、製品ページに独自のよくある質問セクションが表示され、売上の増加とカート放棄率の低下に役立ちます。
オンラインストアに質問と回答のセクションを追加すると、ユーザーが生成したコンテンツをキュレートして、WooCommerce 製品検索ランキングを向上させることもできます.
そうは言っても、製品の質問と回答を WooCommerce に簡単に追加する方法を見てみましょう.
- プレミアム プラグインを使用して製品 Q&A セクションを追加する
- 無料プラグインを使用して製品 Q&A セクションを追加する
1. プレミアム プラグインを使用して製品 Q&A セクションを追加する
この方法では、YITH WooCommerce Questions and Answers プラグインを使用します。
これはプレミアム プラグインであり、ユーザー エクスペリエンスを向上させる魅力的な Q&A セクションを簡単に追加するためのより多くの機能が付属しています。
まず、YITH WooCommerce Questions and Answers プラグインをインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
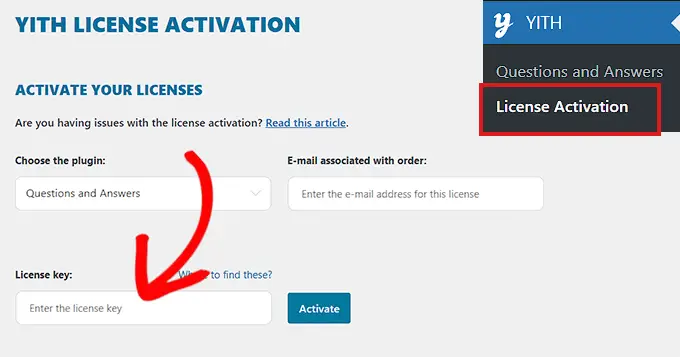
アクティブ化したら、 YITH » ライセンスのアクティブ化ページに移動し、ライセンス キーを入力します。 この情報は、プラグイン Web サイトのアカウントの下にあります。

ライセンス キーを入力したら、[Activate] ボタンをクリックすることを忘れないでください。
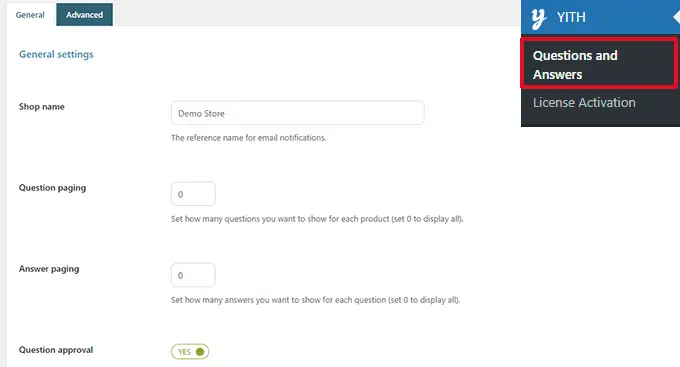
次に、 YITH » 質問と回答のページに移動して、プラグインの設定を構成する必要があります。

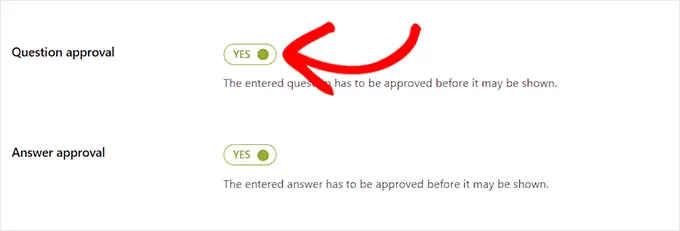
ここから、[質問の承認] オプションまで下にスクロールし、スイッチを [はい] に切り替えるだけです。
これを行うと、製品ページの質問が WooCommerce ストアに表示される前に、管理者によって承認される必要があります。

次に、「製品タブに表示」オプションまでスクロールする必要があります。
ここで、プラグインが製品ページに「質問と回答」セクションを自動的に追加するように、スイッチを「はい」に切り替える必要があります。
![[Product on tab] フィールドの横にあるスイッチを切り替えます Toggle the switch next to the Product on tab field](/uploads/article/17462/BJA2ReOh6GmE7EfC.png)
その後、[オプションを保存] ボタンをクリックして変更を保存することを忘れないでください。
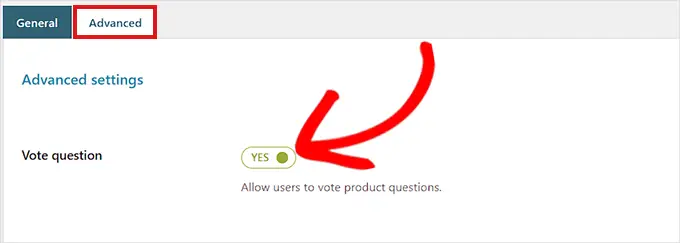
ここで、[詳細設定] タブに切り替える必要があります。
ここから、ユーザーが製品の質問に投票できるようにする場合は、[質問の投票] スイッチを [はい] に切り替えます。

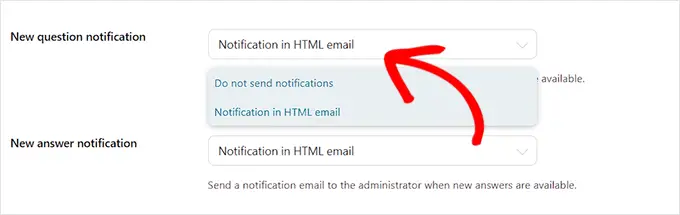
次に、Web サイトで質問が送信されたときにメール通知を受け取るかどうかを選択できます。
[新しい質問の通知] フィールドの横にあるドロップダウン メニューから [HTML メールでの通知] オプションを選択するだけです。
ヒント:電子メールの到達性を確保するには、SMTP サーバーを使用する必要があります。 WooCommerce がメールを送信しない問題を修正する方法については、ガイドを参照してください。
同様に、サイトで質問が回答されたときに電子メールを受け取りたい場合は、[新しい回答の通知] フィールドで [HTML 電子メールで通知] オプションを選択することもできます。

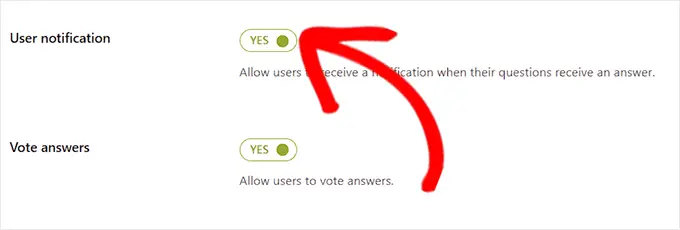
ユーザーが送信した質問に回答すると、ユーザーは通知を受け取ることもできます。
これを有効にするには、[ユーザー通知] オプションの横にあるスイッチを [はい] に切り替える必要があります。

その後、他の設定を確認できます。 デフォルトのオプションはほとんどの Web サイトで機能しますが、必要に応じて変更できます。
最後に、[オプションを保存] ボタンをクリックして変更を保存することを忘れないでください。
これで、Web サイトにアクセスして、製品ページに表示される Q&A セクションを確認できます。

ここから、顧客は質問を送信できます。
質問のモデレートと回答の追加
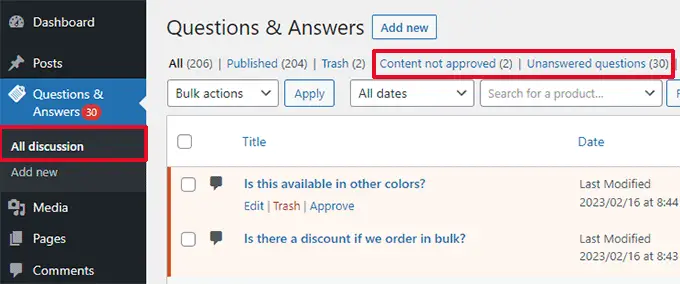
ユーザーが新しい質問を送信すると、メール通知が届きます。 質問と回答 » すべてのディスカッションページにアクセスして、それらを表示することもできます。


ここでエントリを「承認されていないコンテンツ」または「未回答の質問」で並べ替えることができます。
また、質問の上にマウスを移動し、[承認] をクリックして質問を有効にすることもできます。
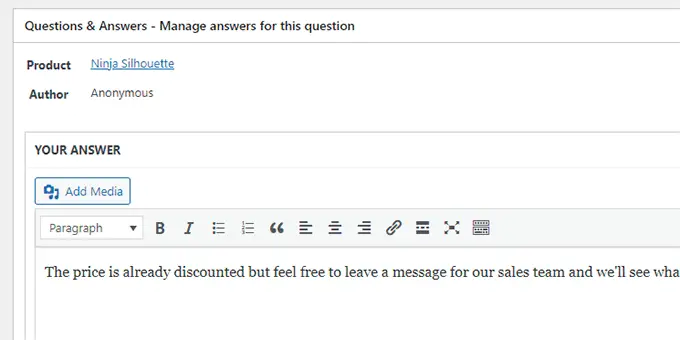
質問に回答を追加するには、その質問の下にある [編集] リンクをクリックするだけです。 編集画面で、[あなたの回答] セクションまで下にスクロールして質問に回答します。

未回答の質問がさらにある場合は、このプロセスを繰り返します。
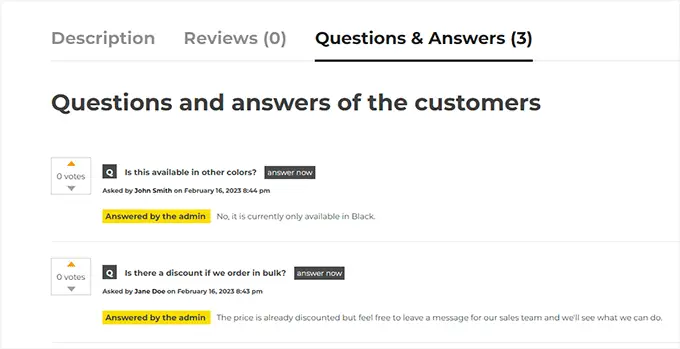
これは、製品の質問と回答のセクションがデモ ストアでどのように表示されたかです。

2. 無料プラグインを使用して製品 Q&A セクションを追加する
無料のプラグインを使用して製品の Q&A セクションを WooCommerce ストアに追加する場合は、この方法が最適です。
まず、WooCommerce プラグインの Product Questions & Answers をインストールして有効にする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドを参照してください。
有効化したら、WordPress 管理サイドバーの[製品 Q&A]メニューをクリックして、[製品 Q&A 設定] ページに移動します。
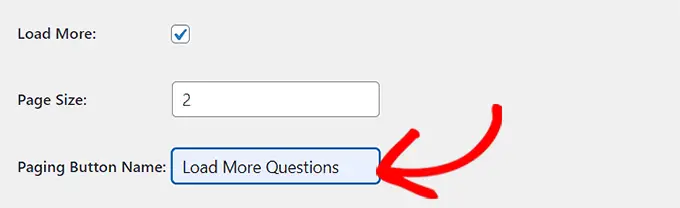
製品の Q&A セクションに「もっと読み込む」ボタンを追加したい場合は、ここから「もっと読み込む」オプションをチェックしてください。
このボタンを追加すると、顧客は古い質問を読み込めるようになり、製品に大量の質問が寄せられた場合にページの読み込み時間が短縮されます。
![[さらに読み込む] ボックスにチェックを入れるだけです Simply check the Load more box](/uploads/article/17462/CiSKAlyncVXnjuYw.png)
次に、ページ サイズを選択する必要があります。
これは、Q&A セクションに表示されるデフォルトの質問数を選択する必要があることを意味します。
他のすべての質問は非表示になります。 ユーザーは、[さらに読み込む] ボタンをクリックすると、これらの質問にアクセスできます。
「さらに読み込む」ボタンに使用するテキストを好きなものに変更することもできます。 たとえば、「さらに質問を読み込む」と呼ぶことができます。

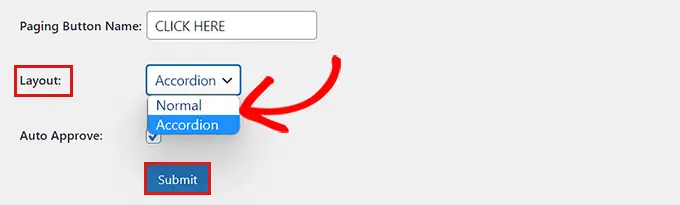
次に、[レイアウト] オプションの横にあるドロップダウン メニューから、製品の Q&A セクションのレイアウトを選択する必要があります。
Q&A セクションを段落で表示する場合は、[通常] オプションを選択できます。

一方、質問をアコーディオン メニューとして表示することもできます。 これは、ユーザーが質問をクリックして回答を表示する必要があることを意味します。
完了したら、下部にある [送信] ボタンをクリックして設定を保存することを忘れないでください。
製品に関する質問と回答の管理
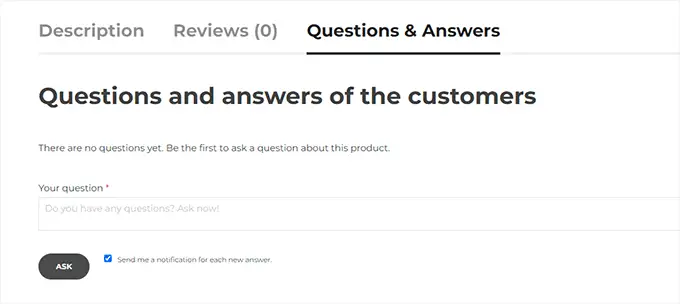
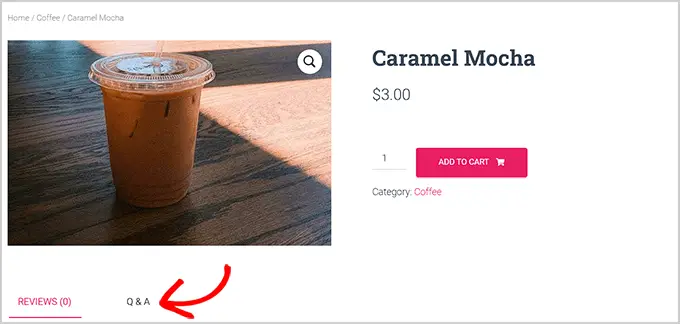
プラグインの構成後、ストアの製品ページにアクセスするだけです。 そこに新しい [Q&A] タブが追加されていることがわかります。

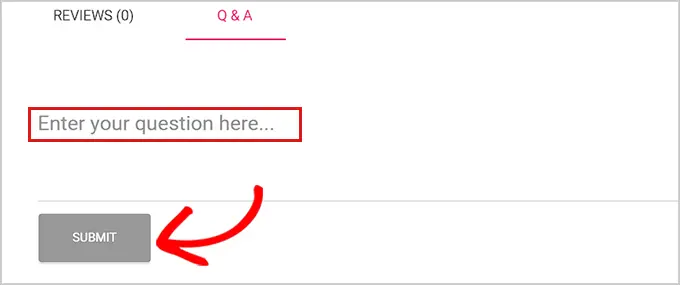
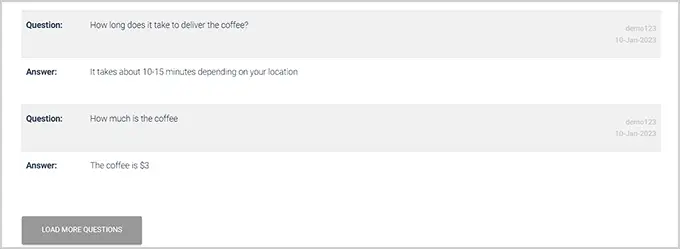
それをクリックすると、顧客が質問を送信できる「Q&A」セクションが表示されます。
ユーザーが質問を送信すると、メール通知が届きます。

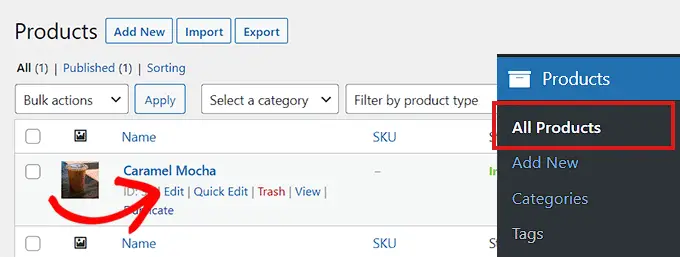
ここで、顧客の質問に答えるには、WordPress 管理ダッシュボードから製品 » すべての製品ページに移動する必要があります。
ここから、製品の下にある [編集] ボタンをクリックして、その [製品の編集] ページを開きます。

次に、「製品データ」セクションまでスクロールし、左側の列から「Q&A」タブをクリックする必要があります。
ここには、その特定の製品のページで送信されたすべての質問が表示されます。
![[Q&A] タブをクリックします Click the Q&A tab](/uploads/article/17462/BZYZtSuLoN96jWyD.png)
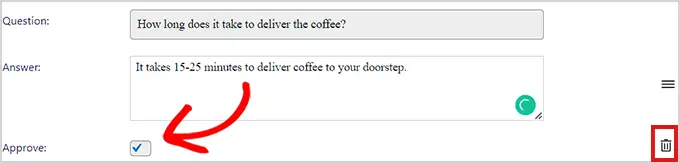
ここで、「回答」フィールドに顧客のクエリに対する回答を入力するだけです。
製品に不適切または無関係であるという理由で質問を削除する場合は、各質問の右隅にある [削除] アイコンをクリックして削除することもできます。
製品ページに質問を表示したくない場合は、「承認」オプションのチェックを外すこともできます。

製品に関する質問に回答したら、ページの上部に移動し、[更新] ボタンをクリックして変更を保存します。
これで、製品ページにアクセスして、Q&A セクションの動作を確認できます。

この記事が、WooCommerce で製品に関する質問と回答を追加する方法を学ぶのに役立つことを願っています。 また、ストアを成長させるのに最適な WooCommerce プラグインのトップ ピックや、Web プッシュ通知を追加して売り上げを伸ばす方法に関する初心者向けガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
